Pentingnya Desain Momen Makro Dan Mikro
Diterbitkan: 2022-03-10(Artikel ini disponsori oleh Adobe.) Saat Anda mendesain arsitektur informasi, bilah navigasi aplikasi, atau keseluruhan tata letak dan desain visual suatu produk, maka Anda berfokus pada desain makro . Saat Anda mendesain (satu bagian halaman, satu formulir, atau satu tugas dan interaksi), maka Anda berfokus pada desain momen mikro .
Dalam pengalaman saya, desainer sering menghabiskan banyak waktu untuk masalah desain makro, dan terkadang lebih sedikit untuk masalah desain momen mikro yang kritis. Itu mungkin sebuah kesalahan.
Berikut adalah contoh betapa pentingnya desain momen mikro.
Saya membaca banyak buku. Kami berbicara lebih dari seratus buku setahun. Saya bahkan tidak tahu pasti berapa banyak buku yang saya baca, dan karena saya membaca begitu banyak buku, saya menjadi pelindung perpustakaan yang berkomitmen. Terutama untuk membaca fiksi untuk bersenang-senang (dan bahkan terkadang untuk membaca non-fiksi), saya mengandalkan perpustakaan saya untuk membuat Kindle saya penuh dengan hal-hal menarik untuk dibaca.
Beruntung bagi saya, sistem perpustakaan di daerah saya dan di negara bagian saya cukup bagus dalam hal memiliki buku yang tersedia untuk Kindle saya. Sayangnya, situs web dan aplikasi perpustakaan di seluruh negara bagian ini membutuhkan peningkatan UX yang serius.
Saya sangat senang ketika perpustakaan saya mengumumkan bahwa alih-alih menggunakan situs web (yang dirancang dengan buruk) (yang tidak memiliki desain responsif seluler), perpustakaan meluncurkan aplikasi seluler baru, yang dirancang khusus untuk mengoptimalkan pengalaman di telepon seluler. “Ya!” Saya pikir. “Ini akan sangat bagus!”
Mungkin saya berbicara terlalu cepat.
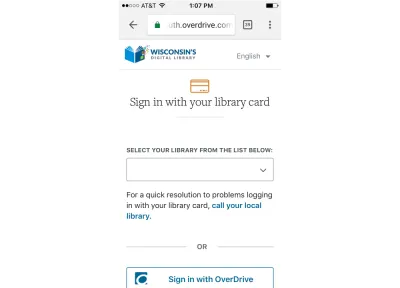
Biarkan saya memandu Anda melalui pengalaman masuk ke aplikasi. Pertama, saya mengunduh aplikasi dan kemudian masuk:

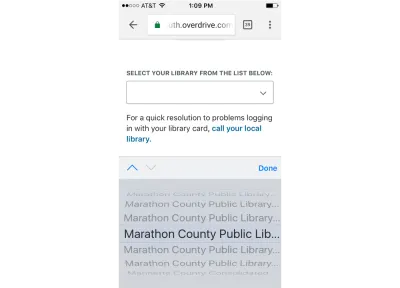
Saya tidak membawa kartu perpustakaan saya (saya sedang bepergian), dan saya tidak yakin tentang apa itu "Masuk dengan OverDrive", tetapi saya pikir saya dapat memilih perpustakaan saya dari daftar, jadi saya menekan tombol bawah anak panah.

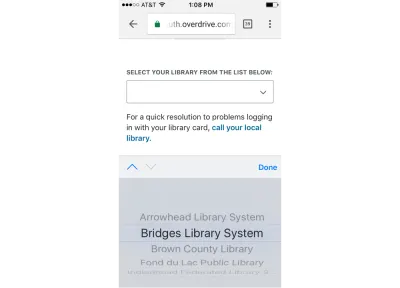
“Hebat,” pikirku. Sekarang saya hanya dapat menggulir untuk sampai ke perpustakaan saya. Saya tahu bahwa perpustakaan saya ada di Marathon County di sini di Wisconsin. Sebenarnya, saya tahu dari situs web yang mereka sebut perpustakaan saya: “Marathon County, Edgar Branch” atau yang serupa, karena saya tinggal di desa bernama Edgar , jadi saya pikir itulah yang harus saya cari terutama karena saya bisa lihat bahwa daftarnya berubah dari B ( Brown County ) ke F ( Fond du Lac Public Library ) tanpa E untuk Edgar yang ditampilkan. Jadi saya melanjutkan untuk menggulir.
Saya menggulir sebentar, mencari M (dengan harapan menemukan Marathon ).

