Keanggunan Tipografi Garis Dalam Desain Web
Diterbitkan: 2019-03-27Ini mungkin terdengar klise, tetapi kesan pertama memang memiliki efek yang bertahan lama .
Saat pengguna mengunjungi situs web Anda, tipografi adalah hal pertama yang mereka perhatikan. Ini menciptakan pengalaman pengguna bahkan sebelum mereka membaca satu kata pun dari konten yang ditawarkan situs web Anda.
Tipografi memiliki potensi untuk melampaui sekedar bercerita. Ini menggambarkan siapa yang berada di balik situs web dan apa yang mereka tawarkan. Pikirkan tipografi situs web sama seperti nada suara Anda selama pidato, ini digunakan untuk menciptakan suasana yang memunculkan respons emosional dari audiens.
Menggunakan font dan gaya penulisan yang berbeda di situs web Anda adalah cara yang bagus untuk meningkatkan daya tarik visualnya, sementara tipografi yang buruk tidak memberi insentif kepada pengunjung untuk tetap tinggal karena tidak ada yang menarik untuk diambil dan menarik perhatian mereka. Dengan tipografi yang tepat, Anda dapat membuat pengalaman pengguna menjadi mudah, mulus, dan pada akhirnya lebih menyenangkan!
Intinya, tipografi hanyalah seperangkat aturan untuk hal-hal yang tampaknya sederhana— spasi huruf, tinggi tutup, bentuk guratan, dan detail kecil lainnya. Tetapi cara berinteraksi, berperilaku, dan terlihat dengan elemen lain membuat satu situs web berbeda dari yang lain. Ini menciptakan kesan abadi dan mencegah pembaca terpental ke situs web lain.
Saat Anda menulis konten baru, Anda perlu menggunakan jenis font yang mudah dibaca di perangkat apa pun. Jika Tipografinya terlalu polos, maka konten yang paling menarik pun bisa terlihat membosankan dan monoton.
Mari jujur. Kita hidup di era di mana hampir setiap situs web papan atas menawarkan elemen dinamis dan navigasi yang dioptimalkan. Dengan mengingat hal itu, akankah sesuatu yang tidak penting seperti tipografi gaya garis benar-benar membuat perbedaan pada audiens Anda.
Sebenarnya, bahwa di tangan yang cakap, tipografi garis dapat membuat pernyataan yang berani tentang merek Anda dan bahkan bertindak sebagai landasan untuk kehadiran online Anda.
Berikut adalah beberapa contoh untuk membuktikan pendapat kami.
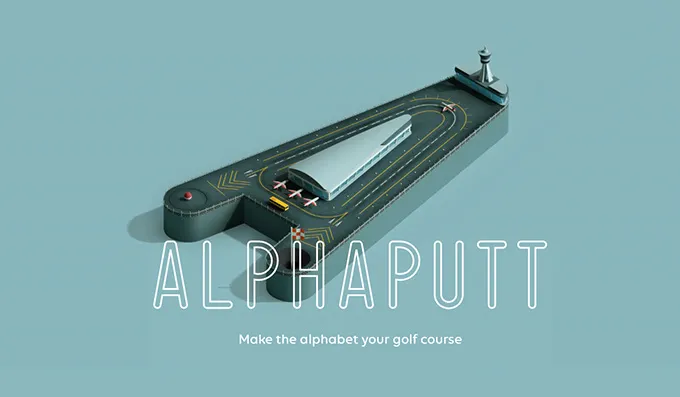
Alfaputt

Lihatlah situs web Alphaputt. Ini memiliki area pahlawan yang tampak trendi yang menggabungkan animasi unik. Dari kelihatannya, sepertinya tim Alphaputt benar-benar memikirkan UX mereka. Animasi hanya mengambil sebagian kecil dari layar. Segala sesuatu yang lain statis dan bersih. Hasilnya adalah latar belakang yang aman untuk tipografi garis besar.
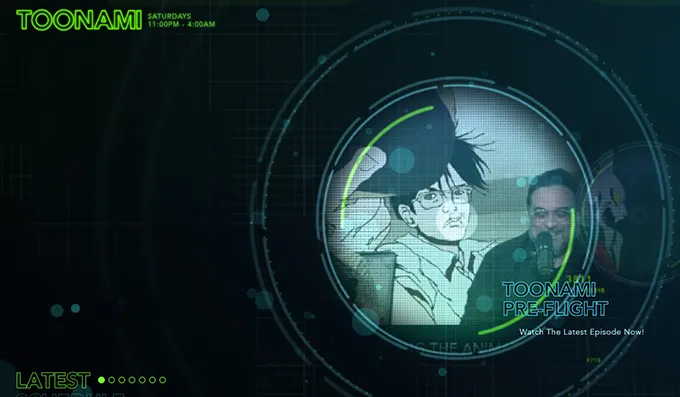
Toonami

