Pro dan Kontra Long-Scrolling dalam Desain Web
Diterbitkan: 2021-04-16Pengguliran panjang, situs web satu halaman menjadi hal biasa. Perdebatan paruh atas versus tanpa lipatan tampaknya cenderung mendukung pendekatan yang terakhir. Sudah lama dianggap bahwa konten situs web yang paling penting harus berada di paro atas. Argumennya adalah sebagian besar pengguna enggan menggulir halaman ke bawah jika mereka belum menemukan apa yang mereka cari.
Namun, argumen ini tidak tahan air lagi. Selama konten beranda atau halaman arahan menjanjikan hal-hal baik yang akan datang, pengguna dengan senang hati akan terus menggulir selama konten itu relevan dengan kebutuhan mereka.
Situs gulir panjang dan gulir tak terbatas terkadang digambarkan sebagai tren desain web baru dan modern. Teknik pengguliran ini sebenarnya telah digunakan selama bertahun-tahun. Mereka baru-baru ini menjadi lebih populer, yang memberi mereka penampilan sebagai teknik baru dan inovatif.
Pengguliran panjang akan tetap ada, dan untuk alasan yang bagus: pengguna jelas menyukainya.
Gulir Panjang, Navigasi Cerdas, Efek Khusus Pintar
Peningkatan penggunaan layar ponsel pasti memainkan peran kunci dalam penerimaan luas dari teknik ini. Mencoba bernavigasi dengan tombol pada layar kecil dapat menjadi rumit, dan terlebih lagi karena layar semakin kecil.

Pengguliran panjang atau tak terbatas mengatasi ini karena kedua pendekatan cocok untuk menyentuh gerakan. Dikombinasikan dengan kemajuan dalam CSS dan JavaScript, keuntungan dari pengguliran panjang juga telah menciptakan opsi yang lebih baik untuk desainer web. Mengapa pengguliran panjang di sini tetap ada, dan mengapa "paro atas" tidak lagi relevan di banyak situs web?
Bagaimana Semuanya Bekerja?
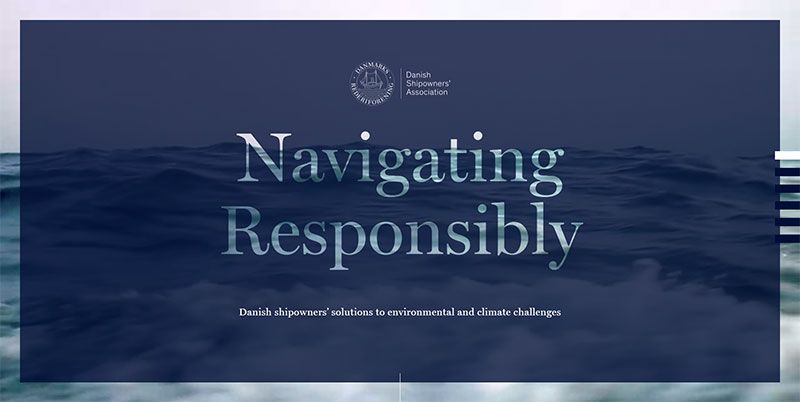
Situs pengguliran panjang cenderung berfungsi dengan salah satu dari dua cara. Entah situs tersebut memiliki beranda yang lebih besar dengan tautan ke laman lain, atau situs tersebut terdiri dari satu laman yang panjang. Pengaturan mana pun menciptakan banyak kemungkinan bagi perancang web, termasuk penggunaan teknik bercerita.
Bercerita seringkali dapat dibuat lebih efektif dengan memasukkan efek khusus yang halus, seperti pengguliran paralaks, Ajax/jQuery, atau animasi yang dipicu oleh gulir.
Pengguliran Panjang Digunakan Terutama untuk Mendongeng
Platform yang Halus
Navigasi halaman demi halaman dan penceritaan tidak selalu cocok. Jenis navigasi ini cenderung sangat cepat, sedangkan pengguliran panjang menyediakan platform penceritaan yang jauh lebih lancar. Pengguliran panjang juga memberi pengguna kontrol yang lebih besar atas kecepatan. Pada saat yang sama, kemampuan pencelupannya yang terus-menerus menghindari jeda antar halaman yang dapat merugikan dalam menjaga fokus pengguna dan keterlibatan penuh.

Memberikan Kontrol Pengguna
Pengguliran panjang juga memungkinkan efek khusus kreatif untuk digunakan lebih efektif. Pengguliran paralaks dan animasi yang diaktifkan gulir dikendalikan, setidaknya sampai batas tertentu, oleh pengguna, memberikan situs web nuansa yang hampir seperti permainan; dan pasti lebih ramah.

