14 Desain Menu Mega yang Dapat Dipelajari Semua Desainer
Diterbitkan: 2020-04-14Ada banyak aspek dalam mendesain situs web yang harus dipertimbangkan oleh seorang desainer. Situs web yang sempurna terbuat dari banyak komponen yang lebih kecil yang meningkatkan UX/UI dari situs web mana pun. Komponen situs web ini membantu nilai estetika dan fungsional situs web secara keseluruhan. Salah satu komponen tersebut adalah Mega Menu. Desain menu mega adalah komponen desain web yang tidak harus dimiliki semua situs web. Sebenarnya, sangat penting untuk terlebih dahulu memahami situs web mana yang harus memiliki desain Mega Menu dan untuk tujuan apa.
Umumnya Anda akan membutuhkan Menu Mega untuk situs web yang memiliki banyak tautan. Mega Menus adalah salah satu jenis sistem navigasi yang memastikan semua opsi terlihat sekaligus. Menu mega dapat ditata secara vertikal maupun horizontal. Informasi ini dapat dibagi menjadi beberapa bagian atau dibiarkan tanpa bagian. Salah satu contoh bagus untuk ini adalah situs web Amazon UK. Namun, di situs AS, Amazon menggunakan gaya menu drop-down.
Sangat ideal untuk memiliki menu mega ketika Anda memiliki banyak sub divisi di bawah satu kategori induk. Ketika tingkat hierarki meningkat, menggunakan menu drop-down untuk situs web semacam itu menjadi lebih membosankan dan mengganggu dari sudut pandang pelanggan. Salah satu pertimbangan terpenting yang harus diperhatikan saat memasukkan desain mega menu dalam tata letak situs web adalah harus berkontribusi pada UX secara positif. Pertimbangan lain harus jika membantu memenuhi tujuan situs web.
Tujuan Mega Menu
Tempat terbaik di mana Menu Mega digunakan umumnya adalah – toko perdagangan online, mendorong orang untuk membeli layanan Anda atau menghubungi Anda, meningkatkan pengikut, halaman komunitas, untuk mendapatkan lebih banyak pelanggan dan menjual tiket ke suatu acara. Sekarang kita tahu mengapa dan di mana desain Mega Menu harus digunakan, mari kita lihat Desain Menu X Mega yang dapat dipelajari oleh semua desainer:
1. Rahang Rusa:
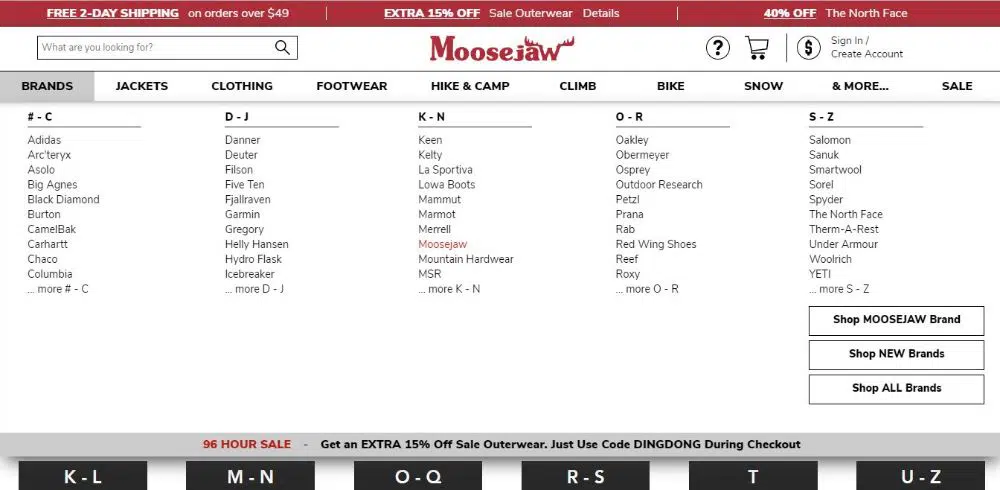
MooseJaw adalah contoh situs web yang bagus untuk desain Mega Menu. Ini adalah situs web pengecer online yang mengkhususkan diri dalam pakaian santai, berkemah, hiking, dan peralatan olahraga petualangan lainnya. Ketika Anda mengunjungi situs tersebut, Anda akan melihat remah roti yang bertuliskan Merek, Jaket, dan sebagainya. Saat Anda mengarahkan mouse ke sana, itu menunjukkan daftar menu mega untuk setiap remah roti yang ditargetkan.
