Desain Peta: Mendesain Ulang Peta Metro Ekaterinburg
Diterbitkan: 2022-03-10Jaringan kereta bawah tanah metropolitan yang besar mungkin juga merupakan perangkat teleportasi: Orang-orang tidak peduli bagaimana hal itu membawa mereka dari A ke B, hanya saja memang demikian. Di London, Paris, dan Moskow, peta metro tidak menunjukkan geografi permukaan, karena tidak banyak ruang kosong di kertas itu.
Merancang peta metro kota adalah tugas yang cukup menantang, bahkan ketika hanya ada satu jalur. Tahun lalu, rekan saya Pasha Omelekhin dan saya sangat senang bekerja pada desain ulang peta metro untuk Ekaterinburg, Rusia. Kami bersenang-senang (dia mendesain, saya mengarahkan). Pada artikel ini, kita akan membahas proses desain kita. Ini akan dirinci, jadi, tergantung pada minat Anda, ini mungkin sangat membosankan atau sangat mengasyikkan. Namun, kami telah meninggalkan begitu banyak. Kami harap ini membantu jika Anda harus mengerjakan proyek serupa.
Bacaan Lebih Lanjut tentang SmashingMag:
- Peta Metro Paris – Desain Ulang
- Kegembiraan Peta Bergambar Di Era Google Earth
- Panduan Untuk Membangun Peta SVG Dari Data Alam Bumi
- Memasuki Dunia Indah Lokasi Geo
Mari selami!
Pendekatan
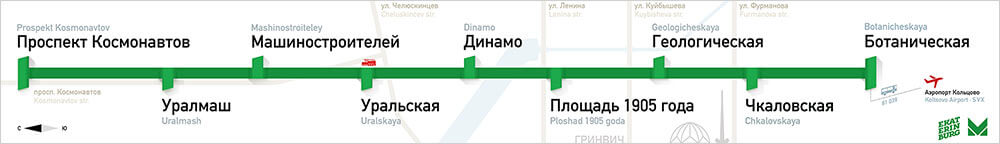
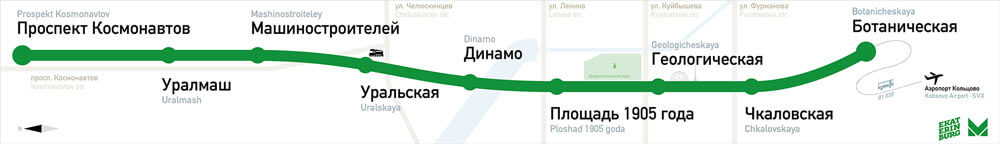
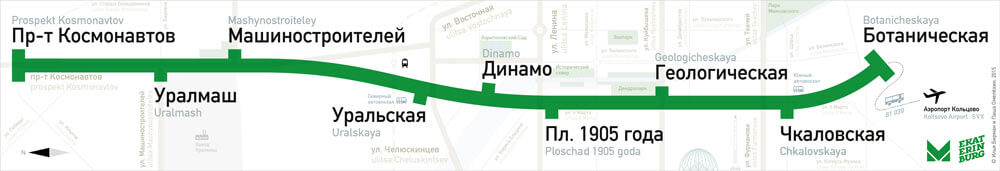
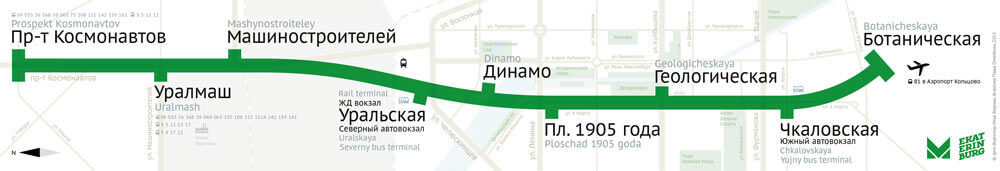
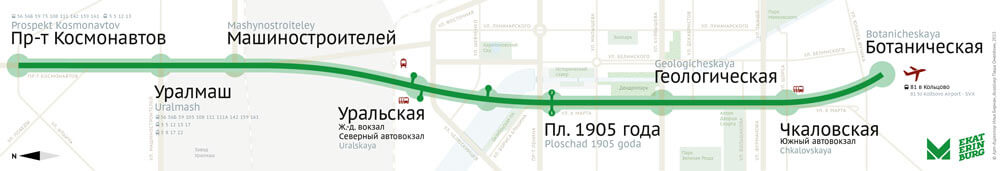
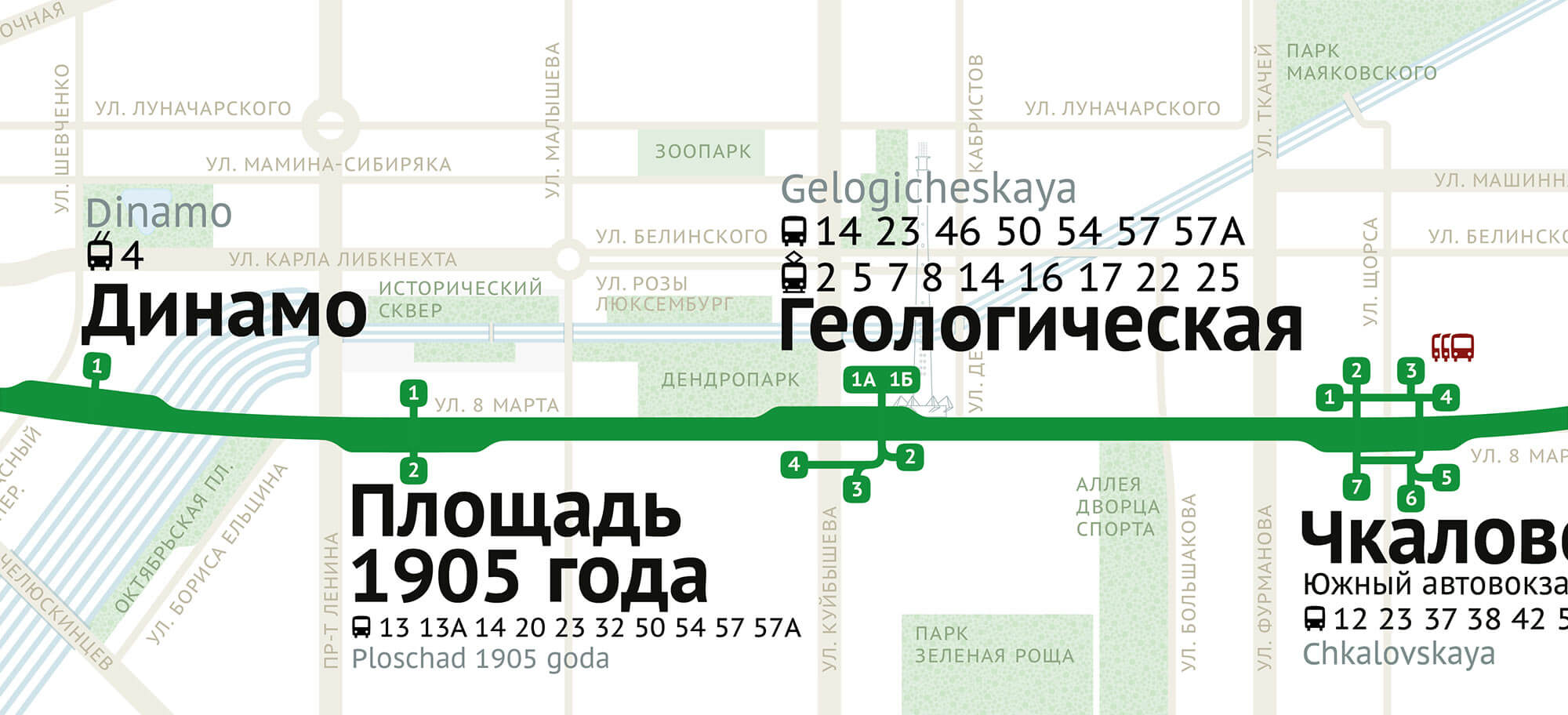
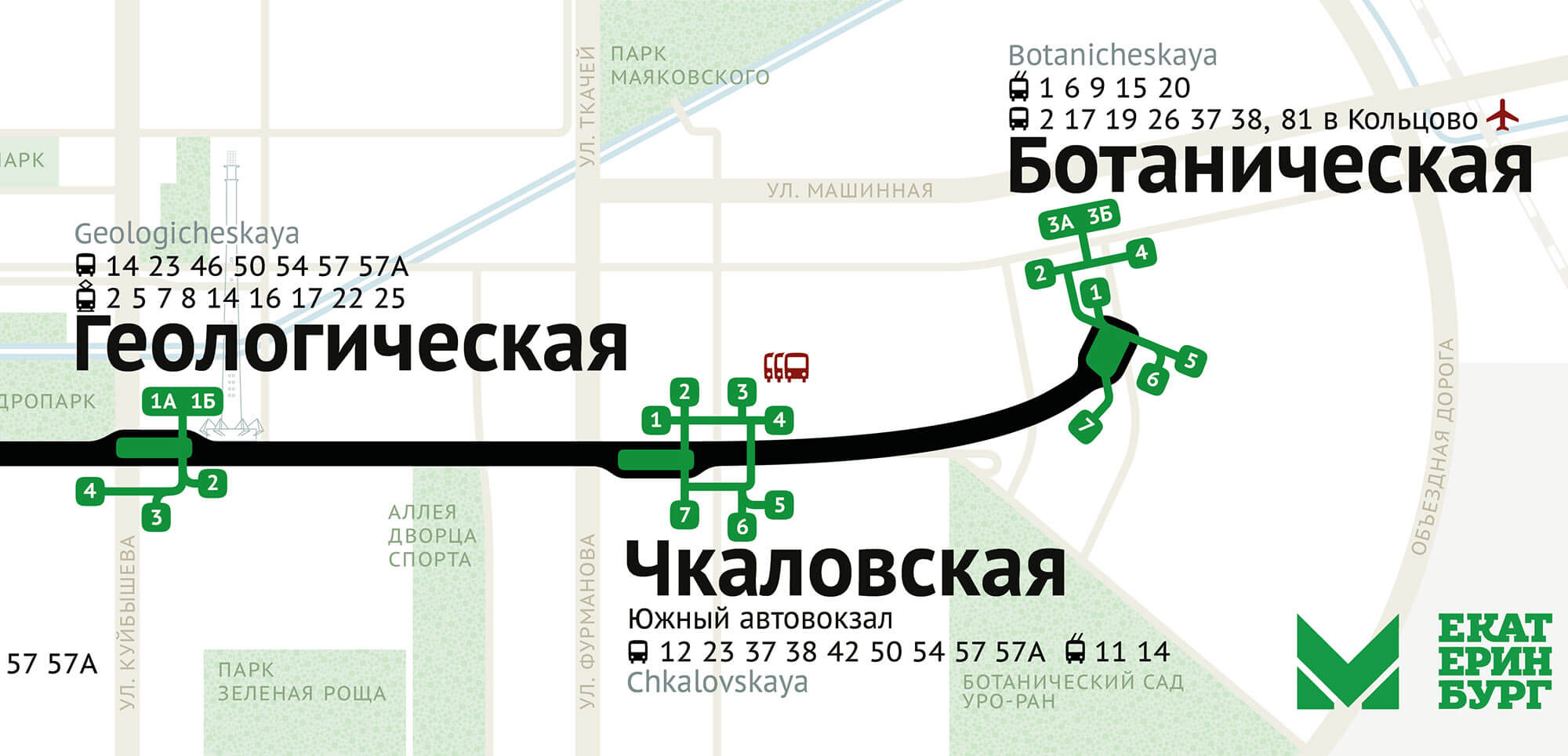
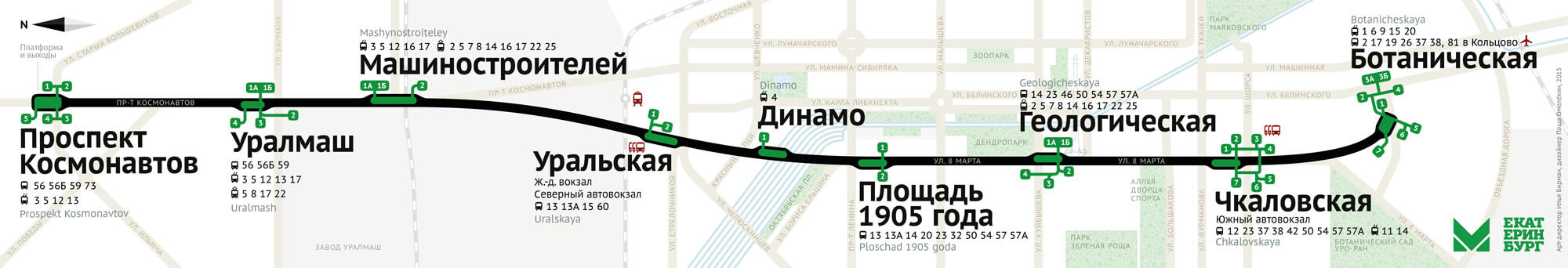
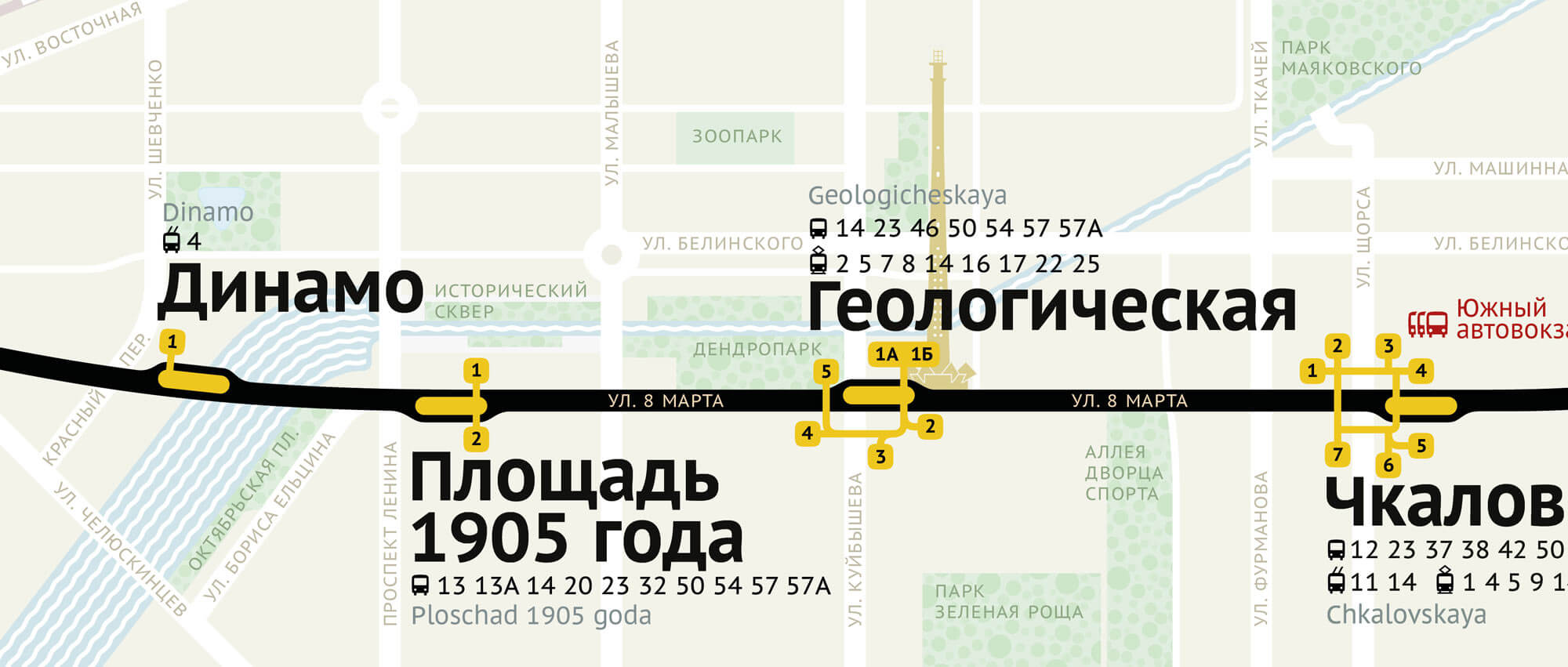
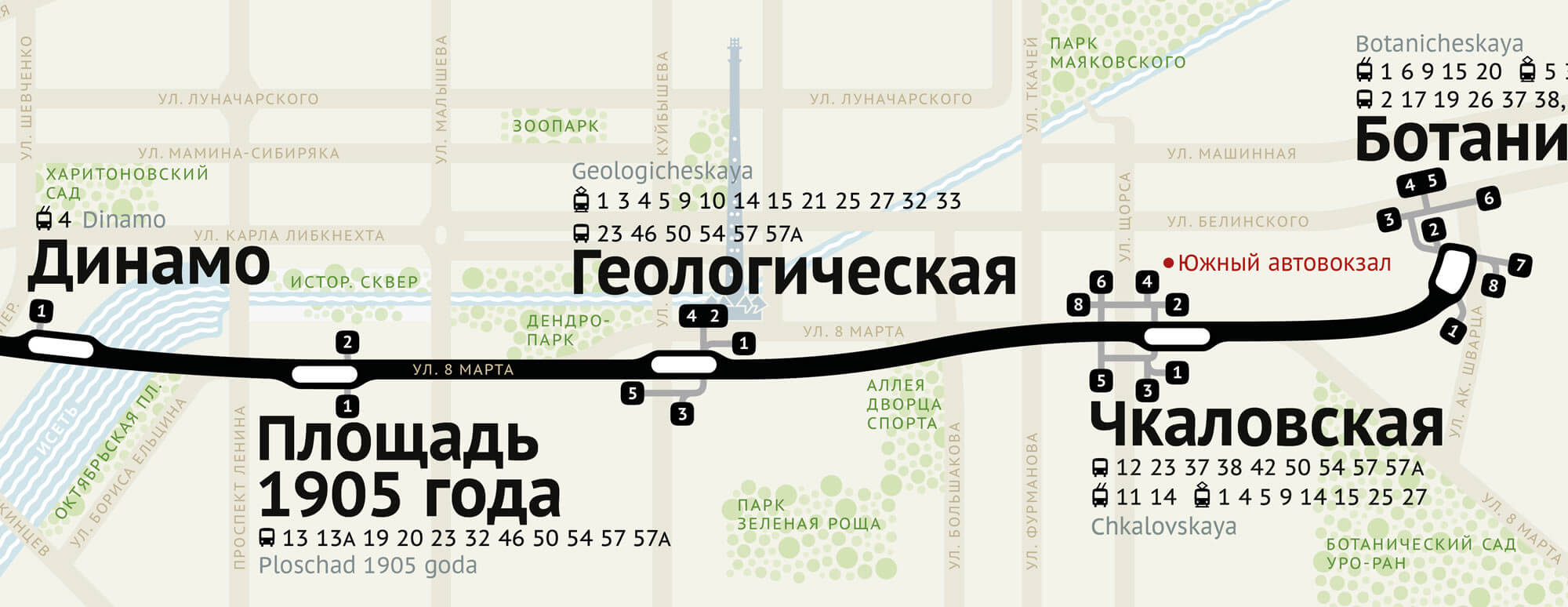
Ini adalah peta terakhir yang kami buat:

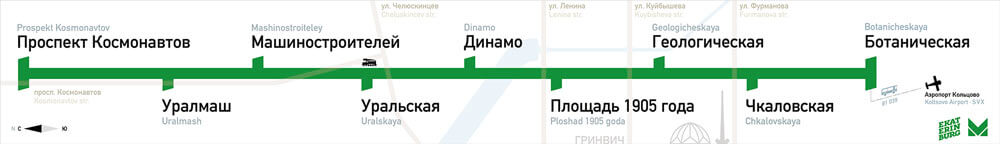
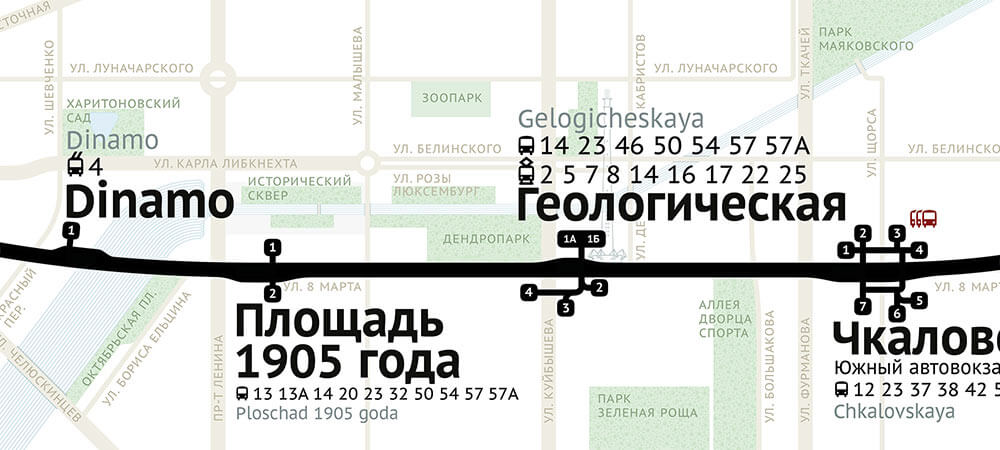
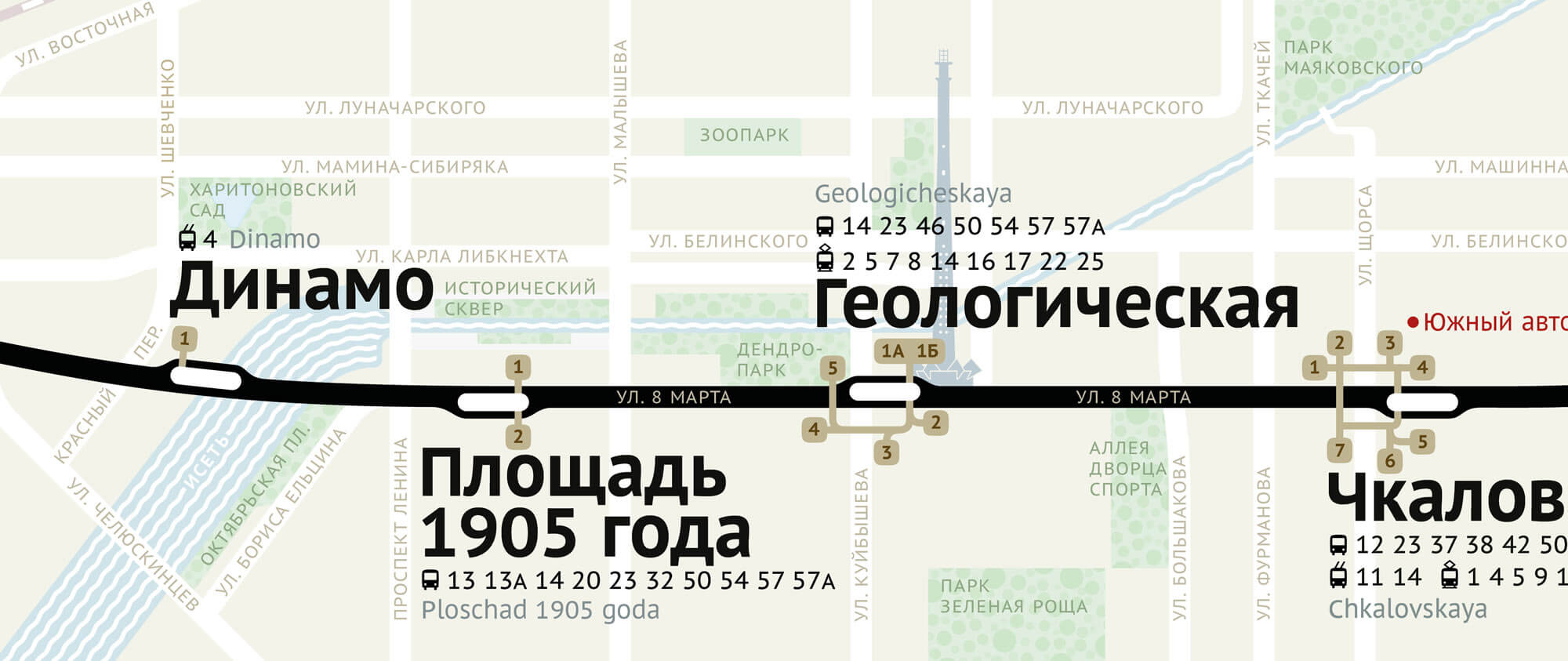
Sekedar perbandingan, inilah tampilan peta versi sebelumnya:

