Membangun Kembali Situs Web E-Commerce Besar Dengan Next.js (Studi Kasus)
Diterbitkan: 2022-03-10Di perusahaan kami, Unplatform, kami telah membangun situs e-commerce selama beberapa dekade sekarang. Selama bertahun-tahun, kami telah melihat tumpukan teknologi berkembang dari halaman yang dirender oleh server dengan beberapa JavaScript dan CSS kecil menjadi aplikasi JavaScript yang lengkap.
Platform yang kami gunakan untuk situs e-commerce kami didasarkan pada ASP.NET dan ketika pengunjung mulai mengharapkan lebih banyak interaksi, kami menambahkan React untuk front-end. Meskipun menggabungkan konsep kerangka web server seperti ASP.NET dengan kerangka web sisi klien seperti React membuat segalanya menjadi lebih rumit, kami cukup senang dengan solusinya. Itu sampai kami pergi ke produksi dengan pelanggan lalu lintas tertinggi kami. Sejak kami melakukan siaran langsung, kami mengalami masalah kinerja . Data Web Inti penting, terlebih lagi dalam e-niaga. Dalam studi Deloitte ini: Milidetik Menghasilkan Jutaan, para peneliti menganalisis data situs seluler dari 37 merek berbeda. Hasilnya, mereka menemukan bahwa peningkatan performa 0,1 detik dapat menghasilkan peningkatan konversi sebesar 10%.
Untuk mengurangi masalah kinerja, kami harus menambahkan banyak server tambahan (tidak dianggarkan) dan harus secara agresif men-cache halaman pada proxy terbalik. Ini bahkan mengharuskan kami untuk menonaktifkan bagian dari fungsionalitas situs. Kami akhirnya memiliki solusi yang sangat rumit dan mahal yang dalam beberapa kasus hanya melayani beberapa halaman secara statis.
Jelas, ini tidak terasa benar, sampai kami mengetahui tentang Next.js . Next.js adalah kerangka kerja web berbasis React yang memungkinkan Anda membuat halaman secara statis, tetapi Anda juga masih dapat menggunakan rendering sisi server, menjadikannya ideal untuk e-niaga. Itu dapat di-host di CDN seperti Vercel atau Netlify, yang menghasilkan latensi yang lebih rendah . Vercel dan Netlify juga menggunakan fungsi tanpa server untuk Server Side Rendering, yang merupakan cara paling efisien untuk menskalakan.
Tantangan
Berkembang dengan Next.js luar biasa, tetapi pasti ada beberapa tantangan. Pengalaman pengembang dengan Next.js adalah sesuatu yang hanya perlu Anda alami. Kode yang Anda tulis memvisualisasikan secara instan di browser Anda dan produktivitas melampaui langit. Ini juga merupakan risiko karena Anda dapat dengan mudah terlalu fokus pada produktivitas dan mengabaikan pemeliharaan kode Anda. Seiring waktu, ini dan sifat JavaScript yang tidak diketik dapat menyebabkan degradasi basis kode Anda. Jumlah bug meningkat dan produktivitas mulai turun.
Ini juga bisa menjadi tantangan di sisi runtime . Perubahan terkecil dalam kode Anda dapat menyebabkan penurunan kinerja dan Data Web Inti lainnya. Selain itu, penggunaan rendering sisi server yang ceroboh dapat menyebabkan biaya layanan yang tidak terduga.
Mari kita lihat lebih dekat pelajaran yang kita petik dalam mengatasi tantangan-tantangan ini.