Misalkan mouse Anda berada di Brands, dan menu mega untuk breadcrumb itu terbuka. Ini memiliki daftar semua merek yang mungkin tersedia di situs web yang disusun dan disusun dalam kategori abjad. Selanjutnya, breadcrumb selanjutnya – Jaket memiliki mega menu yang disusun berdasarkan Gender dan kemudian usia orang yang mencari produk, dan berturut-turut juga dikategorikan berdasarkan tujuan. Ini adalah penataan informasi yang sangat sistematis pada menu mega untuk situs eCommerce mana pun yang dapat dijadikan inspirasi oleh desainer.
2. Amplop:
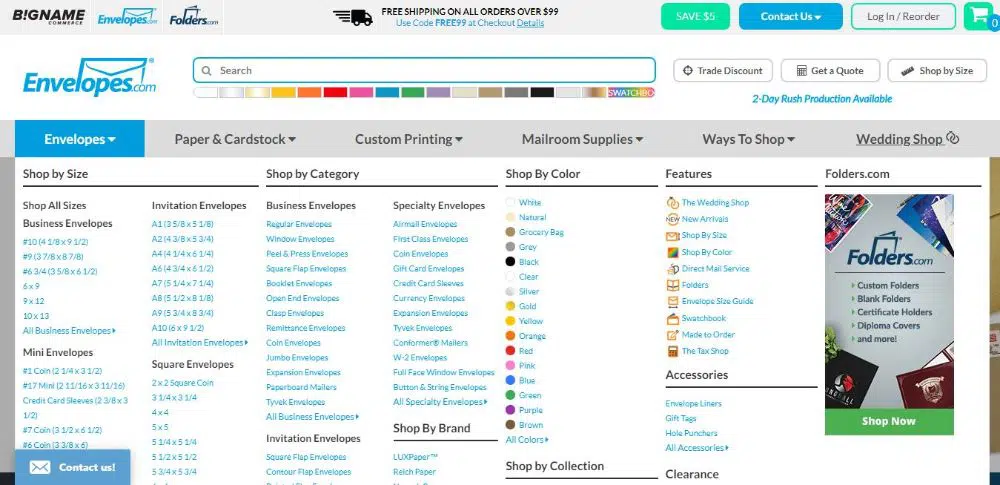
Amplop adalah situs web yang melayani penjualan bahan surat dan amplop. Saat Anda mengunjungi situs web, Anda dapat mengidentifikasi remah roti pada pandangan pertama. Mereka juga memiliki panah bawah di sebelah judul untuk menunjukkan bahwa Anda seharusnya menggerakkan mouse ke sana untuk melihat lebih banyak konten.
Ketika Anda melakukannya, Anda akan disambut dengan pilihan sub menu di mana produk diurutkan berdasarkan ukuran, gaya, warna dan tekstur kertas. Anda akan melihat subkategorisasi yang efektif untuk membuat informasi lebih mudah dipindai dan membantu pengunjung menemukan dengan tepat apa yang mereka cari.
