Apa yang harus Anda ketahui tentang Template Halaman Kustom WordPress?
Diterbitkan: 2017-07-28Ada banyak yang ingin memiliki pengaturan yang nyaman untuk pengembangan situs web mereka dan banyak perusahaan pengembangan situs web yang selalu mencari metode situs web sederhana.
Untuk semua jenis orang ini, itu adalah memiliki fitur WordPress yang paling mengagumkan.
- Beberapa plug-in baru untuk bereksperimen,
- Akses tak terbatas untuk mengontrol,
- Desain khusus,
- Fungsionalitas khusus,
- Struktur dan antarmuka yang fleksibel dan
- Struktur Terintegrasi dari seluruh situs web.
Apa file template di WordPress?
Template adalah file yang memberi tahu tema WordPress cara menampilkan berbagai jenis konten secara sistematis.
Ketika setiap kali seseorang mengirim permintaan untuk melihat bagian dari situs web Anda, maka platform halaman web WordPress akan mencari tahu konten apa yang ingin mereka lihat dan bagaimana bagian tertentu dari situs web Anda harus ditampilkan kepada audiens.
Selain itu, WordPress akan mencoba menggunakan file template paling cocok yang ada di tema Anda yang harus diputuskan berdasarkan urutan hierarki.
- Ini juga dikenal sebagai hierarki templat halaman WordPress .
- Hirarki template halaman WordPress adalah daftar keseluruhan dari beberapa file template.
- WordPress akrab dengan itu dan mereka diberi peringkat untuk menentukan file mana yang diprioritaskan di atas yang lain. Ia bekerja seperti segala jenis pohon keputusan.
Ketika WordPress mencoba memutuskan bagaimana menampilkan halaman tertentu dengan cara yang paling sesuai, maka itu bekerja sesuai dengan hierarki template.
Sebagai contoh:
Jika seseorang ingin mengakses URL berikut.
Your-site.com/category/news
Kemudian tema WordPress kustom akan mencari file template yang benar dalam urutan berikut:
-
category-{slug}.php: dalam hal inicategory-news.php -
category-{id}.php: jika ID kategori adalah 5, WordPress akan mencoba mencari file bernamacategory-5.php -
category.php -
archive.php -
index.php
Di akhir hierarki templat halaman kustom WordPress ini adalah file index.php.
Ini akan digunakan untuk menampilkan semua jenis konten yang tidak memiliki file template yang lebih spesifik. Jika file template berperingkat lebih tinggi dalam urutan hierarki, kustomisasi tema WordPress akan secara otomatis menggunakan file tersebut untuk menampilkan konten.
Apa templat halaman di halaman web WordPress?
Untuk halaman web WordPress, plugin template halaman WordPress biasanya diberi nama page.php. Terkadang ada file template yang lebih spesifik bernama archive.php.
Tema WordPress kustom menggunakan file yang sama untuk merender konten semua halaman di situs web Anda.
Terkadang diperlukan untuk mengubah desain, tampilan, atau fungsionalitas setiap bagian situs web Anda.
Ini adalah tempat di mana templat halaman ikut bermain.
Template halaman kustom WordPress memungkinkan Anda untuk menstandardisasi dan mempersonalisasikan bagian mana pun dari situs web WordPress Anda tanpa memengaruhi bagian lainnya.

Misalnya ada banyak tema WordPress hari ini yang datang dengan opsi untuk mengubah halaman Anda menjadi ukuran lebar penuh, dan kemudian menambahkan bilah sisi kedua ke dalamnya.
Hal ini juga dapat dilakukan melalui file template yang berbeda.
Jika Anda melakukan hal yang sama dan bekerja dengan templat yang berbeda, maka itu melibatkan pengeditan dan pengubahan file di tema WordPress aktif Anda, jadi selalu mulai dengan tema anak saat membuat penyesuaian semacam ini.
Ini akan mudah untuk diedit dan tidak akan menimpa hal-hal lain.
Bagaimana cara melakukan kustomisasi halaman di templat halaman kustom WordPress?
Ada tiga cara dasar untuk menggunakan templat halaman kustom WordPress yang dijelaskan sebagai berikut:
- Dengan menambahkan pernyataan bersyarat ke hierarki templat halaman WordPress yang ada,
- Buat templat halaman tertentu yang berperingkat lebih tinggi dalam urutan hierarki, dan
- Tetapkan template secara langsung ke halaman tertentu.
Mari kita telusuri semuanya secara mendalam.