- Modularisasi Basis Kode Anda
- Lint Dan Format Kode Anda
- Gunakan TypeScript
- Rencanakan Kinerja Dan Ukur Kinerja
- Tambahkan Pemeriksaan Kinerja ke Gerbang Kualitas Anda
- Tambahkan Tes Otomatis
- Kelola Ketergantungan Anda Secara Agresif
- Gunakan Layanan Agregasi Log
- Fungsi Penulisan Ulang Next.js Memungkinkan Adopsi Inkremental
Hal yang Dipetik: Modularisasi Basis Kode Anda
Kerangka kerja front-end seperti Next.js membuatnya sangat mudah untuk memulai akhir-akhir ini. Anda cukup menjalankan npx create-next-app dan Anda dapat memulai pengkodean. Tetapi jika Anda tidak hati-hati dan mulai membuat kode tanpa memikirkan desain, Anda mungkin berakhir dengan bola lumpur yang besar.
Saat Anda menjalankan npx create-next-app , Anda akan memiliki struktur folder seperti berikut (ini juga cara sebagian besar contoh disusun):
/public logo.gif /src /lib /hooks useForm.js /api content.js /components Header.js Layout.js /pages Index.jsKami mulai menggunakan struktur yang sama. Kami memiliki beberapa subfolder di folder komponen untuk komponen yang lebih besar, tetapi sebagian besar komponen ada di folder komponen root. Tidak ada yang salah dengan pendekatan ini dan tidak masalah untuk proyek yang lebih kecil. Namun, seiring berkembangnya proyek kami, semakin sulit untuk mempertimbangkan komponen dan di mana mereka digunakan. Kami bahkan menemukan komponen yang tidak lagi digunakan sama sekali! Ini juga mempromosikan bola lumpur yang besar, karena tidak ada panduan yang jelas tentang kode apa yang harus bergantung pada kode lainnya.
Untuk mengatasi ini, kami memutuskan untuk memfaktorkan ulang basis kode dan mengelompokkan kode berdasarkan modul fungsional (seperti modul NPM) alih-alih konsep teknis:
/src /modules /catalog /components productblock.js /checkout /api cartservice.js /components cart.jsDalam contoh kecil ini, ada modul checkout dan modul katalog. Mengelompokkan kode dengan cara ini mengarah pada kemampuan menemukan yang lebih baik: hanya dengan melihat struktur folder, Anda tahu persis jenis fungsionalitas apa yang ada dalam basis kode dan di mana menemukannya. Ini juga membuat lebih mudah untuk bernalar tentang dependensi . Dalam situasi sebelumnya, ada banyak ketergantungan antar komponen. Kami memiliki permintaan tarik untuk perubahan di kasir yang juga memengaruhi komponen katalog. Ini meningkatkan jumlah konflik gabungan dan membuat perubahan lebih sulit.
Solusi yang paling berhasil bagi kami adalah menjaga ketergantungan antar modul seminimal mungkin (jika Anda benar-benar membutuhkan ketergantungan, pastikan ketergantungan itu searah) dan perkenalkan level "proyek" yang menyatukan semuanya:
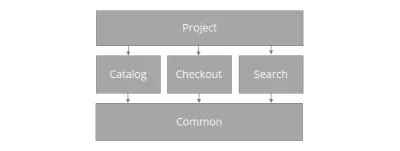
/src /modules /common /atoms /lib /catalog /components productblock.js /checkout /api cartservice.js /components cart.js /search /project /layout /components /templates productdetail.js cart.js /pages cart.jsGambaran visual dari solusi ini:

Tingkat proyek berisi kode untuk tata letak situs e-niaga dan templat halaman. Di Next.js, komponen halaman adalah konvensi dan menghasilkan halaman fisik. Dalam pengalaman kami, halaman ini sering kali perlu menggunakan kembali implementasi yang sama dan itulah sebabnya kami memperkenalkan konsep "templat halaman". Templat halaman menggunakan komponen dari modul yang berbeda, misalnya, templat halaman detail produk akan menggunakan komponen dari katalog untuk menampilkan informasi produk, tetapi juga komponen tambahkan ke keranjang dari modul checkout.
