Cara Membuat Halaman Arahan yang Menarik
Diterbitkan: 2022-03-10Jika Anda menginginkan lebih banyak prospek atau peningkatan penjualan, Anda memerlukan halaman arahan yang menarik. Menurut Hubspot, perusahaan-perusahaan dengan lebih dari 30 halaman arahan, akan menghasilkan tujuh kali lebih banyak prospek daripada mereka yang memiliki kurang dari 10.
Halaman arahan adalah halaman web mandiri yang dibuat untuk mendukung kampanye pemasaran tertentu atau menargetkan istilah pencarian tertentu. Mereka adalah tempat pengguna "mendarat" saat mereka mengeklik tautan di hasil penelusuran, email, atau iklan.
Biasanya mereka mendorong pengguna untuk menyelesaikan ajakan bertindak tertentu seperti melakukan pembelian, berlangganan buletin, atau menghubungi.
Jadi bagaimana kita membuat halaman arahan yang mendorong pengguna untuk bertindak, tanpa menggunakan teknik manipulatif atau pola gelap? Jawabannya terletak pada kombinasi fokus yang jelas, salinan yang menarik, desain yang dipertimbangkan, dan pengujian tanpa henti.
Sangat menggoda untuk langsung membuat halaman arahan Anda. Namun, sebelum kita mulai, kita harus memiliki fokus yang jelas, dan itu dimulai dengan mendefinisikan proposisi nilai kita.
Tentukan Proposisi Nilai Anda
Saat pengguna tiba di halaman arahan Anda, Anda memiliki waktu kurang dari delapan detik untuk menarik perhatian mereka. Itu berarti langkah pertama dalam membuat halaman arahan yang menarik adalah memahami apa yang akan ditawarkan halaman tersebut dan bagaimana Anda dapat mengekspresikannya dengan menarik dan ringkas. Itu biasanya dikenal sebagai proposisi nilai.
Mulailah dengan menulis satu kalimat yang mengkomunikasikan apa yang Anda tawarkan kepada pengguna. Kalimat ini harus terdiri dari dua bagian; masalah apa yang Anda pecahkan atau manfaat yang Anda berikan, dan bagaimana Anda mencapainya.
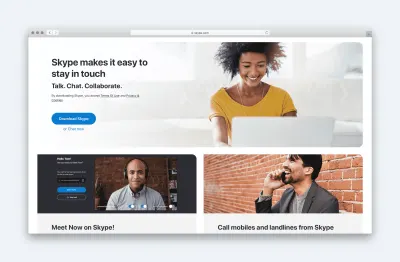
Misalnya, proposisi nilai Skype adalah:
“Skype memudahkan untuk tetap berhubungan. Bicara. Mengobrol. Berkolaborasi."
Bagian pertama menguraikan manfaat apa yang diberikannya, sedangkan bagian kedua menjelaskan bagaimana hal itu memberikan.

Namun, berhati-hatilah. Proposisi nilai Anda mudah menjadi tidak berarti. Misalnya, berbicara tentang "terbaik di kelasnya" atau "ramah dan mudah didekati" adalah hal yang bisa dan dilakukan oleh perusahaan mana pun.
Untuk menghindari menjadi terlalu umum, tanyakan pada diri Anda apakah kebalikan dari apa yang Anda tulis masih akan menjadi pilihan yang valid. Misalnya, jika pernyataan nilai Anda berbunyi:
“Kami menawarkan produk berkualitas tinggi dengan harga terjangkau.”
Kebalikannya akan menjadi konyol:
“Kami menawarkan produk berkualitas buruk dengan markup astronomis.”
Jadi secara efektif, pernyataan nilai Anda menyatakan yang sudah jelas!
Namun, sebaliknya, jika Anda menulis:
“Kami menawarkan produk buatan tangan untuk pembeli yang cerdas.”
Kebalikannya akan sama-sama valid:
“Kami menawarkan produk yang diproduksi pabrik untuk pasar massal.”
Bukan berarti proposisi nilai Anda tidak hanya terbatas pada satu kalimat ini. Buat daftar semua manfaat yang Anda berikan kepada pelanggan dan kemudian fitur apa pun dari penawaran Anda yang memungkinkan Anda memberikan manfaat tersebut.