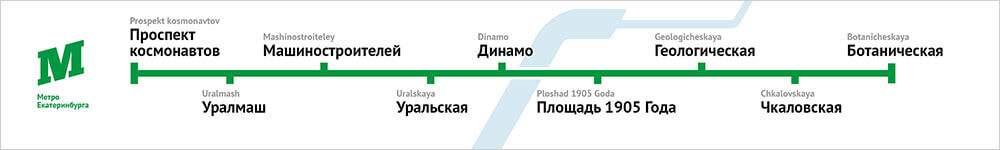
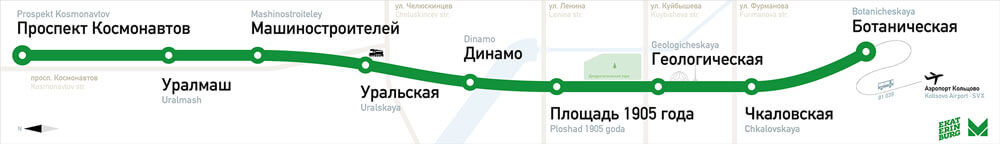
Jalur hijau pekat di atas adalah satu-satunya jalur kereta bawah tanah yang ada; dua lainnya hanyalah jalur "direncanakan", yang konstruksinya bahkan belum dimulai. Menampilkan ketiganya tidak masuk akal. Jadi, sketsa pertama kami adalah diagram satu baris sederhana:

Biasanya dalam jaringan metro multi-jalur, pada setiap jalur metro mereka memiliki diagram satu jalur terpisah yang ditampilkan di atas pintu kereta. Tetapi di sini, satu diagram dapat digunakan sebagai diagram jaringan lengkap dan diagram garis. Penyempurnaan kecil perlu dilakukan, dan kami memang membuatnya, tetapi kami ingin memikirkan kembali bagaimana diagram seperti itu akan dirancang secara umum.
Seperti disebutkan, pusat metropolitan dengan jaringan bawah tanah yang besar, seperti London, Paris dan Moskow, tidak menunjukkan geografi permukaan di peta kereta bawah tanah mereka. Tidak ada cukup ruang untuk melakukannya. Tidak demikian untuk metro kecil. Kesederhanaan dan kurangnya detail permukaan hanya diperlukan ketika peta yang kaya akan menghalangi orang menemukan rute mereka. Ekaterinburg tidak memiliki masalah ini.
Ketika hanya ada satu jalur kereta bawah tanah, Anda tidak dapat menggambarkan sistem seperti perangkat teleportasi. Orang harus menggunakan berbagai moda transportasi untuk sampai ke tempat yang mereka tuju. Jadi, kami ingin menunjukkan bagaimana metro terhubung dengan yang lainnya.
Dahulu kala, peta bawah tanah Paris hanya diletakkan di atas peta kota:

Kami memperkirakan bahwa dua pendekatan dapat digabungkan: informasi permukaan dapat diletakkan di atas diagram linier, membuat peta menjadi sangat informatif dan cocok untuk digunakan di kereta api. Ini akan mengharuskan kita untuk membengkokkan kota dengan cara yang aneh agar sesuai dengan landmark penting, tetapi ini telah diketahui berhasil, seperti dalam kasus peta bawah tanah Kota New York.
Diagram Linier
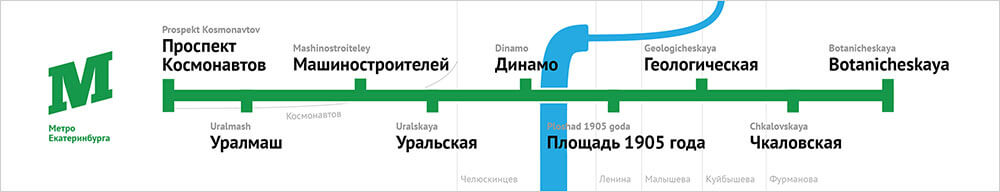
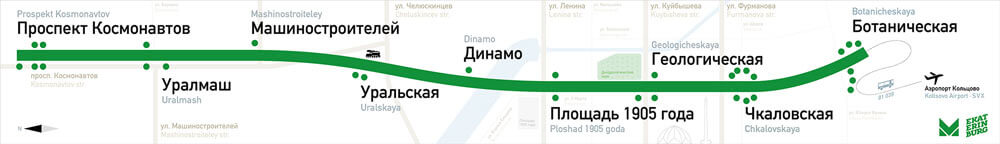
Selanjutnya, kami menambahkan beberapa jalan ke peta:

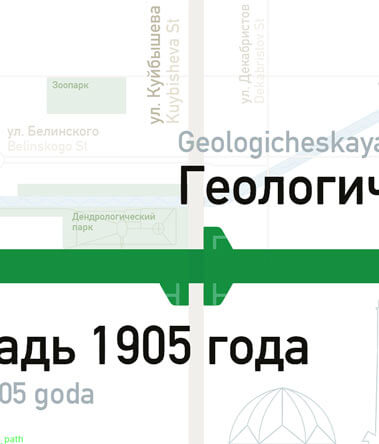
Sungai tampak terlalu gelap di sini. Juga, Ekaterinburg bukanlah tujuan wisata yang populer, sehingga bahasa Rusia jauh lebih penting daripada bahasa Inggris; oleh karena itu, kami memutuskan untuk menempatkan nama-nama Rusia di bagian dalam dan terjemahan bahasa Inggris di bagian luar relatif terhadap baris.
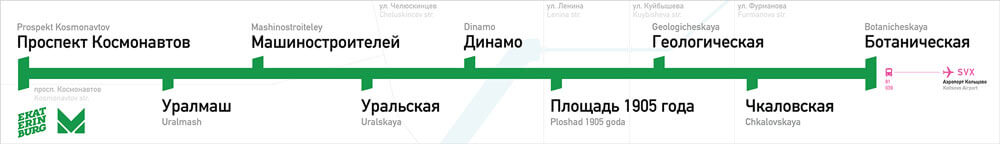
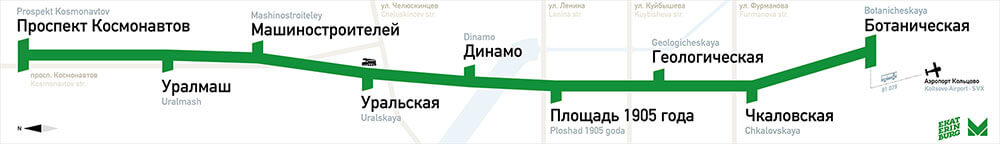
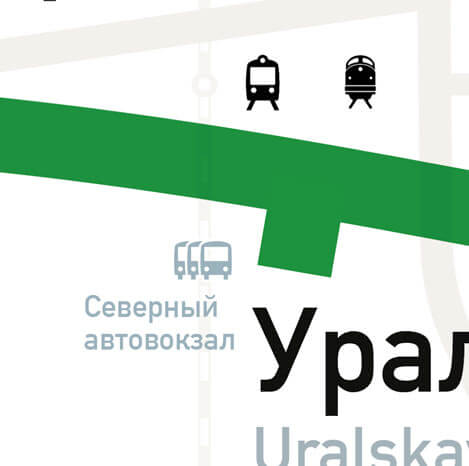
Kami ingin bereksperimen dengan gaya. Kami mulai dengan logo M tidak resmi dan memotong "kutu" stasiun secara miring untuk menggemakannya. Kemudian, kami mengganti logo dengan yang resmi:

Gradien tidak terlihat benar. Dan logonya terlalu besar. Jadi, alih-alih satu logo besar, kami mencoba mengelompokkan beberapa logo: logo metro, lambang kota, dan lambang otoritas transportasi. Hal semacam ini biasanya terlihat keren.
Namun, pada akhirnya, kami menemukan bahwa dua logo berfungsi dengan baik (logo kota adalah salah satunya):

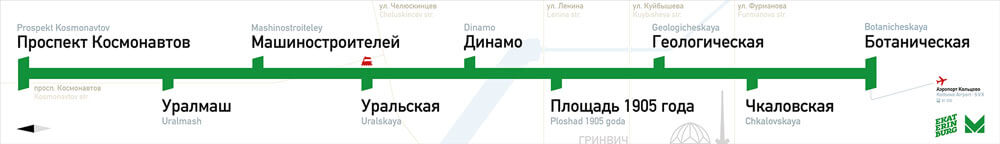
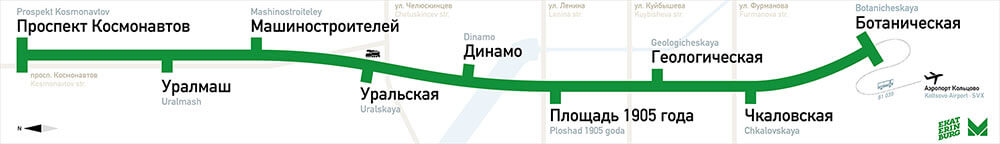
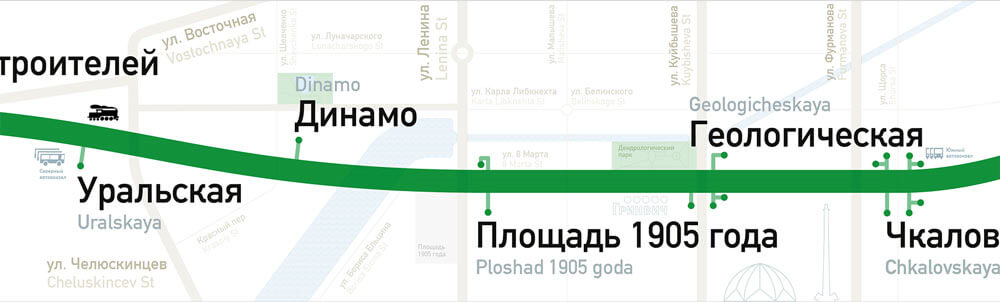
Perhatikan bagaimana sungai dan jalanan mulai berubah untuk mengomunikasikan hubungan mereka dengan garis dengan lebih baik. Kami terus menambahkan lebih banyak geografi permukaan:

Sekarang kami memiliki kompas (panah kiri yang menunjukkan utara), menara TV kota dan sirkus. Garis antar-jemput bandara dari Botanicheskaya disejajarkan dengan sudut kutu — modifikasi yang tidak akan bertahan karena kami membuat geografi terasa lebih nyata, tetapi memiliki pesona. Mungkin itu akan berhasil di tempat lain.
Kami bereksperimen lebih banyak dengan kutu:



Kami bahkan bermain dengan bayangan panjang:

Beberapa di antaranya bagus, tapi tetap tidak istimewa.
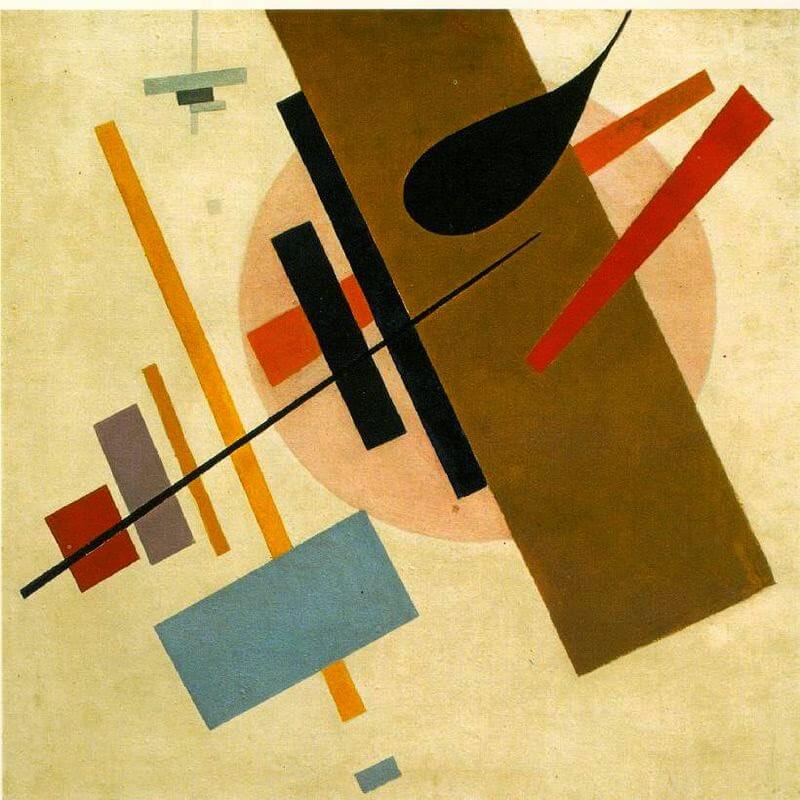
Ekaterinburg dicirikan oleh arsitektur konstruktivis. Apa yang bisa kita gunakan untuk mengisyaratkan hal ini di peta? Kami mencari inspirasi dari seni Malevich dan Kandinsky.



Ini mungkin berhasil!
Kami mencoba menambahkan kemiripan realitas dengan meletakkan jalan-jalan di atas jalur metro:

Tapi ini tampak seperti sebuah kesalahan. Membuka!
Membungkuk Garis
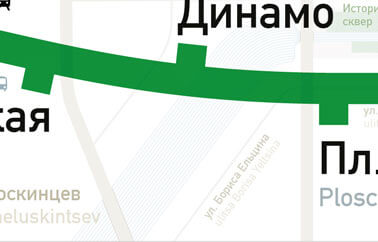
Menggambar jalur metro dengan lurus akan ideal, tetapi itu akan terlalu mendistorsi kota. Jadi, kami memperkenalkan tikungan untuk mengisyaratkan bentuk sebenarnya dari garis:

Ini tampak rusak. Kami ingin garis menjadi lebih halus. Sampai jumpa, kutu miring!

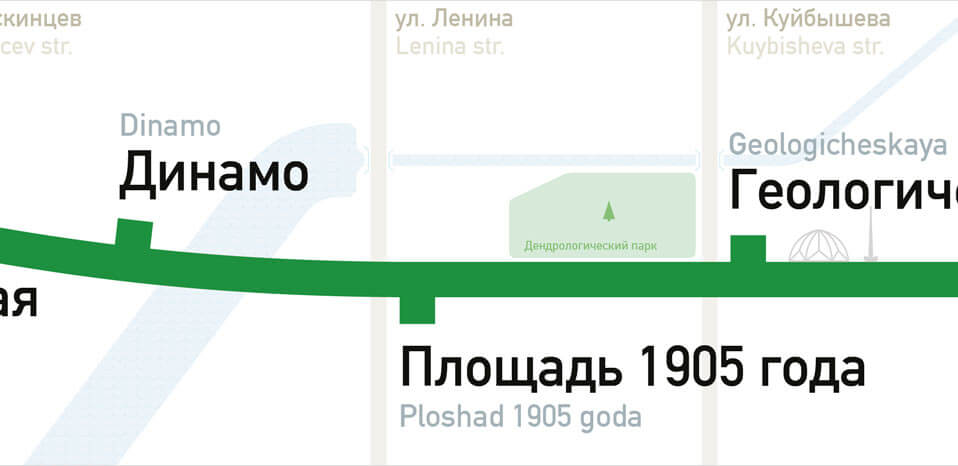
Setelah merasakan geografi yang memengaruhi bentuk garis, kami menginginkan lebih dari itu, lebih banyak lagi — jalan, alun-alun, taman, tanaman, seluruh kota. Kami mulai membayangkan bagaimana menambahkan taman dengan pohon-pohon yang bagus dan bagaimana memberikan tekstur bergelombang pada sungai.

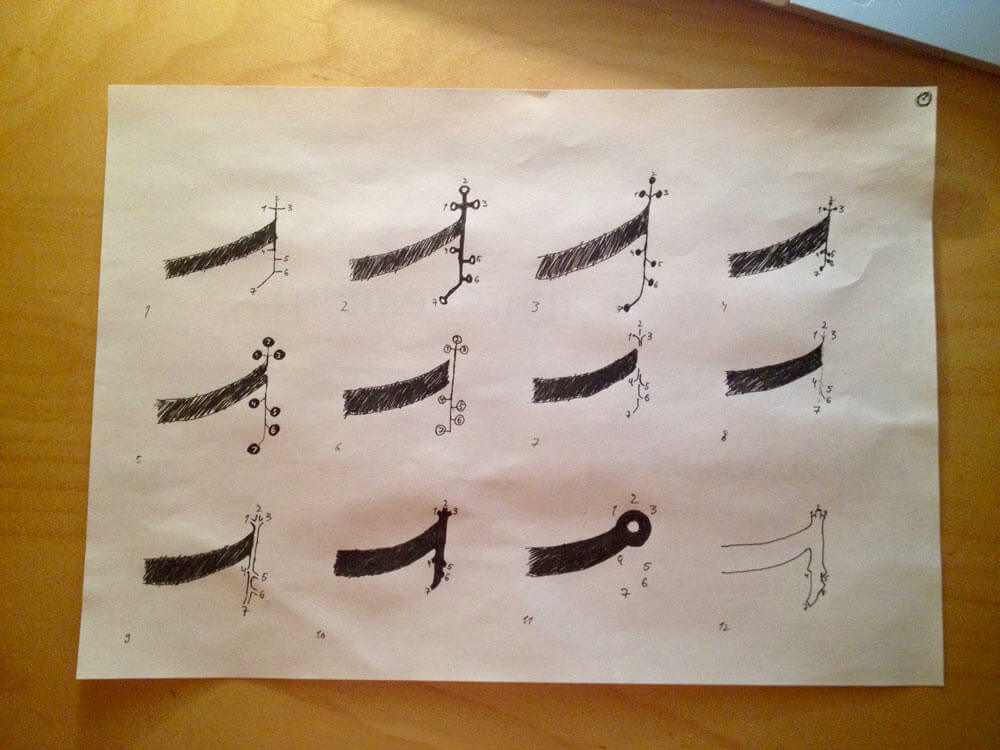
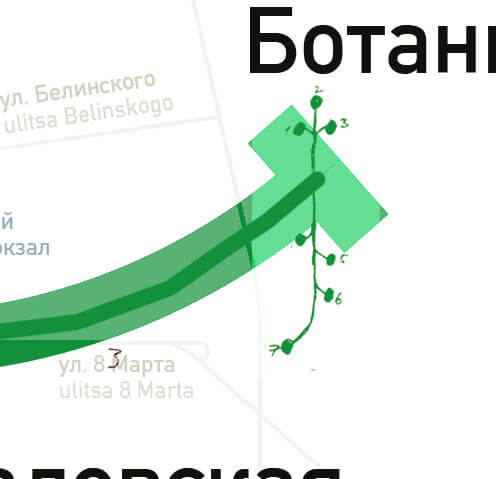
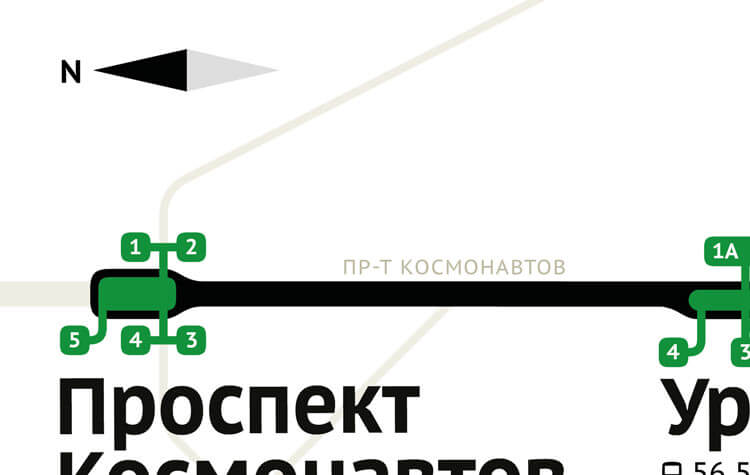
Sekarang setelah kami lebih mendalami geografi, kutu menjadi masalah. Mereka tampak seperti menunjuk ke arah pintu keluar stasiun, bukan nama stasiun, yang mungkin membingungkan orang. Sebuah indikator baru diperlukan.



Apakah lingkaran harus berada di garis? Bagaimana jika kita menempatkan mereka lebih dekat dengan nama stasiun?

Tunggu sebentar! Bagaimana jika kami menunjukkan lokasi pintu keluar stasiun?


Pintu keluar ini terlalu kecil untuk jalur dan tidak akan terlihat dari kejauhan. Kami membutuhkan solusi yang berteriak "Ini stasiun!" sambil secara halus menunjukkan pintu keluar.


