Ilustrasi Modern Abad Pertengahan: Membuat Buku Sampul Dengan Illustrator Dan InDesign
Diterbitkan: 2022-03-10Dalam tutorial ini, saya akan menunjukkan cara membuat desain sampul cantik yang terinspirasi oleh tahun 1950-an. Secara khusus, sampulnya akan untuk buku anak-anak, jadi kita akan membuat karakter terkenal: Little Red Riding Hood .
Aspek menarik dari desain ini adalah kita akan menciptakan karakter retro murni yang khas untuk kartun saat itu. Sebagai ilustrator, saya selalu terpesona oleh grafik setengah abad terakhir. Saya tumbuh dengan menonton banyak kartun, buku, dan komik yang bercirikan gaya itu, meskipun saya tidak lahir di tahun 50-an.
Inilah alasan mengapa saya ingin Anda menyerap sedikit inspirasi dari tahun 1950. Dalam artikel ini, saya akan menjelaskan mengapa saya memilih periode sejarah yang tepat ini untuk menginspirasi saya dan dari mana kecintaan saya pada jenis karya seni ini berasal. Saya juga akan membagikan beberapa ide yang dapat Anda temukan secara online jika Anda mencari sedikit inspirasi untuk mencobanya sendiri.
Untuk mengikuti, Anda dapat mengunduh file dan berlatih menggambar buatan saya sendiri atau, jika Anda suka, Anda dapat membuatnya sendiri. Yang penting adalah Anda mengikuti semua langkah dan tip jika Anda ingin membuat desain retro yang benar-benar menarik!
Anda kemudian akan menemukan dunia warna retro dan semua efek yang memungkinkan kita memiliki efek retro: Saya berbicara tentang kuas, tekstur, dan pola. Setelah desain selesai, desain sampul sudah siap. Terakhir, kami akan menyiapkan sampul kami di InDesign untuk diekspor untuk dicetak.
Apakah kamu siap? Mari kita bersenang-senang!
- Mengapa Seni Abad Pertengahan?
- Mencari Inspirasi
Menggambar Konsep
- Cara Mengimpor Desain yang Digambar Tangan
- Cara Membuat Desain Dasar
- Cara Membuat Kuas Retro
- Bagaimana Menggambar Garis Besar
- Keterangan lebih lanjut
Warna, Tekstur Dan Pola
- Mewarnai Karakter
- Efek Kuas
- Latar belakang
- Efek Tekstur
- Cara Mengatur Sampul Menjadi InDesign
- Hasil akhir
1. Mengapa Seni Abad Pertengahan?
Tumbuh dewasa, saya membaca begitu banyak komik dan menonton begitu banyak kartun. Tapi tidak dalam bentuk apa pun — hanya yang digambar dengan gaya abad pertengahan. Saya tidak yakin mengapa desain khusus itu sangat menarik perhatian saya; mungkin karena garis-garis sederhana yang digunakan dalam gambar atau warna-warna pastel yang digunakan untuk membuat komik dan kartun.
Sebagai seorang ilustrator dan desainer grafis, saya selalu mencari inspirasi dan suka menjelajah melalui Pinterest. (Ini adalah tempat yang bagus untuk menemukan beberapa ide yang sangat istimewa!)
Saat mencari beberapa inspirasi retro untuk tutorial ini, saya menemukan beberapa ilustrasi yang menarik perhatian saya:

Saya sangat menyukai cara kocak para seniman ini dalam merepresentasikan orang dan benda dalam karya seni mereka — yang dilebih-lebihkan, detail dalam kesederhanaan, dan warna-warna cerah. Bukankah mereka sesuatu!
Saya selalu ingin tahu segalanya tentang gambar dan desain yang dibuat selama abad pertengahan, dan semakin saya meneliti, semakin saya terus menemukan kembali dunia yang diciptakan dengan pola yang indah, warna Skandinavia, dan desain yang sederhana namun sangat komunikatif.
2. Mencari Inspirasi
Ada begitu banyak yang bisa ditemukan tentang desain abad pertengahan. Berikut beberapa contoh iklan dan ilustrasi yang sangat menginspirasi.

Karakteristik: sedikit warna, garis sederhana, efek kuas.

3. Menggambar Konsep
Untuk tutorial ini, saya ingin menemukan sesuatu untuk menggambar yang sudah dikenal semua orang, sehingga tidak terlalu sulit untuk memahami bagaimana detailnya dapat diterapkan pada ilustrasi pilihan Anda nanti ketika Anda ingin mencoba langkah-langkah pada gambar Anda. memiliki.
3.1. Cara Mengimpor Desain yang Digambar Tangan
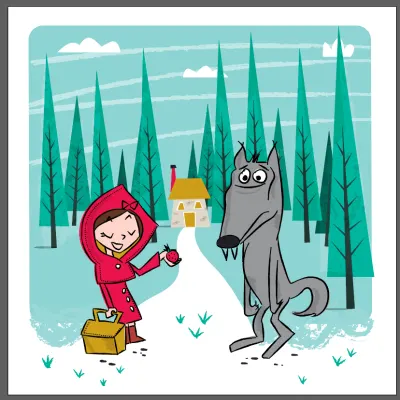
Jadi, Little Red Riding Hood datang ke pikiran. Saya akan menebak bahwa semua orang akrab dengan dongeng ini, dan kita semua memiliki gagasan tentang bagaimana rupa si Anak Berkerudung Merah . Sebagai anak-anak, kami telah melihatnya setidaknya sekali, yaitu di buku atau kartun.
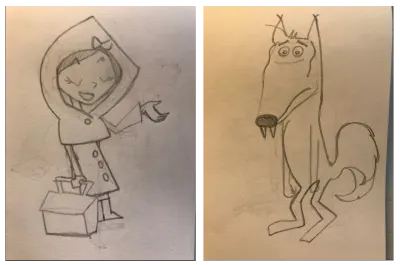
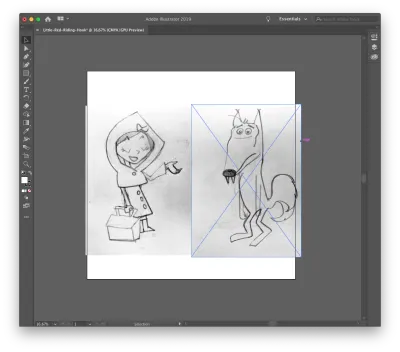
Seperti semua desain saya, saya mulai menggambar ide saya dengan tangan. Di bawah, Anda akan melihat dua gambar asli (termasuk penghapus dan warna kuning dari kertas daur ulang):

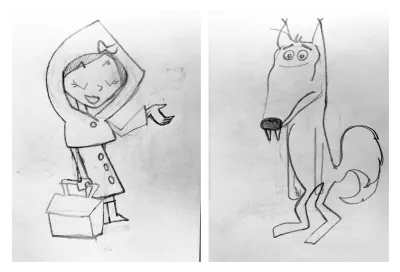
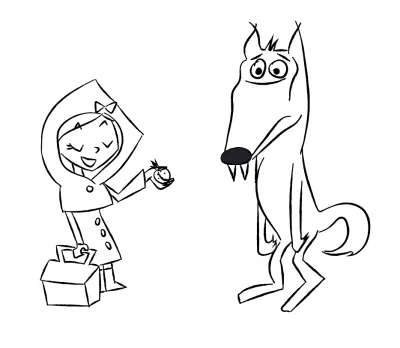
Saya merapikan sketsa saya dengan bantuan Photoshop dan sekarang kita dapat dengan mudah menguraikan karakter dan menggunakannya dalam ilustrasi:

