Membuat UI Anda Sepenuhnya Responsif di Sketch
Diterbitkan: 2019-02-09Jumlah orang yang menggunakan perangkat seluler mereka untuk menjelajahi web semakin meningkat dan jika situs Anda tidak dioptimalkan untuk bekerja di perangkat seluler, maka Anda berisiko kehilangan pelanggan dan klien potensial. Hampir setiap klien saat ini menginginkan versi seluler dari situs web mereka. Hampir tidak mungkin untuk mengikuti kebutuhan yang terus meningkat untuk membuat situs web Anda kompatibel dengan resolusi dan perangkat baru yang tak ada habisnya. Apakah ada jalan lain? Di sinilah desain web responsif berperan. Desain web responsif merespons perilaku pengguna, kebutuhan mereka, dan berbagai perangkat yang mereka gunakan. Menggunakan campuran tata letak kisi yang fleksibel, kisi, gambar, dan kueri CSS, Anda dapat membuat desain Anda merespons resolusi layar dan lebar yang berbeda.
Ada beberapa cara untuk membuat UI yang sepenuhnya responsif. Pada artikel ini, kita akan mengeksplorasi 2 cara berbeda untuk menyelesaikan tugas ini. Menggunakan fungsionalitas pengubahan ukuran grup bawaan Sketch dan menggunakan plugin Tata Letak Otomatis. Saat kita mempelajari lebih lanjut tentang Pengubahan ukuran Grup dan Tata Letak Otomatis, penting untuk diingat bahwa fitur Pengubahan ukuran Grup paling cocok untuk ide konseptual yang lebih kecil sementara Tata Letak Otomatis berfungsi lebih baik untuk proyek yang lebih besar.
Untuk memahami kedua fungsi ini dengan lebih baik, mari kita mulai dengan membuat prototipe low fidelity. Ini berarti bahwa Anda akan dapat menguji ide-ide tata letak responsif Anda bahkan sebelum dengan jelas menentukan pilihan estetika Anda atau bahkan menerima umpan balik tentang pilihan desain Anda. Pendekatan mobile first akan membantu menghilangkan setiap kemunduran yang mungkin Anda temui selama tahap selanjutnya dan membantu memvalidasi ide desain Anda dan memberikan solusi responsif ke halaman web Anda.
1. Mengubah Ukuran Grup
Untuk membantu menjelaskan fungsi ini dengan lebih baik, mari kita mulai dengan membuat prototipe fidelitas rendah. Itu selalu merupakan ide yang baik untuk menguji konsep Anda sebelum bergerak maju dengan desain akhir.
- Mulailah dengan merancang jenis logo yang dapat Anda tempatkan di sudut kiri halaman. Tidak harus sesuatu yang mewah, cukup persegi panjang sederhana dengan huruf.
- Lakukan hal yang sama untuk tombol menu dan tambahkan kombinasi teks di tengah.
- Kelompokkan logotypes bersama-sama, diikuti oleh tombol menu bar dan kombinasi teks.
- Terakhir, kelompokkan semua ini ke dalam satu file grup.
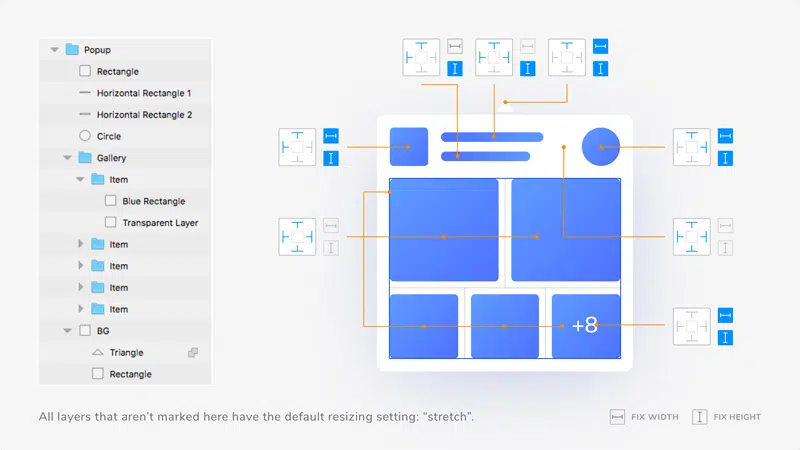
- Setelah Anda memiliki elemen kanvas, saatnya untuk menentukan posisi dan menyematkannya ke tempatnya. Misalnya, logotype akan tetap berada di pojok kiri atas. Ulangi langkah ini untuk elemen lain di kanvas Anda. Pastikan untuk menggunakan fungsionalitas 'float in place' saat mengubah ukuran elemen Anda. Ini akan memastikan bahwa lapisan Anda sejajar dan sangat berguna saat memusatkan elemen secara horizontal dan vertikal.
- Saatnya mengubah ukuran grup untuk menguji respons. Setelah Anda mengubah ukuran grup, itu mungkin mencapai titik di mana teks dan elemen dalam grup mulai tumpang tindih. Ini berarti bahwa itu telah mencapai titik puncak dan Anda perlu beradaptasi agar sesuai dengan tata letak.
- Pilih artboard dan centang 'resize to fit' dan ubah artboard ke ukuran layar berikutnya yang tersedia.
