4 Pelajaran yang Dapat Dipelajari oleh Desainer Aplikasi Web Dari Google
Diterbitkan: 2022-03-10Setiap kali saya ingin tahu tentang apa lagi yang bisa kami lakukan untuk meningkatkan pengalaman pengguna kami, tempat pertama yang saya lihat adalah Google. Lebih khusus lagi, saya membuka situs Google Developers atau Think with Google untuk mengambil data konsumen terbaru.
Tapi saya berpikir hari ini, "Mengapa kita tidak menyalin saja apa yang dilakukan Google?"
Bagaimanapun, Google harus berjalan kaki. Jika tidak, bagaimana cara meyakinkan siapa pun untuk mematuhi rekomendasi dan pedoman SEO dan UX-nya?
Satu-satunya hal adalah, situs dan aplikasi Google tidak terlalu menarik. Mereka praktis dan intuitif, itu pasti. Tapi desain layak ditiru? Eh.
Itu tidak terlalu penting. Prinsip dasar untuk membangun aplikasi web yang baik ada di setiap platformnya. Jadi, jika kita mencari jawaban pasti tentang apa yang akan memberikan pengalaman terbaik bagi pengguna SaaS, saya pikir kita harus mulai dengan membedah platform Google.
Apa yang Dipelajari Google Tentang Desain Aplikasi Web yang Baik
Yang ingin kami fokuskan adalah komponen yang membuat produk Google begitu mudah digunakan berulang kali. Dengan mereplikasi fitur-fitur ini dalam aplikasi Anda sendiri, Anda akan secara efektif mengurangi (jika tidak menghapus seluruhnya) gesekan yang akan dihadapi pengguna Anda.
1. Jadikan Hal Pertama yang Mereka Lihat Prioritas Utamanya
Saat pengguna memasuki dasbor Anda, hal terakhir yang Anda inginkan adalah membuat mereka kewalahan. Kesan langsung mereka setiap kali mereka memasuki aplikasi Anda atau kembali ke dasbor seharusnya:
"Saya tepat di tempat yang saya butuhkan."
Bukan:
“Apa yang terjadi di sini? Di mana saya menemukan X?”
Sekarang, tergantung pada tujuan aplikasi Anda, biasanya ada satu atau dua hal yang paling diperhatikan oleh pengguna Anda.
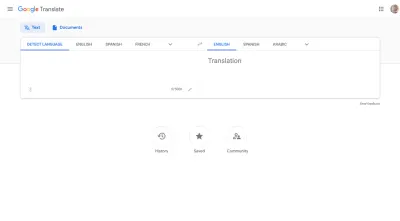
Katakanlah Anda memiliki aplikasi seperti Google Terjemahan yang memiliki tujuan utilitarian yang jelas. Sama sekali tidak ada alasan untuk mengacaukan halaman utama. Mereka datang ke sini untuk melakukan satu hal:

Jadi, jangan buang waktu mereka. Tempatkan alat di depan dan di tengah dan biarkan semua halaman, pengaturan, atau pemberitahuan lainnya muncul sebagai fitur sekunder aplikasi.
Hal lain yang diajarkan contoh ini kepada kami adalah bagaimana Anda harus mengonfigurasi alat Anda untuk pengguna. Google dapat dengan mudah membiarkan ini terbuka, tetapi defaultnya adalah:
Bahasa Default —> Bahasa Inggris
Data Google kemungkinan menunjukkan bahwa ini adalah cara paling populer yang digunakan pengguna untuk menggunakan aplikasi ini.
Meskipun Anda tidak dapat melihatnya di aplikasi desktop, Anda dapat melihatnya di ponsel. Rumusnya seperti ini:
Bahasa Default -> Bahasa Terbaru
Saya menduga bahwa, untuk pengguna pertama kali, Google akan mengatur terjemahan ke bahasa asli pengguna (seperti yang ditunjukkan dalam pengaturan pengguna Google mereka).
Jika Anda memiliki data yang tersedia, gunakan untuk mengonfigurasi default yang mengurangi jumlah langkah yang harus dilakukan pengguna Anda juga.
Tidak setiap aplikasi web memberi pengguna alat praktis untuk memecahkan masalah. Dalam beberapa kasus, aplikasi memungkinkan pengguna untuk merampingkan dan mengotomatiskan proses yang kompleks, yang berarti perhatian utama mereka adalah seberapa baik kinerja proses tersebut.
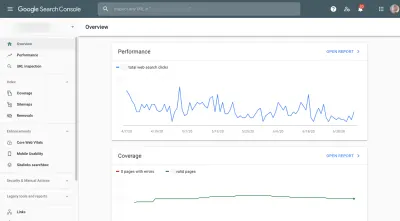
Untuk itu, kita dapat melihat produk seperti Google Search Console, yang menghubungkan pengguna dengan data tentang kinerja situs mereka di penelusuran Google serta wawasan tentang masalah yang mungkin menghambat mereka.
Maka tidak mengherankan jika hal pertama yang mereka lihat saat memasukinya adalah ini:

