Cara Mempersiapkan Logo Anda Untuk Sistem Desain Responsif
Diterbitkan: 2022-03-10Logo modern harus bekerja lebih keras dari sebelumnya. Di masa lalu, logo perusahaan mungkin dimaksudkan hanya untuk tanda toko dan dicetak di iklan surat kabar lokal. Logo hari ini harus bekerja dengan sejumlah besar perangkat pintar yang berkembang dengan berbagai ukuran dan resolusi layar, menampilkan situs web yang responsif.
Seringkali logo berakhir dengan penderitaan dalam desain situs web yang responsif. Banyak yang belum dirancang dengan kerangka kerja responsif dan ukuran variabel dalam pikiran, dan hanya diubah ukurannya agar sesuai dengan ruang apa pun yang tersedia untuk mereka atau tidak.
Namun, ada merek yang bekerja dengan baik dalam ruang web responsif. Ini adalah merek yang telah dirancang dengan hati-hati dan dengan pertimbangan bagaimana mereka akan ditampilkan dalam format yang berubah. Logo terbaik sederhana dan fleksibel , dengan berbagai format dan opsi tata letak sehingga ketika situs dioptimalkan untuk perangkat, merek juga dioptimalkan untuk ruang yang dialokasikan untuk itu.
Pada artikel ini kita akan melihat mengapa desain logo yang sederhana, fleksibel dan serbaguna menjadi sangat penting. Merek terkemuka di industri, lahir di awan seperti Twitter, Facebook, Spotify, dan Google menyempurnakan dan menyederhanakan merek mereka berkat desain web yang responsif dan dampak yang berkembang dari pasar perangkat seluler. Kami dapat mempertimbangkan solusi mereka saat memikirkan merek kami sendiri, dan cara mengoptimalkan logo kami untuk berkembang dalam desain web yang responsif.
Bacaan Lebih Lanjut tentang SmashingMag:
- Desain Web Responsif: Apa Itu Dan Bagaimana Cara Menggunakannya
- Cara Mendapatkan Logo Diterima: 8 Langkah Menuju Alur Kerja Desain yang Lebih Baik
- Tips Penting Untuk Desain Logo yang Efektif
- Etiket Photoshop Untuk Desain Web Responsif
Fakta Sederhana
Otak manusia mengingat bentuk-bentuk sederhana jauh lebih mudah daripada yang kompleks. Salah satu faktor paling umum yang membedakan logo yang baik dari logo yang buruk adalah elemen kesederhanaan. Merek yang berkualitas, mudah diingat, dan sukses selalu sederhana.
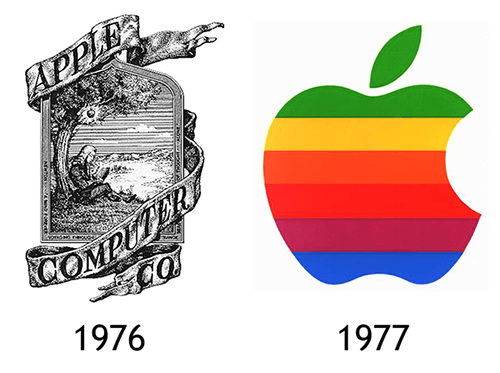
Konsep ini bukanlah hal baru dan sudah dikenal jauh sebelum desain web responsif mulai mendorong kesederhanaan. Lihatlah upaya pertama Apple pada logo dari tahun 1976, yang dirancang oleh seorang insinyur, Ron Wayne. Sekreatif itu (terutama untuk seorang insinyur) itu terlalu rumit dan tidak mengherankan itu diganti hanya setahun kemudian.

