Cara Memutuskan Elemen PWA Yang Harus Ditempel
Diterbitkan: 2022-03-10Seiring bertambahnya jumlah pengunjung situs web dan pembeli di seluler, penting untuk mempertimbangkan bagaimana penambahan kecil pada desain Anda akan mendorong mereka untuk melakukan lebih dari sekadar penelitian dan penelusuran. Salah satu elemen yang menurut saya perlu dilakukan lebih banyak oleh desainer seluler — untuk PWA dan situs web seluler — adalah bilah lengket.
Apa sebenarnya yang saya maksud dengan "lebih"? Maksud saya menggunakan bilah navigasi tetap di bagian atas atau bawah situs seluler untuk lebih dari sekadar navigasi atau pencitraan merek.
Hari ini, saya akan menunjukkan kepada Anda beberapa kegunaan kreatif untuk elemen lengket dalam desain seluler, sehingga Anda dapat membantu lebih banyak pengunjung Anda untuk mengambil tindakan.
Inspirasi Elemen Lengket Untuk Desain Seluler
Pikirkan tentang tantangan utama yang kita hadapi dalam hal seluler. Sementara pengguna lebih dari bersedia untuk mengambil langkah pertama mereka di situs web atau PWA dari perangkat seluler mereka, konversi sering terjadi di desktop (jika mereka ingat untuk melakukannya sama sekali).
Bila digunakan dengan benar, elemen tetap dapat mendorong lebih banyak pengunjung seluler untuk mengambil tindakan tepat di tempat mereka berada. Dan ini berfungsi untuk semua jenis situs web.
1. Jadikan Sticky Bar Atas Berguna
Bilah tempel di bagian atas situs seluler Anda seharusnya tidak hanya ada untuk pencitraan merek.
Yang mengatakan, saya mengerti bahwa menggunakan ruang itu bisa menjadi rumit ketika logo mungkin berakhir dengan bagian yang bagus dari ruang itu. Tetapi jika Anda mendesainnya cukup tipis, Anda dapat menumpuk spanduk lain di sampingnya. Pastikan itu berguna.
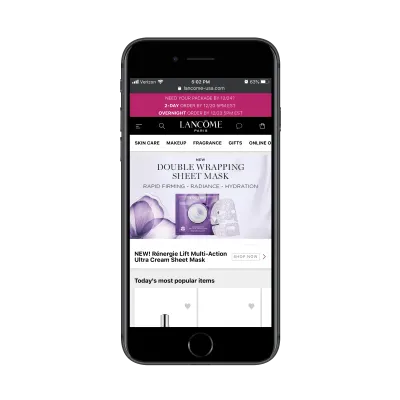
Lancome PWA adalah contoh yang menarik karena secara bersamaan melakukan ini dengan baik dan buruk:

Ada tiga batang lengket di bagian atas PWA:
- Spanduk yang mempromosikan penawaran khusus,
- Bilah navigasi standar,
- Bilah navigasi sekunder dengan kategori toko.
Dua bilah navigasi sangat bagus. Bersama-sama, mereka tidak memakan terlalu banyak ruang dan memudahkan pengguna untuk menemukan apa yang mereka cari dan menyelesaikan pembelian mereka. Namun, spanduk promosi itu tidak dijalankan dengan baik.
Sebagai permulaan, itu terlalu besar dan menuntut terlalu banyak perhatian. Kedua, tidak ada cara untuk mengabaikan pesan tersebut. Itu hanya tetap di sana, menempel di bagian atas PWA, ke mana pun pengunjung pergi.
Jika Anda akan menggunakan bilah tempel untuk mempromosikan penawaran — tidak peduli ukurannya — berikan opsi kepada pengguna Anda untuk memindahkannya jika tidak relevan atau jika mereka telah mengumpulkan detail terkait darinya.
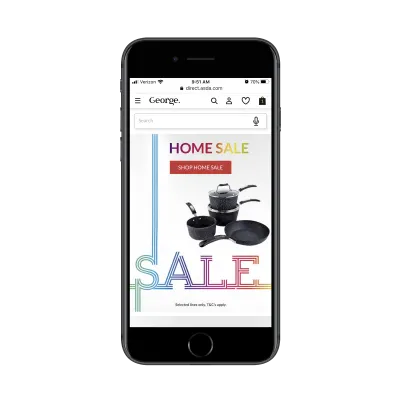
George.com adalah aplikasi web e-niaga lain yang memanfaatkan bilah lengket atas. Namun, yang satu ini tidak menyia-nyiakan ruang dengan elemen-elemen yang mengganggu.