Catatan : Anda dapat mengunduh gambar awal di sini.
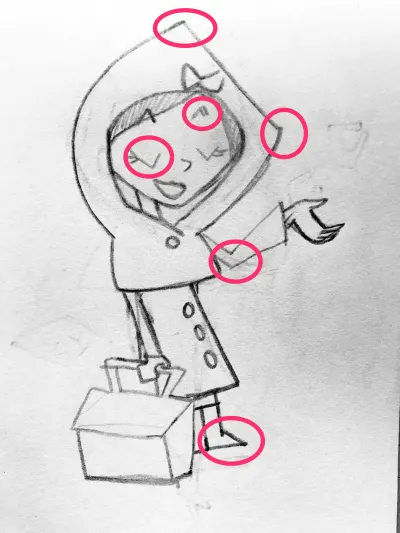
Untuk mendapatkan tampilan retro, mari kita lihat sekarang elemen mana yang saya gunakan untuk karakter utama:

Tepi adalah salah satu detail paling berguna yang digunakan untuk grafis dan desain abad pertengahan. Saya pikir tepi memberikan sifat yang sangat lucu pada desain, membuatnya sangat menyenangkan dan kekanak-kanakan.
Mantel kecil yang saya gunakan juga khas pakaian 50-an:

Untuk serigala, saya juga menggunakan beberapa elemen khas dari tahun 50-an, seperti kartun seperti mata dan kaki:

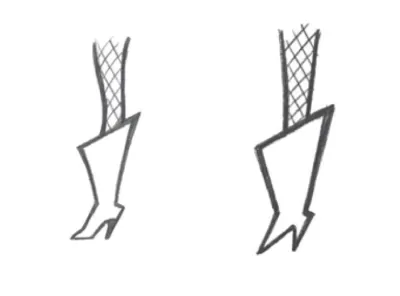
Catatan lucu : Dalam bukunya, “Modern Cartooning: Essential Techniques for Drawing Today's Popular Cartoons”, Christopher Hart menunjukkan dua cara menggambar sepatu yang sama:
“Lebih lucu menggambar sepatu bot dengan cara yang unik. Kerugiannya adalah mereka hanya datang dalam ukuran 7.”

Saya memutuskan untuk memberikan ekspresi wajah khas serigala yang banyak digunakan dalam kartun retro. Lihatlah gambar di bawah ini (diambil sekali lagi dari buku Christopher Hart):

“Bentuk lingkaran adalah bentuk mata yang paling umum. Itu bisa digunakan untuk hampir semua karakter.”
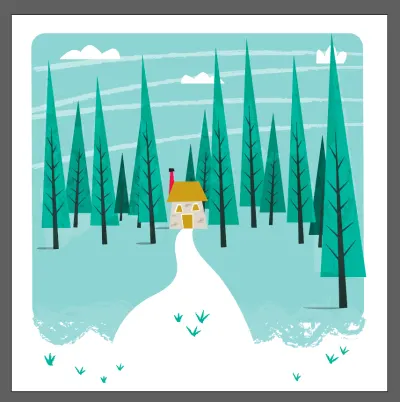
Untuk sisa desain saya, semuanya mengikuti aturan yang sama. Pepohonan, rumah, dan bahkan awan memiliki efek tegang tertentu.

Sekarang setelah Anda tahu bagaimana memulainya, akhirnya kita bisa mulai menghidupkan ilustrasi kita!
Mari kita jalankan Adobe Illustrator.
3.2. Cara Membuat Desain Dasar
Setelah Anda membuka Illustrator, mulailah dengan membuat dokumen baru terlebih dahulu. Saya akan membuat artboard persegi untuk sampul buku persegi. (Banyak buku anak-anak berbentuk persegi.)

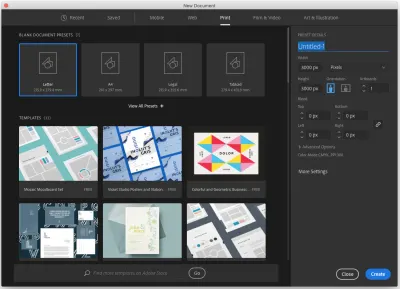
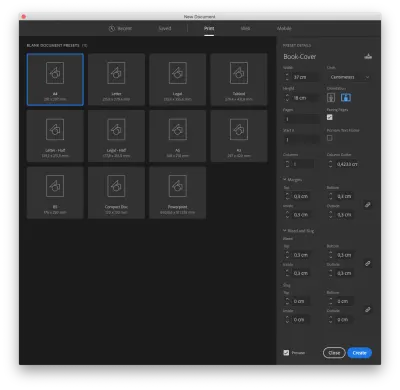
Mari kita pergi ke File → New . Di Jendela yang terbuka, saya memilih Cetak karena saya ingin desain saya dicetak. Kemudian, saya mengatur 3000px × 3000px untuk ukuran artboard. Akhirnya, saya beri nama Little Red Riding Hood . Lihat pengaturan saya di bawah ini:


Sekarang Anda harus mengimpor gambar. (Saya telah menyediakan file untuk Anda di sini.)
Buka File → Place , pilih folder tempat Anda menyimpan gambar, dan letakkan di artboard. Karena file lebih besar dari artboard kami, cukup ubah ukurannya agar sesuai.

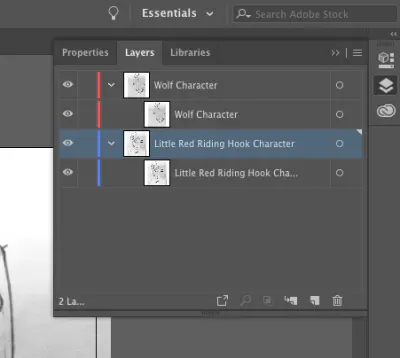
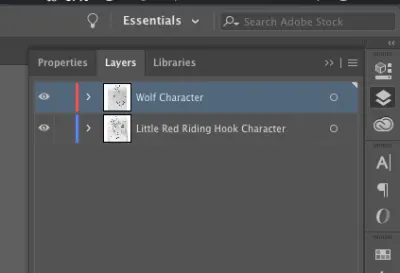
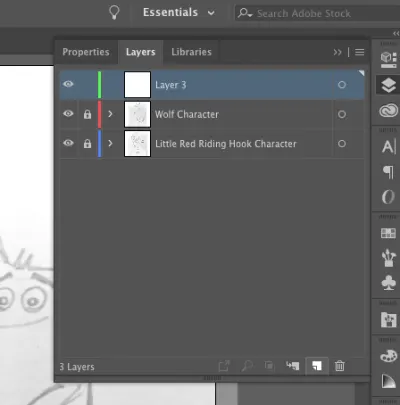
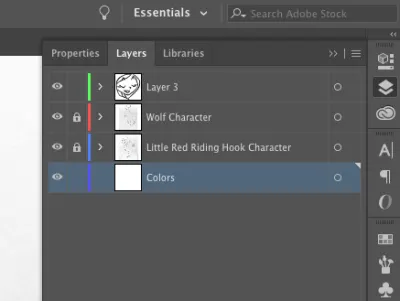
Letakkan gambar pada dua lapisan yang berbeda, sehingga kita dapat mengontrol keduanya.