Lebih Banyak Fitur Permukaan
Sementara itu, pekerjaan lain sedang berlangsung. Piktogram sirkus menjadi lebih mudah dikenali:


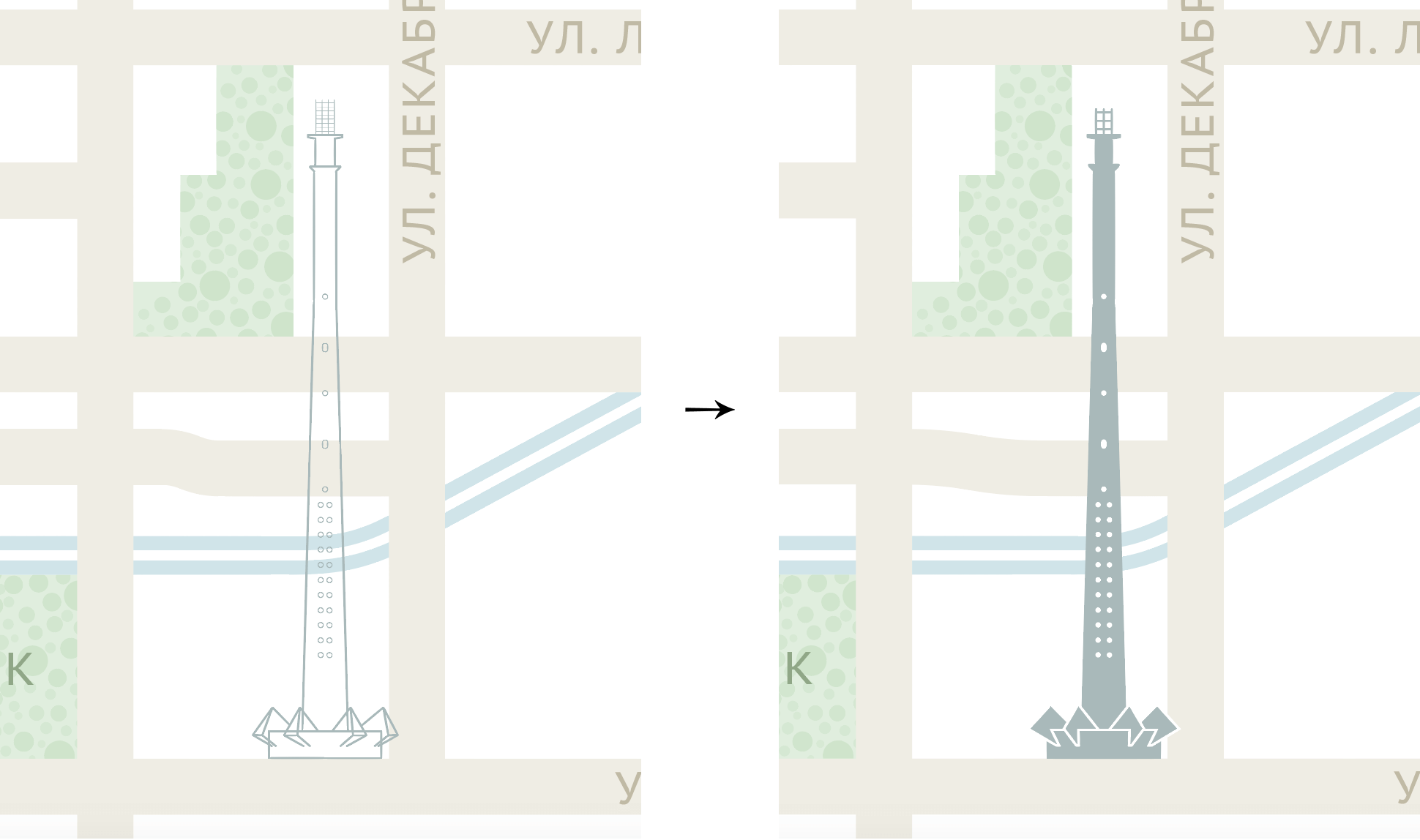
Menara TV yang ditinggalkan mendapat lebih banyak detail:

Piktogram moda transportasi lain juga mendapat perhatian lebih:

Oh, dan kami melemparkan jaringan kereta api permukaan, serta atribusi desain untuk diri kami sendiri (terletak di sebelah kanan):

Pola sungai tidak terlihat bagus. Kami mencoba garis tipis yang mengingatkan pada peta tabung London klasik yang dirancang oleh Harry Beck:

Terlalu tipis, hampir tidak terlihat.
Dan kami terus menjelajahi representasi pintu keluar stasiun di atas kertas:

Salah satu idenya adalah meletakkan skema rinci jalan keluar di atas jalur metro semi-transparan:

Membersihkan
Pada titik ini, peta terlihat cukup sibuk. Kami memutuskan untuk menampilkan terjemahan bahasa Inggris hanya untuk nama stasiun. Dan kami menghapus sirkus. Kami juga mencoba memindahkan indikator terminal kereta api dan bus ke stasiun metro yang sesuai:

Font diubah dari DIN menjadi PT Sans Metro (versi kustom PT Sans dengan huruf kapital yang lebih rendah).
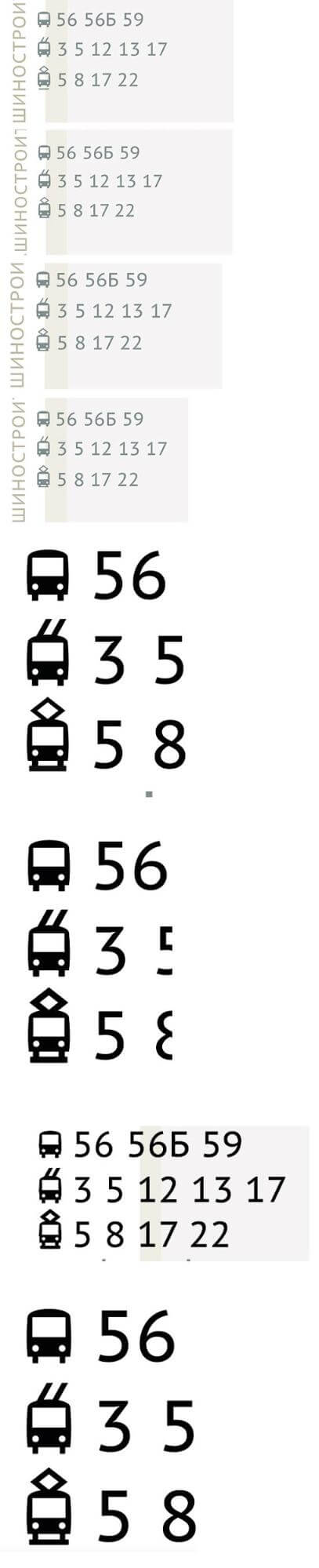
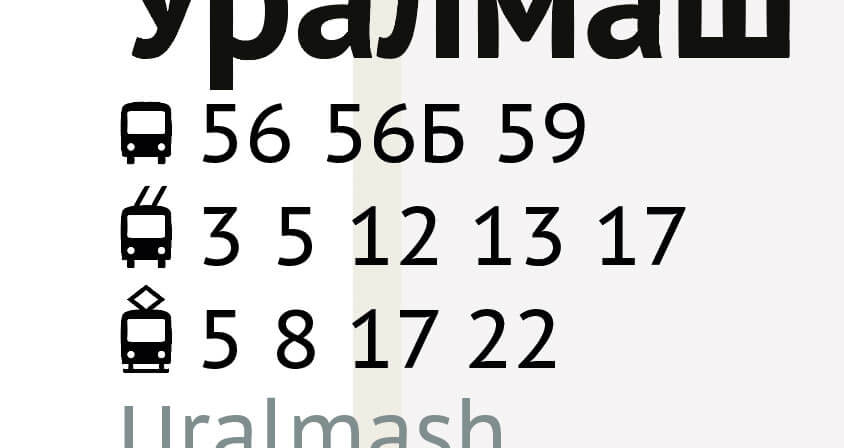
Berikut eksperimen untuk membuat daftar rute transportasi darat:

Nama-nama jalan adalah elemen paling berisik pada saat ini. Kami mencoba mengaturnya dalam huruf besar semua:

Biasanya huruf besar semua tidak sesuai, terutama dalam pencarian jalan: Huruf-hurufnya menyerupai persegi panjang, membuatnya lebih sulit untuk dibedakan. Tapi kami ingin kata-katanya terlihat lebih tenang dan sederhana, jadi itu berhasil.
Kami melanjutkan eksperimen dengan pintu keluar stasiun:


Kami pikir lingkaran semi-transparan diperlukan untuk membuat stasiun cukup besar untuk dilihat dari kejauhan.

Tetapi setelah menarik semua pintu keluar, kami menyadari bahwa itu tidak diperlukan:

Garis semi-transparan yang lebih gemuk juga terbukti tidak perlu:

Ini bukanlah akhir dari pekerjaan kami dengan pintu keluar stasiun, tetapi ini adalah sebuah pencapaian.
Ikon Troli Dan Bus
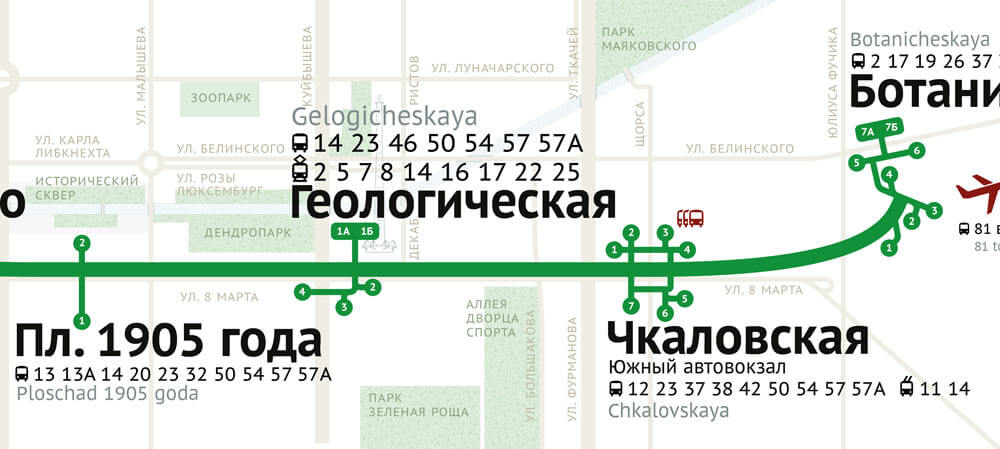
Pekerjaan membuat daftar rute transportasi darat dilakukan pada:


Taman memiliki pola yang bagus, dan menara TV dan sungai disederhanakan:

Menjadi Serius Tentang Stasiun
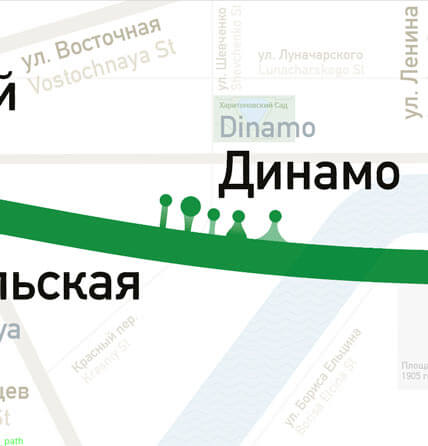
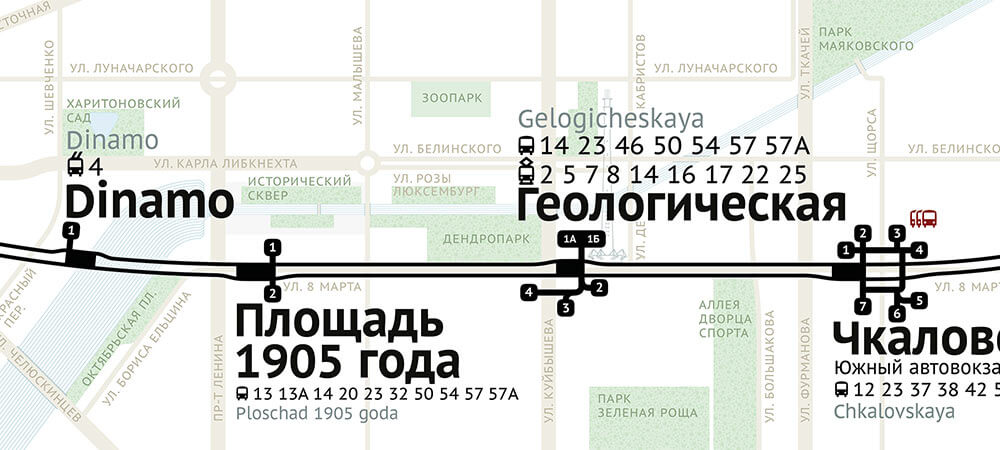
Kami masih khawatir tentang visibilitas stasiun dari kejauhan. Pintu keluar saja tidak cukup untuk membuat stasiun menonjol. Jadi, kami mencoba hal lain:


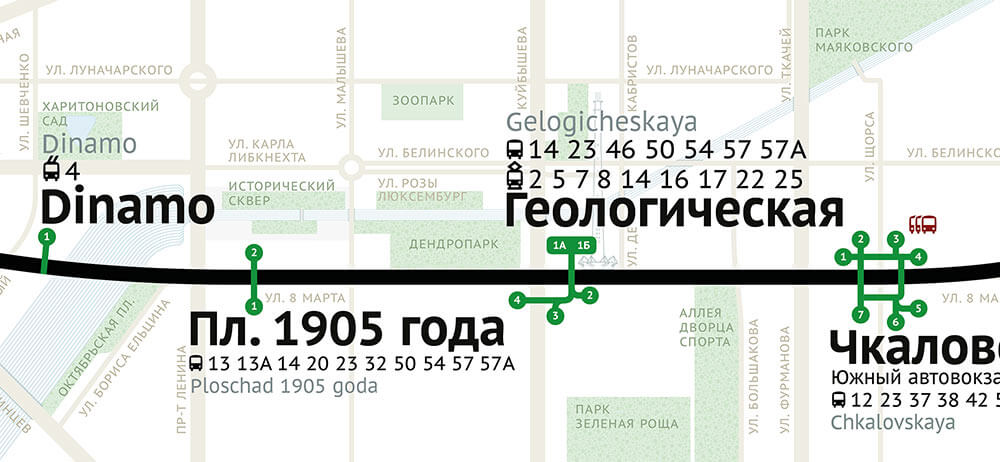
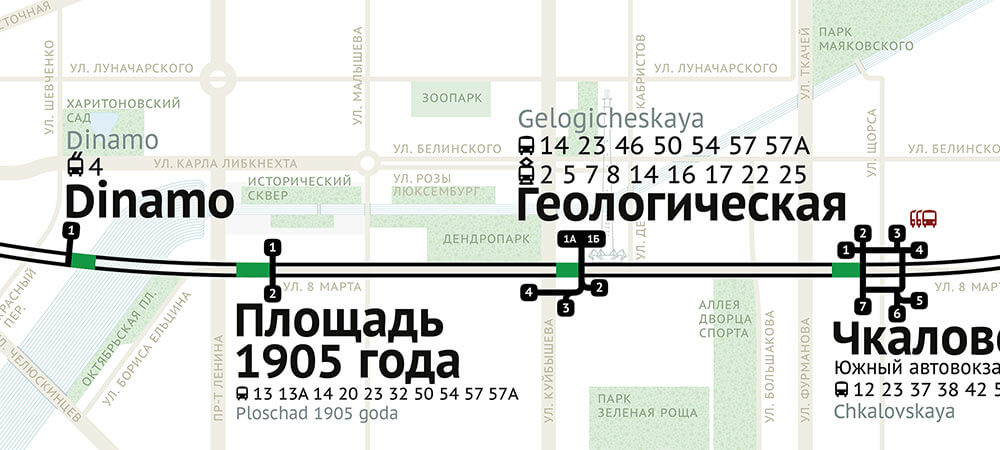
Kami bahkan mencoba membuat jalur metro putus-putus:


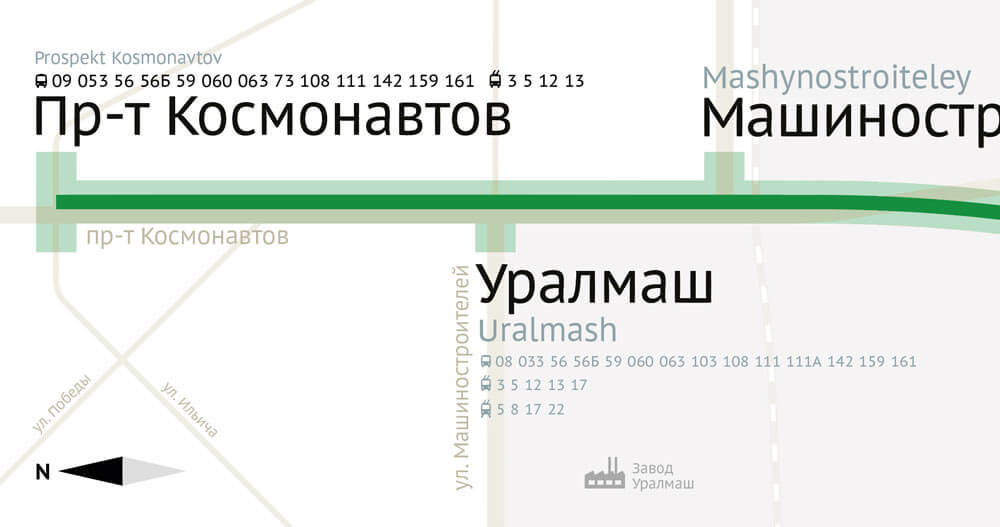
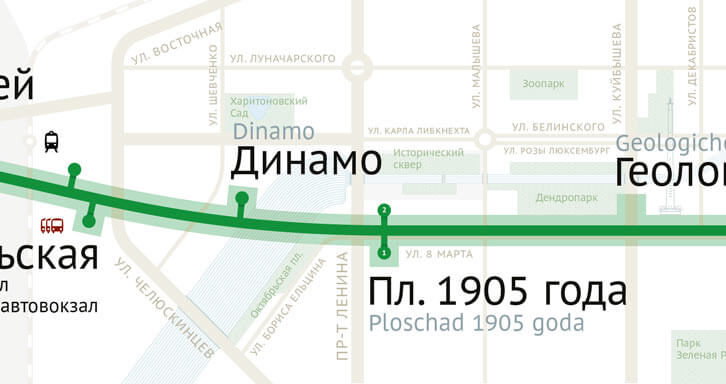
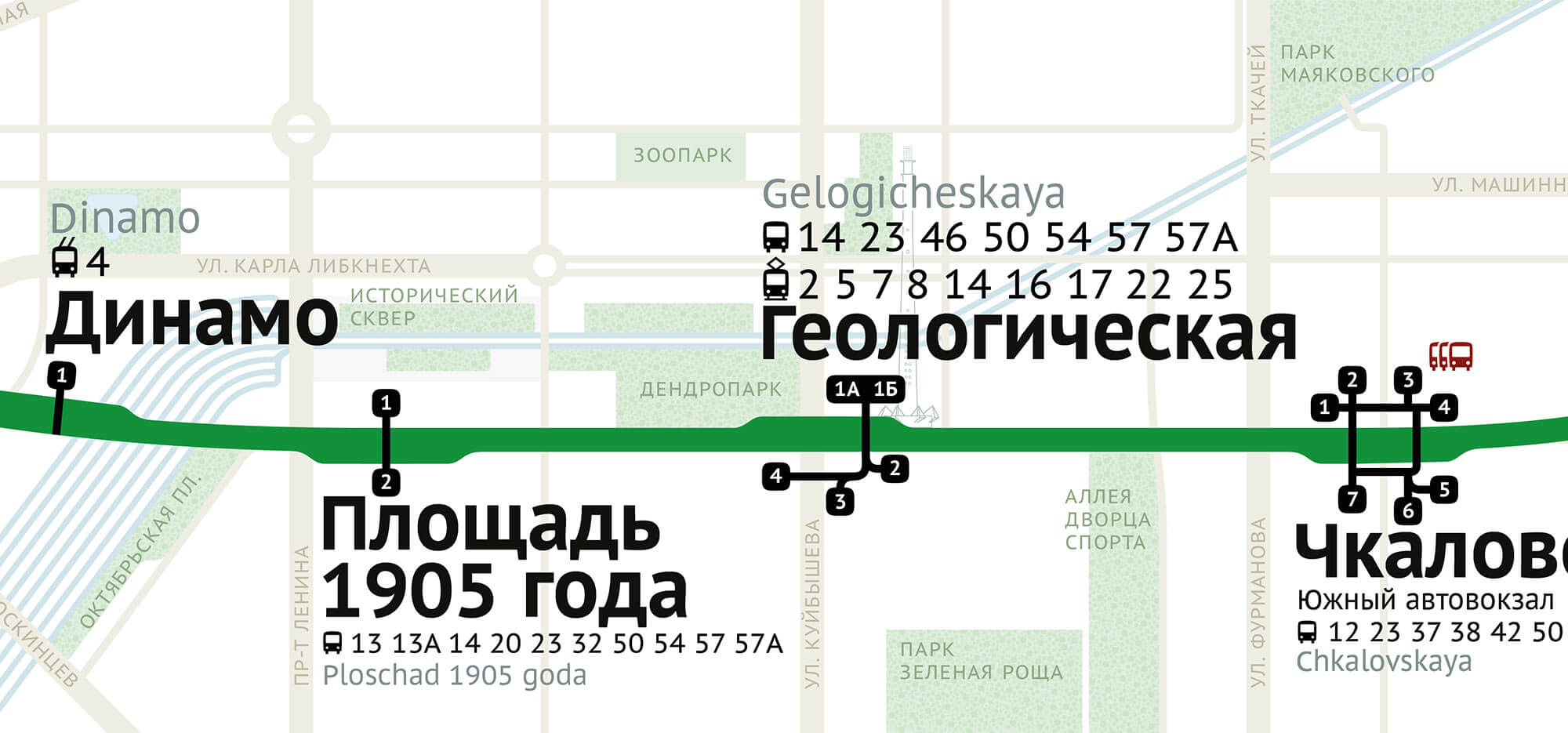
Perhatikan peningkatan penting lainnya di sini: Nama jalan telah dipindahkan di dalam jalan itu sendiri di mana ruang diperbolehkan. Semua huruf besar sangat berguna untuk ini, berkontribusi signifikan terhadap kejelasan.

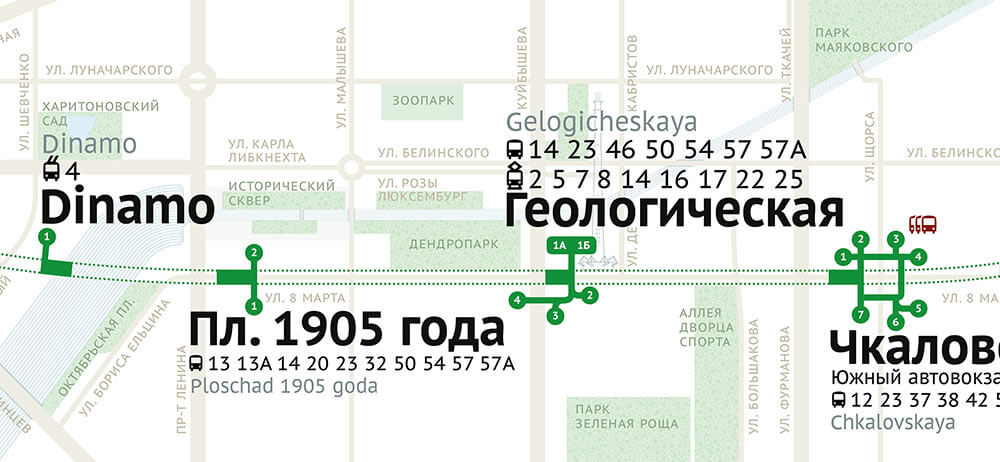
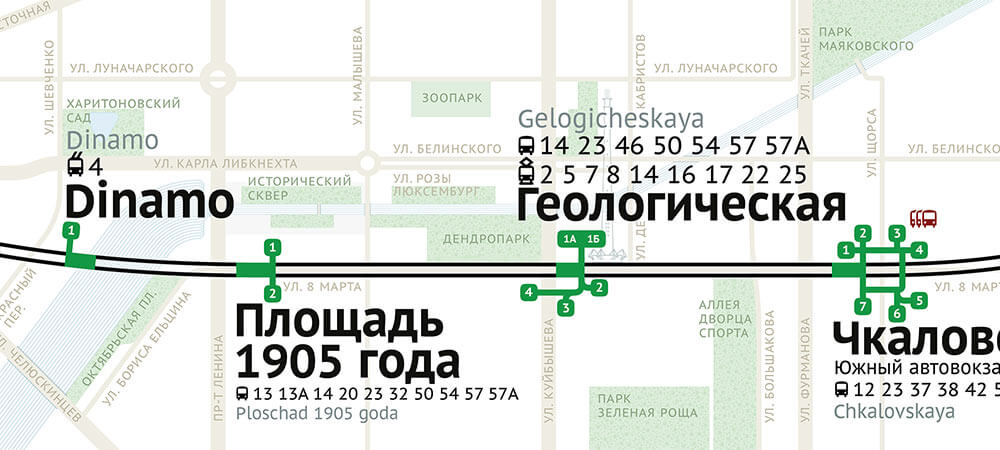
Kami melanjutkan dengan stasiun:






Kami tidak suka sungai itu terdiri dari garis yang sangat tipis, yang tidak digunakan di tempat lain di peta, jadi itu berubah:


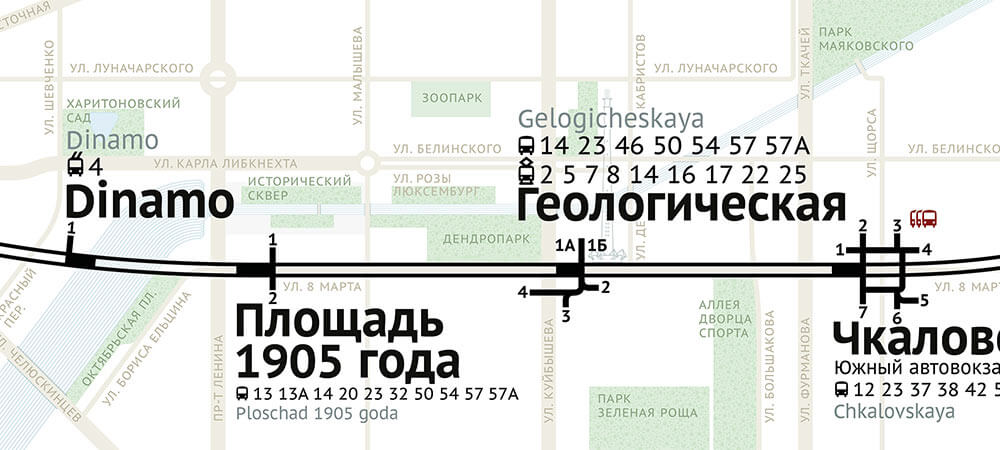
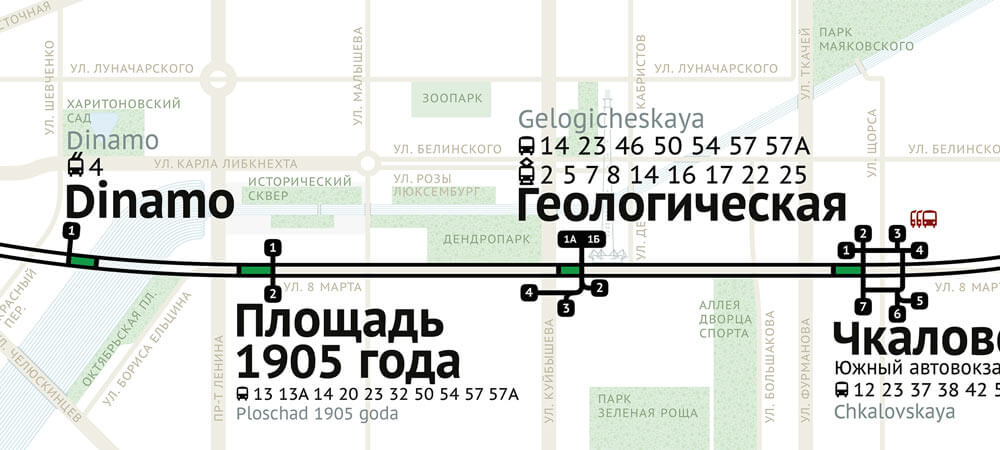
Kami melewatkan banyak upaya lain di sini, tetapi yang di bawah ini layak untuk ditunjukkan. Kami pikir yang satu ini punya janji.

Semuanya Datang Bersama
Kembali ke jalanan, yang kurus tampak aneh. Jadi, kami mencoba memberikan semua jalan dengan lebar yang sama:

Karena tidak ada lagi garis tipis di mana pun, kami mengisi menara TV alih-alih kontur:

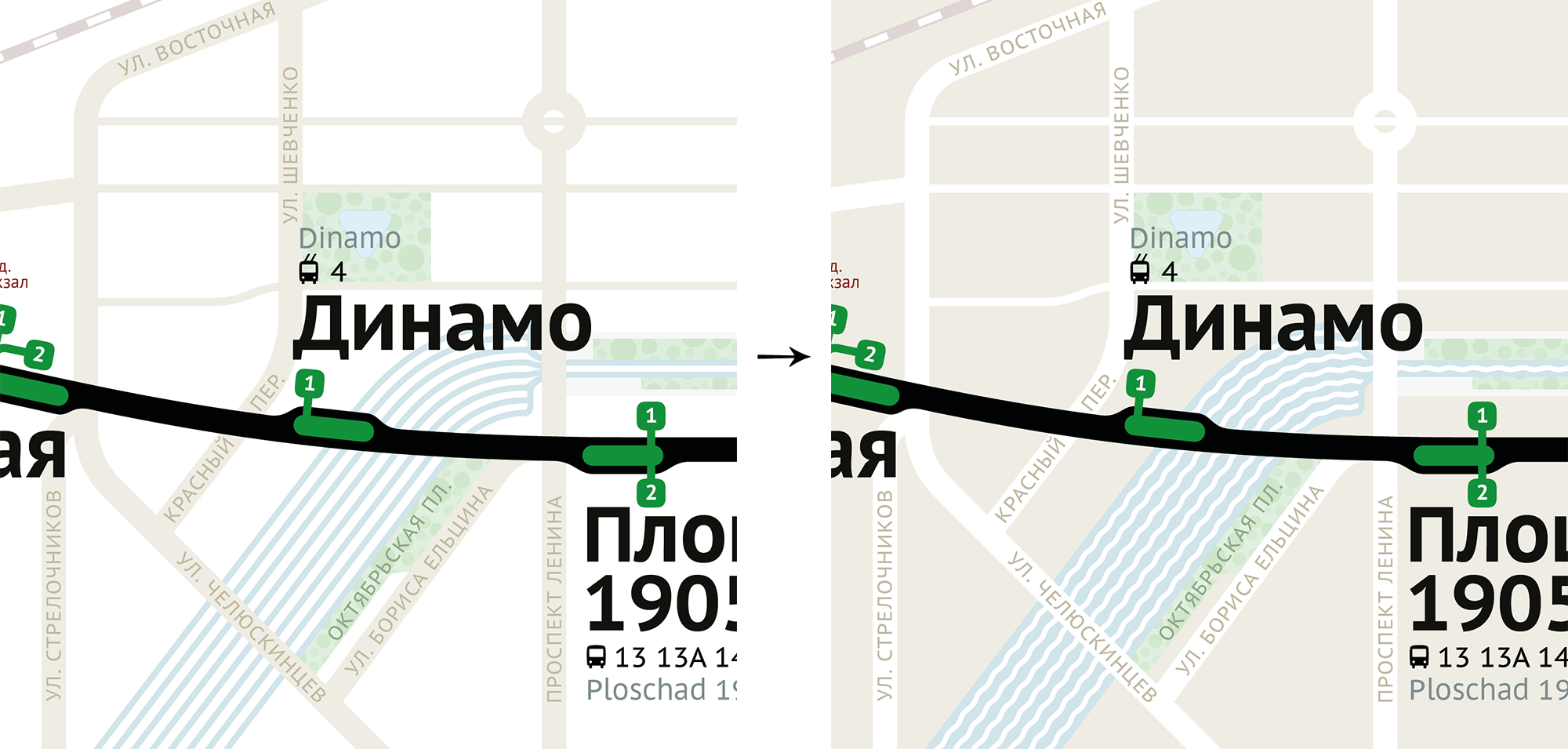
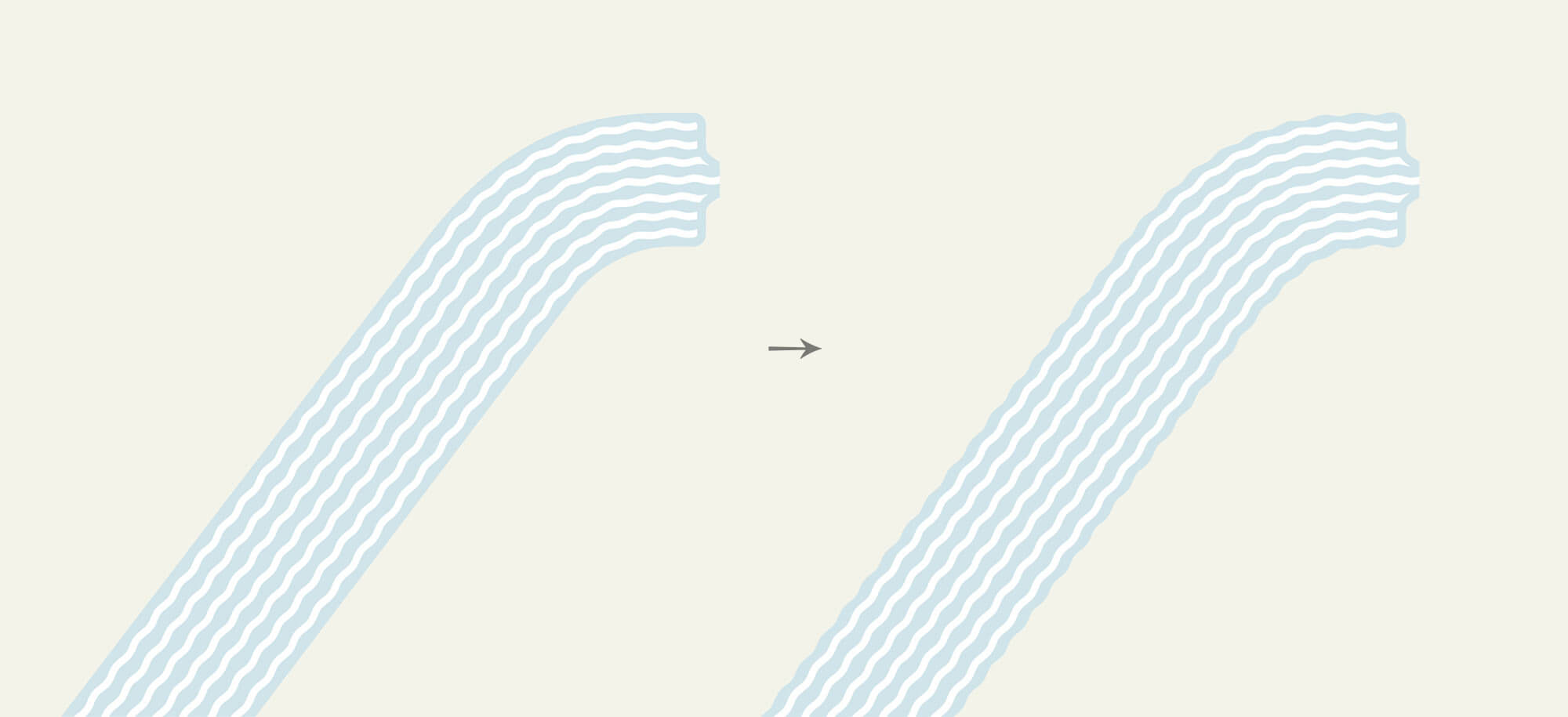
Kemudian kami menukar warna latar belakang dan jalanan, dan kami membuat sungai terlihat seperti mengalir:

Kami juga mencoba membuat sungai bergelombang di luar maupun di dalam:

Tapi ini terasa seperti langkah mundur. Itu lebih mirip pasta daripada air.
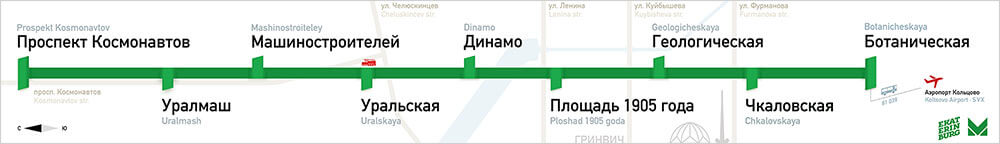
Kompas kami juga terlalu sederhana:

Kami mengambil inspirasi dari panah Yuri Gordon:

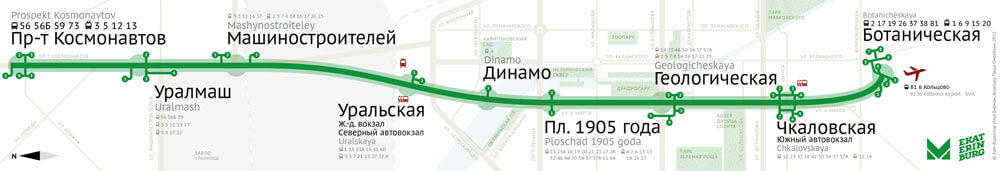
Ini dia yang kami buat:

Sentuhan Akhir
Kami terus kembali ke jalur metro dan stasiun lagi dan lagi — tentu saja, karena mereka adalah elemen terpenting.



