Menjelajahi Tren Desain Web Bergulir Panjang
Diterbitkan: 2018-09-17Semakin kecil layarnya, semakin panjang scrollnya.
Kebenaran itu menjelaskan munculnya pengguliran panjang: dengan penjelajahan seluler menyalip penjelajahan desktop, popularitas layar kecil telah mendesak para desainer untuk memikirkan kembali mentalitas "paro atas" mereka yang sudah ketinggalan zaman.
Pengguliran panjang menciptakan banyak peluang baru untuk mendongeng, navigasi, visual kreatif, dan pengalaman keseluruhan yang lebih mendalam. Akibatnya, kami menemukan beberapa teknik dan strategi umum mulai muncul:
- Parallax Graphics – Dipinjam dari industri video game, strategi memindahkan latar belakang dengan kecepatan berbeda ini menciptakan efek 3D dan merangsang visual yang lebih menyenangkan untuk berinteraksi.
- Layar sebagai Halaman – Cara penting untuk mengatur informasi pada satu halaman, membedakan konsep menjadi bagian berukuran layar, biasanya dengan mengubah latar belakang, membuat situs lebih kohesif.
- Navigasi Lengket – Salah satu kelemahan terbesar dari pengguliran panjang adalah membingungkan pengguna, sehingga memiliki sistem navigasi yang selalu berada di tempat yang sama di layar memberi pengguna kontrol dan keamanan untuk mencegah tersesat.
- Interaktivitas Animasi – Animasi yang dipicu gulir menambahkan tingkat interaktivitas yang menyenangkan yang melibatkan pengguna ke titik di mana mereka menikmati pengguliran terlepas dari kontennya.
- Arah Atipikal – Karena tren pengguliran panjang baru-baru ini, situs dapat memisahkan diri dengan menggulir ke kiri, kanan, atau ke atas.
- Indikator – Beberapa pengguna tidak akan berpikir untuk menggulir sendiri, jadi instruksi cepat seperti “gulir ke bawah” atau indikator lain menghindari kebingungan – pastikan untuk membedakannya dari tautan atau ajakan bertindak lainnya.
Seperti yang dijelaskan dalam Tren Desain Web 2015 & 2016, ini adalah teknik yang membuat situs di bawah ini menjadi salah satu contoh terbaik situs gulir panjang.
Indonesia
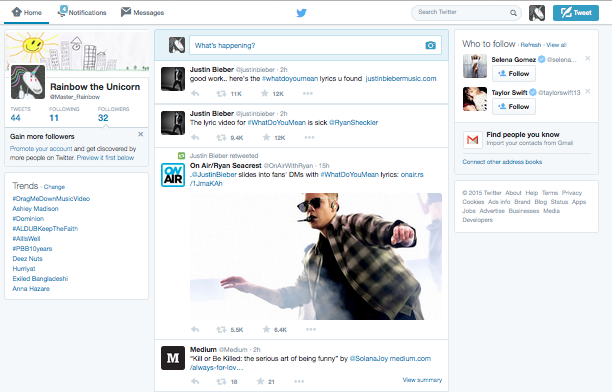
Salah satu pelopor yang bertanggung jawab untuk memecahkan cetakan halaman demi halaman, Twitter tetap menjadi salah satu situs gulir panjang terbaik dan paling dikenal saat ini. Format ini memungkinkan tweet disusun secara kronologis dengan tetap terlihat baru dan segar.

Untuk situs media sosial dan lainnya dengan konten buatan pengguna, pengguliran panjang bukan hanya pilihan yang trendi tetapi juga praktis. Pemuatan konten baru tanpa henti dari pengguliran tak terbatas memungkinkan konten yang kacau untuk diatur.

