Bagaimana Desain Web Seluler Mempengaruhi Pencarian Lokal (Dan Apa yang Harus Dilakukan Tentang Ini)
Diterbitkan: 2022-03-10Karena mobile-first menjadi pusat perhatian di sebagian besar artikel yang saya tulis akhir-akhir ini, sejumlah desainer dan pengembang mempertanyakan mengapa demikian. Tentu, Google telah membuat dorongan besar untuk itu, jadi pintar untuk melakukan apa yang Google katakan kepada Anda. Namun, untuk beberapa situs web, sebagian besar lalu lintas tidak berasal dari pengguna seluler.
Saat ini, ada situs web tertentu yang kebetulan menerima lebih banyak lalu lintas seluler daripada yang lain, dan sebagian besar bermuara pada lokasi. Seperti yang dijelaskan Google:
“Mencari sesuatu di sekitar—kedai kopi, restoran mie, toko sepatu—adalah salah satu pencarian paling umum yang kami lakukan. Faktanya, hampir sepertiga dari semua pencarian seluler terkait dengan lokasi.”
Secara logika, masuk akal. Jika pengguna memiliki akses ke desktop atau laptop di rumah atau kantor, mereka cenderung menggunakannya untuk memulai pencarian. Baik mereka melakukan banyak tugas (seperti saat mengoordinasikan makan malam dengan teman melalui Skype), berjalan-jalan di kota, atau memutuskan untuk memesan makan malam tetapi tidak ingin beranjak dari sofa, perangkat seluler adalah cara cepat untuk mendapatkan informasi tersebut. .
Dalam artikel ini, saya akan fokus secara eksplisit pada jenis konsumen ini dan situs web yang menarik bagi mereka. Dengan kata lain, jika Anda mendesain situs web untuk bisnis dengan kehadiran lokal, teruslah membaca untuk mempelajari cara menggunakan desain web seluler untuk meningkatkan peringkat pencarian lokal mereka.
Tujuh Strategi Desain Web Seluler Untuk Digunakan Untuk Pencarian Lokal
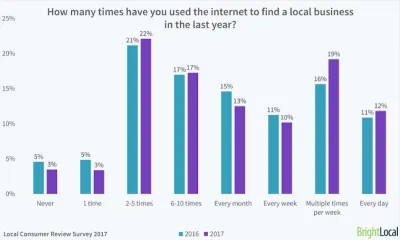
Dalam survei Tinjauan Konsumen Lokal tahun lalu, Bright Local mengungkapkan bahwa 97% konsumen telah menggunakan Internet untuk mencari bisnis lokal di beberapa titik di tahun 2017. Untuk beberapa pengguna, Internet sering digunakan sebagai sumber daya, dengan 12% mencari yang baru bisnis setiap hari dan 29% melakukannya setidaknya sekali seminggu.

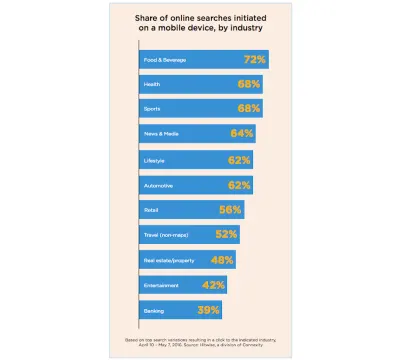
Sebuah laporan oleh hitwise menunjukkan bahwa sebagian besar pencarian online dimulai di seluler:

Perhatikan tren jenis bisnis yang penggunanya paling sering memulai penelusuran di seluler (yaitu sebagian besar bisnis lokal).
Selanjutnya, tampaknya pencarian semacam ini dilakukan untuk tujuan penelitian pada awal perjalanan pembeli. Jika perancang dan pengembang web dapat memahami pengguna target mereka dan jenis pertanyaan yang mungkin mereka ajukan atau fitur yang mungkin mereka cari, mereka dapat lebih efektif membangun pengalaman seluler yang relevan melalui situs mereka.
Bagi Anda yang berspesialisasi dalam membangun situs web untuk klien dengan basis pengguna lokal, Anda harus memanfaatkan strategi desain seluler yang meningkatkan hasil pencarian lokal. Meskipun beberapa upaya Anda di luar situs web akan membantu dalam hal ini (seperti membuat halaman Google Bisnisku dan menanggapi ulasan di Yelp), ada banyak hal yang dapat dilakukan dengan desain Anda untuk berkontribusi besar dalam hal ini juga.
Strategi 1: “Desain” Metadata Anda Untuk Seluler
Copywriter dan pengembang web sudah menyadari peran penting metadata dalam upaya pemasaran pencarian situs web. Hanya dalam beberapa teks singkat, Anda dapat memberi tahu banyak mesin pencari dan audiens Anda tentang situs web Anda dan setiap halaman webnya. Ini sangat membantu dalam pencarian lokal karena pengguna mencari hasil yang menjawab pertanyaan “[isi yang kosong] di dekat saya”.
Tapi itu bukan strategi yang saya bicarakan di sini. Sebagai gantinya, saya ingin fokus pada bagaimana Anda dapat "mendesain" metadata Anda sehingga lebih menarik bagi pengguna seluler setelah situs web Anda benar-benar muncul di hasil pencarian lokal mereka.
Ada beberapa cara untuk melakukan ini:
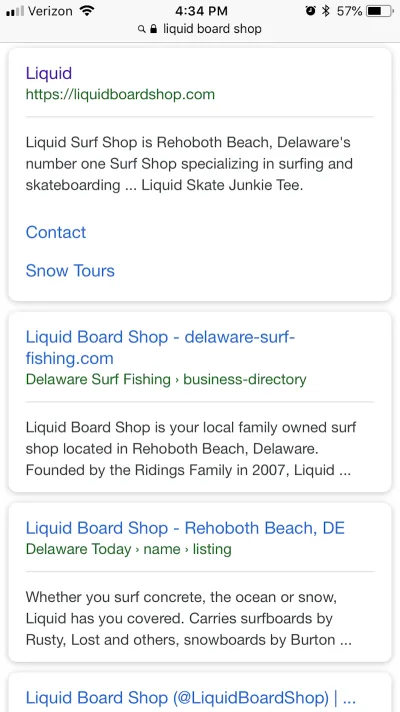
Yang pertama adalah membuat string metadata yang ringkas untuk setiap halaman web. Mari kita ambil situs web Liquid Surf Shop, misalnya:

Hasil pencarian pertama terlihat bagus, bukan? Nama halaman web dan URL masing-masing muat dalam satu baris. Deskripsi secara akurat menjelaskan apa yang toko lakukan (dan menunjukkan di mana lokasinya!) Sementara juga sesuai dengan ruang yang dialokasikan untuk deskripsi pencarian seluler.
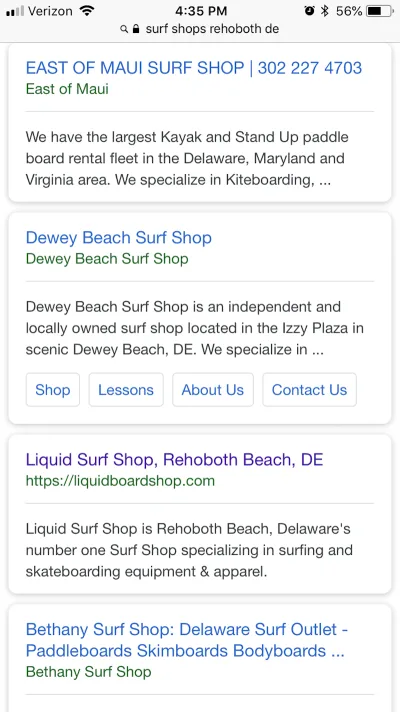
Sekarang, lihat lebih dekat Liquid Surf Shop jika dibandingkan dengan pesaing langsung dalam pencarian seluler:

Jika Anda melihat entri untuk East of Maui dan Dewey Beach Surf Shop di atas, perhatikan bagaimana deskripsi mereka diakhiri dengan kalimat yang tidak lengkap. Kemudian, lihat Bethany Surf Shop di bawahnya. Judul meta terlalu panjang untuk ruang yang diberikan. Kurangnya perhatian pada metadata ini dapat merugikan pengunjung situs web ini ketika ditempatkan di sekitar daftar yang ditulis dengan baik seperti yang ada di Liquid Surf Shop.
Hal lain yang dapat Anda lakukan untuk meningkatkan tampilan daftar pencarian lokal (serta seberapa tinggi peringkatnya pada halaman) adalah dengan menggunakan markup skema dalam kode desain Anda.
Schema.org telah membuat kumpulan data terstruktur yang kuat yang dapat digunakan bisnis untuk meningkatkan pemahaman mesin telusur dan, akibatnya, hasil. Bisnis lokal, khususnya, akan menemukan bahwa markup skema sangat membantu karena memungkinkan mereka untuk "menandai" berbagai elemen yang cenderung digunakan konsumen dalam proses pengambilan keputusan.
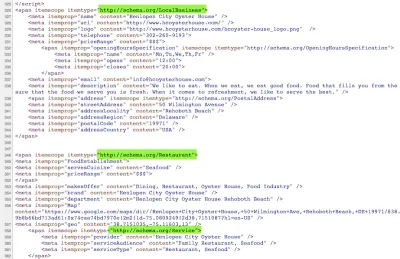
Berikut adalah contoh markup skema yang dilakukan dengan baik untuk bisnis lokal: Henlopen City Oyster House:

