Metode Sederhana untuk Menggunakan Interaksi Mikro di Situs Anda
Diterbitkan: 2021-04-13Dalam hal pengalaman pengguna, interaksi mikro mendorong semua interaksi. Hanya beberapa tahun yang lalu, ketika perangkat layar sentuh pertama kali memasuki pasar, interaksi mikro ada di mana-mana. Namun, pengguna sering kali perlu berinteraksi di ponsel cerdas dan perangkat seluler mereka dengan cara yang sama seperti di desktop.
Pada saat itu, melakukannya adalah kikuk. Saat ini, banyak interaksi mikro menjadi standar, tetapi berfokus pada pengoptimalan keterlibatan utama dapat secara signifikan memengaruhi keterlibatan dan konversi situs secara keseluruhan.
Apa itu Interaksi Mikro?
Kami melihat interaksi mikro setiap hari. Saat Anda mematikan iPhone dari mode senyap, dan itu membuat sedikit getaran, saat Anda menggulir ke bawah untuk memuat ulang halaman, dan simbol pemuatan muncul di bagian atas – bahkan menyalakan keran menggunakan sensor – semua ini adalah mikro- interaksi.
Meskipun mereka mungkin tidak tampak sangat terlihat atau penting, mereka memang begitu. Mereka sudah mendarah daging di otak kita. Mereka memberi tahu kami bahwa tindakan yang baru saja kami selesaikan benar-benar melakukan sesuatu. Interaksi mikro dalam desain web yang dilakukan dengan benar dapat sangat meningkatkan pengalaman pengguna.

Empat Pilar Desain Interaksi Mikro
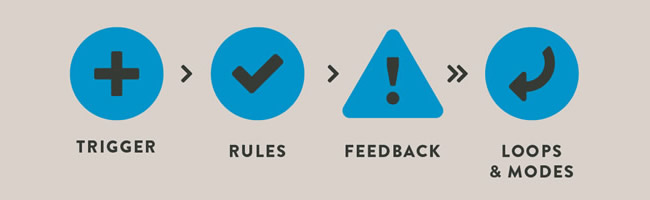
Ada empat komponen utama untuk interaksi mikro: pemicu, aturan, umpan balik, dan loop atau mode. Interaksi mikro yang dibuat dengan baik akan mencakup semua konsep ini:
- Pemicu inilah yang memulai proses interaksi mikro. Pemicu dapat berupa tindakan manual, seperti membalik tombol atau mengklik ikon. Itu juga bisa menjadi pemicu yang dibangun ke dalam sistem yang akan terjadi setiap kali suatu tindakan selesai. Misalnya, suara yang Anda dengar saat menerima pesan teks adalah hasil dari pemicu sistem. Ketika pemicu diaktifkan, itu melibatkan aturan interaksi. Aturan diprogram ke dalam interaksi mikro itu sendiri dan memberi tahu apa yang bisa dan tidak bisa dilakukan. Karena aturan ini tidak dibuat jelas bagi pengguna, kami hanya memahaminya melalui umpan balik.
- Umpan balik adalah bagaimana kita mengetahui pemicunya menggunakan aturan dan interaksi mikro bekerja. Misalnya, getaran yang dihasilkan ponsel Anda saat Anda mematikannya. Ini memberi tahu Anda bahwa Anda memicu tindakan dan aturan diikuti dengan benar. Tanpa umpan balik, Anda tidak akan tahu apa yang terjadi. Jika Anda mengalihkan ponsel ke mode senyap dan tidak bergetar, Anda tahu ada sesuatu yang mungkin tidak berfungsi dengan benar.
- Loop dan mode adalah tahap akhir dari interaksi mikro. Loop menentukan berapa lama interaksi mikro akan berlanjut, seperti siklus ikon pemuatan. Mode menentukan tindakan tidak umum yang penting untuk melanjutkan proses, seperti memasukkan data geografis untuk menemukan cuaca lokal.

Sumber Gambar .
Tips untuk Merancang Interaksi Mikro
Interaksi mikro didasarkan pada desain yang berpusat pada manusia. Umpan balik dari interaksi mikro dimaksudkan agar intuitif dan mudah dipahami. Pengguna tidak perlu memikirkan umpan balik karena secara alami mengonfirmasi bahwa interaksi telah dimulai. Itu hal penting untuk diingat ketika merancang interaksi mikro. Berikut adalah beberapa panduan umum untuk merancang interaksi mikro:

- Anda harus selalu memiliki gagasan tentang pengguna akhir atau platform Anda sebelum memulai. Hal ini memungkinkan Anda untuk membuat pengalaman lebih akrab dan lebih manusiawi.
- Pastikan tindakan yang diselesaikan selama proses interaksi mikro tidak merusak interaksi secara tidak sengaja. Pada dasarnya, Anda perlu memperhitungkan kesalahan manusia dan berusaha mencegahnya.
- Hindari kekacauan. Gunakan kemampuan yang sudah tersedia di platform alih-alih menambahkan elemen baru. Misalnya, kursor, dial, tombol, dan bilah gulir semuanya dapat diprogram untuk mencerminkan umpan balik interaksi mikro. Ini cocok dengan praktik terbaik desain web lainnya.
- Bicaralah dengan pengguna dalam bahasa mereka. Ini sekali lagi terkait dengan elemen manusia. Jika interaksi mikro Anda memicu teks, gunakan bahasa yang mudah dipahami orang-kecuali, tentu saja, pengguna akhir memahami jargon teknis.
- Pastikan interaksi mikro dapat bertahan dalam ujian waktu. Tidak ada yang lebih buruk daripada interaksi mikro yang semakin mengganggu setiap kali Anda memicunya. Jauhi apa pun yang terasa terlalu menarik perhatian atau memiliki animasi yang berlebihan.
- Animasi dapat membuat interaksi mikro lebih menyenangkan saat digunakan dengan hemat. Kuncinya adalah memastikan interaksi mikro tidak membebani tindakan lain – misalnya, saat Anda ingin menghapus aplikasi di iPhone dan semua ikon mulai bergoyang. Ini adalah animasi yang menggemaskan (hampir seperti gemetar karena takut dihapus), tetapi tidak menghalangi fungsionalitas.
- Teori warna penting dalam desain web dan desain interaksi mikro. Sementara kontras dapat berfungsi untuk menyoroti proses atau tindakan tertentu, kontras dapat dengan mudah menjadi mengganggu. Pastikan warna dalam desain Anda cocok dengan warna dalam interaksi mikro. Ingat, interaksi mikro hanyalah bagian kecil dari gambar desain; semuanya harus kompak.
- Terakhir, identifikasi apakah dan bagaimana interaksi akan berkembang di masa depan penggunaannya. Apakah masuk akal untuk berubah seiring waktu atau tetap sama?
Interaksi Mikro di Media Sosial dan Aplikasi
Interaksi mikro sangat penting untuk desain web dan seluler – terutama dengan aplikasi. Merekalah yang membuat atau menghancurkan pengalaman menggunakan satu aplikasi tertentu di atas yang lain. Pengguna akan menyukai atau membenci aplikasi berdasarkan fungsinya, bukan hanya tampilannya. Ketika berbicara tentang jaringan dan aplikasi media sosial, interaksi mikro harus dibuat sesederhana dan seintuitif mungkin.

Sumber Gambar: Animasi Favorit Oleh John Noussis. .
Ini karena hampir semua pengguna mengakses aplikasi ini dari perangkat seluler. Tombol suka di Instagram adalah contoh sempurna; itu langsung dimengerti, mudah ditemukan, dan menawarkan umpan balik tanpa mengganggu fungsi lainnya. Ketika Anda mengetuk dua kali pada gambar, dan hati muncul untuk sesaat, Anda segera mengerti apa artinya.
Menggunakan Interaksi Mikro untuk Mengajarkan Hal Baru
Interaksi mikro tidak hanya digunakan untuk meningkatkan fungsionalitas situs web; mereka dapat mengajari pengguna cara berinteraksi dengan konsep baru. Misalnya, ketika galeri foto berada dalam tata letak yang tidak biasa, interaksi mikro dapat menunjukkan kepada pengguna cara menggulir gambar dan menavigasi aspek lain dari situs.
Panah sederhana dapat menunjukkan arah untuk menggesek, atau animasi dari foto yang bergerak dapat memberikan contoh tentang apa yang seharusnya dilakukan pengguna. Dengan cara ini, interaksi mikro lebih dari sekadar mengonfirmasi pengguna menyelesaikan suatu tindakan. Mereka mengajari pengguna cara berinteraksi dengan situs web.

Sumber Gambar: Potong Salin Bagikan Hapus Oleh Srikant Shetty.
Interaksi Mikro dalam Desain CTA
Cara terbaik lainnya untuk menggunakan interaksi mikro adalah dalam desain Call to Action (CTA). Kita semua tahu CTA penting untuk menyegel kesepakatan antara bisnis dan pelanggan mereka. Sayangnya, sebagian besar dari mereka hari ini terlihat seperti satu orang yang mendesainnya. Meskipun kadang-kadang bisa menjadi hal yang baik (karena semua orang mengenali siapa mereka), itu menjadi cepat tua.
CTA kreatif dengan interaksi mikro yang unik dan menarik dapat digunakan untuk mendorong pengguna mengklik, berbagi, atau menyukai, membuat proses lebih seperti permainan dan tidak seperti tugas.
Pentingnya Interaksi Mikro
Interaksi mikro penting untuk desain web dan aplikasi seluler karena mereka menutup kesenjangan antara manusia dan mesin. Dengan memanusiakan tugas komputer dan membuatnya bertindak dengan cara yang dipahami orang, Anda memasukkan desain dengan kepribadian. Lebih baik lagi, kepribadian ini dapat menyampaikan citra merek atau bisnis dengan membuat perubahan kecil pada interaksi mikro.
Mereka bisa menyenangkan, kartun, ramping, atau profesional, dan ketika ditempatkan dengan latar belakang situs web, membantu memperkuat citra dan suara merek. Mungkin aspek terpenting dari interaksi mikro adalah interaksi tersebut membuat pengalaman pengguna lebih menyenangkan secara keseluruhan. Apakah mereka menawarkan sedikit hiburan, mengajari kita sesuatu yang baru, atau mengonfirmasi bahwa kita telah melakukan sesuatu dengan benar, interaksi mikro meningkatkan cara kita terhubung dengan dunia digital.
Anda mungkin juga ingin membaca tentang Kesalahan Desain Interaksi yang Membuat Kami Gila.