Plugin Tata Letak Otomatis

Anda akan terbiasa dengan fitur Tata Letak Otomatis hanya dengan menggunakan Ukuran grup. Anda dapat menyematkan elemen ke sudut, menyelaraskannya secara vertikal atau horizontal, dan menentukan lebar elemen dalam persentase menggunakan ikon di kotak kecil di sudut kanan layar Anda. Apa yang membedakan Tata Letak Otomatis dari plugin lain dan pengubahan ukuran grup adalah Anda dapat beralih antara mode lanskap dan potret. Sekarang, mari kita lihat bagaimana tata letak otomatis memungkinkan desain responsif di antara perangkat yang berbeda dengan memeriksa beberapa praktik terbaik yang dapat Anda terapkan pada aplikasi iOS Anda sendiri. Ada banyak hal yang perlu dipertimbangkan saat mendesain antarmuka dengan Tata Letak Otomatis. Artikel ini tidak mencakup semuanya, tetapi berikut adalah beberapa tip yang sangat berguna untuk dipertimbangkan saat menggunakan Plugin ini.
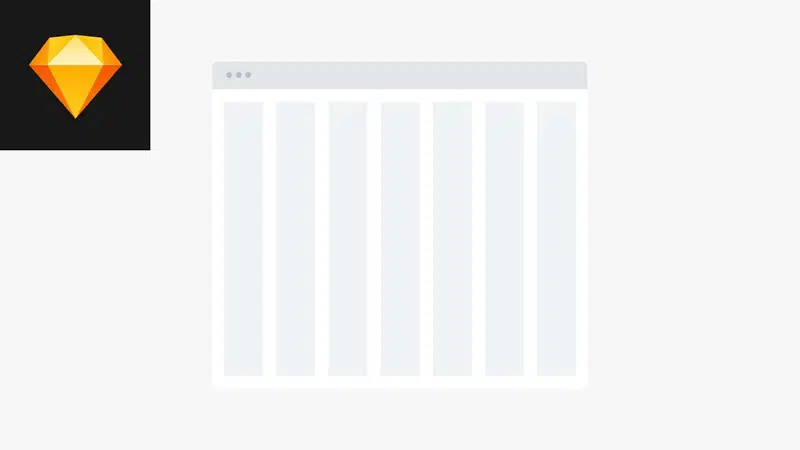
1. Kisi-kisi
Biasanya tanpa plugin Tata letak otomatis, Anda harus membuat kotak secara manual dan memindahkannya secara horizontal untuk membuat lebar talang dan sistem kisi. Dengan tata letak otomatis, setelah Anda menduplikasi persegi pertama dan lebar talang, Anda dapat membuat tata letak bertumpuk hanya dengan mengklik opsi bertumpuk dari sudut kanan layar Anda. Anda dapat membuat kisi dengan jarak yang diinginkan dengan menyeret kotak kedua ke kanan dan secara otomatis akan membuat kisi dengan jarak yang tepat. Sekarang jika Anda ingin mengubah jarak di antara mereka, kembali ke opsi bertumpuk dan ubah jarak untuk membuat sistem kisi dengan lebar selokan yang berbeda.
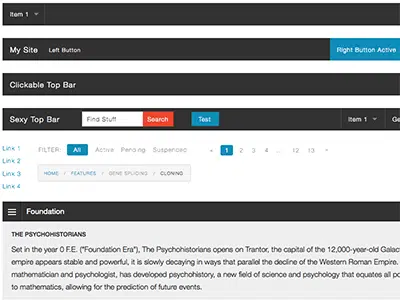
2. Navigasi
Fitur ini sangat berguna saat membuat dan menerapkan bilah navigasi. Dengan tata letak otomatis, Anda dapat memilih jarak antara setiap tautan di bilah tanpa harus menyesuaikan setiap kali Anda memperbarui teks. Aturan yang sama berlaku setiap kali Anda menambahkan bagian atau memindahkan tautan ke kanan. Akun plugin untuk semua perubahan dan spasi teks secara merata di antara bagian yang berbeda.
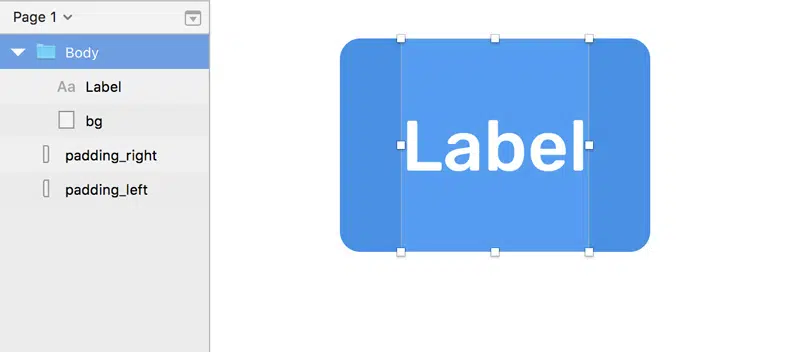
3. Tombol dan Ikon
Mulailah dengan membuat tombol dengan ikon dan teks. Menambahkan lapisan bertumpuk akan memastikan bahwa jarak antara keduanya tetap sama setiap saat. Sekarang buat simbol dan sematkan secara horizontal dan vertikal. Sekarang jika Anda ingin mengubah teks di dalam tombol. Ini akan secara otomatis mengubah ukuran tombol untuk mengakomodasi teks di dalamnya.
Plugin pengubahan ukuran grup dan tata letak otomatis sangat berguna saat merancang tata letak yang lancar. Tata letak otomatis paling cocok untuk maket mendalam yang dapat diuji pada berbagai perangkat. Ini adalah solusi yang fleksibel dan tidak merusak untuk merancang tata letak yang lancar dan untuk menguji respons halaman web. Uji konsep Anda menggunakan keduanya dan buat tata letak yang dioptimalkan untuk perangkat dan tingkatkan alur kerja Anda secara signifikan.