25 Animasi JS Baru yang Ingin Anda Gunakan
Diterbitkan: 2018-05-23JavaScript digunakan untuk membuat situs, menganimasikannya dan memberi nilai dan keaslian, yang membuat pengunjung memiliki pengalaman yang menyenangkan.
Artikel hari ini berfokus pada JavaScript dalam konteks plugin yang menawarkan berbagai animasi yang membantu menciptakan identitas situs, menyesuaikan situs, dan membantu dengan berbagai fitur yang meningkatkan fungsionalitas.
Di bawah ini Anda akan menemukan daftar 25 animasi JS yang dapat digunakan untuk situs mana pun yang sedang Anda kerjakan, untuk menambahkan efek Javascript yang mengagumkan dan membuat desain Anda lebih interaktif, modern, lancar, dan menarik. Menikmati!
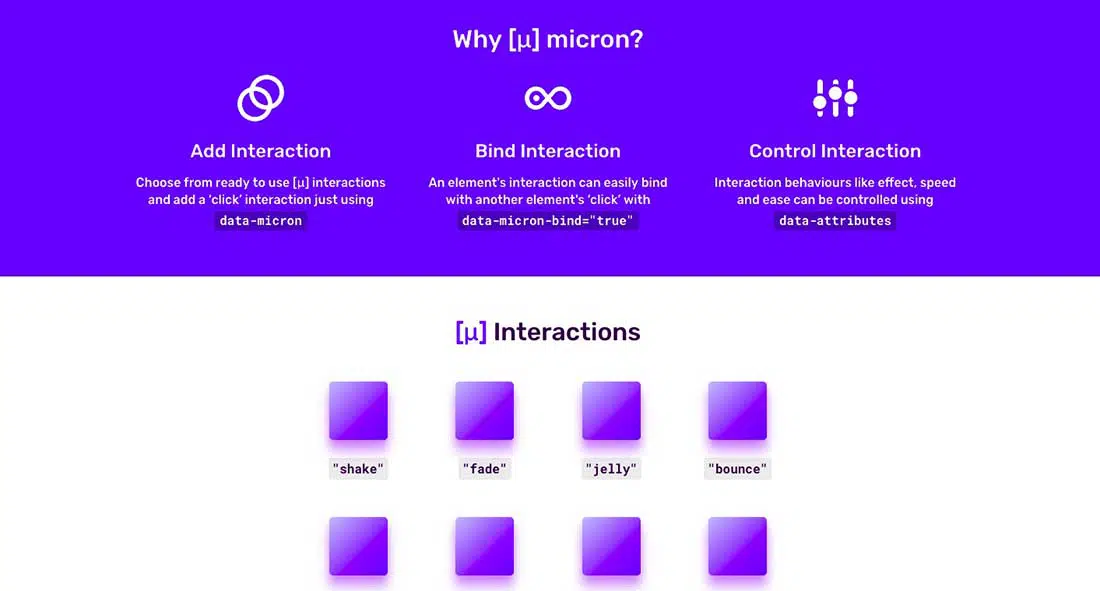
Mikron
Micron.js adalah pustaka interaksi mikro yang digunakan banyak pengembang web saat mereka perlu menambahkan interaksi tertentu ke berbagai Elemen DOM. Micron.js menggunakan CSS untuk menganimasikan elemen sementara JavaScript mengontrol perilaku interaktif elemen.
Dapat diseret
Draggable dirilis oleh Shopify dan merupakan library drag & drop dengan pendekatan modern dan responsif, sempurna untuk menciptakan perilaku drag and drop perasaan asli untuk aplikasi web.
Draggable dapat digunakan bersama dengan native touch, mouse, drag and force touch events, dapat memperluas deteksi drag dengan sensor tambahan dan mudah untuk diimplementasikan.
gulungan-T
t-scroll adalah perpustakaan JavaScript yang sepenuhnya dapat disesuaikan dan modern, yang menawarkan lebih dari 45 efek CSS, yang dirancang khusus untuk membuat animasi elemen khusus saat menggulir halaman web. Dengan T-scroll, Anda memiliki akses ke berbagai opsi, fleksibilitas, dan kemampuan beradaptasi dengan browser umum.
