Membuat GraphQL Bekerja Di WordPress
Diterbitkan: 2022-03-10WordPress tanpa kepala tampaknya sedang populer akhir-akhir ini, dengan banyak perkembangan baru terjadi hanya dalam beberapa minggu terakhir. Salah satu alasan ledakan aktivitas adalah rilis versi 1.0 dari WPGraphQL, server GraphQL untuk WordPress.
WPGraphQL menyediakan GraphQL API: cara untuk mengambil data dari, dan memposting data ke, situs web WordPress. Ini memungkinkan kami untuk memisahkan pengalaman mengelola konten kami, yang dilakukan melalui WordPress, dari rendering situs web, di mana kami dapat menggunakan pustaka kerangka pilihan kami (React, Vue.js, Gatsby, Next.js, atau ada yang lain).

Sampai saat ini, WPGraphQL adalah satu-satunya server GraphQL untuk WordPress. Tapi sekarang plugin lain seperti itu tersedia: GraphQL API untuk WordPress, yang ditulis oleh saya.
Kedua plugin ini memiliki tujuan yang sama: menyediakan GraphQL API ke situs WordPress. Anda mungkin bertanya-tanya: Mengapa plugin lain ketika sudah ada WPGraphQL? Apakah kedua plugin ini melakukan hal yang sama? Atau apakah mereka untuk situasi yang berbeda?
Izinkan saya mengatakan ini dulu: WPGraphQL berfungsi dengan baik. Saya tidak membuat plugin saya karena ada masalah dengannya.
Saya membangun GraphQL API untuk WordPress karena saya telah mengerjakan mesin untuk mengambil data secara efisien , yang kebetulan sangat cocok untuk GraphQL. Jadi, lalu saya berkata pada diri sendiri, "Mengapa tidak?", Dan saya membangunnya. (Dan juga beberapa alasan lainnya.)

Kedua plugin memiliki arsitektur yang berbeda, memberikan karakteristik yang berbeda, yang membuat tugas tertentu lebih mudah dicapai dengan satu plugin atau yang lain.
Dalam artikel ini, saya akan menjelaskan, dari sudut pandang saya sendiri tetapi seobjektif mungkin, kapan WPGraphQL adalah cara untuk pergi dan kapan GraphQL API untuk WordPress adalah pilihan yang lebih baik.
Gunakan WPGraphQL Jika: Menggunakan Gatsby
Jika Anda sedang membangun situs web menggunakan Gatsby, maka hanya ada satu pilihan: WPGraphQL.
Alasannya adalah hanya WPGraphQL yang memiliki plugin sumber Gatsby untuk WordPress. Selain itu, pencipta WPGraphQL, Jason Bahl, dipekerjakan hingga saat ini oleh Gatsby, jadi kami dapat sepenuhnya percaya bahwa plugin ini akan sesuai dengan kebutuhan Gatsby.
Gatsby menerima semua data dari situs WordPress, dan sejak saat itu, logika aplikasi akan sepenuhnya berada di pihak Gatsby, bukan di WordPress. Oleh karena itu, tidak ada penambahan ke WPGraphQL (seperti potensi penambahan @stream atau @defer directives) yang akan membuat banyak perbedaan.
WPGraphQL sudah sebagus yang dibutuhkan Gatsby.
Gunakan WPGraphQL Jika: Menggunakan Salah Satu Kerangka Kerja Tanpa Kepala Baru
Seperti yang saya sebutkan, akhir-akhir ini ada kesibukan di ruang tanpa kepala WordPress mengenai beberapa kerangka kerja baru dan proyek pemula, semuanya berdasarkan Next.js:
- Colby Fayock membuat Next.js WordPress Starter.
- WebDevStudios meluncurkan Next.js WordPress Starter miliknya sendiri.
- WP Engine menciptakan Kerangka WordPress Tanpa Kepala, yang mendukung layanannya untuk meng-host dan menyebarkan situs web WordPress tanpa kepala.
