Hanya Terus Menggulir! Cara Mendesain Halaman yang Panjang dan Panjang
Diterbitkan: 2022-03-10Pengguliran tak terbatas adalah berbagai pengguliran panjang yang memungkinkan pengguna menggulir sebagian besar konten tanpa garis akhir yang terlihat (ini adalah pengguliran tanpa akhir yang Anda lihat di umpan Facebook, Twitter, dan Tumblr).
Bacaan Lebih Lanjut tentang SmashingMag:
- Pembuatan Prototipe UX Cepat Dengan Pintasan Adobe XD (Lembar Cheat PDF)
- Tombol Scrolling, Pagination, atau "Muat Lainnya" Tanpa Batas? Temuan Kegunaan Dalam eCommerce
- Bagaimana Animasi Fungsional Membantu Meningkatkan Pengalaman Pengguna
- Aturan Emas Desain Navigasi Bawah
Pengguliran panjang memiliki manfaat sebagai berikut:
- Ini memiliki lebih banyak potensi untuk melibatkan pengguna. (Menggulir meminimalkan biaya interaksi yang diperlukan untuk mencapai berbagai tujuan pengguna. Keuntungan karena tidak perlu mengklik "berikutnya" membuat pengguna tetap terlibat dengan konten dan kurang fokus pada mekanisme navigasi ke halaman berikutnya.)
- Ini diterjemahkan dengan baik ke perangkat seluler. Peningkatan penggunaan layar ponsel telah memainkan peran kunci dalam penerimaan luas dari teknik ini: Semakin kecil layar, semakin panjang scroll. Kontrol gerakan perangkat seluler membuat pengguliran menjadi intuitif dan menyenangkan.
Menggulir membuka banyak pintu baru bagi para desainer. Namun, pola ini bukan tanpa kekurangannya. Hal ini membutuhkan desainer untuk memberikan perhatian yang kuat pada konten dan navigasi. Pada artikel ini, saya akan membahas beberapa manfaat, hal yang perlu diperhatikan, dan tips cepat untuk menggulir panjang. Jika Anda ingin lebih kreatif dengan desain Anda, Anda dapat mengunduh dan menguji Adobe XD secara gratis dan segera mulai.
Kapan Menggunakan Pengguliran Panjang?
Pengguliran panjang bukan untuk setiap situs web. Hal ini sesuai dalam keadaan berikut:
- Untuk mendongeng (ini menciptakan struktur linier yang dapat dimanfaatkan oleh pendongeng);
- Untuk konten yang berkesinambungan dan panjang, seperti artikel panjang atau tutorial multi-langkah (ini memberikan pengalaman pengguna yang lebih baik daripada membaginya menjadi beberapa halaman terpisah);

“Panduan Pengguna” Dropbox adalah contoh aksi scrolling yang panjang. (Sumber: Dribbble) - Ketika konten tidak dapat dibagi menjadi bagian-bagian yang terpisah dan harus disajikan secara keseluruhan (misalnya, infografis);
- Untuk menonjolkan fitur, kualitas, atau atribut produk dalam sebuah cerita.

Dalam konteks ini, pengguliran panjang dan pembacaan panjang adalah sinonim.
Bagaimana Menerapkan Pengguliran Panjang
10 aturan berikut akan membantu Anda memberikan pengalaman pengguna yang baik untuk pengguliran panjang.
1. Dorong Pengguna Untuk Menggulir
Terlepas dari kenyataan bahwa orang biasanya mulai menggulir segera setelah halaman dimuat, konten di paro atas masih sangat penting. Apa yang muncul di bagian atas halaman menentukan kesan awal dan ekspektasi kualitas bagi pengunjung. Orang-orang memang menggulir, tetapi hanya jika apa yang ada di paro atas cukup menjanjikan. Jadi, letakkan konten Anda yang paling menarik di paro atas:
- Tawarkan perkenalan yang baik. (Pengantar yang baik menetapkan konteks untuk konten dan membantu menjawab pertanyaan pengguna, “Tentang apa halaman ini?”)
- Gunakan gambar yang menarik. (Pengguna memperhatikan gambar yang berisi informasi yang relevan.)
2. Pertahankan Opsi Navigasi
Saat Anda membuat situs web yang menggulir lebih lama, ingatlah bahwa pengguna masih memerlukan orientasi (yaitu lokasi mereka saat ini) dan rasa navigasi (jalur lain yang mungkin). Pengguliran panjang dapat membuat navigasi bermasalah bagi pengguna: Jika bilah navigasi kehilangan visibilitasnya saat pengguna menggulir ke bawah, mereka harus menggulir kembali ke atas saat mereka berada jauh di dalam halaman. Solusi yang jelas untuk masalah ini adalah menu lengket yang menunjukkan lokasi saat ini dan tetap di layar di lokasi yang konsisten setiap saat.

Hanya untuk perangkat seluler: Karena layar seluler jauh lebih kecil daripada kebanyakan perangkat lain, bilah navigasi dapat menempati sebagian besar layar. Jika layar menampilkan umpan gulir, maka Anda dapat menyembunyikan bilah navigasi saat pengguna menggulir konten baru dan kemudian mengungkapkannya setelah mereka menarik ke bawah untuk kembali ke atas.

Tip: Anda juga dapat memungkinkan pengguna untuk berpindah antar bagian halaman dengan navigasi tambahan. Misalnya, solusi yang ditampilkan dalam animasi di bawah ini membantu pengguna untuk melacak kemajuan mereka dan pada saat yang sama dapat digunakan sebagai jalan pintas ke bagian tertentu.

