Bagaimana Desainer Web Dapat Berkontribusi Pada Pemasaran Mobile-First
Diterbitkan: 2022-03-10Baru-baru ini saya menulis tentang mengapa kita harus bekerja untuk menghentikan elemen desain yang tidak perlu daripada menambahkan lebih banyak barang ke situs web di dunia yang mengutamakan seluler ini. Dan itu membuat saya berpikir:
Bagaimana dengan pemasaran? Apakah ada yang namanya pemasaran mobile-first?
Singkatnya, saya percaya begitu.
Saya akan memeriksa bidang utama pemasaran yang berasal dari situs web yang kami buat. Kemudian, fokuskan pada cara desainer menyesuaikan strategi pemasaran ini untuk audiens yang mobile-friendly dan mobile-first.
Bagaimana Desainer Web Dapat Berkontribusi Pada Pemasaran Mobile-First
Biasanya ada tiga jenis strategi pemasaran yang digunakan bisnis:
- Pemasaran konten
- Email Pemasaran
- Pemasaran media sosial
Mirip dengan cara kami melihat desain web melalui lensa yang mengutamakan seluler, proses serupa harus terjadi saat merancang strategi pemasaran ke depan. Itu berarti tidak takut membuang desain atau bahkan elemen teks untuk pengalaman seluler. Ini juga berarti mengambil teknik pemasaran yang terbukti benar dan mengompresnya agar lebih mudah dicerna oleh pemirsa di perangkat seluler.
Berikut adalah beberapa hal yang perlu dipertimbangkan sebagai seorang desainer web:
Pemasaran Konten
Secara tradisional, pemasaran konten identik dengan blogging. Namun, dalam beberapa tahun terakhir, jenis pemasaran ini mencakup pembuatan konten yang jauh lebih luas karena konsumen menuntut informasi dengan lebih cepat dan nyaman daripada sebelumnya. Banyak dari alternatif blog ini (seperti vlog dan podcast) bekerja dengan baik di seluler. Mereka lebih mudah digunakan pada perangkat ini dan dapat dikonsumsi sesuai kenyamanan pengguna di mana pun dan kapan pun mereka mau.
Terlepas dari jenis konten yang Anda hasilkan, ada cara tertentu yang harus dirancang untuk audiens yang mengutamakan seluler.
Hapus Elemen Bilah Sisi
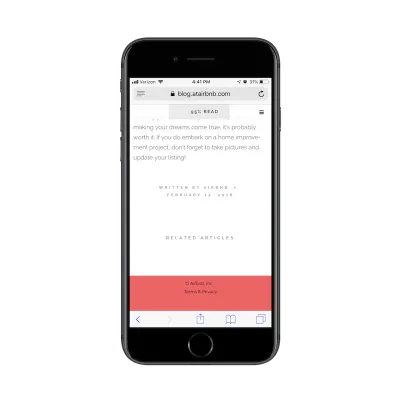
Untuk memulai, Anda perlu membuang elemen bilah sisi yang rumit itu (sesuatu yang saya bicarakan di posting saya sebelumnya). Saya suka contoh Airbnb tentang ini:

Seperti yang Anda lihat, bagian bawah posting tidak macet di banyak widget bilah sisi yang tidak perlu untuk digulir oleh pengguna seluler. Ada tautan ke artikel terkait dan hanya itu.
Ini memungkinkan pengguna seluler untuk benar-benar fokus pada konten di depan mereka dan menyerap pesan tanpa banyak gangguan lain di sekitarnya.
Gunakan Visual yang Menawan untuk Postingan yang Lebih Panjang
Jika Anda harus menulis halaman atau postingan yang lebih panjang (yang tidak selalu berarti buruk), pastikan Anda menyertakan visual yang unik dan menawan di keseluruhannya. Juga, pastikan mereka tidak membanjiri layar.
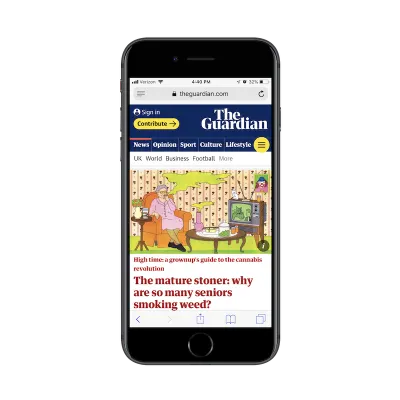
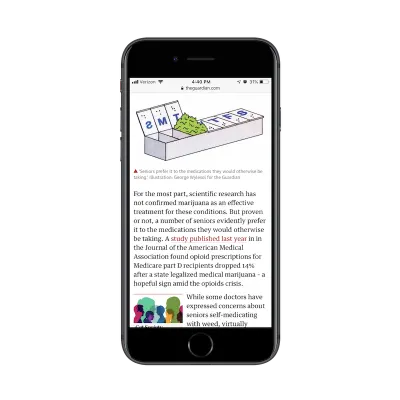
Ini adalah contoh bagus dari The Guardian:

Gambar unggulan untuk posting blog adalah ilustrasi yang digambar khusus. Jika itu tidak cukup mengesankan pembaca, ilustrasi yang cocok yang ditempatkan secara berkala di seluruh pos harus:

Ketika situs seluler Anda didorong oleh konten seperti The Guardian, Anda harus sangat bergantung pada komponen visual untuk mendukung cerita di halaman tersebut. Jika video atau podcast tidak dapat sepenuhnya menggantikan posting yang panjang, pastikan gambar dapat dengan tepat menceritakan sebuah cerita sendiri serta memberikan dukungan nyata untuk narasi yang diceritakan di halaman.
"Desain" Teks
Untuk pemasaran konten berbasis teks, struktur dan formatnya akan menjadi masalah besar.
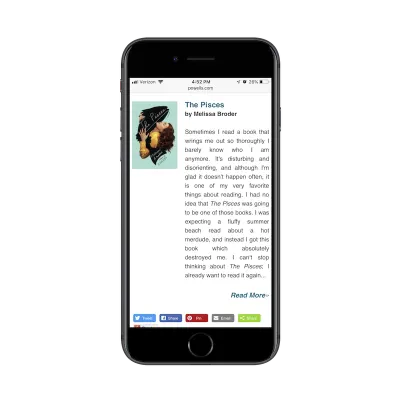
Contoh kasus: Buku Powell:

Yang sangat mengejutkan dari contoh ini adalah bahwa itu berasal dari toko buku yang sangat terkenal di Amerika Serikat. Anda akan berpikir bahwa bisnis yang berurusan dengan kata-kata tertulis akan lebih berhati-hati dalam merancang kata-kata di halaman webnya.
Ada sejumlah masalah dengan desain. Sebagai permulaan, gambar pendukung telah disertakan di sebelah masing-masing buku yang disertakan dalam ringkasan, tetapi ukurannya kecil dan tidak pas di samping teks. Kemudian, Anda memiliki teks itu sendiri yang menggunakan perataan yang dibenarkan. Ini memperkenalkan sekelompok ruang putih canggung yang membuat teks sulit dibaca.
Pengambilan besar di sini adalah meluangkan waktu untuk mendesain teks pada halaman sebanyak yang Anda lakukan secara visual. Jika pengunjung tidak dapat membaca konten dengan mudah, pemasaran Anda tidak akan efektif.
Putuskan Teks Panjang
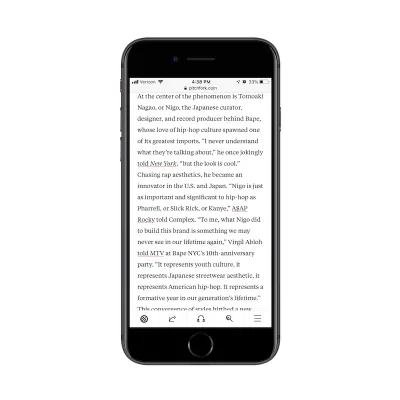
Penting juga untuk memperhatikan panjang konten di halaman Anda. Lihatlah posting ini dari situs web Pitchfork:

Sebagian besar paragraf dalam tulisan ini terlihat seperti ini. Kalimat yang terlalu panjang. Paragraf run-on. Anda bahkan tidak dapat melihat akhir paragraf dalam banyak kasus.
Bahkan jika Anda bukan penulis konten, temukan cara untuk memecahnya untuk pengguna seluler. Secara realistis, situs web desktop harus memiliki batas maksimum 3 atau 4 baris untuk paragraf. Di seluler, mari tetapkan batas itu menjadi 5 atau 6. Ini memastikan pembaca tidak akan kewalahan dengan konten yang tampaknya tidak ada habisnya.
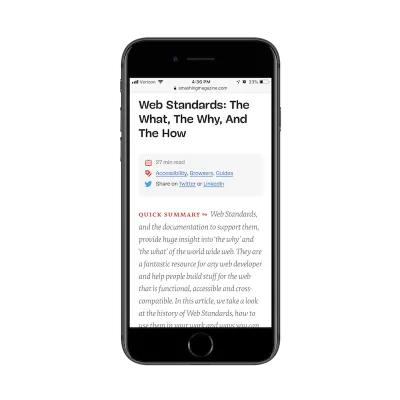
Saya akan menyarankan menggunakan situs web Majalah Smashing untuk inspirasi saat merancang struktur dan panjang konten pemasaran:

Bagian atas setiap artikel mencakup sejumlah info yang dengan cepat merangkum apa yang akan Anda baca. Ini menetapkan harapan dengan benar.
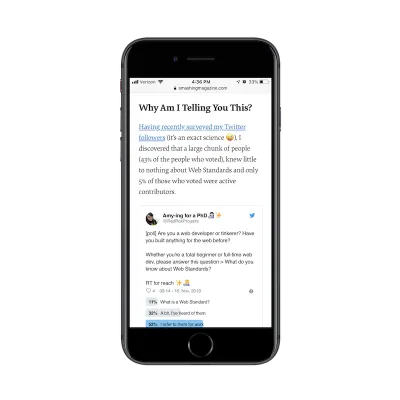
Sisa artikel ini juga dirancang dengan baik:

Contoh ini menunjukkan bagaimana Smashing Magazine meluangkan waktu untuk mendesain teks pada halaman dengan benar. Sebuah tag header hadir. Teks hyperlink menonjol dengan baik. Teks berukuran tepat untuk seluler. Itu juga mengalir secara alami dari kiri ke kanan dengan tepi yang tidak rata yang membuat pembacaan lebih mudah. Dan itu dicegat oleh gambar/jajak pendapat.
Tampaknya bukan masalah besar di desktop untuk meletakkan lima atau enam paragraf satu demi satu, tetapi luangkan waktu sebentar untuk beralih ke seluler dan melihat bagaimana itu diterjemahkan ke layar yang lebih kecil. Anda mungkin terkejut melihat betapa banyak perbedaan keterbacaan antara pengalaman di tempat.
Buat Pengguna Seluler Tetap Terlibat
Membuat orang berkonversi di seluler tidaklah mudah.
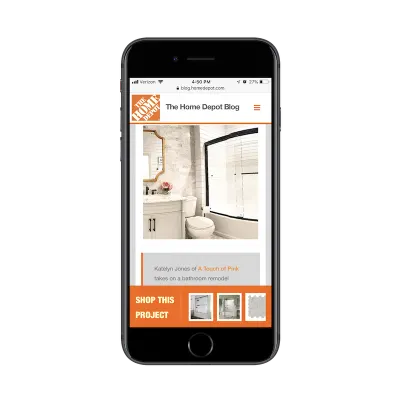
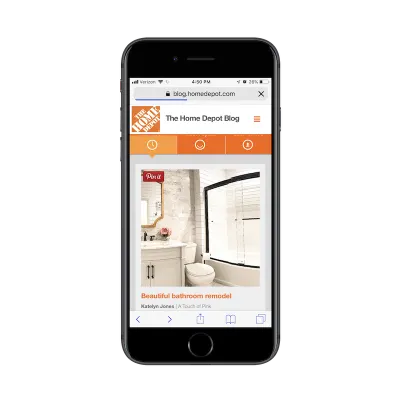
Tapi bukan tidak mungkin untuk menyiasati tingkat konversi yang biasanya rendah itu. Pertama, Anda perlu mengakui bahwa pengguna seluler memiliki rentang perhatian yang lebih pendek. Lihat posting blog ini dari The Home Depot:

Posting ini berfungsi sebagai tutorial inspirasional bagi pembaca, memberikan mereka ide-ide tentang cara merombak kamar mandi mereka sendiri di rumah.
Tetapi perhatikan bilah "Belanja Proyek Ini" yang berada di sepanjang bagian bawah pos. Ini adalah ide yang fantastis. Alih-alih berharap pembaca seluler bersedia membaca seluruh posting dan mengklik tautannya sendiri, Home Depot telah membuat ini menyenangkan dan mudah. Ini mengatakan:
“Hei, ini adalah ide yang bagus jika Anda ingin merombak rumah Anda… tetapi kami mendapatkannya jika Anda kekurangan waktu. Ini semua bahan yang kamu butuhkan untuk melakukannya sendiri!”
Ini memainkan gagasan bahwa pengguna ponsel menginginkan informasi yang ringkas dan nyaman dan juga tidak punya waktu untuk mencerna halaman konten yang panjang — tidak peduli seberapa membantu mereka.
Home Depot memiliki contoh bagus lainnya tentang cara membuat pengguna seluler dengan rentang perhatian terbatas tetap terlibat:

Pada contoh di atas, Anda dapat melihat Home Depot telah membuat gambarnya Pinnable. Mengapa ini hebat? Itu karena mencakup pengalaman multichannel.
Ingat; kami merancang situs web untuk menjadi yang mengutamakan seluler, bukan mencakup semua seluler.
Kemungkinan besar sebagian besar pengunjung situs web Anda akan memulai dari seluler. Adalah tugas Anda untuk memastikan bahwa salah satu dari dua hal ini terjadi:
Jika perjalanan berakhir di seluler, itu berakhir dengan konversi.
atau
Jika pengguna tidak berkonversi di seluler, Anda telah memberi mereka jalur yang jelas untuk berkonversi di lain waktu dan dari perangkat lain.
Itulah yang dilakukan Home Depot di sini dengan memasukkan tombol “Pin It”. Pengguna seluler dapat menyimpan gambar tersebut (dan tautan ke kiriman) ke Pinterest untuk nanti. Kemudian, ketika mereka siap untuk mengerjakan proyek renovasi rumah itu, mereka dapat membuka laptop atau tablet mereka dan mengambil foto yang keren dan artikel pendukung untuk memandu mereka melewatinya.
Email Pemasaran
Tanpa ragu, pemasaran email adalah salah satu cara paling efektif untuk tampil di depan audiens seluler dan memaksa mereka untuk berkonversi. Sebuah laporan dari beberapa tahun yang lalu menunjukkan bahwa 80% responden percaya pemasaran email sebagai pendorong utama dalam hal akuisisi dan retensi konsumen .
Meskipun pemasaran email sangat efektif dalam menarik pelanggan berkualitas, Anda harus berhati-hati dengannya di seluler. Pengguna seluler tidak berpikir atau bertindak dengan cara yang sama seperti pengguna desktop, sebagaimana dibuktikan oleh penelitian seputar momen mikro.
Itu sebabnya, ketika merancang kampanye email dan buletin untuk klien, Anda harus mengingat tip berikut:
Tetap Sederhana
Kecuali jika daftar pelanggan email Anda mengharapkan pesan yang panjang secara teratur (dan ada alasan bagus untuk itu), yang terbaik adalah menjaga komunikasi email tetap sederhana. Itulah mengapa kami membangun situs web – sehingga pesan pemasaran dapat tetap singkat dan langsung ke intinya dan kemudian menautkannya untuk memberikan lebih banyak informasi.
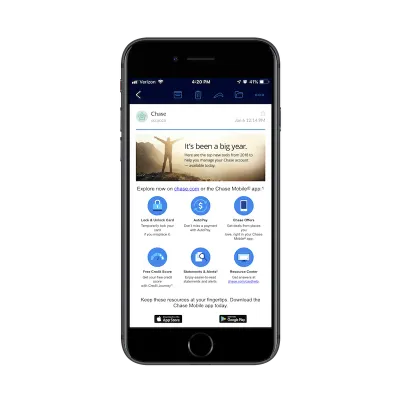
Berikut adalah contoh dari Chase tentang pesan yang sedikit berlebihan:

Pertama-tama, pesannya sedikit menyesatkan. Ini berbicara tentang alat teratas yang akan Anda temukan untuk mengelola akun Chase Anda. Namun, poin yang diuraikan di bawah ini tidak lebih dari fitur yang disertakan dalam aplikasi seluler.
Masalah lain yang kami miliki adalah teks yang tidak merata. Saat Anda mendesain apa pun untuk web, harus ada simetri. Tapi jelas di sini bahwa copywriter dan desainer tidak bekerja sama untuk menyusun pesan.
Akhirnya, ada masalah tautan. Tujuan dari pesan ini adalah untuk memotivasi pelanggan Chase untuk mengunduh dan menggunakan aplikasi seluler. Namun, ada dua tautan ke situs web Chase yang bersaing dengan dua tautan toko aplikasi di bagian bawah.
Secara keseluruhan, terlalu banyak yang terjadi dalam desain dan pesan email ini. Chase akan lebih baik menyederhanakannya dengan grafik yang menarik dan mendorong lalu lintas ke situs web untuk mempelajari lebih lanjut dan mengunduh aplikasi dari sana.
Gunakan Gambar
Sementara saya memahami mengapa beberapa pemasar berpikir itu ide yang baik untuk menulis salinan email agar terlihat seperti pesan yang diterima orang dari orang lain yang mereka kenal, saya tidak berpikir itu ide yang bagus di seluler.
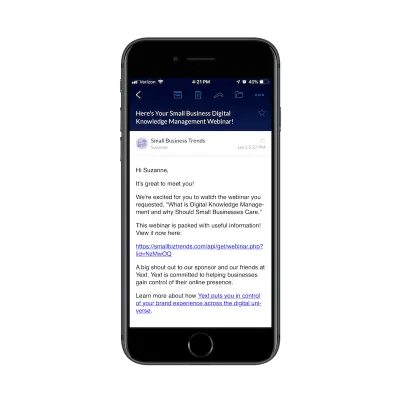
Berikut ini contoh pesan yang saya terima dari Small Business Trends:

Ketika saya menerima pesan yang terlihat seperti ini (yaitu teks biasa, tanpa gambar, tautan yang berdiri sendiri), reaksi saya adalah:
Ini adalah spam.
Bukan karena email ini sulit dibaca. Dan, sejujurnya, saya seharusnya mengharapkannya sejak saya mendaftar untuk webinar. Meskipun sangat bagus bahwa pesan tersebut sebagian besar muat dalam satu layar penuh perangkat seluler saya, saya benar-benar menginginkannya.
Jika Anda bermaksud membuat saya terkesan dengan webinar, mengapa Anda membuat email tersebut menjadi pengalaman yang tidak menarik?
Ini adalah argumen yang bagus mengapa gambar sangat membantu dalam meyakinkan pengguna email seluler untuk berhenti dan membaca komunikasi pemasaran Anda.
Bahkan jika gambar tidak masuk akal untuk pesan tersebut, Anda harus merancang template profesional bermerek yang dapat digunakan klien untuk menguliti semua pesan. Ini membantu memandu pengguna ke konten yang dibingkai di dalamnya. Ini juga memberikan pesan pemasaran tampilan yang konsisten dan langsung dikenali.