Jika Anda perlu menggunakan salah satu kerangka kerja tanpa kepala baru ini, maka Anda perlu menggunakan WPGraphQL, karena semuanya telah dibangun di atas plugin ini.
Itu agak disayangkan: Saya sangat menyukai GraphQL API untuk WordPress untuk dapat mendukung mereka juga. Tetapi agar itu terjadi, kerangka kerja ini perlu beroperasi dengan GraphQL melalui antarmuka , sehingga kami dapat menukar server GraphQL.
Saya agak berharap bahwa salah satu dari kerangka kerja ini akan menempatkan antarmuka seperti itu pada tempatnya. Saya menanyakannya di papan diskusi Kerangka WordPress Tanpa Kepala dan diberi tahu bahwa itu mungkin dipertimbangkan. Saya juga bertanya di papan diskusi WebDevStudios Next.js WordPress Starter, tapi sayangnya, pertanyaan saya langsung dihapus, tanpa jawaban. (Tidak menggembirakan, bukan?)
Jadi WPGraphQL saat itu, saat ini dan di masa mendatang.
Gunakan Salah Satu (Atau Tidak Keduanya) Jika: Menggunakan Frontity
Frontity adalah kerangka kerja React untuk WordPress. Ini memungkinkan Anda untuk membangun aplikasi berbasis React yang dikelola di bagian belakang melalui WordPress. Bahkan membuat posting blog menggunakan editor WordPress didukung di luar kotak.
Frontity mengelola status aplikasi, tanpa membocorkan bagaimana data diperoleh. Meskipun didasarkan pada REST secara default, Anda juga dapat menyalakannya melalui GraphQL dengan mengimplementasikan plugin sumber yang sesuai.
Beginilah cara Frontity pintar: Plugin sumber adalah antarmuka untuk berkomunikasi dengan penyedia data. Saat ini, satu-satunya plugin sumber yang tersedia adalah untuk REST API WordPress. Tetapi siapa pun dapat mengimplementasikan plugin sumber untuk WPGraphQL atau GraphQL API untuk WordPress. (Ini adalah pendekatan yang saya harap dapat direplikasi oleh kerangka kerja berbasis Next.js.)
Kesimpulan : Baik WPGraphQL maupun GraphQL API tidak menawarkan keuntungan apa pun dibandingkan yang lain untuk bekerja dengan Frontity, dan keduanya memerlukan upaya awal untuk memasangnya.
Gunakan WPGraphQL Jika: Membuat Situs Statis
Di dua bagian pertama, kesimpulannya sama: Gunakan WPGraphQL. Tetapi tanggapan saya terhadap kesimpulan ini berbeda: Sementara dengan Gatsby saya tidak menyesal, dengan Next.js saya merasa terdorong untuk melakukan sesuatu tentang hal itu.
Mengapa demikian?
Perbedaannya adalah, sementara Gatsby murni merupakan generator situs statis, Next.js dapat memberi daya pada situs web statis dan langsung.
Saya menyebutkan bahwa WPGraphQL sudah cukup baik untuk Gatsby. Pernyataan ini sebenarnya dapat diperluas: WPGraphQL sudah cukup baik untuk generator situs statis apa pun . Setelah generator situs statis mendapatkan data dari situs WordPress, itu cukup banyak diselesaikan dengan WordPress.
Bahkan jika GraphQL API untuk WordPress menawarkan fitur tambahan, kemungkinan besar itu tidak akan membuat perbedaan pada generator situs statis.
Oleh karena itu, karena WPGraphQL sudah cukup baik, dan telah sepenuhnya memetakan skema GraphQL (yang masih dalam proses untuk GraphQL API untuk WordPress), maka WPGraphQL adalah opsi yang paling cocok, sekarang dan di masa mendatang.
