Memanfaatkan Efek Cairan dalam Desain Web
Diterbitkan: 2021-02-10Jika Anda ingin menonjol dari kompetisi dan membuat diri Anda didengar, Anda harus bekerja lebih keras. Itulah aturan pertama dari hutan online hari ini. Namun, itu tidak berarti bahwa Anda perlu menemukan kembali roda atau memiliki banyak uang untuk membeli solusi muluk untuk mengesankan.
Masalahnya adalah, terlepas dari semua hiruk pikuk ide-ide besar, detail kecil tetap penting. Mereka selalu membuat perbedaan. Anda dapat memiliki situs web biasa dengan struktur dasar dan desain konvensional dan tetap menonjol dari yang lain. Yang perlu Anda lakukan adalah memperkaya pengalaman pengguna dengan beberapa fitur kecil yang dipikirkan dengan matang. Dan tampaknya banyak materi iklan yang memperhatikan solusi ini karena situs web modern penuh dengan solusi mikroskopis. Oleh karena itu kita dapat menyaksikan banyak tren kecil.
Salah satu tren kecil, tetapi cerdas dan mengesankan adalah efek seperti cairan. Kekuatan supernya terletak pada fakta bahwa ia bekerja dengan tenang – meningkatkan pengalaman pengguna secara keseluruhan dan memperkuat kesan umum. Hal ini halus, elegan dan canggih.
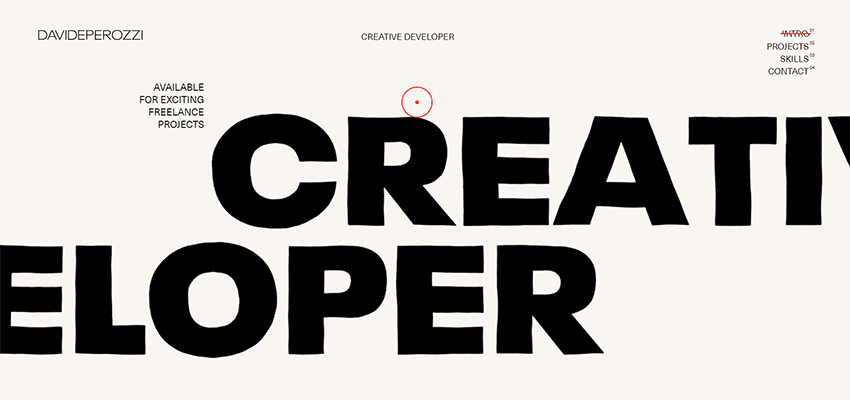
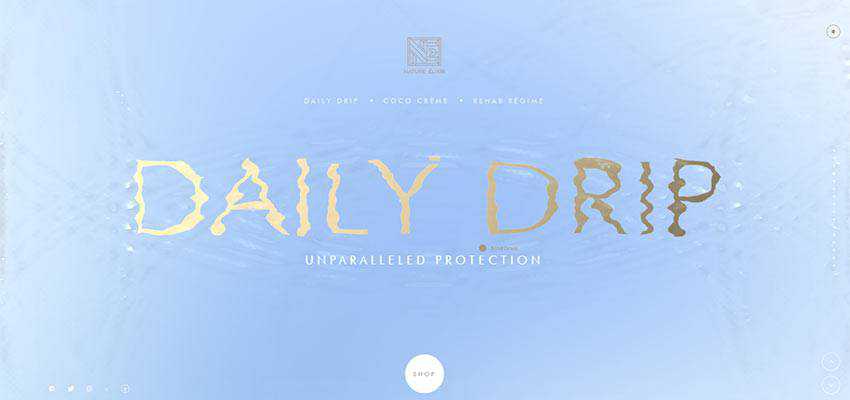
Davide Perozzi / Nature Elixir / Nesatex
Pertimbangkan portofolio pribadi Davide Perozzi, Nature Elixir dan Nesatex. Ketiga contoh ini menunjukkan kecenderungan dari sudut yang berbeda.
Davide Perozzi menggunakan perilaku berair untuk menempatkan tagline situs webnya menjadi sorotan tanpa membuatnya keras. Solusinya hampir tidak terlihat di sini. Namun demikian, itu cukup untuk menarik perhatian. Ini memberikan antarmuka yang bersih dan rapi semangat yang indah. Juga, ini membantu untuk mencerminkan jiwa kreatif artis, serta menunjukkan kepada semua orang bahwa Davide adalah orang yang mengikuti tren dan tahu bagaimana menerapkannya tanpa membuat penonton terlalu kuat.


