Menjelajahi Tren Desain Tata Letak Beranda Bergaya Majalah
Diterbitkan: 2016-03-25Desainer yang telah memperhatikan blog online dan sumber berita akan memperhatikan tren peningkatan tata letak situs web bergaya majalah. Secara khusus, daftar berita di mana Anda dapat menemukan selusin cerita yang semuanya terkait dengan berbagai topik yang dikelompokkan bersama dalam satu bagian. Ini adalah gaya favorit karena pembaca akan membaca dengan teliti melalui umpan berita individu ini untuk mencari tajuk utama yang menarik perhatian mereka.
Pada artikel ini, saya ingin melihat lebih dalam popularitas gaya desain ini. Lebih khusus mempelajari tata letak beranda majalah yang telah menjadi lebih dinamis dan berpengaruh dibandingkan dengan situs web blog 5-10 tahun yang lalu. Banyak majalah telah mengambil publikasi mereka secara online untuk mendukung khalayak yang lebih luas. Manfaatnya luar biasa jika Anda dapat mengatur banyak konten dengan cara yang berlimpah namun mudah diakses.
Nuansa Majalah
Anda akan melihat sebagian besar situs web ini terlihat dan terasa seperti majalah digital. Tidak ada kertas untuk dipegang atau halaman untuk dibalik, tetapi warna dan tipografi mencerminkan halaman yang dicetak. Tentu saja, ini tidak selalu terjadi, tetapi Anda mungkin menemukan estetika desain ini sebagai yang paling pas.
Pembaca yang memahami desain majalah biasanya akan lebih mudah menavigasi situs. Anda tidak perlu terlalu khawatir tentang membuat navigasi header selain dari kategori, dan bahkan ini dapat ditambahkan ke sidebar. Sebagian besar ruang putih Anda harus diisi oleh berita utama dan berita unggulan.

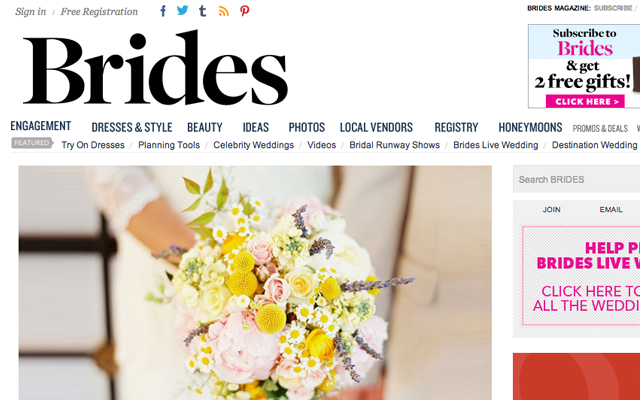
Tata letak situs web untuk Pengantin melakukan pekerjaan yang sangat baik dalam menyampaikan perasaan majalah cetak. Setiap cerita memiliki gambar mini yang khas, dan bahkan ada blok di tengah halaman yang memecah berita unggulan dan iklan kecil. Ada juga formulir pemesanan untuk mengambil salinan cetak fisik yang dapat dikirim langsung ke rumah Anda! Formulir pendaftaran ini adalah ide yang baik jika Anda berencana untuk menawarkan layanan pengiriman ini, yang dapat memberikan sedikit penghasilan tambahan untuk bisnis.


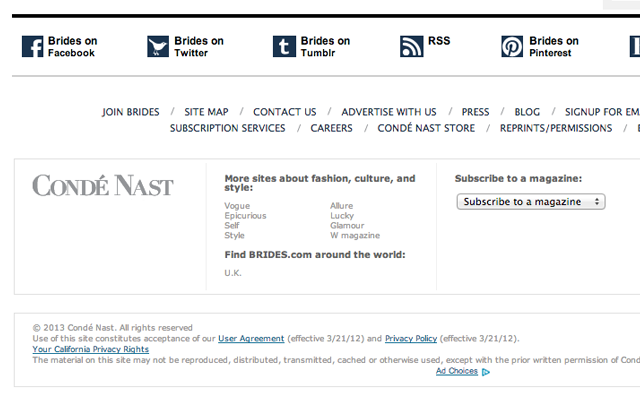
Area footer bawah juga biasanya seperti yang Anda harapkan di majalah. Sederhana, kontras alami untuk membaca, dan berisi semua tautan yang Anda harapkan akan ditemukan di navigasi situs web. Saya pikir latar belakang putih menggunakan teks gelap adalah solusi yang mudah karena memungkinkan pembaca untuk mencetak majalah Anda tanpa membuang tinta. Jadi seluruh situs web hampir terasa seperti majalah cetak yang dipindahkan ke konten digital.
Blok Pos Tertanam
Salah satu gaya desain yang menarik adalah membangun tata letak majalah dengan konten yang pas di setiap kolom. Beberapa pembaca akan terganggu dengan menelusuri begitu banyak berita utama yang dikemas dalam model kotak yang unik. Namun presentasinya di atas solid, dan Anda dapat meninggalkan jejak pada pembaca yang menggali berita terbaru.

