Cara Membuat Desain Halaman Arahan yang Meningkatkan Konversi
Diterbitkan: 2019-06-24Orang-orang membuat halaman arahan untuk tujuan yang berbeda: seseorang ingin mengembangkan daftar email, mempresentasikan produk baru, atau meningkatkan penjualan. Bergantung pada tujuan Anda, Anda dapat mengarahkan pengunjung ke arah yang Anda inginkan untuk mereka gunakan menggunakan halaman arahan.
Pakar Tingkat Konversi membawa $ 1 juta ke Moz dengan pengoptimalan halaman arahan dan pemasaran email, sehingga Anda melihat kekuatan satu halaman arahan dengan beberapa tautan dan tombol ajakan bertindak.
Namun, membuat halaman arahan yang baik tidak sama dengan membuat situs web portofolio atau toko online yang sukses. Ada pedoman tertentu dari halaman arahan yang perlu Anda ketahui.
Apakah Anda seorang ahli pemasaran yang membutuhkan ide-ide segar atau Anda seorang pemula, panduan ini adalah apa yang Anda butuhkan. Di sini Anda akan mengetahui apa itu halaman arahan, jenis halaman arahan apa yang ada dan bagaimana meningkatkan konversi menggunakan desain web.
Apa itu Halaman Arahan?
Karena Unbounce, halaman arahan adalah:
“setiap halaman yang dibuka seseorang setelah mengklik ajakan bertindak pemasaran online. Halaman arahan khusus adalah halaman mandiri yang dirancang untuk kampanye pemasaran tertentu.”
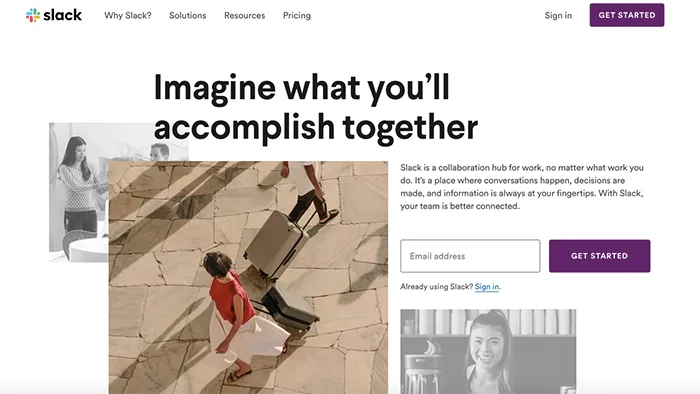
Halaman arahan dapat digunakan untuk hampir semua tujuan, baik itu menjual produk atau layanan, mengundang orang ke webinar atau acara, mendapatkan alamat email pengunjung, menawarkan diskon, atau membuat pengumuman. Tetapi tujuan Anda harus jelas dan mengarah ke beberapa tombol ajakan bertindak. Mari saya tunjukkan sebuah contoh.

slack.com
Mengapa Anda membutuhkan halaman arahan? Jika Anda memiliki tujuan tertentu untuk dicapai, halaman arahan dapat berguna. Tujuan Anda dapat mengembangkan daftar email Anda, meningkatkan kesadaran merek, atau menghasilkan keuntungan.
Tujuan utama dari setiap halaman arahan adalah generasi memimpin . Halaman arahan dibuat untuk menumbuhkan audiens Anda sehingga Anda dapat mempromosikan produk, penawaran, dan diskon di masa mendatang kepada audiens yang 'hangat' dan membangun komunitas di sekitar merek Anda.
48% pemasar membangun halaman arahan baru untuk setiap kampanye pemasaran yang merupakan setengah dari pemilik bisnis.
Jenis Halaman Arahan
Tergantung pada kebutuhan Anda, ada beberapa jenis halaman arahan. Lihat saja keempat jenis halaman arahan ini dan pilih salah satu yang sesuai dengan tujuan Anda.
Halaman Splash
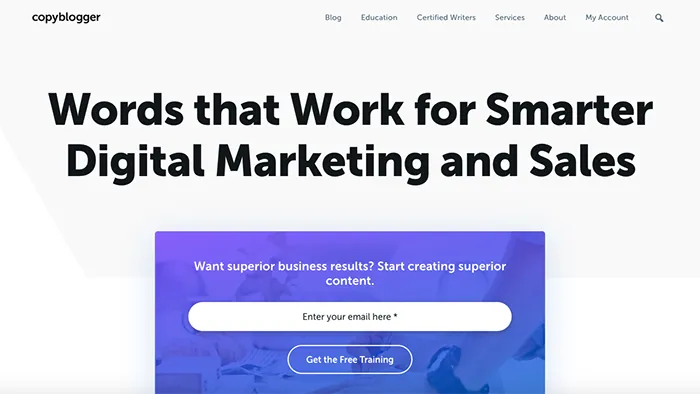
Halaman pembuka adalah salah satu halaman arahan yang paling umum digunakan, yang juga dikenal sebagai gerbang selamat datang. Mereka digunakan sebagai halaman pengantar di situs web.