Tim di belakang Nature Elixir memanfaatkan permukaan air di salah satu bagian dari bilah geser beranda. Anda dipersilakan untuk memainkannya menggunakan kursor mouse Anda. Anda dapat meninggalkan riak dan jejak – mengganggu ketenangan permukaan. Di sini solusinya digunakan untuk mendukung esensi produk serta meringankan suasana hati.

Dalam kasus Nesatex, perilaku seperti cairan hanyalah ekstravaganza yang memberi area pahlawan sentuhan individualitas dan kekhasan yang bagus. Ini juga ditampilkan dalam penggeser, tetapi kali ini ia membumbui slide dengan beberapa dinamika ekstra serta memperkaya transisi di antara mereka.

Akademi eumRay
Efek seperti cairan dapat dilihat di mana-mana. Ini cukup populer di kalangan seniman situs web saat ini. Lingkup penggunaannya tidak terbatas hanya pada latar belakang di area pahlawan, meskipun di sinilah ia berkembang. Anda mungkin telah melihat bahwa ini adalah kandidat yang ideal untuk membawa slider ke tingkat berikutnya. Pertimbangkan eumRay Academy, di mana solusinya menguntungkan pengalaman pengguna secara keseluruhan dengan efek transisi yang fantastis.
Ini memiliki desain konvensional dalam hal tata letak dan pewarnaan. Namun, efek seperti cairan membuatnya tidak terlihat biasa saja. Itu membuat antarmuka terasa menarik dan mewah. Dan, pada saat yang sama, teknik ini berhasil menyelamatkan sifat bisnisnya. Solusinya digunakan di penggeser dan sebagai efek pengungkapan utama untuk menampilkan bagian pada gulir.

Minuman Kutu / Kombu
Tim di balik Minuman Fleava dan Kombu dengan mudah memperkaya estetika berkelas dengan nada keanehan. Dalam kedua kasus, yang terakhir berfungsi sebagai efek transisi yang indah di antara slide yang membuat carousel dasar ini terlihat orisinal dan mengundang.


Ruya Digital
Ketika datang ke efek transisi, tren dapat bermanfaat untuk semua menu navigasi slide-out yang tersembunyi di balik tombol hamburger. Mari kita lihat Ruya Digital sebagai contoh nyata. Setiap pembukaan dan penutupan menu utama disertai dengan lapisan khusus yang mengalir turun dari atas.
Ini memiliki latar belakang gradien retro yang indah, dengan perilaku yang sangat halus dan halus. Ini dengan jelas memisahkan sisi depan dari belakang – namun tetap dengan terampil menyatukan semuanya.

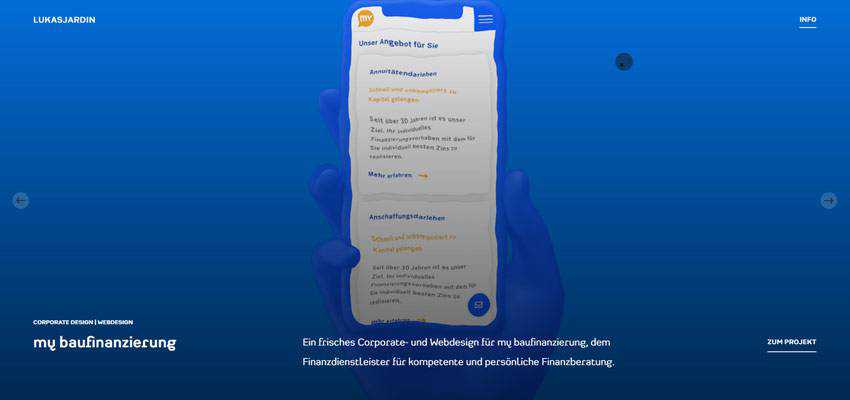
Balconi / Lukas Jardin
Efek seperti cairan dapat dimainkan sebagai sentuhan yang memikat. Pertimbangkan Balconi dan portofolio pribadi Lukas Jardin.
Tim kreatif situs web resmi Balconi menggunakan solusi tersebut untuk menambahkan beberapa bumbu pada desain beranda yang cukup sepele. Seperti yang Anda lihat, latar belakang telah dibagi menjadi dua bagian horizontal. Bagian atas mulai bergerak. Dan gerakannya begitu lembut dan halus sehingga menambah estetika – daripada membuat segalanya tentang diri mereka sendiri. Solusinya memberi pengguna beberapa jangkar fokus yang tidak mencolok serta menjaga tema tetap hidup (secara harfiah).