Setelah selesai, mari kita lanjutkan ke langkah selanjutnya: buat kuas untuk menggambar di Illustrator.
3.3. Cara Membuat Kuas Retro
Saya sendiri telah menggambar beberapa kuas, menciptakan sesuatu yang selalu didasarkan pada gaya 50-an. Seperti yang Anda lihat dalam beberapa contoh di bawah, garis yang digunakan tidak sempurna. Mereka selalu memberi kesan sesuatu buatan tangan.
Jadi saya mengambil iPad saya dan menggambar beberapa garis yang saya suka di Procreate. Saya ingin memberi kuas tampilan yang digambar tangan, tipikal dari desain 50-an, jadi inilah hasil saya:

Catatan : Untuk ilustrasi kami yang terinspirasi abad pertengahan, saya telah menyediakan kuas untuk Anda di sini— silakan unduh dan gunakan.
Jadi, mari kembali ke Illustrator dan lihat bagaimana kuas dapat dipasang.
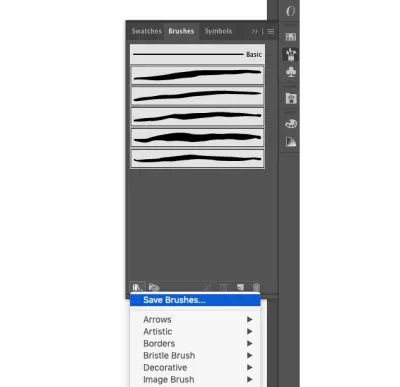
Buka file yang baru saja Anda unduh dan buka di Illustrator. Pastikan Panel Kuas Anda terbuka dengan mengklik Window → Brushes . Pilih sikat pertama dari file yang baru saja Anda buka dan seret ke dalam Panel Kuas seperti yang ditunjukkan di bawah ini:

Seperti yang Anda lihat, setelah saya menyeret kuas di Panel Kuas , saya memilih "Kuas seni" dari jendela yang terbuka dan menamai kuasnya. Saya mencentang opsi "Stretch to fit stroke length" dan kemudian memilih "Tint" sebagai Colorization Method . Dengan cara ini, kita juga dapat mengubah warna kuas.
Mari lanjutkan dan seret semua kuas di Panel Kuas, ikuti instruksi yang sama seperti di atas. Pada akhirnya, Anda harus memiliki lima kuas:

Bagus! Kuas kustom Anda sendiri yang terinspirasi dari abad pertengahan!
Catatan : Jika Anda ingin kuas Anda permanen di Illustrator, pilih semuanya dan klik ikon kiri pertama di bagian bawah panel ("Menu Perpustakaan Kuas"). Kemudian klik "Simpan Kuas".

Illustrator akan menyimpannya di folder "Brushes" sebagai default. Kemudian Anda akan melihat kuas khusus Anda dengan mengklik Menu Perpustakaan Kuas → Ditentukan Pengguna .
3.4. Bagaimana Menggambar Garis Besar
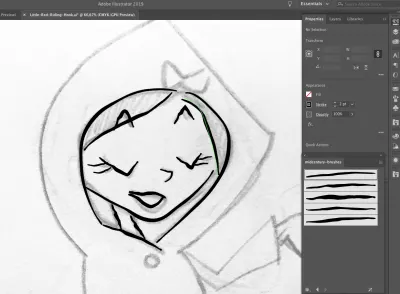
Dengan kuas baru kita, mari kita mulai menguraikan desain kita. Anda hanya perlu memilih kuas yang paling Anda sukai dan mulai menggambar garis desain.
Jika Anda tidak melihat kuas di panel Anda, buka Menu Perpustakaan Kuas → Ditentukan Pengguna dan pilih mid-century01 (atau nama lain apa pun yang Anda gunakan).
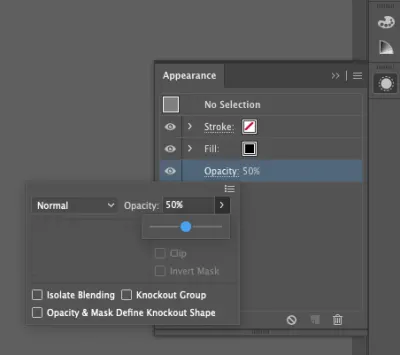
Pilih layer dengan file yang diimpor dan atur opacity menjadi 50% melalui panel Appearance :


Setelah Anda selesai melakukannya, kunci dan buat layer lain di atas. Kemudian, mulailah melacak:

Anda dapat memilih untuk bekerja hanya dengan satu atau semua kuas — terserah Anda. Saya sarankan untuk menggunakan yang pertama untuk garis yang lebih tipis, dan yang lainnya untuk garis yang lebih tebal. Tentu saja, Anda dapat mengatur ukuran kuas dengan cara apa pun yang Anda suka.

Bersenang-senang dengan menelusuri semua garis. Hal yang paling saya sukai adalah garis gemetar — itulah efek yang saya inginkan.
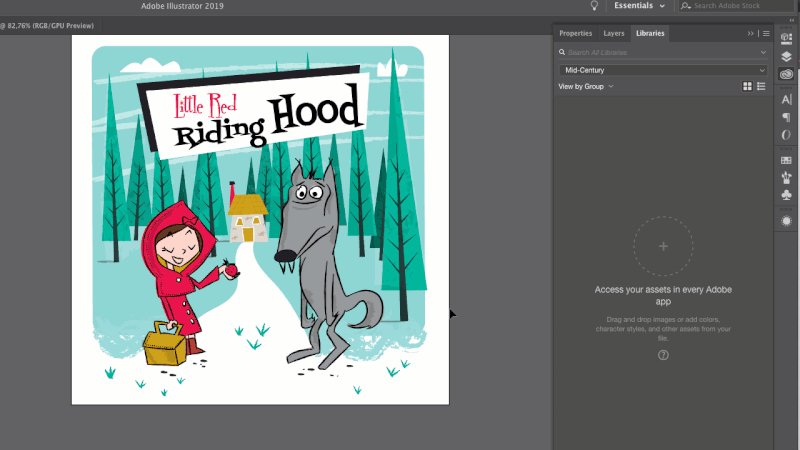
Desain akhirnya Anda akan terlihat seperti ini:

3.5. Keterangan lebih lanjut
Sekarang, mari tambahkan beberapa detail ke karakter kita. Saya menggambar beberapa noda dengan bantuan alat Blob Brush ( Shift + B ):

Ini adalah hasilnya:

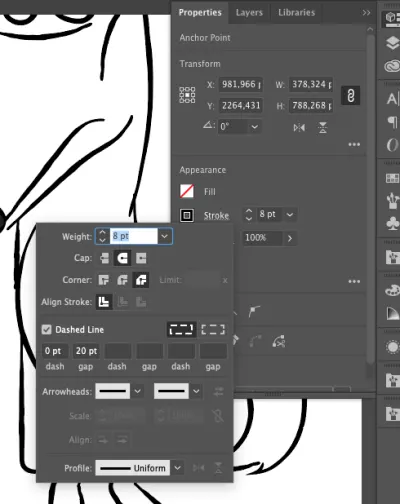
Detail lucu lainnya adalah garis putus-putus pada mantel LRRH. Mereka sangat sederhana: buka panel Properties dan klik Stroke . Periksa Garis putus -putus dan berikan tanda hubung 0 pt dan celah 20 pt :

Ambil Pencil tool ( N ) dan gambar garis putus-putus di tepi mantel.
Ini adalah hasilnya:

Sekarang kita telah menyelesaikan langkah ini, sekarang kita dapat melanjutkan ke langkah berikutnya: menambahkan warna, tekstur, dan efek.
4. Warna, Tekstur Dan Pola
4.1. Mewarnai Karakter
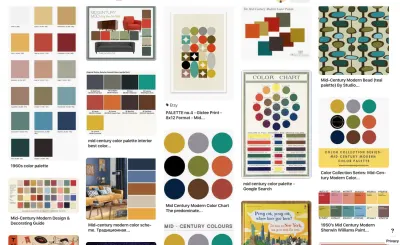
Hal pertama yang kita butuhkan adalah palet untuk mewarnai karakter kita. Saya meneliti beberapa warna di Pinterest dan menyimpan banyak palet menarik di dinding Pinterest saya:


Saya kemudian membuat palet ini untuk diri saya sendiri:

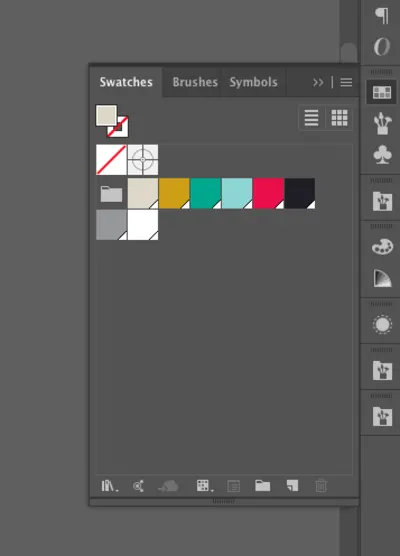
Mari kita masukkan palet kita ke dalam Swatch . Buat beberapa lingkaran dengan warna-warna ini di Illustrator, lalu pilih dan buka panel Swatch melalui Windows → Swatches . Dengan lingkaran warna yang dipilih, klik pada Grup Warna Baru :

Di jendela pop-up, klik "Selected Artwork", termasuk "Convert Process to Global (palet akan permanen di panel Swatch) dan "Include Swatches for Tints".

Dan sekarang kami memiliki palet kami di swatch:

Mari mewarnai Little Red Riding Hood dan serigala. Masuk ke panel Layers dan buat layer baru di bawah dua lainnya:

Ambil alat Blob Brush dan mulailah mewarnai pada layer ini. Garis karakter akan tetap di atas dan warna di bawah.
Saya mengatur Blob Brush seperti yang ditunjukkan di bawah ini:

Luangkan waktu yang Anda butuhkan untuk mewarnai semuanya. Ini adalah langkah santai dan menyenangkan, jadi nikmatilah!

Inilah warna akhir saya:

4.2. Efek Kuas
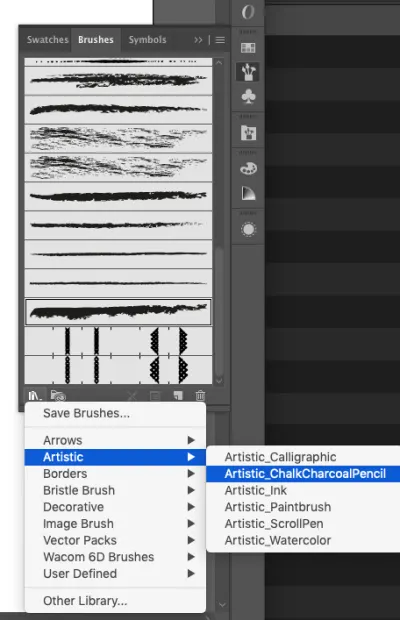
Saya menggunakan beberapa kuas lain untuk membuat efek bayangan pada karakter. Kuas adalah default di Illustrator; Anda dapat menemukannya dengan mengklik Brush Library Menu → Artistic → ChalkCharcoalPencil .

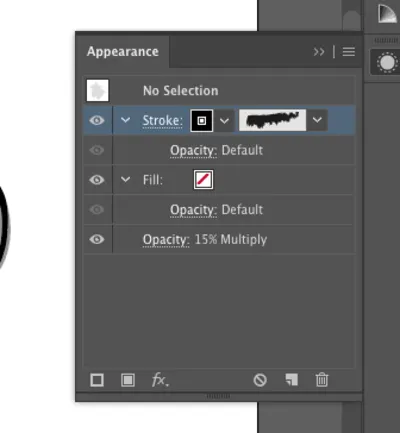
Pilih salah satunya, buka Appearance dan atur opacity menjadi 15% Multiply .

Sekarang, gambar beberapa garis pada karakter untuk membuat beberapa efek bayangan:



Dan kita sudah selesai dengan karakternya! Mari kita beralih ke latar belakang.
4.3. Latar belakang
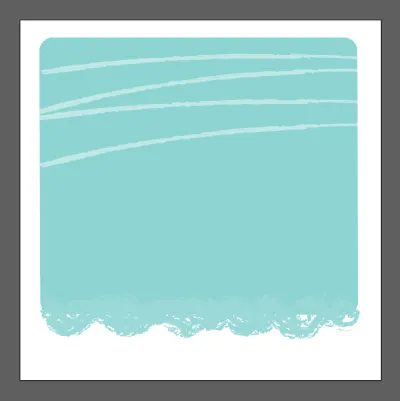
Seperti yang dipikirkan pertama kali, kita mungkin perlu memulai dengan langit. Jadi mari buat layer lain (di bawah karakter) dan beri nama "Sky".
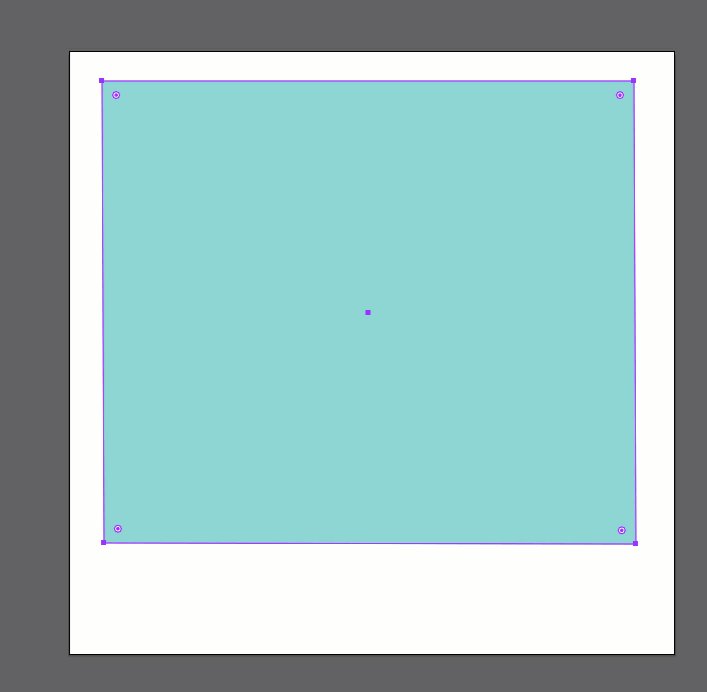
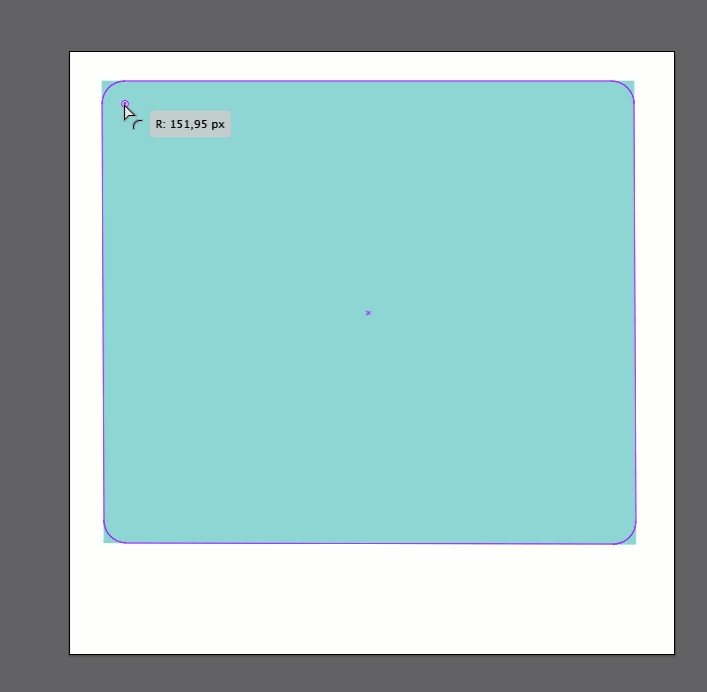
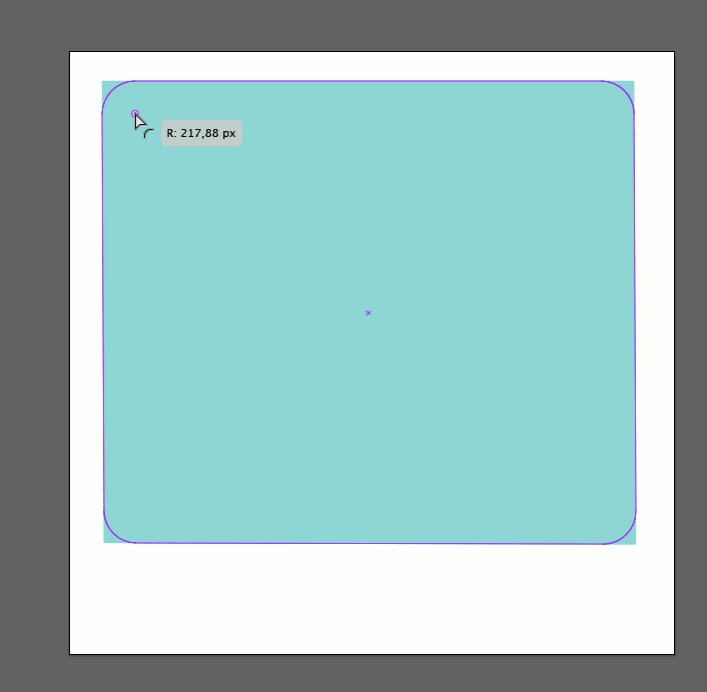
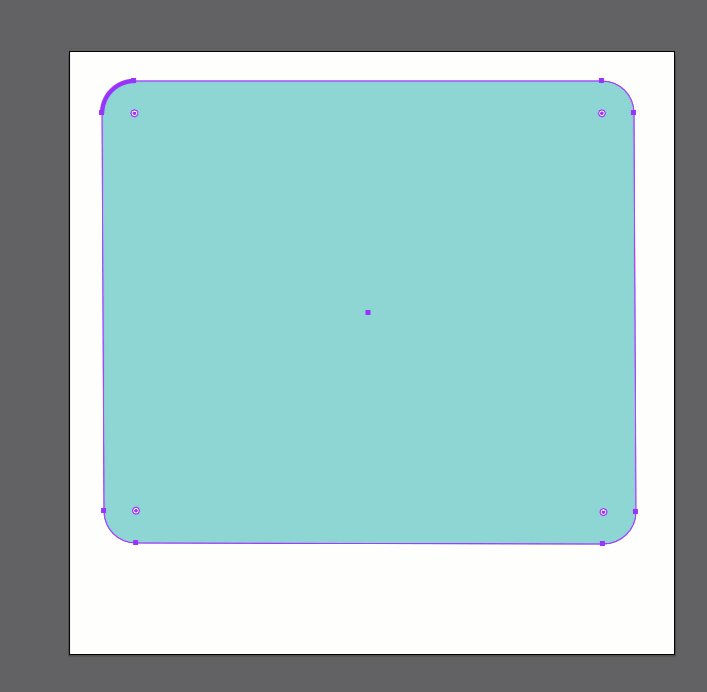
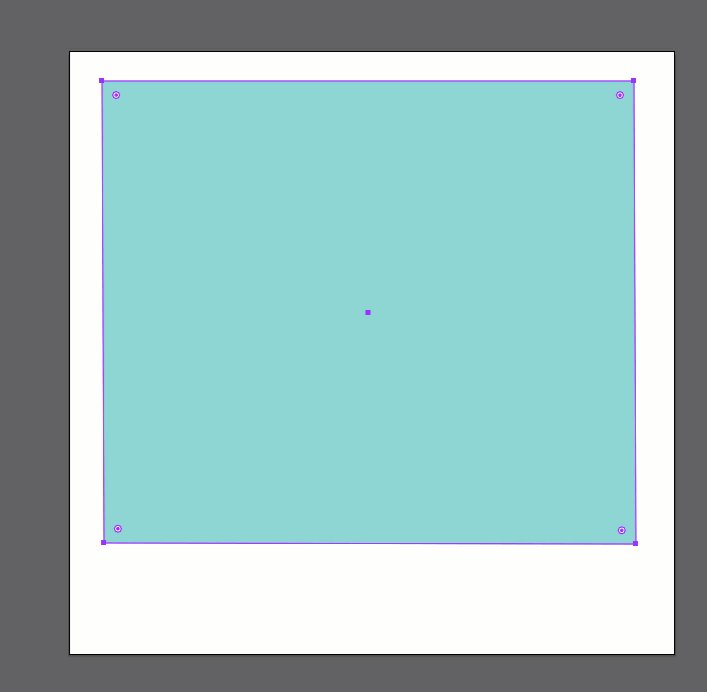
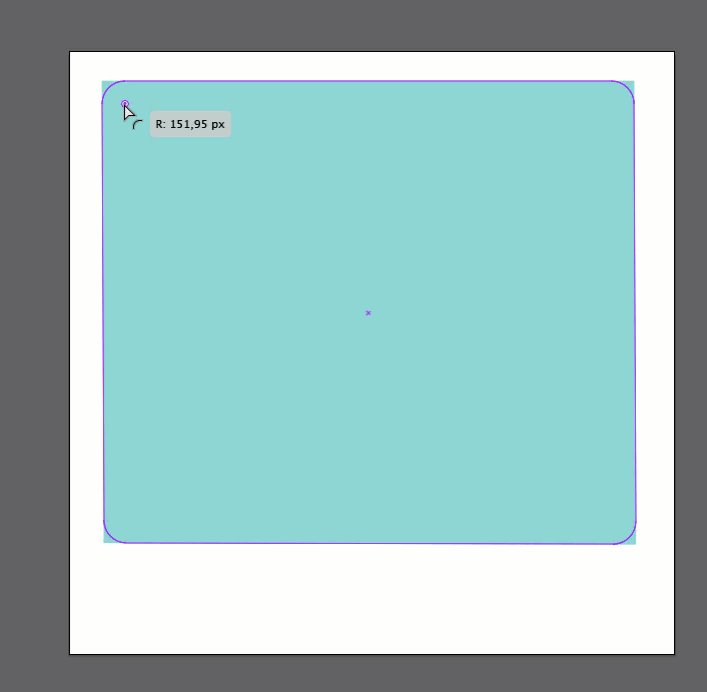
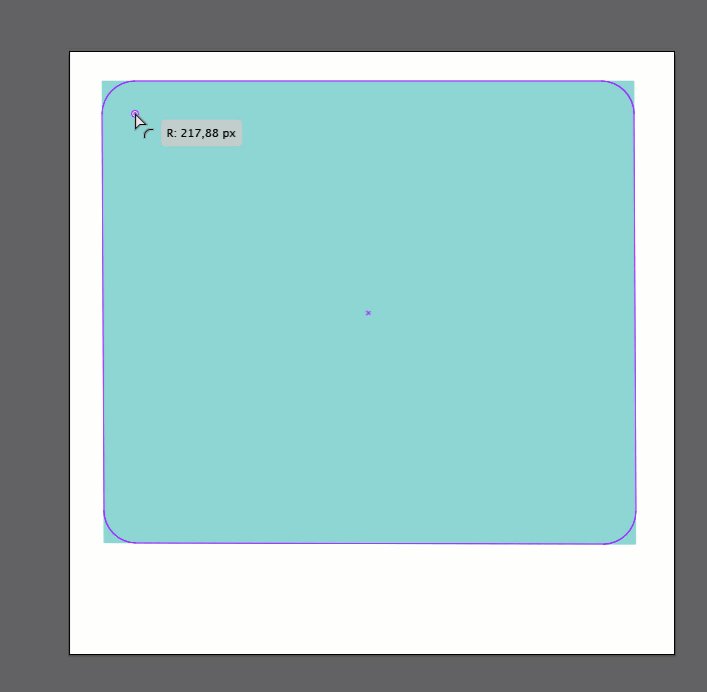
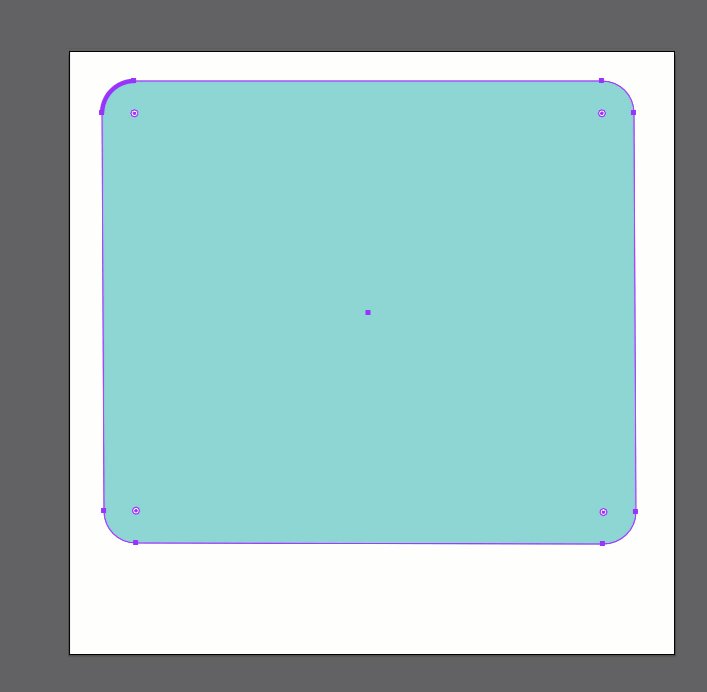
Gambarlah sebuah persegi panjang dengan warna #9BD2D2 , lalu ambil dan seret sebuah lingkaran ke dalam untuk membuat persegi panjang itu membulat.

