Menjelajahi Keanggunan Tipografi Garis dalam Desain Web
Diterbitkan: 2020-01-08Tipografi adalah salah satu hal yang bisa kita bicarakan selamanya. Ingat saja artikel kami yang luar biasa di mana kami membahas Bangkitnya Tren Tipografi Tulisan Tangan di Web, 40 Contoh Tipografi Pintar dalam Desain Logo atau bahkan 70 Contoh Tipografi Cantik di Iklan Cetak.
Intinya, itu hanya seperangkat aturan untuk hal-hal seperti tinggi topi, spasi huruf, bentuk guratan, dan beberapa detail lainnya. Tapi cara terlihat, berperilaku dan berinteraksi dengan elemen lain membuat kita menatap. Ini seperti anak yang selalu duduk di meja yang keren dan suatu hari nanti akan menjadi ratu prom. Kami hanya ditakdirkan untuk mengagumi dan meniru gayanya.
Dan seperti ratu bola masa depan, tipografi memiliki banyak tanggung jawab dan hal yang harus dilakukan. Saat ini, tipografi bukan hanya detail sepele dari sebuah situs web yang digunakan untuk menampilkan teks dan judul. Ini adalah alat yang layak untuk memberikan konten bobot visual, menyelesaikan rombongan dan membuat kesan. Kami tidak lagi mempertimbangkannya hanya dalam konteks keterbacaan. Ini adalah pemain yang valid di arena hiburan juga.
Tipografi memiliki banyak gaun dan sepatu di walk-in closet, dimulai dengan klasik dan diakhiri dengan aneh. Solusi modern memungkinkan kita untuk menggunakan font apa pun yang kita inginkan. Era tipografi yang membosankan telah berakhir. Sudah waktunya untuk eksperimen dan keputusan yang berani. Anda dipersilakan untuk menggunakan bentuk dan gaya huruf yang berbeda, bahkan yang tidak mungkin bertahan dalam desain web. Misalnya, tipografi gaya garis.

Mari jujur. Di era di mana (hampir) setiap situs web menyambut pengunjung dengan area pahlawan yang penuh aksi, makhluk kecil seperti tipografi gaya garis memiliki sedikit peluang untuk bertahan. Tidak ada yang salah dengan itu: terlalu rapuh dan halus. Atau hanya menjadi korban prasangka? Padahal, di tangan-tangan yang cakap, tipografi semacam ini tidak hanya mampu menembus segala rintangan tetapi juga membuat pernyataannya sendiri. Dan kami akan menunjukkan kepada Anda 10 contoh seperti itu sebagai bukti.
A'ja Wilson
Mari kita mulai dengan situs resmi A'ja Wilson. Di sini layar beranda menampilkan latar belakang video tradisional yang menarik perhatian sejak awal. Namun, ukuran frasa yang menarik membuat tipografi gaya garis tidak hilang. Tim berhasil menyelamatkan keanggunan bentuk tipis, membiarkannya berkontribusi pada aura feminin proyek.

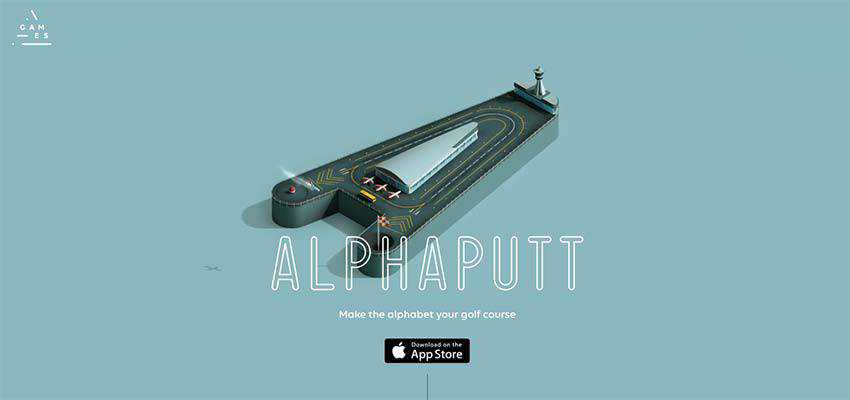
Alfaputt
Area pahlawan Alphaputt memiliki solusi trendi lainnya: Animasi. Meski demikian, tim sudah memikirkannya matang-matang. Di sini animasi hanya mengambil sebagian kecil dari layar, meninggalkan segala sesuatu yang lain bersih dan statis. Ini memberikan tipografi garis besar latar belakang yang aman.

