Minimalisme di 2018: Praktik Terbaik untuk Desainer
Diterbitkan: 2018-08-23Gerakan Minimalisme telah ada selama lebih dari setengah abad sekarang.
Apa yang dimulai sebagai cara untuk merangkul kesederhanaan dalam seni visual dan musik sekarang meluas ke dunia desain web. Dengan pendekatan ini, desainer mencoba membuat halaman web yang menawarkan halaman web yang sederhana namun fungsional. Meskipun mereka memancarkan kesederhanaan, desain minimalis seringkali menantang untuk dibuat dan membutuhkan kecerdikan yang luar biasa.
Inilah semua yang perlu Anda ketahui tentangnya dan cara terbaik untuk memanfaatkan minimalis.
1. Apa itu Minimalisme dalam Desain Situs Web?
Minimalisme dalam desain web mengacu pada penyederhanaan antarmuka pada intinya. Ini melibatkan menghapus semua kekacauan dari situs web dan hanya menyimpan elemen-elemen penting. Semua ini harus dilakukan tanpa mempengaruhi fungsionalitas situs.
Dengan kata lain, minimalis memaksa Anda untuk mempertanyakan pentingnya setiap komponen situs web Anda. Anda harus membuat keputusan sadar saat mendesain antarmuka. Bahkan ketidakseimbangan sekecil apa pun dapat merusak pengalaman pengguna.
2. Mengapa Merangkul Minimalis?
Keindahan kesederhanaan adalah dapat menarik lebih banyak pengguna dan mengubahnya menjadi pelanggan seumur hidup Anda. Namun, alasan menggunakan desain web minimalis jauh melampaui konversi penjualan yang lebih tinggi.
A. Navigasi yang Mudah
Minimalisme membuat navigasi tidak hanya mudah, tetapi juga intuitif. Ini berfokus pada penghapusan elemen navigasi yang jarang digunakan dan menyoroti yang relevan. Akibatnya, orang tahu persis di mana harus mengklik. Mereka tidak perlu membolak-balikkan menu.
B. Pemeliharaan Lebih Rendah
Ini mungkin terdengar jelas, tetapi struktur situs yang sederhana berarti lebih sedikit perawatan. Biasanya, animasi, lusinan plugin dan widget, serta tata letak konten yang padat memerlukan perawatan yang lebih tinggi. Tata letak seperti itu juga meningkatkan kemungkinan kegagalan situs web, yang dapat terbukti merugikan bisnis Anda.
C. Tidak Ada Pop-Up, Tidak Ada Gangguan
Kebanyakan orang membenci pop-up karena mereka mengganggu. Mereka sering disebut sebagai kejahatan yang diperlukan karena mereka diminta untuk mendapatkan perhatian pengguna. Minimalisme, bagaimanapun, berusaha untuk menarik perhatian pengguna melalui keanggunan alami warna, desain, dan font. Jadi, tidak perlu pop-up.
D. Pemuatan Lebih Cepat
Semakin sedikit muatan yang dimiliki situs web Anda, semakin cepat dimuat. Karena tidak ada animasi tugas berat dan elemen yang tidak diinginkan dalam antarmuka minimalis, situs Anda akan lebih ringan daripada udara. Dengan demikian, Anda dapat membangun situs web yang memuat cepat dan ramah seluler tanpa mengurangi kualitasnya.
E. UX yang bagus
Minimalisme memanfaatkan ruang putih secara ekstensif, yang menambahkan keseimbangan sempurna pada desain web. Ini juga meningkatkan pengalaman pengguna dan memusatkan perhatian mereka pada konten yang paling signifikan. Desain web seperti itu memancarkan keanggunan dan daya apung, menghasilkan UX yang hebat.
3. Contoh Website Minimalis
Sekarang, Anda pasti sudah mengerti bahwa minimalis masuk akal. Tapi, bagaimana Anda melakukannya? Berikut adalah beberapa contoh yang akan menunjukkan kepada Anda bagaimana bisnis memanfaatkan minimalis dalam desain web.
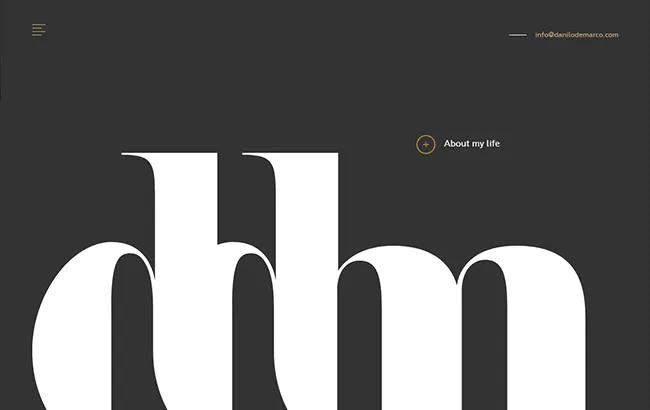
A. Danilo De Marco
Salah satu cara untuk merangkul minimalis adalah dengan menggunakan font tebal dan warna latar belakang yang solid. Danilo De Marco, desainer grafis berprofesi, tahu cara menggunakannya. Situsnya juga menggunakan menu tersembunyi. Namun, saat Anda menggulir situs web ke bawah, kombinasi warna latar belakang yang cerah dan teks sederhana menarik perhatian Anda.