Situs web Toonami Adult Swim adalah contoh bagus lainnya mengapa tipografi gaya garis adalah pilihan yang tepat. Desain web memiliki getaran kosmik yang luar biasa. Ada kotak dangkal, kotak dan lingkaran bergaris. Ada huruf berongga berbentuk yang techy dan halus. Mereka dipadukan dengan indah dengan seluruh desain web. Pilihannya dipikirkan dengan sangat baik karena tidak ada hal lain yang akan sesempurna tipografi ini.
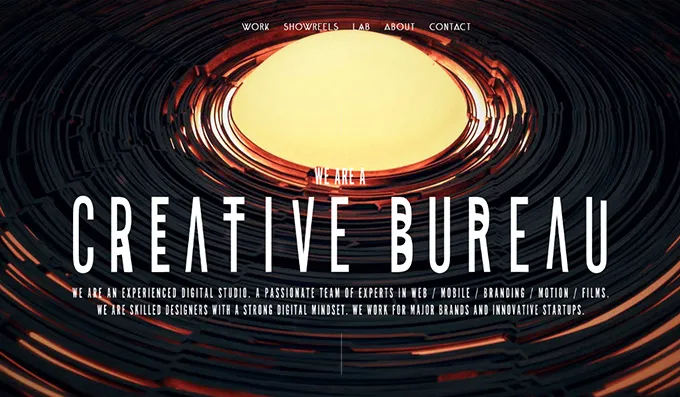
1MD

1MD adalah contoh yang bagus tentang bagaimana tipografi yang baik dapat membuat perbedaan dalam mendapatkan perhatian pengunjung situs web dengan segera. Situs web ini menggunakan tipografi putih besar dengan tayangan slide berbagai animasi yang membuat penonton terpaku pada layar mereka. Hasilnya adalah perhatian langsung dari pengunjung website.
Yukie Nail New York

Desain web Yukie Nail New York juga menggunakan tipografi yang sangat baik. Area pahlawan situs web adalah kanvas yang menarik dengan efek gaya cair. Riak mengganggu seluruh permukaan dengan setiap gerakan mouse di atas kanvas ini. Meskipun jenis huruf berongga yang digunakan di situs web sedikit menyatu dengan latar belakang, namun tetap berpadu sempurna dengan suasana feminin situs web.
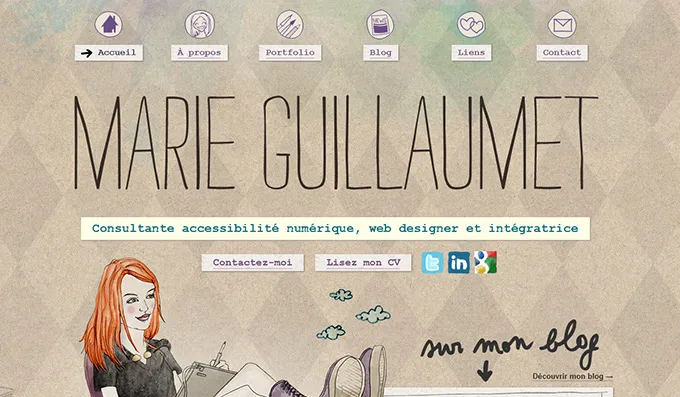
Marie Guillaumet

Situs web menggunakan jenis huruf tulisan tangan yang selaras dengan layanan yang mereka tawarkan. Ini memberikan rasa personalisasi pada portofolio yang membuat orang percaya bahwa desainer terlibat secara fisik dengan proses produksi. Ada suasana keunikan dan individualitas di situs web ini, yang diilustrasikan dengan sempurna dalam ikon yang digambar tangan yang berpasangan sempurna dengan jenis huruf tulisan tangan, menambahkan karakter pada tampilan situs web secara keseluruhan.
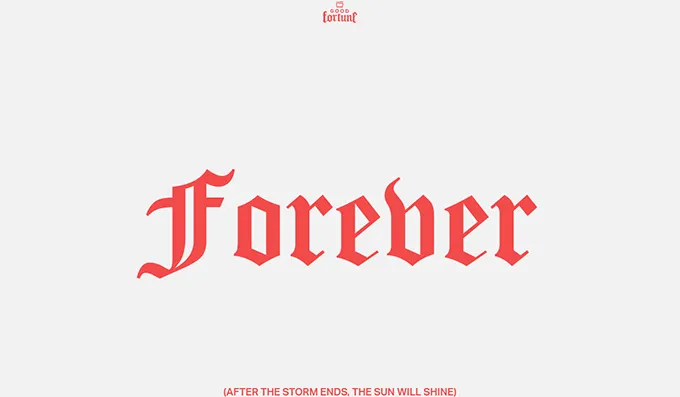
Nasib baik

