Pembelajaran Mesin Untuk Pengembang Front-End Dengan Tensorflow.js
Diterbitkan: 2022-03-10Pembelajaran mesin sering terasa seperti milik ilmuwan data dan pengembang Python. Namun, selama beberapa tahun terakhir, kerangka kerja sumber terbuka telah dibuat untuk membuatnya lebih mudah diakses dalam berbagai bahasa pemrograman, termasuk JavaScript. Dalam artikel ini, kita akan menggunakan Tensorflow.js untuk mengeksplorasi berbagai kemungkinan penggunaan pembelajaran mesin di browser melalui beberapa contoh proyek.
Apa itu Pembelajaran Mesin?
Sebelum kita mulai menyelami beberapa kode, mari kita bicara secara singkat tentang apa itu pembelajaran mesin serta beberapa konsep dan terminologi inti.
Definisi
Definisi umum adalah bahwa itu adalah kemampuan komputer untuk belajar dari data tanpa diprogram secara eksplisit.
Jika kita membandingkannya dengan pemrograman tradisional, itu berarti bahwa kita membiarkan komputer mengidentifikasi pola dalam data dan menghasilkan prediksi tanpa kita harus memberi tahu persis apa yang harus dicari.
Mari kita ambil contoh deteksi penipuan. Tidak ada kriteria yang ditetapkan untuk mengetahui apa yang membuat suatu transaksi curang atau tidak; penipuan dapat dilakukan di negara mana pun, pada akun apa pun, menargetkan pelanggan mana pun, kapan pun, dan seterusnya. Sangat tidak mungkin untuk melacak semua ini secara manual.
Namun, dengan menggunakan data sebelumnya seputar biaya penipuan yang dikumpulkan selama bertahun-tahun, kami dapat melatih algoritme pembelajaran mesin untuk memahami pola dalam data ini guna menghasilkan model yang dapat diberikan transaksi baru apa pun dan memprediksi kemungkinan penipuan atau tidak, tanpa mengatakan dengan tepat apa yang harus dicari.
Konsep inti
Untuk memahami contoh kode berikut, kita perlu membahas beberapa istilah umum terlebih dahulu.
Model
Saat Anda melatih algoritme pembelajaran mesin dengan kumpulan data, modelnya adalah output dari proses pelatihan ini. Ini seperti fungsi yang mengambil data baru sebagai input dan menghasilkan prediksi sebagai output.
Label Dan Fitur
Label dan fitur terkait dengan data yang Anda masukkan ke dalam algoritme dalam proses pelatihan.
Label mewakili bagaimana Anda akan mengklasifikasikan setiap entri dalam kumpulan data Anda dan bagaimana Anda akan melabelinya. Misalnya, jika kumpulan data kami adalah file CSV yang menjelaskan berbagai hewan, label kami dapat berupa kata-kata seperti “kucing”, “anjing”, atau “ular” (bergantung pada apa yang diwakili oleh setiap hewan).
Fitur di sisi lain, adalah karakteristik dari setiap entri dalam kumpulan data Anda. Untuk contoh hewan kita, bisa berupa hal-hal seperti “kumis, mengeong”, “main-main, menggonggong”, “reptil, merajalela”, dan seterusnya.
Dengan menggunakan ini, algoritme pembelajaran mesin akan dapat menemukan beberapa korelasi antara fitur dan labelnya yang akan digunakan untuk prediksi di masa mendatang.
Jaringan Saraf
Jaringan saraf adalah seperangkat algoritma pembelajaran mesin yang mencoba meniru cara kerja otak dengan menggunakan lapisan neuron buatan.
Kami tidak perlu membahas secara mendalam tentang cara kerjanya di artikel ini, tetapi jika Anda ingin mempelajari lebih lanjut, inilah video yang sangat bagus:
Sekarang setelah kita mendefinisikan beberapa istilah yang umum digunakan dalam pembelajaran mesin, mari kita bicara tentang apa yang dapat dilakukan menggunakan JavaScript dan kerangka kerja Tensorflow.js.