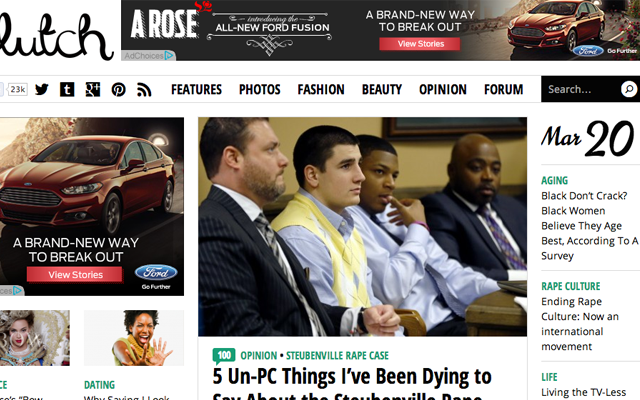
Situs web untuk Majalah Clutch adalah contoh yang bagus di mana sidebar kiri berisi potongan berita sekunder. Komentar terbaru, artikel opini, iklan, dan beberapa widget lainnya akan ditampilkan di sini. Ini menyisakan ruang untuk dua kolom artikel baru yang disusun secara kronologis. Tata letak juga merupakan desain pemuatan malas yang secara otomatis akan menambahkan halaman baru melalui Ajax.
Posting baru pada akhirnya akan menyalip sidebar dan mengisi seluruh beranda dengan konten baru. Gaya ini hanya dapat berfungsi jika Anda memberikan ruang yang cukup untuk mengelola setiap pos dengan sendirinya. Clutch menggunakan gambar mini dan batas di sekitar setiap judul untuk membedakannya. Saya merasa ini hanya meningkatkan keinginan "tertanam" untuk menenggelamkan konten ke halaman Anda. Perhatikan bahwa bilah alat tajuk tetap juga menyediakan akses langsung ke tautan navigasi dan formulir pencarian.
Berita Bergulir Tak Terbatas
Saya ingin kembali dan meninjau kembali gagasan tentang berita bergulir tanpa batas ini. Fitur ini tidak tampak seperti masalah besar pada awalnya. Tetapi kemudian setelah menguji tata letak yang menyertakan antarmuka pemuatan lambat ini, Anda tidak akan pernah ingin kembali. Tumblr dan Pinterest adalah pengadopsi awal di antara jejaring sosial, dan telah berkembang pesat sejak saat itu.

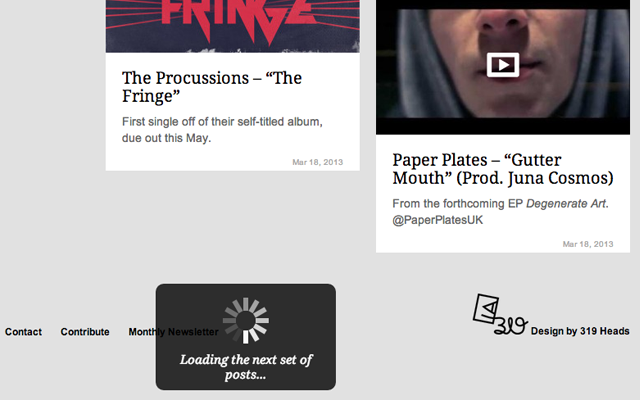
UGS Mag adalah contoh lain yang menggunakan efek pengguliran tak terbatas di beranda mereka. Satu-satunya kelemahan adalah pembaca tidak dapat menyalin dan membagikan tautan permanen ke halaman arsip yang berbeda. Jelas, setiap artikel akan memiliki URL yang unik, tetapi sangat disayangkan bagaimana daftar halaman yang sebenarnya tidak akan pernah mendapatkan URL mereka sendiri. Halaman individual ini tidak terlalu populer, jadi tidak banyak kerugian, tetapi pertimbangkan ini untuk setiap proyek blog/majalah yang Anda kerjakan.
Tata letak beranda UGS sangat cocok dengan setiap daftar posting karena gambar mininya pas dengan kotak. Jadi setiap artikel berbeda dan menonjol dari yang lain namun tetap menyatu untuk pola kotak yang aneh dan panik. Pertimbangkan kebutuhan pribadi saat merencanakan berbagai desain tata letak ini dan tanyakan pada diri Anda apa yang paling sesuai dengan situs web.