Contoh tipografi garis yang bagus lainnya dengan sentuhan gaya retro adalah situs Good Fortune. Ada banyak ruang putih, berkat kanvas monokrom. Jenis huruf yang anggun cukup menarik perhatian pengunjung. Hasil akhirnya adalah tampilan yang bersih dan berkelas yang benar-benar memenuhi USP merek tersebut.
Praktik Terbaik Menggunakan Tipografi Dalam Desain Web Anda

1. Tetap Sederhana
Meskipun mengerjakan tipografi web Anda penting, Anda tidak ingin berlebihan. Keterbacaan adalah kuncinya, dan Anda tidak boleh memperumit font dan gaya yang Anda gunakan ke titik di mana menjadi tidak mungkin bagi pembaca untuk mengetahui apa yang tertulis.
Kesederhanaan tidak hanya meningkatkan daya tarik visual situs web, tetapi juga menambah keterbacaan konten Anda. Menggunakan jumlah font minimum dan tetap konsisten dengannya di situs web juga membangun rasa profesionalisme dan struktur dalam konten Anda.
Mencoba terlalu keras hanya akan membuat konten terlihat seperti kekacauan yang tidak terlihat yang menurut pengguna tidak menarik atau menarik. Jadi, yang terbaik adalah membuatnya sesederhana mungkin sambil mengingat keterbacaan dan struktur situs web Anda. Pilih font yang ditampilkan dengan baik dan dapat dibaca di perangkat target. Kerjakan tipografi, tetapi jangan berlebihan.

2. Hindari Kalimat yang Panjang
Pengguna akan memahami pesan Anda dengan mudah jika Anda memasukkan lebih sedikit jumlah karakter per baris.
Semakin pendek panjang kalimat, semakin baik keterbacaannya. Jangan membuat tipografi Anda terlalu sempit atau terlalu lebar. Cobalah untuk membatasi rentang karakter per baris menjadi sekitar 50-60. Pertimbangkan untuk memperbaiki lebar tata letak untuk mendapatkan panjang garis yang optimal guna meningkatkan dampak pada audiens.
3. Pasangkan Font Dengan Kecocokan Yang Tepat
Font sistem adalah taruhan yang aman dalam hal desain web, mereka tidak memperumit tata letak situs web dan umumnya lebih mudah dibaca dan dipahami.
Namun, jika Anda ingin meningkatkan efek font ini di alat teks, yang terbaik adalah memilih dan mencocokkannya secara berpasangan. Ini akan memberi Anda perpaduan yang bagus karena beberapa font ini berfungsi paling baik saat dipasangkan dengan font lain. Pilih dan cocokkan dengan terampil untuk mendapatkan perhatian maksimal dari audiens Anda.
4. Gunakan Ruang Putih dengan Benar
Menggunakan spasi putih yang ada di antara baris teks harus dilakukan dengan cerdas. Ruang putih ini tidak hanya meningkatkan keterbacaan teks tetapi juga meningkatkan daya tarik visual dan visibilitas. Mereka juga membantu mencegah situs web terlihat terlalu berantakan. Pastikan untuk menerapkan ketinggian garis yang tepat ketika datang ke situs web Anda untuk meningkatkan tipografinya dan karenanya berdampak pada pengunjung.
5. Kontras Warna
Sementara kontras warna mungkin tampak seperti konsep dasar dalam hal desain web, banyak yang masih cenderung mengabaikannya. Prinsip ini sangat penting ketika tiba saatnya untuk memilih warna untuk keseluruhan desain dan tipografi Anda.
Salah satu kesalahan umum yang dilakukan banyak desainer web adalah meletakkan teks hitam di atas latar belakang yang serba putih. Ini menciptakan begitu banyak kontras sehingga tidak menarik bagi pengguna sama sekali. Jika Anda melihat sekilas di berbagai situs web, Anda akan menemukan bahwa teks pada latar belakang putih tidak benar-benar hitam. Bahkan, untuk menjaga kontras dan membuat teks mudah dibaca, mereka menggunakan teks berwarna abu-abu.
Anda tidak dapat mencapai kontras yang sempurna hanya dengan menemukan dua warna yang sangat berbeda. Hanya karena ini adalah warna yang berbeda tidak berarti mereka akan bekerja sama dengan baik. Jika Anda tidak yakin bagaimana memilih warna yang tepat, pertimbangkan untuk mengubahnya menjadi skala abu-abu. Ini akan memungkinkan Anda melihat nilai warna, yang lebih penting daripada memilih sembarang dua warna kontras.
6. Kerning
Proses penyesuaian spasi antar setiap karakter disebut sebagai kerning. Tujuan kerning adalah untuk mendapatkan tampilan yang simetris dan seimbang karena membantu menyamakan tampilan ruang putih yang ada di antara setiap huruf. Meskipun tidak terlalu penting dalam paragraf, Anda perlu memperhatikan jenis dan header yang besar. Kerning adalah alat penting untuk menghindari jeda baris dalam desain Anda. Meskipun kerning umumnya lebih erat terkait dengan desain cetak, sekarang menjadi semakin penting untuk desain web juga.
7. Sans Serif Vs. Serif
Ada perdebatan yang sedang berlangsung tentang font mana yang lebih mudah dibaca, serif atau sans serif. Saat mengerjakan desain web apa pun, umumnya disepakati bahwa font sans serif jauh lebih mudah dibaca di layar dibandingkan dengan font serif. Saat mengerjakan jenis huruf situs web Anda, gunakan font sans serif untuk sebagian besar teks dan gunakan font serif untuk bagian kecil dari salinan web, header, dan judul.