Steve Jobs menugaskan desainer grafis profesional Rob Janoff untuk merancang sesuatu yang sederhana, mudah diingat, dan modern. Warnanya mungkin bervariasi tetapi bentuk dasar ini tetap tidak berubah selama lebih dari 30 tahun dan telah menjadi salah satu logo paling ikonik dan paling dikenal dalam sejarah. Kesederhanaan desain ini memungkinkannya bekerja dengan baik pada ukuran berapa pun pada hampir semua hal. Sempurna untuk desain web responsif, meskipun dibuat beberapa dekade sebelum ketersediaan teknologi tersebut.
Namun, kesalahan merek asli Apple adalah masalah umum yang berulang untuk sebagian besar bisnis. Perusahaan rintisan kecil biasanya memiliki anggaran terbatas. Untuk menghindari biaya, mereka secara keliru beralih ke orang yang salah untuk membuat logo, seseorang yang bukan desainer logo profesional. Seseorang yang merasa terdorong untuk menambahkan sesuatu untuk menciptakan sesuatu.

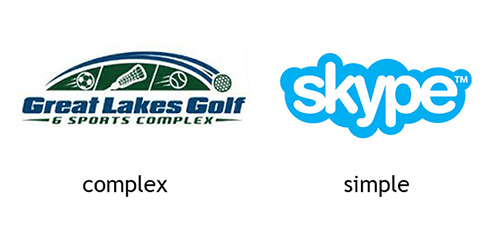
Perhatikan logo Great Lakes Golf di atas di sebelah kiri. Seseorang menghabiskan banyak waktu untuk menambahkan sesuatu ke desain itu. Hasilnya cukup sibuk dan tidak akan turun dengan baik sama sekali; sedangkan logo Skype di sebelah kanan sederhana, bersih dan mudah diingat. Ini akan berfungsi pada apa saja dan dapat diskalakan ke area kecil di perangkat seluler.

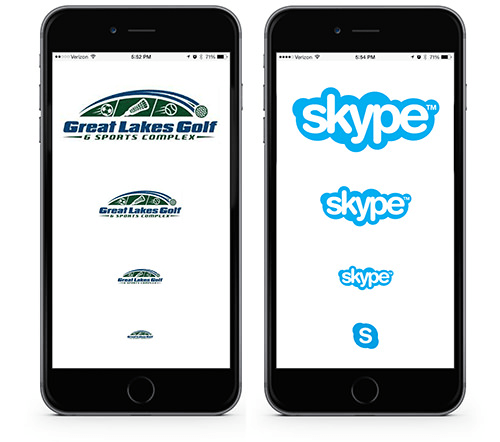
Dengan lebar penuh, Anda dapat mengidentifikasi elemen olahraga bola pada logo Great Lakes Golf. Tetapi turunkan 50% dan hampir tidak dapat dibaca. Di sebelah kanan, logo Skype diperkecil dengan indah. Dan jika ruang menjadi terlalu kecil, merek Skype cukup fleksibel untuk menghilangkan tanda kata sama sekali.
Perbandingan sederhana ini menunjukkan betapa sederhana, bersih, dan desain serbaguna menang atas pengaturan yang lebih kompleks. Logo Great Lakes Golf mungkin cocok dengan niat aslinya. Namun, dalam konteks situs web yang responsif, ketidakmampuan untuk menskalakan dengan bersih menjadi sangat jelas.
Tanggapan Industri Teknologi
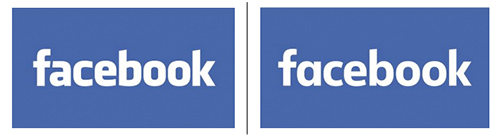
Merek yang paham web menyederhanakan logo mereka agar sesuai dengan desain web seluler yang responsif. Facebook menghapus garis biru samar dari bagian bawah ikon 'f' pada 2013. Dan pada Juli 2015 ia menyederhanakan tanda kata dengan menghapus ascender pada huruf kecil 'a', menukarnya dengan versi yang lebih sederhana dan lebih bulat.

Secara keseluruhan, huruf-huruf lainnya juga telah dirampingkan dan disempurnakan. Perubahan mungkin tampak tidak signifikan tetapi alasannya tidak. Facebook mengubah mereknya sebagai tanggapan langsung untuk menonton di perangkat seluler.

