Cara Mendesain untuk Konten Berbentuk Panjang
Diterbitkan: 2019-03-05Rentang perhatian kami telah menurun secara signifikan selama 10 tahun terakhir. Pengguna tidak lagi tertarik membaca banyak konten. Lalu bagaimana kita membuat atau mendesain sebuah form panjang yang efektif dan sukses? Konten formulir panjang dalam hubungannya dengan desain UX yang baik dapat mengatasi masalah ini. Pengguna cenderung menyukai cerita yang bagus dan konten berdurasi panjang adalah cara yang bagus untuk menciptakan pengalaman yang imersif dan menarik.
Dalam artikel ini, kami akan membagikan beberapa contoh konten berdurasi panjang yang efektif dan melibatkan pengguna saat mengomunikasikan pesan. Dengan menyeimbangkan, spasi, teks, citra, dan berbagai fitur lainnya, kami dapat mengubah konten bentuk panjang menjadi informatif dan bacaan yang menyenangkan secara visual bagi pengguna.
1. Ruang
Gunakan ruang putih untuk membuat konten bentuk panjang Anda tidak terlalu berlebihan. Memasukkan banyak ruang putih akan membantu membuat konten Anda lebih dapat dipindai dan diakses. Anda dapat mencoba menambahkan ruang antara konten dan tepi layar (untuk semua ukuran perangkat), di antara baris teks dan di antara paragraf, di sekitar citra dan elemen visual lainnya.
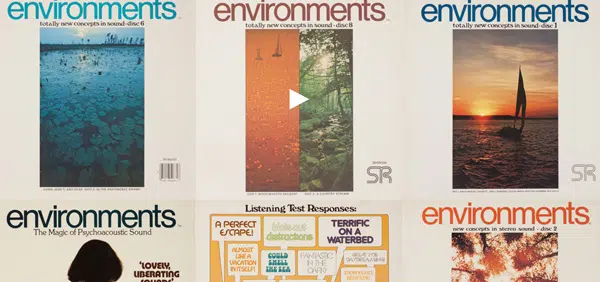
2. Gunakan Ilustrasi
Bentuk panjang, bila dipasangkan dengan ilustrasi, dapat menciptakan bentuk yang menarik. Ilustrasi, ketika dipasangkan dengan teks, dapat digunakan untuk membuat konten yang mengomunikasikan pesan merek dengan cara yang menarik. Teknik ini bekerja sangat baik ketika Anda bekerja dengan fiksi atau teks lain yang tidak memiliki representasi visual yang jelas.
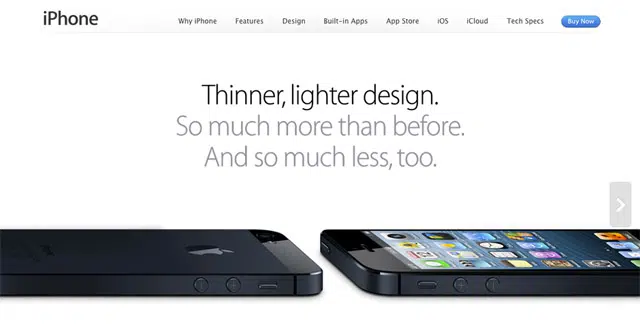
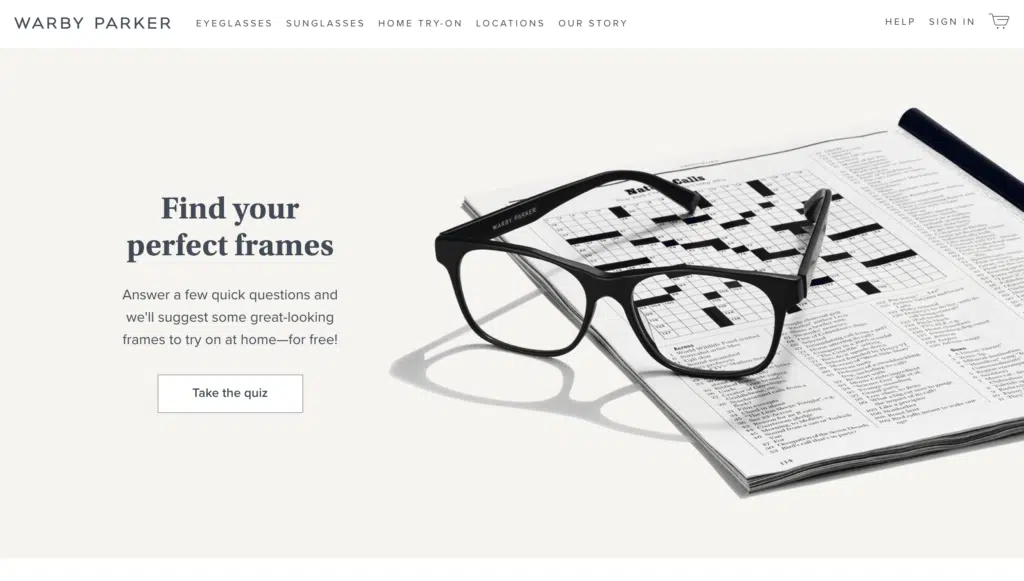
3. Pencitraan yang Ditempatkan
Penempatan gambar penting saat mendesain bentuk panjang. Sebagian besar bentuk panjang biasanya memiliki formula desain. Ada gambar pahlawan, teks intro, gambar besar, subjudul, dan teks isi utama. Itu harus dirancang sederhana, konten harus mengalir dengan baik dan harus ada permainan yang baik antara teks dan gambar. Desainnya juga harus terlihat bagus di perangkat yang berbeda- ini berarti pengalaman membaca tidak boleh terganggu saat beralih dari desktop ke perangkat seluler.
