12 Contoh Fantastis Menggabungkan Garis dalam Desain Web
Diterbitkan: 2020-10-05Ada banyak tren kecil dalam desain web hari ini. Kami telah membahas ekor tikus yang sepi tapi menarik, manipulasi kursor mouse dan segitiga sebagai dekorasi. Setiap bulan memberi kami beberapa ide menarik yang berkembang menjadi fitur antarmuka pengguna yang luar biasa. Mereka membuat antarmuka benar-benar menarik dan menyegarkan, menyelamatkan mereka dari perasaan biasa. Salah satu tren segar tersebut adalah penggunaan garis dalam desain.
Tren bukanlah sesuatu yang baru, luar biasa atau tidak terduga. Selama beberapa tahun, kami telah melihat peningkatan popularitas solusi geometris: centerpieces abstrak bertenaga Three.js, persegi panjang yang tumpang tindih, segitiga yang tersebar di seluruh area pahlawan, dll. Tampaknya sekarang giliran garis untuk mengesankan online hadirin.
Anehnya, menggunakan garis sebagai alat dekoratif memiliki potensi tertentu. Garis tipis dapat dengan mudah menambah estetika yang lembut atau halus. Jika itu adalah garis yang gemuk, itu secara alami dapat berkontribusi pada desain brutal yang begitu populer akhir-akhir ini. Terlebih lagi, jangan lupa bahwa garis juga dapat berperan sebagai pemandu yang mengarahkan mata pengunjung dari satu titik ke titik lain, membentuk jalur visual. Ini juga merupakan cara yang telah terbukti untuk memberikan penekanan.
Mari kita jelajahi beberapa contoh garis yang luar biasa dalam desain web dan lihat sendiri apa yang dapat mereka bawa ke sebuah proyek.
Garis Keanehan
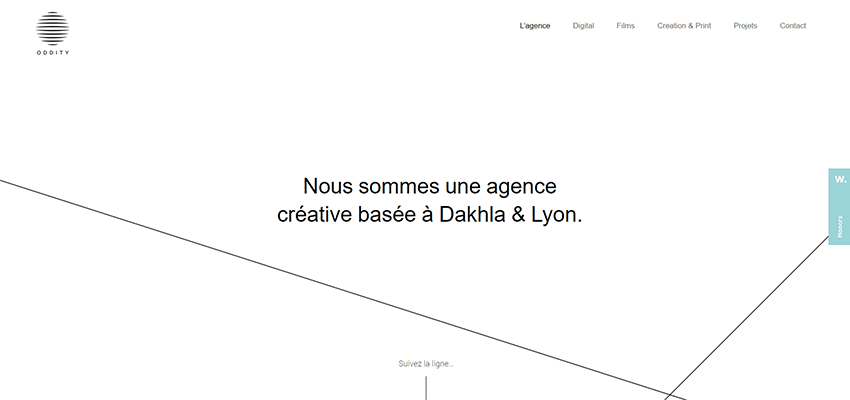
Saya percaya papan nama agensi ini mengatakan itu semua. Logotype tidak hanya memiliki garis tetapi juga nama agensi. Jadi tidak mengherankan bahwa garis dapat dilihat di seluruh proyek. Pertama, mereka menyambut kami di area pahlawan. Kemudian mereka mengikuti pengunjung dalam perjalanan mereka melalui halaman. Desain keseluruhan didasarkan pada banyak udara segar, banyak ruang putih, dan pewarnaan hitam putih klasik. Di sini, garis terasa seperti di rumah.