Kinerja (jumlah klik dalam pencarian Google) dan Cakupan (jumlah halaman yang diindeks tanpa kesalahan) berada di paro atas. Di bawahnya adalah bagan lain yang menampilkan penyempurnaan yang disarankan untuk meningkatkan vital web inti, kegunaan seluler, dan visibilitas kotak telusur tautan situs.
Intinya: Halaman Ikhtisar tidak dipenuhi dengan bagan yang menggambarkan setiap titik data yang dikumpulkan oleh Google Search Console. Alih-alih, ini hanya menampilkan prioritas utama sehingga pengguna dapat melihat sekilas apa yang terjadi dan tidak tersesat dalam data yang tidak mereka butuhkan saat itu.
2. Buat Navigasi yang Berguna dan Sederhana Dimanapun Relevan
Yang ini sepertinya tidak perlu dipikirkan, tetapi saya akan menunjukkan kepada Anda mengapa saya mengangkatnya.
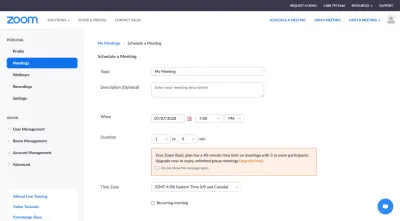
Zoom adalah aplikasi konferensi video yang bagus. Tidak ada yang memperdebatkan itu. Namun, ketika pengguna ingin menjadwalkan rapat dari browser mereka, inilah yang mereka lihat:

Opsi "Bergabung ke Rapat" dan "Selenggarakan Rapat" baik-baik saja karena keduanya pada akhirnya mendorong pengguna ke aplikasi desktop. Namun, pengalaman dalam browser "Jadwal Rapat" tidak bagus karena meninggalkan bilah navigasi situs web di tempatnya, yang hanya berfungsi sebagai pengalih perhatian dari bilah sisi aplikasi di sebelah kiri.
Setelah pengguna Anda membuat login dan memiliki akses ke aplikasi Anda, mereka tidak perlu melihat situs Anda lagi. Singkirkan navigasi situs web dan biarkan mereka tenggelam dalam aplikasi.
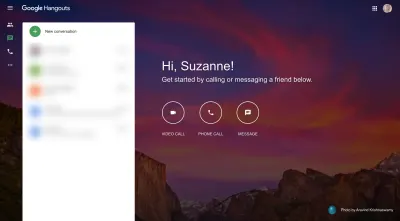
Atau lakukan seperti yang dilakukan Google Hangouts. Tata letak aplikasi Anda seperti yang diharapkan pengguna untuk tata letak aplikasi:
- Navigasi utama di sepanjang sisi kiri,
- Tombol menu Hamburger dan/atau tombol Lainnya (...) berisi navigasi sekunder,
- Ruang terbuka lebar bagi pengguna untuk bermain di aplikasi.