3. Catatan:
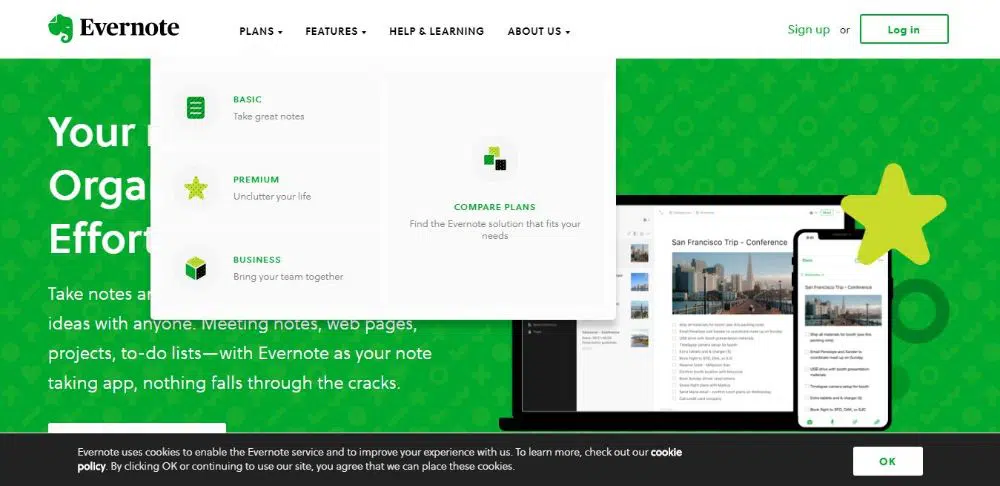
Jika Anda pernah merasakan kebutuhan akan platform penyimpanan catatan yang efektif, Anda pasti pernah mendengar tentang Evernote. Situs web secara keseluruhan memiliki UI yang sangat bersih dan efektif. Header situs web memiliki logo di sudut kiri atas, dan semua remah roti penting di sebelah logo dalam garis horizontal.
Remah roti individu memiliki judul dengan panah ke bawah. Saat Anda mengarahkan mouse ke remah roti ini, Anda akan disambut dengan berbagai opsi yang terkait dengan remah roti itu. Evernote memastikan untuk memasukkan warna hijaunya ke seluruh situs web.
Oleh karena itu, ketika Anda mengarahkan kursor ke remah roti, Anda akan melihat daftar drop-down sub item. Saat Anda mulai menggerakkan mouse ke sub item ini, latar belakangnya akan berubah menjadi hijau. Ini adalah cara yang bagus untuk memperkuat praktik asosiasi warna yang sama, juga terlihat estetis secara visual.
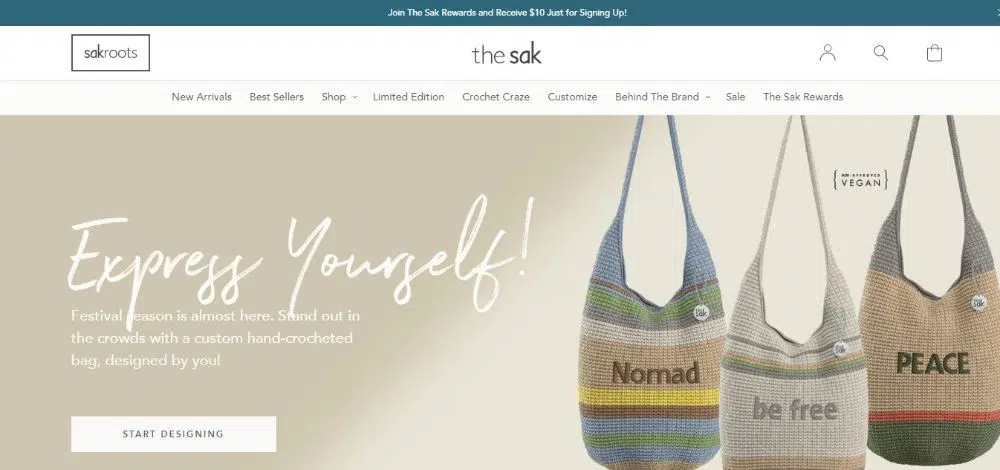
4. Sak:
The Sak adalah situs web eCommerce hebat yang didedikasikan untuk menjual tas. Ini memiliki menu mega untuk remah roti yang dipilih. Ini mungkin terlihat tidak konsisten pada awalnya, tetapi sebenarnya ini adalah praktik yang bagus. Karena semua remah roti tidak memiliki opsi menu mega, itu menghilangkan rasa paksa untuk memasukkannya ke seluruh desain.
Hal ini diapresiasi oleh para pengunjung. Remah roti yang menggunakan desain mega menu melakukannya dengan gaya. Desain menu mega menyesuaikan dengan efek dinamis situs. Saat Anda mengarahkan mouse ke remah roti, garis bawah muncul, sebelum menu mega terungkap. Ini adalah animasi yang sangat halus dan dilakukan dengan sempurna. Isyarat visual yang lebih kecil seperti ini menambah pengalaman pengguna.
