Banyak Plugin, Banyak Gaya: Menciptakan Pengalaman Pengguna yang Konsisten dengan WordPress
Diterbitkan: 2021-08-16Menambahkan plugin WordPress ke situs web Anda dapat menghadirkan segala macam fungsi yang luar biasa. Baik itu item besar seperti keranjang belanja atau perangkat tambahan yang lebih kecil seperti widget posting terkait, ada kemungkinan tak terbatas.
Tetapi fungsionalitas hanyalah bagian dari paket. Banyak plugin WordPress juga dimuat dengan CSS mereka sendiri. Terkadang, gaya tersebut cukup terlihat di bagian depan situs web Anda.
Secara teoritis, itu bisa menjadi hal yang baik. Tetapi beberapa CSS ini sangat berpendirian. Ini dapat terlihat sangat berbeda dari gaya yang telah Anda buat di situs web Anda. Oleh karena itu, semakin banyak plugin yang Anda tambahkan, semakin tidak konsisten tampilan situs web Anda.
Berita baiknya adalah ada beberapa cara berbeda untuk mengatasi masalah tersebut. Hari ini, kami akan memperkenalkan beberapa teknik untuk menjaga agar CSS plugin tidak mengganggu UX Anda.
Ganti CSS Plugin di Tema Anda
Metode pertama untuk menangani styling plugin nakal cukup mudah. Tapi memang membutuhkan sedikit kesabaran. Ini melibatkan pencarian kelas atau ID CSS tertentu yang tidak cocok dengan UI situs Anda.
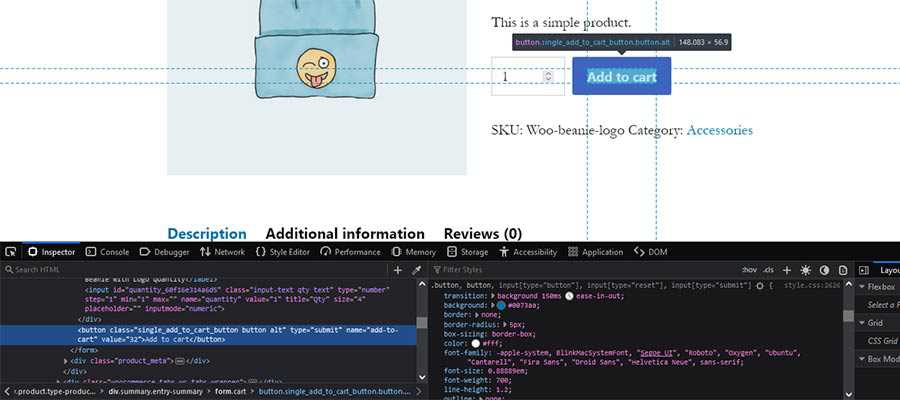
Menemukan CSS yang sesuai memerlukan beberapa pengetahuan tentang alat pengembang browser web Anda. Dengan mengklik kanan elemen pada halaman dan memilih " Inspect " (atau " Inspect Element " di Safari), itu akan menampilkan markup HTML dan CSS terkait.

Dari sana, dibutuhkan sedikit eksperimen. Misalnya, terkadang elemen yang Anda klik kanan belum tentu yang mengontrol gaya. Itu membutuhkan navigasi di dalam HTML inspektur dan mengklik hal-hal seperti wadah atau tautan induk.
Ini membantu jika Anda tahu apa yang ingin Anda ubah. CSS background-color atau properti font-size , misalnya, bisa lebih mudah dikenali daripada yang lain.
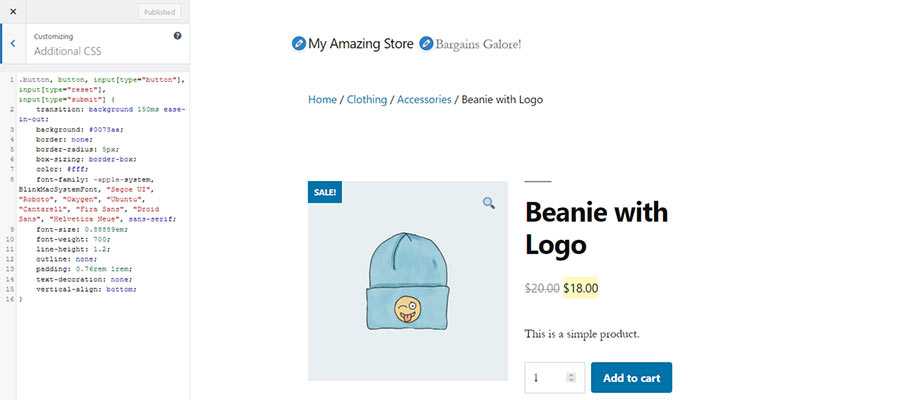
Setelah Anda menemukan gaya yang benar, salin dan tempel ke file style.css tema Anda. Atau, Anda juga dapat menggunakan panel CSS tambahan di dalam Layar Kustomisasi WordPress dan menempelkan kode di sana (kami akan membahas opsi lain di bawah). Kemudian, buat perubahan yang diinginkan, unggah atau simpan.
Petunjuk: Anda hanya perlu menyertakan properti CSS di dalam kelas atau ID yang ingin Anda ubah. Segala sesuatu yang lain dapat dihilangkan.

