Cara Meningkatkan Konversi Seluler Dengan Desain Halaman Kategori
Diterbitkan: 2022-03-10Untuk desainer e-niaga, mudah untuk fokus pada mendesain halaman beranda, halaman produk individual, serta pengalaman checkout karena mereka adalah batu loncatan yang jelas di sepanjang perjalanan pembeli seluler. Berdasarkan data berikut, halaman kategori juga memiliki peran — sebagai perantara antara mesin pencari dan situs web e-niaga.
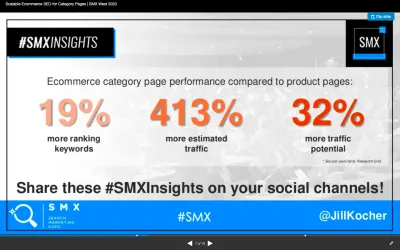
Jill Kocher Brown, Direktur SEO JumpFly, membagikan penelitian berikut di SMX West 2020:

Setelah mengevaluasi 30 situs web e-niaga teratas, Brown menemukan bahwa halaman kategori produk mengungguli halaman produk dalam hal peringkat kata kunci dan lalu lintas.
Mempertimbangkan berapa banyak pelanggan corong teratas yang menggunakan penelusuran seluler untuk menemukan apa yang mereka cari secara online, kami perlu memberikan fokus yang lebih besar pada perancangan laman kategori e-niaga untuk seluler.
Hari ini, saya akan memberi Anda beberapa tip untuk merancang halaman kategori e-niaga seluler yang akan memberi Anda lebih banyak kunjungan dari pencarian (dan, akibatnya, konversi di tempat).
Cara Mendesain Halaman Kategori E-niaga Untuk Seluler
Mari kita langsung masuk:
1. Hanya Sertakan Elemen Penting di Halaman
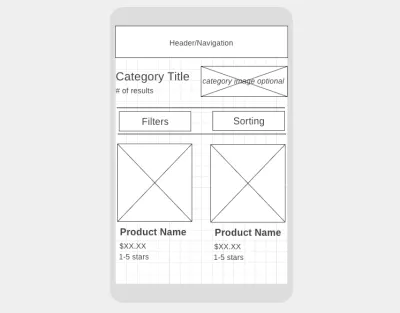
Kurang lebih inilah yang harus kita tuju ketika merancang halaman kategori e-niaga untuk seluler:

Elemen yang perlu kita sertakan di paro atas adalah:
- Bilah navigasi (dapat menghilang saat menggulir atau menempel di bagian atas halaman),
- Judul halaman kategori deskriptif,
- Jumlah total produk dalam kategori,
- Opsi filter,
- Urutkan pengaturan,
- Setidaknya satu atau dua produk yang cocok.
Adapun mengapa elemen-elemen ini harus berada di paro atas, izinkan saya menunjukkan sebuah contoh.
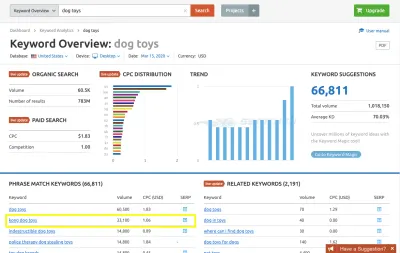
Menurut SEMrush (dan Google), "mainan anjing kong" adalah istilah pencarian populer yang dicari pembeli mainan anjing:

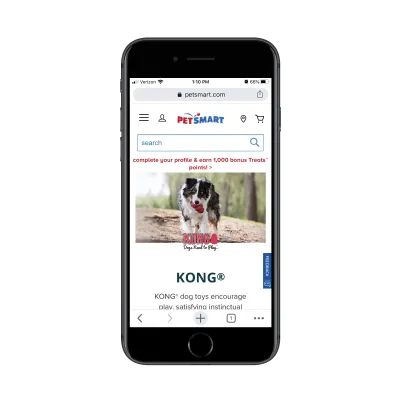
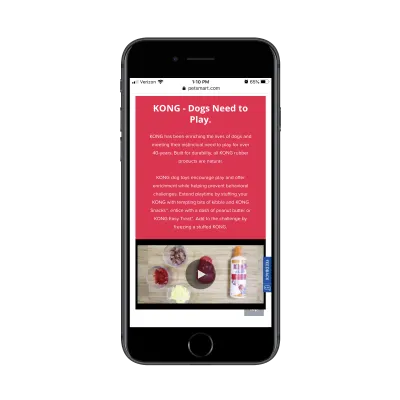
Salah satu hasil pencocokan teratas untuk istilah pencarian adalah halaman kategori/merek ini di situs web PetSmart:

Empat gesekan berikutnya pada halaman membawa pembeli melalui bagian informasi, video, dan subkategori seperti ini:

Inilah masalahnya dengan ini:
Untuk pengunjung situs web yang menjelajahi produk hewan peliharaan, informasi ini sangat bagus karena mendidik mereka tentang merek Kong yang sangat populer. Namun, bagi pengunjung yang berusaha keras untuk mencari "mainan anjing kong" di Google, mereka tidak memerlukan semua informasi ini. Itu hanya menghalangi pengalaman berbelanja.
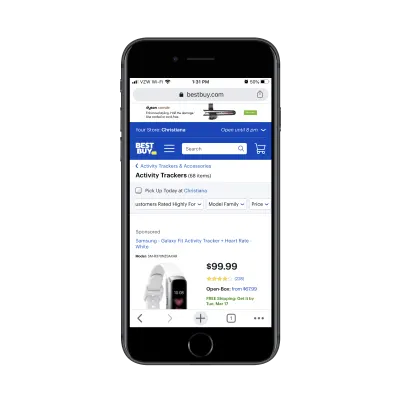
Meskipun saya bukan penggemar penyertaan Best Buy dari iklan di atas header atau produk bersponsor seperti yang pertama kali ditampilkan, tata letak ringkas untuk bagian atas halaman kategori dilakukan dengan baik:

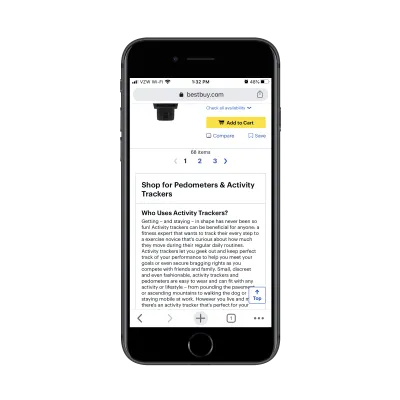
Terlebih lagi, Best Buy menyertakan informasi kategori tambahan (seperti yang dilakukan PetSmart). Namun, dengan bijak menempatkan informasi ini di bawah hasil pencarian:

Mengapa Best Buy melakukan ini dan mengapa Anda harus melakukannya?
Pertama, Anda ingin pembeli yang baru mengenal kategori produk atau merek tetap memiliki informasi ini untuk mereka. Dan mengingat betapa terlatihnya konsumen untuk melihat paruh bawah untuk informasi lebih lanjut (terima kasih, Amazon), ini berfungsi di seluler.
Selain itu, ini berguna untuk SEO. Tanpa deskripsi kategori ini, Anda harus menyerahkannya pada judul dan deskripsi meta Anda untuk memengaruhi peringkat halaman. Dengan bagian informasi yang dioptimalkan untuk pencarian seperti ini, Anda dapat meningkatkan peluang halaman kategori Anda mencapai puncak pencarian.
2. Tunjukkan Detail Produk Paling Meyakinkan
Seperti yang Anda lihat, kami tidak memiliki banyak ruang di halaman kategori e-niaga seluler ini. Jadi, ketika pembeli akhirnya mendapatkan hasil produk yang cocok, Anda ingin membuatnya semudah mungkin bagi mereka untuk menemukan yang dicari.
Berikut adalah detail yang harus disertakan dengan setiap daftar produk:
- Citra produk yang jernih dan menarik,
- Nama produk (bersama dengan deskripsi singkat jika nama/merek tidak menjelaskan apa itu),
- Harga,
- Peringkat bintang dan jumlah ulasan.
Satu-satunya elemen di atas yang opsional adalah peringkat/ulasan dan itu hanya terjadi jika situs Anda baru dan Anda tidak ingin kurangnya ulasan membuat orang mati.
Untuk menambahkan elemen lain ke daftar produk, berhati-hatilah dengan ini. Jika tidak menambah nilai (dengan kata lain, tidak memudahkan untuk memilih satu produk dari yang lain), tinggalkan saja.
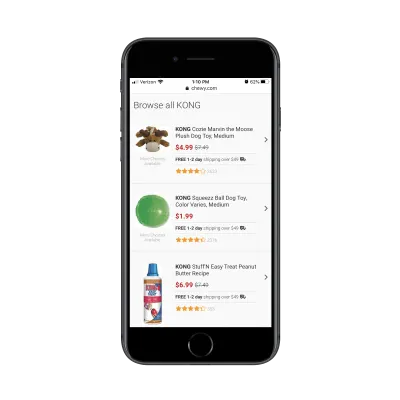
Ambil, misalnya, halaman kategori "mainan anjing kong" ini dari Chewy:

Desain halaman kategori ini secara keseluruhan jauh lebih ringkas daripada bagaimana pesaing PetSmart menangani milik mereka. Namun, ada cukup banyak sampah di sini. Yaitu, ada dua string teks berulang yang harus pergi:

- “Lebih Banyak Pilihan Tersedia” di bawah gambar produk;
- “Gratis pengiriman 1-2 hari lebih dari $49” antara harga dan peringkat.
Pemberitahuan pengiriman gratis dapat dengan mudah muncul sebagai bilah tempel yang dapat ditutup di bagian atas situs. Dan "Lebih Banyak Pilihan Tersedia" tidak perlu ada di sini sama sekali. Dengan memperketat detail produk, pembeli seluler dapat lebih cepat menelusuri hasil pencarian yang tersedia.
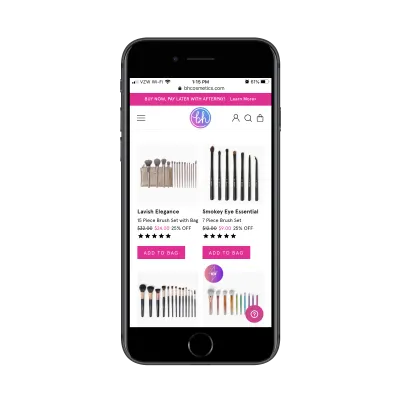
Berikut adalah contoh dari BH Cosmetics daftar produk yang dapat dipangkas kembali:

Semua tombol "Tambahkan ke Tas" harus dilepas. Kecuali pembeli dapat melihat satu gambar produk dan mengetahui itu yang mereka butuhkan, tombol ini tidak berguna di halaman ini.
Saya juga berpikir "XX% OFF" tidak perlu. Tidak ada alasan untuk memperumit ini. Harga asli yang dicoret dan harga baru yang lebih rendah dalam warna pink seharusnya cukup untuk menarik perhatian pada penawaran tersebut.
Ini bukan satu-satunya cara untuk menampilkan inventaris/opsi di situs web e-niaga, jadi Anda harus mengevaluasi setiap elemen produk berdasarkan kasus spesifik Anda.
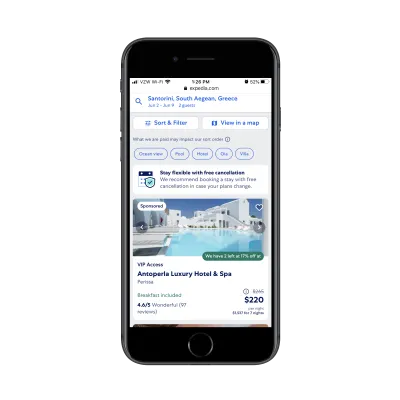
Agar Anda dapat melihat apa yang saya bicarakan, berikut adalah pencarian untuk “hotel Santorini Yunani” di Expedia:

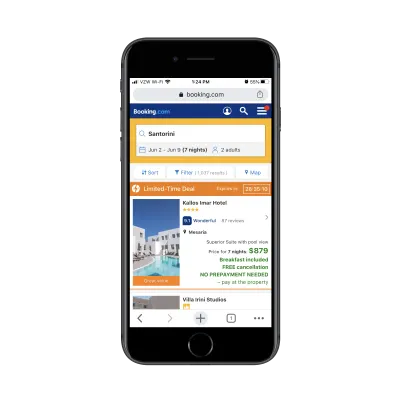
Dan di Booking.com:

Keduanya mencakup detail penting yang diperlukan untuk setiap daftar. Namun, mereka menyertakan detail tambahan untuk membantu pengguna membuat keputusan.
Namun, ada perbedaan besar dalam cara informasi tambahan ini ditampilkan. Di Expedia, pengguna dapat melihat bahwa “Sudah termasuk sarapan” adalah fitur utama dan hanya tersisa dua kamar dengan harga khusus. Ini adalah informasi yang berguna. Namun, di Booking.com, ada detail berantakan berwarna hijau yang ditampilkan langsung di bawah harga. Sulit dibaca dan saya tidak yakin semua detail diperlukan.
Jika ragu, mulailah dengan yang minimal. Kemudian, gunakan pengujian A/B untuk mengonfirmasi apakah detail lainnya meningkatkan rasio klik-tayang dan konversi atau tidak.
3. Kelola Ukuran Halaman Kategori Seluler Anda
Ada dua alasan mengapa kita perlu berhati-hati dengan ukuran halaman saat mendesain halaman kategori e-niaga:
- Dengan banyaknya gambar dan data yang muncul di halaman semacam ini, ini dapat sangat merusak waktu pemuatan.
- Semakin banyak produk yang Anda tampilkan sekaligus, semakin banyak kelumpuhan analisis yang akan dialami pembeli Anda.
Jadi, hal pertama yang harus dilakukan adalah membuat batasan berapa lama halaman bisa didapat.
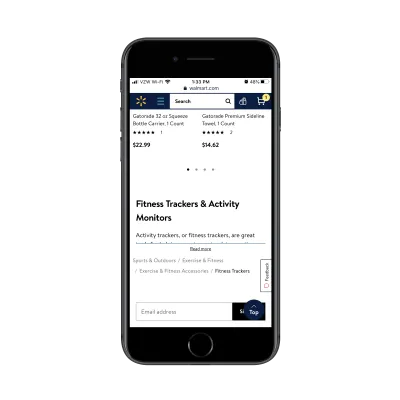
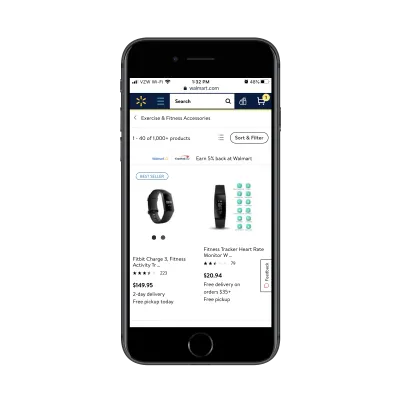
Meskipun Anda mungkin tergoda untuk menggunakan scroll tanpa batas atau pemuatan otomatis yang menampilkan lebih banyak gambar produk saat pengunjung menggulir halaman ke bawah, performanya lebih baik jika Anda menggunakan tautan pagination seperti yang dilakukan Walmart:

Tip lain yang dapat Anda ambil dari Walmart adalah pengaturan tampilan produknya. Secara default, produk muncul dalam kotak di halaman kategorinya:

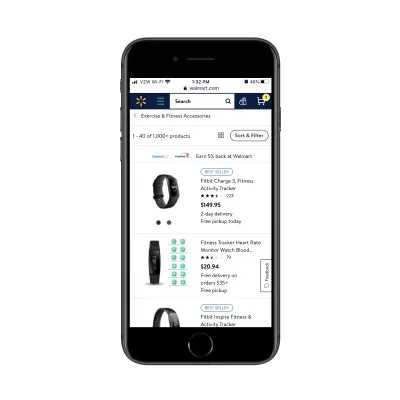
Dengan mengklik tombol di sebelah kiri "Urutkan & Filter", pengguna dapat mengubah perataan ke tampilan daftar:

Meskipun ini lebih merupakan masalah selera pribadi, Anda dapat melihat bahwa tata letak daftar sebenarnya menampilkan lebih banyak produk sekaligus, sehingga pengguna mungkin menganggap pilihan tata letak ini cukup berguna dalam mempercepat pengalaman berbelanja mereka.
Satu hal terakhir untuk dipikirkan:
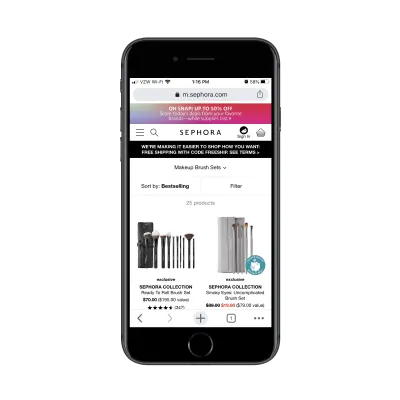
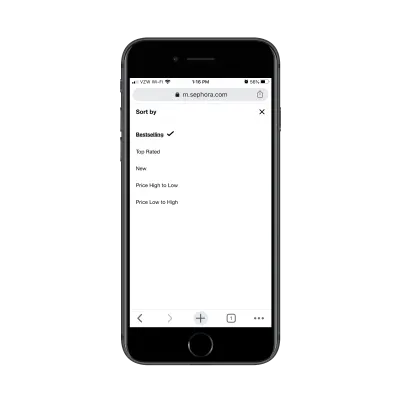
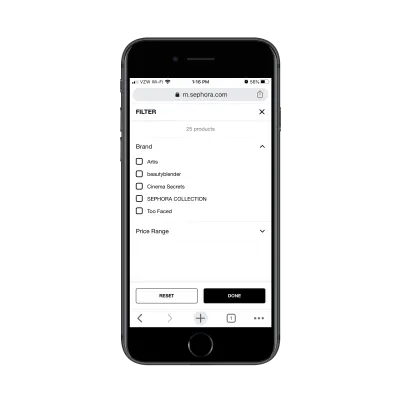
Anda tidak dapat berasumsi bahwa metode penyortiran default adalah yang disukai semua pelanggan secara otomatis. Misalnya, pengurutan default Sephora adalah dengan "Terlaris":

Seperti yang kita ketahui, konsumen memiliki hal lain yang mereka khawatirkan saat berbelanja barang secara online. Keterjangkauan adalah salah satunya, jadi mengurutkan berdasarkan "Harga Rendah ke Tinggi" mungkin lebih masuk akal. Ulasan dan peringkat adalah hal lain yang mereka cari, jadi "Nilai Tertinggi" mungkin merupakan metode penyortiran pilihan mereka:

Dan dalam hal filter, jangan pelit.
Sephora, misalnya, hanya mengizinkan pelanggan untuk memfilter berdasarkan dua faktor:

Ini mengasumsikan bahwa pelanggan akrab dengan merek kecantikan. Bagi mereka yang tidak, ini dapat secara signifikan mengganggu kemampuan mereka untuk menemukan produk yang mereka cari karena akan membutuhkan lebih banyak waktu untuk mempertimbangkan semua opsi yang tersedia.
Sebaliknya, yang harus Anda lakukan adalah menggunakan kategori dan tag produk Anda sendiri untuk memberi pengguna opsi pemfilteran yang lebih komprehensif. Lagi pula, jika data itu membantu Anda mengatur dan menjual inventaris Anda dengan lebih baik, data tersebut akan melakukan hal yang sama untuk pelanggan Anda.
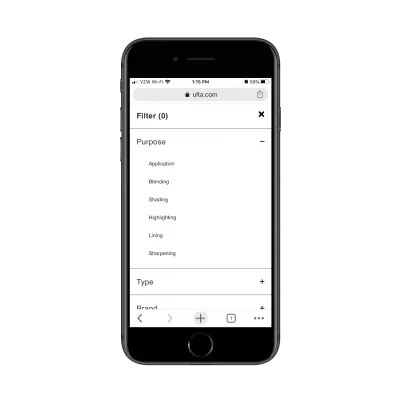
Ulta melakukan pekerjaan ini dengan baik:

Ini tidak hanya bermanfaat dalam hal keramahan pengguna (meskipun itu sebagian besar). Dengan memberdayakan pembeli untuk membuat daftar produk yang lebih kecil untuk dibaca dengan teliti, Anda juga memungkinkan mereka untuk mempercepat pengalaman berbelanja mereka karena opsi berkurang dan waktu pemuatan halaman meningkat.
Membungkus
Singkatnya, perhatikan bagaimana Anda mendesain halaman kategori e-commerce seluler Anda. Meskipun penelitian menunjukkan bahwa halaman-halaman ini menikmati rasio klik-tayang dan kunjungan yang lebih tinggi dari mesin pencari daripada halaman produk individual, pilihan desain yang buruk akan membuat situs web Anda menjadi pengecualian dari aturan tersebut.