copyblogger.com
Halaman splash biasanya muncul sebelum pengunjung dapat masuk ke halaman beranda. Halaman semacam itu digunakan untuk meminta pengunjung menerima buletin email atau menawarkan diskon.
Halaman Pengambilan Prospek
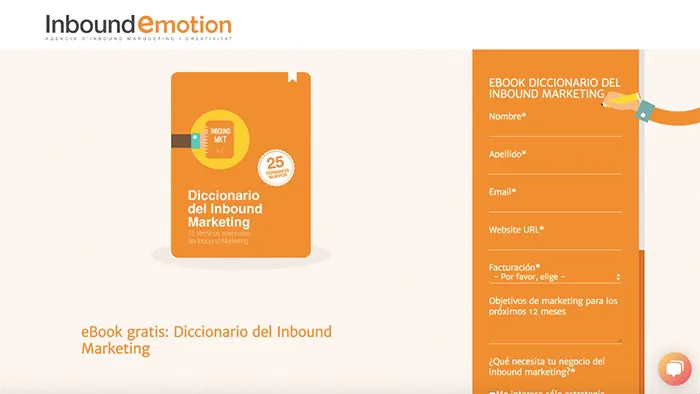
Istilah lain yang sering disebut sebagai landing page adalah lead capture page. Itu hanya sinonim untuk halaman arahan. Dan tentu saja, ini dirancang untuk menangkap prospek. Ini bekerja pada "minta" dan "hadiah". The "ask" adalah pertanyaan yang Anda ajukan kepada pengunjung Anda.

inboundemotion.com
Biasanya, ini adalah info kontak dasar, seperti alamat email. Dan "hadiah" adalah tawaran Anda. Halaman tersebut dapat digunakan untuk menawarkan ebook atau webinar gratis dengan imbalan hingga detail kontak.
Halaman Penjualan
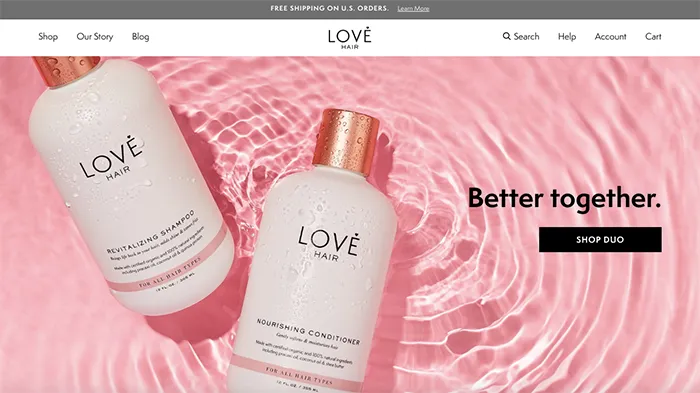
Anda perlu mempresentasikan produk Anda dan memberikan nilai kepada pengunjung Anda sebelum Anda menawarkan mereka untuk membeli produk. Namun, ada beberapa keadaan ketika Anda dapat mulai menjual produk Anda kepada pengguna pertama kali.