3. Pastikan Tombol "Kembali" Berfungsi dengan Baik
Pengguliran yang lama sering menyebabkan pengguna kehilangan posisinya di halaman. Ini terjadi ketika mereka mengklik dari daftar gulir yang panjang dan, setelah kembali dengan mengklik tombol "kembali", dibawa ke bagian atas halaman asli alih-alih di mana mereka tinggalkan. Tetapi ketika pengguna mengikuti tautan di halaman dan kemudian mengklik tombol "kembali", mereka berharap untuk kembali ke tempat yang sama di halaman asli. Kehilangan tempat memaksa mereka harus menelusuri konten yang telah mereka lihat. Tidak mengherankan jika pengguna cepat frustrasi karena tidak mendapatkan fungsionalitas "kembali ke posisi" yang tepat.
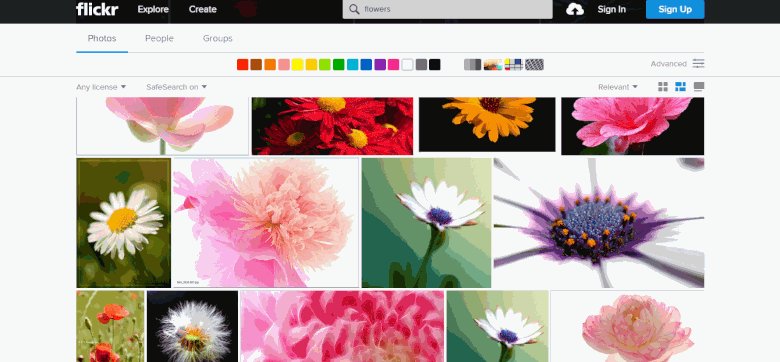
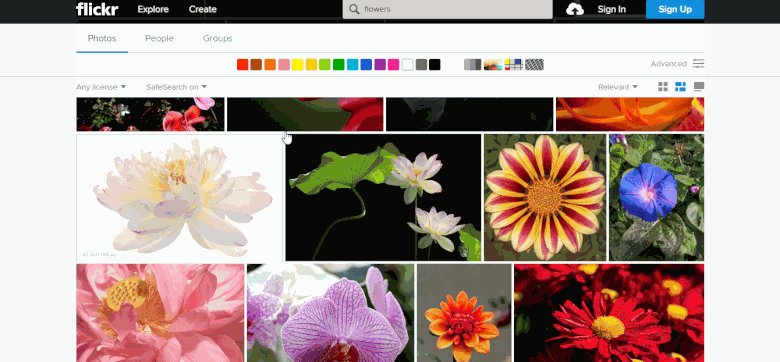
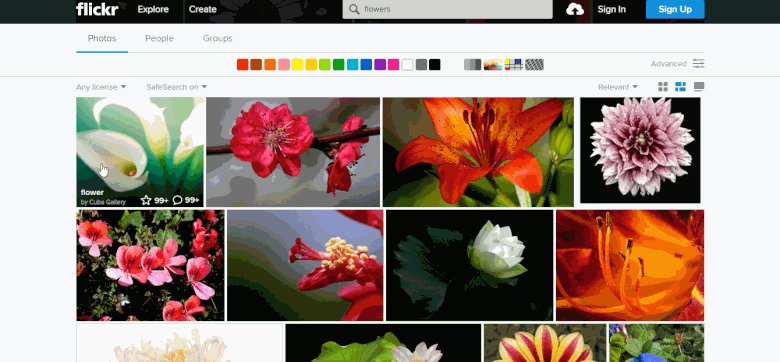
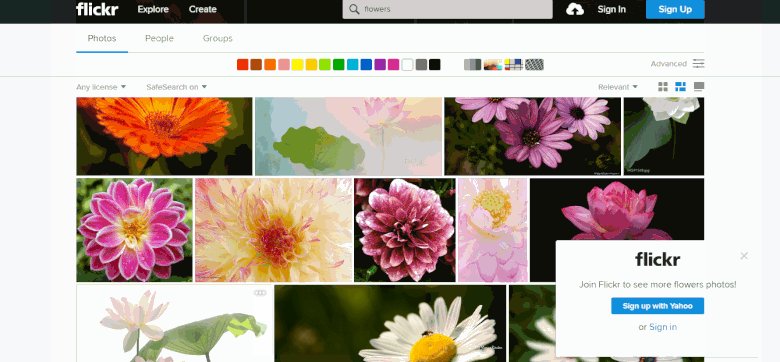
Saat mengaktifkan elemen dalam umpan, pengguna harus dapat kembali ke elemen asli yang mengaktifkannya. Flickr adalah contoh yang baik untuk mencocokkan perilaku tombol "kembali" browser dengan harapan pengguna. Situs web mengingat posisi gulir pengguna, sehingga ketika pengguna menekan tombol "kembali", mereka kembali ke posisi semula.