Hati Anak NW
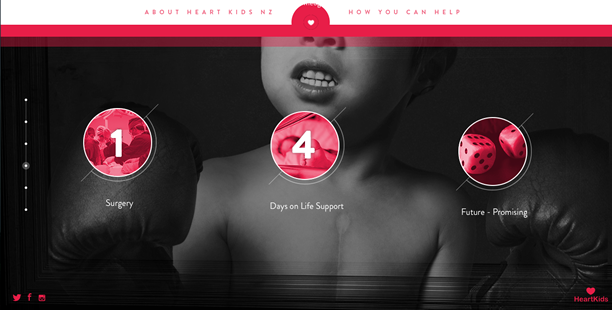
Badan amal Selandia Baru, Heart Kids, melakukan segalanya. Situs gulir panjang menggabungkan animasi (beberapa diaktifkan gulir), penggunaan warna yang menakjubkan, citra pedih, dan interaktivitas kursor untuk mempromosikan pesan yang menyelamatkan jiwa.
Perhatikan ikon dan instruksi "Gulir" yang tidak mencolok di layar arahan, dan ajakan bertindak yang selalu tetap berada di atas.

Perahu
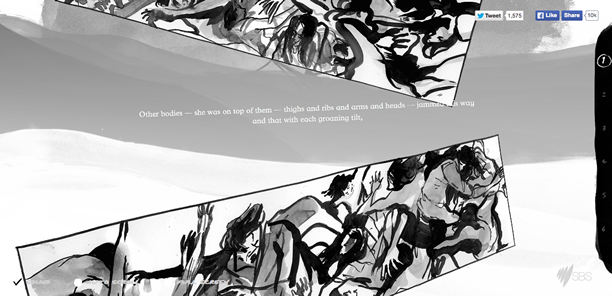
Salah satu penggunaan paling kreatif dari pengguliran panjang adalah The Boat SBS, sesuatu seperti novel interaktif. Animasi terus-menerus dan penggunaan gerakan dan sudut yang cerdas ketika konten baru muncul menarik pengguna/pembaca ke dalam pengalaman mendalam yang tidak dapat ditandingi oleh situs gulir tradisional dan stagnan.

MCA Leicester: Tujuh Tipe Pengendara Motor
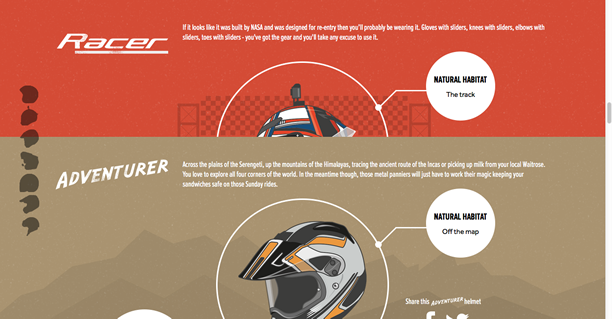
Situs cabang untuk MCA Leicester ini menunjukkan metode halus untuk menunjukkan pengguliran tanpa pengguliran sebenarnya. Helm berwarna abu-abu di sisi kiri, ditumpuk secara vertikal, menunjukkan (bersama dengan judulnya) bahwa pengguna hanya perlu menggulir ke bawah untuk melihat lebih banyak konten.

Taktik tambahannya adalah animasi pintar yang menghadirkan setiap layar baru, membuat situs ini agak seperti navigasi gulir panjang/halaman demi halaman.