Setelah itu selesai, Anda dapat mengalihkan perhatian ke ajakan bertindak.
Identifikasi Panggilan Anda Untuk Bertindak
Setiap halaman arahan membutuhkan ajakan bertindak yang jelas. Itu berarti Anda perlu bertanya pada diri sendiri, apa yang Anda ingin pengguna lakukan?
Untuk menjaga agar laman landas Anda tetap fokus dan meningkatkan peluang pengguna bertindak, tahan keinginan untuk menambahkan terlalu banyak ajakan bertindak. Meminta orang untuk mengikuti Anda di media sosial, misalnya, hanya akan mengalihkan perhatian mereka dari menyelesaikan ajakan bertindak utama Anda.
Karena itu, seringkali bijaksana untuk memiliki ajakan bertindak sekunder. Jika Anda telah melakukan pekerjaan Anda dengan benar, halaman arahan Anda akan meyakinkan banyak pengguna untuk mengambil tindakan. Namun, yang lain tidak akan siap.
Alih-alih hanya menyerah pada pengguna ini, sering kali ada baiknya menawarkan ajakan bertindak sekunder, yang membutuhkan lebih sedikit komitmen.
Misalnya, jika ajakan bertindak utama Anda adalah untuk menghubungi atau melakukan pembelian, ajakan bertindak sekunder Anda dapat meminta orang untuk mendaftar ke buletin.
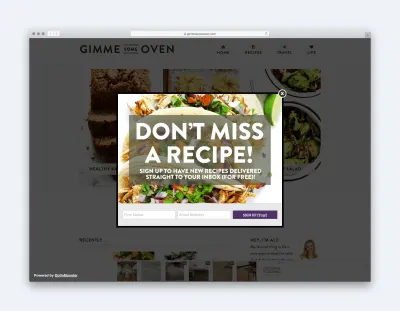
Untuk menghindari ajakan bertindak sekunder ini mengganggu, pastikan itu tidak terlalu menonjol. Itu mungkin berarti menampilkannya lebih rendah di halaman atau bahkan sebagai overlay maksud keluar. Yang mengatakan, hati-hati. Beberapa audiens bereaksi sangat negatif terhadap popup. Oleh karena itu, mereka harus digunakan dengan hemat.

Terakhir, pertimbangkan cara untuk mendorong orang agar menyelesaikan ajakan bertindak. Mungkin Anda bisa menawarkan ebook gratis jika orang berlangganan milis Anda atau diskon jika mereka membeli melalui halaman arahan Anda. Terkadang, sesuatu yang kecil ini bisa menjadi dorongan yang mendorong orang untuk mengambil tindakan sekarang daripada menundanya di hari lain.
Tentu saja, hadiah tidak akan membuat perbedaan jika elemen lain membuat orang tidak menyukainya. Untuk mengatasinya, Anda perlu memahami apa masalahnya dan menemukan cara untuk mengatasinya. Itulah yang disebut dengan penanganan keberatan.
Pahami Keberatan Pengguna
Apa alasan yang mungkin menghentikan seseorang bertindak di halaman arahan Anda? Apakah ada biaya pengiriman atau mungkin mereka khawatir tentang privasi? Apakah Anda tampak mahal dibandingkan dengan kompetisi?
Jika Anda tidak dapat dengan mudah menulis daftar keberatan yang mungkin dimiliki pengguna, maka Anda perlu melakukan riset pengguna untuk mengetahuinya.
Jangan khawatir bahwa itu akan memakan waktu atau mahal. Hanya survei satu pertanyaan di halaman arahan Anda. Jika orang pergi meninggalkan situs Anda tanpa bertindak, Anda dapat mengajukan satu pertanyaan kepada mereka:
"Jika Anda memutuskan untuk tidak bertindak hari ini, akan berguna untuk mengetahui alasannya."
Anda kemudian dapat menunjukkan kepada mereka daftar opsi yang memungkinkan untuk mereka pilih atau mereka dapat menambahkannya sendiri.

