7 Fitur Desain Website Minimalis
Diterbitkan: 2019-02-27Minimalisme adalah teknik seni terkenal yang sangat sesuai dengan kebutuhan dan ide desain situs web kontemporer.
Dengan doktrin resminya sebagai "kurang lebih," minimalis sangat ingin memberi pengguna apa yang mereka butuhkan tanpa menambahkan satu elemen berlebihan ke halaman.
Ini semacam taktik yang membuat minimalis sangat ramah pengguna, yang merupakan titik fokus dari desain web saat ini. Menurut studi terbaru:
- Hampir 80% orang yang tidak menyukai apa yang mereka temukan di satu situs web akan kembali dan mencari situs lain
- Sekitar 40% pengguna akan berhenti terlibat jika mereka menemukan konten atau tata letak situs web buruk dan usang
Dalam keadaan seperti itu, tujuan akhir situs web Anda adalah membuatnya mudah dan intuitif di mata audiens target. Minimalisme mungkin juga membantu Anda dalam hal itu, tetapi Anda perlu memahami cara kerjanya dan mempelajari dasar-dasar gaya ini.
Posting kami akan menyajikan kepada Anda konsep minimalis, pro dan kontra, serta tujuh fitur desain situs web minimalis. Mari kita mulai!
Minimalisme: Definisi, Kelebihan, dan Kekurangan
Apa itu minimalis? Menurut definisi, itu adalah gaya atau teknik (seperti dalam musik, sastra, atau desain) yang dicirikan oleh kelonggaran dan kesederhanaan yang ekstrem. Dengan kata lain, tujuan dari strategi ini adalah untuk mencapai dampak maksimal dengan menggunakan elemen minimal.
Namun, pendekatan desain yang drastis seperti itu tidak datang tanpa beberapa kelebihan dan kekurangan. Kelebihan paling penting dari minimalis adalah ini:
- Pengalaman pengguna yang berkualitas : Pengunjung situs web tidak kelebihan beban dengan terlalu banyak komponen, sehingga mereka dapat menikmati waktu yang dihabiskan di halaman.
- Berfokus pada konten : Minimalisme menekankan pada konten, memaksa pengguna untuk berkonsentrasi pada fitur utama.
- Waktu pemuatan lebih cepat : Semakin sedikit elemen di situs web Anda, semakin cepat pemuatannya. Keuntungan ini sangat penting karena rata-rata pengguna mengharapkan halaman web dimuat dalam waktu tiga detik.
- Eksklusivitas : Website minimalis seringkali terlihat unik dan eksklusif, yang membuat tampilan brand menjadi lebih menarik.
- Memorable : Kelebihan lain dari gaya ini adalah selalu terlihat berbeda dan karena itu mudah diingat.
- Evergreen : Minimalisme bukanlah tren baru. Sudah ada selama beberapa dekade dan sepertinya tidak pudar, jadi Anda tidak perlu khawatir mengubah tampilan situs web sesekali.
- Pemeliharaan sederhana : Sekali lagi, lebih sedikit elemen berarti Anda tidak perlu bekerja keras untuk menjaga situs tetap berfungsi.
Anda telah melihat manfaat dari strategi desain minimalis yang dibuat dengan baik, tetapi inilah yang terjadi jika terjadi kesalahan:
- Komunikasi terbatas : Minimalisme memaksa Anda untuk menghapus segalanya kecuali yang mendasar. Ini berarti Anda tidak dapat mengomunikasikan banyak elemen situs web yang menarik.
- Tidak ada peluang penskalaan : Bisnis tumbuh dan berkembang, jadi terkadang perlu menambahkan fitur baru ke halaman utama. Dengan minimalis, ini biasanya tidak bekerja dengan baik.
- Kurangnya kreativitas : Beberapa orang menganggap minimalis sebagai pembunuh kreativitas sejati. Meskipun ini mungkin benar, faktanya tetap bahwa desainer kreatif tidak memiliki masalah bekerja di lingkungan minimalis.
Karakteristik Utama Desain Web Minimalis
Anda sekarang mengetahui ciri-ciri dasar minimalis, tetapi inilah saatnya untuk membahas ciri-ciri utamanya secara lebih menyeluruh. Kami memilih tujuh ciri terpenting dari formulir desain ini:
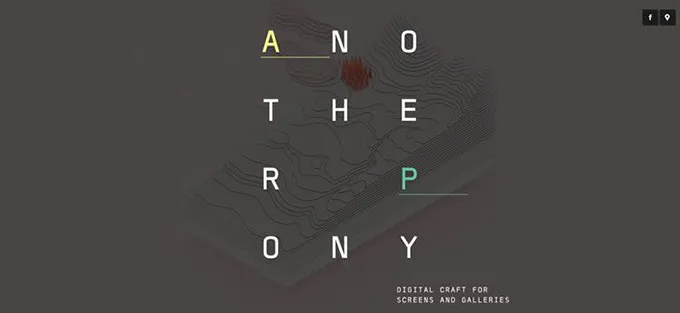
1. Palet warna terbatas