5. Bras N Things:
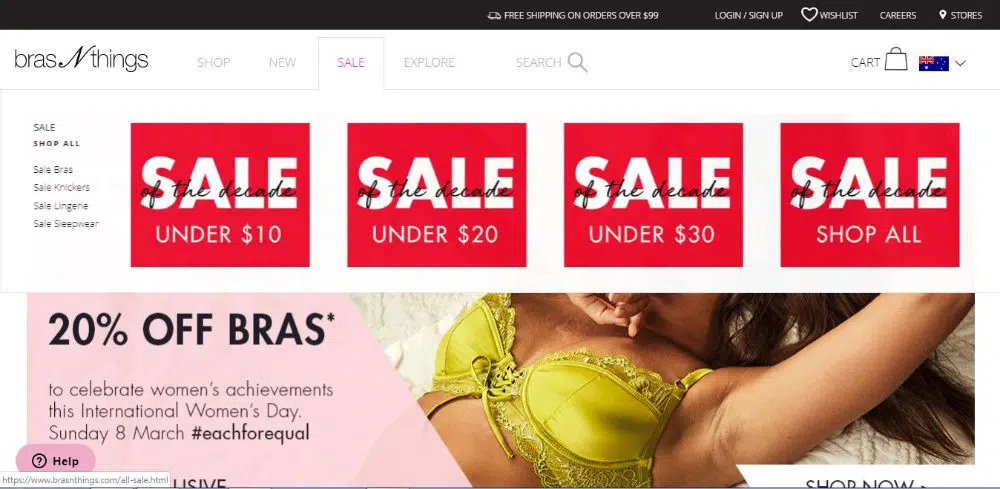
Bras N Things adalah situs web eCommerce hebat yang berfokus pada penjualan pakaian dalam wanita. Mega menu pada website ini didesain dengan animasi mewah yang menambah nilai estetika pada desain website secara keseluruhan. Ini memiliki navigasi menu mega yang halus dan indah.
Tingkat kedua dari menu ini memiliki dua format – teks biasa atau teks dengan gambar kecil. Breadcrumb sale didesain dengan cerdas karena ketika pengunjung mengarahkan kursor ke sale, dia akan disambut dengan 4 kotak dengan SALE yang ditulis dengan huruf tebal dan menarik. Masing-masing dari empat kotak berbicara tentang penjualan di bawah $10, $20, dan seterusnya.
6. Estee Lauder:
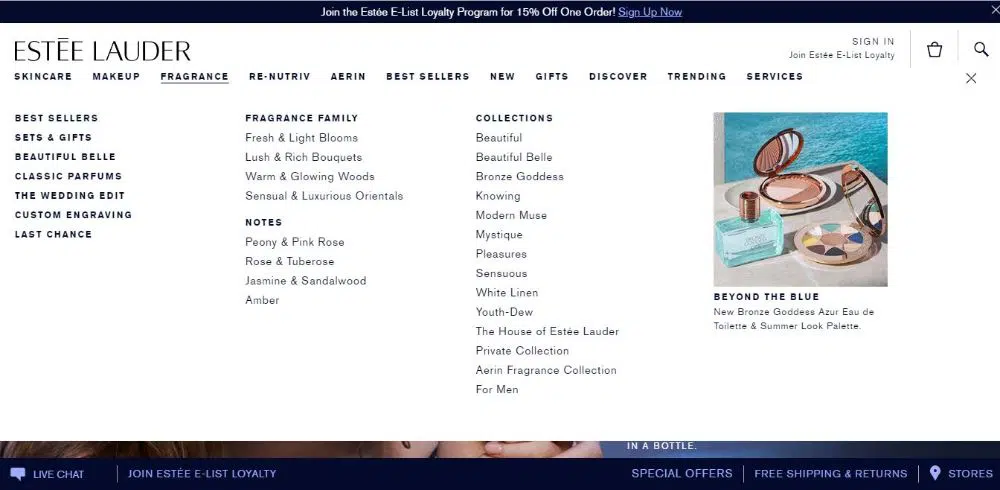
Estee Lauder adalah salah satu brand kosmetik ternama. Ini memiliki banyak produk perawatan kulit dan kosmetik yang populer. Oleh karena itu, masuk akal jika situs web semacam itu membutuhkan desain dan tata letak situs web yang bagus. Situs web untuk Estee Lauder tidak mengecewakan.