Setelah Anda memahami alasan mengapa orang tidak bertindak, Anda dapat mulai mengatasinya.
Idealnya, itu berarti menghilangkan hambatan, seperti menawarkan pengiriman gratis atau jaminan uang kembali. Tetapi jika gagal, Anda perlu meyakinkan orang sebaik mungkin dalam salinan halaman arahan Anda. Itu selalu lebih baik untuk mengatasi keberatan daripada mengabaikannya.
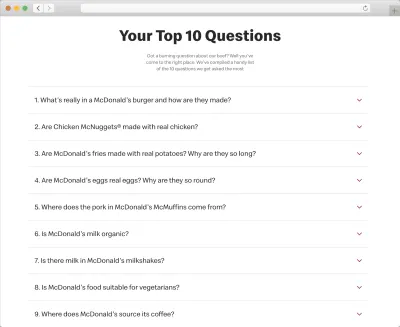
Misalnya, McDonald's tahu bahwa banyak orang mengklaim ayam mereka berasal dari bagian burung yang kurang disukai. Alih-alih mengabaikan masalah ini, mereka menanganinya langsung di situs mereka.

Namun, ada satu pertimbangan lagi yang harus dipertimbangkan saat menangani masalah pengguna. Anda perlu memastikan bahwa Anda mengatasinya pada waktu yang tepat dan dengan cara yang benar.
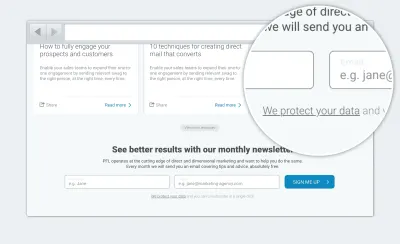
Contoh yang sangat baik dari hal ini adalah privasi dan keamanan. Orang-orang tidak khawatir tentang hal-hal ini ketika membaca kebijakan privasi. Mereka khawatir tentang hal itu karena mereka akan mengirimkan alamat email mereka. Itulah mengapa sangat penting untuk menangani perlindungan data dan privasi saat pengguna mengisi formulir. Pengguna tidak akan mencari jawaban di situs Anda; mereka hanya akan menganggap yang terburuk.


Dengan penawaran kami ditata dan keberatan ditangani, kami telah melakukan kerja keras untuk menarik pikiran logis orang. Sekarang saatnya untuk memberi mereka perasaan positif itu.
Bentuk Kepribadian Anda
Sebagian besar keputusan kita untuk bertindak terjadi pada tingkat bawah sadar. Faktanya, menurut penelitian yang diterbitkan dalam jurnal Behavior and Information Technology, orang membentuk kesan awal tentang sebuah situs dalam 50 milidetik. Mereka melanjutkan dengan mengatakan bahwa karena efek halo, kesan awal ini bertahan lama.
Dengan kata lain, branding dan estetika sebuah situs membentuk kesan kita terhadap penawaran yang sebenarnya, meskipun tidak ada hubungan sebab akibat antara keduanya.
Jadi apa arti semua ini secara praktis? Sebagai permulaan, ini menunjukkan betapa pentingnya estetika. Namun, yang lebih penting, itu berarti kita membutuhkan gambaran yang jelas tentang kesan pertama yang ingin kita sampaikan dan kemudian yakin bahwa desain kita melakukan hal itu dengan tepat.
Putuskan Apa yang Ingin Anda Sampaikan
Titik awal yang baik adalah membuat daftar pendek kata-kata yang menyampaikan kesan yang Anda inginkan agar dimiliki pengguna saat melihat situs Anda.
Akan ada beberapa kata yang akan bersifat universal. Misalnya, Anda mungkin ingin halaman arahan Anda menyampaikan "kepercayaan". Namun, banyak istilah akan bergantung pada audiens dan penawaran Anda.
Setelah Anda memiliki daftar kata dan perancang telah menghasilkan desain yang mereka harap dapat menyampaikan kata-kata itu, langkah selanjutnya adalah menguji.
Menguji Estetika Desain Anda
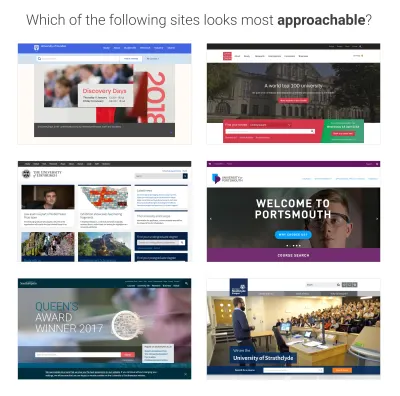
Jika perancang telah menghasilkan beberapa pendekatan, maka tes preferensi sederhana bekerja dengan baik. Misalnya, Anda dapat menanyakan kepada pengguna desain mana yang mereka anggap lebih "dapat didekati".