Warna memainkan peran utama dalam semua proyek desain web, tetapi mereka membuat pengaruh yang lebih besar pada minimalis. Dalam gaya ini, warna tidak hanya memenuhi tujuan estetika tetapi juga berfungsi sebagai penambah minat dengan tujuan menginspirasi minat pengguna dan menarik perhatian mereka.
Mengingat kelangkaan konten, wajar untuk membiarkan warna melakukan tugasnya dan membuat beberapa elemen yang tersisa terlihat. Ini dapat dianggap sebagai kelegaan yang nyata dibandingkan dengan warna mencolok yang mendominasi Internet dalam beberapa dekade terakhir.
Penggunaan kontras yang cerdas sangat penting untuk keberhasilan desain minimalis. Meskipun tujuan Anda adalah untuk menghilangkan segalanya kecuali konten yang penting, Anda tidak boleh mengurangi kemampuan menemukan item yang tersisa. Sebaliknya, Anda harus memilih corak dan rona yang tepat untuk menonjolkan fitur utama.
Anda juga dapat memanfaatkan warna aksen, tetapi lakukan dengan hemat. Dengan begitu, Anda bisa lebih menekankan fitur utama tanpa meninggalkan ide desain minimalis.
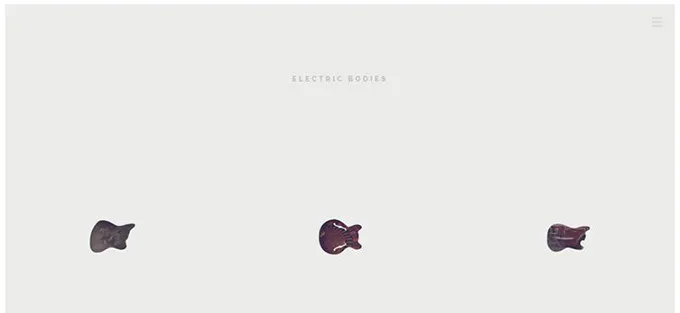
2. Ruang negatif

Tidak ada yang mengalahkan minimalis dalam hal eksploitasi ruang negatif. Minimalis adalah ahli dalam menemukan cara alternatif untuk memanfaatkan ruang negatif karena itu lebih berarti bagi mereka daripada bagi desainer web lainnya. Mereka memaksimalkan ruang antara konten untuk menonjolkan pentingnya setiap komponen.
Dalam keadaan seperti itu, lebih mudah untuk mengatur elemen dan membuat struktur halaman web yang sederhana dan intuitif. Selain itu, website minimalis biasanya menciptakan kesan mewah, terutama jika Anda memilih warna putih atau hitam sebagai latar belakang.
Ruang negatif adalah salah satu ciri khas minimalis, tetapi Anda tetap harus berhati-hati sebelum menambahkan terlalu banyak ke situs web. Mengapa begitu?
Pertama-tama, Anda harus memprediksi bagaimana ruang negatif mempengaruhi seluruh struktur halaman web. Apakah Anda dapat mengomunikasikan semua elemen dengan sukses? Jika ya, Anda baik untuk pergi.
Kedua, Anda tidak boleh membiarkan ruang negatif mengganggu konten lipatan halaman. Idenya bukan untuk memaksa pengguna menggulir ke bawah untuk menemukan konten yang mereka butuhkan, melainkan untuk segera menyadarinya karena ruang negatif yang Anda buat.
3. Navigasi Global Tersembunyi

Sebagian besar desainer minimalis menggunakan apa yang disebut menu hamburger untuk mengatur dan menyusun situs web mereka. Mereka melakukannya karena mereka ingin menyembunyikan navigasi global dan meletakkan semuanya di satu tempat. Dengan begitu, menu navigasi tidak membahayakan keseluruhan ide di balik tata letak minimalis.

