Membuat UI yang Hebat: 4 Prinsip Dasar Desain UI
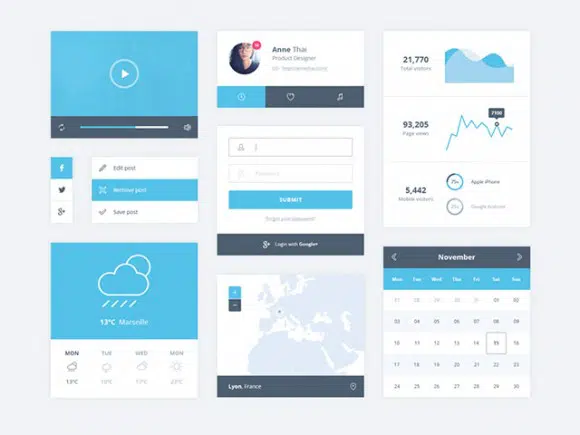
Diterbitkan: 2018-12-11Jika Anda seorang desainer grafis, kemungkinan besar Anda juga seorang Desainer UI. Desain UI adalah apa yang membuat bidang permukaan aplikasi atau halaman web menjadi indah. Desain Antarmuka Pengguna adalah penggabungan hierarki visual dan desain grafis. Sebagai Desainer UI, Anda bertanggung jawab untuk menciptakan pengalaman sensorik yang luar biasa bagi pengguna. Agar berhasil mengomunikasikan pesan merek, Anda harus dapat membentuk koneksi mendalam dengan pengguna.
Desainer UI bekerja tidak hanya untuk menyampaikan citra merek tetapi juga untuk mengkomunikasikan nilai dan fungsionalitas produk. Untuk dapat mengembangkan struktur visual yang kohesif, penting untuk memperhatikan 4 prinsip dasar Desain UI ini.
1. Kejelasan
GUI dan elemen grafis lainnya dari antarmuka harus memiliki arti yang jelas. Baik Anda mendesain tombol atau sekadar memilih jenis huruf untuk tata letak, memiliki tujuan yang jelas akan membantu Anda menghilangkan semua ambiguitas yang terkait dengan desain Anda. Pengguna harus dapat berinteraksi dengan antarmuka secara intuitif. Ini sering berarti bahwa mereka mencari pengalaman yang mudah saat menggunakan situs. Jadi kegunaan mendahului estetika.
Saat mendesain elemen UI, penting untuk mempertanyakan keputusan Anda di setiap langkah. Menanyakan alasannya', bagaimana dan apa yang akan membantu Anda menjelajahi berbagai kemungkinan tata letak antarmuka. Seorang desainer yang baik mengetahui hal ini dan sering memahami tradeoff yang terkait dengan setiap keputusan desain. Dengan memahami pengguna Anda dan membuat UI yang intuitif dan menyenangkan untuk digunakan, Anda pasti akan menciptakan pengalaman yang imersif.
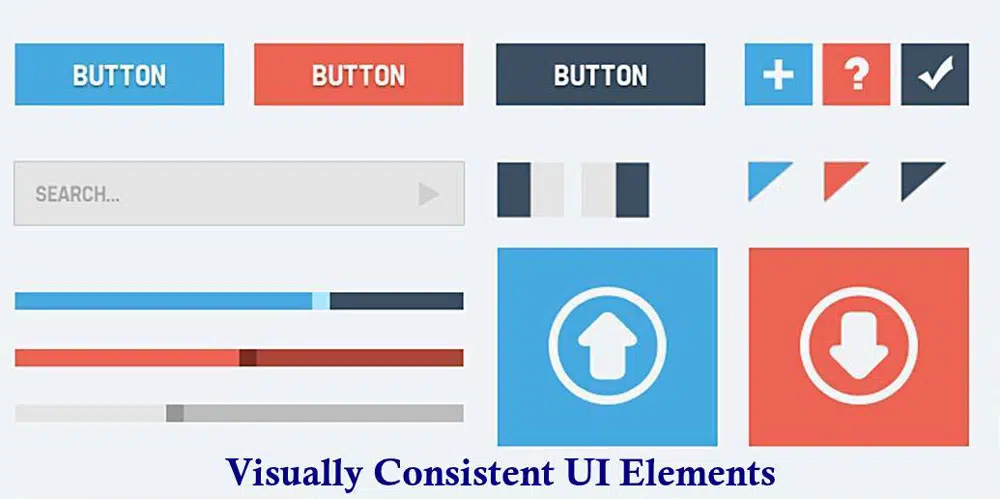
2. Konsistensi
Antarmuka bertindak sebagai titik akses antara pengguna dan dunia digital. Mereka harus dirancang dengan pemahaman tentang pola perilaku pengguna yang ada. Desain UI telah berkembang seiring waktu dan begitu pula penggunanya. Jadi memiliki representasi visual yang konsisten yang menciptakan rasa keakraban dan konsistensi akan membantu menciptakan pengalaman yang lebih tidak berwujud bagi pengguna.