Seperti yang Anda lihat, pengembang telah menandai halaman beranda dengan berbagai data terstruktur. Secara khusus, mereka telah mengaitkannya dengan tiga "jenis": Bisnis Lokal, Restoran, dan Layanan. Masing-masing jenis skema tersebut telah digali lebih jauh ke dalam detail tentang lokasi, menghubungi restoran, jenis masakan, dan sebagainya. Ini bagus untuk menghubungkan pengguna seluler ke jenis bisnis lokal yang mereka cari.
Strategi 2: Persingkat Situs Web
Dengan beberapa situs web seluler, mungkin boleh saja meminta pengguna untuk menggulir empat atau lima kali sebelum mereka mencapai akhir halaman. Atau pergi dua atau tiga halaman dalam untuk mencapai titik akhir yang diinginkan.
Meskipun demikian, jenis pengalaman di tempat yang diperluas itu mungkin tidak ideal untuk pengguna seluler lokal. Meskipun Google memperhatikan faktor-faktor seperti waktu di situs dan halaman yang dikunjungi, yang perlu Anda perhatikan adalah rasio pentalan yang tinggi dan kurangnya keterlibatan atau konversi.
Untuk menciptakan situasi yang ideal bagi pengguna sambil tetap memuaskan para dewa pencarian, fokus Anda saat merancang situs web dan navigasinya adalah membuatnya tetap singkat dan langsung ke intinya.
Saya akan menggunakan situs web Bad Hair Day untuk contoh ini:

Header situs web berisi semua informasi yang mungkin dibutuhkan seseorang secara realistis jika mereka ingin menghubungi salon rambut dan spa. Alamatnya ada di sana bersama dengan nomor telepon (yang memang memiliki fungsi klik untuk menelepon) dan ikon media sosial.
Jenis situs web lain sebaiknya juga menempatkan informasi khusus bisnis dan ajakan bertindak di sini. Sebagai contoh:
- Pencarian lokasi
- Operasi berjam-jam
- Buat janji atau reservasi
- Lihat menu (untuk makanan)
…dan seterusnya.

Gulir sedikit ke bawah situs web dan Anda dapat membuka menu hamburger. Seperti yang Anda lihat, navigasi ini hanya terstruktur dan menyimpan semua hal penting di tingkat atas agar mudah ditemukan.

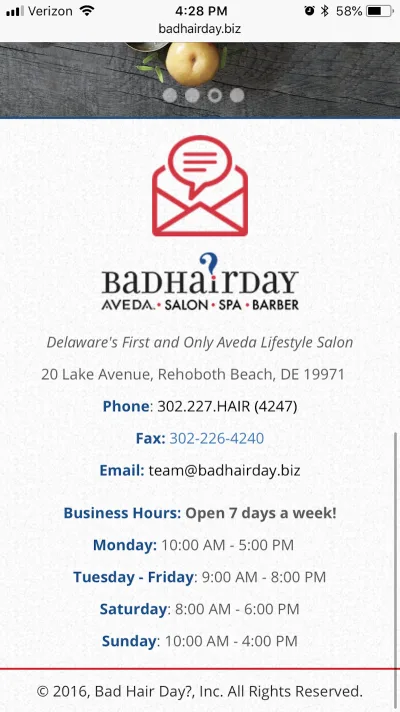
Halaman beranda situs web seluler ini hanya membutuhkan tiga gesekan penuh sebelum Anda mencapai akhir, yang merupakan sentuhan yang sangat bagus. Daripada membuat halaman beranda yang terlalu rumit dengan bagian ringkasan setiap halaman yang memaksa pengguna untuk menggulir dan menggulir, Hari Rambut Buruk membuatnya tetap sederhana.
Dengan menawarkan tata letak dan struktur yang ramah pengguna, Bad Hair Day telah menciptakan kesan pertama yang benar-benar mengagumkan. Selain itu, dengan menjaga hal-hal sederhana, situs web tidak dibebani oleh jumlah gambar, animasi, skrip, dan sebagainya yang berlebihan. Karena itu, situs seluler dimuat dengan cepat.
Strategi 3: Lokalkan Konten Visual
Jika situs Anda sebagian besar terdiri dari contoh besar warna dan fotografi stok, yang satu ini tidak akan berlaku. Namun, jika desain yang Anda buat menyertakan foto dan video yang dibuat khusus, ada peluang unik untuk menggunakan konten visual ini untuk menentukan peringkat dalam pencarian lokal.
Jika masuk akal, sertakan foto yang sangat sesuai dengan penduduk setempat. Gambar lanskap atau lanskap kota yang dapat dikenali akan memberi pengunjung alasan untuk merasakan hubungan yang lebih kuat dengan bisnis. Ini seperti ikatan tim olahraga lokal selama panggilan konsultasi atau pertemuan pertama. Hanya, Anda dapat membuat hubungan ini dengan mereka melalui citra pilihan Anda.
Tapi begitulah cara Anda menarik ikatan lokal pengunjung di situs web. Bagaimana dalam pencarian?
Untuk ini, gunakan teks alternatif pada gambar dan video. Ini biasanya direkomendasikan untuk tujuan aksesibilitas (yaitu membantu pengunjung yang terganggu untuk mengonsumsi konten Anda meskipun mereka tidak dapat melihat atau mendengarnya). Namun, teks alternatif juga dapat dibaca oleh bot Google. Jika Anda menggunakan jenis kata kunci berbasis lokasi yang tepat dalam teks alternatif gambar Anda, konten visual tersebut dapat berperingkat lebih tinggi dalam pencarian gambar lokal. Ingatlah bahwa Anda tidak ingin mengorbankan aksesibilitas untuk SEO lokal. Jadikan teks alternatif Anda deskriptif sambil mencari cara untuk memasukkan kata kunci lokal ke dalamnya.