lovehair.com
Alih-alih berfokus pada pembuatan prospek, halaman penjualan berfokus pada mempromosikan produk Anda dengan testimonial dan video untuk menjualnya.
Peras Halaman
Squeeze page disebut demikian karena tujuan utamanya adalah untuk mendapatkan informasi dari pengunjung, terutama alamat email mereka. Tujuan mereka adalah generasi pemimpin. Namun, mereka sering menampilkan bentuk, ukuran, dan tipe konten yang berbeda.
Cara Membuat Halaman Arahan yang Mengonversi
Halaman arahan memungkinkan Anda mempersempit fokus pengunjung Anda dan membuat mereka mengambil tindakan yang Anda inginkan. Anda membantu pengunjung menemukan apa yang mereka cari lebih cepat.
Halaman arahan yang tepat dapat meningkatkan tingkat konversi Anda yang merupakan jumlah pengunjung yang melakukan tindakan yang Anda inginkan. Di bawah ini saya akan berbicara tentang bagian-bagian penting dari halaman arahan yang sempurna.
Buat Judul yang Menarik
Ketika Anda memikirkan judul , penting untuk mengetahui bahwa Anda hanya memiliki 3-5 detik untuk menarik perhatian pengunjung dan membuat mereka memutuskan untuk terus menggulir halaman Anda atau keluar selamanya. Sebagai aturan, judul berada di bagian atas halaman, jadi itu adalah hal pertama yang dilihat pengunjung. Judul harus besar dan jelas.

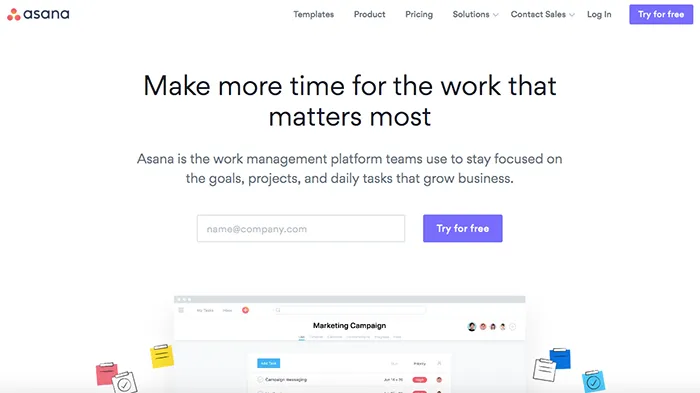
asana.com
Jika Anda menawarkan latihan untuk dapat berlari setengah maraton dalam 12 minggu, beri tahu mereka tentang hal itu. Anda perlu menentukan apa yang Anda tawarkan dengan judul dan memberi tahu orang-orang apa manfaatnya.
Halaman arahan Anda harus menggunakan hanya beberapa gambar, jadi jangan mengalihkan pengunjung dari tujuan utama. Ukuran font yang lebih besar juga merupakan ide yang baik untuk judul sehingga Anda dapat menyoroti poin utama dari produk atau layanan Anda. Panjang garis yang sempurna untuk keterbacaan salinan adalah 39 karakter, sehingga Anda dapat menyesuaikan ukuran font Anda.
Gunakan Gambar yang Kuat
Pernahkah Anda tahu bahwa gambar, video, dan visual lainnya dapat menarik perhatian pengunjung Anda dan bahkan membujuk mereka untuk membeli produk Anda? Karena 40% orang merespons informasi visual lebih baik daripada teks.
Itulah mengapa penting untuk menyertakan gambar dan video menarik yang relevan ke halaman arahan Anda.
Tidak mudah untuk membuat citra yang menarik, terutama untuk non-fotografer. Dengan menggunakan preset Lightroom Anda dapat mengambil foto Anda pada tingkat yang sama sekali baru. Menggunakan preset adalah cara terbaik dan tercepat untuk mendapatkan gambar yang lebih baik dan menyimpan semuanya dalam satu gaya. Ada banyak preset cantik, modern, dan berguna yang tersedia di pasaran saat ini, dan Anda pasti perlu mencobanya.

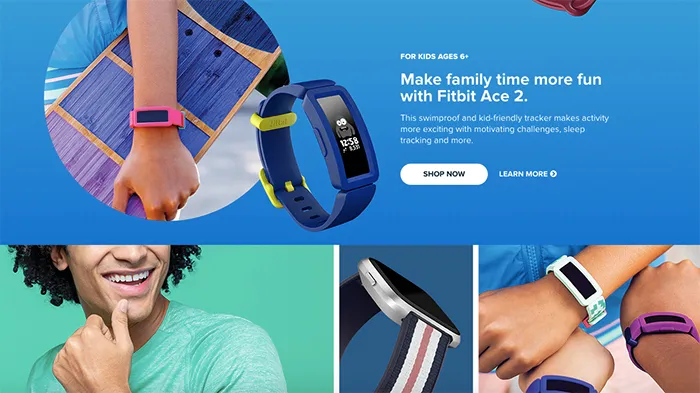
fitbit.com
Video juga merupakan visual yang berguna untuk halaman arahan. Karena eWeek, pasar platform video online mencapai $80 juta pada tahun 2019 karena YouTube, Vimeo, dan situs video lainnya menjadi lebih populer.