Koreografer
Coreographer-js adalah library Javascript vanilla yang dapat Anda gunakan untuk membuat animasi kompleks saat menggulir dan menggerakkan mouse pada halaman web. Itu dibuat oleh Christine Cha dan mudah diterapkan.
Mencukur
Ini adalah plugin yang dibuat oleh Dollar Shave Club dan dapat digunakan untuk memotong teks multiline agar sesuai dengan elemen HTML, tanpa mempengaruhi teks aslinya.
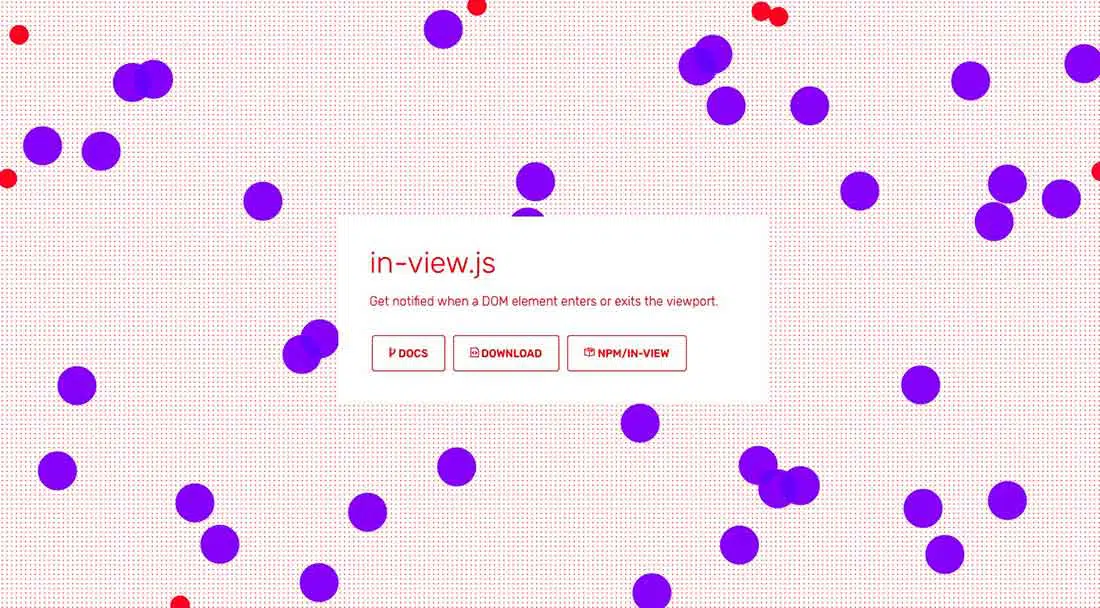
Dalam penglihatan
Ini adalah utilitas JavaScript yang dapat digunakan pengembang web untuk mendeteksi ketika elemen DOM masuk atau keluar dari viewport.