pixavio
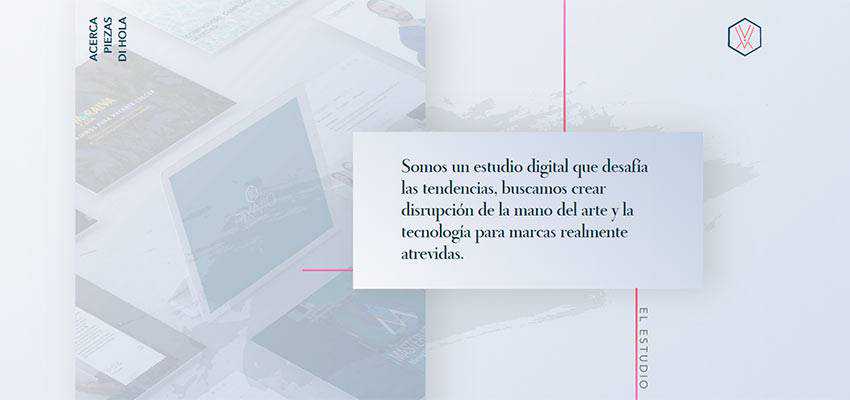
Sama seperti contoh sebelumnya, geometri menentukan nada untuk proyek. Seluruh keindahan desain Pixavio diperoleh dengan bantuan persegi panjang dengan berbagai ukuran, bersama dengan elemen dekoratif yang berbeda seperti titik, lingkaran, zig-zag, dll. Di sini, garis cocok secara ideal. Garis digunakan untuk memperkaya area pahlawan, menyorot berita utama dan bahkan memberikan penekanan ekstra pada tombol kirim pada formulir kontak.

Gabiano
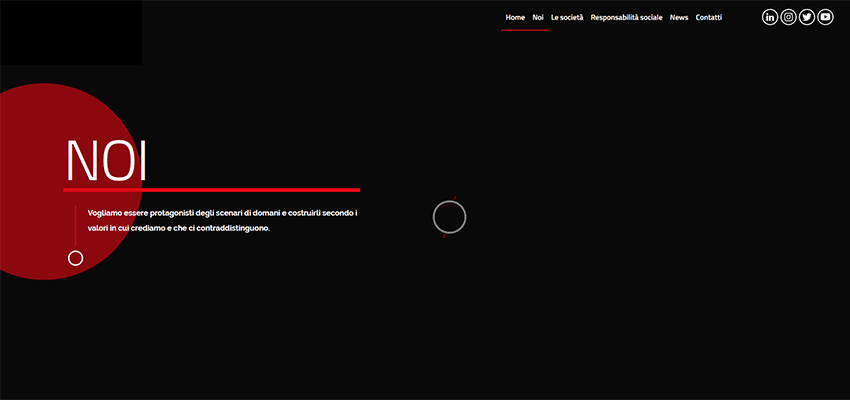
Sementara contoh sebelumnya berpusat di sekitar sudut tajam, tim di belakang Gabiano memilih garis lengkung halus dari bentuk bulat. Lingkaran ada di mana-mana: di logotype, ikon media sosial, slider dan bahkan tipografi. Garis secara alami berinteraksi dengan figur bidang bulat berongga serta dengan terampil memberikan fokus ekstra pada tagline dan tajuk utama.

Ini Garcy
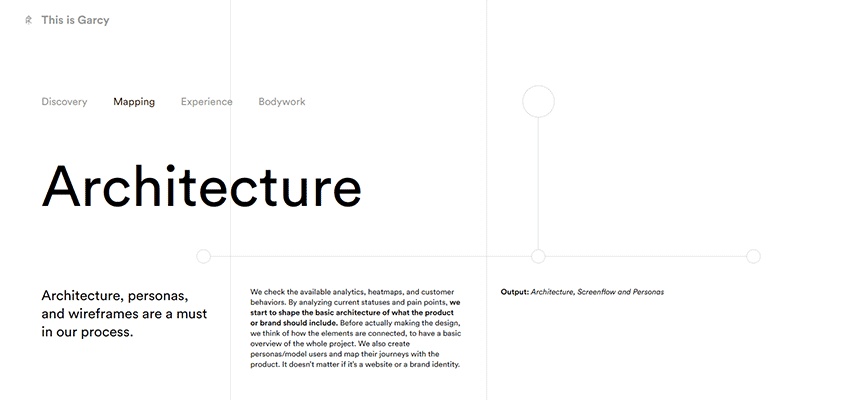
Tom Garcy memilih garis untuk membumbui latar belakang, sehingga menghemat desain agar tidak terlihat terlalu disederhanakan. Berkat nada abu-abu pucat mereka hampir menyatu dengan kanvas putih. Namun, mereka masih secara halus memecah layar menjadi beberapa blok, menyoroti teksnya. Di halaman lain, garis digunakan untuk menyatukan desain dan menambah semangat estetika.