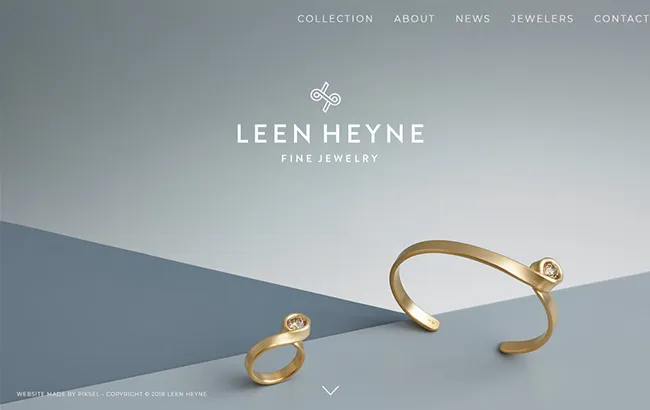
B.Leen Heyne
Seperti disebutkan, minimalis mewujudkan kepercayaan diri, keanggunan, dan tampilan modern. Itulah mengapa ia menjadi pilihan desain web yang tepat untuk merek gaya hidup mewah seperti perhiasan Leen Heyne.

Merek ini berspesialisasi dalam menciptakan perhiasan buatan tangan kelas atas. Sebagian besar perhiasan, seperti cincin dan gelang, dibuat dengan cara menekuk dan memelintir bentuk dari untaian tunggal. Kesederhanaan desain perhiasan mereka benar-benar tercermin dalam desain web mereka.
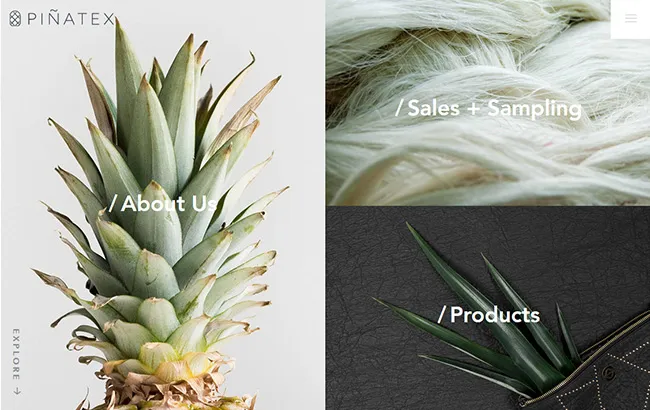
C. Pinatex
Minimalisme tidak selalu harus terbatas pada font tebal dan spasi putih. Anda dapat membuat tampilan minimalis dengan gambar berkualitas tinggi juga. Pinatex, merek pakaian dan gaya hidup, menggabungkan minimalis dan kompartementalisasi menggunakan foto.