Di halaman beranda, George.com menempelkan bilah pencarian yang lengket dan diaktifkan suara ke bagian atas halaman. Ini bagus karena melayani sejumlah jenis pengunjung:
- Pengunjung yang lebih suka menggunakan navigasi standar dari menu.
- Pengunjung yang lebih suka mengetik pencarian cepat ke item yang tepat yang mereka butuhkan.
- Pengunjung yang ingin menggunakan suaranya untuk mencari sesuatu.
Ia mencentang semua kotak.
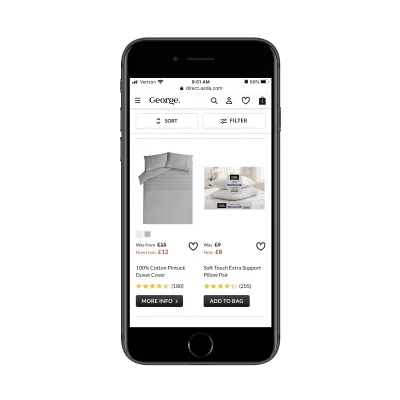
Selain memberikan pengalaman penelusuran yang luar biasa untuk tokonya, George.com juga menyesuaikan elemen lengket ini saat pengunjung masuk lebih dalam ke situs:

Saat pembeli membaca dengan teliti halaman produk, bilah pencarian yang melekat menjadi bilah Sortir dan Filter yang mengikuti mereka ke bawah halaman. Untuk toko online besar, ini adalah alat yang berguna sehingga pengguna seluler tidak perlu menggulir ke atas untuk menyesuaikan hasil pencarian mereka.
Batang tempel atas tidak hanya berguna untuk toko e-niaga seperti yang akan Anda lihat di sisa contoh di artikel ini. Namun, ketika berbicara tentang seluler, ada peluang lebih besar bagi situs e-niaga untuk mengemas nilai ekstra ke dalam ruang ini, jadi manfaatkan itu.
2. Tambahkan Bilah Navigasi Bawah dengan Tindakan Ketuk Cepat
Oke, jadi kami telah menetapkan apa yang membuat bilah atas lengket yang bagus. Tapi bagaimana dengan bilah bawah? Apakah itu bahkan perlu?
Salah satu manfaat mendesain PWA daripada situs seluler adalah kami dapat memberikan pembungkus atas dan bawah. Tapi itu tidak selalu dibutuhkan. Saya akan mengatakan sebagai aturan umum untuk memasukkan bilah bawah ketika ada tindakan yang umum digunakan yang Anda ingin agar mudah diakses oleh pengguna.
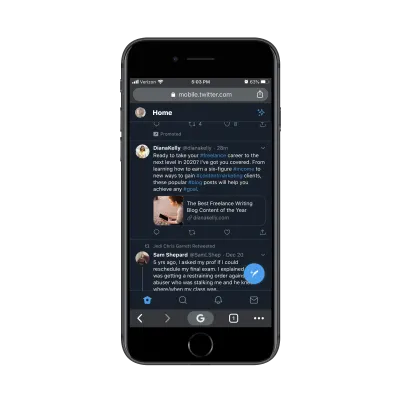
Mari kita mulai dengan contoh yang merupakan perpaduan antara yang baik dan yang baik: Twitter.