Gunakan GraphQL API Jika: Menggunakan GraphQL di Situs Web Langsung (yaitu Non-Statis)
Sekarang, situasi di atas berubah jika kita ingin GraphQL mengambil data dari situs web langsung, seperti saat menjalankan aplikasi seluler atau merencanakan data waktu nyata di situs web (misalnya, untuk menampilkan analitik) atau menggabungkan pendekatan statis dan langsung di situs web yang sama.
Misalnya, katakanlah kita telah membuat blog statis sederhana menggunakan salah satu kerangka kerja Next.js, dan kita ingin mengizinkan pengguna menambahkan komentar ke entri blog. Bagaimana seharusnya tugas ini ditangani?
Kami memiliki dua opsi: statis dan langsung (atau dinamis). Jika kami memilih statis, maka komentar akan ditampilkan bersama dengan situs web lainnya. Kemudian, setiap kali komentar ditambahkan, kita harus memicu webhook untuk membuat ulang dan menerapkan ulang situs web.
Pendekatan ini memiliki beberapa ketidaknyamanan. Proses regenerasi dan pemindahan bisa memakan waktu beberapa menit, selama komentar baru tidak akan tersedia. Selain itu, jika situs web menerima banyak komentar setiap hari, pendekatan statis akan membutuhkan lebih banyak waktu pemrosesan server, yang dapat menjadi mahal (beberapa perusahaan hosting mengenakan biaya berdasarkan waktu server).
Dalam situasi ini, masuk akal untuk merender situs web secara statis tanpa komentar, lalu mengambil komentar dari situs langsung dan merendernya secara dinamis di klien.
Untuk ini, Next.js direkomendasikan daripada Gatsby. Ini dapat menangani pendekatan statis dan langsung dengan lebih baik, termasuk mendukung keluaran berbeda untuk pengguna dengan kemampuan berbeda.
Kembali ke diskusi GraphQL: Mengapa saya merekomendasikan GraphQL API untuk WordPress ketika berhadapan dengan data langsung? Saya melakukannya karena server GraphQL dapat berdampak langsung pada aplikasi, terutama dalam hal kecepatan dan keamanan .
Untuk situs web yang murni statis, situs web WordPress dapat dirahasiakan (bahkan mungkin aktif di laptop pengembang), jadi aman. Dan pengguna tidak akan menunggu tanggapan dari server, jadi kecepatan tidak selalu sangat penting.
Namun, untuk situs langsung, API GraphQL akan dipublikasikan, sehingga keamanan data menjadi masalah. Kita harus memastikan bahwa tidak ada aktor jahat yang dapat mengaksesnya. Selain itu, pengguna akan menunggu tanggapan, sehingga kecepatan menjadi pertimbangan penting.
Dalam hal ini, GraphQL API untuk WordPress memiliki beberapa keunggulan dibandingkan WPGraphQL .
WPGraphQL menerapkan langkah-langkah keamanan, seperti menonaktifkan introspeksi secara default. Tetapi GraphQL API untuk WordPress melangkah lebih jauh, dengan menonaktifkan titik akhir tunggal secara default (bersama dengan beberapa tindakan lainnya). Ini dimungkinkan karena GraphQL API untuk WordPress menawarkan kueri yang bertahan secara asli.
Adapun kecepatan, kueri yang bertahan juga membuat API lebih cepat, karena respons kemudian dapat di-cache melalui caching HTTP di beberapa lapisan, termasuk klien, jaringan pengiriman konten, dan server.
Alasan-alasan ini membuat GraphQL API untuk WordPress lebih cocok dalam menangani situs web langsung.
Gunakan GraphQL API Jika: Mengekspos Data Berbeda untuk Pengguna atau Aplikasi yang Berbeda
WordPress adalah sistem manajemen konten serbaguna, mampu mengelola konten untuk beberapa aplikasi dan dapat diakses oleh berbagai jenis pengguna.
Bergantung pada konteksnya, kita mungkin memerlukan GraphQL API untuk mengekspos data yang berbeda, seperti:
- memaparkan data tertentu kepada pengguna berbayar tetapi tidak kepada pengguna yang tidak dibayar,
- memaparkan data tertentu ke aplikasi seluler tetapi tidak ke situs web.