Fitur
Tiga fitur yang tersedia saat ini:
- Dengan menggunakan model yang telah dilatih sebelumnya,
- mentransfer pembelajaran,
- Mendefinisikan, menjalankan, dan menggunakan model Anda sendiri.
Mari kita mulai dengan yang paling sederhana.
1. Menggunakan Model yang Sudah Terlatih
Bergantung pada masalah yang Anda coba selesaikan, mungkin ada model yang sudah dilatih dengan kumpulan data tertentu dan untuk tujuan tertentu yang dapat Anda manfaatkan dan impor dalam kode Anda.
Misalnya, katakanlah kita sedang membangun situs web untuk memprediksi apakah suatu gambar adalah gambar kucing. Model klasifikasi gambar populer disebut MobileNet dan tersedia sebagai model terlatih dengan Tensorflow.js.
Kode untuk ini akan terlihat seperti ini:
<html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Cat detection</title> <script src="https://cdn.jsdelivr.net/npm/@tensorflow/[email protected]"> </script> <script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/[email protected]"> </script> </head> <body> <img alt="cat laying down" src="cat.jpeg"/> <script> const img = document.getElementById('image'); const predictImage = async () => { console.log("Model loading..."); const model = await mobilenet.load(); console.log("Model is loaded!") const predictions = await model.classify(img); console.log('Predictions: ', predictions); } predictImage(); </script> </body> </html>Kita mulai dengan mengimpor Tensorflow.js dan model MobileNet di bagian atas HTML kita:
<script src="https://cdnjs.cloudflare.com/ajax/libs/tensorflow/1.0.1/tf.js"> </script> <script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/[email protected]"> </script>Kemudian, di dalam tubuh, kami memiliki elemen gambar yang akan digunakan untuk prediksi:
<img alt="cat laying down" src="cat.jpeg"/> Dan terakhir, di dalam tag script , kami memiliki kode JavaScript yang memuat model MobileNet yang telah dilatih sebelumnya dan mengklasifikasikan gambar yang ditemukan di tag image . Ini mengembalikan array 3 prediksi yang diurutkan berdasarkan skor probabilitas (elemen pertama adalah prediksi terbaik).
const predictImage = async () => { console.log("Model loading..."); const model = await mobilenet.load(); console.log("Model is loaded!") const predictions = await model.classify(img); console.log('Predictions: ', predictions); } predictImage();Dan itu saja! Ini adalah cara Anda dapat menggunakan model terlatih di browser dengan Tensorflow.js!
Catatan : Jika Anda ingin melihat apa lagi yang dapat diklasifikasi oleh model MobileNet, Anda dapat menemukan daftar kelas berbeda yang tersedia di Github.
Hal penting yang perlu diketahui adalah bahwa memuat model yang telah dilatih sebelumnya di browser dapat memakan waktu (terkadang hingga 10 detik) sehingga Anda mungkin ingin melakukan pramuat atau menyesuaikan antarmuka Anda sehingga pengguna tidak terpengaruh.
Jika Anda lebih suka menggunakan Tensorflow.js sebagai modul NPM, Anda dapat melakukannya dengan mengimpor modul dengan cara ini:
import * as mobilenet from '@tensorflow-models/mobilenet';Jangan ragu untuk bermain-main dengan contoh ini di CodeSandbox.
Sekarang kita telah melihat bagaimana menggunakan model yang telah dilatih sebelumnya, mari kita lihat fitur kedua yang tersedia: transfer learning.
2. Transfer Pembelajaran
Pembelajaran transfer adalah kemampuan untuk menggabungkan model yang telah dilatih sebelumnya dengan data pelatihan khusus. Artinya, Anda dapat memanfaatkan fungsionalitas model dan menambahkan sampel Anda sendiri tanpa harus membuat semuanya dari awal.