Perusahaan memproduksi alternatif kulit alami yang terbuat dari serat selulosa yang diekstraksi dari daun nanas. Jadi, mereka telah menggunakan tiga gambar yang dapat diklik yang menentukan identitas merek mereka: nanas, serat nanas, dan kulit. Sisanya tersimpan dalam menu hamburger.
4. Elemen Penting dari Desain Web Minimalis
Minimalisme adalah tentang menghilangkan elemen yang tidak perlu dalam desain. Tetapi, ketika Anda memiliki lebih sedikit visual, bagaimana Anda akan menyediakan fungsionalitas yang diperlukan dan membuat dampak yang diinginkan? Anda harus memahami esensi dari desain minimalis jika Anda menginginkan situs web yang fungsional dengan visual yang lebih sedikit.
A. Tipografi Dramatis
Karena grafik dan gambar memiliki cakupan terbatas dalam desain minimalis, Anda harus memanfaatkan tipografi sebaik mungkin. Cobalah untuk menggunakan font yang tebal dan indah. Namun, saat melakukannya pastikan untuk mempertimbangkan hierarki teks, ukuran font, dan variasi berat dan gaya. Misalnya, tipografi tebal harus digunakan hanya untuk mengirimkan pesan yang kuat.
B. Perhatian terhadap Detail
Karena ada lebih sedikit elemen di situs, masing-masing harus terlihat sempurna. Jadi, perhatikan baik-baik detail terkecil. Pilih warna, gaya, font, dan teks yang menonjolkan desain Anda yang terbaik. Anda juga dapat menggunakan tanda-tanda dekoratif kecil, garis bawah, objek geometris, dan fragmen untuk menambahkan ketenangan ekstra ke situs Anda.
C. Penggunaan Ruang Negatif
Ruang negatif atau ruang putih adalah tulang punggung desain web minimalis. Tujuan penggunaan ruang putih adalah untuk memfokuskan perhatian pengguna pada elemen tertentu.
Jadi, semakin banyak ruang negatif yang Anda miliki, semakin banyak dampak yang akan dihasilkan elemen (teks atau gambar). Untuk memanfaatkan ruang putih secara maksimal, selalu sembunyikan panel navigasi di menu hamburger.
D. Penggunaan Gambar
Meskipun gambar atau foto pada intinya bukanlah bagian dari minimalis, namun ada kecenderungan penggunaan gambar latar (bahkan video) yang meningkat. Idenya adalah menggunakan gambar sebagai ruang putih itu sendiri.
Biasanya, desainer menempatkan tajuk pahlawan dan gambar pahlawan di dekat bagian atas halaman, dalam bentuk penggeser. Namun, gambar latar belakang harus memiliki tujuan. Mereka juga harus memberikan latar belakang yang tepat untuk teks. Pastikan konten tetap dapat dibaca.
E. Warna
Warna mungkin merupakan aspek paling penting dari desain minimalis karena Anda menggunakan lebih sedikit elemen. Dengan kombinasi warna yang tepat, Anda dapat membawa elemen visual yang diinginkan menjadi fokus.
Minimalisme tradisional mengharuskan Anda menggunakan warna monokromatik, biasanya warna abu-abu, hitam dan putih. Namun, desainer bereksperimen dengan segala macam warna hari ini. Pastikan untuk menggunakan warna pelengkap dan batasi penggunaannya paling banyak 2 hingga 3 jenis.
F. Tata Letak Grid
Seperti warna monokromatik, garis lurus, persegi panjang, dan kotak merupakan bagian dari desain minimalis. Jika Anda memiliki lebih dari satu elemen visual penting, Anda dapat menggunakan tata letak kisi untuk mengaturnya secara harmonis. Anda juga dapat menerapkan kombinasi warna yang berbeda untuk setiap blok untuk estetika yang lebih baik.
G. Keceriaan
Desainer web modern tidak takut menambahkan sedikit keceriaan pada tata letak minimalis mereka. Anda dapat menggunakan ilustrasi unik dan aneh dalam bentuk gambar, GIF, atau animasi pendek. Namun, pastikan mereka tidak menguasai titik fokus Anda.
5. Bagaimana Melakukannya?
Istilah 'kesederhanaan' dan 'minimalisme', meskipun digunakan secara bergantian, sama sekali berbeda. Dengan kata lain, menjaga hal-hal sederhana belum tentu berarti minimalis dan sebaliknya. Jadi, membuat desain web minimalis lebih sulit dari yang terlihat.

A. Bersihkan Kekacauan
Aturan utama minimalis pertama adalah menghilangkan kekacauan karena kekacauan tidak menciptakan apa pun selain gangguan. Pertahankan jumlah widget, tombol, menu, dan hal-hal lain serendah mungkin. Situs web Post Family bebas dari kekacauan dengan pendekatan minimalis.