Untuk mengekspos data yang berbeda, kita perlu menyediakan versi skema GraphQL yang berbeda .

WPGraphQL memungkinkan kami untuk memodifikasi skema (misalnya, kami dapat menghapus bidang terdaftar). Tetapi prosesnya tidak mudah: Modifikasi skema harus dikodekan, dan tidak mudah untuk memahami siapa yang mengakses apa dan di mana (misalnya, semua skema akan tetap tersedia di bawah titik akhir tunggal, /graphql ).
Sebaliknya, GraphQL API untuk WordPress secara native mendukung kasus penggunaan ini: Ini menawarkan titik akhir khusus, yang dapat mengekspos data yang berbeda untuk konteks yang berbeda, seperti:
-
/graphql/mobile-appdan/graphql/website, -
/graphql/pro-usersdan/graphql/regular-users.
Setiap titik akhir kustom dikonfigurasi melalui daftar kontrol akses, untuk menyediakan akses pengguna granular bidang demi bidang, serta mode API publik dan pribadi untuk menentukan apakah data meta skema tersedia untuk semua orang atau hanya untuk pengguna yang berwenang.
Fitur-fitur ini langsung terintegrasi dengan editor WordPress (yaitu Gutenberg). Jadi, membuat skema yang berbeda dilakukan secara visual, mirip dengan membuat posting blog. Ini berarti bahwa setiap orang dapat menghasilkan skema GraphQL kustom , tidak hanya pengembang.
GraphQL API untuk WordPress menyediakan, saya percaya, solusi alami untuk kasus penggunaan ini.
Gunakan GraphQL API Jika: Berinteraksi dengan Layanan Eksternal
GraphQL bukan hanya API untuk mengambil dan memposting data. Sama pentingnya (meskipun sering diabaikan), itu juga dapat memproses dan mengubah data — misalnya, dengan memasukkannya ke beberapa layanan eksternal, seperti mengirim teks ke API pihak ketiga untuk memperbaiki kesalahan tata bahasa atau mengunggah gambar ke pengiriman konten jaringan.
Sekarang, apa cara terbaik bagi GraphQL untuk berkomunikasi dengan layanan eksternal? Menurut pendapat saya, ini paling baik dilakukan melalui arahan, diterapkan saat membuat atau mengambil data (tidak seperti cara kerja filter WordPress).
Saya tidak tahu seberapa baik WPGraphQL berinteraksi dengan layanan eksternal, karena dokumentasinya tidak menyebutkannya, dan basis kode tidak menawarkan contoh arahan atau dokumen apa pun cara membuatnya.
Sebaliknya, GraphQL API untuk WordPress memiliki dukungan kuat untuk arahan . Setiap arahan dalam kueri dieksekusi hanya sekali secara total (berlawanan dengan sekali per bidang dan/atau objek). Kemampuan ini memungkinkan komunikasi yang sangat efisien dengan API eksternal, dan mengintegrasikan GraphQL API dalam layanan cloud.
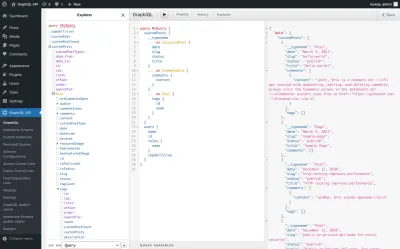
Misalnya, kueri ini mendemonstrasikan panggilan ke Google Translate API melalui arahan @translate , untuk menerjemahkan judul dan kutipan banyak postingan dari bahasa Inggris ke bahasa Spanyol. Semua bidang untuk semua posting diterjemahkan bersama-sama, dalam satu panggilan.
GraphQL API untuk WordPress adalah pilihan alami untuk kasus penggunaan ini.