Kami juga memiliki modul yang sama, karena masih ada beberapa kode yang perlu digunakan kembali oleh modul fungsional. Ini berisi atom sederhana yang merupakan komponen React yang digunakan untuk memberikan tampilan dan nuansa yang konsisten. Ini juga berisi kode infrastruktur, pikirkan kait reaksi generik tertentu atau kode klien GraphQL.
Peringatan : Pastikan kode dalam modul umum stabil dan selalu berpikir dua kali sebelum menambahkan kode di sini, untuk mencegah kode kusut.
Mikro Front-End
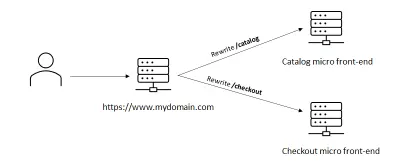
Dalam solusi yang lebih besar atau saat bekerja dengan tim yang berbeda, masuk akal untuk membagi aplikasi menjadi lebih banyak lagi yang disebut mikro-frontend. Singkatnya, ini berarti memecah aplikasi menjadi lebih banyak lagi aplikasi fisik yang di-host secara independen pada URL yang berbeda. Misalnya: checkout.mydomain.com dan katalog.domainsaya.com. Ini kemudian diintegrasikan oleh aplikasi berbeda yang bertindak sebagai proxy.
Fungsionalitas penulisan ulang Next.js sangat bagus untuk ini dan menggunakannya seperti ini didukung oleh apa yang disebut Multi Zones.

Manfaat multi-zona adalah bahwa setiap zona mengelola dependensinya sendiri. Ini juga memudahkan untuk mengembangkan basis kode secara bertahap: Jika versi baru Next.js atau React keluar, Anda dapat meningkatkan zona satu per satu daripada harus memutakhirkan seluruh basis kode sekaligus. Dalam organisasi multi-tim, ini dapat sangat mengurangi ketergantungan antar tim.
Bacaan lebih lanjut
- “Struktur Proyek Next.js,” Yannick Wittwer, Medium
- “Panduan tahun 2021 tentang menyusun proyek Next.js Anda dengan cara yang fleksibel dan efisien,” Vadorequest, Dev.to.
- “Micro Frontends,” Michael Geers
Pelajaran yang Dipetik: Lint Dan Format Kode Anda
Ini adalah sesuatu yang kita pelajari di proyek sebelumnya: jika Anda bekerja di basis kode yang sama dengan banyak orang dan tidak menggunakan formatter, kode Anda akan segera menjadi sangat tidak konsisten. Bahkan jika Anda menggunakan konvensi pengkodean dan sedang melakukan tinjauan, Anda akan segera mulai melihat gaya pengkodean yang berbeda, memberikan kesan kode yang berantakan.
Linter akan memeriksa kode Anda untuk kemungkinan masalah dan pemformat akan memastikan kode diformat dengan cara yang konsisten. Kami menggunakan ESLint & lebih cantik dan menganggapnya luar biasa. Anda tidak perlu memikirkan gaya pengkodean, mengurangi beban kognitif selama pengembangan.
Untungnya, Next.js 11 sekarang mendukung ESLint secara langsung (https://nextjs.org/blog/next-11), membuatnya sangat mudah untuk disiapkan dengan menjalankan npx next lint. Ini menghemat banyak waktu karena dilengkapi dengan konfigurasi default untuk Next.js. Misalnya, sudah dikonfigurasi dengan ekstensi ESLint untuk React. Lebih baik lagi, ia hadir dengan ekstensi khusus Next.js baru yang bahkan akan menemukan masalah dengan kode Anda yang berpotensi memengaruhi Data Web Inti aplikasi Anda! Di paragraf selanjutnya, kita akan berbicara tentang gerbang kualitas yang dapat membantu Anda mencegah mendorong kode ke produk yang secara tidak sengaja merusak Data Web Inti Anda. Ekstensi ini memberi Anda umpan balik jauh lebih cepat, menjadikannya tambahan yang bagus.