4. Ubah URL Berdasarkan Posisi Gulir
Salah satu masalah paling umum dengan pengguliran panjang adalah tidak mungkin membagikan URL ke tempat tertentu pada laman: Posisi pengguliran pengguna tidak tercermin dalam URL, dan URL mengarah ke bagian atas laman. Pengguna akan menjadi mudah frustrasi ketika mereka tidak dapat dengan mudah beralih antar perangkat untuk melanjutkan penjelajahan dari tempat mereka saat ini karena URL tidak menangkap tempat itu. Dimulai dengan HTML5, dimungkinkan untuk mengubah URL yang ditampilkan di browser tanpa memuat ulang halaman. Fungsi history.pushState() memungkinkan kita untuk memanggil perubahan URL tanpa memuat ulang halaman, sehingga memungkinkan kita untuk mencocokkan perilaku pengguliran dengan harapan pengguna.
5. Pertimbangkan Opsi Langsung Ke
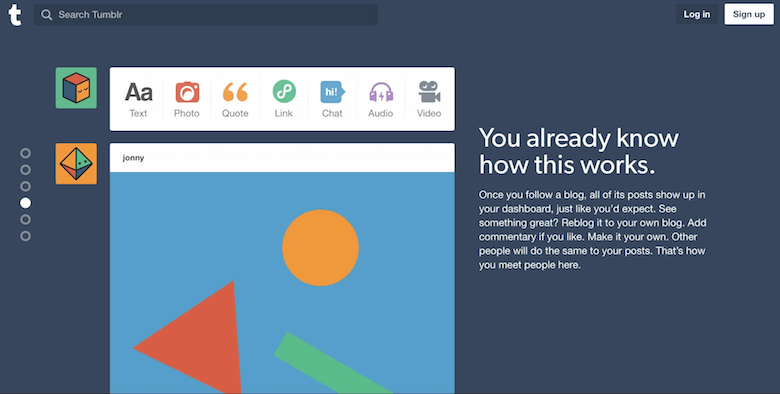
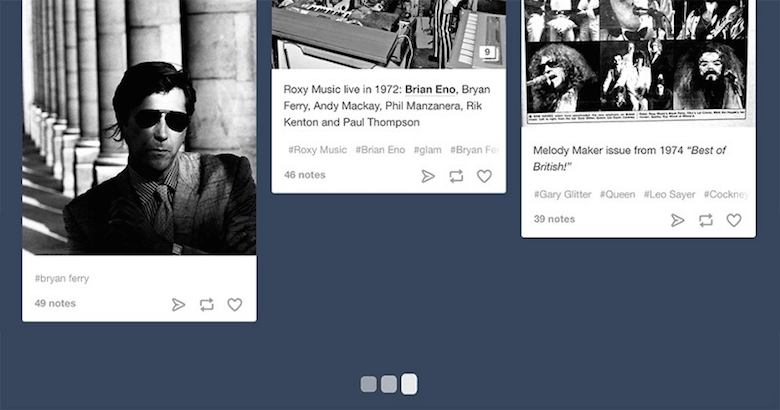
Masalah umum lainnya dengan pengguliran panjang adalah disorientasi: Pengguna mungkin mengalami kesulitan menemukan sesuatu yang sebelumnya mereka lihat di halaman. Ini bisa menjadi masalah serius ketika konten dipecah menjadi beberapa bagian atau blok yang sama pentingnya (seperti tutorial panjang). Opsi "lompat ke bagian" akan menyelesaikan ini. Misalnya, di Tumblr, pengguna dapat melompat ke bawah halaman atau melompat kembali ke awal jika tersesat. Konten pada halaman dipecah menjadi beberapa blok yang dibedakan dengan jelas, dan titik-titik indikator besar dipasang di sisi kiri layar.

Tip: Jika Anda akan menggunakan fitur "lompat ke bagian", pastikan rangkaian titik mudah digunakan. Jika mereka kecil atau sulit untuk diklik dengan mouse atau untuk menekan secara akurat pada perangkat sentuh, maka mereka akan membuat pengguna frustrasi. Jadi, pastikan titik-titik berukuran tepat.
6. Berikan Umpan Balik Visual Saat Memuat Konten Baru
Menurut salah satu dari 10 heuristik asli Jakob Nielsen untuk kegunaan, visibilitas status sistem tetap menjadi salah satu prinsip terpenting dalam desain antarmuka pengguna. Pengguna ingin mengetahui konteks mereka saat ini dalam sistem pada waktu tertentu, dan situs web tidak boleh membuat mereka menebak-nebak — situs web harus memberi tahu pengguna apa yang terjadi melalui umpan balik visual yang sesuai. Jika situs web Anda memuat konten secara dinamis, maka pengguna memerlukan tanda yang jelas bahwa situs web melakukan hal ini. Tetap beri tahu mereka; gunakan indikator kemajuan untuk menunjukkan bahwa konten baru sedang dimuat dan akan segera muncul di halaman.

Karena pemuatan konten seharusnya cepat (seharusnya tidak lebih dari 2 hingga 10 detik), Anda dapat menggunakan animasi loop untuk menunjukkan bahwa sistem berfungsi.