Teknik ini berguna untuk situasi ketika ada sejumlah kecil gaya yang ingin Anda ubah. Namun, ini bisa menjadi rumit jika Anda ingin melakukan perubahan besar-besaran.

Gaya Plugin Dequeue dan Mulai dari Awal
Metode ini membutuhkan komitmen waktu, bersama dengan beberapa keterampilan CSS menengah hingga lanjutan. Dan Anda bahkan mungkin ingin memesannya untuk situasi di mana gaya plugin benar-benar menghalangi Anda.
Kita berbicara tentang penggunaan fungsi wp_dequeue_style() WordPress, yang menghapus stylesheet yang sebelumnya diantrekan. Ini dapat digunakan untuk mematikan stylesheet apa pun yang terkait dengan plugin secara efektif.
Setelah Anda mematikan stylesheet, Anda dapat mengambil gaya plugin dan mengeditnya sesuka Anda. Ini bisa menjadi pekerjaan besar, tetapi juga cara untuk memastikan bahwa gayanya persis seperti yang Anda inginkan.
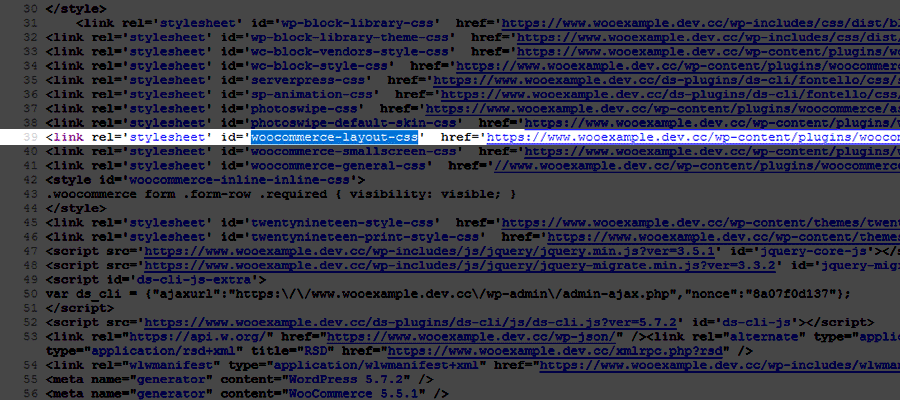
Situs Sumber Daya Pengembang WordPress memiliki contoh yang bagus tentang bagaimana hal ini dilakukan. Salah satu kunci sukses di sini adalah menemukan nama terdaftar stylesheet. Ini dapat ditemukan di dalam kode plugin, atau Anda mungkin juga menemukannya di sumber halaman front-end, diberi label sebagai ID stylesheet.

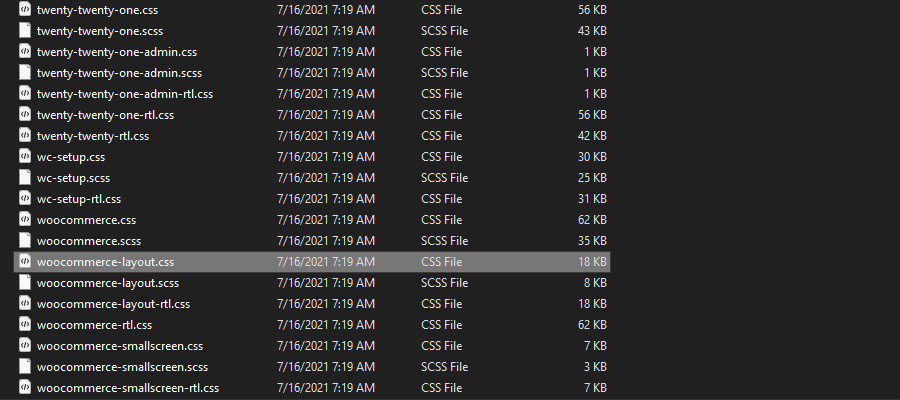
Selain itu, Anda memerlukan CSS yang terkait dengan plugin. Sekali lagi, Anda ingin masuk ke folder plugin untuk menemukan file yang Anda butuhkan. Kontennya perlu disalin, ditempelkan ke style.css tema Anda dan diubah untuk memenuhi kebutuhan Anda.