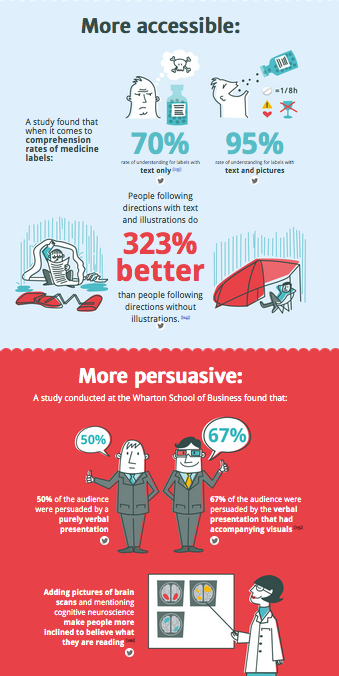
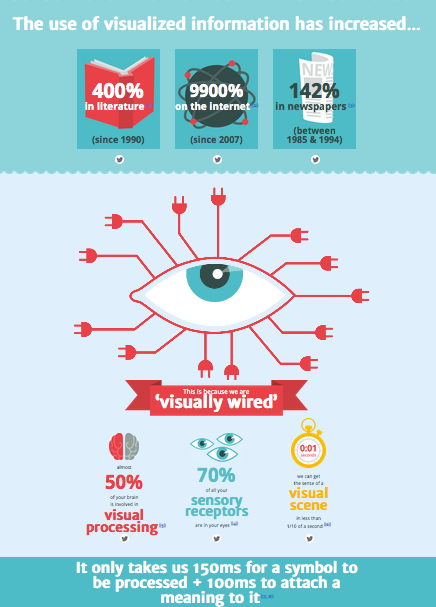
Tiga Belas Alasan Mengapa Otak Anda Membutuhkan Infografis
Gaya alami pengguliran panjang, di mana bagian dan konsep yang berbeda secara intrinsik disatukan dalam aliran yang berkelanjutan, menjadikannya bagus untuk infografis.
Seperti yang ditunjukkan oleh Thirteen Reasons Why Your Brain Craves Infographics, format satu halaman memungkinkan para desainer untuk menyajikan informasi dosis tinggi dengan lancar dalam bit yang lebih kecil dan mudah dicerna.

Selain itu, animasi yang diaktifkan dengan gulir, seperti mata yang bergerak dengan gulir serta animasi latar belakang, meniadakan aspek informasi pembelajaran yang terkadang membosankan.


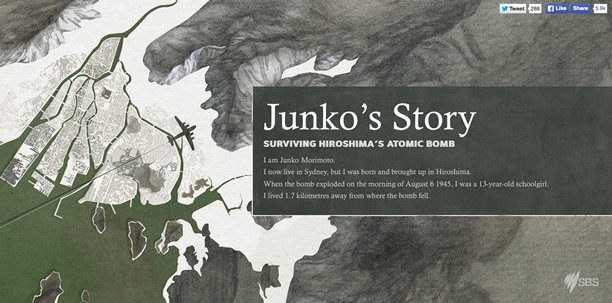
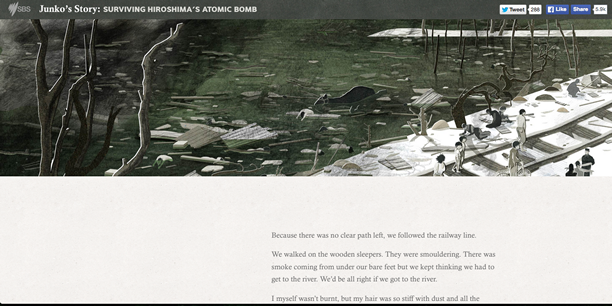
Kisah Junko: Selamat dari Hiroshima
Situs SBS lainnya, Junko's Story memadukan sifat penceritaan dan infografis dari pengguliran panjang untuk menceritakan kisah mengerikan para penyintas yang selamat dari ledakan Hiroshima.

Karena sifatnya yang serius, situs ini menyimpan format tradisional dengan teks biasa diselingi dengan grafik. Namun, situs ini mempertahankan nuansa segar dan modern dengan gambar yang diaktifkan dengan scroll, seperti helm logam di atas, yang memudar hingga terlihat di margin.