7. Jangan Membajak Scrolling
Situs web yang membajak pengguliran mengambil kendali pengguliran dan mengesampingkan fungsi dasar peramban web. Pembajakan gulir buruk karena pengguna tidak lagi memiliki kendali penuh atas halaman dan tidak dapat memprediksi perilakunya.
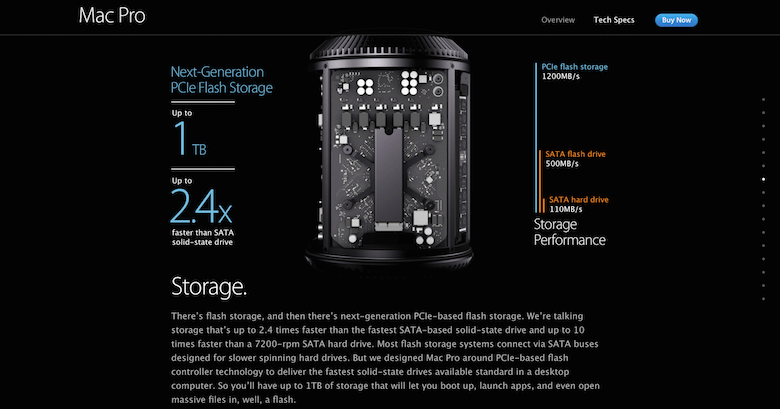
Masalahnya dapat dilihat di halaman Apple Mac Pro. Tidak peduli seberapa cepat Anda menggulir, tata letak bergerak dengan kecepatan yang telah ditentukan. Karena semua konten di halaman ini terkait dengan pengguliran, pengunjung terpaksa menelusuri halaman dengan lambat.