Halaman beranda mereka tidak menampilkan apa pun kecuali teks putih tebal dengan latar belakang hitam dan menu hamburger di sudut kanan atas. Empat panah berarti Anda dapat menavigasi situs menggunakan keyboard Anda.
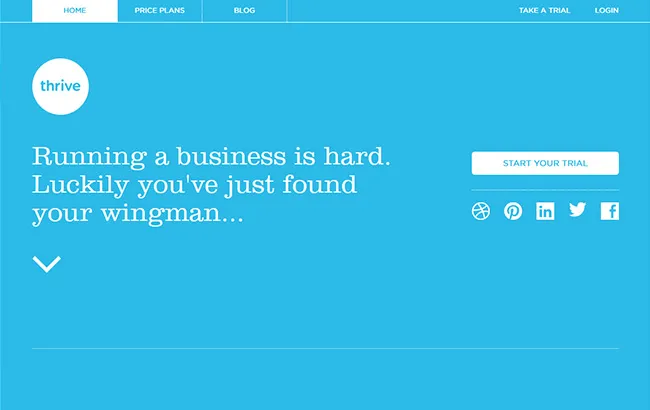
B. Desain Datar
Desain datar mengacu pada penggunaan tekstur 2D, ikon, dan elemen grafis. Ini tidak memiliki elemen 3D biasa seperti bayangan, sorotan, tekstur, gradien, dan fitur lainnya. Desain datar, karena tata letaknya yang ramping, memuat lebih cepat.

Ini adalah desain yang disukai untuk situs web responsif. Website Thrive Solo menggunakan konsep flat design terbaik. Warna latar belakang yang cerah, teks yang jelas, dan kisi yang halus, apa lagi yang Anda butuhkan untuk membuat dampak?
C. Tetap Di Atas Lipatan
Kebanyakan orang tidak suka menggulir ke bawah. Jadi, simpan semua barang penting Anda termasuk menu navigasi, logo, ajakan bertindak (CTA), dan widget sosial di paro atas. Mereka harus terlihat saat orang mendarat di beranda Anda.

Nua Bikes memiliki banyak elemen di beranda karena mereka tidak menggunakan menu tersembunyi. Namun, semuanya terlihat di paro atas. Anda tidak perlu menggulir ke bawah untuk melihat produk yang berbeda atau memeriksa blog mereka.
D. Mengurangi Jumlah Halaman
Membersihkan kekacauan juga berlaku untuk jumlah halaman di situs Anda. Pertahankan jumlah halaman seminimal mungkin tanpa memengaruhi fungsionalitasnya. Terlalu banyak halaman web berarti terlalu banyak tautan, yang pada gilirannya menyebabkan gangguan.

Misalnya, situs web kafe Cupping Room hanya memiliki lima tautan halaman web termasuk Tentang, Menu, Sosial, Galeri, dan Kontak yang disembunyikan di menu hamburger.
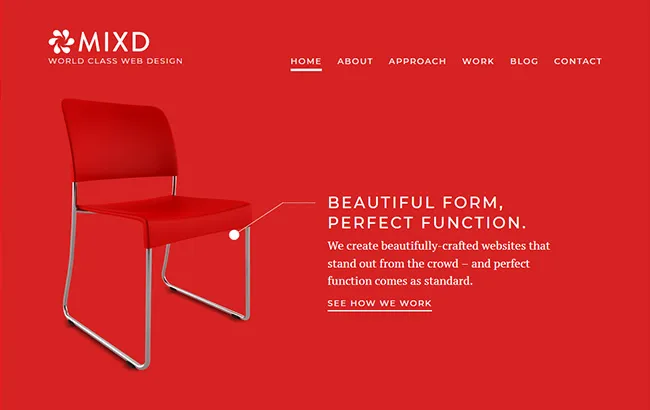
E. Pilihan Warna Tebal
Anda pasti bisa menggunakan warna-warna berani dan cerah. Namun, selalu batasi jumlah warna di situs web Anda. Menggunakan terlalu banyak warna berani adalah kesalahan pemula klasik. Faktanya, sebagian besar desainer web minimalis diketahui menggunakan satu warna tebal (skema warna monokromatik) seperti yang terlihat di situs web Mixd.