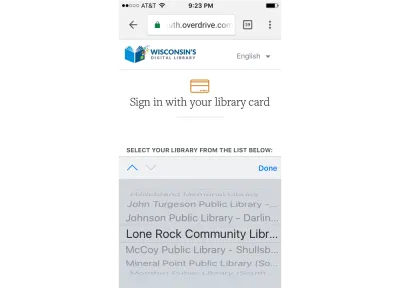
Hmmm. Saya melihat Lone Rock , dan kemudian yang berikutnya dalam daftar adalah McCoy . Saya tahu bahwa saya berada di Marathon County , dan sebenarnya, ada beberapa perpustakaan Marathon County . Namun, kami tampaknya telah melewatkan Marathon dalam daftar.
saya scroll terus.

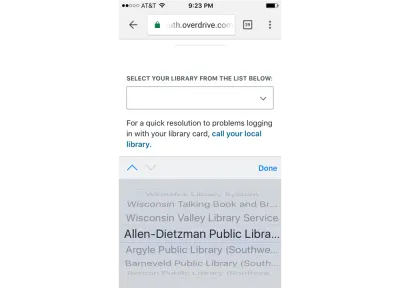
Uh oh. Kami sampai di akhir daftar (ke W ), tetapi sekarang kami tampaknya memulai dengan A lagi. Nah, kalau begitu, mungkin Marathon sekarang akan muncul jika saya terus menggulir.
Anda tahu berapa banyak perpustakaan yang ada di Wisconsin dan ada dalam daftar ini? Saya tahu karena ketika saya mulai mendokumentasikan pengalaman pengguna ini, saya memutuskan untuk menghitung jumlah entri dalam daftar ini (saya pikir hanya seorang profesional UX gila yang membutuhkan waktu untuk melakukan ini).
Ada 458 perpustakaan dalam daftar ini, dan daftar itu terus sampai ke akhir alfabet dan kemudian untuk beberapa alasan memulai dari awal. Saya tidak pernah mencari tahu mengapa.
Akhirnya, saya berhasil sampai ke Marathon !

Dan kemudian saya menemukan bahwa saya benar-benar dalam masalah karena beberapa perpustakaan dimulai dengan "Perpustakaan Umum Kabupaten Marathon". Karena aplikasi hanya menampilkan sekitar 27 karakter pertama, saya tidak tahu yang mana milik saya.
Anda tahu apa yang saya lakukan saat ini?
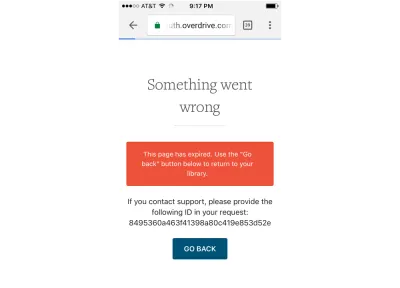
Saya memutuskan untuk menyerah. Dan tepat setelah saya memutuskan itu, saya mendapatkan layar ini (sebagai "lapisan gula pada kue" untuk berbicara):

Apakah Anda menangkap "ID" yang harus saya rujuk jika saya menghubungi dukungan? Dengan serius?
Ini adalah kasus klasik dari masalah desain momen mikro.
Saya dapat menebak bahwa sekarang beberapa dari Anda berpikir, "Yah, itu tidak akan terjadi pada (saya, tim saya, orang UX yang berpengalaman)." Dan Anda mungkin benar. Terutama jenis desain momen mikro ini gagal.
Namun, saya dapat memberi tahu Anda bahwa saya melihat kegagalan desain momen mikro di semua jenis aplikasi, perangkat lunak, produk digital, situs web, dan dari semua jenis perusahaan dan tim. Saya telah melihat kegagalan desain momen mikro dari organisasi dengan dan tanpa tim UX berpengalaman, organisasi yang paham teknologi, organisasi yang berpusat pada pelanggan, perusahaan dan tim besar yang sudah mapan, dan perusahaan rintisan baru.
Mari berhenti sejenak dan kontraskan desain momen mikro dengan desain makro.
Katakanlah Anda dipekerjakan untuk mengevaluasi pengalaman pengguna suatu produk. Anda mengumpulkan data tentang aplikasi, pengguna, konteks, dan kemudian Anda mulai menelusuri aplikasi. Anda melihat banyak masalah yang ingin Anda angkat dengan tim — beberapa besar, beberapa kecil:

- Ada beberapa inkonsistensi dari halaman ke halaman/layar ke layar di aplikasi. Anda ingin melihat apakah mereka telah meletakkan halaman pada kotak dan apakah itu dapat ditingkatkan;
- Anda memiliki pertanyaan tentang apakah skema warna memenuhi pedoman branding;
- Anda menduga ada beberapa masalah arsitektur informasi. Organisasi item dalam menu dan penggunaan ikon tampaknya tidak cukup intuitif;
- Salah satu formulir yang harus diisi dan dikirimkan pengguna membingungkan, dan Anda pikir orang mungkin tidak dapat melengkapi formulir dan mengirimkan informasi karena tidak jelas apa yang harus dimasukkan pengguna.
Ada banyak cara untuk mengkategorikan faktor desain pengalaman pengguna, masalah, dan/atau masalah. Tanyakan kepada profesional UX mana pun dan Anda mungkin akan mendapatkan daftar yang serupa, tetapi sedikit berbeda. Misalnya, orang UX mungkin berpikir tentang model konseptual, desain visual, arsitektur informasi, navigasi, konten, tipografi, konteks penggunaan, dan banyak lagi. Namun, terkadang, mungkin berguna untuk memikirkan faktor, masalah, dan desain UX hanya dalam dua kategori utama: desain makro dan desain momen mikro .
Dalam contoh di atas, sebagian besar faktor dalam daftar adalah masalah desain makro: inkonsistensi dalam tata letak, skema warna, dan arsitektur informasi. Beberapa orang berbicara tentang masalah desain makro sebagai "desain tingkat tinggi" atau "desain model konseptual". Ini adalah elemen desain UX yang melintasi layar dan halaman yang berbeda. Ini adalah elemen desain UX yang memberikan petunjuk dan petunjuk tentang apa yang dapat dilakukan pengguna dengan aplikasi, dan ke mana harus pergi selanjutnya.
Desain makro sangat penting jika Anda ingin mendesain produk yang ingin digunakan orang. Jika produk tidak cocok dengan model mental pengguna, jika produk tidak "intuitif" — ini sering (tidak selalu, tetapi sering) masalah desain makro.
Yang berarti, tentu saja, desain makro itu sangat penting.
Bukan hanya masalah desain momen mikro yang menyebabkan masalah. Masalah desain makro juga dapat menyebabkan masalah UX yang besar. Tetapi masalah desain makro lebih mudah ditemukan oleh profesional UX yang berpengalaman karena mereka bisa lebih jelas, dan desain makro biasanya mendapatkan waktu yang dikhususkan untuk itu relatif awal dalam proses desain.
Jika Anda ingin memastikan bahwa Anda tidak memiliki masalah desain makro, lakukan hal berikut:
- Lakukan penelitian UX di muka yang perlu Anda lakukan untuk memiliki ide bagus tentang model mental pengguna. Apa yang diharapkan pengguna lakukan dengan produk ini? Apa yang mereka harapkan untuk disebut? Di mana mereka berharap menemukan informasi?
- Untuk setiap tugas yang akan dilakukan pengguna, pastikan Anda telah memilih satu atau dua "objek" dan membuatnya jelas. Misalnya, ketika pengguna membuka aplikasi untuk mencari apartemen untuk disewa, objek harus apartemen, dan tampilan objek harus seperti yang mereka harapkan: Daftar, detail, foto, dan peta. Jika pengguna membuka aplikasi untuk membayar tagihan asuransi, maka objeknya harus polis, tagihan, kunjungan klinik, sedangkan tampilan harus berupa daftar, detail, riwayat, dan sebagainya.
- Alasan Anda melakukan semua hal terkait penelitian UX yang dilakukan UXer (seperti persona, skenario, analisis tugas, dan sebagainya) adalah agar Anda dapat mendesain pengalaman desain makro yang efektif dan intuitif.
Menurut pengalaman saya, bagaimanapun, bahwa tim dapat terjebak dalam merancang, mengevaluasi, atau memperbaiki masalah desain makro, dan tidak menghabiskan cukup waktu untuk desain momen mikro.
Pada contoh sebelumnya, masalah terakhir adalah masalah desain momen mikro:
- Salah satu formulir yang harus diisi dan dikirimkan pengguna membingungkan, dan Anda pikir orang mungkin tidak dapat melengkapi formulir dan mengirimkan informasi karena tidak jelas apa yang harus dimasukkan pengguna.