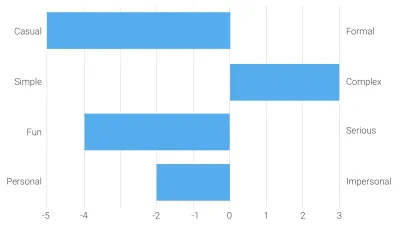
Bila hanya ada satu desain, Anda dapat menjalankan survei diferensial semantik, di mana Anda meminta pengguna untuk menilai situs web berdasarkan kata kunci Anda. Misalnya, apakah desain lebih "dapat didekati" atau "tidak dapat didekati"?

Tentu saja, estetika bukan satu-satunya pertimbangan dalam mendesain. Anda juga perlu memastikan hierarki visual Anda juga benar.
Buat Hirarki Visual Anda
Menetapkan hierarki visual yang kuat untuk halaman arahan Anda akan memastikan bahwa pengguna melihat informasi yang tepat pada waktu yang tepat dan tidak akan terganggu oleh konten yang tidak relevan atau sekunder.
Jawab Pertanyaan yang Tepat Pada Waktu yang Tepat
Langkah pertama adalah memastikan Anda menyajikan informasi yang tepat kepada pengguna adalah titik yang tepat di halaman. Untuk melakukan itu, Anda perlu memahami proses pemikiran yang melewati pikiran orang-orang saat mereka melihat halaman arahan Anda.
Tentu saja, kami tidak dapat memastikannya, karena setiap orang berbeda. Bahkan pengujian kegunaan hanya dapat memberi kita indikasi. Namun, kita dapat membuat generalisasi yang berpendidikan.
Biasanya, pengguna secara tidak sadar mengajukan serangkaian pertanyaan saat melihat halaman arahan. Ini adalah, secara berurutan:
- Apa yang ditawarkan halaman ini? (Proposisi Nilai)
- Bagaimana itu akan membantu saya? (Manfaat)
- Bagaimana cara kerja penawaran? (Fitur)
- Mengapa saya harus mempercayai halaman ini? (Bukti sosial)
- Apa yang harus saya lakukan selanjutnya? (Panggilan untuk bertindak)
Oleh karena itu, penting bahwa hierarki visual apa pun untuk halaman mencerminkan urutan pertanyaan yang diajukan pengguna, setidaknya sampai tingkat tertentu.
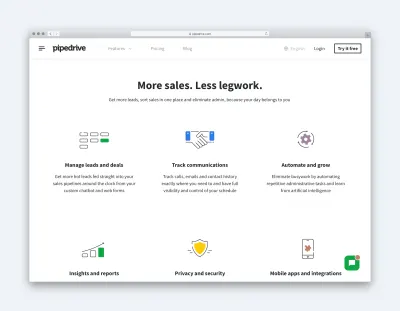
Misalnya, hierarki laman landas biasa mungkin terlihat seperti ini:
Mendapatkan aliran konten Anda di halaman yang benar hanyalah setengah dari pertempuran dalam hal menciptakan hierarki visual yang kuat. Tantangan kedua adalah memastikan bahwa pengguna melihat elemen layar yang paling penting.
Kami dapat menarik perhatian ke elemen layar penting dalam berbagai cara, termasuk, namun tidak terbatas pada:
- Pemosisian
- Warna
- Ukuran
- Perumpamaan
- Animasi
- Ruang negatif
Namun, mungkin teknik yang paling efektif adalah meminimalkan gangguan lain pada halaman.
Sederhanakan Antarmuka Anda
Untuk mencapai ini, pertimbangkan untuk mengadopsi pendekatan tiga langkah, di mana Anda secara sistematis meninjau setiap elemen di halaman arahan Anda dari logo hingga tautan kebijakan privasi.
Untuk setiap elemen, Anda akan mengajukan tiga pertanyaan secara bergantian.

