Kartu Flip Ajaib: Memecahkan Masalah Ukuran Umum
Diterbitkan: 2022-03-10Apa kemungkinan klien Anda berikutnya akan menggunakan kata interaktif saat memperkenalkan proyek mereka? Berdasarkan pengalaman saya, jawabannya adalah 100% , jadi saya selalu mencari teknik CSS yang kuat untuk membantu saya menyampaikan berbagai fitur dan efek yang muncul saat membahas tujuan ini.
Sepotong kecil interaktivitas yang diminta untuk saya terapkan berulang kali adalah kartu flip — blok konten yang berputar ketika diarahkan atau diketuk untuk menampilkan konten di sisi sebaliknya. Ini adalah efek rapi yang mendorong penjelajahan yang menyenangkan, dan cara lain untuk menampilkan lebih banyak informasi tanpa keluar dari halaman. Tetapi metode standar memiliki masalah dalam hal mengakomodasi panjang konten kartu yang berbeda.
Dalam tutorial ini, kita akan membuat flip card grid yang memecahkan masalah itu dengan beberapa dasar CSS — transform, flex, dan grid. Anda harus terbiasa dengan ini, dan ini akan membantu untuk memiliki pemahaman yang baik tentang teknik pemosisian CSS. Kami akan membahas:
- Bagaimana kartu flip biasanya diimplementasikan menggunakan posisi absolut;
- Masalah ukuran yang diperkenalkan oleh pemosisian absolut; dan
- Solusi umum untuk ukuran otomatis konten overlay.
Membuat Kartu Flip Dasar
Dengan dukungan browser modern yang baik untuk transformasi tiga dimensi, membuat kartu flip dasar relatif mudah. Cara yang biasa dilakukan adalah dengan menempatkan muka kartu depan dan belakang dalam wadah induk, dan posisikan muka belakang benar-benar sesuai dengan ukuran muka depan. Tambahkan transformasi sumbu-x ke bagian belakang agar tampak terbalik, tambahkan yang lain ke kartu itu sendiri saat mengarahkan kursor, dan kami menjalankan bisnis.
.cards { display: grid; } .card { perspective: 40rem; } .card-body { transform-style: preserve-3d; transition: var(--time) transform; .card:hover & { transform: rotateX(-180deg); } } .card-front, .card-back { backface-visibility: hidden; } .card-back { position: absolute; top: 0; right: 0; bottom: 0; left: 0; transform: rotateX(-180deg); } Implementasi kartu flip standar menggunakan pemosisian absolut (lihat Pena “[Kartu Flip Ajaib 1: Implementasi Standar](https://codepen.io/smashingmag/pen/JjdPJvo)” oleh Dan Halliday)
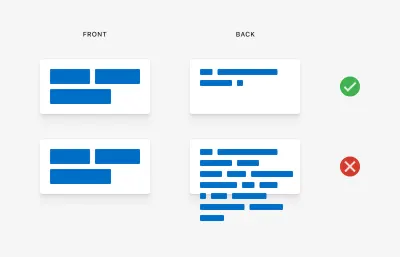
Apa yang Bisa Salah?
Namun, solusi standar kami memiliki masalah besar: itu tidak berfungsi ketika bagian belakang membutuhkan lebih banyak ruang daripada yang disediakan oleh bagian depan. Memberi kartu ukuran besar dan tetap adalah salah satu solusi, tetapi pendekatan itu juga dijamin gagal di beberapa titik untuk beberapa set ukuran layar.

Komps desain secara alami menampilkan kotak yang tampak rapi dengan teks yang sangat pas. Tetapi ketika memulai pengembangan, mungkin sulit untuk mendapatkan tata letak halaman dan kartu yang berfungsi untuk konten sebenarnya. Dan saat menampilkan konten dinamis dari CMS, itu tidak mungkin! Bahkan dengan batasan kata atau karakter, seringkali tidak ada solusi yang bekerja dengan andal di semua perangkat.