Bacaan lebih lanjut
- “ESLint,” Next.js Documents
- “ESLint,” situs web resmi
Pelajaran yang Dipetik: Gunakan TypeScript
Saat komponen dimodifikasi dan difaktorkan ulang, kami melihat bahwa beberapa properti komponen tidak lagi digunakan. Juga, dalam beberapa kasus, kami mengalami bug karena jenis props yang hilang atau salah dimasukkan ke dalam komponen.
TypeScript adalah superset JavaScript dan menambahkan tipe, yang memungkinkan kompiler untuk memeriksa kode Anda secara statis, seperti linter pada steroid.
Pada awal proyek, kami tidak benar-benar melihat nilai penambahan TypeScript. Kami merasa itu hanya abstraksi yang tidak perlu. Namun, salah satu rekan kami memiliki pengalaman yang baik dengan TypeScript dan meyakinkan kami untuk mencobanya. Untungnya, Next.js memiliki dukungan TypeScript yang luar biasa dan TypeScript memungkinkan Anda untuk menambahkannya ke solusi Anda secara bertahap. Ini berarti Anda tidak perlu menulis ulang atau mengonversi seluruh basis kode sekaligus, tetapi Anda dapat mulai menggunakannya segera dan perlahan mengonversi sisa basis kode.
Setelah kami mulai memigrasikan komponen ke TypeScript, kami segera menemukan masalah dengan nilai yang salah yang diteruskan ke komponen dan fungsi. Selain itu, loop umpan balik pengembang menjadi lebih pendek dan Anda mendapatkan pemberitahuan tentang masalah sebelum menjalankan aplikasi di browser. Manfaat besar lainnya yang kami temukan adalah membuatnya jauh lebih mudah untuk memfaktorkan ulang kode: lebih mudah untuk melihat di mana kode sedang digunakan dan Anda segera melihat prop dan kode komponen yang tidak digunakan. Singkatnya, manfaat TypeScript:

- Mengurangi jumlah bug
- Membuatnya lebih mudah untuk memfaktorkan ulang kode Anda
- Kode menjadi lebih mudah dibaca
Bacaan lebih lanjut
- “TypeScript,” Dokumen Next.js
- TypeScript, situs web resmi
Hal yang Dipetik: Rencanakan Kinerja Dan Ukur Kinerja
Next.js mendukung berbagai jenis pra-rendering: Pembuatan statis dan rendering sisi Server. Untuk kinerja terbaik, disarankan untuk menggunakan pembangkitan statis, yang terjadi selama waktu pembuatan, tetapi ini tidak selalu memungkinkan. Pikirkan halaman detail produk yang berisi informasi stok. Informasi semacam ini sering berubah dan menjalankan build setiap kali tidak dapat diskalakan dengan baik. Untungnya, Next.js juga mendukung mode yang disebut Incremental Static Regeneration (ISR), yang masih menghasilkan halaman secara statis, tetapi menghasilkan yang baru di latar belakang setiap x detik. Kami telah belajar bahwa model ini bekerja dengan baik untuk aplikasi yang lebih besar. Performanya masih bagus, membutuhkan waktu CPU lebih sedikit daripada rendering sisi Server dan mengurangi waktu pembuatan: halaman hanya dibuat pada permintaan pertama. Untuk setiap halaman yang Anda tambahkan, Anda harus memikirkan jenis rendering yang dibutuhkan. Pertama, lihat apakah Anda dapat menggunakan generasi statis; jika tidak, gunakan Incremental Static Regeneration, dan jika itu juga tidak memungkinkan, Anda masih dapat menggunakan rendering sisi server.