Untuk menguraikan poin ini, pilihan kata dan nada Anda penting dalam hal menciptakan pengalaman pengguna yang baik. Menjaga kata-kata dan nada tetap konsisten tidak hanya akan membantu Anda memengaruhi persepsi pengguna tentang produk, tetapi juga akan membantu menyampaikan pesan merek Anda dengan sukses. Hal yang sama berlaku untuk elemen UI dan GUI lainnya. Menjaga elemen-elemen ini tetap konsisten dan menggunakan visual yang dipahami secara luas oleh pengguna akan membantu meningkatkan pengalaman pengguna secara keseluruhan.

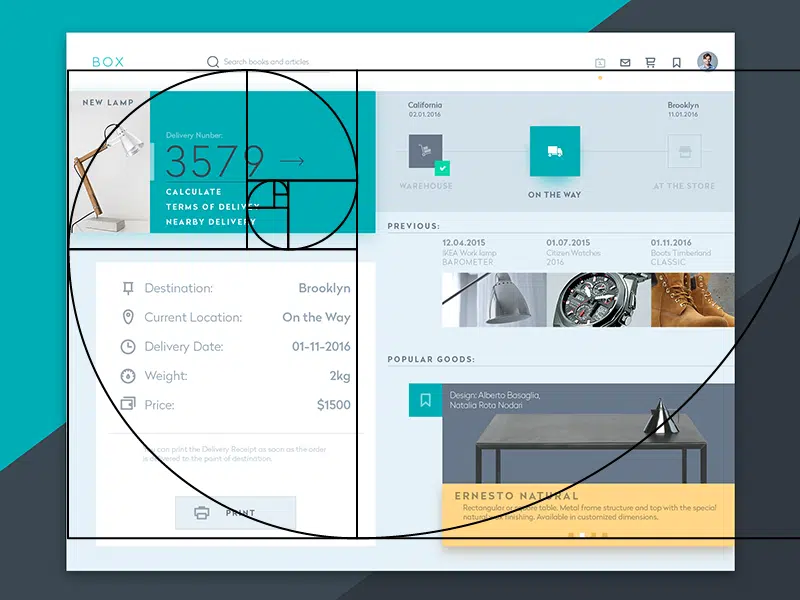
3. Hirarki Visual
Untuk dapat menciptakan rasa keteraturan pada keseluruhan desain, desainer harus menggali lebih dalam untuk memahami seluk-beluk hierarki visual dan desain tata letak. Mata manusia secara alami tertarik pada citra yang menarik dan untuk dapat melibatkan pengguna secara efektif, masuk akal untuk mengurutkannya dari konten yang paling penting hingga yang paling tidak penting. Saat mata manusia merasakan informasi secara visual, kita telah mempelajari bahwa beberapa faktor berkontribusi pada efektivitas keseluruhan halaman web. Berikut adalah beberapa poin yang mempengaruhi hierarki.
* Ukuran: Semakin besar elemen, semakin banyak perhatian yang didapat. Jadi dengan menggunakan ukuran yang bervariasi dan menggunakan ukuran yang tepat untuk membuat suatu elemen menonjol bisa menjadi salah satu cara untuk menarik perhatian pengguna.
