KURANG Tutorial | 20 Panduan Berguna untuk Belajar KURANG
Diterbitkan: 2017-06-20Anda dapat menggunakan LESS (Leaner Style Sheets) untuk meningkatkan teknik pengembangan web Anda dan untuk memperluas fungsi CSS.
Meskipun merupakan ekstensi bahasa yang kompleks, itu dapat dikuasai melalui studi intensif. Untuk tujuan ini, di sini Anda memiliki koleksi tutorial KURANG yang luar biasa yang cocok untuk pengembang pemula dan menengah.
Anda mungkin pernah atau sedang menggunakan CSS dalam proyek web Anda. KURANG adalah versi CSS yang lebih maju dan menawarkan fitur baru, variabel, mixin, dll. Ini berguna ketika situs web sedang dalam pemeliharaan karena memungkinkan Anda untuk menyesuaikan dan menggunakan kembali lembar gaya untuk situs Anda.
Temukan 20 tutorial KURANG ini dan mulailah belajar lebih banyak tentang apa itu KURANG dan apa yang dapat dilakukannya untuk situs web Anda.
PS Lihat alat pembersihan CSS ini yang akan Anda sukai!
Kurang Memahami – Lebih Sedikit Tutorial untuk Pemula
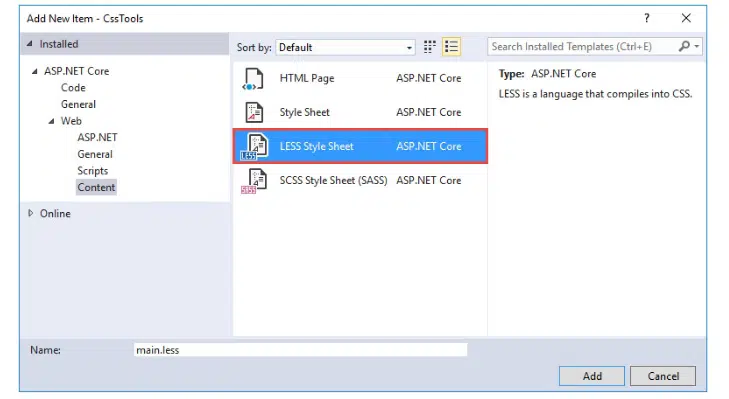
Di sini Anda memiliki tutorial yang rapi tentang cara memulai dengan KURANG. Informasi ini sangat cocok untuk pemula mana pun meskipun dapat disesuaikan dengan perantara yang ingin mengingat beberapa fitur.
Membuat Gradien Lebih Mudah dengan KURANG Mixin
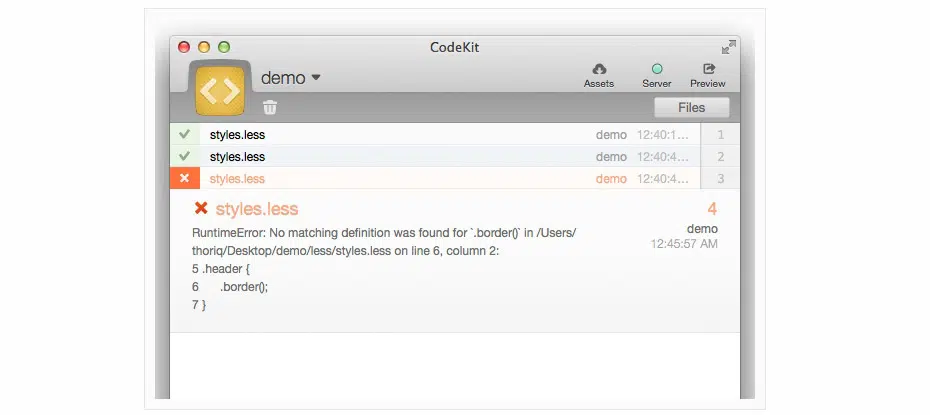
Pelajari cara membuat gradien dengan cara yang lebih mudah dengan menggunakan mixin KURANG. Anda dapat menggunakannya untuk gradien linier, radial, atau berulang, mengubah warna dan orientasinya.
Aplikasi Styling dengan Lebih Sedikit, Sass, dan Font Mengagumkan
Anda dapat menerapkan gaya yang indah ke situs web Anda menggunakan KURANG. Berikut adalah tutorial yang menunjukkan beberapa trik rapi yang dapat Anda gunakan di situs Anda.