Seluruh situs web memiliki teknik desain situs web sederhana dengan teks hitam dengan latar belakang putih polos. Juga gambar spanduk besar menambah nilai estetika itu. Menu mega sederhana namun efektif. Sub kategori utama disorot dari yang lain dengan menggunakan pemformatan tebal, yang memudahkan pembedaan antar kategori. Secara keseluruhan terlihat terstruktur, berbasis hierarki dan terorganisir.

7. Di Luar Kepercayaan:
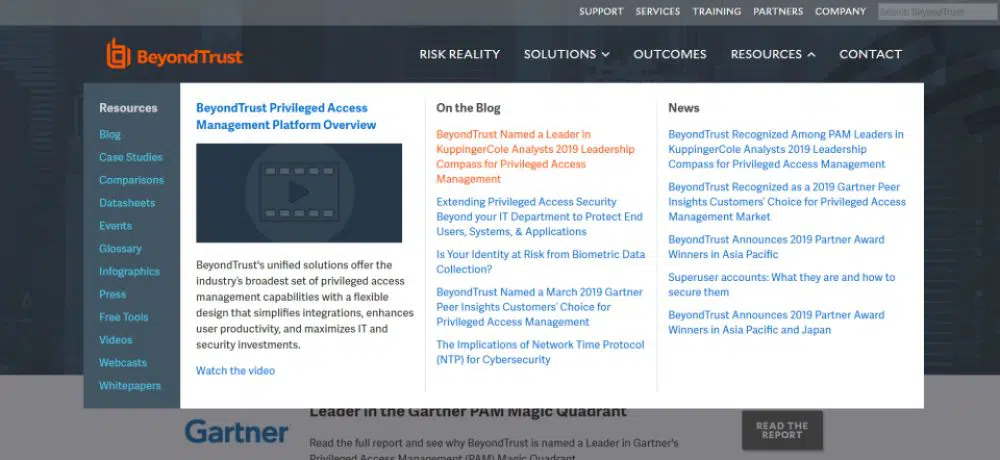
Beyond Trust adalah perusahaan berbasis di Amerika yang berfokus pada pengembangan, pemasaran dan dukungan keluarga akses jarak jauh istimewa, manajemen identitas hak istimewa serta produk manajemen kerentanan untuk UNIX.
Ini memiliki menu mega yang hebat dengan banyak fitur. Ini dibagi menjadi dua menu horizontal. Opsi di bawah menu kedua diatur secara vertikal. Hirarkinya jelas dan mudah dipahami pada pandangan pertama itu sendiri. Setiap kali Anda menggerakkan mouse di atas teks, itu akan berubah menjadi merah.
8. Quiksilver:
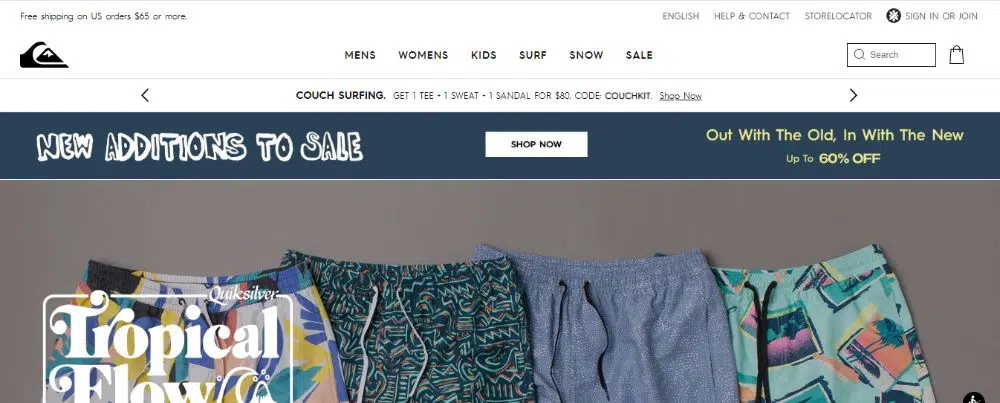
QuikSilver adalah merek olahraga ritel serta salah satu merek pakaian selancar dan peralatan olahraga terbesar. Situs web ini sangat mengesankan, dengan gambar spanduk yang mengesankan. Ini memiliki desain web minimalis dengan latar belakang putih dan teks hitam.