“Ini sebenarnya adalah perubahan besar dan lebih dari sekadar 'a'. Ini didorong oleh ponsel.” - Howard Belk, co-chief executive dan chief creative officer dari perusahaan branding Siegel+Gale.
Spotify
Kembali pada tahun 2006 logo Spotify asli adalah campuran dari tipe yang menyenangkan dengan elemen gelombang kecil yang akan hilang ketika diperkecil. Itu didesain ulang dan disederhanakan pada tahun 2013 menjadi tipe hitam dan ikon hijau yang kita semua kenal. Sekarang telah disempurnakan lebih lanjut menjadi satu warna hijau datar. Ada beberapa kebingungan yang diungkapkan atas perubahan tersebut dengan beberapa orang bertanya mengapa Spotify memperbaiki apa yang tidak rusak. Namun, perubahan tersebut merupakan bagian dari pembaruan branding yang lebih besar untuk Spotify dan cukup jelas faktor pendorongnya adalah pencarian fleksibilitas lebih lanjut dalam ruang web seluler.

“Karena sistemnya sangat fleksibel, Spotify bisa pergi ke mana saja, mulai dari layar, cetak, hingga lingkungan dan pengalaman interaktif. Kami menguji sistem dengan iklan seluler kecil di layar seluler kecil.” - Leland Maschmeyer, direktur kreatif di firma desain New York, Collins.
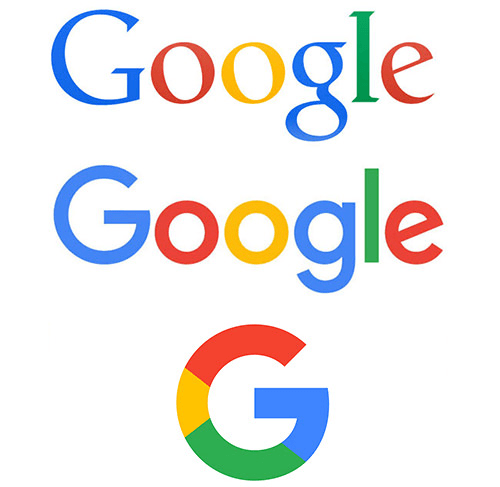
Contoh kasus lain adalah Google. Saat saya menulis artikel ini, Google meluncurkan pembaruan logo terbarunya, yang paling sederhana. Logo Google telah berkembang ke tingkat kesederhanaan yang baru sejak pertama kali menghiasi browser kami di tahun 90-an.

Dalam beberapa tahun terakhir, dengan cepat menjadi jelas bahwa tipe serif yang tipis tidak akan dapat diskalakan dengan baik dalam desain web yang responsif. Jadi, seperti merek teknologi lainnya, mereka telah disederhanakan menjadi jenis huruf sans serif dengan desain datar dan ikon 'G' yang ramah dan khas.

“Dahulu kala, Google adalah salah satu tujuan yang Anda capai dari satu perangkat: PC desktop. Saat ini, orang-orang berinteraksi dengan produk Google di berbagai platform, aplikasi, dan perangkat… Hari ini kami memperkenalkan logo dan rangkaian identitas baru yang mencerminkan kenyataan ini dan menunjukkan kepada Anda saat keajaiban Google bekerja untuk Anda, bahkan di layar terkecil. ” - Diposting di Blog Google resmi oleh Tamar Yehoshua, VP, Manajemen Produk.
Tidak Ada Kata-kata
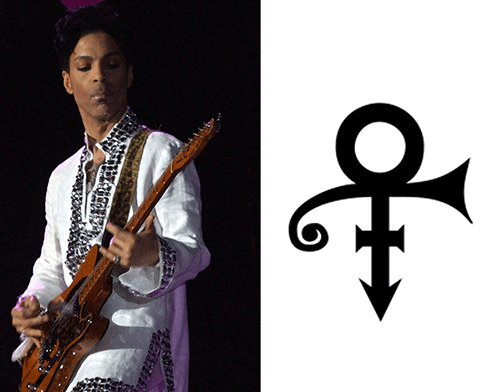
Ketika Pangeran mengubah namanya menjadi simbol pada tahun 1993, kebanyakan dari kita mengira dia gila. Tapi mungkin dia mendahului waktunya.

Semakin banyak perusahaan yang menyempurnakan kesederhanaan logo mereka, bergerak menuju desain simbol yang datar dan sederhana tanpa tanda kata sama sekali.