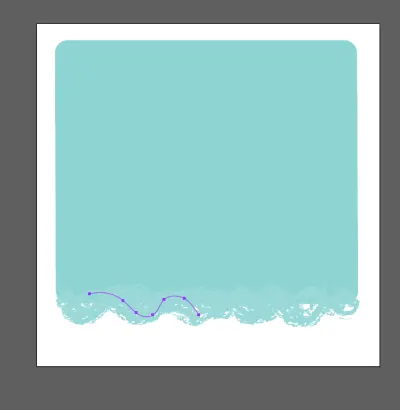
Sekali lagi, mari bekerja dengan sikat Kapur lihat 4.2. di atas. Dengan warna yang sama diterapkan sebagai latar belakang. Sikat beberapa garis di bagian bawah persegi panjang untuk memberikan beberapa efek seni:

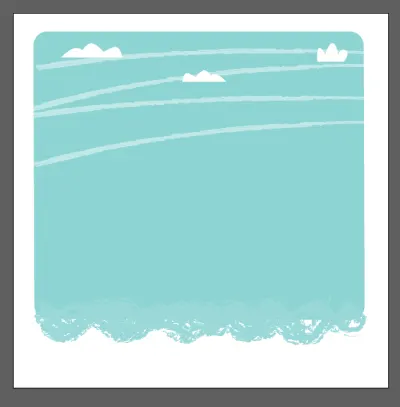
Kami akan menambahkan beberapa efek kuas lainnya ke langit. Buat layer baru di atas langit dan ganti namanya menjadi "Efek kuas". Dengan sikat arang lain (saya menggunakan bulu arang ), gambar beberapa garis di langit. Warnanya #FFFFFF dengan opacity diatur ke 50%. Lihat gambar di bawah ini.

Sekarang itu tidak terlalu sulit, bukan? Mari kita menggambar beberapa awan sekarang. Anda dapat menggunakan Pencil tool ( N ) dengan warna #FFFFFF dan menggambar beberapa bentuk sederhana seperti yang ditunjukkan di bawah ini:

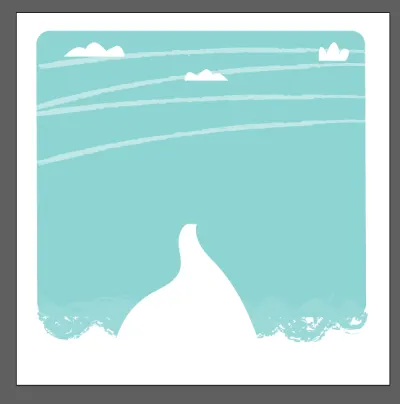
Selanjutnya, gambar jalur pedesaan dengan Pencil tool ( N ) (sekali lagi, dengan #FFFFFF sebagai warna isian):

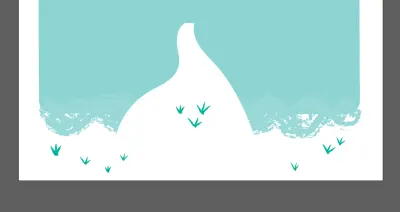
Mari kita tambahkan beberapa jumbai rumput. Pilih kuas seperti yang kita lakukan di 4.3 dan gambarkan seperti yang ditunjukkan di bawah ini. Atur warna kuas ke #1BA58E :

Dengan menggunakan Rectangle tool ( M ), Anda dapat membuat bentuk sederhana jadi mari kita coba membuat rumah kecil di latar belakang juga. Untuk membuatnya sedikit berubah bentuk , kita perlu menggunakan alat Seleksi Langsung ( A ), lalu ambil dan seret sudutnya.