Desain web mengesankan yang sama diimplementasikan dalam desain menu mega mereka. Ini memiliki gaya minimalis, konten disejajarkan di tengah yang menyisakan banyak ruang putih dan ruang bernapas. Teks berubah warna menjadi abu-abu saat Anda menggerakkan mouse ke teks apa pun. Hirarki diwakili oleh huruf tebal dan huruf besar yang membuatnya mudah untuk dipindai.
9. FAO Schwarz:
FAO Schwarz adalah merek mainan Amerika. Dikenal dengan mainan premium, boneka binatang seukuran aslinya, integrasi merek, pengalaman interaktif, dan permainan. Situs web ini memiliki desain mega menu yang mengesankan, dengan konten yang dipisahkan berdasarkan kelompok usia, merek, dan kategorisasi lain yang memudahkan pengaksesannya. Mereka juga memiliki animasi dinamis saat Anda menggerakkan mouse di atas remah roti yang berbeda.
Garis horizontal halus melewati teks dan menu mega terbuka. Situs ini juga dengan hati-hati menggunakan menu mega hanya untuk remah roti yang diperlukan dan tetap menggunakan menu drop-down biasa untuk yang lain. Ini membuat semuanya terlihat rapi dan rapi, dan membuat pencarian informasi yang relevan menjadi sangat nyaman.
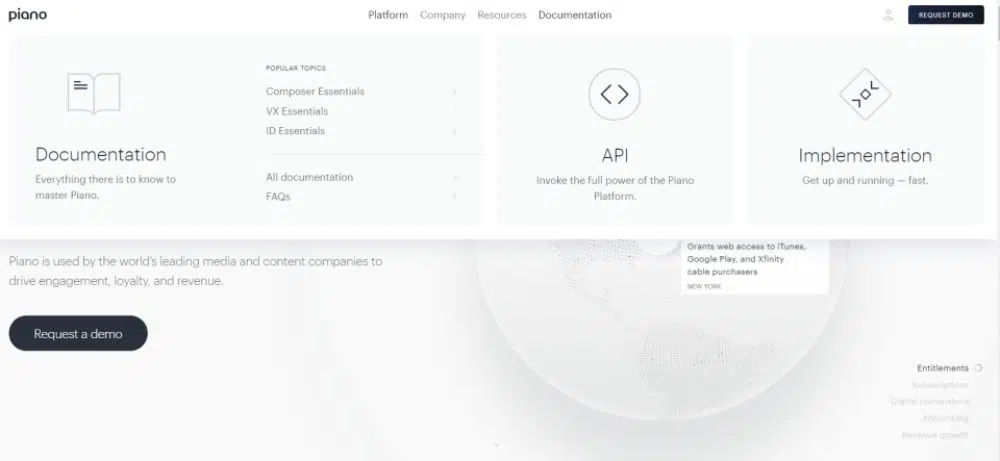
10. Piano:
Piano adalah perusahaan yang membantu operasi konten dan perusahaan media tumbuh. Saat Anda mengunjungi situs tersebut, Anda akan disambut dengan Bumi yang berputar dinamis. Situs web ini memiliki desain web datar, dan menu mega juga menggunakan efek interaktif paling sederhana dengan hanya dua level.
Ada ubin di menu mega, yang berjarak sama dan ikon perwakilan dengan setiap opsi. Ini membuatnya sangat mudah untuk memahami apa yang digambarkan setiap opsi dalam waktu yang lebih singkat. Secara keseluruhan, menu mega sangat mengesankan dan berbeda dari kebanyakan pendekatan situs web untuk membuat menu mega.