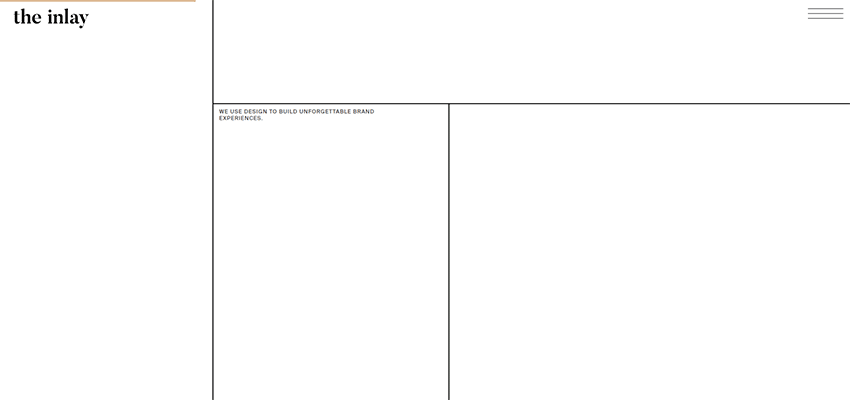
tatahan
Sama seperti pada contoh sebelumnya, garis di The Inlay membagi layar menjadi beberapa bagian, memberi tim di belakang proyek kesempatan untuk menangani ruang kosong yang cukup banyak dengan benar. Desainnya terasa luas, lapang, bersih dan tentunya minimalis. Namun demikian, itu tidak terlihat membosankan sama sekali. Sebaliknya, itu tampak hebat. Ringan yang luar biasa dan penggunaan ruang yang cerdas ini menghadirkan kesan keseluruhan yang fantastis.

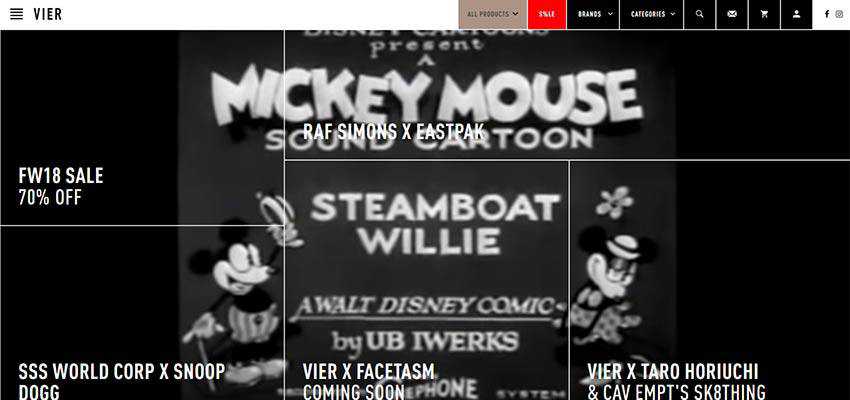
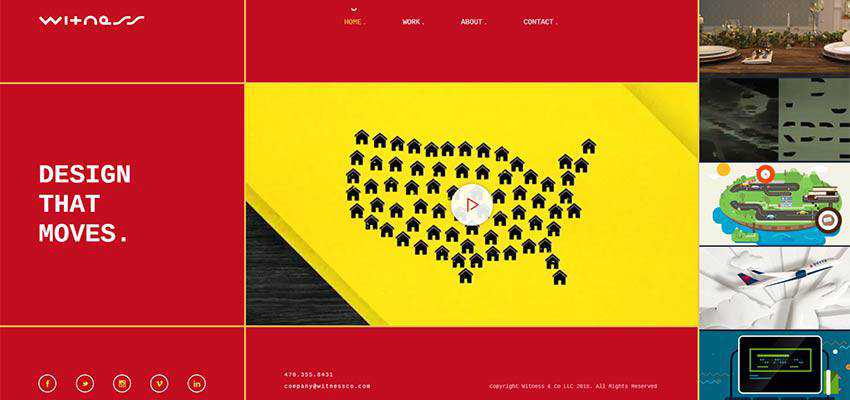
VIER ANTWERP / Saksi
VIER ANTWERP dan Saksi mengikuti rute yang sama, tetapi dalam kasus mereka, trennya terasa brutal. Garis membentuk subbagian di sini, menggambarkan grid. Sementara dalam dua contoh sebelumnya solusinya terlihat halus dan elegan, di sini ia dibawa ke permukaan yang menunjukkan sifat garis yang kasar dan primitif.