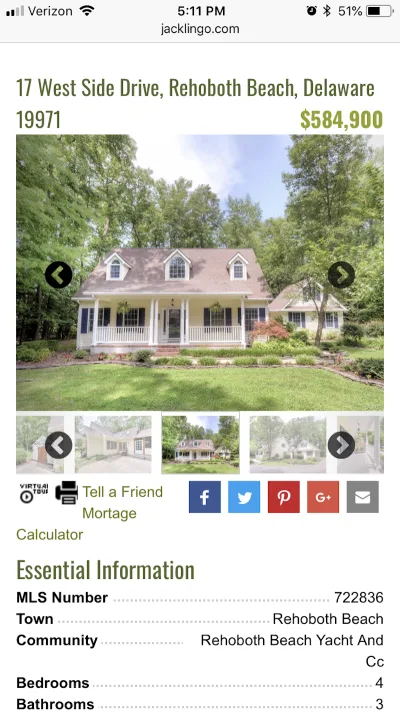
Salah satu jenis bisnis lokal yang menurut saya sangat berguna adalah agen real estat. Seperti Jack Lingo Realty. Berikut adalah daftar yang diposting Jack Lingo di situs webnya untuk sebuah rumah di Pantai Rehoboth:

Bagian atas halaman mencakup serangkaian gambar indah yang diambil dari rumah yang terletak di 17 West Side Drive, Pantai Rehoboth, Delaware.
Sekarang, buka sumber halaman dan lihat apa yang dikatakan teks alt gambar pertama:

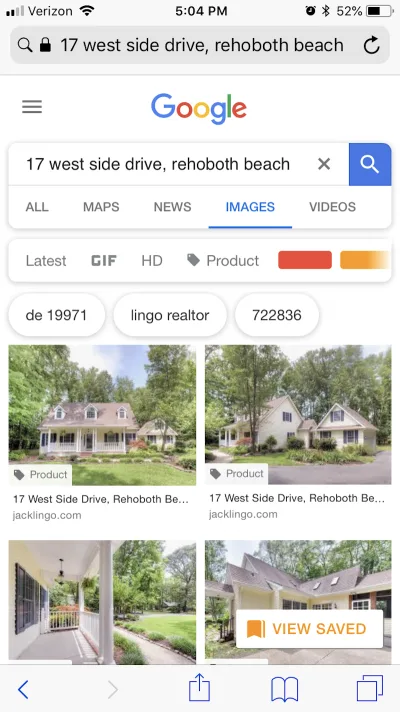
Teks alt menyertakan pengenal unik di awal (mungkin untuk membedakannya dari gambar lain di galeri), tetapi kemudian diikuti dengan alamat properti. Untuk calon pemilik rumah yang melakukan penelitian melalui Google untuk properti di lingkungan dan komunitas tertentu, coba tebak apa yang mereka temukan ketika mereka melakukan pencarian gambar Google untuk itu?