Lukas Jardin mencocokkan nada portofolio pribadi kreatifnya dengan perilaku seperti cairan. Di sini diterapkan pada gambar yang ditempatkan di penggeser area pahlawan. Idenya meninggalkan kesan pertama yang baik. Itu tidak membanjiri atau mengganggu - itu hanya membuat hal-hal menarik.
Efeknya bekerja sama dengan baik dengan situs web lainnya, menambahkan sedikit lebih banyak kepribadian pada proyek. Ini adalah contoh yang sangat baik tentang bagaimana membuat korsel berbasis gambar biasa terasa istimewa dan unik.

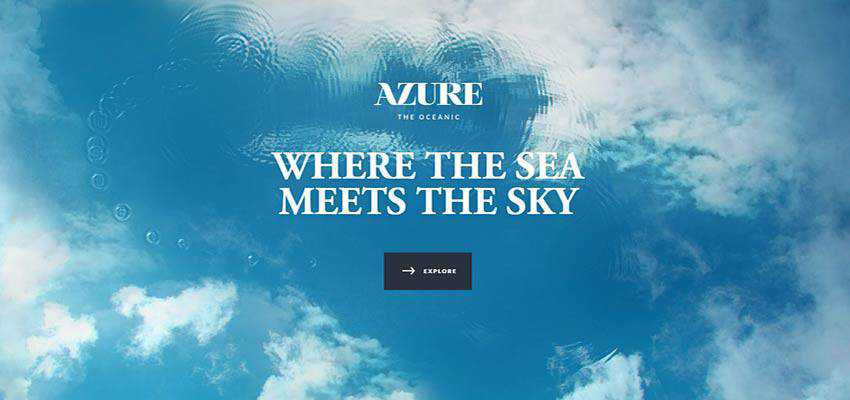
Azure The Oceanic / Cobra Ultra Swipe
Tentu saja, salah satu area di mana efek seperti cairan terasa di rumah adalah desain dengan tema air. Mari jelajahi Azure The Oceanic dan Cobra Ultra Swipe.
Nama situs web pertama berbicara untuk dirinya sendiri. Dari awal, menjadi jelas bahwa tema air menjalankan pertunjukan di sini. Dan, tanpa perilaku seperti cairan yang direproduksi dengan terampil, pasti akan kehilangan sesuatu. Sama seperti dalam kasus Nature Elixir, di sini Anda diundang untuk berpartisipasi dalam taman bermain kecil dengan permukaan yang dinamis di mana Anda dapat meninggalkan riak. Menyenangkan dan menarik.

Adapun Cobra Ultra Swipe, meskipun papan nama tidak menjelaskan cerita di balik proyek pada awalnya, area pahlawan mengatakan itu semua. Situs web ini didedikasikan untuk kacamata bawah air, jadi tidak mengherankan jika tim memilih motif air. Efek seperti cairan yang dapat dilihat di area pahlawan serta di seluruh situs web sangat cocok seperti sarung tangan.

Kekuatan Pasang Surut
Kekuatan magnet dari tren kecil ini terletak pada asalnya. Intinya, itu adalah perilaku air yang ditiru dengan terampil. Dan kita semua tahu, ada tiga hal yang bisa dilihat orang selamanya – dan air adalah salah satunya.
Efek seperti cairan ditakdirkan untuk memenangkan hati pengunjung. Dan itu tentu saja. Digunakan dalam dosis kecil dengan mudah berkontribusi pada proyek – membuat pengalaman pengguna tak terlupakan.