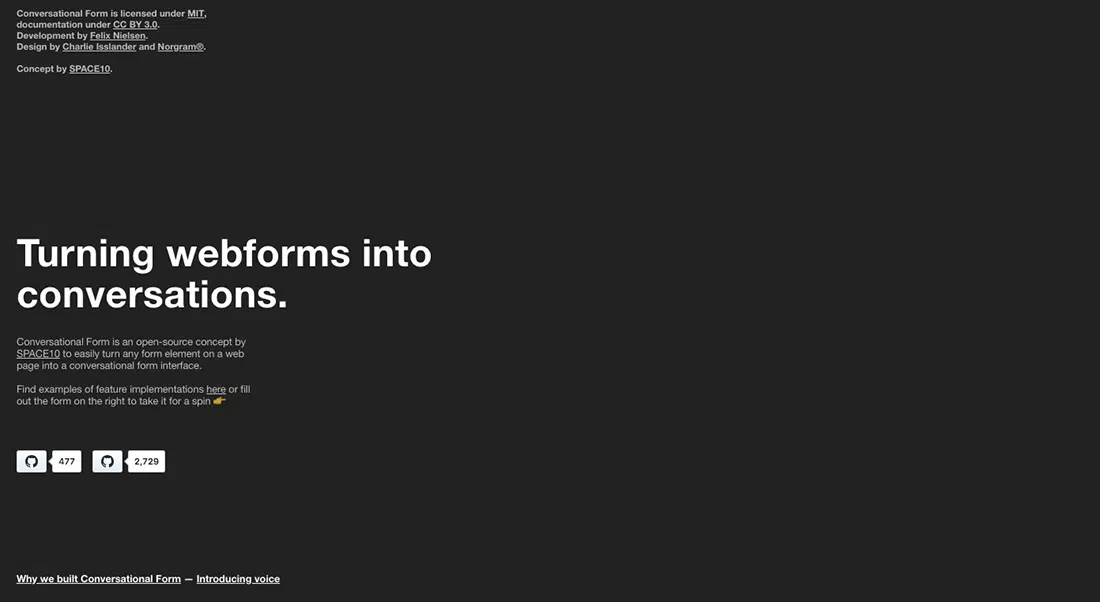
Bentuk Percakapan
Ini adalah pustaka Javascript yang dibuat khusus untuk mengubah formulir web menjadi percakapan yang tampak seperti obrolan. Formulir Percakapan dikembangkan oleh SPACE10 dan merupakan alat yang sempurna untuk berinteraksi dengan pengguna.
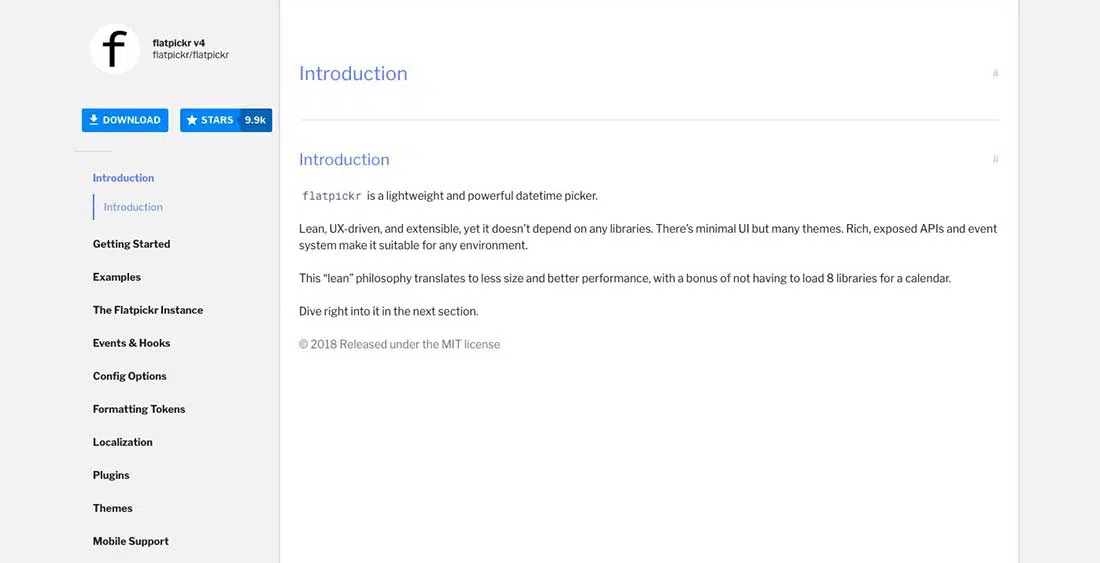
Flatpickr
Anda dapat menggunakan plugin yang ringan dan kuat ini untuk menghasilkan pemetik DateTime agnostik desain untuk disertakan di situs web atau aplikasi.