Gambar properti Jack Lingo menempati posisi teratas. Cukup mengesankan, bukan? Jadi, lain kali Anda mendesain situs web untuk klien yang bisnisnya bergantung pada pamer produk atau properti, pikirkan bagaimana Anda dapat mengoptimalkannya untuk hasil gambar lokal.
Strategi 4: Tambahkan Ulasan dan Peringkat Jika Memungkinkan
Saya selalu suka merujuk pada agregasi ulasan dan peringkat di situs web Anda sendiri sebagai cara untuk mengontrol percakapan tentang merek Anda. Masuk akal, bukan? Saat pelanggan dibiarkan tanpa podium untuk berbicara, mereka akan membuatnya sendiri… di Yelp, Google, Facebook, TripAdvisor, dan di mana pun mereka mau. Meskipun tidak ada jalan keluar dari ini sepenuhnya, menawarkan ruang untuk ulasan dan peringkat di situs web Anda dapat membantu mengontrol aliran umpan balik.
Itu juga dapat meningkatkan tampilan hasil pencarian lokal.
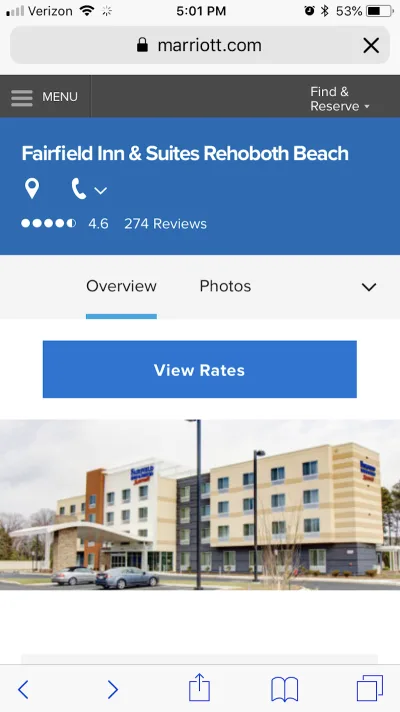
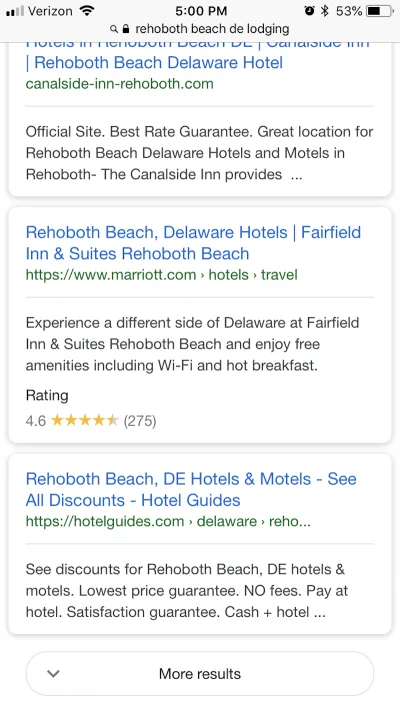
Contoh yang akan saya gunakan untuk ini adalah Fairfield Inn & Suites Rehoboth Beach:

Seperti yang bisa Anda bayangkan, sebuah properti hotel besar milik Marriott sudah akan menerima banyak ulasan dari web.

Namun, dengan menambahkan ulasan dan peringkat ke situs webnya sendiri, Marriott mencapai beberapa hal yang akan membantunya dengan pengguna pencarian lokal. Sebagai permulaan, ada faktor transparansi. Marriott telah secara aktif meminta umpan balik dari pelanggan tentang masa inap hotel mereka dan menerbitkan ulasan tersebut untuk dilihat semua orang. Pengguna lokal sangat menyukai ulasan online, dengan 73% mengklaim bahwa ulasan positif meningkatkan kepercayaan mereka pada bisnis lokal.

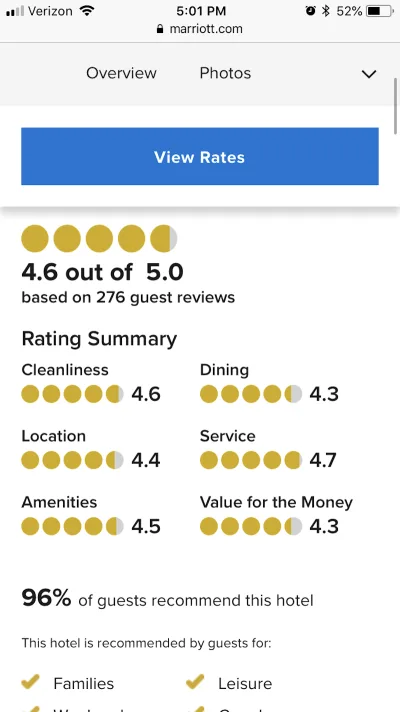
Selain itu, masuknya sistem peringkat Marriott di situs webnya juga terbukti bermanfaat dalam hasil pencarian lokal.
Seperti yang Anda lihat di daftar hasil untuk "Rehoboth beach de penginapan", Marriott adalah satu-satunya yang menyertakan peringkat—dan sangat mengesankan. Jika pengguna seluler dengan cepat menggulir hasil pencarian untuk bisnis yang paling relevan dan menarik untuk kebutuhan mereka, ulasan positif mungkin cukup untuk menghentikan mereka mati di jalurnya.
Strategi 5: Bangun Halaman Lokasi Khusus
Saat mendesain situs web dengan banyak lokasi, pastikan untuk membuat halaman khusus untuk setiap lokasi. Ada manfaat di tempat untuk dipikirkan serta yang terkait dengan pencarian.
Sebagai permulaan, halaman lokasi individual mengurangi jumlah pekerjaan yang harus dilakukan pengunjung begitu mereka tiba di situs. Anda mungkin pernah melihat halaman "Lokasi" sebelumnya yang dipenuhi dengan selusin lokasi, masing-masing dengan informasi terkait alamat, nomor telepon, email, situs web, dan sebagainya. Namun, dengan memberikan setiap lokasi halaman terpisah, Anda tidak perlu khawatir akan mengorbankan keterbacaan atau fokus.
Situs web Tanger Outlets menunjukkan hal ini dengan baik karena Anda dapat melihat bahwa, hanya dalam beberapa klik, pengunjung dapat dengan cepat mempelajari lebih lanjut tentang lokasi pribadi mereka tanpa kekacauan atau gangguan dari yang lain.