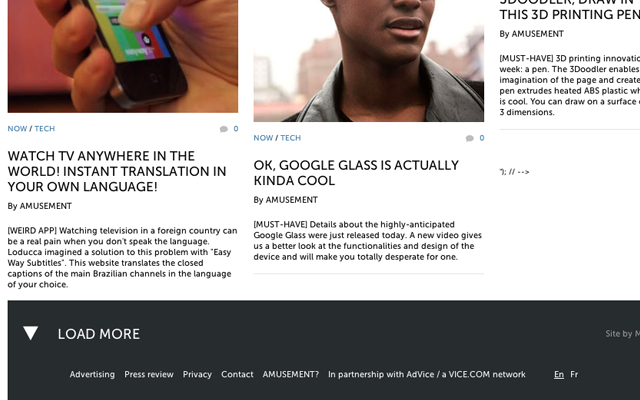
Saya pikir Hiburan layak ditambahkan ke topik ini karena implementasinya. Saat Anda menggulir ke bagian bawah halaman, Anda akan melihat tautan di footer yang bertuliskan "MUAT LEBIH BANYAK". Alih-alih mengambil cerita baru secara otomatis, Anda memiliki kesempatan untuk melihat beberapa tautan footer, dan mungkin memutuskan apakah Anda ingin halaman lain dimuat. Antarmuka pemuatan malas ini memberikan kontrol kepada pengguna yang merupakan solusi yang jauh lebih baik.
Campuran Thumbnail dengan Headlines
Untuk pindah ke wilayah surat kabar, pertimbangkan desain beranda yang menampilkan banyak koleksi artikel baru. Ini dapat dicampur ke dalam kategori atau kolom yang berbeda pada halaman, dan Anda akan memiliki posting yang lebih besar di bagian atas menggunakan ukuran font yang jauh lebih besar. Biasanya tajuk utama ini mewakili posting unggulan yang dipromosikan oleh editor.
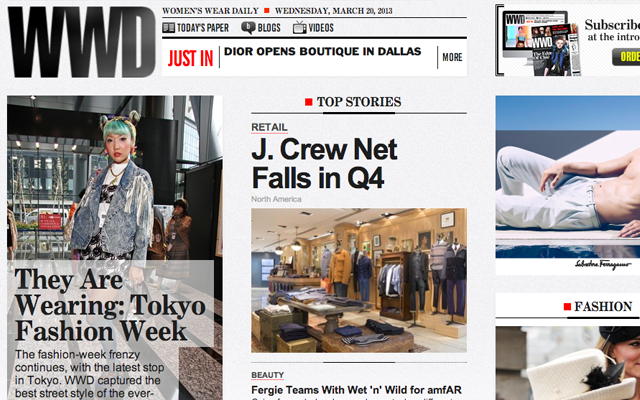
Konsep menggabungkan umpan berita beranda adalah untuk membuat konten penting terhuyung-huyung tanpa kehilangan daya tarik eye-candy. Ini dicapai dengan sangat baik di situs web Majalah WWD menggunakan sejumlah kolom berbeda. Laporan "Berita Teratas" utama di bagian tengah hanya menggunakan satu gambar mini. Tetapi Anda dapat menggulir melalui penggeser gambar dari publikasi terbaru yang juga terletak di bagian atas halaman.

Memberi pembaca Anda sejumlah pilihan untuk dipilih akan membuat mereka tertarik lebih lama. Dan menjaga pengunjung tetap terlibat adalah bagaimana Anda dapat menjembatani mereka ke topik yang lebih menarik yang dapat ditemukan lebih dalam di situs web. Tata letak majalah WWD sangat bagus dalam menerapkan berbagai daftar berita. Tapi itu memang memiliki desain yang sedikit berantakan, yang bisa diatur lebih baik dengan menyimpan lebih banyak artikel unggulan di bagian atas untuk menarik perhatian.
Cara termudah untuk memperluas pemahaman Anda tentang efek UI/UX adalah dengan menemukan situs web majalah serupa yang sudah online. Lihatlah contoh-contoh ini dengan pikiran kritis, dengan mempertimbangkan aspek-aspek hebat dan aspek-aspek yang tidak terlalu bagus yang dapat menggunakan perbaikan. Kemudian terapkan wawasan Anda terhadap proyek Anda untuk memanfaatkan kesalahan yang dilakukan orang lain (atau bisa jadi lebih baik).
Pikiran Akhir
Saat merancang tata letak majalah/blog Anda, saya harap Anda akan mempertimbangkan sejumlah ide ini. Peluncuran baru harus lebih fokus pada pembuatan konten sebelum menerapkan efek UI yang bagus. Namun, desain yang indah akan segera menarik perhatian, dan akan memikat banyak pembaca baru yang tertarik ke beranda Anda.
Saat kita bergerak maju, saya berharap untuk melihat lebih banyak variasi di majalah digital online. Metode publikasi yang lebih tua membutuhkan banyak waktu dan kertas. Mendistribusikan berita melalui Internet adalah situasi yang jauh lebih menguntungkan dan menguntungkan. Kunci untuk membangun reputasi Anda adalah melalui branding yang solid dan banyak konten hebat.