Bagaimana implementasi kartu flip standar gagal dengan konten belakang yang lebih panjang (lihat Pena “[Kartu Balik Ajaib 2: Bagaimana Kegagalan Pemosisian Absolut](https://codepen.io/smashingmag/pen/QWbLMLz)” oleh Dan Halliday)
Kita harus selalu berusaha untuk membuat implementasi tata letak yang mentolerir berbagai panjang konten. Tapi itu tidak mudah! Saya sering memiliki kesempatan untuk kembali menggunakan ukuran dan posisi tetap, baik karena kendala waktu, dukungan browser yang tidak memadai, desain referensi yang lemah, atau hanya karena pengalaman saya sendiri.
Selama bertahun-tahun, saya telah belajar bahwa proses berulang yang baik dan dialog yang sehat dengan desainer dapat banyak membantu saat menyelesaikan masalah ini, dan seringkali Anda dapat bertemu di suatu tempat di tengah untuk mendapatkan tata letak yang kuat dengan beberapa interaktivitas. Tetapi kembali ke tugas yang ada — dapatkah itu dilakukan?
Berpikir di Luar Kotak
Bahkan , dimungkinkan untuk mengukur kartu berdasarkan konten depan dan belakang, dan itu tidak sesulit kelihatannya pada awalnya. Kita hanya perlu metodis dan gigih!
Membatasi Masalah
Mari kita mulai dengan membuat daftar persyaratan tata letak kita. Mencoba menuliskan dengan tepat apa yang Anda inginkan mungkin tampak seperti tugas, tetapi ini adalah cara yang bagus untuk mengungkap kendala yang dapat disederhanakan untuk memecahkan masalah. Katakanlah:
- Kami ingin melihat satu atau lebih kartu persegi panjang, disusun dalam kotak satu kolom atau multi-kolom;
- Kami ingin kartu dibalik saat mengarahkan kursor atau mengetuk untuk menampilkan kumpulan konten kedua di bagian belakang;
- Kami ingin kartu selalu cukup besar untuk menampilkan semua konten depan dan belakang, terlepas dari panjang konten atau gaya; dan
- Dalam kasus beberapa kolom, idealnya, kami ingin semua kartu berukuran sama sehingga baris sejajar dengan baik.
Memikirkan persyaratan ini, kita dapat melihat beberapa hal yang menyederhanakan masalah:
- Jika kartu akan disajikan dalam kotak, kami memiliki batasan pada lebarnya — yaitu, lebarnya adalah fungsi dari viewport atau wadah kotak daripada kontennya sendiri;
- Mengingat bahwa kita mengetahui lebar kartu (setidaknya sebagai persentase dari induknya), kita telah menyelesaikan dimensi horizontal dan kita hanya perlu memperluas tinggi kartu agar sesuai dengan bagian depan atau belakangnya yang lebih tinggi; dan
- Jika kita dapat melakukannya dan setiap kartu berukuran vertikal, kita dapat menggunakan
grid-auto-rowsdari CSS Grid untuk membuat semua baris kartu setinggi kartu tertinggi.
Mencari Tahu Trik Kartu
Jadi, bagaimana kita mengukur kartu itu sendiri? Sekarang kami telah menyederhanakan masalah kami, kami berada dalam jangkauan solusi.