8. Optimalkan Waktu Pemuatan Halaman
Waktu pemuatan yang lambat adalah masalah umum dengan halaman pengguliran yang panjang. Tetapi untuk situs web, kinerja yang lambat adalah pukulan maut. Faktanya, 47% pengguna mengharapkan halaman web dimuat dalam 2 detik. Jika halaman belum dimuat dalam 3 detik, 57% pengguna akan pergi.
Meskipun waktu pemuatan adalah masalah untuk halaman pengguliran yang panjang, itu bisa diselesaikan. Waktu pemuatan halaman dapat dioptimalkan dengan teknik pemuatan berurutan, seperti pemuatan lambat, yang memungkinkan pengguna mengakses konten dasar dengan sangat cepat. Baca tentang peningkatan kinerja yang dicapai tim di Majalah Smashing berdasarkan desain ulang The Guardian.
9. Pertimbangkan Berapa Banyak Sumber Daya yang Dikonsumsi Halaman Anda
Selalu pertimbangkan berapa banyak sumber daya (CPU dan memori) yang digunakan halaman Anda jika Anda menggunakan pengguliran panjang (terutama untuk halaman dengan banyak gambar dan animasi). Menggulir beberapa halaman foto, GIF animasi, dan video tanpa memuat ulang halaman dapat memakan banyak sumber daya sistem, dan perangkat dengan sumber daya terbatas, seperti iPhone, dapat mulai melambat karena banyaknya aset yang dimuat. Jadi, uji situs web Anda menggunakan perangkat yang berbeda, dan gunakan trik seperti menjeda animasi dan video saat pengguna menggulir melewatinya.
