Interaksi Mikro Di UX: Senjata Rahasia Untuk Keterlibatan dan Retensi Pengguna Abadi
Diterbitkan: 2019-07-22Saat Anda menjalankan video di YouTube, apa yang Anda lihat? Sebelum video mulai diputar, diperlukan waktu tertentu untuk mengalirkan konten. Sampai saat itu, Anda mendapatkan ikon buffering bergerak ditampilkan di layar. Ini adalah contoh sempurna dari Microinteraction.
Pada dasarnya, setiap representasi visual dari proses tertentu dapat disebut interaksi mikro. Mereka bertindak sebagai blok bangunan yang pada akhirnya meningkatkan UX. Jika UX adalah sel, interaksi mikro adalah DNA.
Mari kita uraikan:
Interaksi Mikro- Apa Tepatnya?
Sebagai bagian integral dari UX, interaksi mikro adalah proses yang menyampaikan fungsi yang dilakukan oleh aplikasi/perangkat lunak seperti yang diarahkan oleh pengguna. Contohnya meliputi: loading, buffering, dll.
Selain itu, ini meningkatkan elemen visual yang terkait dengan fungsionalitas kecil. Anda tahu bagaimana tombol Suka bersinar sebelum Anda mengkliknya. Dan bagaimana reaksinya ketika Anda akhirnya mengkliknya. Hal yang sama dapat diterapkan pada bagian komentar, tombol bagikan, tombol berlangganan, dll.
Jika Anda menginginkan contoh yang lebih fisik, maka tidak ada contoh yang lebih baik daripada lift. Apa yang kamu lihat? Serangkaian tombol? Ya. Tapi apa yang terjadi ketika Anda menekan satu? Betul sekali! Itu bersinar. Ini adalah interaksi mikro.
Anda mungkin tidak menyadarinya, tetapi tindakan bercahaya sederhana ini menciptakan pengalaman yang menyenangkan bagi pengguna lift. Bayangkan saja jika itu tidak bersinar. Tidak begitu memuaskan secara visual bukan? Juga, Anda tidak akan tahu apakah prosesnya dilakukan oleh lift atau tidak.
Hal yang sama dapat dilakukan dengan antarmuka aplikasi/web untuk membuat UX yang memuaskan.
Beberapa Ilustrasi Untuk Menghilangkan Keraguan Anda
Contoh selalu terbukti lebih bermanfaat ketika mendefinisikan sebuah konsep. Untuk pemahaman yang tepat tentang apa sebenarnya interaksi mikro, lihat contoh berikut:
- Saat Anda akan menekan Suka, tombolnya menyala biru. Ketika Anda akhirnya menekan tombol, itu akan sedikit ditekan, bukan? Ini bertindak sebagai indikasi bahwa suatu tindakan telah dilakukan.
- Saat Anda mengunjungi situs web, Anda melihat Tentang Kami, Layanan, Blog, Hubungi Kami, dll. Saat Anda mengarahkan kursor ke salah satunya, kursor akan berwarna (biasanya sejajar dengan situs web untuk menghindari kontras yang tajam). Jika Anda menggerakkan kursor ke kiri dan ke kanan, masing-masing bagian akan disorot secara terpisah. Ini juga merupakan contoh interaksi mikro.
- Saat mengaktifkan atau menonaktifkan fitur, Anda akan menemukan bagaimana tombol bergerak ke sana kemari di antara dua opsi. Saat Anda mengklik OFF, bilah kecil (putih/hitam/dll) berpindah ke OFF. Sama dengan bagian ON. Ini adalah interaksi mikro berbasis fungsionalitas.
Hal lain yang akan Anda perhatikan saat ini, terutama di situs berita seperti TechCrunch, adalah setiap kali Anda menggulir ke atas dan ke bawah, Anda akan melihat ikon melingkar tertentu yang mengikuti gerakan Anda saat menavigasi.
Ini memiliki warna gerakan tertentu yang diatur di sepanjang tepinya yang menunjukkan seberapa banyak halaman yang telah Anda liput. Misalkan halamannya cukup panjang, ini membantu pembaca untuk mengetahui posisi mereka saat ini di halaman tersebut. Juga, ia hadir dengan tombol silang yang tertanam di dalamnya, sehingga pengguna dapat keluar dari artikel tanpa meninggalkan situs.
Artikel akan ditutup, meninggalkan pengguna di halaman beranda tempat dia dapat menavigasi ke topik lain yang mereka anggap menarik.
Jadi, Anda melihat bagaimana interaksi mikro membantu dalam membuat langkah-langkah kecil yang pada akhirnya mengarah pada peningkatan UX. Tidak dapat disangkal bahwa arsitektur informasi membentuk kerangka dasar untuk UX yang kuat, tetapi pada saat yang sama, interaksi mikro meningkatkan atau mempercepat proses perbaikan UX.
Jika arsitektur informasi adalah kerangkanya, interaksi mikro adalah saraf yang memicu fungsi dan merespons pengguna sesuai dengan itu.
Jadi Mengapa Penting Untuk Desain UX?