Next.js secara otomatis menentukan jenis rendering berdasarkan tidak adanya metode getServerSideProps dan getInitialProps pada halaman. Sangat mudah untuk membuat kesalahan, yang dapat menyebabkan halaman dirender di server alih-alih dibuat secara statis. Output dari build Next.js menunjukkan dengan tepat halaman mana yang menggunakan jenis rendering apa, jadi pastikan untuk memeriksanya. Ini juga membantu untuk memantau produksi dan melacak kinerja halaman dan waktu CPU yang terlibat. Sebagian besar penyedia hosting menagih Anda berdasarkan waktu CPU dan ini membantu mencegah kejutan yang tidak menyenangkan. Saya akan menjelaskan bagaimana kita memantau ini dalam Pelajaran yang dipelajari: Menggunakan paragraf layanan agregasi log.
Ukuran bundel
Untuk memiliki kinerja yang baik, sangat penting untuk meminimalkan ukuran bundel. Next.js memiliki banyak fitur di luar kotak yang membantu, misalnya pemecahan kode otomatis. Ini akan memastikan bahwa hanya JavaScript dan CSS yang diperlukan yang dimuat untuk setiap halaman. Itu juga menghasilkan bundel yang berbeda untuk klien dan untuk server. Namun, penting untuk memperhatikan hal-hal ini. Misalnya, jika Anda mengimpor modul JavaScript dengan cara yang salah, JavaScript server dapat berakhir di bundel klien, sangat meningkatkan ukuran bundel klien dan merusak kinerja. Menambahkan dependensi NPM juga dapat sangat memengaruhi ukuran bundel.
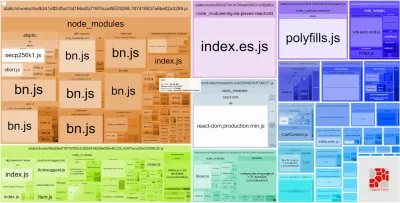
Untungnya, Next.js hadir dengan penganalisis bundel yang memberi Anda wawasan tentang kode mana yang mengambil bagian mana dari bundel.

Bacaan lebih lanjut
- “Next.js + Penganalisis Bundel Webpack,” Vercel, GitHub
- “Pengambilan Data,” Dokumen Next.js
Hal yang Dipetik: Tambahkan Pemeriksaan Kinerja ke Gerbang Kualitas Anda
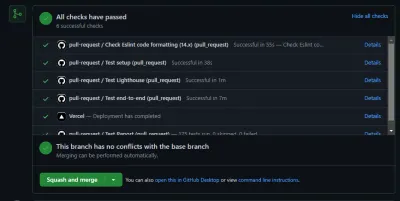
Salah satu manfaat besar menggunakan Next.js adalah kemampuan untuk menghasilkan halaman secara statis dan untuk dapat menerapkan aplikasi ke edge (CDN), yang akan menghasilkan kinerja dan Web Vitals yang hebat. Kami belajar bahwa, bahkan dengan teknologi hebat seperti Next.js, mendapatkan dan mempertahankan skor mercusuar yang hebat sangatlah sulit. Beberapa kali terjadi setelah kami menerapkan beberapa perubahan pada produksi, skor mercusuar turun secara signifikan. Untuk mengambil kembali kendali, kami telah menambahkan tes mercusuar otomatis ke gerbang kualitas kami. Dengan Tindakan Github ini Anda dapat secara otomatis menambahkan tes mercusuar ke permintaan tarik Anda. Kami menggunakan Vercel dan setiap kali permintaan tarik dibuat, Vercel menyebarkannya ke URL pratinjau dan kami menggunakan tindakan Github untuk menjalankan tes mercusuar terhadap penerapan ini.

Jika Anda tidak ingin menyiapkan tindakan GitHub sendiri, atau jika Anda ingin melakukannya lebih jauh, Anda juga dapat mempertimbangkan layanan pemantauan kinerja pihak ketiga seperti DebugBear. Vercel juga menawarkan fitur Analytics, yang mengukur Vital Web inti dari penerapan produksi Anda. Vercel Analytics sebenarnya mengumpulkan ukuran dari perangkat pengunjung Anda, jadi skor ini benar-benar apa yang dialami pengunjung Anda. Pada saat penulisan, Vercel Analytics hanya berfungsi pada penerapan produksi.