Menonton video adalah cara yang bagus untuk memperkenalkan produk atau layanan Anda kepada orang-orang dan menunjukkan cara menggunakannya dan mengapa menggunakannya. Itulah alasan mengapa Anda perlu mempertimbangkan untuk menambahkan video ke halaman arahan Anda. Juga, karena Dampak, menggunakan video di halaman arahan dapat meningkatkan konversi sebesar 86%.
Hapus Teks dan Desain
Sebelum Anda mulai membuat halaman arahan, Anda perlu memutuskan apa yang akan Anda tawarkan. Apakah Anda akan mengiklankan produk atau layanan Anda dan meyakinkan orang untuk segera membelinya?
Atau apakah Anda akan memberikan beberapa konten bermanfaat sebagai ganti alamat email pengunjung? Itu semua tergantung pada apa yang ingin Anda capai dengan halaman arahan Anda. Penawaran Anda harus berharga dan unik.
Jangan lupa tentang kegunaan . Halaman arahan Anda harus sederhana, dapat digunakan, dan mudah dinavigasi. Tentu saja, tidak umum untuk memiliki navigasi eksternal di halaman arahan, karena biasanya, itu adalah situs satu halaman. Bagaimanapun, pastikan itu ramah pengguna.
Jelas bahwa Anda perlu menggunakan bahasa yang sederhana dan jelas tentang tujuan pada halaman arahan. Anda perlu memberi pengunjung alasan untuk tetap berada di halaman Anda, menekan tombol, dengan produk dengan cepat. Jangan terlalu memperumit bahasa Anda.

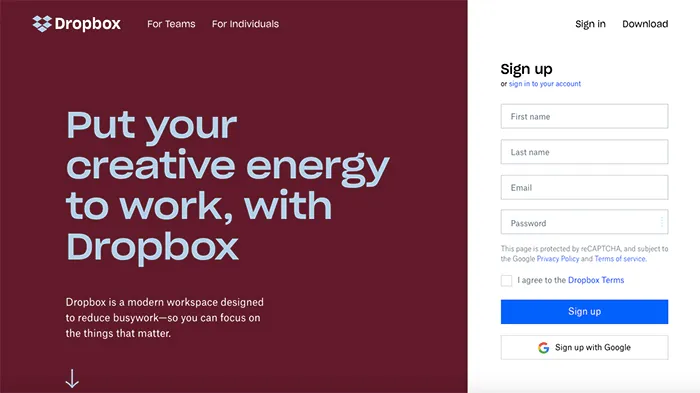
dropbox.com
Juga, tata bahasa bukanlah tempat di mana Anda bisa ceroboh. Itu tidak hanya membuat Anda terlihat seperti seorang amatir tetapi juga mengatakan bahwa situs web Anda tidak dapat dipercaya.
Desain halaman arahan yang bersih akan bekerja paling baik untuk konversi Anda. Desain minimalis adalah apa yang harus digunakan oleh semua pembuat halaman arahan. Untuk halaman arahan, lebih baik menggunakan hanya beberapa warna, dan hanya beberapa font. Dalam kasus lain, Anda berisiko membebani halaman Anda dengan kekacauan dan grafik yang tidak perlu.
Banyak orang tanpa pengalaman desain melihat ruang putih dan berpikir ruang ini kosong dan harus segera diisi dengan info. Namun, pilihan ini harus dihindari. Ruang putih adalah bagian penting dari halaman yang membantu pengunjung memisahkan item konten satu sama lain.
Jika setiap piksel halaman arahan Anda dipenuhi dengan gambar, teks, dan ikon, maka Anda berisiko berakhir dengan halaman arahan yang rumit dan sibuk. Situs semacam itu tidak memotivasi untuk tinggal di sana lebih dari satu detik.
Gunakan Subjudul dan Poin Peluru
Subjudul adalah konten paling menonjol kedua di halaman arahan Anda, tepat setelah judul. Top Left Design berpendapat bahwa subjudul akan memberi orang alasan untuk membaca konten Anda, tidak hanya dengan cepat memindainya. Ini adalah tempat yang sempurna untuk ide judul yang terlalu panjang untuk diletakkan 'di paro atas'.
Anda dapat membuat pengunjung penasaran dengan beberapa statistik yang mengejutkan, atau menggunakan tenggat waktu untuk rasa urgensi. Katakan saja bahwa penawaran Anda memiliki waktu terbatas atau volume rendah yang akan mendorong pengunjung menuju CTA lebih cepat.