Misalnya, sebuah algoritme telah dilatih dengan ribuan gambar untuk membuat model klasifikasi gambar, dan alih-alih membuat sendiri, pembelajaran transfer memungkinkan Anda untuk menggabungkan sampel gambar kustom baru dengan model yang telah dilatih sebelumnya untuk membuat pengklasifikasi gambar baru. Fitur ini membuatnya sangat cepat dan mudah untuk memiliki pengklasifikasi yang lebih disesuaikan.
Untuk memberikan contoh seperti apa tampilannya dalam kode, mari gunakan kembali contoh sebelumnya dan modifikasi sehingga kita dapat mengklasifikasikan gambar baru.
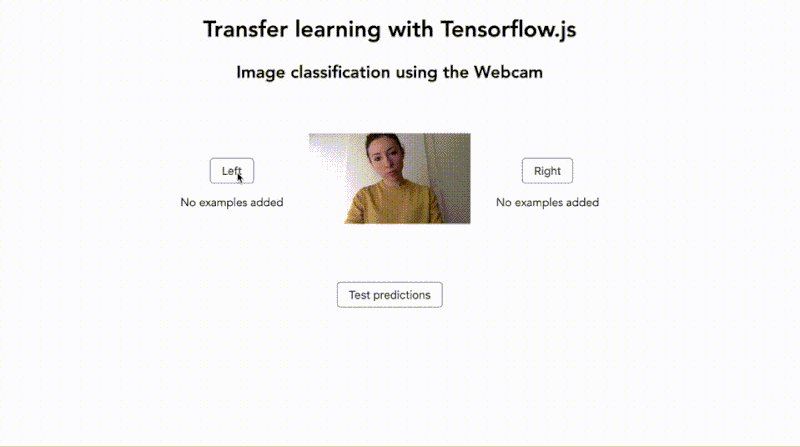
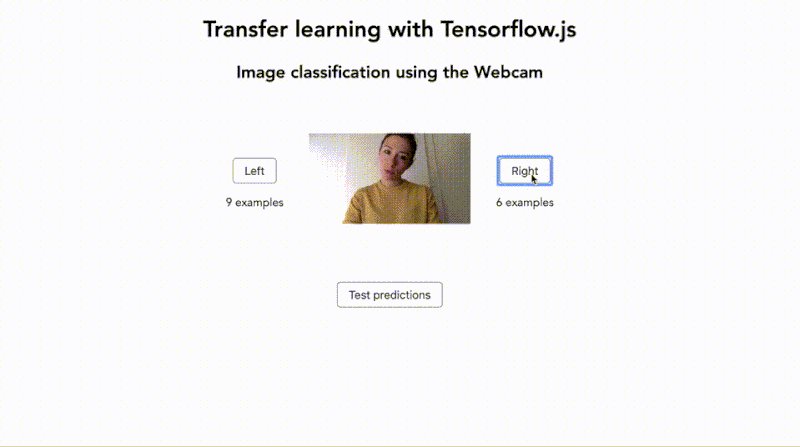
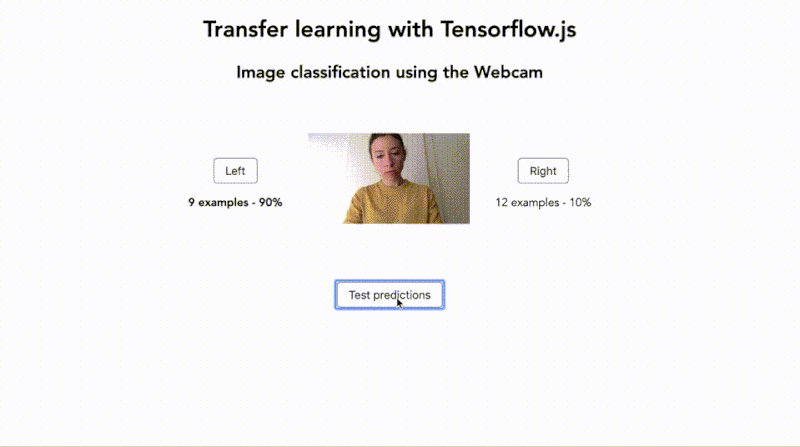
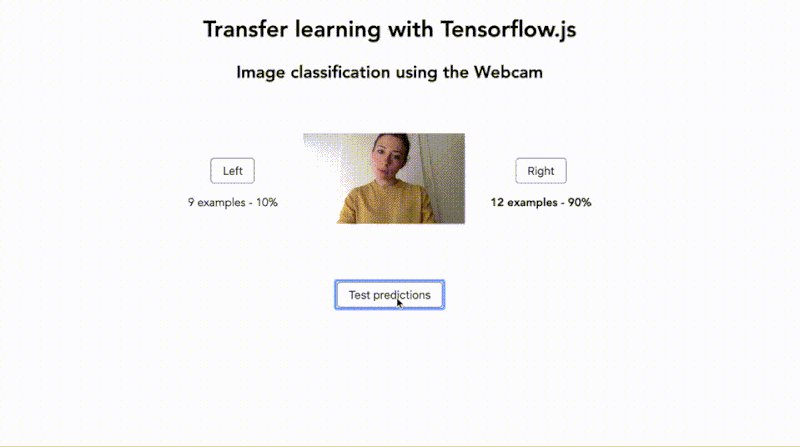
Catatan : Hasil akhirnya adalah percobaan di bawah ini yang bisa anda coba langsung disini.

Di bawah ini adalah beberapa contoh kode dari bagian terpenting dari pengaturan ini, tetapi jika Anda perlu melihat keseluruhan kode, Anda dapat menemukannya di CodeSandbox ini.
Kita masih perlu memulai dengan mengimpor Tensorflow.js dan MobileNet, tetapi kali ini kita juga perlu menambahkan classifier KNN (k-nearest neighbor):
<!-- Load TensorFlow.js --> <script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs"></script> <!-- Load MobileNet --> <script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/mobilenet"></script> <!-- Load KNN Classifier --> <script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/knn-classifier"></script>Alasan mengapa kami membutuhkan pengklasifikasi adalah karena (bukan hanya menggunakan modul MobileNet) kami menambahkan sampel khusus yang belum pernah dilihat sebelumnya, sehingga pengklasifikasi KNN akan memungkinkan kami untuk menggabungkan semuanya bersama-sama dan menjalankan prediksi pada data yang digabungkan.