Beberapa desainer, bagaimanapun, menganggap menu hamburger sudah tua dan usang. Alasannya jelas – menyembunyikan fitur penting dari halaman arahan dan memperlambat navigasi. Akibatnya, pengalaman pengguna tidak sesederhana yang seharusnya.
Di sisi lain, kami sangat percaya bahwa menu hamburger merupakan solusi yang berharga untuk sejumlah alasan:
- Pengunjung website sudah mengerti cara kerjanya dan tidak kesulitan menggunakannya
- Menu Hamburger mempersempit pilihan dan oleh karena itu menyederhanakan proses menemukan konten yang diinginkan
- Fitur ini mendorong akses langsung. Pengguna tidak harus melalui beberapa tahapan untuk mencapai target
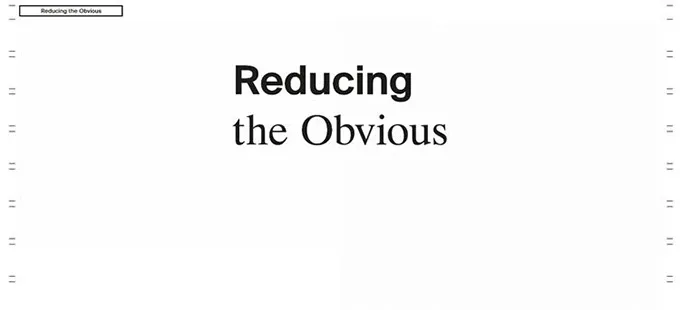
4. Tipografi yang efektif

Tipografi adalah salah satu elemen yang dapat membantu Anda membuat situs web yang lebih menarik. Ini umumnya terjadi pada semua situs, tetapi menjadi penting jika Anda menggunakan strategi minimalis. Ini adalah cara termudah untuk meningkatkan pengenalan merek dan mengungkapkan gayanya tanpa harus menambahkan banyak fitur lainnya.
Bagaimana Anda bisa membuat tipografi begitu efektif? Tujuannya adalah untuk bermain dengan font, dimensi, dan bobot yang berbeda. Anda juga dapat membuat kontras antara teks kecil dan besar, yang merupakan trik lain untuk menekankan komponen terpenting pada halaman web.
Pada saat yang sama, menggunakan tipografi yang mengesankan alih-alih elemen visual yang lebih berat meningkatkan waktu buka halaman dan fungsi situs web secara keseluruhan. Ini adalah situasi win-win baik dalam hal kinerja teknis dan estetika, jadi jangan takut untuk menggunakannya.
Satu-satunya pengecualian terjadi ketika Anda tidak dapat membuat salinan yang membutuhkan begitu banyak ruang. Dalam hal ini, lebih baik menghindari tipografi besar dan memilih varian desain minimalis yang lebih standar.
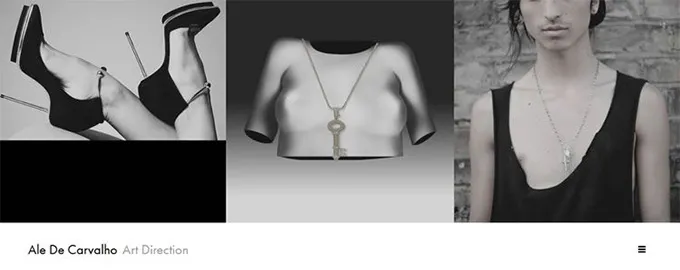
5. Gambar besar