Menggunakan tag kondisional di template default halaman web WordPress
Ada cara mudah untuk membuat perubahan khusus halaman di tag kondisional kustomisasi tema WordPress ke template tertentu yang sudah digunakan.
Tag ini digunakan untuk membuat fungsi yang hanya dijalankan jika kondisi tertentu terpenuhi.
Kemudian, Anda akan menambahkan tag kondisional ke file page.php tema aktif Anda.
Mereka akan memungkinkan Anda untuk membuat perubahan terbatas pada halaman rumah, halaman depan, halaman blog atau halaman lain dari situs Anda.
Beberapa tag kondisional utama yang digunakan adalah sebagai berikut:
-
is_page( ): Digunakan untuk menargetkan halaman tertentu dan dapat digunakan dengan ID halaman, judul, atau URL/nama. -
is_home( ): Ini hanya berlaku untuk halaman beranda. -
is_front_page( ): Ini berhasil menargetkan halaman depan situs web Anda seperti yang diatur di bawah Pengaturan -> Membaca -
is_category( ): Ini adalah kondisi untuk halaman kategori. Itu juga dapat menggunakan tag ID, judul atau URL/nama sepertiis_page( ). -
is_single( ): Digunakan untuk posting atau lampiran tunggal -
is_archive( ): Ini adalah kondisi untuk halaman arsip -
is_404( ): Ini hanya diterapkan pada 404 halaman kesalahan
– Misalnya, ketika ditambahkan ke page.php Anda menggantikan get_header( ); tag, maka kode berikut akan memuat file header kustom bernama header-shop.php saat menampilkan halaman yoursite.com/product.
Kode:
If (is_page ('products')) {
get_header (‘shop’);
} else {
get_header( );
}
– Misalnya, kedua kondisi ini akan sepenuhnya mengubah perilaku halaman yang berbeda di situs web Anda.
Selain memuat file header khusus toko yang disebutkan di atas, sekarang juga memuat header-about.php pada halaman dengan ID 42.