4. Pengguliran intuitif
Pengguna suka menggulir, jadi pastikan tindakan pengguliran Anda dirancang agar intuitif. Jika Anda ingin menggabungkan efek yang menarik dan tidak konvensional, pastikan untuk mendesainnya sedemikian rupa sehingga mereka dapat menggunakannya dengan mudah. Pengalaman gulir pada konten bentuk panjang harus mulus dan pengguna tidak perlu memikirkannya.
5. Gunakan garis waktu/tonggak sejarah

Menggunakan tonggak pada konten bentuk panjang dapat memberi pengguna rasa pencapaian saat dia menggulir halaman. Memasukkan bilah kemajuan di bagian paling atas halaman dapat menunjukkan kepada pengguna jumlah investasi waktu yang diperlukan bahkan sebelum mereka mulai membaca. Anda juga dapat memecah konten menjadi beberapa bab atau memiliki bilah kemajuan/navigasi yang tetap.
6. Ceritakan kisah yang hebat
Bentuk panjang yang bagus menampilkan cerita yang bagus. Cara terbaik untuk menceritakan sebuah cerita adalah melalui serangkaian grafik/gambaran dan teks. Ketika sebuah cerita dibuat dengan cara yang bijaksana, pengguna menganggap konten tersebut sebagai bacaan yang menarik. Tetapi kadang-kadang bahkan ketika visualnya menarik, itu dapat menyebabkan gulungan tak terbatas yang dapat menyebabkan pengalaman yang sangat menjengkelkan. Rancang konten bentuk panjang dengan alasan untuk menghilangkan masalah ini.
7. Gunakan animasi
Ketika kontennya panjang, pengguna akan membutuhkan beberapa bentuk elemen interaktif untuk membantu memahami di mana mereka berada dalam perjalanan mereka. Menggunakan animasi tujuan seperti efek paralaks, tombol dan panah akan membantu membantu dalam navigasi. Berguna untuk menggunakan animasi video untuk memecah teks juga. Menjaga animasi ini tetap interaktif, pembaca dapat menavigasi jalannya melalui halaman tanpa mengurangi pengalaman membaca.