Namun Google Hangouts tidak menghapus situs web google.com sepenuhnya. Untuk pengguna yang ingin menavigasi dengan cepat ke salah satu produk Google lainnya, mereka dapat menggunakan ikon berbentuk kotak di sudut kanan atas. Jadi, jika Anda merasa perlu bagi pengguna untuk dapat mengunjungi situs web Anda sekali lagi, Anda dapat membangunnya ke dalam aplikasi dengan cara itu.
Contoh ini juga menunjukkan betapa pentingnya menjaga navigasi Anda sesederhana mungkin.
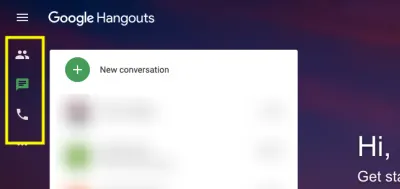
Navigasi utama Google Hangouts menggunakan simbol untuk mewakili setiap tab/opsi aplikasi:

Meskipun menurut saya tidak apa-apa bagi Google Hangouts untuk lolos dengan desain menu hanya ikon ini, berhati-hatilah dengan pendekatan ini. Kecuali ikon dipahami secara universal (seperti menu hamburger, kaca pembesar pencarian, atau tanda plus), Anda tidak dapat mengambil risiko memperkenalkan ikon yang membuat lebih banyak kebingungan.
Seperti yang ditunjukkan NNG, ada perbedaan antara ikon yang dapat dikenali dan maknanya yang tidak dapat disangkal.
Jadi, salah satu cara untuk menyiasatinya adalah dengan membuat tampilan luar ikon menu saja. Namun saat mengarahkan kursor, label muncul sehingga pengguna memiliki konteks tambahan untuk arti masing-masing.

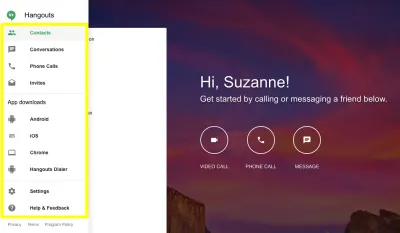
Untuk navigasi sekunder apa pun yang mungkin Anda perlukan — termasuk navigasi Pengaturan — Anda dapat menulis label karena hanya akan muncul setelah aktivasi pengguna.

Meskipun beberapa ikon cukup mudah untuk diidentifikasi, tidak semuanya langsung dapat dikenali (seperti “Undangan” dan “Pemanggil Hangouts”). Jika bahkan satu tab di navigasi sekunder Anda jarang terlihat di aplikasi lain, jelaskan semuanya.
Satu hal terakhir: Garis pemisah di menu ini adalah pilihan yang bagus. Daripada memasukkan 10 tab/opsi ke dalam bilah navigasi ini bersama-sama, mereka dikelompokkan secara logis, sehingga memudahkan pengguna untuk menemukan apa yang mereka cari.
3. Menyediakan Fungsi Pencarian Prediktif kepada Pengguna
Setiap aplikasi harus memiliki bilah pencarian. Mungkin ada untuk membantu pengguna menyaring konten, untuk menemukan kontak yang mereka cari dari daftar panjang, atau untuk mengajukan pertanyaan tentang sesuatu di aplikasi.
Semakin kompleks aplikasi Anda, semakin penting peran pencarian internal. Namun, jika Anda ingin lebih meningkatkan pengalaman penelusuran pengguna, Anda harus memperkuat pengalaman penelusuran Anda dengan fungsi penelusuran prediktif.
Meskipun saya yakin Anda memiliki saluran Dukungan, mungkin chatbot dan mungkin FAQ atau Basis Pengetahuan untuk membantu pengguna menemukan apa yang mereka butuhkan, bilah pencarian cerdas dapat menghubungkan mereka dengan apa yang sebenarnya mereka cari (bahkan jika mereka tidak mencarinya). tidak tahu bagaimana mengartikulasikannya).
Google memiliki fungsi pencarian ini yang dimasukkan ke dalam sebagian besar produknya.
Anda sudah familiar dengan autocomplete dalam mesin pencari Google itu sendiri. Tapi di sini ada beberapa kasus penggunaan lain untuk kemampuan pencarian pintar.
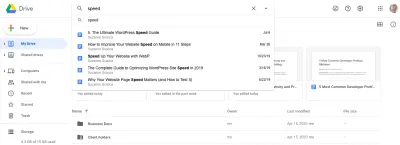
Google Drive menghubungkan pengguna ke dokumen (dari semua jenis — Dokumen, Spreadsheet, Slide, dan lainnya) serta kolaborator yang cocok dengan kueri penelusuran.