Ini menampilkan artefak dan infografis faktual tentang Hiroshima – seperti peta radius ledakan – yang dapat diklik untuk detail lebih lanjut.
Anjing pemburu
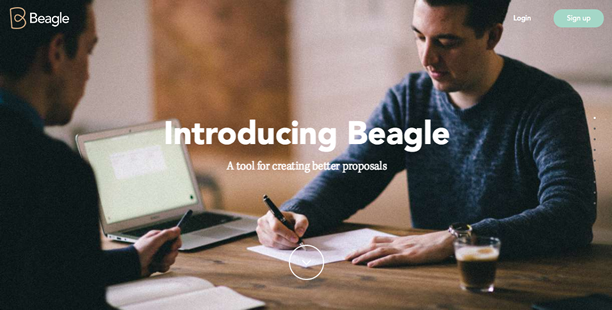
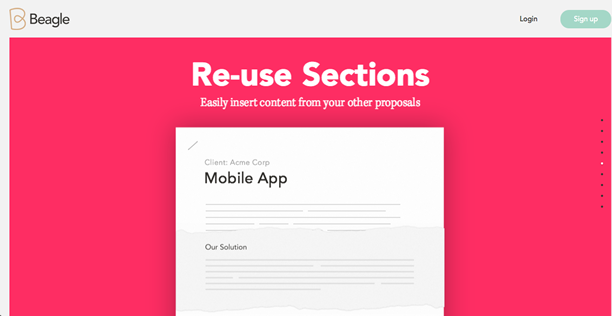
Situs untuk alat Beagle Podio mengatur navigasi halaman demi halaman ke format gulir panjang.

Setiap titik dalam proposisi nilainya memiliki layar/halamannya sendiri, namun semuanya dapat diakses melalui gulir linier dan disatukan oleh animasi yang membawa perhatian pengguna dari satu layar ke layar berikutnya, seperti selembar kertas yang bergerak dari layar ke layar di atas .

Bowhead (Ekor dan Paus)
Seperti Beagle di atas, Bowhead memanfaatkan pengguliran panjang untuk menampilkan proposisi nilainya poin demi poin – meskipun untuk satu produk. Situs ini menggunakan animasi seperti fade dan slide untuk menjaga konten tetap menarik.

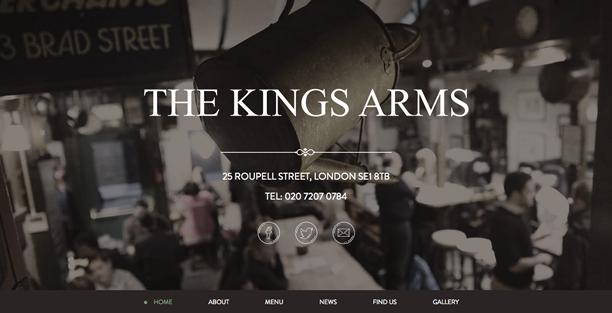
Senjata Raja
Tidak semua situs bergulir panjang harus mencolok. Pub London The Kings Arms menggunakan pembagian latar belakang sederhana tanpa transisi animasi mewah antar layar.
Namun, gerakan paralaks pada ponsel latar belakang dan animasi kursor tambahan (belum lagi tata letak estetis) membuat situs tidak tampak membosankan.

Es Krim Wall's & Penyegar Mobil Airpure
Sebaliknya, situs promosi kolaborasi Wall's Ice Cream dan Airpure Car Fresheners sangat mencolok. Tidak lebih dari gambar es loli ikonik, situs gulir panjang ini menampilkan animasi yang menghibur di antara layar yang membuatnya layak untuk dijelajahi.
Perhatikan navigasi lengket di situs kiri dan bilah kemajuan di bagian bawah (yang berubah warna).

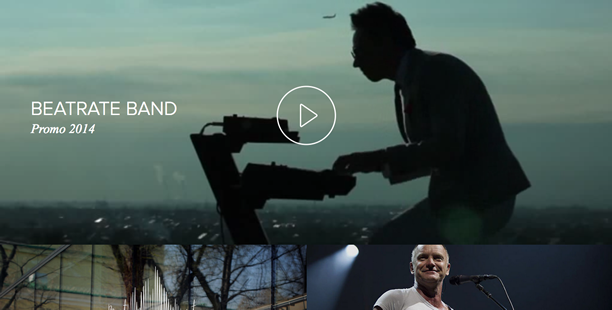
Beatrate Band
Situs gulir panjang untuk band Beatrate menampilkan beberapa fitur eksperimental untuk pengguliran panjang, termasuk pemutaran otomatis video dan korsel gambar horizontal.