Lupakan sejenak, gagasan untuk menempatkan konten di atas konten lain, dan fokus pada persyaratan baru kami: orang tua setinggi anak tertingginya. Itu mudah! Dengan menggunakan kolom, kita dapat menyebabkan orang tua memperluas ke ketinggian anak tertingginya. Kemudian, kita hanya perlu menggunakan sedikit sulap untuk menyelaraskan anak-anak:

- Atur anak-anak agar sama lebarnya dengan orang tua mereka
- Biarkan anak kedua meluap ke kanan
- Ubah ke kiri kembali ke tempat yang semestinya
.cards { display: grid; } .card-body { display: flex; } .card-front, .card-back { min-width: 100%; mix-blend-mode: multiply; // Preview both faces } .card-back { transform: translate(-100%, 0); } Ukuran vertikal dengan luapan horizontal tetap (lihat Pena “[Kartu Balik Ajaib 3: Ukuran Vertikal dengan Luapan Horizontal Tetap](https://codepen.io/smashingmag/pen/ExjYvjP)” oleh Dan Halliday)
Jika pendekatan ini tampak jelas, yakinlah bahwa saya menghabiskan berjam-jam memikirkan beberapa ide yang sangat buruk sebelum memikirkannya. Pada awalnya, saya telah merencanakan untuk mencetak versi duplikat tersembunyi dari teks muka belakang di dalam muka depan untuk memperluas kartu ke ukuran yang benar. Dan ketika saya berpikir untuk menggunakan kolom overflow, saya awalnya memotong kolom sebelah kanan menggunakan overflow:hidden , dan mengubahnya hanya pada saat terakhir ketika hover dimulai, karena saya belum menyadari bahwa saya bisa terus mengubahnya dari awal dan gunakan metode lain seperti opacity atau backface-visibility untuk menyalakan dan mematikannya sesuai kebutuhan.
Dengan kata lain, solusi yang jelas adalah hasil kerja keras! Jika Anda merasa telah membenturkan kepala ke meja Anda selama berjam-jam karena masalah tata letak, penting untuk mundur selangkah dan memutuskan apakah Anda menggunakan waktu klien Anda dengan bijak: apakah akan menyarankan mereka mengubah desain, dan apakah untuk mengejar solusi di waktu Anda sendiri sebagai latihan pembelajaran saat tekanan hilang. Tetapi ketika Anda menemukan metode sederhana, jangan pernah merasa bodoh karena butuh waktu lama . Sekarang, mari kita tinjau solusi lengkap kami.
.cards { display: grid; } .card { perspective: 40rem; } .card-body { display: flex; transform-style: preserve-3d; transition: var(--time) transform; .card:hover & { transform: rotateX(-180deg); } } .card-front, .card-back { backface-visibility: hidden; min-width: 100%; } .card-back { transform: rotateX(-180deg) translate(-100%, 0); } Solusi kartu flip ajaib lengkap (lihat Pena “[Kartu Balik Ajaib 4: Solusi Lengkap](https://codepen.io/smashingmag/pen/xxGKLZO)” oleh Dan Halliday)
Apakah Ada Peringatan?
Solusinya bekerja dengan baik secara umum, hanya dengan beberapa peringatan kecil yang perlu diingat:
- Kartu harus ada dalam tata letak kisi atau dalam konteks lain di mana lebarnya tidak bergantung pada konten.
- Kartu memerlukan semacam pembungkus konten (
card-bodykami) sehingga area kursor tidak berubah selama animasi. Jika kartu itu sendiri dianimasikan, Anda akan melihat beberapa gangguan saat animasi berhenti dan dimulai ulang dengan cepat. - Penataan gaya seperti latar belakang dan bayangan kotak paling baik ditempatkan langsung di muka depan dan belakang, karena efek apa pun pada kartu itu sendiri tidak akan dianimasikan. Waspadalah terhadap gaya seperti bayangan kotak pada badan kartu, karena secara alami mereka akan terbalik.
- Wajah depan dan belakang kartu memerlukan properti
box-sizingdisetel keborder-boxjika mereka memiliki bantalan sendiri, karena persyaratanmin-widthminimumnya, jika tidak, kartu akan meluap. - Safari masih memerlukan
-webkit-backface-visibility, dalam bentuk awalan vendornya.
Menambahkan Beberapa Bahasa Polandia
Sekarang kita telah memecahkan masalah yang sulit, mari kita lihat beberapa penyesuaian yang dapat kita lakukan untuk membuat seluruh interaksi bekerja semulus mungkin.