11. Bangun:
Build adalah salah satu situs web terbaik untuk belanja dan dekorasi rumah. Mereka menjual semua peralatan rumah tangga yang diperlukan baik itu untuk dapur, kamar kecil, lantai, furnitur, dekorasi, dan banyak lagi. Karena situs web memiliki begitu banyak kategori, sulit untuk memasukkan semua navigasi ke dalam menu umum.
Namun, memasukkannya ke dalam menu mega juga menantang, tetapi mereka telah menemukan ide cerdas tentang cara memasukkan lebih banyak konten secara estetis menggunakan menu mega. Menu mega untuk situs web ini ringkas untuk mengambil lebih sedikit ruang dan menggunakan ikon sebagai pengganti teks. Ini terlihat bagus dan merupakan pendekatan praktis juga.
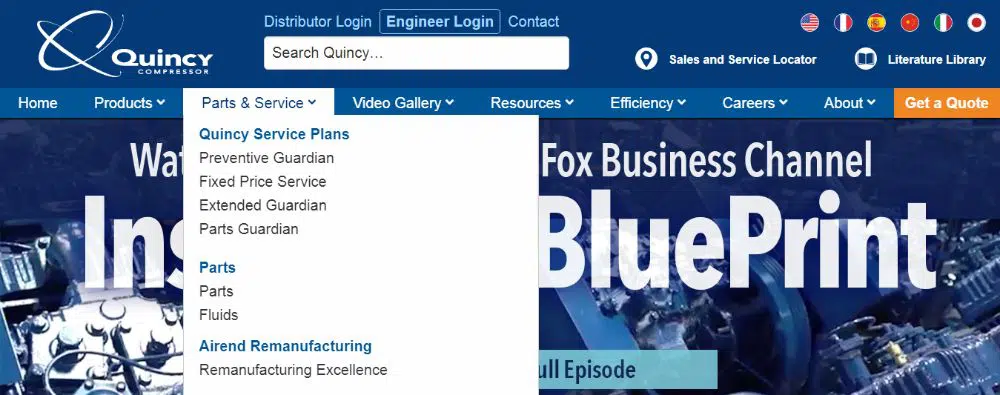
12. Kompresor Quincy:
Quincy Compressor adalah situs web eCommerce dengan konten yang menantang untuk diatur. Mereka memiliki banyak halaman dalam dari masing-masing produk untuk dikategorikan dan disubkategorikan untuk mendapat tempat di menu mega.
Produk industri khususnya sangat sulit diatur karena memiliki bilangan dan nama yang kompleks. Cara mereka menangani masalah ini patut dipuji. Mereka memiliki tiga kategori utama, di mana ada subkategori untuk masing-masing. Bagian bawah halaman juga memiliki katalog produk yang tersedia untuk diunduh pengguna setiap bulan.
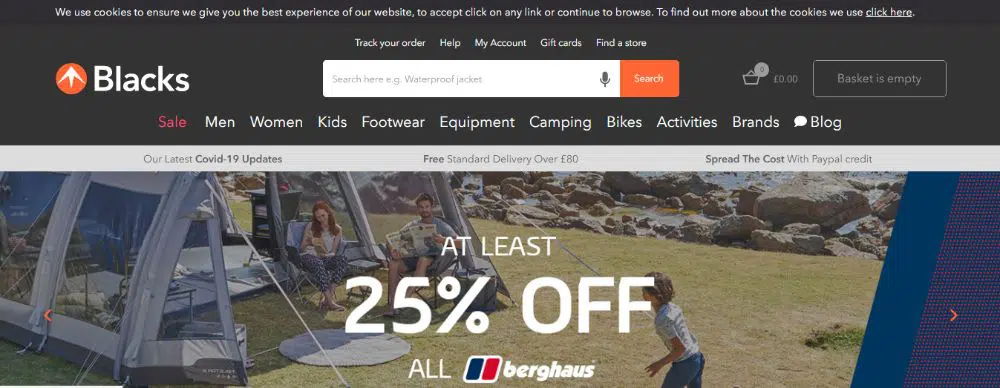
13. Pakaian Luar Ruangan Kulit Hitam:
Black Outdoor Clothing merupakan website retail kain yang memiliki banyak brand partner. Situs web mereka memiliki semua merek yang terdaftar di dalam menu dan karenanya membuat mereka menggunakan menu mega.