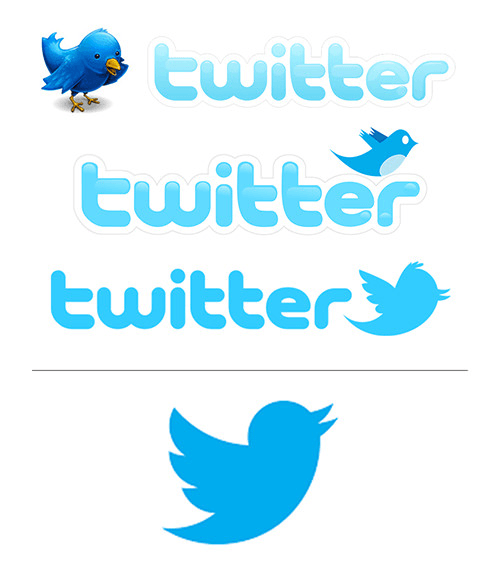
Ingat jenis gelembung dan ilustrasi burung yang digunakan untuk membuat logo Twitter? Seiring waktu, Twitter menyempurnakan logo, menghapus detail yang tidak perlu; sekarang ini hanyalah versi burung yang sangat disederhanakan. Tidak ada ikon 't' huruf kecil, tidak ada tanda kata Twitter, hanya logo burung.

“Twitter adalah burung, burung adalah Twitter. Tidak perlu lagi teks, tipografi gelembung, atau huruf kecil 't' untuk mewakili Twitter.” - Direktur kreatif Doug Bowman
Tentu saja, ini semua adalah merek terkenal yang bisa lolos dengan mengurangi logo mereka menjadi hanya ikon sederhana. Tidak semua orang bisa atau harus melakukan ini. Namun, ini adalah contoh lain dari efek desain web responsif terhadap merek. Tentu saja, menggunakan grafik ikon sebagai bagian dari identitas meningkatkan fleksibilitas merek untuk digunakan pada perangkat seluler.
Bergerak kedepan
Apakah ini berarti semua logo akan berakhir sebagai ikon datar sederhana atau tipografi sans serif datar? Saya tidak berpikir begitu. Namun, tidak dapat disangkal pengaruh desain web responsif terhadap branding dan akan menarik untuk melihat sejauh mana ini berjalan.
Pandangan yang secara historis sakral bahwa logo perusahaan adalah bentuk kaku yang tidak boleh diubah, memberi jalan kepada jenis kebebasan merek baru, di mana logo merespons dan bervariasi. Dari format horizontal hingga tumpuk vertikal, dari tanda kata hingga ikon sederhana, bahkan mengubah warna agar sesuai dengan latar belakang layar gelap dan terang.
Orang mungkin berpendapat bahwa melihat arah branding industri teknologi tidak relevan dengan, katakanlah, firma hukum atau restoran. Namun, semua industri pada akhirnya akan berakhir dalam desain web responsif dengan satu atau lain cara dan menjadi terpengaruh oleh munculnya perangkat seluler. Beberapa perusahaan mungkin bertanya-tanya mengapa ini tampaknya tidak bekerja dengan baik untuk merek mereka seperti halnya untuk Twitter atau Pinterest.
Mereka yang memahami prinsip desain kesederhanaan dan merangkul pendekatan fleksibel ini untuk merek mereka akan merespons dengan baik dalam media baru ini. Paling tidak, bagaimana sebuah merek muncul ketika diperkecil pada perangkat seluler akan menjadi ujian utama bagi setiap desainer logo atau proyek branding.
Desainer logo harus membantu mendidik klien untuk menerima pendekatan baru yang fleksibel ini, di mana logo dapat dioptimalkan dalam desain web yang responsif sambil mempertahankan konsistensi merek. Jika tidak, kita akan menyaksikan lebih banyak pembuat web yang melakukannya sendiri untuk mengubah logo bermasalah dengan cepat agar sesuai dengan proyek masing-masing. Bukan solusi ideal bagi siapa pun.
Nantikan panduan praktis kami yang akan datang tentang desain logo responsif.
