Bidang Teks Desain Material Dirancang dengan Buruk
Diterbitkan: 2022-03-10Saya telah merancang formulir selama lebih dari 20 tahun sekarang, dan saya telah menguji banyak formulir untuk organisasi besar seperti Boots , Just Eat dan Gov.uk . Satu topik yang sering muncul dengan formulir adalah: di mana harus meletakkan label. Pada hari-hari awal, kami berbicara tentang label rata kiri versus label rata atas.
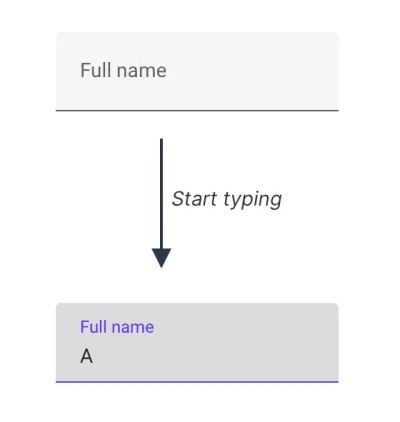
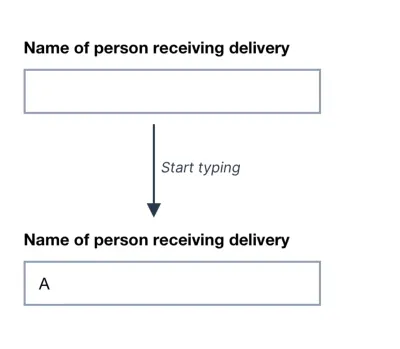
Saat ini fokusnya lebih pada placeholder yang menggantikan label dan label float . Yang terakhir dimulai di dalam input. Saat pengguna mulai mengetik, label 'mengambang' untuk memberi ruang bagi jawaban:

Beberapa orang menganggap label pelampung adalah yang terbaik karena Desain Material Google menggunakannya. Namun dalam hal ini, Google salah.
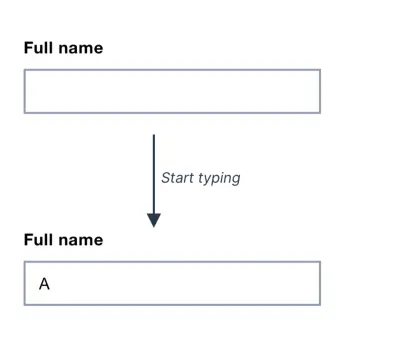
Sebagai gantinya, saya sarankan menggunakan bidang teks konvensional yang memiliki:
- Label di luar input (untuk memberi tahu pengguna apa yang harus diketik),
- Batas yang berbeda di sekelilingnya (untuk memperjelas ke mana jawabannya pergi).

Dalam artikel ini, saya akan menjelaskan mengapa saya selalu merekomendasikan bidang teks konvensional dan mengapa Google salah dalam menggunakan label float untuk Desain Material.
Label Float Lebih Baik Daripada Alternatif Umum Tapi Masih Bermasalah
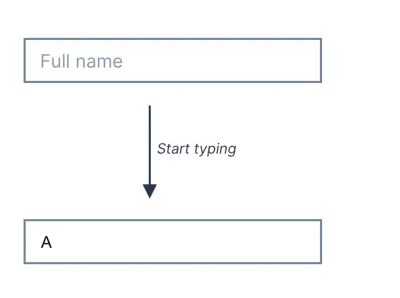
Label float dirancang untuk mengatasi beberapa masalah dengan alternatif yang umum digunakan: label placeholder . Di situlah label ditempatkan di dalam input tetapi menghilang ketika pengguna mulai mengetik:

Setelah melihat banyak orang berinteraksi dengan formulir melalui pekerjaan saya secara langsung, saya tahu bahwa label placeholder bermasalah.
Ini karena, misalnya, mereka:
- menghilang segera setelah pengguna mengetik yang dapat membuat lebih sulit untuk mengingat untuk apa input tersebut, terutama untuk pengguna dengan gangguan kognitif;
- mungkin disalahartikan sebagai jawaban aktual yang menyebabkan pengguna melewatkan bidang secara tidak sengaja;
- berwarna abu-abu untuk menunjukkan bahwa itu adalah label dan bukan jawaban — tetapi ini dapat membuat lebih sulit untuk dibaca.
Label mengambang tidak menyelesaikan 2 masalah ini: kontras yang buruk dan kemungkinan label disalahartikan sebagai jawaban yang sebenarnya. Dan sementara mereka berusaha untuk mengatasi masalah hilangnya label, dengan melakukan itu, label mengambang juga menimbulkan banyak masalah lain.
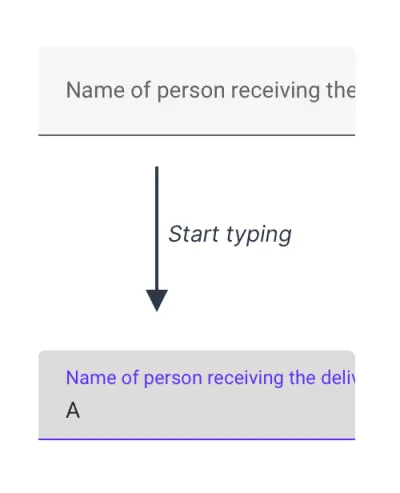
Misalnya, ukuran label harus kecil agar muat di dalam kotak, yang bisa membuat sulit dibaca. Dan label panjang tidak dapat digunakan karena akan terpotong oleh input :

Bidang Teks Konvensional Lebih Baik Daripada Label Placeholder Dan Label Float
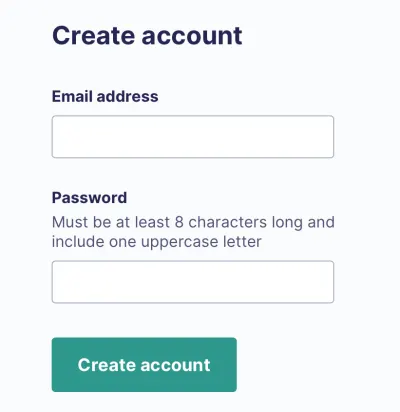
Bidang teks konvensional tidak memiliki masalah di atas karena jelas ke mana jawabannya pergi dan mereka memiliki label yang dapat dibaca dan tersedia. Label dapat berupa panjang dan teks petunjuk apa pun, jika diperlukan, juga mudah untuk diakomodasi.