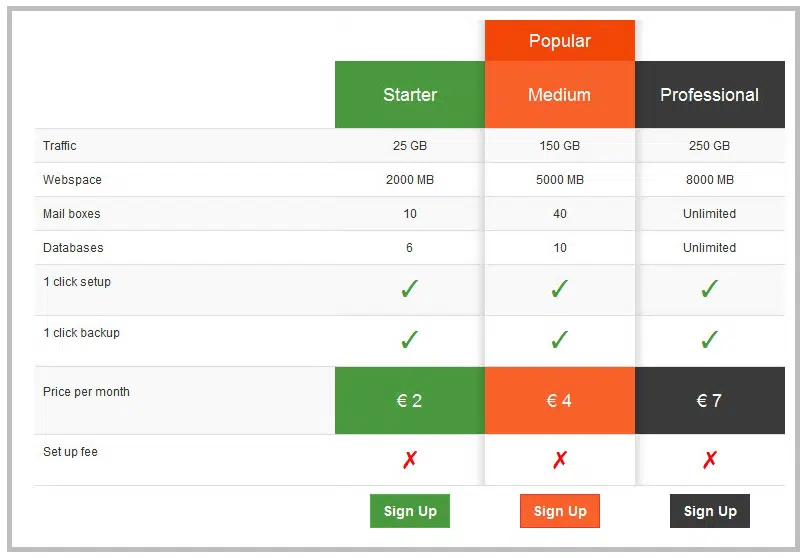
Tabel Harga Bootstrap 3 Digayakan Dengan KURANG
Ini adalah tutorial KURANG hebat lainnya yang dapat Anda gunakan untuk mempelajari lebih lanjut tentang cara berhasil menggunakan fitur-fiturnya. Lihatlah dan lihat hal-hal baru apa yang akan Anda pelajari.
Belajar KURANG dalam 10 Menit
Tutorial ini berisi banyak informasi sintesa tentang KURANG yang memungkinkan Anda mempelajari banyak hal dengan cepat dalam waktu singkat.
Memahami Lebih Sedikit Penjaga dan Loop
Ini adalah tutorial KURANG rapi yang menunjukkan kepada Anda fitur-fitur rapi dan cara menggunakannya dengan benar. Kiat-kiat ini pasti akan berguna di masa depan.
Apa itu KURANG dan Kelebihannya?
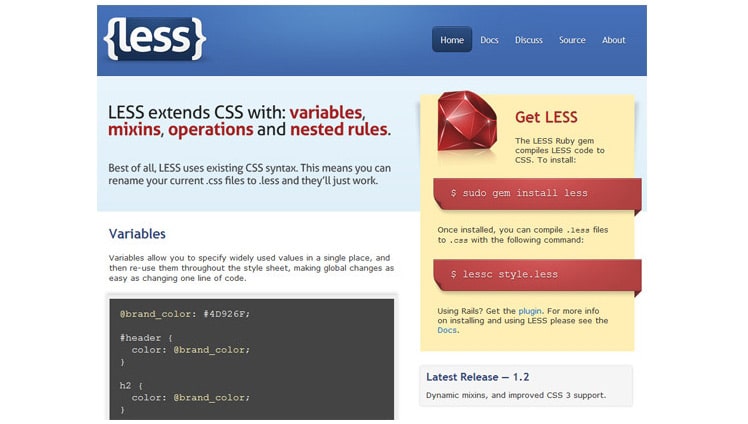
Pelajari apa sebenarnya KURANG, mengapa Anda harus menggunakannya dan juga tentang kelebihannya. Semua dan lebih banyak lagi tersedia di artikel ini yang dapat Anda temukan di tautan di bawah ini.
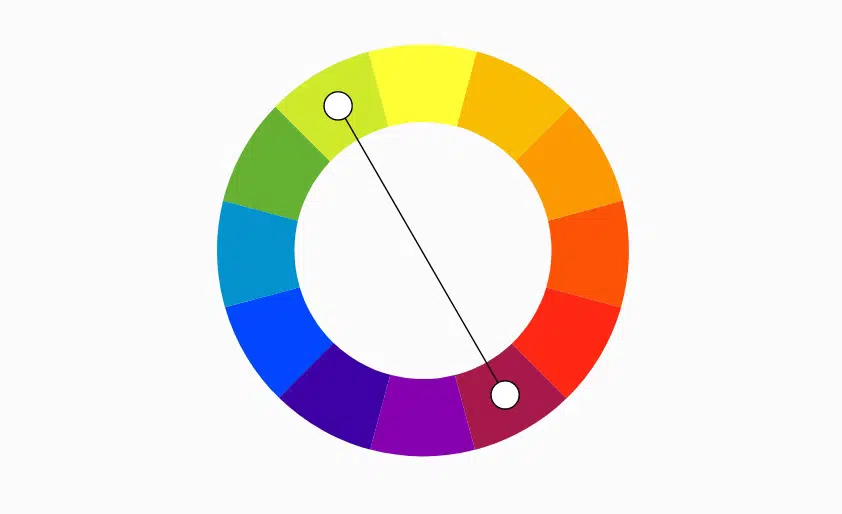
Membuat Skema Warna dengan Fungsi Warna KURANG
Lihatlah tutorial KURANG yang luar biasa ini dan lihat bagaimana Anda dapat membuat skema warna dengan bantuan fungsi warna. Anda akan belajar cara mengontrol warna, mengaturnya, dan banyak lagi.