10. Pertimbangkan Perilaku Pengguna di Halaman
Untuk menentukan seberapa efektif pengguliran panjang, cari tahu bagaimana pengguna berinteraksi dengannya. Data Analytics mampu menjawab pertanyaan ini. Di Google Analytics, misalnya, Anda dapat membuka halaman analitik untuk melihat berapa banyak orang yang mengklik paro bawah. Berdasarkan data, Anda kemudian dapat mengubah desain jika perlu.
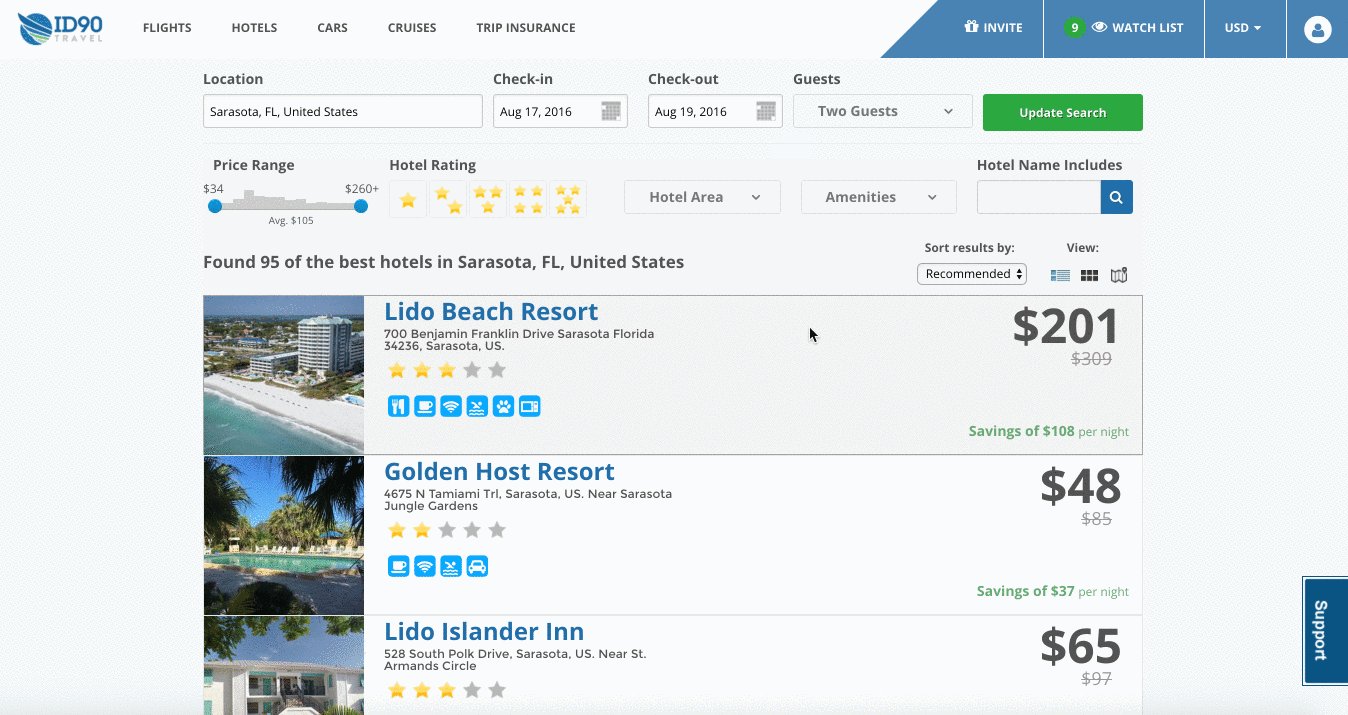
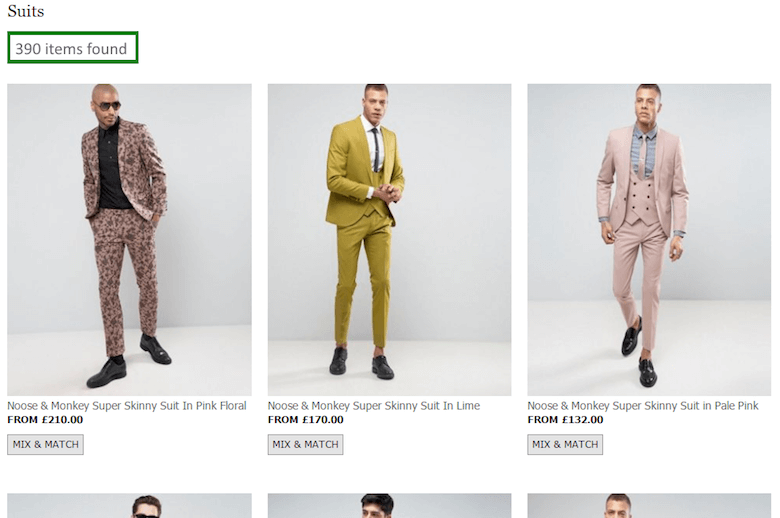
Menggulir Panjang Untuk Situs Web E-Commerce
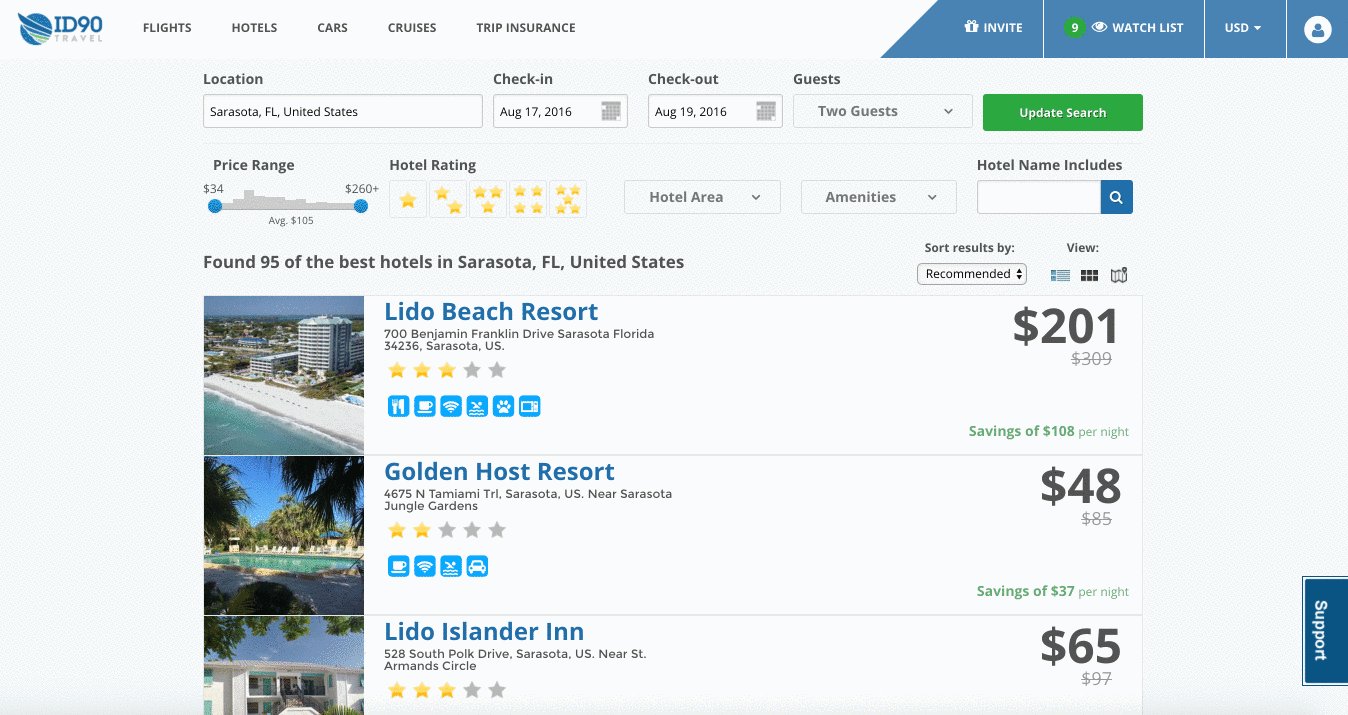
Pengguliran panjang sering digunakan di situs web e-niaga. Untuk daftar produk dan hasil pencarian, pola ini memiliki satu manfaat utama: Pengguna dapat menggulir daftar produk atau hasil tanpa gangguan. Tidak diperlukan interaksi — produk hanya muncul saat pengguna menggulir halaman ke bawah.
Namun, untuk menciptakan pengalaman pengguna yang baik, Anda perlu mengatasi beberapa masalah umum.
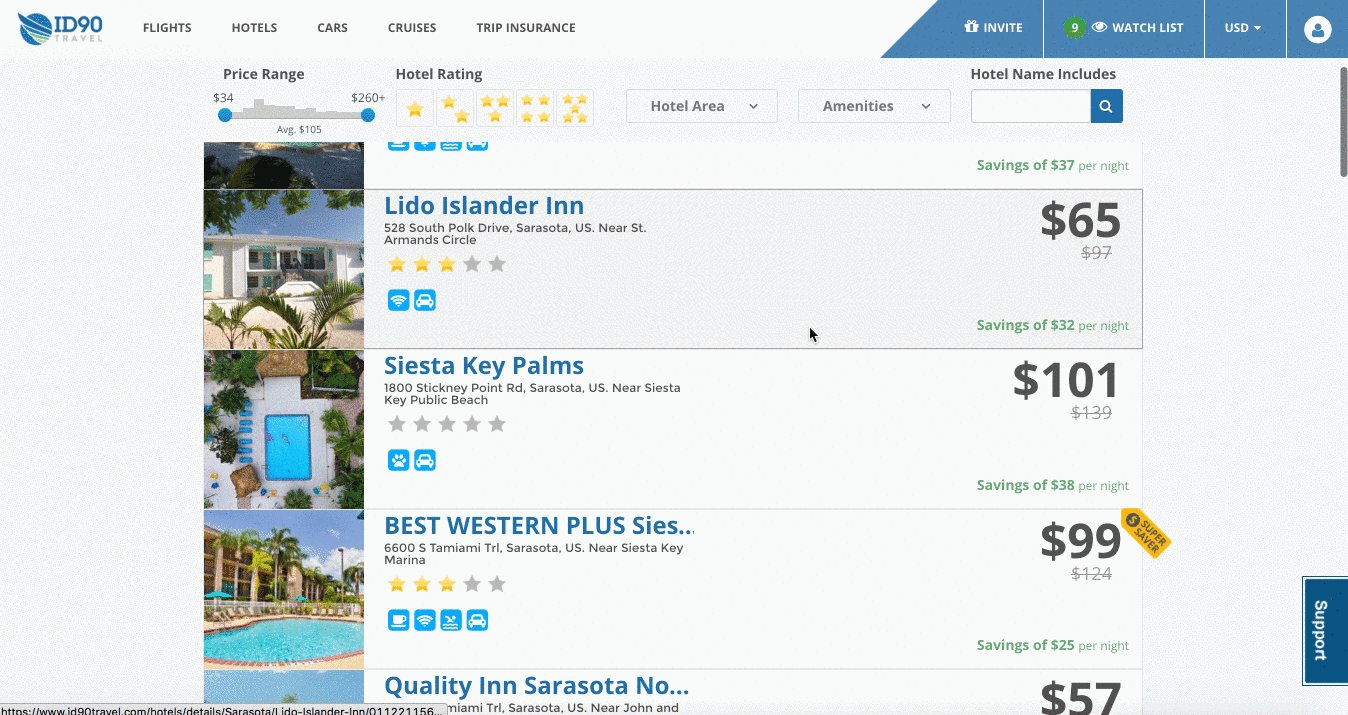
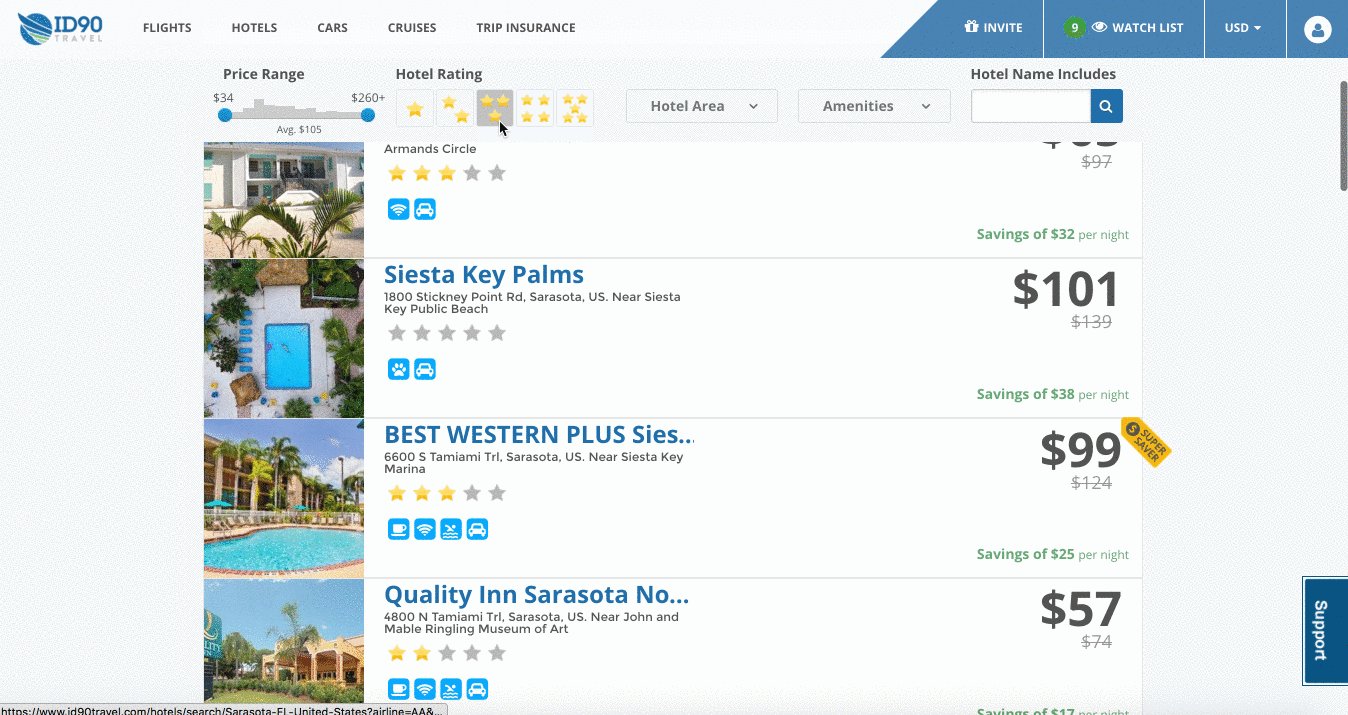
Jadikan Navigasi dan Filter Lengket
Jika dilakukan dengan benar, filter memungkinkan pengguna untuk mempersempit pilihan situs web dari ribuan produk menjadi hanya beberapa item yang sesuai dengan kebutuhan mereka. Seperti halnya menu navigasi, menjaga agar opsi filter tetap terlihat penting karena pengguna ingin merasa memegang kendali.