Pastikan Mereka Bisa Membaca Teksnya
Awal tahun lalu, saya menjelajahi peran tipografi yang dimainkan dalam pengalaman pengguna seluler. Yang sama sekali tidak mengejutkan adalah fakta bahwa ukuran font dapat sangat menghambat pengalaman membaca. Mari saya tunjukkan beberapa contoh yang menunjukkan hal ini dalam konteks email:
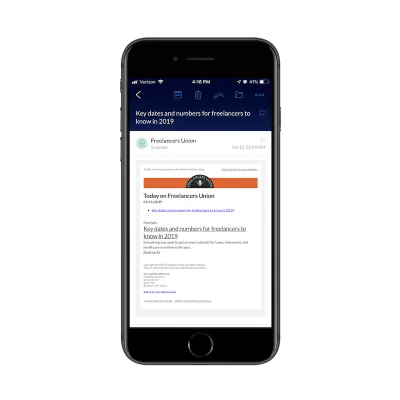
Ini adalah komunikasi pemasaran yang saya terima dari Freelancer Union. Saya senang membaca blog mereka, tetapi saya tidak pernah menjadi penggemar buletin kumpulan blog:

Beberapa teks dapat dibaca, pasti. “Hari ini di Freelancers Union” serta judul kutipan keduanya terbaca dari tempat saya duduk. Namun, sisa pesannya cukup bermasalah.
Menurut hitungan saya, ada lima ukuran font berbeda yang digunakan dalam pesan ini, belum lagi berbagai gaya dan warna hyperlink yang disertakan. Ketika saya melihat pesan-pesan ini di kotak masuk saya, saya tahu sekarang untuk tidak repot-repot mencoba membacanya. Saya langsung menuju ke judul di bawah "Kutipan". Saya curiga saya bukan satu-satunya yang melakukan ini.
Kemudian, Anda memiliki contoh ini dari Zendesk:

Ada banyak yang salah di sini.
Sebagai permulaan, judul menciptakan kebingungan. Saya pikir pesan itu dari Zendesk dan, namun, judulnya adalah semua tentang Gartner dan nama laporan yang tidak saya kenal (setidaknya saya pikir itu laporan?). Jika ada koneksi Zendesk, itu harus di header. Bahkan jika tidak ada, tajuk harus menjelaskan dengan jelas mengapa saya harus terus membaca.
Lalu, ada masalah membaca. Mengapa spanduk utama begitu besar dan pesan lainnya dalam bentuk font terlalu kecil untuk seluler? Hampir seolah-olah mereka tidak ingin ada yang membaca sisanya.
Juga, jika kita melihat hierarki halaman, mengapa tombol laporan tidak mendapatkan lebih banyak real estat? Dalam hal mengambil tindakan pada halaman, itu harus menjadi target utama, tetapi desainnya tidak akan membuat Anda percaya bahwa itu masalahnya.
Intinya: ukuran penting di seluler. Jika Anda belum menguji pesan pemasaran email seluler Anda sebelum mengirimnya, lakukan sekarang.
Ceritakan Kisah dengan Gambar
Sekarang setelah saya menghabiskan semua waktu itu untuk berbagi contoh buletin seluler yang dirancang dengan buruk, saya ingin menunjukkan kepada Anda salah satu yang dilakukan dengan cukup baik.
Yang ini datang kepada kami atas izin Sweet Frog:

Saya pikir satu-satunya keluhan yang saya miliki dengan pesan ini adalah bahwa gambar tidak muncul sebelum teks. Kalau tidak, saya pikir itu dilakukan dengan baik.
Gambar terlihat bagus di ponsel. Ini berukuran baik, dirancang dengan baik, penuh warna dan memberikan pesan sesingkat mungkin.
Perancang telah melakukan pekerjaan yang bagus dengan teks juga. Paragrafnya tidak terlalu panjang. Plus, huruf besar semua adalah cara yang baik untuk menarik perhatian pengguna ponsel ke bagian penting dari pesan. Dengan kata lain, CONVERT DI SINI.
Kirim Email yang Relevan
Saat kami melihat momen mikro utama yang terjadi di seluler, kami berfokus pada bagaimana pengguna ingin mengambil tindakan yang cepat dan tepat. Saat Anda membuat pesan pemasaran email untuk pengguna tersebut, sebaiknya Anda juga mengingatnya.
Salah satu contoh yang sangat saya sukai adalah yang ini dari Hotels.com:

Meskipun ada beberapa pengecoh dalam template email yang ingin saya hilangkan, saya sangat menghargai betapa tajam pesannya. Hotels.com merinci di baris subjek persis apa yang akan saya dapatkan: diskon 10%.
Kemudian, menggunakan warna yang kuat dan font yang tidak mungkin terlewatkan, dengan cepat menegaskan kembali bahwa yang mereka inginkan dari saya saat ini adalah membagikan kupon diskon 10%. Dan dengan tombol biru, hanya beberapa langkah di bawahnya, saya dapat dengan cepat mengambil kode kupon saya dan menjelajahi penawaran mereka.
Ini benar-benar sempurna. Jika Anda memperhatikan dengan cermat apa yang dicari pengguna dan akhirnya dilakukan saat mereka menggunakan perangkat seluler, Anda seharusnya dapat membuat pesan seperti ini dengan mudah.
Cari cara untuk menyajikan tindakan cepat seperti:
- Gunakan kupon ini.
- Tonton video singkat ini.
- Bergabunglah dengan kami akhir pekan ini.
- Dll.
Semakin banyak Anda tahu tentang audiens Anda dan hal-hal yang dapat Anda lakukan untuk membuat mereka mengambil tindakan segera, semakin efektif pemasaran email seluler Anda.
Pemasaran media sosial
Pemasaran media sosial selalu menjadi semacam bentuk pemasaran seukuran gigitan. Karena terbatasnya jumlah ruang yang tersedia dalam postingan dan penekanan pada komunikasi melalui video dan gambar, media sosial selalu memberi kita cara yang lebih ringkas dan cepat untuk menjangkau orang lain.
Konon, beberapa orang masih belum menemukan cara untuk menguasainya.
Inilah sebabnya saya mendorong Anda sebagai perancang web untuk masuk dan membantu. Inilah alasannya:
Pilih Gambar dengan Bijak
Jika Anda berpikir tentang ruang yang tersedia di layar ponsel, gambar dan video di media sosial akan menjadi mayoritas yang baik. Itulah mengapa sangat penting untuk memilih konten visual Anda dengan baik.
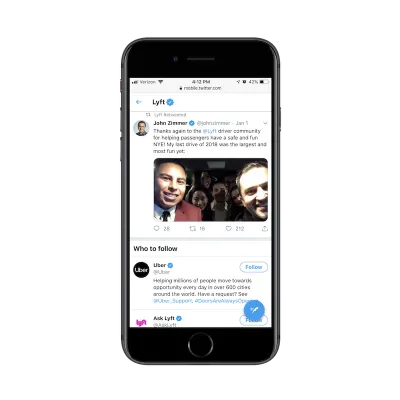
Saya akan menunjukkan dua contoh dari Lyft:

Video di posting teratas adalah contoh bagus dari visual media sosial yang dilakukan dengan baik. Video diambil dengan indah dan cocok dengan merek perusahaan yang membagikannya. Jelas bahwa perhatian besar diberikan pada bagian pemasaran video ini.
Kemudian, Anda memiliki contoh ini juga dari halaman Twitter Lyft:

Konten yang dibuat pengguna dapat menjadi hal yang luar biasa bagi sebuah merek, terutama jika perusahaan Anda masih muda dan kapasitas Anda untuk membuat konten agak terbatas. Tapi Lyft bukanlah perusahaan baru.
Sementara saya menghargai upaya salah satu pendiri untuk menunjukkan dirinya mengemudi orang-orang di sekitar, foto-fotonya menonjol seperti jempol yang sakit di feed. Dalam kasus gambar ini, pencahayaannya buruk, dan banyak penumpang tersesat di latar belakang. Di foto lain yang dia bagikan dan Lyft yang telah di-retweet, semua orang tidak fokus.
Sekarang, kita bisa menuliskan ini sebagai: “Yah, dia bukan fotografer profesional. Kita seharusnya tidak berharap banyak darinya.” Hanya ada satu masalah dengan itu:

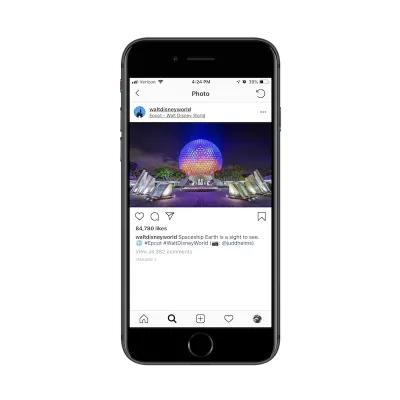
Umpan Instagram Walt Disney World sebagian besar terdiri dari foto dan video yang diambil oleh pengunjung taman hiburan. Contoh di atas adalah salah satunya. Namun, WDW sangat berhati-hati dalam membagikan foto yang menyoroti mereknya.
Sebagai aturan umum, apakah Anda mengunggah foto Anda sendiri, membagikannya dari orang lain, atau mendesainnya dengan tangan, pastikan Anda setuju dengan mereka yang mewakili merek Anda. Jika mereka lebih cocok untuk dibagikan di akun pribadi, serahkan kepada pendiri perusahaan untuk menempelkannya di feed-nya. Buat umpan seluler profesional Anda penuh dengan konten yang mengesankan.
Pertimbangkan Ruang
Meskipun media sosial biasanya membatasi jumlah ruang yang dapat digunakan seseorang untuk membagikan kiriman, ada beberapa saluran di mana batasan ini telah diperluas. Saat mempertimbangkan "ruang" yang dibutuhkan posting Anda, pastikan untuk melampaui hanya dimensi fisik gambar atau teks.
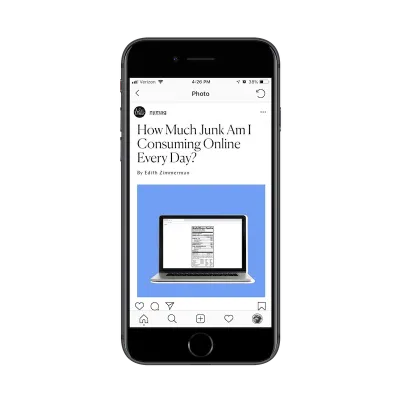
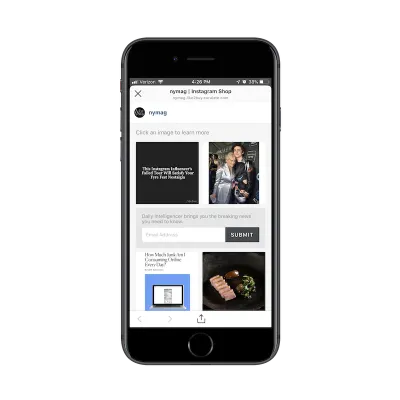
Pertimbangkan contoh ini dari New York Magazine:

Ini adalah postingan dari feed Instagram Majalah New York. Apa yang saya suka tentang ini adalah bahwa mereka telah merancang gambar untuk menyertakan judul, baris, dan gambar unggulan yang serupa dengan tampilannya di umpan berita situs web. Perhatian pada hal-hal seperti konsistensi dari situs web ke media sosial itu luar biasa.
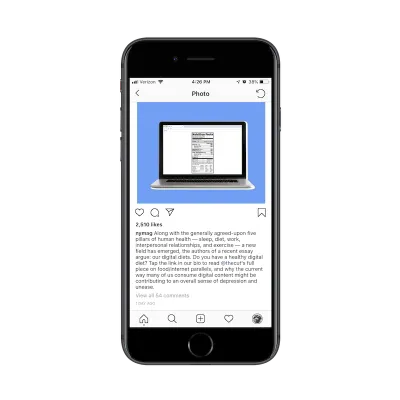
Tapi sekarang mari kita gulir ke bawah:

Ini adalah keterangan yang akan Anda temukan di bawah gambar.
Begini masalahnya: kita sudah tahu bahwa posting ini mempromosikan artikel baru di situs web. Judulnya sangat jelas tentang apa posting itu dan gambar unggulan mendorong intinya.
Tidak ada alasan untuk membuat pengguna Instagram berhenti menggulir feed berita mereka untuk membaca deskripsi yang panjang ini. Ini hanya membuang-buang ruang dan energi pada saat ini. Posting itu bisa dengan mudah mengatakan:
“Apakah Anda memiliki pola makan yang tidak sehat? Klik tautan di bio kami untuk mencari tahu tentang tren berbahaya ini.”
Alasan lain mengapa Anda harus sadar akan ruang adalah ini:

Instagram sekarang memiliki fitur ini untuk bisnis di mana mereka dapat menggabungkan banyak tautan posting mereka di satu tempat. Ini bagus mengingat sulit untuk berbagi konten dalam beberapa tahun terakhir karena tautan tidak dapat diklik.
Yang mengatakan, ini adalah langkah lain yang harus diambil oleh pembaca Majalah New York untuk sampai ke pos makan yang tidak sehat itu. Perhatikan seberapa banyak pekerjaan yang Anda minta untuk dilakukan oleh pembaca seluler dan tentukan apakah imbalannya benar-benar sepadan atau tidak.
Gunakan Hashtags (dan Bijaksana)
Ada saluran media sosial tertentu di mana tagar tidak benar-benar diperlukan dan berpotensi menambah gesekan di tempat yang tidak Anda inginkan. Saya akan mengatakan bahwa Facebook dan LinkedIn adalah dua contoh saluran di mana Anda tidak membutuhkannya.
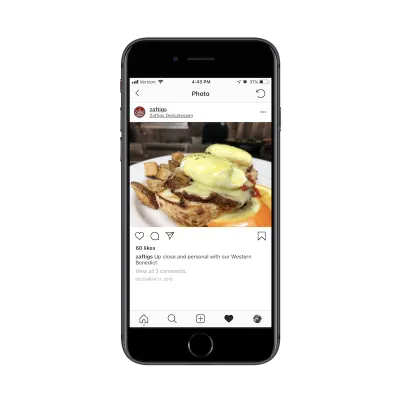
Yang mengatakan, sebagai merek yang menggunakan media sosial untuk tujuan pemasaran, Anda akan ingin menggunakan tagar (#) dan pegangan (@) saat membuat posting di tempat-tempat seperti Instagram, Pinterest, dan Twitter. Konten bisa sulit ditemukan di saluran ini tanpa mereka, itulah sebabnya Anda tidak dapat pergi tanpanya seperti yang dilakukan Zaftig di sini:

Zaftig's adalah salah satu restoran favorit saya di Boston. Hal ini juga terjadi pada banyak restoran favorit orang lain karena hampir selalu ada antrian setiap kali Anda pergi. Jadi, saya terkejut melihat posting yang mengecewakan di Instagram.
Fotonya bagus. Itu mengingatkan saya pada banyak makanan lezat yang saya miliki di sini. Tapi kenapa tidak ada hashtag? Foto seperti ini dan restoran dengan reputasi hebat di Boston seharusnya dapat memanfaatkan tagar untuk meningkatkan reputasi mereka dan memperluas jangkauan mereka.
Sebagai seseorang yang mengikuti halaman Instagram inspirasi makanan, saya dapat memberi tahu Anda bahwa saya menemukan tempat makan baru setiap saat dengan tagar sesederhana #breakfast. Ini adalah kesempatan besar yang terlewatkan bagi mereka.
Di sisi lain, adalah mungkin untuk berlebihan dengan hashtag di media sosial.
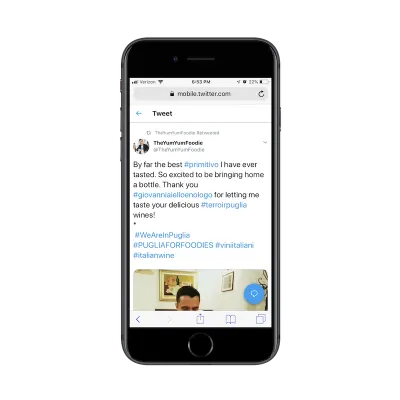
Ini adalah posting Twitter dari The Yum Yum Foodie:

Dalam contoh ini, Anda dapat melihat bahwa ada terlalu banyak hashtag. Ini bermasalah karena beberapa alasan:
- Tagar seperti tautan yang menonjol dari teks di sekitarnya. Ketika mereka dimasukkan di tengah posting, itu mengganggu alur membaca.
- Tagar khusus ini tidak benar-benar layak untuk diklik. Saya juga menyarankan mereka tidak menambahkan nilai apa pun ke pos. Sekali lagi, mereka lebih merupakan pengalih perhatian daripada apa pun.
Sebagai seorang desainer, saya akan meminta Anda untuk melihat tagar dan pegangan yang mirip dengan cara Anda melakukan CTA di situs web. Anda tahu mereka akan menonjol dari teks lainnya, jadi buat mereka layak untuk dilihat oleh pengguna media sosial. Jika alasan mereka bukan untuk klik, setidaknya tanamkan beberapa kepribadian merek kepada mereka.
Jika tidak ada gunanya memberi tagar pada kata atau rangkaian kata dalam sebuah postingan, jangan lakukan itu.
Format Postingan Anda
Posting blog dan email bukan satu-satunya hal yang memperhatikan pemformatan dan keseimbangan. Meskipun kotak pesan kosong di Twitter atau Facebook mungkin membuat Anda hanya ingin mengetik dan mengetik dan mengetik, masih ada lagi yang dapat Anda lakukan untuk meningkatkan keterbacaan posting Anda. Saya berpendapat bahwa pemformatan yang tepat juga membuat posting Anda lebih menarik bagi mata.
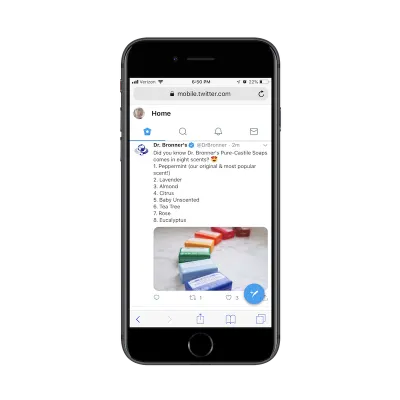
Jika Anda ingin lebih banyak pengguna seluler berhenti dan melihat apa yang Anda posting, ambil satu halaman dari buku Dr. Bronner:

Oke, jadi gambar itu sendiri menarik perhatian, jadi perusahaan ini mendapat pujian besar untuk itu.
Tapi lihatlah bagaimana pos itu sendiri terstruktur.
Ada kalimat satu baris yang memperkenalkan promosi, diakhiri dengan emoji lucu. Emoji bagi media sosial sama dengan ikon bagi situs web. Jangan takut untuk menggunakannya, terutama jika target audiens Anda adalah milenial atau Gen-Z.
Kemudian, Anda memiliki daftar bernomor! Twitter dan saluran sosial lainnya mungkin tidak membuat ini semudah menulis seperti pengolah kata, tapi lalu apa? Lihat betapa bagusnya itu? Jika dibandingkan dengan kebanyakan posting yang biasanya mengikuti format paragraf yang lelah, ini pasti akan menonjol dan membuat pengguna seluler melihatnya.
Membungkus
Jika Anda telah dipercayakan untuk membuat pilihan desain penting untuk situs web klien Anda, maka inilah saatnya untuk memanfaatkan kepercayaan itu dan beralih ke pemasaran bersama mereka.
Sementara bagian desain mungkin tidak menghabiskan banyak waktu atau tenaga seperti yang Anda lakukan di situs web, pemasaran online adalah hal yang berkelanjutan. Ini dapat membuka aliran pendapatan baru yang stabil jika Anda dapat menunjukkan pengetahuan dan keahlian Anda dalam mendesain untuk pemasaran seperti yang Anda lakukan untuk web.