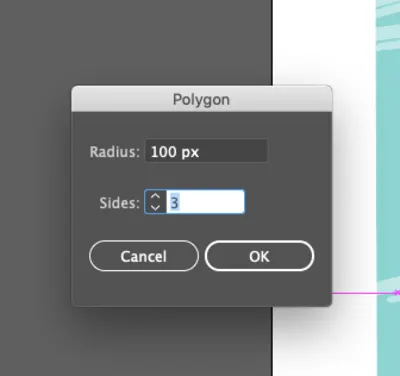
Mari kita beralih ke pohon sekarang. Dengan Polygon Tool, klik sekali saja pada artboard Anda, sehingga muncul jendela. Atur "3 sisi" dan 100 px untuk Radius :

Untuk segitiga yang baru saja Anda buat, atur warna latar belakang #1BA58E . Agar terlihat sedikit berubah bentuk, gunakan Direct Selection tool ( A ), lalu ambil dan seret sudutnya seperti yang kita lakukan saat membuat rumah tadi.

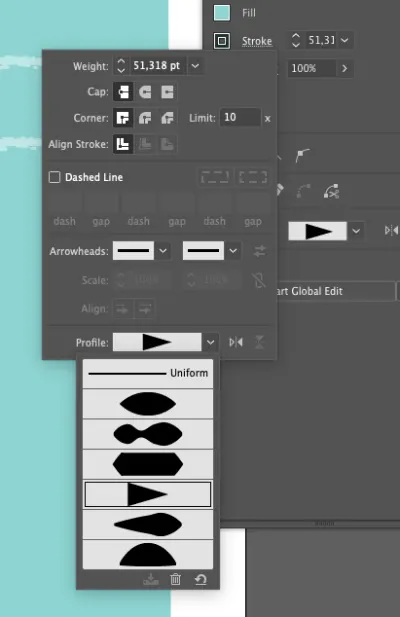
Dengan Pen tool ( P ), buat garis sederhana di tengah pohon. Buka Window → Stroke dan atur profil stroke seperti yang ditunjukkan di bawah ini:

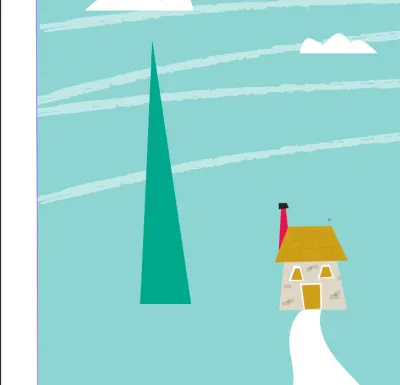
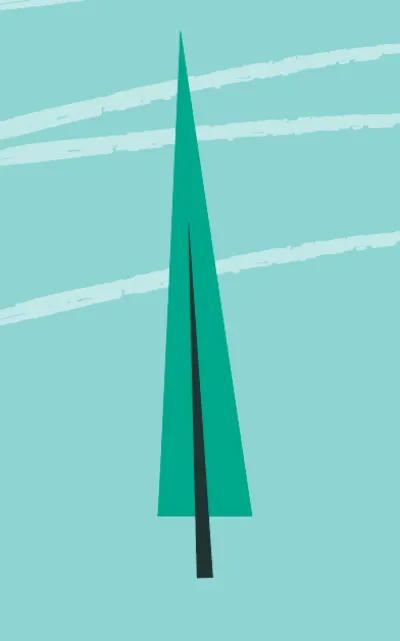
Hasilnya harus seperti ini:

Pertahankan pengaturan yang sama dan gambar beberapa garis kecil dengan Pen tool ( P ) untuk membuat beberapa cabang:

Sekarang mari kita kelompokkan semua elemen pohon, duplikat atau buat beberapa pohon lain untuk mengisi pemandangan. Letakkan setiap pohon di lapisan yang berbeda dan mainkan dengan lapisan untuk memberi kedalaman pada pemandangan.
Beranilah. Cobalah berbagai nuansa hijau untuk pepohonan:

Dengan Ellipse tool ( L ), buat beberapa lingkaran di bawah pohon untuk mensimulasikan bayangan. Atur latar belakang ke #000 dan opacity menjadi 50%.

4.4. Efek Tekstur
Sekarang mari kita tambahkan beberapa efek ke pohon, untuk membuatnya lebih "retro". Saya menerapkan efek ini hanya pada pohon, tetapi Anda bebas menerapkannya ke seluruh desain.
Pertama-tama, kita membutuhkan tekstur. Karena kita bekerja dalam vektor, kita harus menerapkan tekstur vektor. Anda dapat mengunduhnya secara gratis (hanya googling "tekstur vektor". Bagaimanapun, saya menyediakan tekstur vektor untuk Anda di sini.
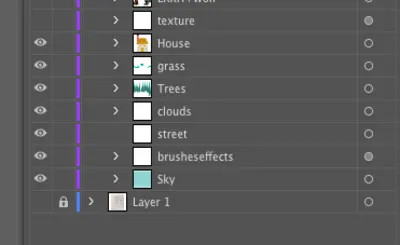
Unduh teksturnya dan buka di Illustrator. Buat layer baru dan beri nama "Tekstur".

Letakkan tekstur pada layer baru. Ilustrasi Anda akan terlihat seperti ini:

Jangan takut, kami tidak akan merusak desain kami. Kami hanya perlu melakukan beberapa perubahan.
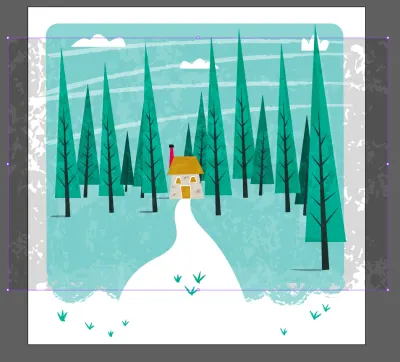
Buka Windows > Appearance dan atur Opacity pada 15% dan Blending Mode pada Overlay . Lalu pergi ke Object > Expand .

Untuk menerapkan tekstur hanya pada pohon, saya menghapus bagian tekstur yang berlebihan dengan alat Eraser ( Shift + E ). Lihat contoh saya di bawah ini:

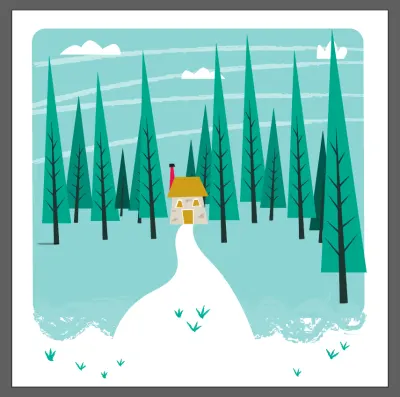
Berikut hasil akhir saya:

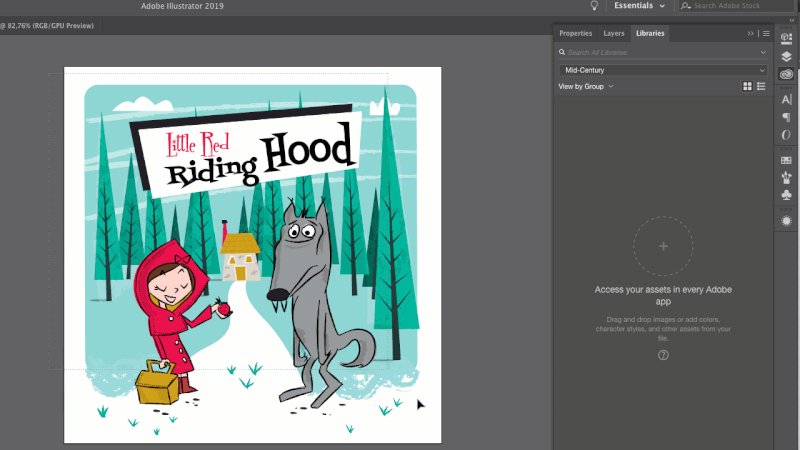
Yang tersisa hanyalah membuat layer terlihat dengan karakter kita dan menempatkannya di tengah adegan:

Sebagai hal terakhir, mari kita buat judulnya. Gambar dua persegi panjang hitam dan putih sederhana menggunakan Rectangle tool ( M ) dan tulis judul iklan yang saya tunjukkan pada gambar di bawah. Font yang saya gunakan adalah Fontdiner Swanky dan Fontdiner Sparkly (keduanya gratis untuk diunduh).