Kami baru saja menyebutkan kekuatan tipografi, tetapi itu tidak membuat gambar besar menjadi kurang menarik dan atraktif dalam hal desain minimalis. Sebaliknya, gambar yang terencana dengan baik bisa sama mengesankannya dengan tipografi. Mereka mendominasi seluruh antarmuka, membangkitkan emosi kehangatan dan keakraban.
Gambar minimalis sederhana dan kaya karena menciptakan suasana khusus yang sesuai dengan gaya hidup audiens target. Hal ini memungkinkan Anda untuk menjangkau pengguna dan memperkuat ikatan dengan pengunjung Anda, tetapi tetap tidak memaksa Anda untuk mengisi situs web secara berlebihan.
Namun, Anda perlu berhati-hati dengan visual yang besar dan dominan. Jika Anda memilih taktik ini, pastikan untuk menghormati semua fitur lain dari desain minimalis, termasuk skema warna, kontras, dan penggunaan ruang negatif. Ini adalah satu-satunya cara untuk menemukan solusi menarik yang tidak membuat situs web menjadi rumit dan kelebihan beban.
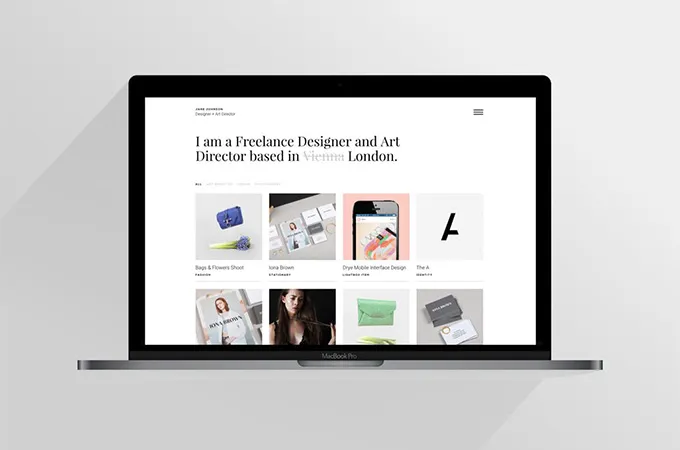
6. Tata letak kisi

Jika Anda ingin memastikan pengalaman pengguna yang mulus, tata letak kisi mungkin juga menjadi solusi terbaik. Bagaimana bisa? Nah, grid mengatur konten dengan cara yang sangat intuitif dan memungkinkan pengunjung untuk memindai konten dengan cepat. Ini sangat penting untuk situs web berbasis gambar dengan banyak konten visual. Ada banyak cara untuk mengatur grid:
- Garis horizontal : Ini adalah format paling umum di mana Anda membagi gambar menjadi baris horizontal
- Kotak teka- teki : Dalam hal ini, sekumpulan gambar membentuk satu gambar yang lebih besar
- Tata letak diagonal : Visual Anda berpotongan dan membentuk diagonal
Jumlah pilihan hampir tak terhitung karena semuanya tergantung pada gaya Anda, preferensi bisnis, dan inspirasi Anda. Tetapi Anda harus ingat bahwa tata letak kisi memerlukan ruang negatif yang cukup besar untuk menjaga seluruh struktur tetap berfungsi dan minimal.
Tujuannya bukan untuk menampilkan terlalu banyak item secara bersamaan, melainkan untuk menampilkan beberapa komponen dengan tetap menjaga kesederhanaan situs web Anda. Pada saat yang sama, Anda harus tetap pada satu palet warna dan menggunakan filter yang sama untuk menciptakan perasaan keseragaman dan konsistensi visual.
7. Desain datar

Desain datar adalah yang terakhir tetapi tentu saja bukan fitur minimalisme yang paling penting. Faktanya, pola ini sangat tersebar luas sehingga mewakili simbol sebenarnya dari desain minimalis. Pada intinya, pola datar menghilangkan elemen kompleks seperti variasi atau gradien 3D.
Tujuan dari desain datar adalah untuk menyederhanakan konten sepenuhnya. Meskipun ini membuat situs web mudah dinavigasi, ini juga menghentikan Anda dari mengungkapkan elemen yang dapat diklik. Ini pada dasarnya berarti Anda tidak dapat memberikan pengalaman navigasi yang canggih kepada pengunjung.
Sementara desain datar tidak akan (dan tidak boleh) hilang sepenuhnya, kami percaya itu harus ditingkatkan. Jika Anda ingin menerapkan pola datar, jangan lupa untuk menambahkannya dengan menambahkan elemen yang dapat diklik untuk membantu pengguna menemukan jalan mereka melalui situs web.
Kesimpulan
Minimalisme memiliki sejarah panjang yang berdampak pada berbagai bentuk seni, tetapi sekarang juga semakin populer di bidang desain web. “Less is more” mewakili moto resmi doktrin ini, yang tampaknya selaras dengan kebutuhan dan harapan pengguna di seluruh dunia.
Inilah tepatnya mengapa banyak individu dan organisasi membangun situs web yang keras namun tajam dan mengesankan. Dalam artikel kami, kami menjelaskan konsep minimalis dan menjelaskan tujuh fitur desain web minimalis.
Kami berharap posting kami menginspirasi Anda untuk merangkul minimalis dan mendesain situs web Anda sesuai dengan itu, tetapi jangan ragu untuk memberi tahu kami di komentar jika Anda memerlukan penjelasan lebih lanjut tentang topik ini - kami di sini untuk membantu menjawab Anda!