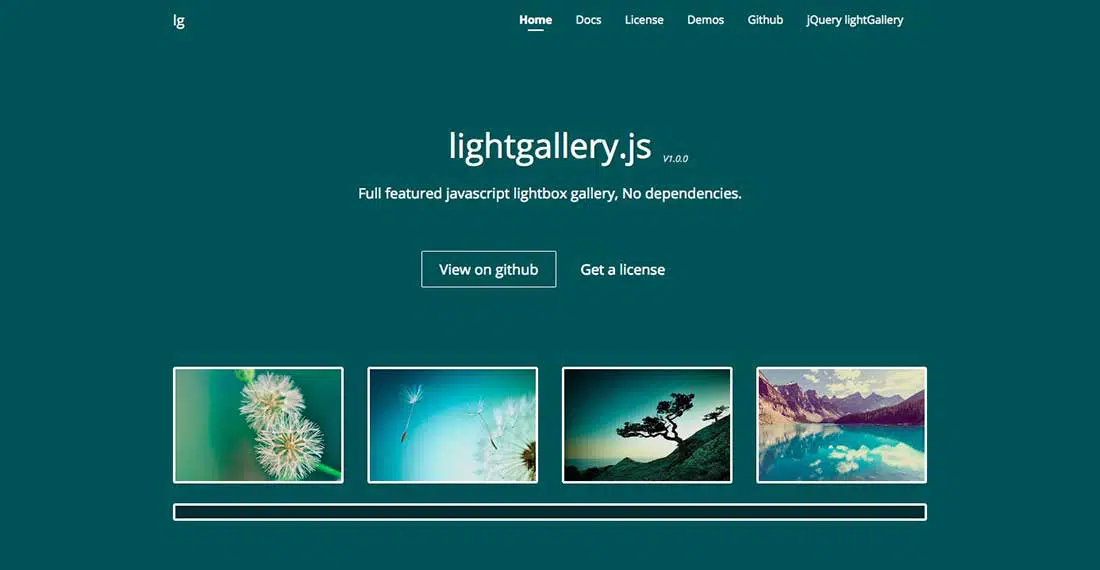
galeri cahaya
Plugin JS ini dirilis oleh Teamwave dan dirancang untuk membuat galeri lightbox yang menarik. Lightgallery.js 100% responsif, dan dilengkapi dengan banyak alat dan opsi yang membantu, mudah untuk menyesuaikan dan mendukung gerakan sentuh.
Pemicu Gulir
Jika Anda perlu memicu kelas pada elemen HTML berdasarkan posisi gulir, maka ScrollTrigger adalah alat yang sempurna untuk itu. Dengan plugin ini, pengembang web dapat membuat animasi gulir yang indah hanya dengan beberapa baris CSS khusus.
Tempat Algolia
Pengembang web dapat menggunakan Algolia Places untuk mengubah input apa pun menjadi komponen pelengkapan otomatis alamat yang indah dan ramah pengguna.

barba
Dengan Barba.js, pengembang web dapat membuat transisi yang mulus antara halaman situs dari sebuah situs web. Plugin ini dibuat oleh Luigi De Rosa, menggunakan PJAX untuk meningkatkan pengalaman pengguna dan sempurna untuk mengurangi penundaan antar halaman.
Batu bata
Anda dapat membuat tata letak pasangan bata untuk situs web Anda dengan plugin ini. Bricks.js mudah dipasang dan digunakan, cepat dan dibuat oleh Mike Cavalea.
Mojs
Mojs dirilis oleh LegoMushroom dan merupakan perpustakaan JavaScript grafik gerak yang dapat digunakan pengembang web untuk membuat animasi yang mengesankan.