Saya telah menyaksikan ratusan orang berinteraksi dengan formulir dan melihat banyak dari mereka berjuang. Tapi tidak sekali pun yang turun ke penggunaan bidang teks konvensional. Mereka mengambil sedikit lebih banyak ruang vertikal. Tetapi menghemat ruang dengan mengorbankan kejelasan, kemudahan penggunaan, dan aksesibilitas adalah kompromi yang buruk untuk dilakukan.
Pengujian Google Tidak Termasuk Bidang Teks Konvensional
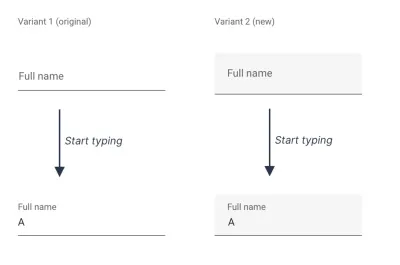
Artikel Google, The Evolution of Material Design's Text Fields menunjukkan bahwa hanya 2 varian yang diuji, keduanya menggunakan label float.

Yang terpenting, tes tidak menyertakan bidang teks konvensional yang berarti mereka belum benar-benar membandingkan kegunaan desain label pelampung mereka dengan bidang teks konvensional . Dan setelah membaca tanggapan Google terhadap komentar di artikel mereka, tampaknya kegunaan bukanlah prioritas utama mereka.
Google Secara Tidak Sengaja Memprioritaskan Estetika Dibanding Kegunaan
Saya mencari tahu mengapa Desain Material menggunakan label pelampung dan menemukan komentar dari Michael Gilbert, seorang desainer yang mengerjakannya.
Komentar menunjukkan bahwa mereka mencoba untuk menyeimbangkan estetika dan kegunaan.
Matt Ericsson berkomentar:
Ini tampaknya menyiratkan bahwa ada lebih banyak penekanan pada bentuk daripada fungsi [...] atau bahkan keinginan untuk hanya membedakan komponen Material dari kotak input yang dicoba dan benar (membosankan). [...] adakah penelitian yang dilakukan pada input asli yang memvalidasi bahwa mereka memenuhi tujuan yang tidak terpenuhi oleh input kotak? Apakah ada sesuatu yang menonjol sebagai sesuatu yang berharga dengan garis bawah yang sederhana?
Tanggapan Google:
Keputusan desain di balik bidang teks asli mendahului waktu saya di tim, tetapi saya pikir tujuannya mungkin mirip [dengan penelitian ini]: Seimbangkan kegunaan dengan gaya. Saya percaya pada saat itu kami condong ke arah minimalis , menekankan warna dan animasi untuk menonjolkan kegunaan.
Denis Lesak berkomentar:
[...] ini adalah salah satu momen di mana saya bertanya-tanya mengapa semua penelitian ini diperlukan karena saya telah lama berpikir bahwa desain lama cacat karena semua alasan yang Anda sebutkan.
Tanggapan Google:
[...] tujuan penelitian di sini bukan hanya untuk menentukan bahwa satu versi lebih baik dari yang lain [...]. Studi ini malah difokuskan untuk mengidentifikasi karakteristik desain yang menghasilkan pengalaman paling bermanfaat dan paling indah .
Meskipun Google bertujuan untuk keseimbangan, pada akhirnya mereka secara tidak sengaja mengorbankan kegunaan untuk 'minimalisme' dan 'pengalaman yang indah'.
Tetapi estetika dan kegunaan tidak saling bersaing. Sesuatu bisa terlihat bagus tanpa menimbulkan masalah bagi pengguna. Sebenarnya, kualitas-kualitas ini berjalan beriringan.

Kesimpulan
Label float tentu tidak terlalu bermasalah dibandingkan label placeholder. Tetapi bidang teks konvensional lebih baik daripada label mengambang karena terlihat seperti bidang formulir dan labelnya mudah dibaca dan tersedia setiap saat.
Estetika memang penting, tetapi menempatkan label di dalam kotak tidak membuatnya terlihat cantik. Apa yang dilakukannya, bagaimanapun, adalah membuatnya lebih sulit untuk digunakan.
Catatan Editor Smashing
Pada saat penulisan, di sini, di Majalah Smashing, kami sebenarnya menggunakan pola label mengambang yang banyak dikritik Adam dalam artikel ini. Dari pengujian kegunaan kami, kami dapat mengonfirmasi bahwa label mengambang bukanlah ide yang sangat bagus , dan kami akan segera menyesuaikan desain — dengan pindah ke bidang teks konvensional — segera.
ucapan terima kasih
Terima kasih kepada Caroline Jarrett dan Amy Hupe karena telah membantu saya menulis ini. Dan terima kasih kepada Maximilian Franzke, Olivier Van Biervliet, Dan Vidrasan, Fabien Marry atas umpan balik mereka pada draf awal artikel ini.