* Warna: Warna adalah elemen kuat dalam Desain UI. Ini dapat digunakan untuk menarik perhatian pengguna dan membuat hierarki yang dapat membantu memandu pemirsa melalui berbagai elemen halaman web. Warna yang lebih cerah mendapatkan lebih banyak perhatian daripada warna yang lebih lembut. Palet gelap datang berikutnya. Mereka dapat digunakan untuk membuat konten menonjol dengan cara tertentu. Kunci untuk memiliki pemahaman tentang bagaimana warna membentuk persepsi dan bermain dengan pikiran pengguna. Misalnya, warna yang lebih cerah akan bekerja paling baik untuk tombol CTA atau elemen UI lainnya yang akan digunakan pengguna untuk fungsi terkait tugas. Nuansa yang lebih lembut dan lebih pucat bekerja paling baik sebagai warna latar belakang. Ini dapat membantu memajukan elemen UI dan konten situs web lainnya.
* Kontras: Memiliki kontras yang kuat dalam elemen UI akan membantu menarik perhatian pengguna. Ini dapat digunakan untuk membantu menyoroti bagian penting dari konten dalam desain Anda.
* Alignment: Menempatkan konten dengan cara tertentu dapat membantu memprioritaskan pentingnya tugas bagi pengguna. Menggunakan kombinasi berat garis, ukuran, warna, dan kontras, desainer membuat blok konten untuk membantu mengarahkan mata.
* Pola Mata: Pola Z dan F dikenali secara global dan mencatat pola yang dibuat setelah mempelajari gerakan mata pengguna saat disajikan dengan halaman. Pola Z biasanya digunakan untuk desain dengan citra sementara pola F bekerja lebih baik untuk konten yang banyak teks. Memahaminya dan menggunakannya secara efektif dapat membantu melibatkan pengguna dengan bagian konten di situs.
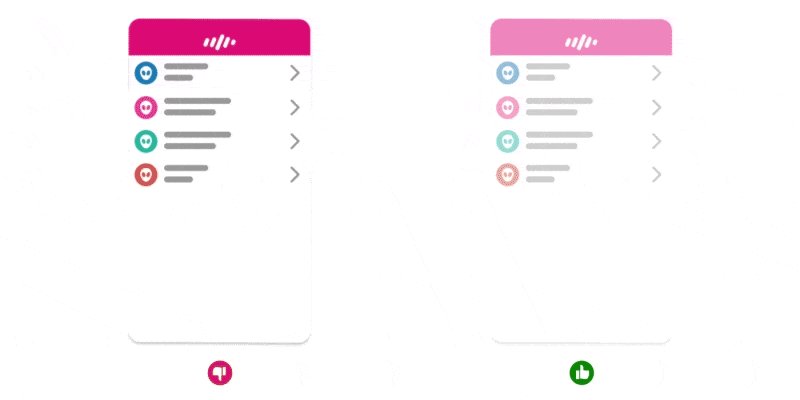
4. Harapan pengguna dan umpan balik yang berarti
Antarmuka yang baik sering dibuat untuk membiarkan pengguna memegang kendali. Sebagai seorang desainer, Anda ingin pengguna memiliki pengalaman pengguna yang intuitif dan menyenangkan saat bernavigasi melalui halaman web Anda. Ini berarti mereka harus memiliki kemampuan untuk dengan mudah mengeksplorasi dan mundur kapan pun mereka mau. Jika pengguna harus mempelajari dengan cermat setiap tindakan yang mereka ambil, maka pengalaman situs secara keseluruhan tidak akan seefektif itu. Navigasi harus jelas dan mudah. Dengan memberikan isyarat visual, Anda dapat memandu pengguna melalui halaman web. Prediktabilitas/Umpan Balik adalah faktor penting lain yang perlu dipertimbangkan saat merancang pengalaman yang bermakna. Setiap tindakan yang dilakukan pengguna di halaman web harus segera ditanggapi dengan reaksi. Kurangnya umpan balik semacam itu akan menunjukkan kepada pengguna bahwa tindakan mereka belum diakui.
Desain UI adalah area desain yang berkembang pesat dan sebagai desainer di industri saat ini Anda bertanggung jawab untuk menciptakan tampilan, nuansa, dan gaya situs web secara keseluruhan. Tujuannya adalah untuk menciptakan pengalaman yang paling ramah pengguna, bijaksana, intuitif, dan bermakna yang memandu pengguna melalui berbagai halaman situs web. Merancang antarmuka dengan prinsip-prinsip di atas dalam pikiran akan membantu Anda membuat GUI hebat yang nyaman digunakan dan memiliki beban kognitif yang rendah.