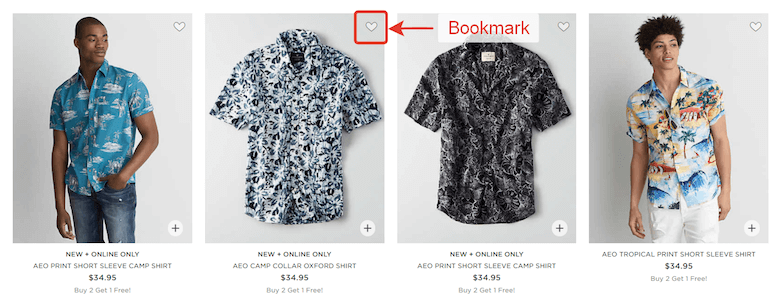
Aktifkan Item Individu untuk Ditandai
Bookmark sederhana (atau fitur "simpan untuk nanti") item favorit untuk referensi di masa mendatang adalah alat yang ampuh bagi pengguna.

Tampilkan Jumlah Hasil Pencocokan
Tampilkan jumlah item yang tersedia, sehingga pengguna dapat memutuskan berapa lama mereka ingin menghabiskan waktu menggulir hasil.

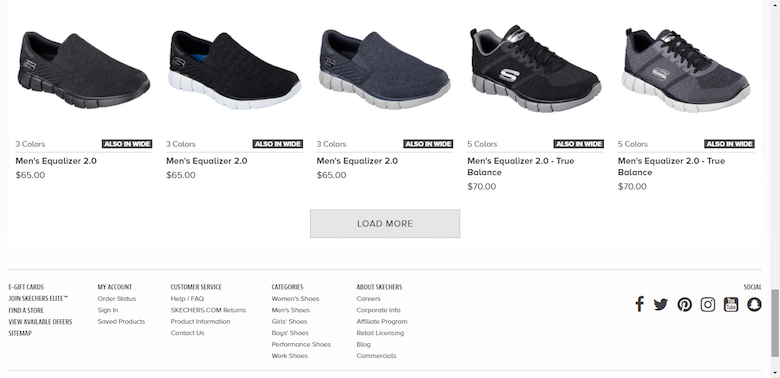
Jadikan Footer Dapat Diakses
Orang-orang memahami konsep footer, dan mereka berharap menemukan tautan ke informasi situs web penting di sana (seperti informasi kontak), tetapi pengguliran yang lama sering menghambat akses pengguna ke footer: Item baru terus dimuat saat pengguna mendekati bagian bawah footer. list, mendorong footer keluar dari pandangan. Meskipun ini terdengar seperti masalah serius, ini dapat diselesaikan dengan tombol "Muat lebih banyak". Dengan solusi ini, konten dimuat sesuai permintaan : Konten baru tidak akan dimuat secara otomatis hingga pengguna mengklik tombol "Lainnya". Dengan cara ini, pengguna dapat mengakses footer dengan mudah tanpa harus mengejarnya. Anda dapat menemukan tips praktis tentang cara menerapkan solusi ini di artikel “Tombol Pengguliran Tak Terbatas, Pagination, atau 'Muat Lainnya'? Temuan Kegunaan dalam eCommerce.”

Efek Paralaks Untuk Pengguliran Panjang
Desain interaksi mendasari situs web yang menggulir panjang, dan animasi adalah bagian penting dari desain ini. Mengingat rentang perhatian pengguna di web adalah sekitar 8 detik, pengalaman menggulir yang menyenangkan tentu akan memperpanjang minat pengguna. Salah satu animasi menarik yang dapat menyenangkan pengguna adalah efek paralaks.
Dengan pengguliran paralaks, gambar latar belakang bergerak lebih lambat daripada konten di latar depan, menciptakan ilusi kedalaman dan imersi. Efek ini membuat citra terasa kurang datar dan lebih tiga dimensi.
Kapan Pengguliran Paralaks Efektif?
Dalam desain web, perjalanan bisa sama menyenangkannya dengan tujuan. Parallax adalah efek visual menghibur yang dapat membuat kesan pertama yang hebat dan mendorong pengunjung untuk menggulir lebih banyak. Ini sangat berguna ketika Anda ingin memukau audiens Anda.