Namun, ada plugin yang memiliki banyak gaya. WooCommerce adalah contoh utama. Itu datang dikemas dengan sejumlah besar CSS. Gaya bekerja dengan cukup baik, tetapi terkadang dapat berbenturan dengan tema Anda.
Jika Anda ingin menghapus semua atau hanya lembar gaya WooCommerce tertentu, dokumentasi mereka dapat memandu Anda melalui proses tersebut.
Lebih Banyak Tip dan Pemecahan Masalah
Mendapatkan CSS plugin untuk ditekuk sesuai keinginan Anda bisa jadi rumit. Hal-hal tidak selalu berjalan seperti yang Anda inginkan untuk pertama kalinya. Dengan mengingat hal itu, berikut adalah beberapa tip dan ide pemecahan masalah lain untuk dipertimbangkan:
Periksa Dokumentasi Plugin
Dalam beberapa kasus, dokumentasi plugin dapat memberikan saran yang solid untuk menerapkan penyesuaian gaya. Selain metode yang disebutkan di atas, mungkin ada opsi lain – seperti pengaturan back-end atau tema khusus plugin.
Juga, pastikan untuk memeriksa forum dukungan. Kemungkinannya adalah seseorang telah mengajukan pertanyaan tentang gaya khusus. Mungkin ada beberapa informasi berharga untuk membantu Anda di sepanjang jalan.
Eksperimen di Alat Pengembang Peramban
Kami telah menyebutkan betapa pentingnya alat pengembang browser untuk menemukan gaya yang ingin Anda timpa. Mereka sama pentingnya untuk pemecahan masalah ketika segala sesuatunya tidak berjalan sebagaimana mestinya.
Misalnya, alat pemeriksa dapat membantu Anda menentukan di mana gaya kustom berada dalam kaskade. Gaya lain mungkin menjadi preseden, atau mungkin Anda sedang melihat versi halaman yang di-cache.
Lebih baik lagi adalah Anda dapat mengedit gaya langsung di dalam inspektur dan langsung melihat hasilnya. Ini akan memungkinkan Anda melihat seperti apa perubahan sebelum Anda menerapkannya.
Alat-alat ini mungkin menjadi teman terbaik Anda dalam mengatasi bug. Kenali mereka!
Terapkan Perubahan dengan Cara yang Berkelanjutan
Jika Anda akan menghabiskan waktu untuk menyesuaikan gaya plugin, Anda pasti ingin memastikannya diterapkan secara berkelanjutan. Itu berarti menempatkannya di lokasi yang aman agar tidak terhapus atau diubah secara tidak sengaja.
Menempatkan gaya dalam lembar gaya utama tema Anda boleh saja – asalkan Anda tahu bahwa gaya tersebut tidak akan hilang setelah pembaruan tema. Tema anak adalah cara yang bagus untuk melindungi dari hal ini.
Untuk menjaga segala sesuatunya lebih terorganisir, mungkin ada baiknya membuang semua gaya kustom Anda ke dalam lembar gaya terpisah. Dengan cara ini, Anda akan selalu dapat menemukan gaya khusus tersebut saat Anda perlu melakukan perubahan.
Selain itu, perhatikan juga log perubahan plugin. Gaya memang berkembang, dan apa yang Anda sesuaikan hari ini tidak dijamin akan berfungsi selamanya.

Berikan Situs WordPress Anda Tampilan yang Mulus
Secara umum, plugin WordPress sangat bagus. Tapi itu bisa menjadi tantangan untuk mendapatkan gaya terkait mereka agar sesuai dengan sisa situs web Anda. Namun, Anda bisa sampai di sana dengan sedikit menggali.
Dengan bantuan alat pengembang browser web Anda, Anda dapat menemukan kelas dan ID CSS yang ingin Anda ubah. Dari sana, tinggal menerapkan perubahan tersebut dengan cara yang paling sesuai dengan kebutuhan Anda.
Dibutuhkan mata yang tajam, tetapi upaya itu benar-benar dapat membayar dividen. Ketika setiap aspek situs web Anda terlihat dan terasa konsisten, pengunjung akan lebih mudah bernavigasi. Selain itu, konten mengembangkan aliran alami. Pengalaman pengguna akan menjadi lebih baik karenanya.