Tapi, Anda juga bisa menggunakan perpaduan warna terang dan berani seperti Adolfo Abejon.

F. Konten
Rancang situs web Anda di sekitar konten. Ini akan mencegah perhatian pengunjung Anda dialihkan. Selalu tempatkan konten tingkat tinggi di bagian atas layar. Prioritaskan semua elemen lain seperti warna, navigasi, dan grafik yang sesuai.
Jika Anda menggunakan pesan teks, potong menjadi kata-kata minimum. Namun, pastikan kata-kata tersebut menjelaskan apa yang ingin dipelajari pengguna Anda tanpa membuat mereka merindukan lebih banyak lagi.

Berikut adalah contoh cara menempatkan konten di situs minimalis. Creative Void menggunakan pendekatan minimalis klasik dari teks putih dengan latar belakang gelap. Pesannya singkat, padat, dan tepat.
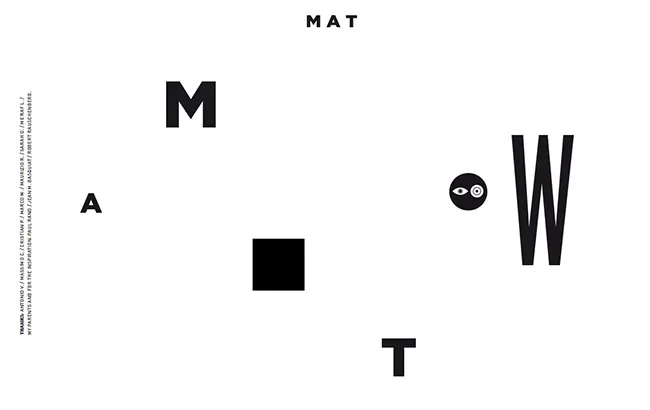
G. Bereksperimen dengan Font
Jika Anda hanya pergi dengan pesan teks, setiap kata menjadi sebuah karya seni karena tipografi dramatis merupakan bagian integral dari minimalis. Bereksperimenlah dengan font untuk mengetahui font mana yang menciptakan dampak abadi pada pemirsa.
Font tebal dan besar dengan latar belakang warna cerah adalah pilihan populer. Anda juga dapat mengambil pendekatan tradisional dengan menggunakan font hitam di atas hamparan ruang putih. Misalnya, WMat tidak hanya menggunakan font tebal dalam berbagai ukuran, tetapi juga mengubahnya menjadi menu navigasi dengan menunjukkan kategori dengan mouse.

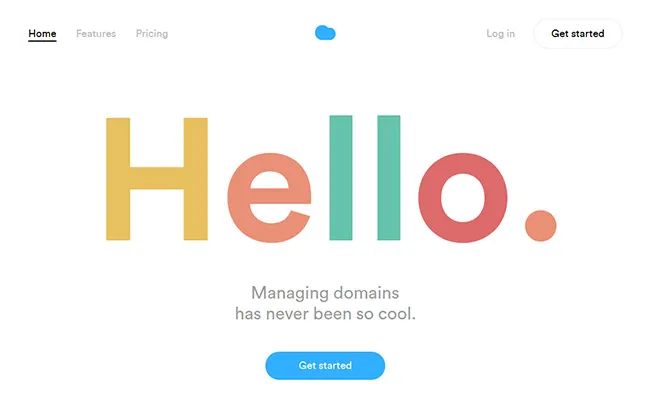
Aplikasi Nuage, di sisi lain, menggunakan font berwarna cerah besar untuk menyambut pengunjung mereka dengan pesan selamat datang.