Pelajaran yang Dipetik: Tambahkan Tes Otomatis
Ketika basis kode semakin besar, semakin sulit untuk menentukan apakah perubahan kode Anda mungkin telah merusak fungsionalitas yang ada. Berdasarkan pengalaman kami, sangat penting untuk memiliki rangkaian pengujian menyeluruh yang baik sebagai jaring pengaman. Bahkan jika Anda memiliki proyek kecil, itu dapat membuat hidup Anda jauh lebih mudah ketika Anda memiliki setidaknya beberapa tes asap dasar. Kami telah menggunakan Cypress untuk ini dan sangat menyukainya. Kombinasi menggunakan Netlify atau Vercel untuk secara otomatis menyebarkan permintaan Tarik Anda pada lingkungan sementara dan menjalankan tes E2E Anda sangat berharga.
Kami menggunakan cypress-io/GitHub-action untuk menjalankan tes cypress secara otomatis terhadap permintaan tarik kami. Bergantung pada jenis perangkat lunak yang Anda buat, ada baiknya juga melakukan tes yang lebih terperinci menggunakan Enzyme atau JEST. Imbalannya adalah bahwa ini lebih erat digabungkan dengan kode Anda dan membutuhkan lebih banyak perawatan.

Pelajaran yang Dipetik: Kelola Ketergantungan Anda Secara Agresif
Mengelola dependensi menjadi kegiatan yang memakan waktu, tetapi sangat penting ketika mempertahankan basis kode Next.js yang besar. NPM membuat penambahan paket menjadi sangat mudah dan sepertinya ada paket untuk semuanya akhir-akhir ini. Melihat ke belakang, sering kali ketika kami memperkenalkan bug baru atau mengalami penurunan kinerja, itu ada hubungannya dengan paket NPM baru atau yang diperbarui.
Jadi sebelum menginstal sebuah paket, Anda harus selalu bertanya pada diri sendiri hal-hal berikut:
- Apa kualitas paket?
- Apa artinya menambahkan paket ini untuk ukuran bundel saya?
- Apakah paket ini benar-benar diperlukan atau ada alternatif lain?
- Apakah paket masih aktif dipertahankan?
Untuk menjaga ukuran bundel tetap kecil dan untuk meminimalkan upaya yang diperlukan untuk mempertahankan dependensi ini, penting untuk menjaga jumlah dependensi sekecil mungkin. Diri masa depan Anda akan berterima kasih untuk itu ketika Anda memelihara perangkat lunak.
Tip : Ekstensi VSCode Biaya Impor secara otomatis menunjukkan ukuran paket yang diimpor.
Ikuti terus Versi Next.js
Mengikuti Next.js & React itu penting. Tidak hanya akan memberi Anda akses ke fitur baru, tetapi versi baru juga akan menyertakan perbaikan bug dan perbaikan untuk potensi masalah keamanan. Untungnya, Next.js membuat peningkatan menjadi sangat mudah dengan menyediakan Codemods (https://nextjs.org/docs/advanced-features/codemods. Ini adalah transformasi kode otomatis yang secara otomatis memperbarui kode Anda.
Perbarui Ketergantungan
Untuk alasan yang sama, penting untuk menjaga agar versi Next.js dan React tetap aktual; penting juga untuk memperbarui dependensi lainnya. Dependabot Github (https://github.com/dependabot) dapat sangat membantu di sini. Ini akan secara otomatis membuat Permintaan Tarik dengan dependensi yang diperbarui. Namun, memperbarui dependensi berpotensi merusak banyak hal, jadi memiliki tes ujung-ke-ujung otomatis di sini benar-benar dapat menjadi penyelamat.