Pengguna tentu saja dapat dibawa ke halaman hasil pencarian lengkap. Namun, bilah pencarian itu sendiri memprediksi konten mana yang paling relevan untuk kueri. Dalam hal ini, ini adalah konten terbaru yang saya tulis yang menyertakan istilah "kecepatan" dalam judulnya.
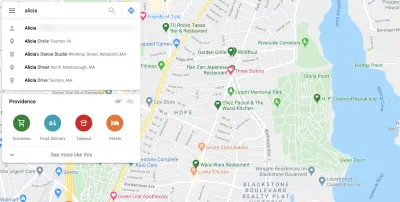
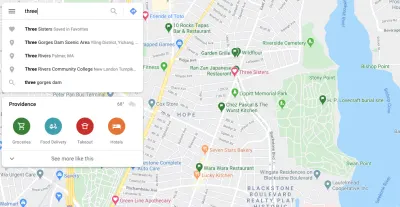
Google Maps adalah kasus penggunaan yang rapi karena menarik data dari berbagai sumber yang terhubung (Google) untuk mencoba dan memprediksi apa yang dicari penggunanya.

Dalam contoh ini, saya mengetik "Alicia". Sekarang, Google Maps mengenal saya dengan cukup baik, jadi hasil pertama sebenarnya adalah alamat salah satu kontak saya. Hasil yang tersisa adalah untuk alamat atau bisnis dalam radius 45 mil yang mengandung kata "Alicia".
Itu tidak hanya menarik dari sana. Ini adalah salah satu kasus di mana semakin menyenangkan Anda membuat pengalaman dalam aplikasi, semakin banyak pengguna Anda akan terlibat dengannya — yang berarti lebih banyak data.
Misalnya, inilah yang saya lihat ketika saya mencari "Tiga":

Hal pertama yang menarik adalah sebuah restoran bernama Three Sisters (yang merupakan restoran fantastis di kota Providence, omong-omong). Jika Anda melihat tepat di atas pusat peta di mana hati merah berada, itulah restorannya. Ini berarti saya telah menambahkannya ke tempat Favorit saya dan Google Maps benar-benar menyebutnya seperti itu di hasil pencarian saya.
Bayangkan betapa pengguna akan lebih menyukai aplikasi Anda jika tidak selalu kesulitan untuk mendapatkan konten, data, atau halaman yang mereka cari. Atau untuk melakukan tindakan yang diinginkan. Saat Anda memberi pengguna Anda kemampuan untuk mempersonalisasi pengalaman mereka seperti ini, gunakan informasi yang mereka berikan kepada Anda untuk meningkatkan pengalaman penelusuran mereka juga.
4. Aktifkan Pengguna untuk Mengubah Desain dan Tata Letak Aplikasi
Sebagai seorang desainer, Anda dapat melakukan yang terbaik untuk merancang pengalaman hebat bagi pengguna Anda. Tapi mari kita hadapi itu:
Anda tidak akan pernah menyenangkan semua orang.
Namun, tidak seperti situs web, yang cukup mirip dengan apa yang Anda lihat adalah apa yang Anda dapatkan, pengguna SaaS memiliki kemampuan untuk mengubah desain dan tata letak dari apa yang berinteraksi dengan mereka — jika Anda mengizinkannya. Dan Anda harus.
Ada banyak cara berbeda yang mungkin berlaku untuk aplikasi yang Anda buat.
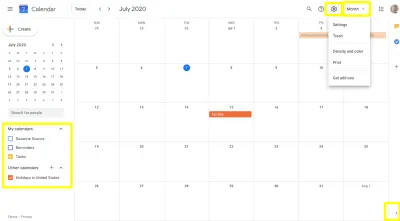
Google Kalender, misalnya, memiliki banyak opsi penyesuaian.