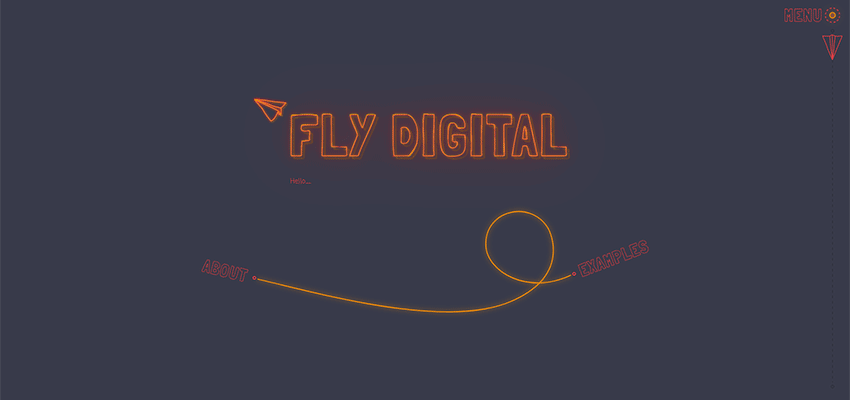
Terbang Digital
Dalam Fly Digital Anda akan menemukan banyak baris. Di sinilah gaya garis yang indah berpadu dengan warna neon yang berani dan mewah, menghasilkan hasil yang luar biasa. Tipografi yang digariskan, kotak dan persegi panjang berongga, dan tentu saja garis yang bersinar dalam kegelapan – desainnya minimal tapi brilian.

Klub Nordy
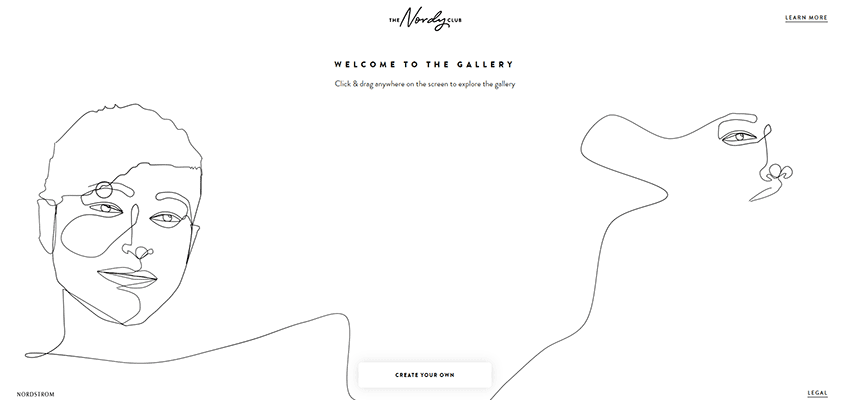
Di sini garis berdiri di belakang sisi artistik proyek. Tidak hanya membuat potret lukisan tangan yang indah di layar beranda, tetapi juga memandu pengunjung dari awal dialog hingga ”pintu masuk portal”. Ini menarik perhatian dan menjaga minat tetap hidup, memainkan peran penting dalam pendahuluan.