Kemudian, kita dapat mengganti gambar kucing dengan tag video untuk menggunakan gambar dari umpan kamera.
<video autoplay width="227" height="227"></video>Terakhir, kita perlu menambahkan beberapa tombol pada halaman yang akan kita gunakan sebagai label untuk merekam beberapa sampel video dan memulai prediksi.
<section> <button class="button">Left</button> <button class="button">Right</button> <button class="test-predictions">Test</button> </section>Sekarang, mari kita pindah ke file JavaScript di mana kita akan memulai dengan menyiapkan beberapa variabel penting:
// Number of classes to classify const NUM_CLASSES = 2; // Labels for our classes const classes = ["Left", "Right"]; // Webcam Image size. Must be 227. const IMAGE_SIZE = 227; // K value for KNN const TOPK = 10; const video = document.getElementById("webcam"); Dalam contoh khusus ini, kami ingin dapat mengklasifikasikan input webcam antara miring ke kiri atau ke kanan, jadi kami membutuhkan dua kelas berlabel left dan right .

Ukuran gambar yang disetel ke 227 adalah ukuran elemen video dalam piksel. Berdasarkan contoh Tensorflow.js, nilai ini perlu disetel ke 227 agar sesuai dengan format data yang dilatih dengan model MobileNet. Agar dapat mengklasifikasikan data baru kami, yang terakhir harus sesuai dengan format yang sama.
Jika Anda benar-benar membutuhkannya untuk menjadi lebih besar, itu mungkin, tetapi Anda harus mengubah dan mengubah ukuran data sebelum memasukkannya ke pengklasifikasi KNN.