Menu navigasi Tanger Outlets menempatkan halaman "Lokasi" tepat di bagian paling atas. Ini mungkin hal pertama yang dicari pengunjung karena mereka bertujuan untuk mempelajari lebih lanjut tentang mal outlet lokal mereka dan penawaran toko dan mereknya.

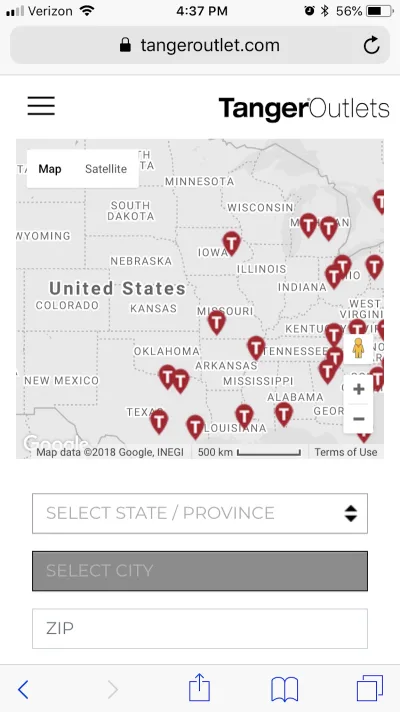
Halaman “Location” untuk website Tanger Outlets kemudian menampilkan peta interaktif. Pengguna dapat menyeret peta dan mencoba menemukan lokasi mereka sendiri atau mereka dapat memasukkan detail di bawah ini dalam formulir singkat.

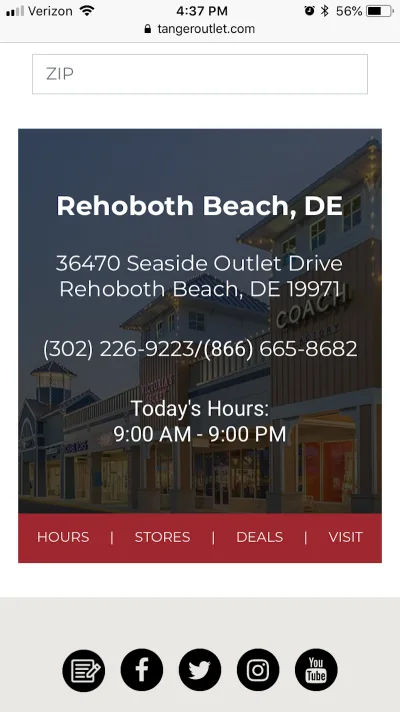
Setelah menemukan lokasi mereka, pengguna kemudian menerima gambaran tingkat tinggi tentang lokasi, nomor telepon, dan jam operasi untuk Outlet Tanger di dekat mereka. Ada halaman tambahan yang dapat mereka kunjungi untuk mempelajari lebih lanjut tentang toko dan penawaran di mal tertentu.
Dengan membuat halaman lokasi khusus di situs web Anda, Anda juga memberinya kesempatan ekstra untuk menentukan peringkat dalam hasil pencarian lokal.
Strategi 6: Tempatkan CTA Anda di Depan Dan Tengah
Seperti yang mungkin Anda perhatikan, ada tema umum yang dijalankan melalui strategi ini: kesederhanaan dan keterusterangan. Semakin cepat Anda dapat menyampaikan informasi kepada pengunjung Anda melalui teknik desain cerdas, semakin besar kemungkinan mereka akan terlibat dan/atau berkonversi.
Sehubungan dengan pos pemeriksaan utama ini, Anda jelas tahu apa yang harus dilakukan tentang mendesain tombol ajakan bertindak untuk seluler: membuatnya besar, penuh warna, dapat diklik, dan di zona jempol. Tapi bagaimana dengan penempatannya? Beberapa berpendapat bahwa ajakan bertindak harus selalu ditempatkan di lokasi yang paling logis. Dalam banyak kasus, itu langsung setelah bagian deskriptif teks yang "menjual" pengunjung dengan alasan mengklik.
Di ponsel, Anda tidak benar-benar punya waktu untuk disia-siakan. Dan jika mereka melakukan pencarian secara eksplisit mencari bisnis lokal yang melakukan X, Y atau Z, maka akan bermanfaat untuk menempatkan CTA Anda di depan dan di tengah.
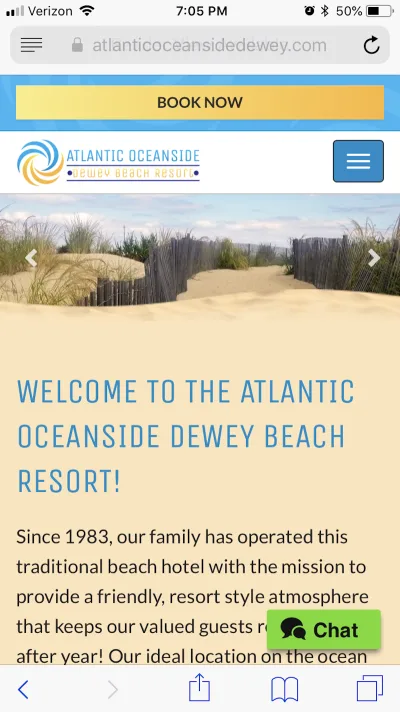
The Atlantic Oceanside adalah contoh ekstrem tentang bagaimana melakukan ini, tetapi saya yakin ini dilakukan dengan baik:

Bagian paling atas situs web Atlantic Oceanside adalah tombol "Pesan Sekarang" yang menonjol. Memang, beberapa pengguna mungkin tidak siap untuk menarik pelatuk pada reservasi hotel begitu mereka memasuki situs, tetapi tetap merupakan ide yang baik untuk memiliki tombol di sana. Ini adalah pengingat bahwa proses pemesanan akan semudah mungkin.

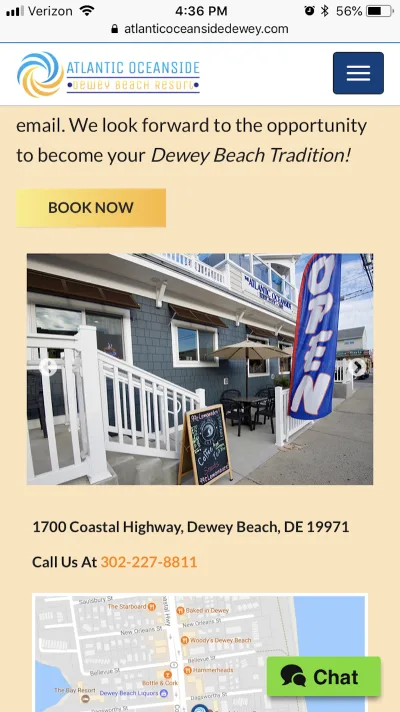
Untuk pengunjung yang belum siap untuk langsung memesan, situs web menyertakan CTA yang sama di seluruh situs. Ini dirancang dan disusun secara konsisten sehingga pengunjung selalu tahu di mana menemukannya.