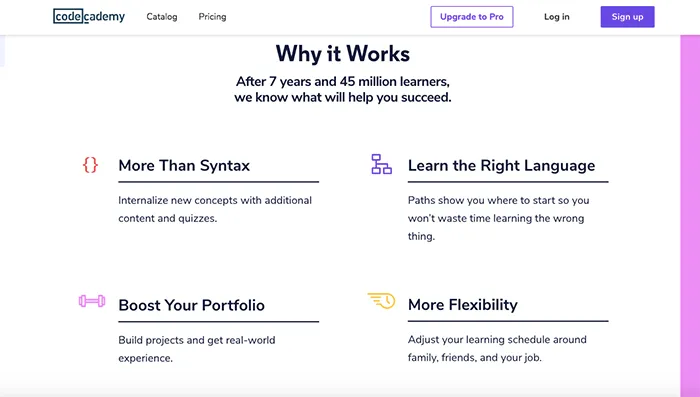
codecademy.com
Terapkan prinsip desain KISS (tetap sederhana, bodoh) ke halaman arahan Anda dan tingkatkan tingkat konversi. Buat daftar dari 3 hingga 5 manfaat inti produk/layanan Anda, dengan menggunakan poin-poin. Format seperti itu pasti akan menarik perhatian para pengunjung.
Buat Tombol Konversi Tinggi
Ajakan bertindak (atau CTA) adalah tombol pada halaman arahan yang harus Anda tekan oleh pengunjung untuk berlangganan daftar email Anda, membeli produk, atau mendaftar untuk webinar gratis. Goog CTA harus ditulis dengan baik, jelas, dan mudah digunakan. Pastikan ajakan bertindak Anda ditempatkan 'di paro atas' yang berarti sedekat mungkin dengan bagian atas halaman.
Tombol adalah sinyal ajakan bertindak. Anda perlu membuat tombol-tombol ini menonjol dari teks dan keseluruhan desain. Buat mereka terlihat.

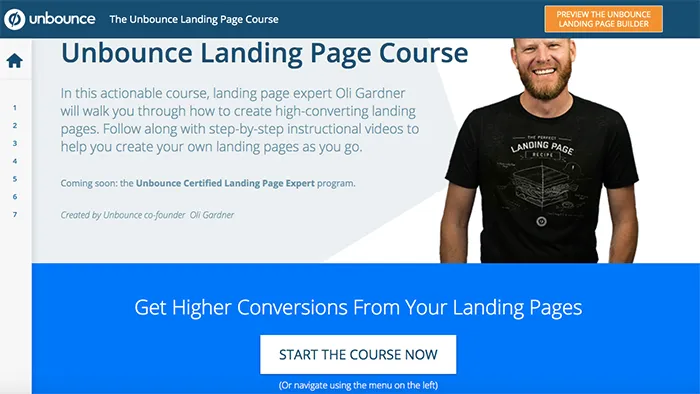
thelandingpagecourse.com
Sesuaikan Pesan Anda “Above the Fold” yaitu area di atas yang merupakan 1/3 halaman. Pertimbangkan untuk menempatkan informasi dan pesan Anda yang paling menonjol di sana. Karena kebanyakan orang bahkan tidak akan menggulir ke akhir halaman dan meninggalkan situs bahkan tanpa mengetahui tentang apa halaman Anda.
Jika Anda ingin membuat pengunjung Anda semudah mungkin menyelesaikan tindakan yang dimaksud, salinan tombol Anda harus jelas dan spesifik. Salinan tombol terbaik sering ditulis dalam orang pertama, misalnya,
- beri saya kursus video pemasaran;
- ya, saya siap untuk webinar kebugaran;
- kirimi saya ebook alur kerja fotografi sekarang.
Salinan tombol Anda adalah kesempatan terakhir untuk mendorong mereka melakukan beberapa tindakan.
Gunakan 'Sinyal Kepercayaan'
Testimonial dan pemeriksaan keamanan adalah sinyal bagi pengunjung bahwa situs web Anda dapat dipercaya. Testimonial adalah tanda bahwa seseorang telah memiliki pengalaman positif menggunakan produk atau layanan Anda.
Anda dapat menambahkan testimonial klien nyata ke halaman arahan Anda. Testimonial akan meningkatkan penjualan Anda dan memberi pengunjung tingkat kepercayaan yang lebih tinggi sehingga mereka cenderung mengambil tindakan lebih cepat.