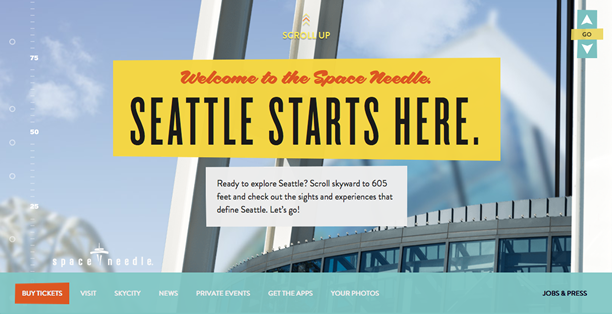
Jarum Luar Angkasa
Situs Seattle Space Needle adalah contoh sempurna dari arah pengguliran atipikal. Dengan dalih bepergian ke atas jarum ruang (dan seterusnya), masuk akal jika pengguna menggulir ke atas alih-alih ke bawah.

Situs Tambahan
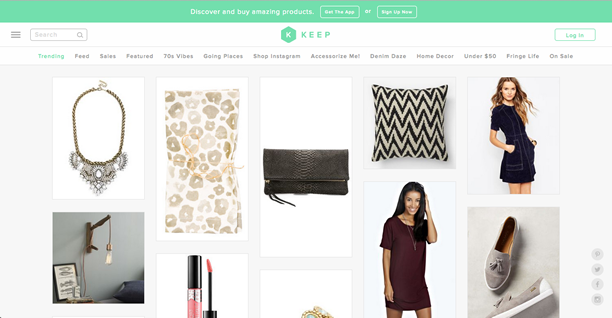
Menyimpan

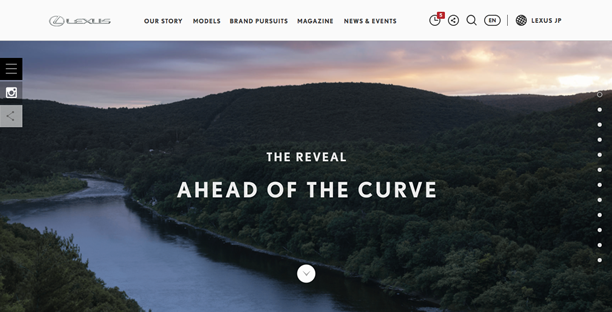
Yang Mengungkapkan (Lexus)