Seperti disebutkan di atas, pada dasarnya ada dua elemen yang mengarah ke UX yang baik, yaitu: Arsitektur Informasi dan Elemen Interaksi Mikro. Sementara orang-orang mengakui pentingnya IA, interaksi mikro sebagai sebuah proses sering kali tidak diperhatikan. Tetapi apa yang gagal kita sadari, adalah bahwa tanpanya, yang pertama tetap tidak lengkap. Lihat bagaimana proses interaksi mikro menjadi berguna:
- Anda membuat arsitektur dan alur kerja dasar dengan bantuan IA, tetapi tidak ada gunanya jika pengguna tidak terpaku pada detail kecil yang terkait dengan setiap langkah. Interaksi mikro membantu Anda mengisi detail kecil itu.
- Pelanggan senang melakukan kontrol atas antarmuka yang mereka gunakan. Sementara IA membantu kelancaran navigasi dan alur proses, MI memberi mereka perasaan kontrol dengan menggambarkan proses individual yang sedang dilakukan secara visual.
- Tidak hanya itu, MI secara individual menyoroti setiap bagian yang didekati pengguna, memberikan semacam kepuasan visual pada tingkat yang sangat mendalam.
- Ini, pada gilirannya, meningkatkan nilai bagian tertentu di tangga pikiran pengguna, serta secara bersamaan meningkatkan tingkat minat dari ujung pengguna, mendorong mereka untuk mengkliknya dengan percaya diri dan kepuasan.
Jadi Anda lihat, interaksi mikro membantu memperkuat nilai merek aplikasi/situs web. Berkolaborasi dengan IA, membantu membuat paket total dalam menyediakan UX yang tepat.
Apa Empat Langkah Mendasar yang Paling Mendefinisikan Interaksi Mikro?
Anda tidak bisa menulis di mikrointeraksi tanpa menemukan empat langkah yang diciptakan oleh guru mikrointeraksi Dan Saffer. Dalam bukunya “MIcrointeraction”, Saffer mengklasifikasikan seluruh proses dalam langkah-langkah berikut:

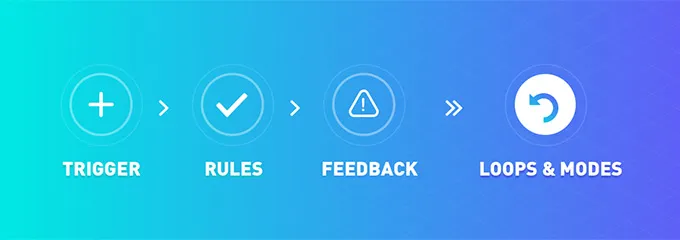
- Elemen Pemicu : Setiap tindakan yang memicu proses interaksi mikro dihitung sebagai Elemen Pemicu. Misalnya, mengklik tombol, yang memicu proses.
- Elemen Aturan : Ini menentukan fungsi itu sendiri. Misalnya, Anda menekan tombol, dan itu menavigasi Anda ke halaman masing-masing.
- Elemen Umpan Balik : Ini memberi tahu pengguna bahwa suatu proses telah dilakukan. Misalnya, Anda mengklik sesuatu dan itu akan ditekan atau disorot.
- Elemen Loops : Pengguna yang dipengaruhi oleh interaksi mikro cenderung menggunakan fungsi tertentu secara berulang. Interaksi mikro diimplementasikan sedemikian rupa sehingga jiwa pengguna terpikat padanya. Ini mendorong pengguna untuk kembali lebih sering. Ini adalah Elemen Loop, di mana pengguna jatuh dalam lingkaran perilaku interaksi berulang.
Jadi Bagaimana Anda Membangun Lingkungan Interaksi Mikro yang Baik Untuk Antarmuka Anda?
Misalkan Anda berencana membuat aplikasi. Atau mungkin Anda sudah dalam tahap pengembangan. Tetapi Anda belum memiliki rencana untuk memasukkan interaksi mikro. Anda membaca artikel ini dan menjadi bersedia untuk memasukkan hal yang sama. Tapi bagaimana Anda melakukannya? Mengingat Anda berada di fase IA, inilah yang dapat Anda lakukan:

Saat mengembangkan bagian tertentu dari antarmuka, misalnya, bagian Tentang Kami, minta pengembang Anda untuk membuat kode (pemrograman) yang dapat mengenali lokasi kursor pada elemen tersebut dan secara otomatis menyorotnya untuk daya tarik visual yang lebih baik. Juga, ketika diklik, itu akan muncul seolah-olah sedikit ditekan.
Setelah itu, muncul bagian navigasi. Setelah pengguna mengklik bagian, itu diprogram untuk mengarahkannya ke pengaturan berikutnya. Yang dapat Anda lakukan adalah, memperkenalkan fitur seperti buffering yang menggambarkan proses yang sedang berlangsung.
Ini akan membantu Anda membuat pengguna Anda tetap terlibat, jika koneksi internet mereka lambat atau mungkin pemuatan halaman memakan waktu lebih lama dari yang diharapkan. Bayangkan apa yang akan terjadi jika Anda tidak menggunakan ini.