Kemudian, kita menyetel nilai K menjadi 10. Nilai K dalam algoritma KNN penting karena mewakili jumlah instance yang kita perhitungkan saat menentukan kelas input baru kita.
Dalam hal ini, nilai 10 berarti bahwa, ketika memprediksi label untuk beberapa data baru, kita akan melihat 10 tetangga terdekat dari data pelatihan untuk menentukan bagaimana mengklasifikasikan input baru kita.
Akhirnya, kita mendapatkan elemen video . Untuk logikanya, mari kita mulai dengan memuat model dan classifier:
async load() { const knn = knnClassifier.create(); const mobilenetModule = await mobilenet.load(); console.log("model loaded"); }Kemudian, mari kita akses umpan video:
navigator.mediaDevices .getUserMedia({ video: true, audio: false }) .then(stream => { video.srcObject = stream; video.width = IMAGE_SIZE; video.height = IMAGE_SIZE; });Setelah itu, mari siapkan beberapa peristiwa tombol untuk merekam data sampel kita:
setupButtonEvents() { for (let i = 0; i < NUM_CLASSES; i++) { let button = document.getElementsByClassName("button")[i]; button.onmousedown = () => { this.training = i; this.recordSamples = true; }; button.onmouseup = () => (this.training = -1); } }Mari kita tulis fungsi kita yang akan mengambil sampel gambar webcam, memformat ulang dan menggabungkannya dengan modul MobileNet:
// Get image data from video element const image = tf.browser.fromPixels(video); let logits; // 'conv_preds' is the logits activation of MobileNet. const infer = () => this.mobilenetModule.infer(image, "conv_preds"); // Train class if one of the buttons is held down if (this.training != -1) { logits = infer(); // Add current image to classifier this.knn.addExample(logits, this.training); }Dan akhirnya, setelah kami mengumpulkan beberapa gambar webcam, kami dapat menguji prediksi kami dengan kode berikut:
logits = infer(); const res = await this.knn.predictClass(logits, TOPK); const prediction = classes[res.classIndex];Dan akhirnya, Anda dapat membuang data webcam karena kami tidak membutuhkannya lagi:
// Dispose image when done image.dispose(); if (logits != null) { logits.dispose(); }Sekali lagi, jika Anda ingin melihat kode lengkapnya, Anda dapat menemukannya di CodeSandbox yang disebutkan sebelumnya.
3. Melatih Model Di Browser
Fitur terakhir adalah mendefinisikan, melatih, dan menjalankan model sepenuhnya di browser. Untuk mengilustrasikannya, kita akan membuat contoh klasik dalam mengenali Iris.
Untuk ini, kami akan membuat jaringan saraf yang dapat mengklasifikasikan Iris dalam tiga kategori: Setosa, Virginica, dan Versicolor, berdasarkan kumpulan data sumber terbuka.
Sebelum kita mulai, inilah tautan ke demo langsung dan inilah CodeSandbox jika Anda ingin bermain-main dengan kode lengkapnya.
Inti dari setiap proyek pembelajaran mesin adalah kumpulan data. Salah satu langkah pertama yang perlu kita lakukan adalah membagi dataset ini menjadi training set dan test set.
Alasan untuk ini adalah bahwa kami akan menggunakan set pelatihan kami untuk melatih algoritme kami dan set pengujian kami untuk memeriksa keakuratan prediksi kami, untuk memvalidasi apakah model kami siap digunakan atau perlu diubah.
Catatan : Untuk mempermudah, saya sudah membagi training set dan test set menjadi dua file JSON yang bisa Anda temukan di CodeSanbox.
Set pelatihan berisi 130 item dan set pengujian 14. Jika Anda melihat seperti apa data ini, Anda akan melihat sesuatu seperti ini:
{ "sepal_length": 5.1, "sepal_width": 3.5, "petal_length": 1.4, "petal_width": 0.2, "species": "setosa" }Apa yang bisa kita lihat adalah empat ciri yang berbeda untuk panjang dan lebar sepal dan petal, serta label untuk spesiesnya.