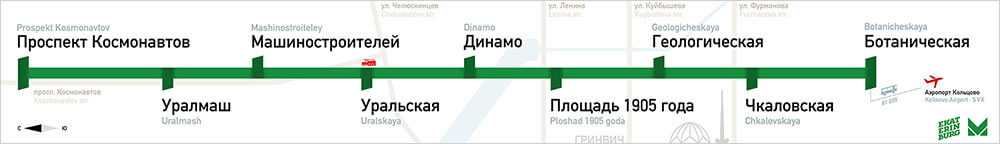
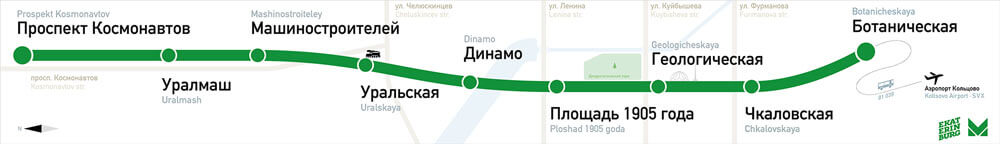
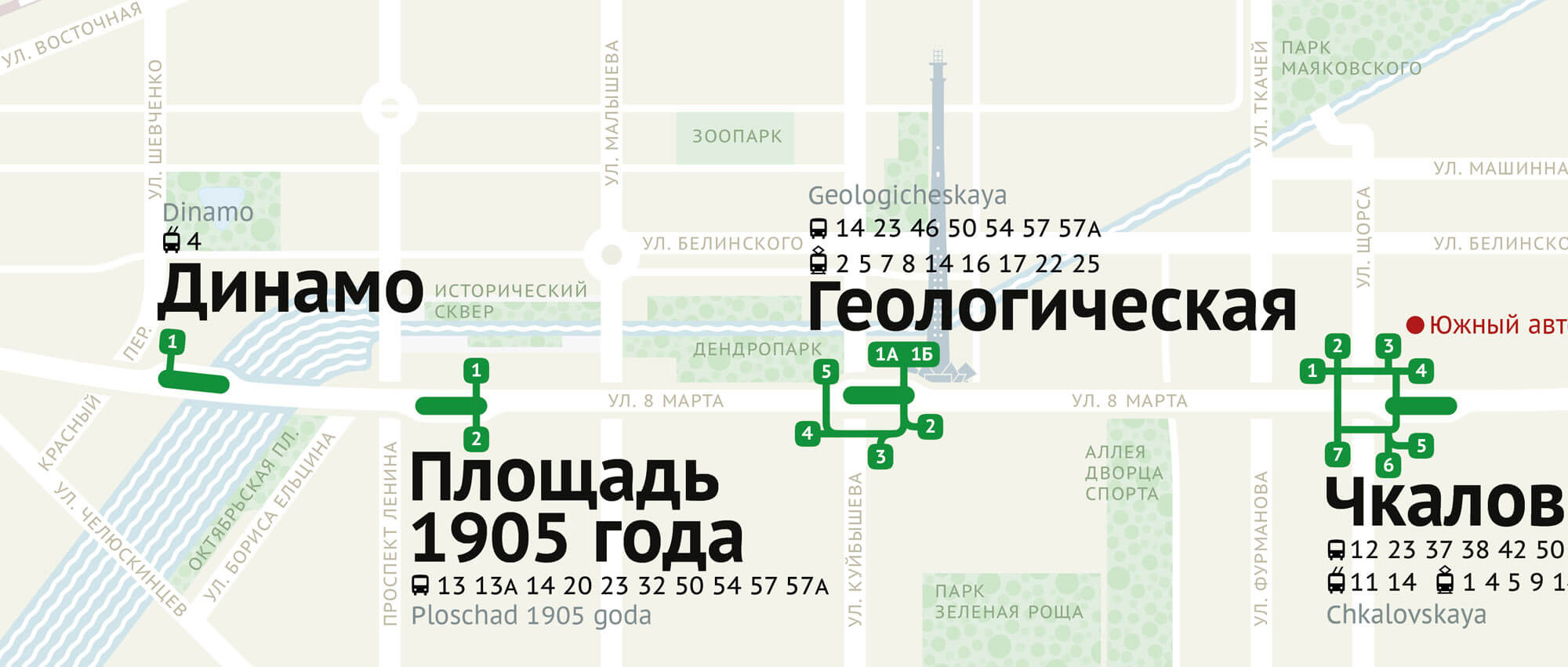
Apa hal yang paling jelek sekarang? Taman. Cara mereka menabrak jalan dan satu sama lain tidak baik. Yang paling tidak menyenangkan adalah taman-taman di sekitar sungai. Kami telah menghapus latar belakang yang hanya menyisakan pepohonan sambil juga menyetel warnanya, dan itu menjadi jauh lebih bagus:

Menara TV juga meningkat:

Font PT Sans dibagikan demi ALS Direct:

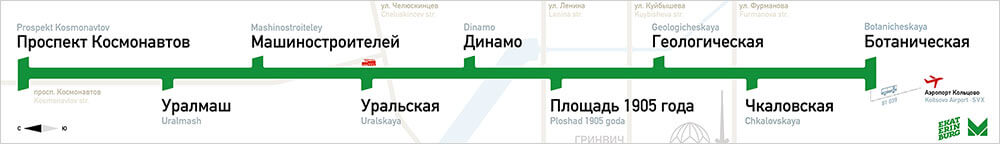
Kami menambahkan jalur trem karena merupakan fitur yang menonjol di jalan dan akan membantu pencarian jalan.
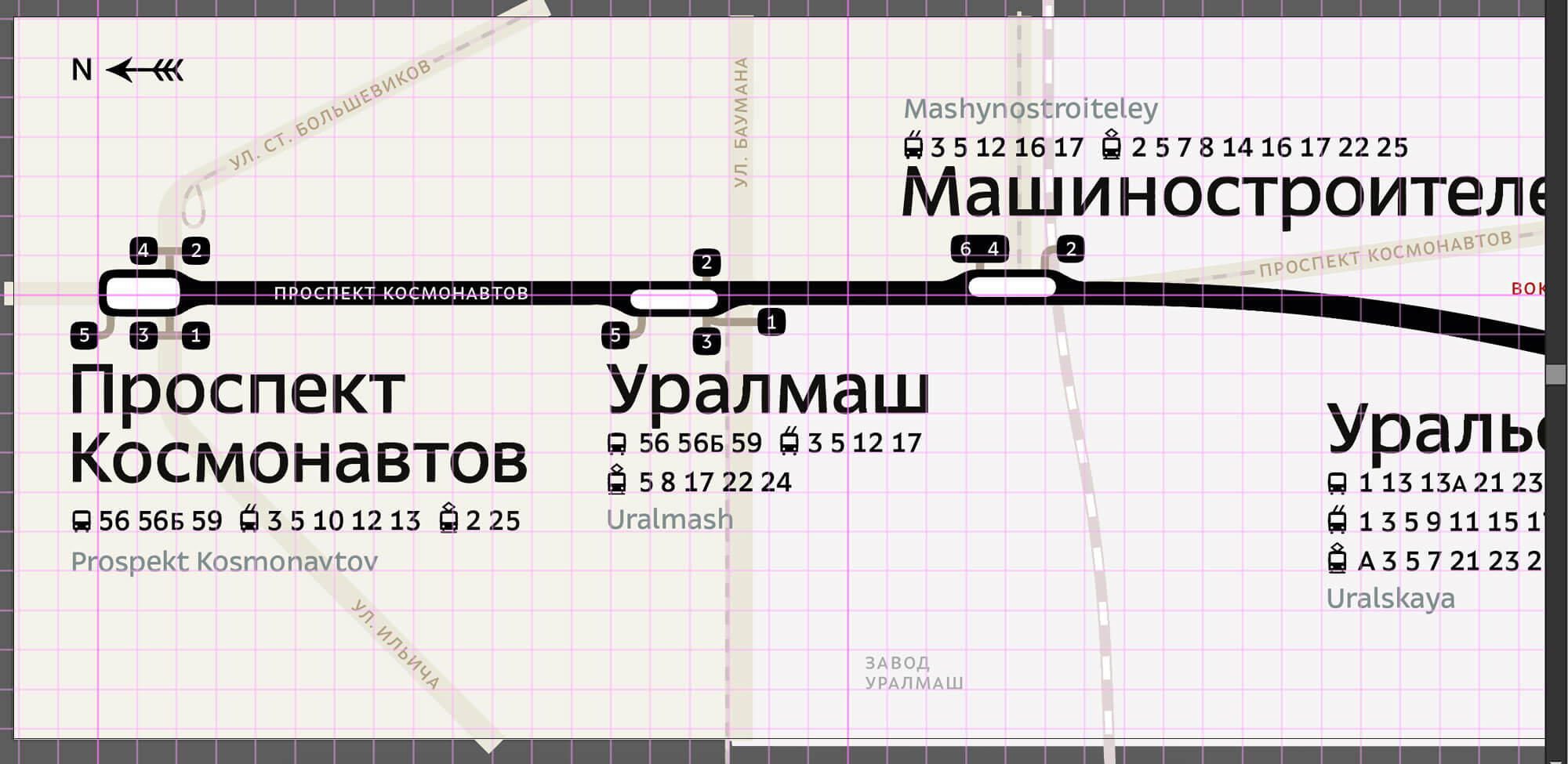
Juga, kami mencoba menyelaraskan teks ke kisi:

Dan kami menambahkan beberapa bayangan:

Itu saja! Pasha membangun semuanya di Adobe Illustrator, disutradarai oleh saya, Ilya, melalui email.
Ini sama sekali tidak dimaksudkan sebagai panduan komprehensif untuk merancang peta. Setiap kota menyajikan serangkaian masalah dan kekhasannya sendiri. Tapi mudah-mudahan ini memberi Anda gambaran tentang apa yang harus dicari dan apa yang harus dicoba jika Anda mengambil tugas seperti itu. Apa yang pada awalnya tampak seperti proyek kecil ternyata menjadi latihan keras yang berlangsung selama beberapa bulan.