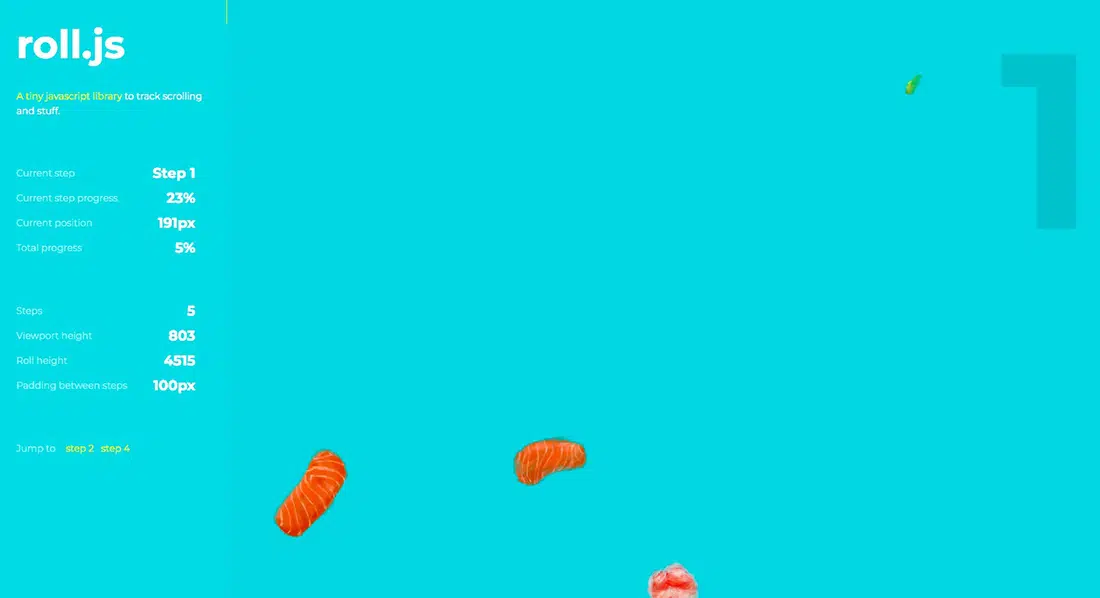
Gulungan
Jika Anda mencari alat untuk menyimpan catatan pengguliran, melacak posisi, dan pagination, maka Roll.js adalah jawabannya. Pustaka JavaScript ini mudah digunakan dan memiliki banyak opsi bermanfaat.
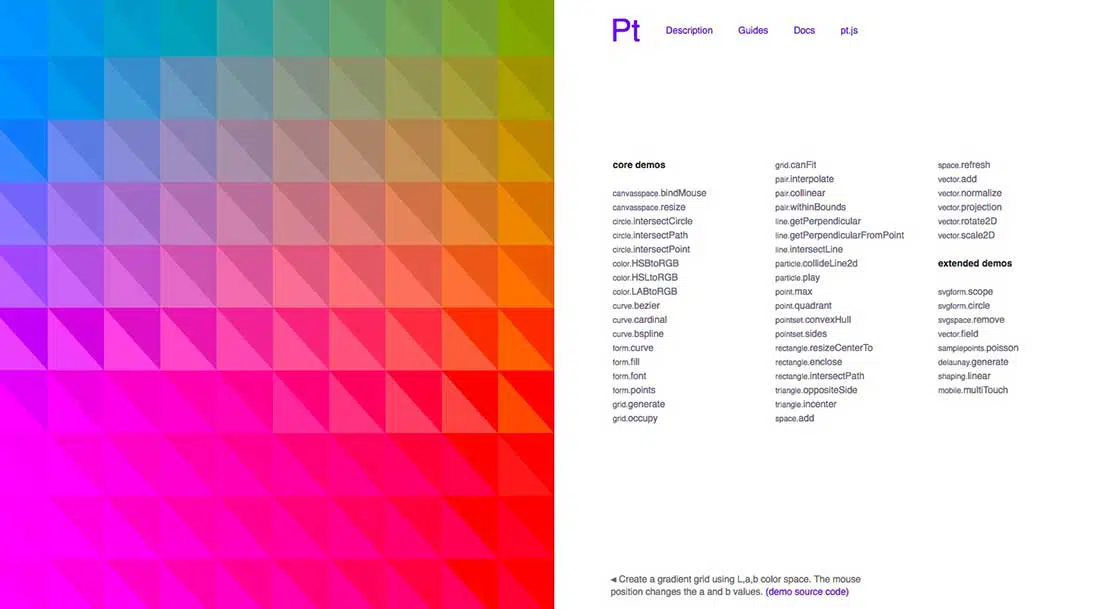
PT
Pt.js adalah plugin JavaScript yang digunakan oleh pengembang web untuk membuat latar belakang interaktif dengan titik, bentuk, dan spasi di situs web yang berbeda.