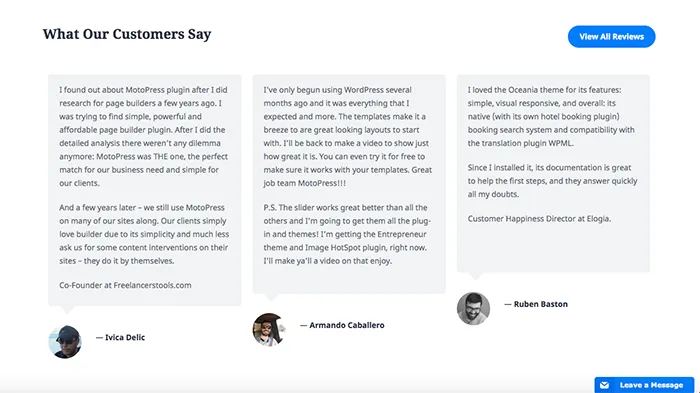
motopress.com
Namun, gunakan testimonial hanya ketika Anda memiliki hasil nyata dari pekerjaan Anda. Jika Anda baru memulai, bagian ini opsional.
Orang yang mengunjungi halaman Anda harus tahu bahwa mereka dihargai dan penting untuk merek Anda. Menggunakan kata-kata seperti 'saya' atau 'kami' hanya memberi kesan bahwa Anda hanya peduli pada diri sendiri dan keputusan bisnis Anda sendiri.

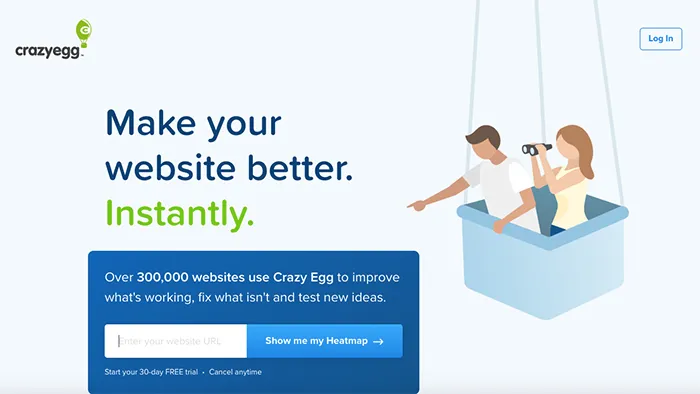
crazyegg.com
Crazy Egg menggunakan judul utama Jadikan situs web Anda lebih baik. Mulanya. Dan menambahkan tombol CTA bertuliskan "Show Me My Heatmap" yang menempatkan pengguna pada posisi yang nyaman dan penuh kontrol.
Pastikan Halaman Anda Ramah Seluler
Mari kita hadapi kenyataan: orang semakin sering menggunakan perangkat seluler setiap hari untuk menjelajah internet. Dan ketika landing page Anda online, ada kemungkinan besar seseorang akan mengaksesnya melalui perangkat seluler, baik tablet atau smartphone.
Inilah satu-satunya alasan setiap halaman arahan yang Anda buat harus ramah seluler. Anda perlu memudahkan pengunjung seluler untuk melihat, membaca, memahami, membeli, atau mengirimkan informasi seperti pada halaman arahan versi desktop.
Ke Anda
Tentu saja, ada banyak tanda dan aturan untuk membuat halaman arahan yang sempurna yang mengonversi. Teknik yang dijelaskan di atas hanyalah rekomendasi. Buat desain Anda dan uji bagaimana tombol, gambar, dan teks yang berbeda akan bekerja untuk klien potensial Anda.