Satu John St

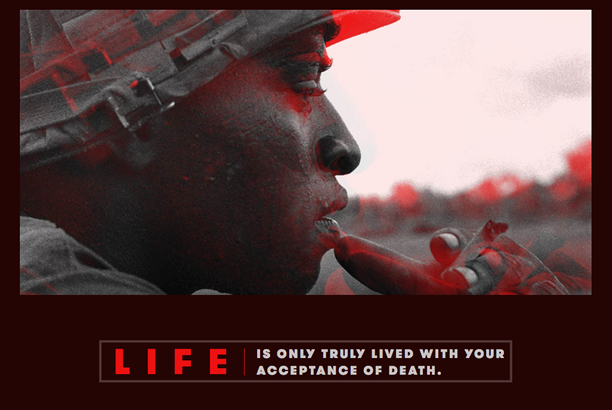
Satu untuk Dilihat, Satu untuk Dibunuh

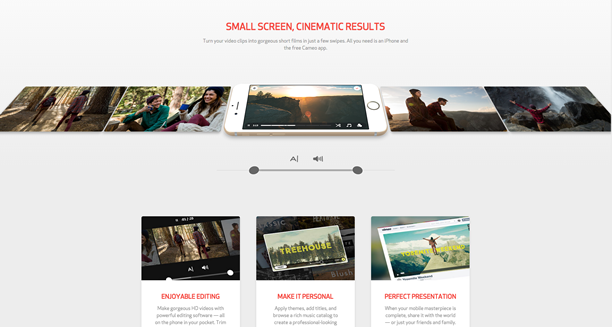
Cameo oleh Vimeo

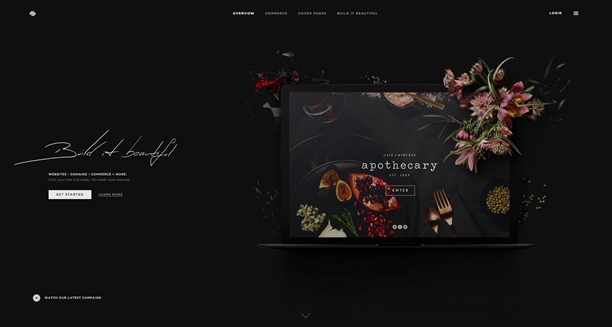
ruang persegi

Ya Aplikasi

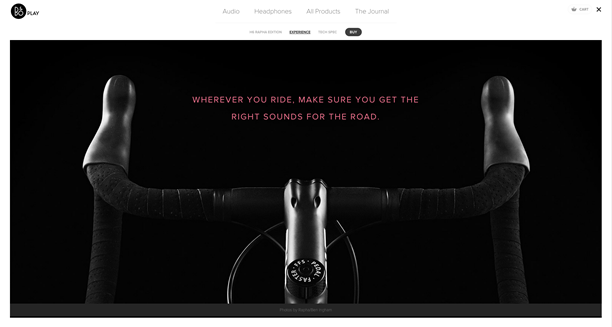
Beoplay

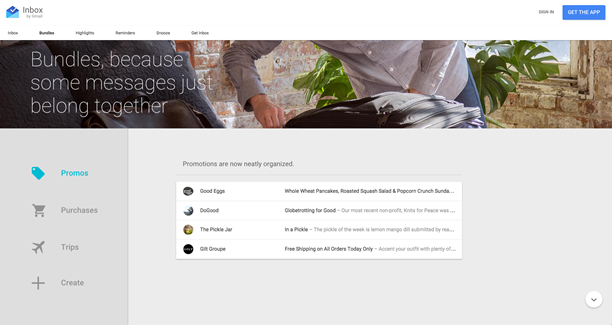
Kotak masuk oleh Google

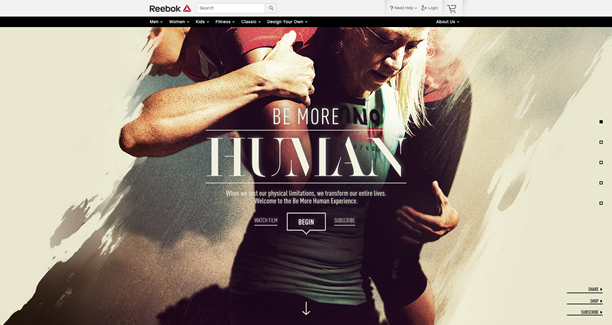
Jadilah Manusia oleh Reebok

Kesimpulan
Seperti yang dibuktikan oleh situs-situs di atas, penerapan long scrolling yang paling sukses adalah untuk manfaat praktisnya, bukan untuk tampil sebagai bagian dari tren.
Ada banyak keuntungan yang berguna dari pengguliran panjang: menyatukan informasi yang tidak teratur, interaktivitas, kebebasan navigasi, visual yang memukau, menampilkan konten yang luas (gulir tak terbatas), penceritaan linier, dll. Namun, mengingat kekurangannya seperti disorientasi dan terkadang waktu pemuatan, Anda tidak boleh sembarangan beralih. Pahami teknik terbaik untuk memaksimalkannya.