Hal yang dipelajari: Gunakan Layanan Agregasi Log
Untuk memastikan aplikasi berfungsi dengan benar dan untuk menemukan masalah terlebih dahulu, kami merasa bahwa sangat penting untuk mengonfigurasi layanan agregasi log. Vercel memungkinkan Anda untuk masuk dan melihat log, tetapi ini dialirkan secara real-time dan tidak bertahan. Itu juga tidak mendukung konfigurasi peringatan dan pemberitahuan.
Beberapa pengecualian bisa memakan waktu lama untuk muncul ke permukaan. Misalnya, kami telah mengonfigurasi Sate-While-Revalidate untuk halaman tertentu. Pada titik tertentu, kami melihat bahwa halaman tidak di-refresh dan data lama disajikan. Setelah memeriksa logging Vercel, kami menemukan bahwa pengecualian terjadi selama rendering latar belakang halaman. Dengan menggunakan layanan agregasi log dan mengonfigurasi peringatan untuk pengecualian, kami akan dapat menemukan ini lebih cepat.
Layanan agregasi log juga dapat berguna untuk memantau batas paket harga Vercel. Halaman penggunaan Vercel juga memberi Anda wawasan dalam hal ini, tetapi menggunakan layanan agregasi log memungkinkan Anda untuk menambahkan pemberitahuan saat Anda mencapai ambang tertentu. Mencegah lebih baik daripada mengobati, terutama dalam hal penagihan.
Vercel menawarkan sejumlah integrasi out-of-the-box dengan layanan agregasi log, menampilkan Datadog, Logtail, Logalert, Sentry, dan banyak lagi.

Bacaan lebih lanjut
- “Integrasi,” Vercel
Hal yang Dipetik: Fungsi Penulisan Ulang Next.js Memungkinkan Adopsi Inkremental
Kecuali ada beberapa masalah serius dengan situs web saat ini, tidak banyak pelanggan yang akan bersemangat untuk menulis ulang seluruh situs web. Tetapi bagaimana jika Anda bisa mulai dengan membangun kembali hanya halaman yang paling penting dalam hal Web Vitals? Itulah yang kami lakukan untuk pelanggan lain. Alih-alih membangun kembali seluruh situs, kami hanya membangun kembali halaman yang paling penting untuk SEO dan konversi. Dalam hal ini halaman detail produk dan kategori. Dengan membangun kembali mereka dengan Next.js, kinerja meningkat pesat.
Fungsi penulisan ulang Next.js sangat bagus untuk ini. Kami membangun front-end Next.js baru yang berisi halaman katalog dan menerapkannya ke CDN. Semua halaman lain yang ada ditulis ulang oleh Next.js ke situs web yang ada. Dengan cara ini Anda dapat mulai mendapatkan manfaat dari situs Next.js dengan cara yang mudah atau berisiko rendah.
Bacaan lebih lanjut
- “Menulis ulang,” Next.js Documents
Apa berikutnya?
Ketika kami merilis versi pertama proyek dan mulai melakukan pengujian kinerja yang serius, kami sangat senang dengan hasilnya. Tidak hanya waktu respons halaman dan Web Vitals yang jauh lebih baik dari sebelumnya, tetapi biaya operasional juga sebagian kecil dari sebelumnya. Next.js dan JAMStack umumnya memungkinkan Anda untuk menskalakan dengan cara yang paling hemat biaya.
Beralih dari arsitektur yang lebih berorientasi back-end ke sesuatu seperti Next.js adalah langkah besar. Kurva pembelajaran bisa sangat curam, dan pada awalnya, beberapa anggota tim benar-benar merasa di luar zona nyaman mereka. Penyesuaian kecil yang kami lakukan, pelajaran yang didapat dari artikel ini, sangat membantu dalam hal ini. Selain itu, pengalaman pengembangan dengan Next.js memberikan peningkatan produktivitas yang luar biasa. Siklus umpan balik pengembang sangat singkat!
Bacaan lebih lanjut
- “Pergi Ke Produksi,” Next.js Docs