Memulai dengan Praprosesor CSS (Less and Sass)
Tutorial ini membahas Less dan Sass, fungsionalitasnya, keterbatasannya. Anda akan menemukan lebih banyak tentang penyeleksi, mixin, dan melihat bahwa itu lebih mudah daripada dengan CSS.

Menguasai Lebih Sedikit Penjaga dan Loop
Tutorial ini berisi informasi yang berguna tentang Kurang penjaga dan loop. Anda akan membuat kotak peringatan, kisi responsif, menghasilkan CSS dari gambar sprite Anda, dan banyak lagi.
KURANG CSS – Panduan Pemula
Less adalah pra-prosesor CSS populer yang memungkinkan Anda bekerja dengan cepat dan menyesuaikan variabel dan fungsi yang memungkinkan pengembang membuat gaya CSS modular dan dapat dikelola sepenuhnya.
Memulai dengan Lebih Sedikit
Mulailah dengan Lebih Sedikit dan pelajari lebih lanjut tentang apa yang Anda capai dengannya. Tutorial ini berisi pengertian keseluruhan tentang Less dan tentang fitur dan sintaksnya yang rapi.
Melakukan LEBIH BANYAK dengan KURANG
Ini adalah tutorial Less luar biasa yang sempurna untuk setiap pengembang web, pemula, menengah atau lanjutan. Lihatlah dan temukan hal-hal baru tentang Less.
Pengantar KURANG, Dan Perbandingan Sass
Tutorial ini berisi informasi penting tentang Less dan Sass yang pasti akan berguna. Anda juga akan menemukan perbandingan antara keduanya.
Belajar KURANG Sebuah Pengantar
Lebih sedikit memiliki banyak kegunaan, Anda dapat mengelola variabel, mixin, aturan bersarang, fungsi dari CSS dengan cara baru. Lihatlah tutorial ini dan lihat hal-hal baru apa yang dapat Anda pelajari.
Pandangan Lebih Dalam pada KURANG Mixin
Ini adalah tutorial bagus yang berfokus pada Lebih sedikit mixin. Pelajari semua tentang mereka, cara kerjanya, dan cara mengelolanya dengan benar di proyek Anda yang akan datang.
Menggunakan Preprocessor CSS KURANG untuk Style Sheets yang Lebih Cerdas
Less memiliki banyak kesamaan dengan CSS, Anda dapat menggunakan kode yang ada dan bekerja dari sana. Tutorial ini menunjukkan cara membuat koneksi yang benar antara Less dan CSS.
Bekerja Dengan KURANG dan Chrome DevTools
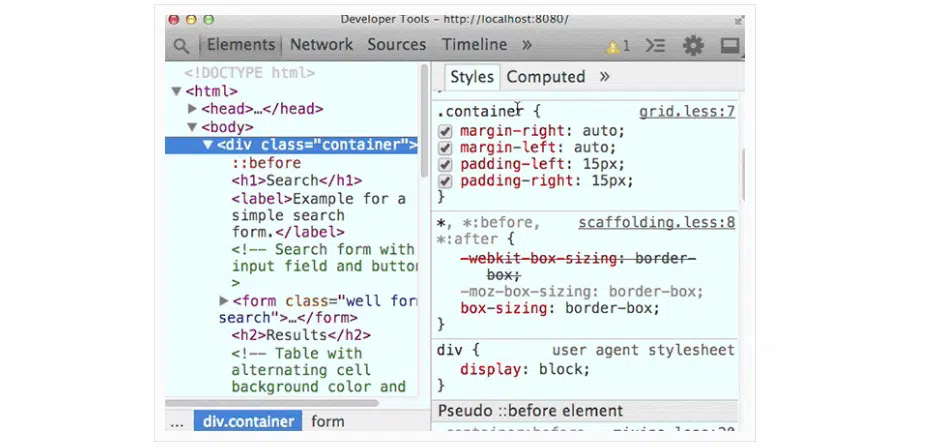
Tutorial ini berisi informasi berguna tentang cara berhasil mengelola Less dan Chrome DevTools. Lihatlah dan lihat hal-hal baru apa yang dapat Anda pelajari.
Belajar Menggunakan KURANG
Dengan mengikuti tutorial ini, Anda akan belajar bagaimana menggunakan Less untuk mempermudah proses pengembangan. Less menyertakan fitur kompleks yang bila dikelola dengan benar dapat membantu Anda membuat proyek profesional.
LESS Is More: Jadikan Pengodean CSS Anda Lebih Mudah dengan KURANG
Berikut adalah tutorial luar biasa lainnya yang mengajarkan Anda informasi berguna tentang Less. Anda akan mengetahui lebih banyak tentang fitur rapinya yang menjadikannya salah satu pra-prosesor CSS paling populer.