Dan contoh perpustakaan di awal artikel juga merupakan contoh desain momen mikro yang serba salah.
Desain momen mikro mengacu pada masalah dengan satu halaman/formulir/tugas yang sangat spesifik yang coba diselesaikan seseorang. Ini adalah momen "berhasil atau hancur" yang memutuskan tidak hanya apakah seseorang ingin menggunakan aplikasi, tetapi apakah mereka bahkan dapat menggunakan aplikasi itu sama sekali, atau apakah mereka menyerah dan meninggalkan, atau akhirnya melakukan kesalahan yang sulit untuk dilakukan. benar. Tidak dapat memilih perpustakaan saya adalah cacat desain momen mikro. Artinya saya tidak bisa melanjutkan. Saya tidak dapat menggunakan aplikasi lagi. Ini adalah momen penting untuk aplikasi.
Saat kita mendesain produk baru, kita sering fokus pada desain makro. Kami fokus pada tata letak keseluruhan, arsitektur informasi, model konseptual, model navigasi, dan sebagainya. Itu karena kami belum merancang momen mikro apa pun.
Bahayanya adalah kita akan lupa memperhatikan desain momen mikro.
Jadi, kembali ke contoh perpustakaan kami, dan kemungkinan ketidakpercayaan Anda bahwa kegagalan desain momen mikro dapat terjadi pada jam tangan Anda. Itu bisa . Kegagalan desain momen mikro dapat terjadi karena berbagai alasan.
Berikut adalah beberapa yang umum saya lihat:
- Perubahan teknis (misalnya, berapa banyak karakter yang dapat ditampilkan dalam bidang) dibuat setelah prototipe ditinjau dan diuji. Jadi prototipe bekerja dengan baik dan tidak memiliki masalah UX, tetapi perubahan teknis terjadi kemudian, sehingga menyebabkan masalah UX tanpa ada yang menyadarinya.
- Pola dan standar yang berfungsi dengan baik dalam satu formulir atau aplikasi digunakan kembali dalam konteks/formulir/aplikasi yang berbeda, dan sesuatu tentang bidang tertentu untuk formulir dalam konteks baru berarti ada masalah UX.
- Fitur ditambahkan kemudian oleh orang atau tim yang berbeda yang tidak menyadari dampak fitur, bidang, bentuk tertentu pada momen mikro lain lebih awal atau lebih lambat dalam proses.
- Pengujian pengguna tidak dilakukan, atau dilakukan hanya pada sebagian kecil aplikasi, atau dilakukan lebih awal dan tidak dilakukan kembali nanti saat perubahan dibuat.
Jika Anda ingin memastikan bahwa Anda tidak memiliki masalah desain momen mikro, lakukan hal berikut:
- Putuskan momen-momen penting apa yang harus dilakukan dalam antarmuka.
- Pada setiap momen ini, putuskan apa yang sebenarnya ingin dilakukan pengguna.
- Pada setiap momen ini, putuskan apa yang sebenarnya diinginkan oleh pemilik produk untuk dilakukan pengguna.
- Cari tahu persis apa yang dapat Anda lakukan dengan desain untuk memastikan kedua hal di atas dapat dipenuhi.
- Jadikan itu sebagai prioritas tertinggi antarmuka.
Bawa pulang
Baik desain momen makro dan mikro sangat penting untuk kesuksesan pengalaman pengguna suatu produk. Pastikan Anda memiliki proses untuk merancang keduanya, dan Anda memberikan waktu dan sumber daya yang sama untuk keduanya.
Identifikasi momen penting buat-atau-hancurkan desain mikro ketika akhirnya benar-benar dirancang, dan lakukan pengujian pengguna sesegera mungkin. Uji ulang saat ada perubahan.
Coba bicarakan desain momen mikro dan desain makro dengan tim Anda. Anda mungkin menemukan bahwa kategorisasi masalah desain ini masuk akal bagi mereka, mungkin lebih dari skema kategorisasi mana pun yang Anda gunakan.
Artikel ini adalah bagian dari seri desain UX yang disponsori oleh Adobe. Alat Adobe XD dibuat untuk proses desain UX yang cepat dan lancar, karena memungkinkan Anda beralih dari ide ke prototipe lebih cepat. Rancang, buat prototipe, dan bagikan — semuanya dalam satu aplikasi. Anda dapat melihat lebih banyak proyek inspiratif yang dibuat dengan Adobe XD di Behance, dan juga mendaftar ke buletin desain pengalaman Adobe untuk tetap mendapatkan informasi terbaru dan terinformasi tentang tren dan wawasan terbaru untuk desain UX/UI.