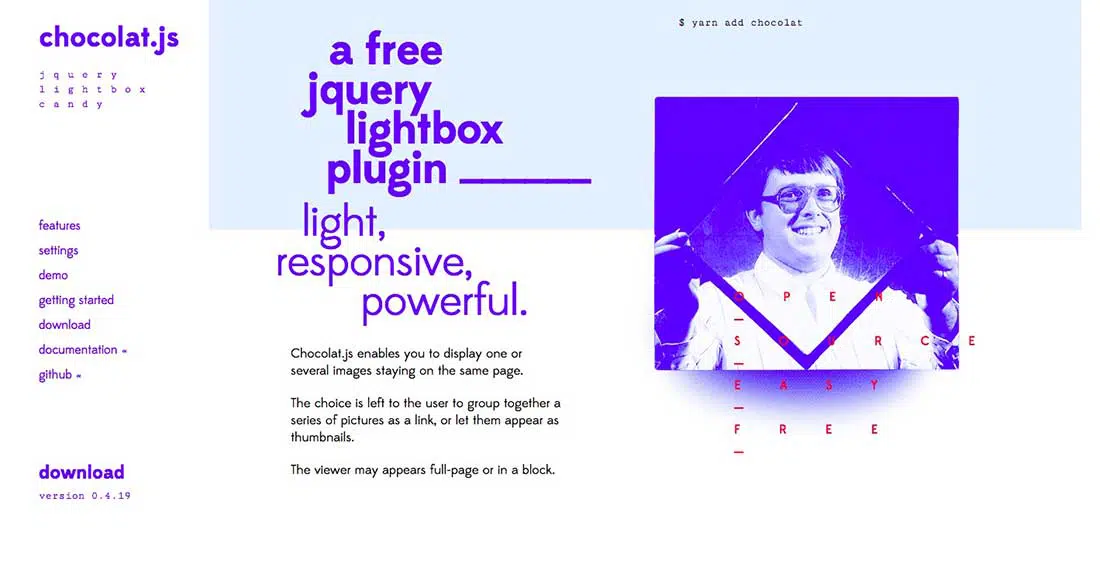
cokelat
Chocolat.js adalah plugin jQuery gratis, sepenuhnya responsif, mudah disesuaikan, dan sangat membantu yang dapat digunakan untuk membuat lightbox.