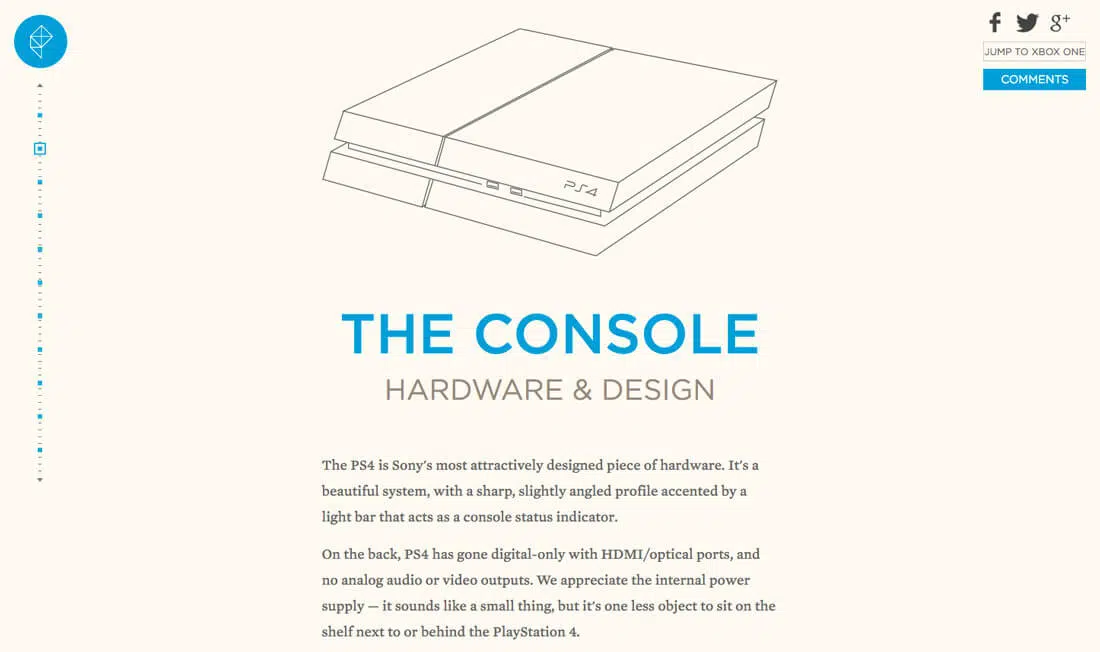
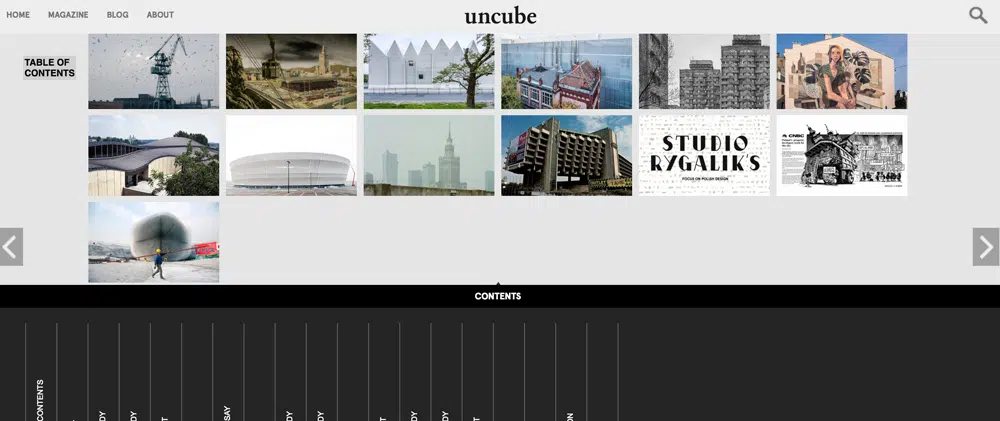
8. Gunakan elemen navigasi
Situs Uncube memanfaatkan elemen navigasi dengan baik. Arsitektur situs ini dipikirkan dengan baik dan tidak meninggalkan detail yang tidak tersentuh. Penggunaan panah penggeser terlihat jelas di sini - ini membuat pengguna terus menggulir halaman. Bagian daftar isi bertindak sebagai bilah kemajuan dan memberi informasi kepada pengguna saat dia menavigasi melalui situs. Menu navigasi header dan footer juga membuat situs mudah dinavigasi.