Untuk dapat menggunakan ini dengan Tensorflow.js, kita perlu membentuk data ini ke dalam format yang akan dipahami oleh kerangka kerja, dalam hal ini, untuk data pelatihan, akan menjadi [130, 4] untuk 130 sampel dengan empat fitur per bunga iris.
import * as trainingSet from "training.json"; import * as testSet from "testing.json"; const trainingData = tf.tensor2d( trainingSet.map(item => [ item.sepal_length, item.sepal_width, item.petal_length, item.petal_width ]), [130, 4] ); const testData = tf.tensor2d( testSet.map(item => [ item.sepal_length, item.sepal_width, item.petal_length, item.petal_width ]), [14, 4] );Selanjutnya, kita perlu membentuk data output kita juga:
const output = tf.tensor2d(trainingSet.map(item => [ item.species === 'setosa' ? 1 : 0, item.species === 'virginica' ? 1 : 0, item.species === 'versicolor' ? 1 : 0 ]), [130,3])Kemudian, setelah data kita siap, kita dapat melanjutkan ke pembuatan model:
const model = tf.sequential(); model.add(tf.layers.dense( { inputShape: 4, activation: 'sigmoid', units: 10 } )); model.add(tf.layers.dense( { inputShape: 10, units: 3, activation: 'softmax' } ));Dalam contoh kode di atas, kita mulai dengan membuat instance model sekuensial, menambahkan lapisan input dan output.
Parameter yang dapat Anda lihat digunakan di dalam ( inputShape , activation , dan units ) berada di luar cakupan posting ini karena dapat bervariasi tergantung pada model yang Anda buat, jenis data yang digunakan, dan sebagainya.
Setelah model kami siap, kami dapat melatihnya dengan data kami:
async function train_data(){ for(let i=0;i<15;i++){ const res = await model.fit(trainingData, outputData,{epochs: 40}); } } async function main() { await train_data(); model.predict(testSet).print(); }Jika ini berfungsi dengan baik, Anda dapat mulai mengganti data pengujian dengan input pengguna khusus.
Setelah kita memanggil fungsi utama kita, output dari prediksi akan terlihat seperti salah satu dari tiga opsi berikut:
[1,0,0] // Setosa [0,1,0] // Virginica [0,0,1] // VersicolorPrediksi mengembalikan array tiga angka yang mewakili probabilitas data milik salah satu dari tiga kelas. Angka yang paling dekat dengan 1 adalah prediksi tertinggi.
Misalnya, jika output dari klasifikasi adalah [0.0002, 0.9494, 0.0503] , elemen kedua dari array adalah yang tertinggi, sehingga model memprediksikan bahwa input baru kemungkinan adalah Virginica.
Dan itu saja untuk jaringan saraf sederhana di Tensorflow.js!
Kami hanya berbicara tentang kumpulan data kecil Iris, tetapi jika Anda ingin beralih ke kumpulan data yang lebih besar atau bekerja dengan gambar, langkah-langkahnya akan sama:
- Mengumpulkan data;
- Memisahkan antara set pelatihan dan pengujian;
- Memformat ulang data agar Tensorflow.js dapat memahaminya;
- Memilih algoritma Anda;
- Menyesuaikan data;
- Memprediksi.
Jika Anda ingin menyimpan model yang dibuat untuk dapat memuatnya di aplikasi lain dan memprediksi data baru, Anda dapat melakukannya dengan baris berikut:
await model.save('file:///path/to/my-model'); // in Node.jsCatatan : Untuk opsi lebih lanjut tentang cara menyimpan model, lihat sumber daya ini.
Batas
Itu dia! Kami baru saja membahas tiga fitur utama yang saat ini tersedia menggunakan Tensorflow.js!
Sebelum kita selesai, saya pikir penting untuk menyebutkan secara singkat beberapa batasan menggunakan pembelajaran mesin di frontend.