planet Merah
Tidak seperti contoh sebelumnya, garis di layar beranda Red Planet nyaris tidak terlihat, tetapi ada. Mereka sangat halus dan halus sehingga tidak semua dari mereka muncul di garis depan pada awalnya. Namun, mereka menyatu dengan sempurna ke dalam tema kosmik area pahlawan, memperkayanya dengan daya pikat geometris. Garis dapat dilihat ke mana pun Anda pergi. Mereka menyerang harmoni di seluruh halaman.

Yukie Nail New York
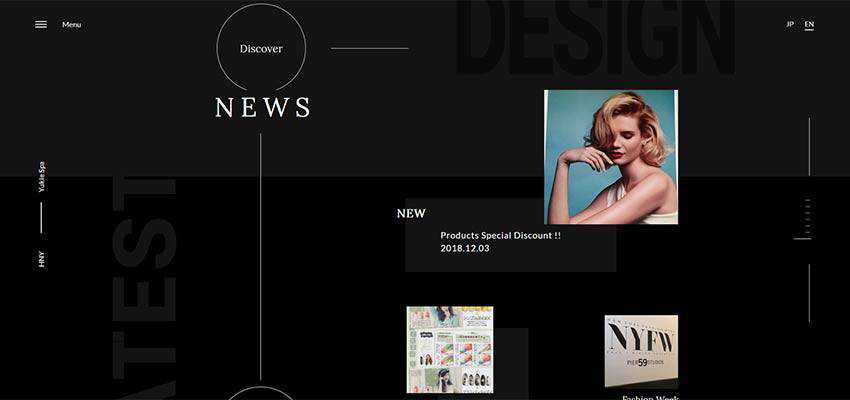
Desain ini memiliki banyak garis – baik vertikal maupun horizontal. Mereka digunakan untuk berbagai tujuan: beberapa di antaranya murni dekoratif, sementara yang lain bersifat navigasi seperti garis pendek yang digunakan sebagai navigasi penggeser atau tombol hamburger. Semuanya tipis sehingga secara alami dapat melengkapi suasana feminin yang lembut dari proyek, bermain dengan baik dengan kancing berongga.

Studio Gila
Tim di belakang Mad Studio menggunakan garis sebagian besar untuk tujuan dekoratif. Mereka melakukannya dengan cerdik. Seperti yang mungkin Anda perhatikan di sini, sebagian besar garisnya diagonal. Alasannya sederhana: di sini garis diagonal adalah jantung dan jiwa identitas merek. Perhatikan logotype: ada garis diagonal kecil. Posisi diagonal dapat dilihat dalam berbagai detail. Misalnya, persegi panjang miring sempit yang terletak di tengah setiap slide, CTA dan tentu saja grafik latar belakang. Garis ultra-tipis dengan sempurna mendukung tema dan, berkat perilaku dinamisnya, memberikan sentuhan modern pada proyek.

Ikuti Garis
Garis hanyalah garis. Apakah mereka sangat kurus atau gemuk, apakah mereka lurus, melengkung atau zigzag. Itu hanyalah substansi geometris primitif. Namun, desain web adalah tempat di mana segala sesuatu dapat memenangkan tempat di bawah matahari; dan hal sederhana seperti itu berpotensi menjadi alat untuk mengesankan.
Kami telah memeriksa selusin contoh di mana garis mendapat kesempatan untuk menunjukkan kejeniusan batin mereka dan bersinar dengan kreativitas. Beberapa dari mereka murni dekoratif sementara yang lain memainkan peran penting dalam menciptakan pengalaman pengguna yang nyaman. Beri tahu kami, mana yang menarik perhatian Anda?