Untuk semua halaman lain, file header standar juga berlaku untuk itu.
Buat beberapa file khusus Halaman di hierarki templat halaman WordPress
Tag bersyarat adalah salah satu cara terbaik untuk memperkenalkan beberapa perubahan kecil pada halaman web WordPress Anda.
Ini dapat membantu Anda membuat penyesuaian yang lebih besar dengan menggunakan banyak pernyataan bersyarat satu demi satu.
Salah satu cara terbaik untuk itu adalah dengan menyebarkan hierarki templat halaman WordPress lengkap yang akan melintasi daftar file templat maksimum yang mungkin dan kemudian seseorang dapat memilih yang paling cocok untuk mereka.
Templat halaman kustom WordPress mencakup hierarki berikut:
Page-{slug}.php
Page-{id}.php
Page.php
index.php
Templat halaman khusus adalah templat yang telah ditetapkan ke halaman tertentu.
Jadi, jika salah satunya ada, WordPress akan menggunakannya apakah file template ada atau tidak. Setelah itu, WordPress akan menemukan template halaman yang menyertakan 'slug' di dalamnya.
Sebagai contoh: Jika Anda menyertakan file bernama page-about.php dalam file tema, maka file tersebut dapat ditemukan di URL jenis yoursite.com/about.
Menetapkan templat halaman Kustom WordPress
Dimungkinkan juga untuk menetapkan templat khusus secara manual ke halaman tertentu dan WordPress juga dapat menggunakannya dalam formulir otomatis.
Dalam bentuk hierarki template halaman WordPress, akan ada file template yang ada di folder tema.
Jadi, sama seperti Anda membuat templat khusus halaman untuk hierarki WordPress, ini akan meminta Anda untuk menyediakan file templat tertentu dan kemudian menautkannya ke halaman mana pun yang Anda inginkan untuk menggunakannya.
Ini dapat dilakukan dengan dua cara berbeda yang akan Anda ketahui. Beberapa rinciannya diberikan sebagai berikut:
Tetapkan templat halaman khusus dari editor WordPress
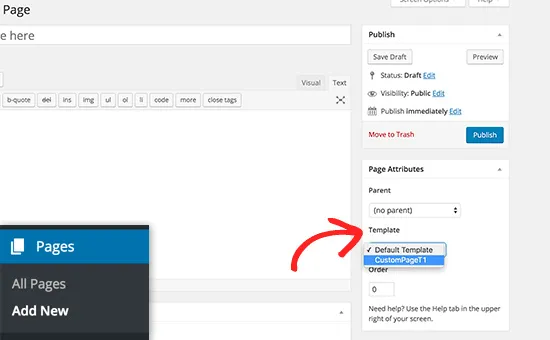
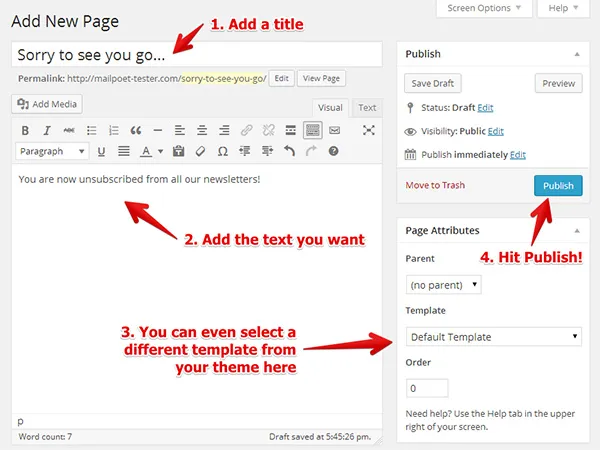
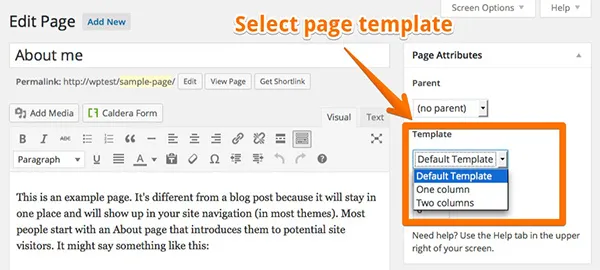
Di editor WordPress, Anda akan menemukan bidang opsi yang disebut 'Atribut Halaman' yang memiliki menu tarik-turun di bawahnya bernama 'Templat'.
Setelah mengkliknya, itu akan memberi Anda daftar berbagai templat halaman yang tersedia di situs web tema WordPress Anda. Pilih yang Anda suka, simpan; perbarui ketika Anda selesai.
Mengatur template khusus melalui edit cepat
- Buka bagian 'Semua Halaman' dan arahkan kursor ke salah satu item yang disebutkan dalam daftar di sana.
- Sebuah menu akan terlihat oleh Anda yang menyertakan item 'Edit Cepat'.
- Klik untuk mengedit pengaturan halaman langsung dari sana.
- Anda akan melihat menu tarik-turun serupa di sana untuk memilih templat halaman yang berbeda.
- Pilih yang Anda suka dan edit.
Bagaimana cara menggunakan templat halaman kustom WordPress?
Template halaman WordPress dapat digunakan untuk berbagai tujuan dan dapat dikustomisasi dengan mudah menjadi apa saja.
Itu hanya membutuhkan imajinasi yang baik dan pengkodean yang berpengalaman.
Beberapa kegunaan utama diberikan di bawah ini:
Ini dapat digunakan sebagai templat halaman lebar penuh.
Pertama, dalam hal ini, bilah sisi dihapus dengan menghapusnya melalui perintah ini,
<? php get_sidebar (); ?>
Kemudian beberapa perubahan khusus dilakukan dalam pengkodean CSS seperti yang ditunjukkan di bawah ini,
.site-content {
Float: left;
Width: 65 %;
}
Atribut lebar membatasi elemen situs web yang menyimpan konten kami hingga 65% dari ruang yang tersedia.
Jika kami hanya mengubah ukurannya menjadi 100%, ini akan memengaruhi semua halaman lain di situs web kami juga, yang sebenarnya bukan hal yang kami inginkan.
Jadi, untuk tujuan ini, kelas div di templat halaman kustom WordPress akan diubah menjadi class="site-content-fullwidth" .
Itu akan terlihat seperti ini seperti yang ditunjukkan di bawah ini:

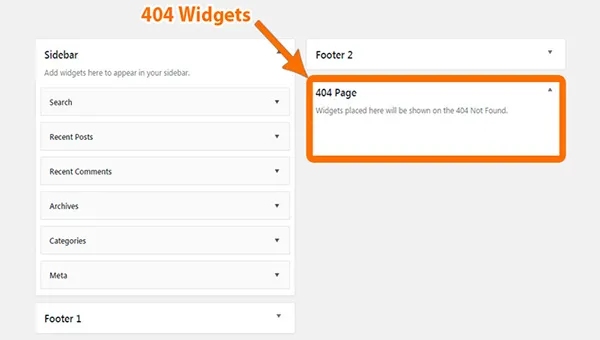
Itu dapat menambahkan halaman 404 dengan bilah widget
Halaman kesalahan 404 adalah halaman tertentu yang muncul ketika orang tersebut mendarat di beberapa halaman di situs web yang tidak ada. Mungkin itu link yang rusak atau kesalahan ketik.
Sangat penting untuk menambahkan halaman ini di situs web Anda. Ini menunjukkan Anda tanggung jawab terhadap penonton.
Sulit untuk membuat kode halaman dari awal jika Anda tidak terlalu berpengalaman dalam kemampuan pengkodean Anda, maka jauh lebih baik untuk menambahkan beberapa widget ke template Anda. Itu dapat diubah secara fleksibel dengan bantuan drag and drop.
Itu akan dilakukan dengan bantuan file 404.php. Itu akan muncul di situs web Anda saat dibutuhkan.
Setelah mengunggah template halaman web WordPress ke situs web, kemudian lanjutkan ke pembuatan area widget.

Ini memfasilitasi dengan menambahkan templat halaman untuk menampilkan jenis posting khusus
Jenis kiriman khusus adalah salah satu teknik efektif untuk memperkenalkan konten yang memiliki kumpulan titik data, desain, dan penyesuaian serupa lainnya.
Pertama, buat jenis posting khusus - CPT yang dapat dengan mudah dilakukan melalui plug-in atau secara manual. Plug-in bernama 'Jenis' dapat digunakan untuk membuat jenis posting khusus dan bidang khusus.

Itu akan diinstal dan diaktifkan untuk penyesuaian lebih lanjut pada halaman web WordPress Anda.
Setelah menambahkan beberapa item di bagian 'portofolio', konten akan ditampilkan di bawahnya.

Hanya ada satu cara untuk menguasai tema WordPress dalam menyesuaikan situs web yang sedang belajar menggunakan templat halaman. Mereka dapat membuat penyesuaian situs web Anda sangat mudah untuk dituntut dan memungkinkan Anda untuk menetapkan fungsionalitas dan desain yang unik.