Pengguna hanya akan merasa aplikasi/halaman web Anda tidak berfungsi. Mereka tidak akan pernah mengetahui bahwa masalah tersebut muncul dari ujung browser. Akibatnya, Anda akan kehilangan pelanggan. Sebaliknya, gunakan teknik ini untuk membuat mereka tetap terlibat dalam situasi yang sama.
Satu hal yang dimiliki oleh sebagian besar aplikasi interaktif saat ini adalah bagian suka-komentar-bagikan. Misalkan aplikasi yang Anda kembangkan membantu pengguna untuk menelusuri lokasi perjalanan yang berbeda di seluruh dunia dan memilih favorit mereka.
Gunakan teknik penyorotan interaksi mikro pada tombol serupa, sehingga menciptakan UX yang baik setiap kali seseorang mengarahkan kursor ke atasnya. Seperti yang dinyatakan sebelumnya, itu akan menunjukkan efek menekan setelah diklik.
Datang ke tombol bagikan, Anda dapat membuat semacam dropdown yang terdiri dari berbagai opsi berbagi seperti Facebook, Twitter, WhatsApp, dll. Sehingga setiap kali kursor diarahkan ke bagian ini, kursor akan disorot dengan warna tertentu dan menampilkan dropdown secara bersamaan. .
[Catatan: warna yang digunakan di ketiga bagian harus serupa untuk menghindari kontras visual yang terlalu banyak]
Anda juga dapat menggunakan model buffering untuk berbagai jenis situs web/aplikasi. Cukup ganti ikon gerakan buffering dengan yang sesuai dengan platform masing-masing. Misalnya, jika Anda membuat aplikasi pembayaran, Anda dapat menampilkan tumpukan koin dalam gerakan linier atau uang kertas dikocok saat proses pembayaran dilakukan.
Atau ambil contoh aplikasi e-niaga, di mana pengguna terus menambahkan item yang berbeda ke keranjang pribadi mereka. Anda dapat menggunakan ikon kereta gerak untuk memberi tahu pengguna bahwa item yang dipilih sedang ditambahkan, dll.
Jadi Anda lihat, ada banyak cakupan di mana Anda dapat menggunakan interaksi mikro. Penggunaan strategis dapat berhasil melibatkan pengguna untuk jangka panjang, sehingga mendapatkan lebih banyak nilai merek.
Apa Pengaruh Microinteractions Terhadap Pikiran Pengguna Dan Bagaimana Mereka Merespons?
Sampai saat ini, kami telah membahas apa saja jenis interaksi mikro yang berbeda dan bagaimana Anda sebagai wirausahawan dapat menggabungkannya. Tapi itu hanya satu sisi mata uang. Sisi lain adalah pelanggan. Memahami bagaimana mereka merespons berbagai jenis interaksi mikro dapat membantu Anda mengatur proses dengan lebih efektif. Lihat apa efek interaksi mikro pada pikiran bawah sadar:
- Ketika pengguna melakukan kontak dengan mikrointeraksi tertentu, itu memicu sinyal halus di sistem saraf mereka yang membuat mereka ingin menggunakannya lebih banyak. Ini menghasilkan Loop Kebiasaan.
- Akibatnya, pengguna terus datang kembali dan lagi untuk berinteraksi dengan produk. Jadi Anda lihat, itu mempertahankan pengguna/pelanggan untuk jangka waktu yang tidak terbatas.
- Visual adalah sesuatu yang digunakan oleh setiap ahli strategi pemasaran, karena mereka menyadari manfaat luar biasa yang menyertainya. Dan interaksi mikro sebagai elemen visual dapat memanipulasi jiwa pengguna untuk membuat konversi.
- Elemen umpan balik dari interaksi mikro menghasilkan perasaan nyaman di benak pengguna, dan kita semua tahu bagaimana pelanggan menikmati kontrol eksklusif saat menavigasi produk yang diinginkan.
- Gerakan yang ditawarkan oleh interaksi mikro menghasilkan perasaan nyaman yang terhubung dengan pengguna pada tingkat yang mendalam. Hal ini menghasilkan daya tarik pelanggan dan peningkatan pesat dalam basis pengguna.
Pikiran Akhir
Sekarang Anda pasti sudah menyadari bahwa fungsi inti dari interaksi mikro adalah menghidupkan IA. Ini meningkatkan sifat dinamis dari situs web/aplikasi. Sementara orang cenderung mengabaikan pentingnya interaksi mikro, namun mereka merasakan krisis ketika fitur tersebut gagal berfungsi.
Penting bagi Anda untuk mengatasi perubahan kecil di bawah sadar yang dihasilkan dari proses ini, tidak peduli seberapa kecil atau tampaknya tidak signifikan perubahan itu muncul. Ingat, efek kecil ini pada akhirnya menghasilkan UX yang sukses. Dalam kata-kata Lao Tzu: "Perjalanan seribu mil dimulai dengan satu langkah."