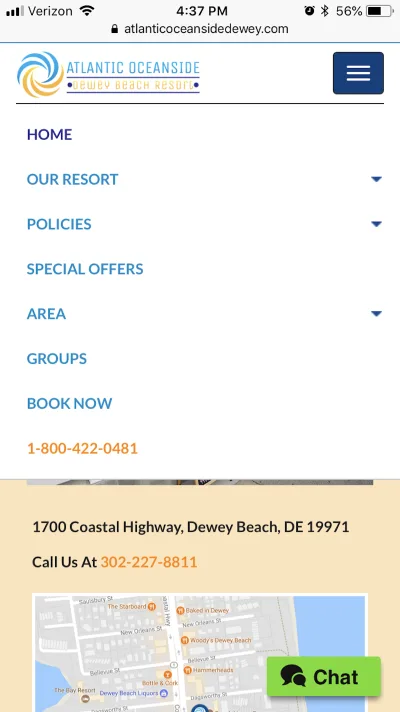
Ada contoh lain dari CTA yang menurut saya ditempatkan dengan cukup baik dan itulah yang ada di navigasi. Anda dapat melihat bahwa semua detail penting tentang masa inap tamu disajikan terlebih dahulu, tetapi kemudian "Pesan Sekarang" dan nomor telepon bisnis ada di bagian bawah daftar sehingga pengguna tidak perlu menelusuri halaman untuk menemukan informasi itu.
Jika Anda ingin membuat konversi lebih mudah bagi pengguna seluler, jangan simpan CTA Anda.
Strategi 7: Sertakan Fitur Penargetan Geografis
Strategi terakhir yang saya sarankan adalah lebih sedikit tentang desain dan lebih banyak tentang fitur yang dapat Anda terapkan ke situs Anda yang memberi pengunjung pengalaman yang dipersonalisasi.
Layanan penargetan geografis dan lokasi geografis (seperti teknologi suar) menjadi topik hangat beberapa tahun lalu. Pikirkan kembali ketika Pokemon Go adalah satu-satunya yang bisa dibicarakan semua orang. Pengguna seluler rela memberikan aplikasi data lokasi mereka sebagai imbalan atas apa yang mereka anggap sebagai pengalaman berharga. Saya yakin Anda harus melakukan hal yang sama saat merancang situs web seluler untuk pengguna penelusuran lokal.
Dengan fitur penargetan geografis, Anda memiliki kesempatan untuk meningkatkan pengalaman pengunjung dengan cara yang tidak dapat dilakukan oleh situs web yang melayani global.
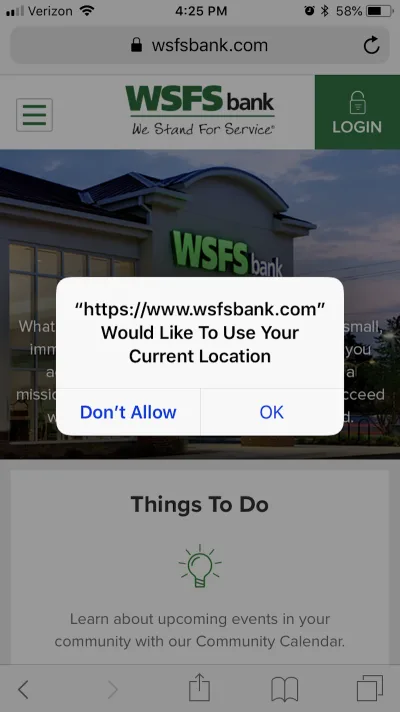
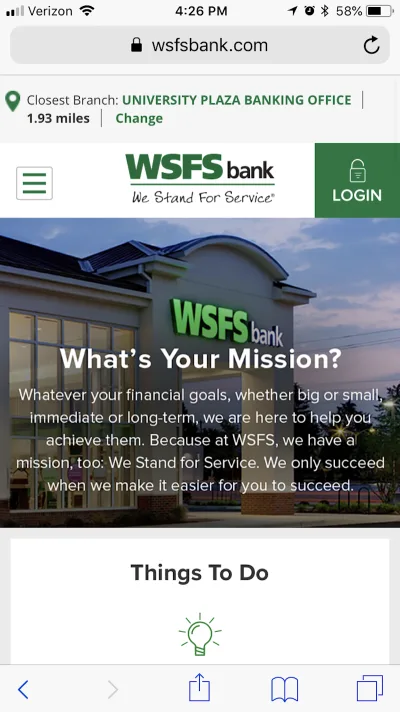
Bank WSFS adalah contoh bisnis yang memanfaatkan fitur ini dengan baik. Pertama, ia meminta izin untuk menggunakan lokasi saat ini sebagaimana ditentukan oleh perangkat seluler pengguna:

Setelah memberikan akses ke situs web seluler, pengguna kemudian disajikan dengan informasi di atas mengenai lokasi Bank WSFS terdekat:

Ada kasus penggunaan lain untuk penargetan geografis yang mungkin juga berguna bagi pengunjung Anda. Misalnya, Anda dapat menawarkan diskon yang ditargetkan, menyertakan pemeriksaan ketersediaan di dalam toko, dan mengonversi harga ke mata uang lokal mereka (jika tidak sama dengan mata uang Anda). Pada akhirnya, akses Anda ke lokasi mereka harus digunakan untuk meningkatkan pengalaman mereka dan memaksa mereka untuk berkonversi secara online atau mengunjungi lokasi fisik.
Membungkus
Mendesain untuk mobile-first tidak terlalu rumit akhir-akhir ini karena kami memiliki waktu untuk menyesuaikannya. Meskipun demikian, merancang situs web seluler untuk pengguna penelusuran lokal adalah cerita yang berbeda. Bukannya mereka tidak menghargai desain responsif atau formulir kontak yang lebih pendek seperti orang lain. Hanya saja motivasi dan tujuan mereka tidak selalu sama dengan orang lain.
Jadi, selain merancang situs web untuk pengindeksan yang mengutamakan seluler, perhatikan bagaimana desain memengaruhi tampilan situs web di hasil penelusuran serta bagaimana situs tersebut diterima oleh pengguna penelusuran lokal.