8. Target Audiens Anda
Tipografi Anda juga harus bergantung pada audiens Anda. Penting bahwa situs web Anda cocok dengan audiens target Anda. Pastikan Anda memahami pengguna akhir dan tetap mengingat harapan dan kebutuhan mereka saat Anda membuat desain tipografi situs web Anda.
Pikirkan tentang kelompok usia audiens target. Apa kesukaan dan ketidaksukaan mereka? Apa preferensi mereka?
Jawaban atas pertanyaan-pertanyaan ini akan membantu Anda merancang situs web Anda sesuai dengan harapan audiens target Anda. Ini juga akan membantu Anda memilih elemen tipografi yang tepat untuk audiens Anda.
9. Hirarki
Hirarki tipografi sering dibuat dengan menggunakan tag <h1>, <h2>, dll. Ini tidak hanya terkait dengan ukuran teks, tetapi juga menentukan keunggulan satu elemen tipografi relatif terhadap yang lain. Hal ini dapat ditentukan dengan menggunakan kontras warna, ukuran, ruang putih dan tipografi yang berbeda. Jika Anda ingin mendapatkan hierarki yang sempurna untuk situs web Anda, mulailah dengan sketsa tata letak Anda. Elemen visual yang paling penting harus di atas dan yang paling tidak penting harus di bawah. Elemen terpenting dalam tipografi Anda tidak harus berukuran lebih besar. Mereka harus memiliki keunggulan maksimal dibandingkan dengan elemen lainnya. Untuk memahami pentingnya setiap elemen, tanyakan pada diri Anda apa yang Anda ingin audiens Anda baca terlebih dahulu. Elemen ini tidak harus berada di bagian atas tata letak web Anda, tetapi harus menjadi titik fokus.
10. Semua Teks Caps
Menggunakan semua teks huruf besar membuat pembaca merasa seperti Anda meneriakkan pesan Anda kepada mereka. Ingat, Anda tidak ingin memaksakan konten Anda pada pembaca. Jika mereka merasa bahwa Anda mendorong materi pemasaran kepada mereka, mereka akan ditunda oleh situs web Anda sebelum Anda dapat menyampaikan inti pesan Anda kepada mereka.
Jika Anda ingin menggunakan huruf besar semua, pastikan Anda hanya melakukannya ketika benar-benar diperlukan dan seperti yang disebutkan di atas, ingatlah maksud audiens.
Menyimpulkannya
Jika Anda ingin mewujudkan tujuan desain web Anda, Anda harus memastikan bahwa tipografi situs web dipoles dan dapat dibaca. Itu harus menyenangkan mata; tidak mengganggu. Jangan takut untuk menjadi kreatif. Dengan sabar menelusuri berbagai koleksi font dan luangkan waktu Anda untuk menentukan mana yang paling cocok untuk Anda. Meskipun tidak ada formula tunggal yang dapat membantu Anda mencapai tipografi desain web yang sempurna, Anda akan dapat mengembangkan keterampilan Anda dengan latihan yang cukup.