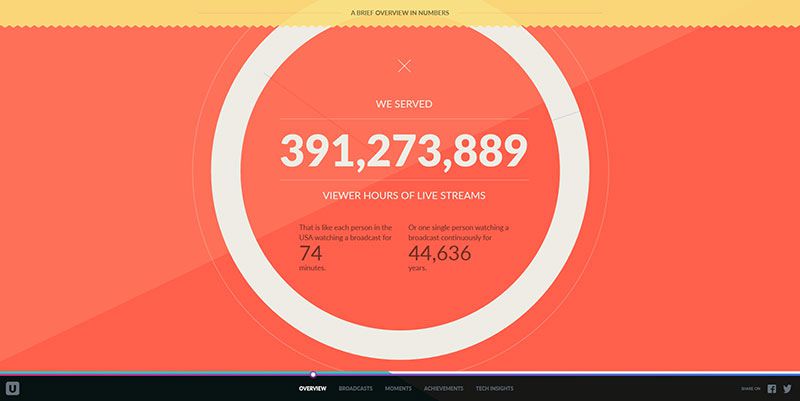
Mengapa Kebanyakan Orang Suka Menggulir Panjang
Memaksimalkan Desain yang Mengesankan
Anda dapat dengan mudah mendapatkan kesan bahwa halaman yang bergulir panjang membuka pintu untuk penggunaan desain visual yang sangat inovatif, mudah diingat. Sebenarnya, itu sebaliknya. Jenis desain keren ini sudah lama bersama kami.


Sederhananya, jika Anda ingin pengunjung situs Anda terus menggulir ke bawah halaman yang panjang untuk mendapatkan lebih banyak konten, Anda harus membuat mereka tetap tertarik. Desain yang mudah diingat akan melakukannya!
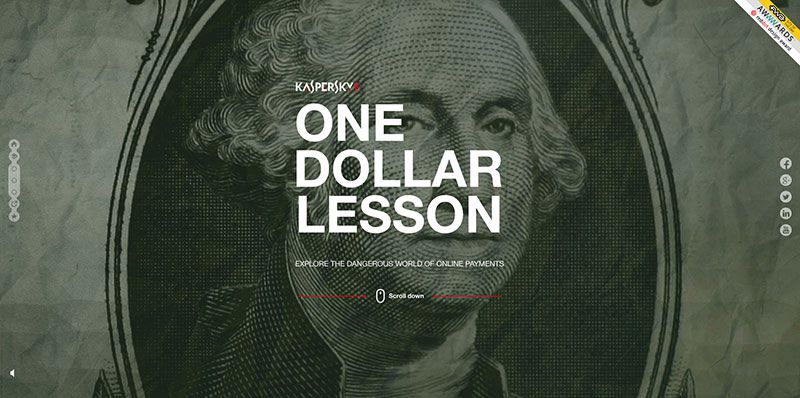
Meningkatkan Konversi
Gulir Panjang, Animasi, dan Arahkan kursor = Kombo yang Ampuh
Kembali ke perdebatan awal, situs web bergulir yang panjang tidak akan mematikan pengguna, meningkatkan rasio pentalan Anda, atau menurunkan konversi Anda – tetapi hanya jika desainnya solid dan telah dijalankan dengan hati-hati. Saat itu terjadi, rasio pentalan turun, dan rasio konversi naik.

Pengguliran panjang menawarkan banyak peluang untuk menemukan cara agar pengguna tetap terlibat sepenuhnya. Semakin lama mereka berada di situs Anda, semakin besar kemungkinan mereka menanggapi ajakan Anda untuk bertindak.
Mengelola Konten Panjang
Salah satu tantangan utama adalah menentukan jumlah konten yang tepat untuk ditempatkan pada halaman. Terlalu sedikit, dan menjadi lebih sulit untuk melibatkan pengguna, sementara terlalu banyak dapat membuat pengguna kewalahan, menyebabkan efek yang berantakan, dan merusak pengalaman pengguna.

Pengguliran panjang menawarkan solusi sederhana. Konten dapat disebarkan, sehingga memungkinkan pengguna untuk mengasimilasinya dengan kecepatan mereka sendiri – dan tanpa gangguan navigasi halaman yang mengganggu. Teknik ini sangat ideal untuk mendongeng, dan juga untuk menyebarkan informasi yang tidak dapat dibatasi dengan rapi ke halaman web konvensional.
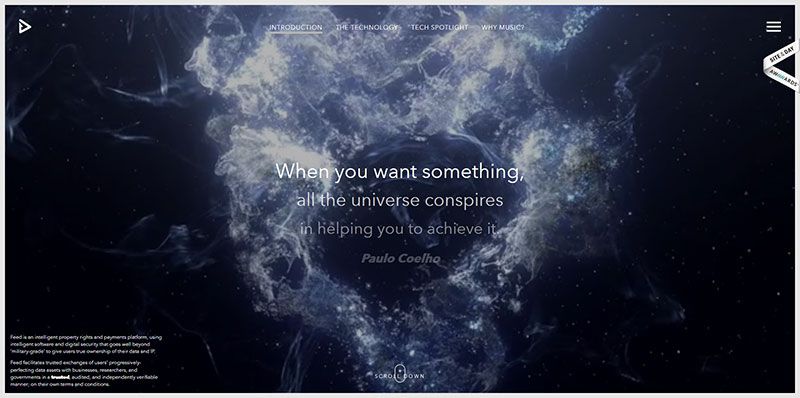
Bergulir Panjang Mendongeng
Secara Efektif Menggunakan Bilah Nav Horisontal
Bilah navigasi horizontal cenderung cocok dengan sebagian besar jenis halaman, tetapi ada batasan berapa banyak halaman internal yang dapat ditampungnya. Menu dropdown adalah salah satu solusi, tetapi mereka juga memiliki kelemahannya sendiri.