Mulailah dengan bertanya , bisakah saya menghapus elemen ini? Jika saya menghapusnya, apa konsekuensinya? Apakah konsekuensi tersebut akan lebih merusak daripada peningkatan beban kognitif yang dibuat oleh elemen layar tambahan? Jika tidak, lebih baik Anda menghapusnya.
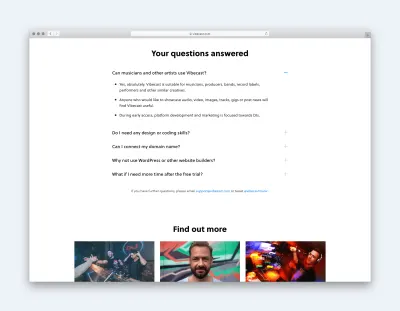
Jika Anda merasa bahwa konten tersebut terlalu berharga bagi pengguna atau membantu dalam konversi, pertanyaan berikutnya yang perlu Anda tanyakan adalah dapatkah saya menyembunyikan elemen ini? Bisakah saya meletakkannya di sub-halaman, di bawah tab atau di akordeon?

Pendekatan ini bekerja dengan baik untuk konten sekunder, yang meskipun berguna untuk beberapa pengguna yang menginginkan lebih banyak detail, bukanlah sesuatu yang akan diminati oleh sebagian besar orang.
Terakhir, jika Anda tidak dapat menyembunyikan konten, karena semua pengguna harus mengetahuinya, tanyakan apakah saya dapat mengecilkan elemen ini? Misalnya, orang mungkin ingin tahu tentang kebijakan pengembalian Anda, tetapi itu tidak sepenting fitur atau manfaat yang ditawarkan produk Anda. Oleh karena itu, masuk akal untuk mengurangi penekanannya secara visual, sehingga kurang menonjol.
Pendekatan sederhana tersebut bersama dengan teknik desain lainnya akan memungkinkan Anda membuat halaman dengan hierarki visual yang kuat yang menarik perhatian pengguna ke elemen layar yang paling penting, seperti ajakan bertindak. Namun, untuk memastikannya Anda harus mengujinya.
Uji Hirarki Visual Anda
Untungnya, ada cara cepat dan murah untuk menguji apakah pengguna melihat elemen layar yang penting. Ini disebut tes lima detik.
Seperti namanya, tes ini melibatkan menunjukkan kepada pengguna desain Anda selama lima detik sebelum mengambilnya. Anda kemudian meminta pengguna untuk mengingat elemen apa yang mereka ingat.

Dengan memperhatikan apa yang diingat pengguna dan urutan mengingat elemen, Anda akan mendapatkan pemahaman yang lebih baik tentang seberapa efektif hierarki halaman Anda dalam menarik perhatian ke item yang paling penting.
Memang, ketika merancang halaman arahan yang hebat, pengujian akan sangat penting, bahkan setelah Anda meluncurkannya.
Pantau, Ulangi, dan Uji
Tidak ada tim yang akan membuat halaman arahan yang optimal pada upaya pertama mereka. Selalu ada ruang untuk perbaikan, itulah sebabnya pengujian pasca-peluncuran merupakan bagian penting dalam membentuk halaman arahan seefektif mungkin.
Setelah Anda meluncurkan halaman arahan baru Anda, Anda harus memantaunya dengan cermat menggunakan perekam sesi seperti Hotjar atau Fullstory. Alat ini memungkinkan Anda untuk melihat perilaku pengguna di halaman Anda, yang seharusnya menyarankan ide untuk perbaikan.
Anda dapat menguji peningkatan yang lebih kecil untuk menyalin, citra, dan warna menggunakan pengujian A/B, sementara perubahan yang lebih signifikan dapat dibuat prototipe dan diuji melalui pengujian kegunaan.
Pendekatan apa pun yang Anda adopsi, pada akhirnya akan menjadi siklus pemantauan, pengulangan, dan pengujian yang akan memastikan keberhasilan jangka panjang dari setiap halaman arahan.