Catatan : Faktanya, mesin yang menjadi dasar GraphQL API untuk WordPress, GraphQL by PoP, secara khusus dirancang untuk menyediakan kemampuan manipulasi data tingkat lanjut. Itu salah satu ciri khasnya. Untuk contoh ekstrem tentang apa yang dapat dicapainya, lihat panduan tentang “Mengirim Newsletter yang Dilokalkan, Pengguna oleh Pengguna”.
Gunakan WPGraphQL Jika: Anda Ingin Komunitas Dukungan
Jason Bahl telah melakukan pekerjaan yang luar biasa dalam mengumpulkan komunitas di sekitar WPGraphQL. Akibatnya, jika Anda perlu memecahkan masalah GraphQL API Anda, Anda mungkin akan menemukan seseorang yang dapat membantu Anda.
Dalam kasus saya, saya masih berusaha untuk membuat komunitas pengguna di sekitar GraphQL API untuk WordPress, dan itu pasti jauh dari WPGraphQL.
Gunakan GraphQL API Jika: Anda Menyukai Inovasi
Saya menyebut GraphQL API untuk WordPress sebagai server GraphQL yang “berwawasan ke depan”. Alasannya adalah karena saya sering menelusuri daftar permintaan untuk spesifikasi GraphQL dan menerapkan beberapa di antaranya jauh sebelumnya (terutama yang menurut saya memiliki ketertarikan atau yang dapat saya dukung dengan sedikit usaha).
Mulai hari ini, GraphQL API untuk WordPress mendukung beberapa fitur inovatif (seperti eksekusi beberapa kueri dan pengaturan nama skema), ditawarkan sebagai pilihan, dan ada rencana untuk beberapa lagi.
Gunakan WPGraphQL Jika: Anda Membutuhkan Skema Lengkap
WPGraphQL telah sepenuhnya memetakan model data WordPress, termasuk:
- posting dan halaman,
- jenis pos kustom,
- kategori dan tag,
- taksonomi khusus,
- media,
- menu,
- pengaturan,
- pengguna,
- komentar,
- plugin,
- tema,
- widget.
GraphQL API untuk WordPress secara progresif memetakan model data dengan setiap rilis baru. Mulai hari ini, daftar tersebut meliputi:
- posting dan halaman,
- jenis pos kustom,
- kategori dan tag,
- taksonomi khusus,
- media,
- menu,
- pengaturan,
- pengguna,
- komentar.
Jadi, jika Anda perlu mengambil data dari plugin, tema, atau widget, saat ini hanya WPGraphQL yang berfungsi.
Gunakan WPGraphQL Jika: Anda Membutuhkan Ekstensi
WPGraphQL menawarkan ekstensi untuk banyak plugin, termasuk Bidang Kustom Lanjutan, WooCommerce, Yoast, Gravity Forms.
GraphQL API untuk WordPress menawarkan ekstensi untuk Events Manager, dan akan terus bertambah setelah rilis versi 1.0 dari plugin.
Gunakan Salah Satu Jika: Membuat Blok untuk Editor WordPress
Baik WPGraphQL dan GraphQL API untuk WordPress saat ini sedang bekerja untuk mengintegrasikan GraphQL dengan Gutenberg.
Jason Bahl telah menjelaskan tiga pendekatan di mana integrasi ini dapat terjadi. Namun, karena semuanya memiliki masalah, ia menganjurkan pengenalan registri sisi server ke WordPress, untuk mengaktifkan identifikasi blok Gutenberg yang berbeda untuk skema GraphQL.
GraphQL API untuk WordPress juga memiliki pendekatan untuk berintegrasi dengan Gutenberg, berdasarkan strategi "buat sekali, publikasikan di mana saja". Ini mengekstrak data blok dari konten yang disimpan , dan menggunakan satu jenis Block untuk mewakili semua blok. Pendekatan ini dapat menghindari kebutuhan akan registri sisi server yang diusulkan.