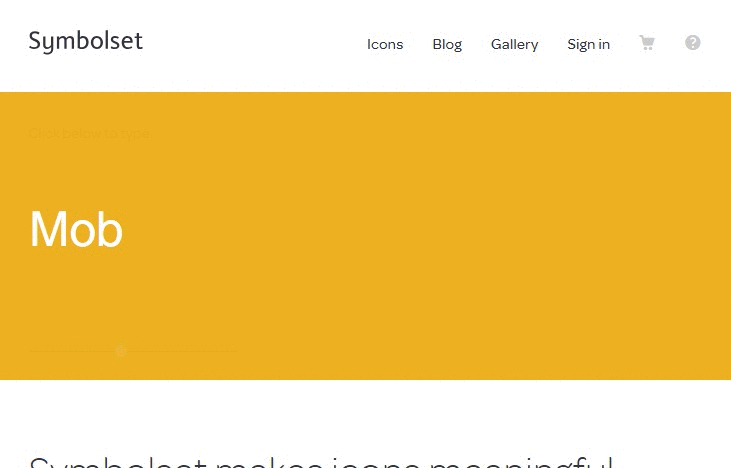
H. Animasi
Anda juga dapat menggunakan animasi, asalkan fungsional dan memiliki tujuan. Untungnya, animasi dapat digunakan dalam beberapa cara, seperti dalam navigasi untuk membuka menu tersembunyi atau detail tentang melayang.
Animasi juga dapat menambahkan sedikit keceriaan pada desain web minimalis Anda. Misalnya, Symbol Set, pembuat dan vendor font ikon, menggunakan animasi untuk memamerkan keterampilan kreatif mereka. Animasi menunjukkan bagaimana Anda dapat menggunakan ikon atau simbol alih-alih kata-kata dalam kalimat dengan warna latar belakang yang berubah.

6. Haruskah Anda Merangkul Minimalis?
Jawaban singkatnya adalah, itu tergantung. Minimalisme, seperti konsep desain web lainnya, hadir dengan beberapa pro dan kontra. Jika manfaatnya lebih besar daripada kerugiannya, Anda dapat merangkul minimalis dengan tangan terbuka.
A.Kelebihan
- Salah satu keuntungan utama minimalis adalah navigasi yang mudah. Karena pengguna tidak kewalahan oleh tautan dan konten yang luas, desain minimalis dapat dengan cepat menarik dan menahan perhatian mereka lebih lama.
- Lebih sedikit elemen di halaman meningkatkan kecepatan pemuatan situs Anda secara signifikan. Arsitektur yang tidak rumit juga memudahkan pembuatan situs yang mobile-friendly. Ini adalah manfaat penting karena lebih dari separuh orang meninggalkan halaman seluler jika memuat lebih dari 3 detik.
- Lebih sedikit elemen juga memudahkan bot mesin pencari untuk merayapi situs web Anda. Dengan demikian, desain web minimalis dapat meningkatkan upaya SEO Anda dalam jangka panjang.
- Biasanya, situs web minimalis membutuhkan lebih sedikit perawatan, karena arsitekturnya yang sederhana. Lebih sedikit jeda situs sering kali menghasilkan lebih banyak keuntungan.
B. Kekurangan
- Desain web minimalis memberi Anda sedikit ruang untuk mengomunikasikan pesan Anda secara efektif. Jika Anda memiliki situs web e-niaga besar dengan ratusan produk, minimalis tidak akan menjadi pilihan Anda. Inilah sebabnya mengapa raksasa e-commerce internasional seperti Amazon, Walmart atau eBay tidak dapat mengadopsi minimalis.
- Desain web yang terencana dengan baik dapat menciptakan dampak besar pada pengunjung Anda. Namun, terlalu banyak minimalis dapat membuat tampilan situs web Anda terlihat sepi dan membuat prospek Anda menjauh.
- Desain web minimalis tidak terukur. Jika bisnis Anda cenderung berkembang dari waktu ke waktu, Anda memerlukan situs web yang tumbuh bersamanya.
- Kreativitas adalah tulang punggung minimalis. Namun terkadang bisa menjadi bumerang, apalagi jika digunakan dalam konteks yang salah. Anda harus ekstra hati-hati dengan konten dan tata letaknya.
Kesimpulan
Minimalisme berkelas, modern, dan bahkan pedih. Yang terpenting, ini sedang tren di industri desain web. Namun, tanpa pengetahuan menyeluruh tentang cara kerjanya, minimalis dapat lebih berbahaya daripada menguntungkan bagi merek Anda. Mudah-mudahan, liputan mendalam ini akan membantu menyelesaikan dilema Anda mengenai pendekatan perancangan yang banyak diperdebatkan ini. Dengan tips ini, Anda dapat mencoba membuat situs web minimalis dan melihat cara kerjanya untuk merek Anda. Sementara itu, jika Anda masih ragu atau ingin berbagi pengalaman, jangan ragu untuk memberikan komentar di bawah.