Mereka memiliki banyak produk untuk ditawarkan, dan semua kategori ditempatkan secara sistematis. Menu mega sangat responsif dan tidak berantakan. Jarak antara setiap item membuatnya bernapas dan mudah dipindai. Setiap kategori dibedakan dengan lainnya dengan teks tebal dan font yang sedikit lebih besar yang membuatnya mudah dilihat.
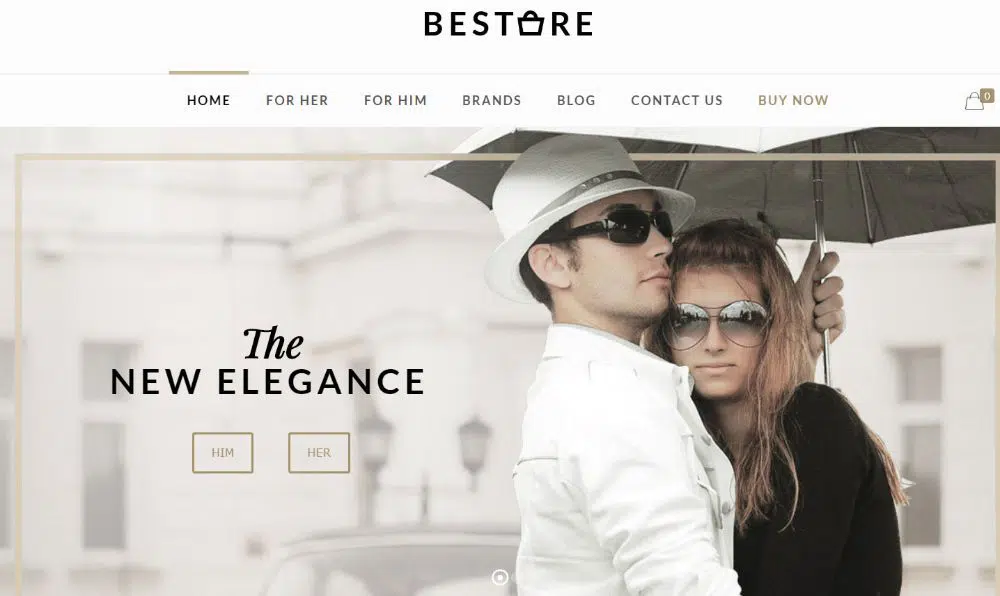
14. Toko:
Bestore adalah situs web eCommerce pakaian fashion online yang memiliki antarmuka pengguna yang bersih dan mengesankan. Ini minimalis, bebas kekacauan dan elegan. Situs web ini memiliki korsel gambar pahlawan dengan foto-foto yang mengesankan dan informasi tambahan. Logo mereka ditempatkan secara terpusat di situs web, dan di bawahnya ada remah roti yang ditempatkan dengan baik dalam font yang mengesankan. Setiap remah roti memiliki garis di atasnya, yang berubah menjadi warna persik saat Anda menggerakkan mouse ke remah roti tertentu.
Ini membantu melacak di mana Anda berada. Saat Anda menggerakkan mouse ke salah satu remah roti, Anda menemukan menu mega yang dirancang dengan rapi dengan gambar terkait di sebelah kanan untuk referensi yang lebih mudah. Secara keseluruhan desain mega menu rapi dan canggih tidak seperti beberapa situs web lain yang menambahkan terlalu banyak kategori dan sub kategori yang membuat menu mega terlihat berlebihan dan berantakan.
Ini adalah 14 Desain Menu Mega yang dapat dipelajari oleh semua Desainer saat mendesain situs web mereka. Ingatlah untuk menggunakan desain menu mega hanya jika diperlukan dan sesuai. Jika klien Anda tidak memiliki banyak produk menggunakan desain mega menu yang berat akan membuatnya terlihat seperti mereka tidak memiliki banyak layanan untuk ditawarkan.
Pahami tujuan mega menu dan rancang sehingga sesuai dengan kebutuhan klien dan buat situs web mereka terlihat menarik bagi pelanggan sambil memudahkan mereka untuk menavigasi situs.