Solusi WPGraphQL dapat dianggap tentatif, karena akan tergantung pada komunitas yang menerima penggunaan registri sisi server, dan kami tidak tahu apakah atau kapan itu akan terjadi.
Untuk GraphQL API untuk WordPress, solusinya akan bergantung sepenuhnya pada dirinya sendiri, dan ini memang sudah dalam proses.
Karena memiliki peluang lebih tinggi untuk segera menghasilkan solusi yang berfungsi, saya cenderung merekomendasikan GraphQL API untuk WordPress . Namun, mari kita tunggu solusi tersebut diterapkan sepenuhnya (dalam beberapa minggu, sesuai rencana) untuk memastikannya berfungsi sebagaimana mestinya, dan kemudian saya akan memperbarui rekomendasi saya.
Gunakan GraphQL API Jika: Mendistribusikan Blok Melalui Plugin
Saya menyadari: Tidak banyak plugin (jika ada) yang tampaknya menggunakan GraphQL di WordPress.
Jangan salah paham: WPGraphQL telah melampaui 10.000 instalasi. Tapi saya percaya bahwa itu sebagian besar adalah instalasi untuk menyalakan Gatsby (untuk menjalankan Gatsby) atau untuk menyalakan Next.js (untuk menjalankan salah satu kerangka kerja tanpa kepala).
Demikian pula, WPGraphQL memiliki banyak ekstensi, seperti yang saya jelaskan sebelumnya. Tetapi ekstensi itu hanya itu: ekstensi. Mereka bukan plugin yang berdiri sendiri.
Misalnya, ekstensi WPGraphQL untuk WooCommerce bergantung pada plugin WPGraphQL dan WooCommerce. Jika salah satunya tidak diinstal, maka ekstensi tidak akan berfungsi, dan tidak apa-apa. Tetapi WooCommerce tidak memiliki pilihan untuk mengandalkan WPGraphQL agar berfungsi; karenanya, tidak akan ada GraphQL di plugin WooCommerce.
Pemahaman saya adalah bahwa tidak ada plugin yang menggunakan GraphQL untuk menjalankan fungsionalitas untuk WordPress itu sendiri atau, khususnya, untuk memberi daya pada blok Gutenberg mereka.
Alasannya sederhana: Baik WPGraphQL maupun GraphQL API untuk WordPress bukanlah bagian dari inti WordPress. Jadi, tidak mungkin mengandalkan GraphQL seperti plugin yang bisa mengandalkan REST API WordPress. Akibatnya, plugin yang mengimplementasikan blok Gutenberg hanya dapat menggunakan REST untuk mengambil data untuk bloknya, bukan GraphQL.
Tampaknya, solusinya adalah menunggu solusi GraphQL (kemungkinan besar WPGraphQL) ditambahkan ke inti WordPress. Tapi siapa yang tahu berapa lama itu akan berlangsung? Enam bulan? Tahun? Dua tahun? Lebih lama?
Kita tahu bahwa WPGraphQL sedang dipertimbangkan untuk inti WordPress karena Matt Mullenweg telah mengisyaratkannya. Tetapi banyak hal yang harus terjadi sebelum itu: meningkatkan versi PHP minimum ke 7.1 (diperlukan oleh WPGraphQL dan GraphQL API untuk WordPress), serta memiliki pemisahan, pemahaman, dan peta jalan yang jelas untuk fungsionalitas apa yang akan didukung oleh GraphQL.
(Pengeditan situs penuh, saat ini dalam pengembangan, didasarkan pada REST. Bagaimana dengan fitur utama berikutnya, blok multibahasa, yang akan dibahas dalam fase 4 Gutenberg? Jika bukan itu, lalu fitur apa itu?)
Setelah menjelaskan masalahnya, mari pertimbangkan solusi potensial — solusi yang tidak perlu menunggu!