Pengguliran panjang dapat secara signifikan mengurangi kebutuhan untuk mengakomodasi beberapa halaman internal. Sebagai gantinya, bilah navigasi dapat memandu pengguna ke bagian utama dari cerita halaman utama situs.
Membuat Situs Web yang Menarik
Penggunaan Metafora yang Keren
Metafora tidak sering dianggap sebagai elemen desain web, tetapi metafora dapat memberikan cara yang bagus untuk membuat pengguna tetap terlibat sepanjang cerita atau penjelasan yang panjang. Manusia tidak nyaman ketika dihadapkan dengan ketidakpastian, dan ini terutama berlaku untuk pengunjung situs web.

Menenun beberapa metafora sederhana ke halaman panjang Anda untuk melawan perasaan ketidakpastian. Ini akan mempersiapkan pengunjung Anda untuk apa yang mungkin mereka temui saat mereka melanjutkan.
Penggunaan Praktis Interaktivitas
Teknik desain lain yang dihargai pengguna adalah menempatkan elemen interaktif secara strategis di seluruh halaman situs Anda. Interaktivitas ini berfungsi untuk memberikan istirahat mental kepada pengguna Anda sementara pada saat yang sama mempertahankan minat mereka dan membuat mereka tetap fokus dan terlibat.

Pendekatan ini agak mirip dengan memberi orang kesempatan untuk keluar dan meregangkan kaki mereka selama perjalanan panjang. Ini menyegarkan.
Mengapa Beberapa Pengguna Tidak Suka Menggulir Panjang
Banyak pengguna, dan terutama pengguna perangkat seluler, menyukai penawaran pengguliran panjang. Namun, beberapa pengguna tidak terlalu peduli atau tidak menyukainya sama sekali. Apa yang perlu Anda ingat sebagai seorang desainer adalah bahwa pengguliran panjang bisa ideal untuk beberapa jenis situs web dan tidak cocok untuk yang lain.
Jangan hanya memasukkan kemampuan ini karena sedang trendi; pertimbangkan tujuan situs Anda, batasannya, dan struktur keseluruhannya – lalu putuskan.
Apa berikutnya?
Layar Lebih Kecil – Pengguliran Lebih Panjang
Layar kecil dan pengguliran panjang berjalan beriringan. Kecuali layar kecil tiba-tiba ketinggalan zaman, yang sangat tidak mungkin, pengguliran panjang mungkin akan tetap ada.

Sangat mungkin bahwa, seiring dengan perkembangan perangkat seluler dan peningkatan fungsinya, teknik dan fungsionalitas pengguliran yang panjang juga akan berkembang dan meningkat – jadi pantau terus.
Kemungkinan Paralaks Layar Kecil
Parallax terutama merupakan efek desktop saat ini, dan belum ramah seluler seperti yang diinginkan oleh desainer dan pengguna. Berkat peningkatan di Ajax dan strategi pemuatan otomatis lainnya, situasi ini pasti akan membaik.

Parallax lebih dari sekadar efek khusus yang menghibur. Ketika digunakan dengan benar, ini dapat memberikan narasi visual yang halus yang akan membuat pengguna tetap terlibat.
Pengguliran Panjang & Minimalis – Kombinasi Luar Biasa
Pengguliran panjang dapat diharapkan untuk menggabungkan atau bertindak bersama dengan tren lain saat popularitasnya meningkat. Ambil contoh tren ke arah minimalis. Meskipun minimalis dan pengguliran panjang tampaknya tidak terkait secara khusus, berikan situs minimalis kemampuan pengguliran panjang, dan Anda dapat mewujudkan beberapa hasil yang luar biasa.

Semua contoh di atas telah dirancang dengan mempertimbangkan perangkat seluler. Tetapi mereka bekerja sama baiknya di desktop. Teknik pengguliran panjang benar-benar bersinar saat gerakan sentuh digunakan, tetapi Anda dapat mengharapkan desainer menemukan cara yang lebih baik untuk menggunakan teknik ini dengan aplikasi non-layar sentuh.