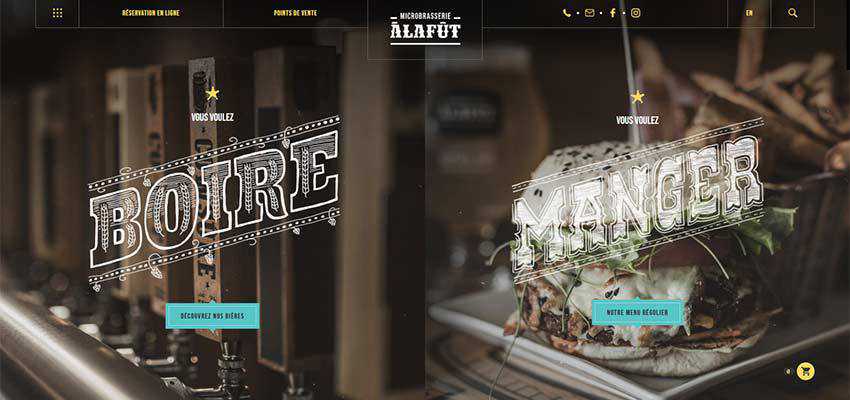
a la fu
Layar beranda A la fut ditandai dengan tipografi retro yang cantik. Bentuk gemuk dan ukuran besar adalah apa yang dibutuhkan agar kata-kata menonjol secara alami. Pengisian kapur tidak hanya memberikan sentuhan manis yang memperkaya estetika, tetapi juga membuat huruf menjadi lebih padat.

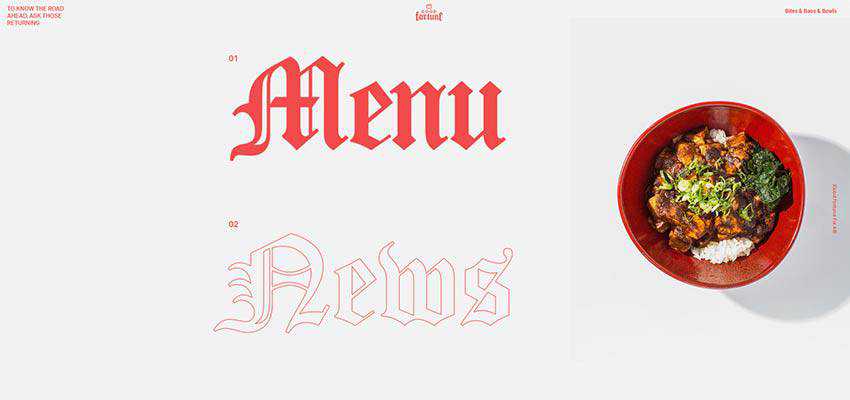
Agen Pekarangan / Keberuntungan
Tim di belakang Yard Agency dan Good Fortune dengan terampil memadukan garis dan gaya yang solid untuk menetapkan titik fokus secara tidak mencolok.
Meskipun Yard Agency memiliki penggeser video yang cukup berat dan intensif, untuk tidak mengatakan apa-apa tentang transisi yang menarik perhatian, tim masih memilih tipografi gaya garis yang rapuh. Di satu sisi itu membuat kata kedua kurang penting. Di sisi lain, itu digunakan sebagai dekorasi untuk slide, dengan terampil mengikat semuanya.

Good Fortune adalah contoh lain dalam koleksi kami di mana gaya garis bertemu dengan gaya retro – menghasilkan perpaduan yang indah. Berkat kanvas monokrom dan banyak ruang putih, jenis huruf yang anggun dengan mudah menarik perhatian ke tautan ke bagian penting. Dan seperti halnya A la fut, ia memainkan peran dekoratif – menciptakan suasana yang indah.

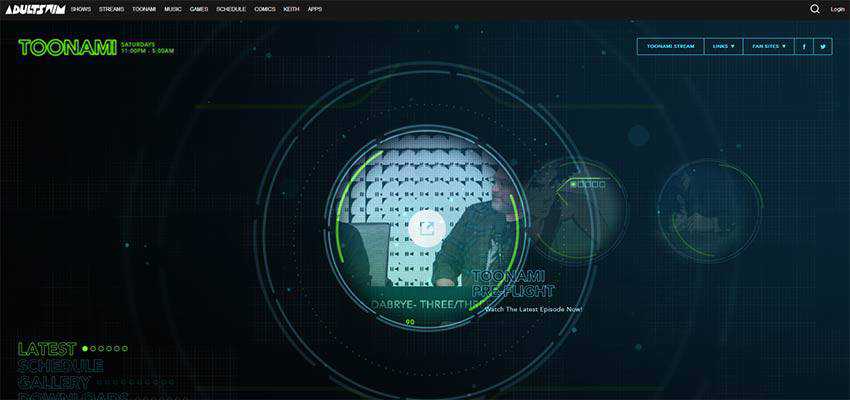
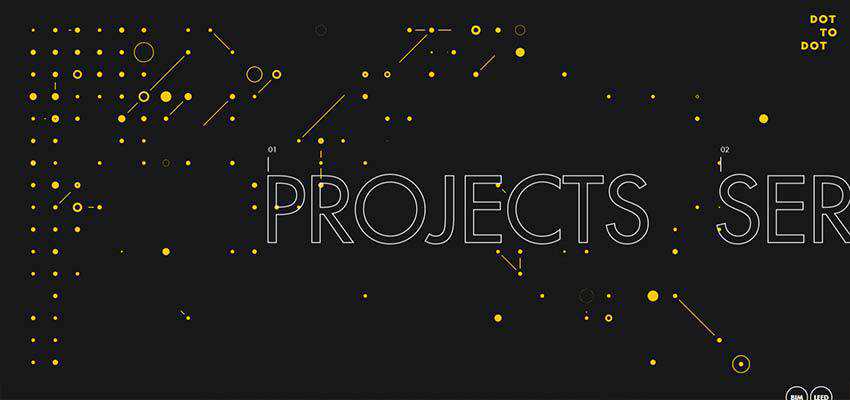
Toonami – Berenang Dewasa / Dot to Dot
Toonami – Adult Swim dan Dot to Dot adalah contoh situs web di mana tipografi gaya garis adalah pilihan yang dapat diprediksi.
Desain Toonami memiliki getaran kosmik yang luar biasa dengan banyak lingkaran bergaris, kotak, dan kotak dangkal. Bentuk huruf yang berongga terasa halus dan teknis. Mereka berbaur dengan sempurna.