Twitter telah memilih penempatan yang berbeda untuk bilah navigasinya. Sementara bilah lengket di bagian atas menyediakan tempat untuk mengakses pengaturan pengguna, bagian bawah adalah untuk:
- Mengunjungi umpan berita seseorang;
- Mencari postingan, orang, hashtag, dll.;
- Memeriksa notifikasi dan pesan langsung.
Untuk aplikasi media sosial, desain ini sangat masuk akal. Bukannya pengguna akan menghabiskan banyak waktu untuk memperbarui pengaturan mereka, jadi mengapa tidak mengeluarkannya dari zona jempol dan menjaga elemen yang biasa digunakan dalam jangkauan?
Masalah yang saya ambil dengan elemen lengket Twitter adalah tombol klik-untuk-tweet (tombol biru besar di kiri bawah). Meskipun tidak cukup tinggi untuk menutupi konten yang sedang dibaca di bagian atas halaman, itu menutupi sebagian di bawahnya.
Ini sangat mengingatkan pada ikon sosial mengambang yang digunakan untuk meliput konten di ponsel. Anda tidak benar-benar melihatnya lagi dan saya pikir itu karena alasan yang tepat.
Jika Anda berpikir untuk menambahkan elemen lengket yang berdiri sendiri ke situs Anda, pastikan itu tidak mencakup konten apa pun. Twitter mungkin bisa lolos begitu saja, tetapi merek Anda mungkin tidak.
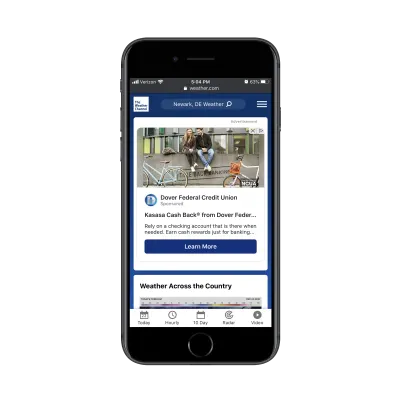
Adapun contoh batang bawah lainnya, mari kita alihkan perhatian kita ke Weather Channel PWA:

Apa yang baik tentang bilah atas, khususnya, adalah memprioritaskan pengalaman pengguna daripada mereknya sendiri. Setelah pengunjung memasuki lokasi mereka, sisa konten situs akan dipersonalisasi, yang sangat bagus.
Adapun navigasi bawah, Weather Channel telah melakukan pekerjaan yang sangat bagus dengan ini. Mirip dengan bagaimana Twitter menempatkan tombol yang biasa digunakan di bilah bawahnya, ide yang sama hadir di sini. Lagi pula, pengunjung Weather Channel tidak datang ke situs untuk membaca tentang Dover Federal Credit Union. Mereka ingin mendapatkan prediksi yang tepat untuk cuaca yang akan datang.

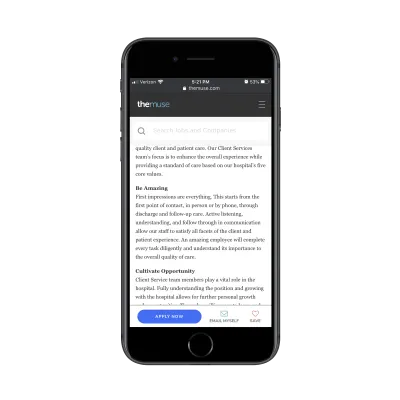
Sekarang, dua contoh di atas menunjukkan kepada Anda cara menggunakan bilah navigasi bawah sebagai perlengkapan permanen di situs seluler. Tetapi Anda juga dapat menggunakannya sebagai fitur khusus di halaman internal Anda seperti yang dilakukan situs pencarian kerja The Muse:

Batang tempel bawah ini hanya muncul di halaman daftar pekerjaan. Perhatikan bagaimana itu tidak hanya mengatakan "Terapkan".
Saya berani bertaruh Perancang Muse menghabiskan waktu mempelajari perjalanan penggunanya dan seberapa sering pencari kerja benar-benar melamar suatu posisi saat pertama kali mereka melihatnya. Dengan menyertakan tombol "Email Myself" dan "Simpan" di bilah tindakan ini, ini menunjukkan fakta bahwa pencari kerja mungkin perlu waktu untuk mempertimbangkan keputusan atau menyiapkan aplikasi sebelum mengisinya.
Jadi, meskipun Anda tentu saja dapat menggunakan bilah bawah yang lengket sebagai jenis navigasi sekunder untuk halaman yang sering diklik, saya juga menyarankan untuk melihatnya seperti yang dimiliki The Muse: dengan merancang bilah lengket yang dibuat khusus untuk pengguna Anda sendiri. perjalanan.
3. Sederhanakan Kustomisasi Pesanan dengan Elemen Lengket
Ingat hari-hari ketika Anda harus menelepon restoran lokal Anda untuk memesan pengiriman atau ketika, teguk, Anda harus benar-benar mengunjungi toko untuk membeli sesuatu? Pemesanan online adalah hal yang luar biasa — tetapi akan lebih baik lagi jika kami menyiapkan situs seluler dan PWA kami dengan cara yang tepat untuk itu.
Sekali lagi, saya ingin memulai dengan contoh yang membuatnya benar.
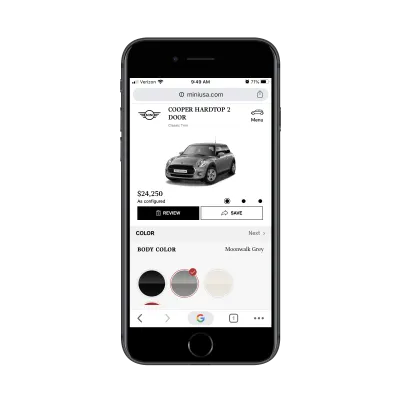
Ini adalah PWA untuk MINI USA:

Inilah yang dialami pengguna ketika ingin menyesuaikan mobil mereka sebelum membeli. Melihat dari tangkapan layar ini, terlihat bagus. Anda dapat melihat mobil dalam keadaan disesuaikan bersama dengan harga yang diperbarui.
Namun, seluruh bagian itu — hingga tombol “Tinjau” dan “Simpan” — telah diperbaiki. Itu berarti bahwa semua penyesuaian terjadi pada sekitar sepertiga hingga seperempat layar di bawah. Ini bukan pengalaman kustomisasi yang mudah, untuk sedikitnya.
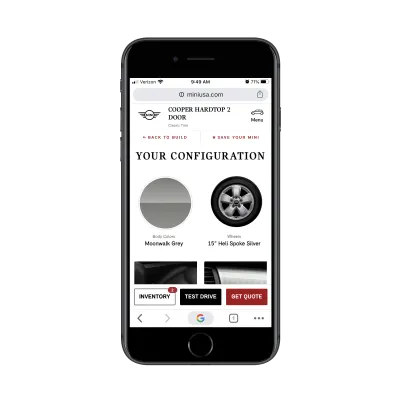
Sementara layar kustomisasi perlu beberapa pekerjaan, ini adalah layar Review terakhir yang dilakukan dengan baik:

Di sini bilah atas telah kembali ke ukuran normal sementara bilah tindakan baru telah ditambahkan ke bawah. Hal ini serupa dengan yang dilakukan The Muse untuk mengefektifkan langkah selanjutnya dengan pelamar kerja. Dalam hal ini, MINI memberi calon pelanggan kemampuan untuk memilih salah satu dari sejumlah opsi, bahkan jika itu tidak mengarah pada penjualan langsung.
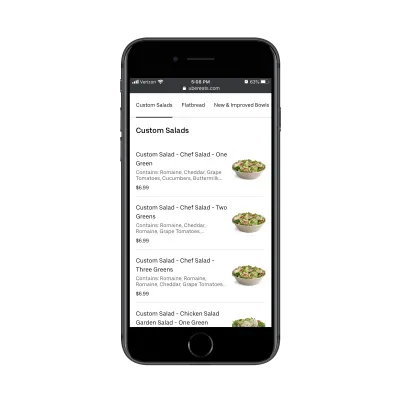
Ada jenis PWA dan situs seluler lain yang dapat dan harus menyederhanakan proses pemesanan online. Seperti MINI, Uber Eats menggunakan elemen tempel khusus untuk membantu pengguna menyusun pesanan mereka.