Pertama, periksa apakah kartu tumpang tindih saat membalik. Ini akan tergantung pada apakah Anda menggunakan beberapa kolom, lebar talang kolom, orientasi flip, dan nilai perspektif kartu, tetapi kemungkinan besar akan terjadi. Anda dapat menambah durasi animasi untuk melihat sesuatu dengan lebih jelas. Saat melayang, terlihat tidak wajar jika kartu yang dilayangkan terbalik di bawah tetangga berikutnya, jadi kita perlu meletakkannya di atas menggunakan z-index . Cukup mudah, tapi hati-hati! Kita harus menunggu sampai animasi keluar selesai sebelum mengembalikan z-index . Masukkan transition-delay :
.card { transition: z-index; transition-delay: var(--time); z-index: 0; &:hover { transition-delay: 0s; z-index: 1; } }Selanjutnya, pertimbangkan untuk membuat status aktif untuk kartu. Saya biasanya mencoba dan membuat kartu seperti ini terhubung ke suatu tempat yang relevan — meskipun tidak ditentukan oleh perancangnya — karena elemen dengan efek melayang-layang seperti ini terasa sangat dapat disentuh sehingga ada baiknya untuk memberikan tujuan bagi pembaca yang mencoba peruntungan. Saya suka transformasi skala pendek dan halus, karena ini bekerja dengan cukup baik apakah paruh kedua animasi terputus dengan memuat halaman tujuan (saya ingin browser menyelesaikan animasi dalam penerbangan dengan bersih sebelum navigasi, meskipun Saya yakin itu akan jauh lebih sulit untuk diterapkan dalam praktik daripada kedengarannya).
Ini juga merupakan peluang bagus untuk memikirkan seberapa mudah diaksesnya konten belakang kartu kami. Markup kami ringkas dan tertata dengan baik sehingga kami telah membahas pembaca layar dan kasus penggunaan lain yang mengabaikan gaya, tetapi bagaimana dengan pengguna keyboard? Jika kita akan membuat kartu itu sendiri berlabuh, mereka akan menerima fokus sebagai tab pengguna keyboard melalui halaman. Mari gunakan kembali status hover kartu sebagai status fokus, dan konten belakang akan muncul secara alami selama penjelajahan keyboard.
.card { transition: z-index, transform calc(var(--time) / 4); transition-delay: var(--time), 0s; z-index: 0; &:hover { transition-delay: 0s; z-index: 1; } &:active { transform: scale(0.975); } } .card-body { .card:hover &, .card:focus & { transform: rotateX(-180deg); } }Terakhir, jangan lupa bahwa sekarang kartu secara otomatis diskalakan agar sesuai dengan isinya, Anda dapat menggunakan hampir semua teknik perataan dan jarak yang Anda suka di dalam wadah depan dan belakang. Gunakan perataan fleksibel untuk memusatkan judul, menambahkan bantalan, bahkan menempatkan kisi lain di dalam kartu. Inilah keindahan dari solusi tata letak yang baik yang disesuaikan dengan kontennya — mengurangi penyatuan anak-anak dengan orang tua, dan modularitas yang memungkinkan Anda untuk fokus pada satu hal pada satu waktu.
.card-front, .card-back { display: flex; align-items: center; background-color: white; box-shadow: 0 5px 10px black; border-radius: 0.25rem; padding: 1.5rem; }Membungkus
Saya harap Anda menemukan teknik CSS ini berguna! Mengapa tidak mencoba beberapa variasi pada animasi, seperti efek skala, atau cross-fade sederhana? Tekniknya juga tidak terbatas pada faktor bentuk kartu. Ini dapat digunakan di mana saja di mana tanggung jawab untuk ukuran vertikal jatuh ke lebih dari satu elemen. Bayangkan sebuah situs web majalah yang menampilkan foto-foto besar dengan teks overlay — Anda dapat menggunakannya untuk mengakomodasi kedua gambar dengan rasio aspek tinggi, dan teks dinamis yang panjang.
Di atas segalanya, ingatlah manfaat dari meluangkan waktu untuk benar-benar berpikir keras tentang apakah ada cara menerapkan desain yang terlihat seolah-olah hanya akan berhasil dengan ukuran dan posisi tetap. Seringkali, ada, dan tidak peduli seberapa rumit masalahnya pada awalnya, menuliskan semua persyaratan Anda, menyisihkan waktu untuk membuat kasus uji minimal, dan melangkah melalui itu secara metodis selalu merupakan taruhan terbaik.