Dot to Dot juga memancarkan citra keanggunan teknologi. Tombol hantu, lingkaran padat dan berongga, serta jenis huruf ultra-sempit untuk konten sekunder menciptakan fondasi ideal untuk tipografi yang diuraikan.

Dalam kedua kasus, Anda tidak dapat membayangkan font lain. Pilihannya sangat dipikirkan dengan matang.
Yukie Nail New York
Dalam kasus Yukie Nail New York, tipografi yang digariskan adalah keputusan yang dipertanyakan. Area pahlawan didasarkan pada kanvas dengan perilaku cair yang benar-benar sulit untuk dilewati. Setiap gerakan tikus meninggalkan riak yang mengganggu seluruh permukaan. Jenis huruf berongga menyatu dengan latar belakang sedikit, tetapi tetap terasa seperti di rumah karena sangat cocok dengan suasana feminin.

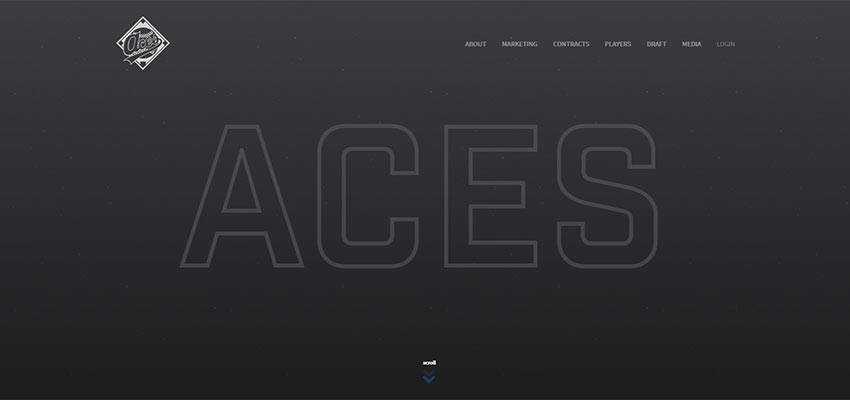
Majalah Baseball / Timesheet ACES
ACES Baseball dan Timesheets Magazine membuktikan bahwa tipografi garis tidak pernah terlalu besar. Anda bahkan dapat meregangkan kata-kata dari atas ke bawah dan itu akan tetap terlihat elegan dan ramping.
Beranda ACES Baseball menampilkan tidak lebih dari satu judul yang menarik perhatian. Berkat ukurannya yang besar, perangkat ini menempati bagian layar yang paling banyak dilihat dan berbicara lebih keras dari sebelumnya.

Tim di belakang Majalah Timesheets menggunakan tipografi kosong di belakang layar. Ini berfungsi sebagai detail dekoratif dan informatif. Berkat bentuk huruf yang halus, teks di belakang tidak bersaing dengan teks di depan. Tapi masih berbunyi keras bahwa ini adalah masalah pertama. Ini tidak diragukan lagi keseimbangan yang halus.

Aturan untuk Sukses
Aturan tertentu membantu tipografi gaya garis bertahan di dunia desain web modern yang penuh aksi. Pertama-tama, ingatlah bahwa ukuran itu penting. Meski sifatnya yang rapuh sangat cocok dengan ukurannya yang mungil, jangan terlena. Itu pasti akan hilang dan tetap diabaikan. Jadi, semakin besar semakin baik.
Kedua, garis besar surat harus hampir nyata. Mereka tidak boleh terlalu gemuk, tetapi harus memisahkan teks dari yang lainnya.
Dan akhirnya, kontras adalah teman setia Anda. Biasanya, huruf putih yang ditempatkan di atas kanvas hitam adalah pilihan yang ideal, tetapi Anda selalu dapat bereksperimen.