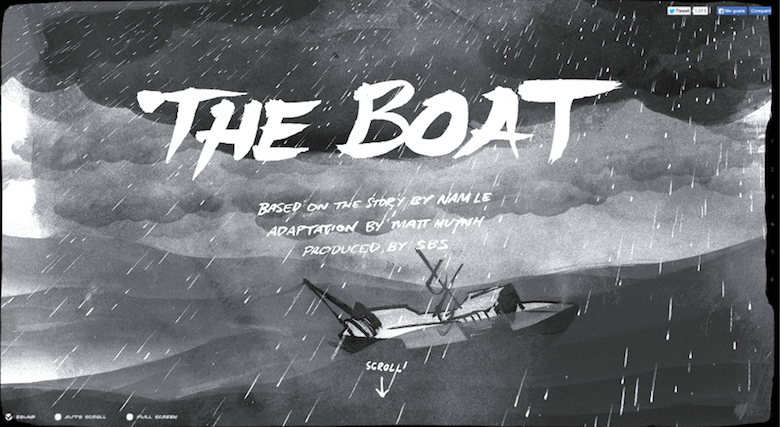
Pengguliran paralaks juga sangat efektif dalam mendongeng terpandu. Saat Anda ingin menceritakan sebuah kisah dengan cara yang mulus dan linier, memasangkan pengguliran panjang dengan efek paralaks dapat menciptakan pengalaman menjelajah yang benar-benar imersif. Di The Boat, ditunjukkan di bawah, saat pengguna menggulir, animasi membawa mereka ke layar berikutnya sambil membuat jalur konten untuk diikuti. Ini mengubah pengguliran menjadi sesuatu yang lebih menyenangkan dan membuat pengguna bertanya-tanya "Apa yang akan terjadi selanjutnya?"

Kapan Parallax Menggulir Pendekatan yang Salah?
Hindari teknik ini jika sebagian besar pengguna Anda ingin menyelesaikan tugas-tugas yang jelas (misalnya, membeli produk). Bayangkan, misalnya, betapa frustasinya Amazon jika Anda harus melihat efek paralaks setiap kali Anda ingin membeli suatu produk.
Paralaks dan Kinerja Halaman
Sebagian besar situs web yang menggunakan efek paralaks mengalami kinerja pengguliran yang buruk. Ini sangat buruk pada perangkat dengan kepadatan piksel tinggi, seperti iPhone. Meskipun semua potensi masalah kinerja tidak dapat diselesaikan sepenuhnya, Anda masih dapat meningkatkan kinerja pengguliran dengan mengikuti teknik sederhana:
- Hanya gunakan properti yang murah untuk animasi browser. Ini adalah
translate3d,scale,rotationdanopacity. - Jangan menganimasikan gambar berukuran besar atau mengubah ukurannya secara dramatis. Memaksa browser untuk mengubah ukuran gambar (terutama yang besar) bisa memakan biaya.
- Hindari menganimasikan banyak hal sekaligus.
Anda dapat menemukan tips yang lebih praktis untuk efek paralaks di artikel “Paralaks Selesai dengan Benar” oleh Dave Gamache.
Paralaks dan Aksesibilitas
Pertimbangkan bagaimana pengguna dengan gangguan vestibular yang dipicu secara visual akan menggunakan situs web Anda. Animasi mampu membuat kelompok pengguna ini merasa pusing. Val Head memiliki beberapa rekomendasi praktis untuk desainer tentang cara mendesain gerakan yang lebih aman, dengan satu rekomendasi sempurna untuk paralaks: Jika situs web Anda memiliki banyak gerakan yang mencakup banyak bidang visual, berikan cara alternatif untuk melihat konten itu — pertimbangkan pilihan untuk mematikan gerakan . Ini dapat dilakukan melalui tombol atau sakelar sakelar untuk mengurangi atau mematikan animasi secara global di situs web Anda. Untuk mengeksplorasi ide ini, Nat Tarnoff mengembangkan prototipe sakelar sakelar yang dapat digunakan di situs web mana pun.
Kesimpulan
Pengguliran panjang dapat menciptakan pengalaman menjelajah yang benar-benar imersif. Jika pengguna menyukai UI dan merasa intuitif, maka mereka tidak akan terlalu mempermasalahkan panjang pengguliran. Jadi, fokuslah pada tujuan mereka dan buat segalanya lebih nyaman bagi pengguna Anda.
Artikel ini adalah bagian dari seri desain UX yang disponsori oleh Adobe. Alat Adobe Experience Design CC (Beta) yang baru diperkenalkan dibuat untuk proses desain UX yang cepat dan lancar, karena memungkinkan Anda beralih dari ide ke prototipe lebih cepat. Rancang, buat prototipe, dan bagikan — semuanya dalam satu aplikasi. Anda dapat melihat lebih banyak proyek inspiratif yang dibuat dengan Adobe XD di Behance, dan juga mengunjungi blog Adobe XD untuk tetap mendapatkan informasi terbaru. Adobe XD sering diperbarui dengan fitur-fitur baru, dan karena ini dalam versi Beta publik, Anda dapat mengunduh dan mengujinya secara gratis.