Selamat! Anda baru saja menyelesaikan Sampul Abad Pertengahan pertama Anda!
Langkah selanjutnya adalah melengkapi sampul kita di InDesign. Siap?
5. Cara Mengatur Sampul Menjadi InDesign
Sekarang saya perlu bekerja di InDesign untuk menyiapkan sampul saya untuk dicetak. Pertimbangkan bahwa kita akan membutuhkan penutup depan dan belakang dan harus menghitung ruang untuk tulang belakang.
Saya ingin sampul depan saya berukuran 18 x 18 cm (7,00 × 7,00 in) . Karena saya perlu membuat semuanya dalam satu artboard, saya perlu meletakkan halaman berdampingan, ditambah ruang lebih untuk tulang belakang.
Jadi, mari kita atur lebar 37 cm (18 cm depan + 18 cm belakang + 1 cm tulang belakang) dan tinggi 18 cm. Pengaturan lainnya adalah Margin 0,3 cm dan Bleed 0,3 cm .

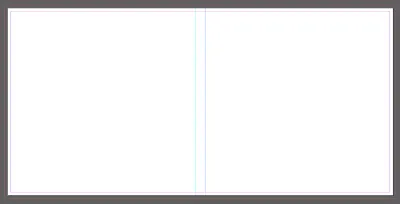
Buat dua panduan, masing-masing pada 18 dan 19 cm.

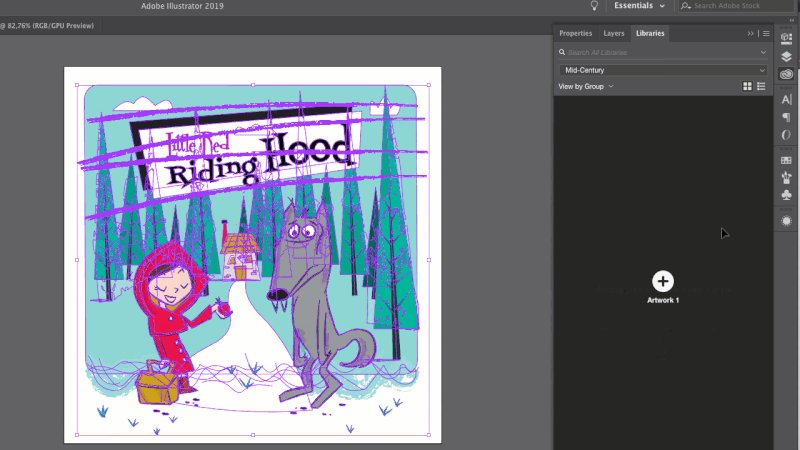
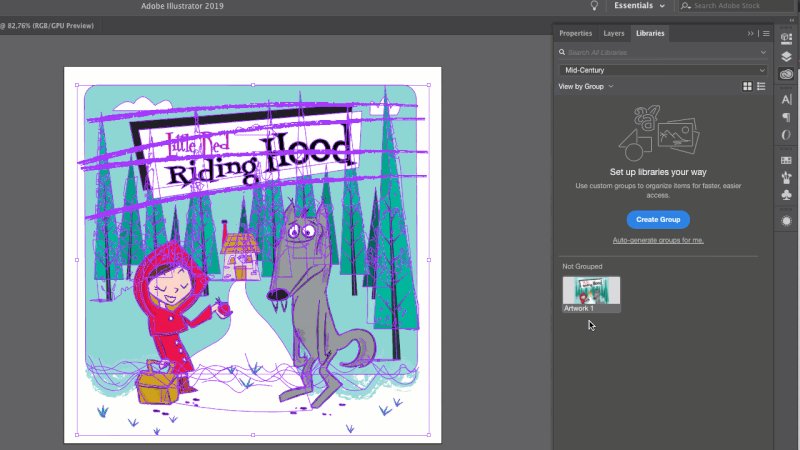
Kembali cepat ke Illustrator untuk menyimpan desain sampul kami. Jika Anda memiliki Adobe CC, Anda dapat menggunakan Perpustakaan untuk menyimpan desain Anda. Buka Window > Libraries, pilih semua yang ada di artboard Anda dan seret ke library:

Dengan membuka Perpustakaan di Indesign, Anda akan menemukan sampul Anda. Seret dan jatuhkan ke halaman. Letakkan di sisi kanannya.

Untuk sisi belakang saya hanya ingin menggunakan Karakter Little Red Riding Hood. Kembali ke ilustrator dan seret di Perpustakaan.

Sekali lagi, kembali ke InDesign dan impor karakter ke halaman dari Library seperti yang saya tunjukkan kepada Anda:

Kemudian tulis lagi judulnya, kali ini langsung ke InDesign. Jangan ragu untuk bermain dengan ukuran dan posisi kata-kata! Berikut hasil saya:

Mari kita tulis judul di punggung juga:

Dan kita sudah selesai! Mari kita ekspor file kita untuk dicetak.
Klik File > Ekspor dan pilih Adobe PDF (Cetak) .
Di panel Umum pilih Adobe PDF Preset: High Quality Print. Biarkan sisanya apa adanya.
Di Mark and Bleeds pilih All Printer's Marks . Klik OK .
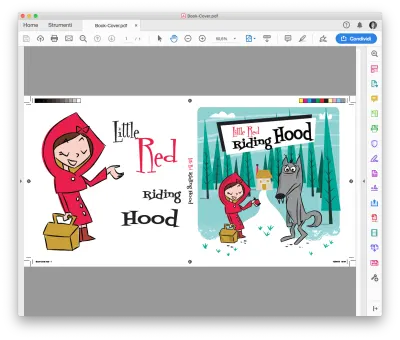
Berikut hasil Anda:

Pekerjaan yang baik! Bravo! Anda telah menyelesaikan tutorial (cukup panjang) ini!
6. Hasil Akhir
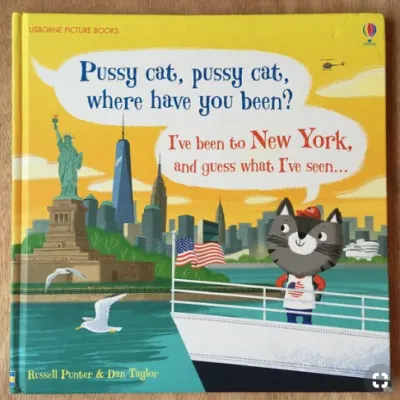
Berikut beberapa maket untuk mensimulasikan buku asli:




Saya harap Anda menikmati tutorial ini, dan — yang terpenting — saya harap saya dapat menyampaikan kepada Anda hasrat saya untuk desain abad pertengahan!
Cobalah, dan silakan bagikan ilustrasi dan pemikiran Anda sendiri di komentar di bawah.