Ketika pengguna telah memilih restoran untuk memesan, bilah menu tempel muncul di bagian atas halaman. Ini sangat berguna untuk menu yang panjang serta untuk membantu pengguna dengan cepat menavigasi ke jenis makanan yang mereka cari.
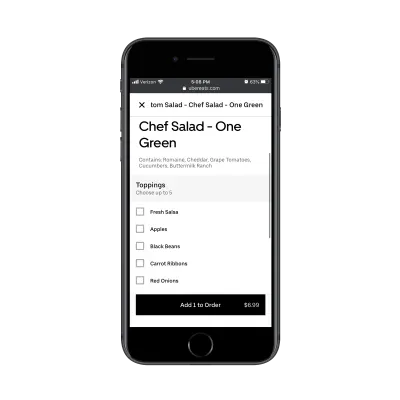
Dengan asumsi pengguna telah menemukan item yang mereka inginkan, halaman berikutnya menghapus bilah lengket atas dan menambahkan tombol/bilah "Tambahkan ke Pesanan".

Dengan cara ini, gangguan kategori menu lainnya hilang dan sekarang pengguna hanya perlu fokus menyesuaikan item yang dipilih sebelum memasukkannya ke dalam keranjang.
Sekali lagi, apa yang terjadi adalah kemampuan untuk memprediksi langkah pengguna Anda bahkan sebelum mereka sampai di sana. Anda dapat menggunakan navigasi atas atau bawah untuk membantu proses ini, tetapi yang terbaik adalah menempatkan langkah awal di bilah atas yang lengket dan langkah selanjutnya di bagian bawah saat mendekati konversi.
4. Tampilkan Widget “Sidebar” Pada Publikasi Digital
Tanpa bilah sisi di ponsel, Anda dapat mencoba menyelipkan widget yang seharusnya ada di bagian bawah konten Anda. Tetapi kecuali Anda tahu bahwa konten Anda akan dibaca seluruhnya dan pengunjung akan terus menggulir lebih jauh, tidak ada jaminan mereka akan melihat apa pun yang Anda taruh di sana.
Jadi, ketika masuk akal untuk melakukannya, gunakan bilah lengket untuk menambahkan hanya konten mirip bilah sisi yang paling penting.
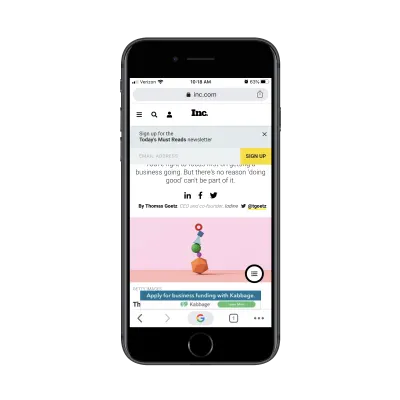
Mari kita ambil Inc., misalnya.

Ada tiga elemen lengket yang muncul di sekitar artikel Inc.:
- Formulir berlangganan (yang dapat ditutup),
- Iklan spanduk (yang tidak bisa),
- Menu hamburger mengambang.
Dua elemen pertama baik-baik saja karena setidaknya salah satunya dapat diabaikan. Namun, menu hamburger mengambang bermasalah karena mencakup sebagian konten. Mengingat ini adalah situs konten-sentris, mungkin bukan ide yang baik untuk menutupi bagian mana pun dari halaman.
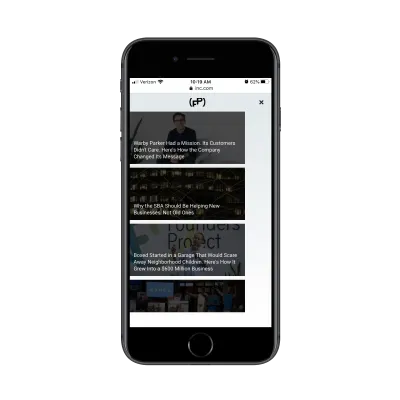
Satu-satunya cara kami mungkin dapat memaafkan penempatan elemen tetap ini adalah jika itu menambah nilai ekstra pada konten. Namun, yang dilakukannya hanyalah memberi pembaca lebih banyak artikel untuk dibaca:

Tujuan di situs web konten apa pun adalah membuat pengunjung benar-benar membaca konten. Tetapi jika Anda langsung menyajikannya dengan opsi lain, Anda hanya memberi mereka lebih banyak konten untuk mengalihkan perhatiannya.
Konsep menu mengambang ini bagus, tapi eksekusinya tidak bagus. Saya akan merekomendasikan untuk menampilkannya karena pengunjung mendapatkan setidaknya 75% dari bawah halaman. Dengan begitu, itu hanya terlihat ketika mereka harus mencari konten terkait untuk dibaca.
Adapun publikasi yang mendapatkan elemen lengket dengan benar, cari yang tetap sederhana.
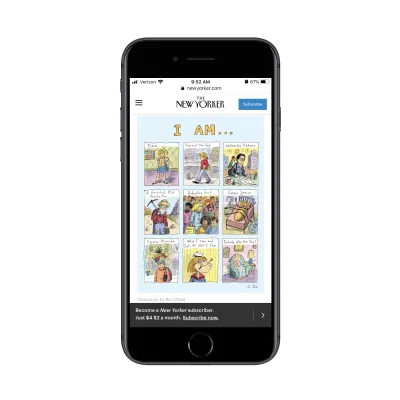
The New Yorker, misalnya, melakukan pekerjaan yang baik dengan menggunakan bilah navigasi yang lengket dan bilah bawah yang lebih gelap dan tidak terlalu mengganggu untuk mempromosikan langganannya:

Jika penting bagi Anda untuk mendapatkan pelanggan untuk publikasi Anda — terutama yang berbayar — ini adalah cara yang baik untuk memanfaatkan bilah tetap di seluler.
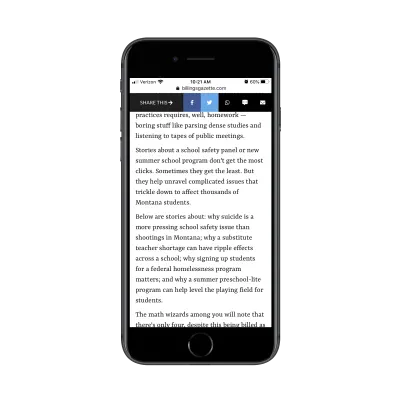
Sebaliknya, jika Anda lebih fokus untuk menyebarkan berita tentang konten Anda, maka bilah tempel seperti yang digunakan The Billings Gazette akan lebih baik:

Ini benar-benar dilakukan dengan baik. Opsi berbagi media sosial terbatas pada opsi yang paling masuk akal bagi pengguna seluler. Hal yang sama berlaku untuk opsi berbagi lainnya di sini: WhatsApp, teks, dan email. Saat diklik, aplikasi terkait akan terbuka, sehingga pembaca tidak perlu menggunakan opsi berbagi browser atau menyalin dan menempel tautan.
Sejujurnya, saya tidak yakin itu harus salah satu/atau. Saya pikir Anda dapat menggunakan bilah atas untuk mempromosikan langganan Anda selama itu mudah untuk ditutup. Kemudian, bilah bawah dapat digunakan untuk berbagi tautan. Pastikan salah satu palang menyingkir sehingga Anda dapat memaksimalkan ruang baca.
Membungkus
Intinya? Saatnya untuk mulai menggunakan elemen seluler lengket Anda untuk lebih dari sekadar penyimpanan logo, menu hamburger, atau bilah pencarian.
Seperti yang telah kita lihat di sini hari ini, kuncinya adalah mencari tahu apa yang paling dibutuhkan pengguna dari Anda. Kemudian, gunakan elemen lengket Anda untuk membuat pintasan yang membuat perbedaan dalam pengalaman mereka.