1. Kinerja
Mengimpor model terlatih dari sumber eksternal dapat berdampak pada kinerja aplikasi Anda. Beberapa model pendeteksian objek, misalnya, berukuran lebih dari 10 MB, yang secara signifikan akan memperlambat situs web Anda. Pastikan untuk memikirkan pengalaman pengguna Anda dan optimalkan pemuatan aset Anda untuk meningkatkan kinerja yang Anda rasakan.
2. Kualitas Data Masukan
Jika Anda membangun model dari awal, Anda harus mengumpulkan data Anda sendiri atau menemukan beberapa kumpulan data sumber terbuka.
Sebelum melakukan pemrosesan data apa pun atau mencoba berbagai algoritme, pastikan untuk memeriksa kualitas data input Anda. Misalnya, jika Anda mencoba membangun model analisis sentimen untuk mengenali emosi dalam potongan teks, pastikan bahwa data yang Anda gunakan untuk melatih model Anda akurat dan beragam. Jika kualitas data yang digunakan rendah, output dari pelatihan Anda akan sia-sia.
3. Kewajiban
Menggunakan model pra-terlatih open-source bisa sangat cepat dan mudah. Namun, itu juga berarti bahwa Anda tidak selalu tahu bagaimana data itu dibuat, dari apa kumpulan data itu dibuat, atau bahkan algoritme mana yang digunakan. Beberapa model disebut "kotak hitam", artinya Anda tidak benar-benar tahu bagaimana mereka memprediksi keluaran tertentu.
Bergantung pada apa yang Anda coba bangun, ini bisa menjadi masalah. Misalnya, jika Anda menggunakan model pembelajaran mesin untuk membantu mendeteksi kemungkinan seseorang menderita kanker berdasarkan gambar pindaian, dalam kasus negatif palsu (model memperkirakan bahwa seseorang tidak menderita kanker padahal sebenarnya), ada bisa menjadi tanggung jawab hukum yang nyata dan Anda harus dapat menjelaskan mengapa model tersebut membuat prediksi tertentu.
Ringkasan
Kesimpulannya, menggunakan JavaScript dan kerangka kerja seperti Tensorflow.js adalah cara yang bagus untuk memulai dan mempelajari lebih lanjut tentang pembelajaran mesin. Meskipun aplikasi siap produksi mungkin harus dibangun dalam bahasa seperti Python, JavaScript membuatnya benar-benar dapat diakses oleh pengembang untuk bermain-main dengan fitur yang berbeda dan mendapatkan pemahaman yang lebih baik tentang konsep dasar sebelum akhirnya pindah dan menginvestasikan waktu untuk mempelajari yang lain. bahasa.
Dalam tutorial ini, kami hanya membahas apa yang mungkin dilakukan dengan menggunakan Tensorflow.js, namun, ekosistem perpustakaan dan alat lain sedang berkembang. Kerangka kerja yang lebih spesifik juga tersedia, memungkinkan Anda untuk menjelajah menggunakan pembelajaran mesin dengan domain lain seperti musik dengan Magenta.js, atau memprediksi navigasi pengguna di situs web menggunakan guess.js!
Saat alat menjadi lebih berperforma, kemungkinan membangun aplikasi yang mendukung pembelajaran mesin dalam JavaScript kemungkinan akan semakin menarik, dan sekarang adalah saat yang tepat untuk mempelajarinya lebih lanjut, karena komunitas berupaya membuatnya dapat diakses.
Sumber Daya Lebih Lanjut
Jika Anda tertarik untuk mempelajari lebih lanjut, berikut adalah beberapa sumber:
Kerangka Dan Alat Lainnya
- ml5.js
- ml.js
- otak.js
- Keras.js
- PoseNet
- Taman bermain Tensorflow
Contoh, Model, dan Kumpulan Data
- Model Tensorflow.js
- Contoh Tensorflow.js
- Kumpulan data
Inspirasi
- Mesin yang bisa diajari
- Eksperimen AI
- AIJS.rocks
- Kreatabilitas
Terima kasih sudah membaca!