Beberapa hari yang lalu, saya memiliki kesadaran lain: Dari GraphQL API untuk basis kode WordPress, saya dapat menghasilkan versi yang lebih kecil, hanya berisi mesin GraphQL dan tidak ada yang lain (tanpa UI, tanpa titik akhir khusus, tanpa caching HTTP, tanpa kontrol akses, tidak apa-apa). Dan versi ini dapat didistribusikan sebagai dependensi Composer, sehingga plugin dapat menginstalnya untuk memberi daya pada blok mereka sendiri.
Kunci dari pendekatan ini adalah bahwa komponen ini harus digunakan secara khusus untuk plugin, tidak untuk dibagikan dengan orang lain. Jika tidak, dua plugin yang mereferensikan komponen ini dapat memodifikasi skema sedemikian rupa sehingga saling menimpa.
Untungnya, saya baru-baru ini memecahkan pelingkupan GraphQL API untuk WordPress. Jadi, saya tahu bahwa saya dapat sepenuhnya melingkupinya, menghasilkan versi yang tidak akan bertentangan dengan kode lain di situs web.
Itu berarti itu akan berfungsi untuk kombinasi acara apa pun:
- Jika plugin yang berisi komponen adalah satu-satunya yang menggunakannya;
- Jika GraphQL API untuk WordPress juga diinstal pada situs web yang sama;
- Jika plugin lain yang juga menyematkan komponen ini dipasang di situs web;
- Jika dua plugin yang menyematkan komponen merujuk ke versi komponen yang sama atau ke versi yang berbeda.
Dalam setiap situasi, plugin akan memiliki mesin GraphQL pribadi mandiri yang dapat diandalkan sepenuhnya untuk memberi daya pada blok Gutenberg-nya (dan kita tidak perlu takut akan konflik).
Komponen ini, yang disebut Private GraphQL API , akan siap dalam beberapa minggu. (Saya sudah mulai mengerjakannya.)
Oleh karena itu, rekomendasi saya adalah, jika Anda ingin menggunakan GraphQL untuk mengaktifkan blok Gutenberg di plugin Anda, harap tunggu beberapa minggu, lalu periksa GraphQL API untuk adik WordPress, Private GraphQL API.
Kesimpulan
Meskipun saya memiliki kulit dalam permainan, saya pikir saya telah berhasil menulis artikel yang sebagian besar objektif.
Saya jujur dalam menyatakan mengapa dan kapan Anda perlu menggunakan WPGraphQL. Demikian pula, saya telah jujur dalam menjelaskan mengapa GraphQL API untuk WordPress tampaknya lebih baik daripada WPGraphQL untuk beberapa kasus penggunaan.
Secara umum, kami dapat meringkas sebagai berikut:
- Menjadi statis dengan WPGraphQL, atau tayang langsung dengan GraphQL API untuk WordPress.
- Mainkan dengan aman dengan WPGraphQL, atau investasikan (untuk potensi hasil yang layak) di GraphQL API untuk WordPress.
Sebagai catatan terakhir, saya berharap kerangka kerja Next.js dirancang ulang untuk mengikuti pendekatan yang sama yang digunakan oleh Frontity: di mana mereka dapat mengakses antarmuka untuk mengambil data yang mereka butuhkan, daripada menggunakan implementasi langsung dari beberapa solusi tertentu ( yang sekarang adalah WPGraphQL). Jika itu terjadi, pengembang dapat memilih server dasar mana yang akan digunakan (apakah WPGraphQL, GraphQL API untuk WordPress, atau beberapa solusi lain yang diperkenalkan di masa mendatang), berdasarkan kebutuhan mereka — dari proyek ke proyek.
Tautan Berguna
- WPGraphQL: dokumentasi, halaman unduh, repositori kode
- GraphQL API untuk WordPress: dokumentasi, halaman unduh, repositori kode
- “Lokakarya Integrasi WordPress Gatsby”
Video YouTube dengan demo WPGraphQL - “Pengantar GraphQL API untuk WordPress”
Video YouTube dengan demo GraphQL API untuk WordPress