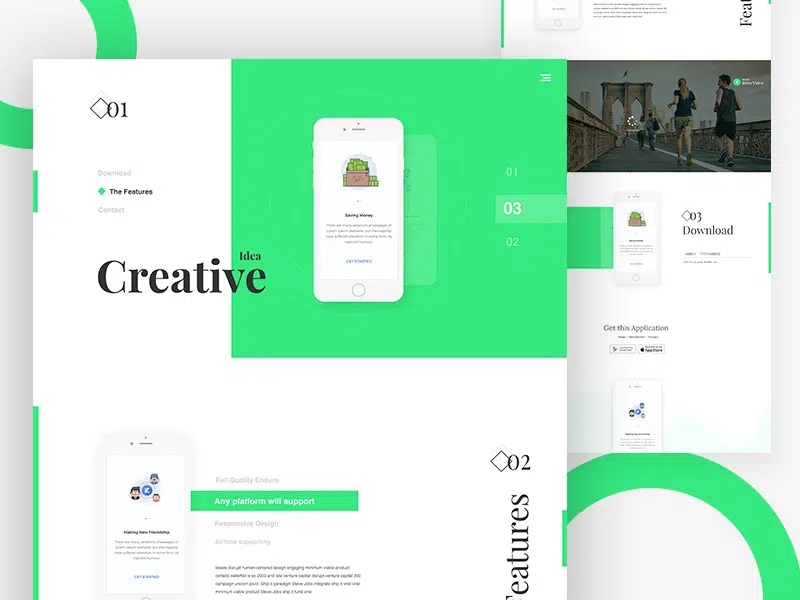
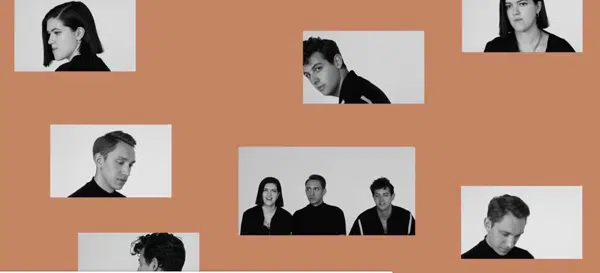
9. Penggunaan warna pelengkap dan pengguliran horizontal/vertikal
Pitchfork dibuat beberapa halaman bentuk panjang yang bagus di masa lalu dan memanfaatkan warna pelengkap bersama dengan pengguliran horizontal dan vertikal untuk membuat desain yang cerah dan menarik. Situs ini memanfaatkan interaksi dengan cara membuat mata Anda bergerak ke bawah halaman hingga akhir salinan. Dengan bermain dengan animasi, kedalaman, pelapisan, dan warna pelengkap, mereka dapat membuat konten bentuk panjang yang membuat pengguna tetap terlibat.
10. Bentuk panjang sangat bagus untuk SEO
Bentuk panjang dirancang untuk memiliki lebih banyak salinan, sehingga semua kata tambahan dalam posting bentuk panjang dapat digunakan dalam kata kunci ekor panjang sehingga lebih mudah ditemukan oleh mesin pencari. Karena pengguna membutuhkan waktu lama untuk membaca konten berdurasi panjang, Google memasukkan ini ke dalam algoritme mereka sehingga kinerjanya lebih baik di Google.
11. Bentuk panjang meningkatkan tingkat konversi
Konten bentuk panjang berkinerja lebih baik dan lebih efektif daripada konten bentuk pendek. Ketika sebuah penelitian dilakukan untuk menguji keefektifan kedua konten bentuk panjang, perusahaan melihat tingkat konversi mereka meningkat sebesar 30% saat menggunakan konten bentuk panjang. Namun Anda tidak ingin jatuh ke dalam perangkap memiliki halaman yang panjang hanya untuk melayani tujuan ini, masuk akal untuk menyimpannya lama hanya jika sesuai atau perlu.
Kesimpulan
Bentuk panjang memiliki banyak manfaat. Beberapa di antaranya adalah peringkat pencarian yang lebih tinggi, kredibilitas yang lebih baik, lebih banyak backlink, lalu lintas organik, konten yang lebih berkelanjutan, dan otoritas merek yang lebih banyak. Jenis tata letak ini tidak sempurna untuk setiap desain tetapi merupakan pilihan yang baik jika Anda ingin menceritakan kisah Anda dalam desain Anda.