Di paling kiri adalah daftar "Kalender saya". Pengguna dapat mengklik kalender dan acara terkait mana yang ingin mereka lihat di dalam aplikasi.
Di sudut kanan bawah adalah panah. Ini memungkinkan pengguna untuk menyembunyikan panel samping aplikasi Google dan memberi mereka lebih banyak ruang untuk fokus pada acara dan janji yang akan datang.
Di kanan atas, pengguna memiliki dua tempat di mana mereka dapat menyesuaikan kalender mereka:
- Bilah Pengaturan memungkinkan mereka untuk menyesuaikan warna dan kepadatan kalender.
- Dropdown "Bulan" memungkinkan mereka untuk menyesuaikan berapa banyak kalender yang terlihat sekaligus.
Penyesuaian ini semuanya akan berguna untuk segala jenis manajemen proyek, perencanaan, atau aplikasi penjadwalan janji temu.
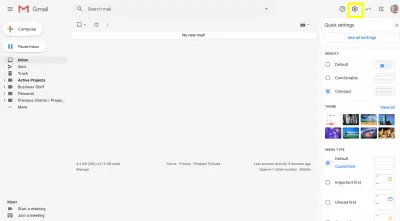
Untuk aplikasi lain, saya sarankan melihat Gmail. Penuh dengan penyesuaian yang dapat Anda sesuaikan untuk aplikasi Anda.
Sebelumnya, jika pengguna mengklik widget Pengaturan, itu akan memindahkan mereka keluar dari aplikasi dan masuk ke panel pengaturan khusus. Sejujurnya, itu menjengkelkan, terutama jika Anda hanya ingin membuat tweak kecil.

Sekarang, tombol Pengaturan membuka panel ini di dalam Gmail. Ini memungkinkan pengguna untuk menyesuaikan hal-hal seperti:
- spasi baris,
- Tema latar belakang,
- Prioritas penyortiran kotak masuk,
- Tata letak panel baca,
- Tampilan percakapan aktif/nonaktif.
Ini adalah pembaruan terbaru untuk setelan Gmail, yang mungkin berarti ini adalah penyesuaian desain yang paling umum digunakan yang benar-benar digunakan penggunanya.
Untuk penyesuaian apa pun yang ingin dilakukan pengguna yang tidak dapat mereka temukan di panel baru ini, mereka dapat mengklik "Lihat semua pengaturan" dan menyesuaikan desain dan tata letak dalam aplikasi (antara lain) lebih jauh.
Penyesuaian lain yang mungkin Anda temukan nilai dalam mengaktifkan di aplikasi Anda adalah:
- Kontrol papan ketik,
- Mode gelap,
- Modus buta warna,
- Mengubah ukuran teks,
- Pengalihan tampilan daftar/kisi,
- Menyembunyikan widget dan spanduk,
- Kolom ditampilkan.
Kontrol desain dan tata letak ini tidak hanya memungkinkan pengguna untuk membuat antarmuka yang mereka sukai dan berfungsi lebih baik untuk tujuan mereka, tetapi juga dapat membantu aksesibilitas.
Membungkus
Ada alasan mengapa Google mendominasi pangsa pasar dengan banyak produknya. Itu mendapatkan pengalaman pengguna. Tentu saja, ini sebagian besar disebabkan oleh fakta bahwa ia memiliki akses ke lebih banyak data pengguna daripada kebanyakan perusahaan.
Dan meskipun kami harus merancang solusi untuk audiens spesifik kami, tidak dapat disangkal bahwa produk Google dapat membantu kami menetapkan dasar yang sangat kuat untuk audiens mana pun — jika kami hanya memperhatikan tren di seluruh platformnya.
Bacaan Lebih Lanjut tentang SmashingMag:
- Apakah Situs Web Anda Menekankan Pengunjung?
- Pengalaman Setara: Berpikir Setara
- Gambar yang Dapat Diakses Saat Paling Penting
- Cara Meyakinkan Orang Lain untuk Tidak Menggunakan Pola Gelap