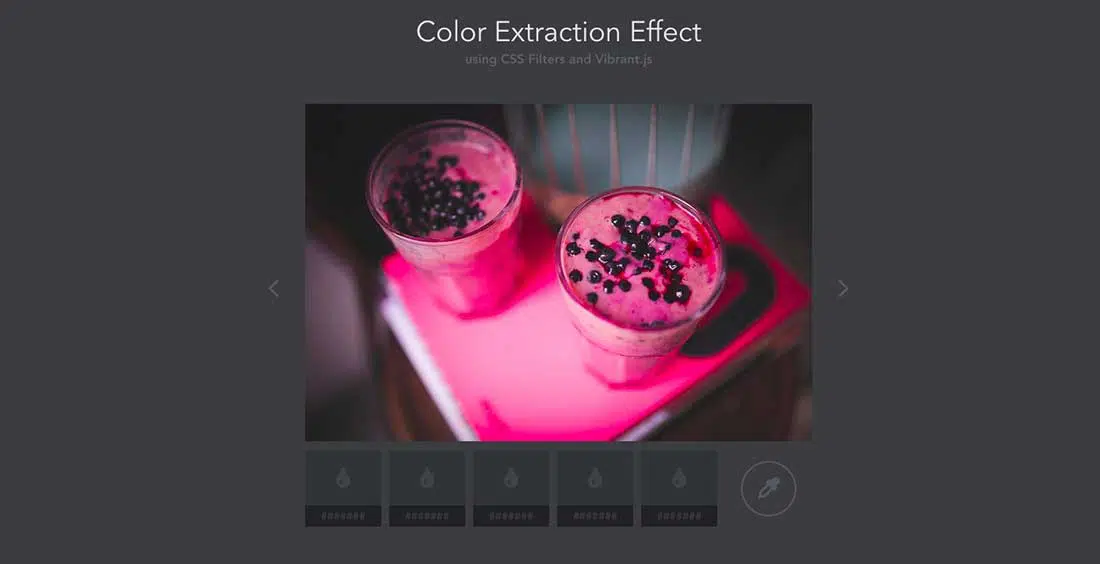
Bersemangat
Anda dapat menggunakan Vibrant.js. untuk membuat berbagai tayangan slide dengan efek pembuatan palet warna.
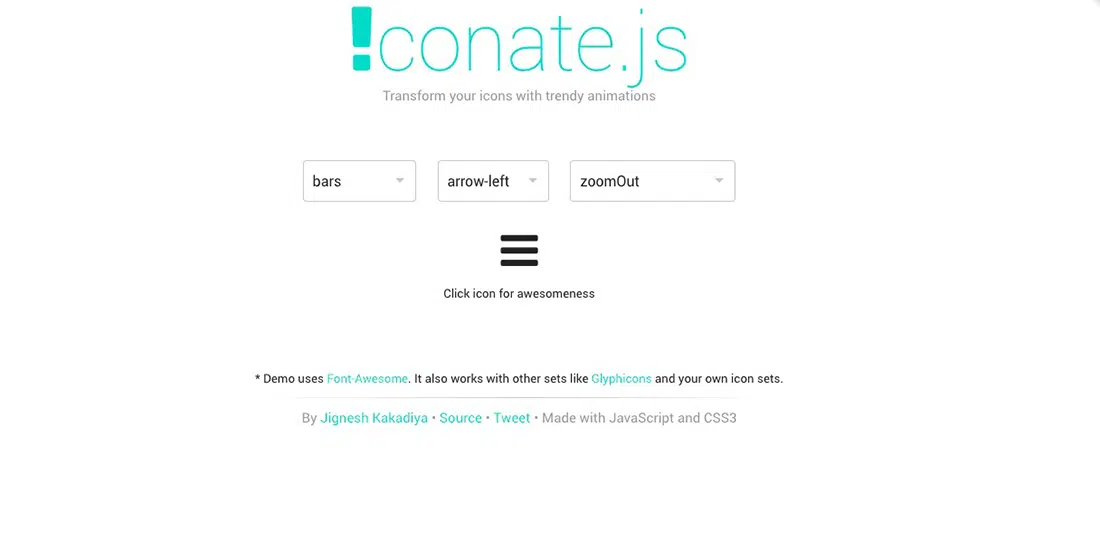
ikon
Plugin JavaScript ini dirancang untuk membuat perpustakaan untuk animasi transformasi ikon lintas-browser yang dapat digunakan dalam proyek.
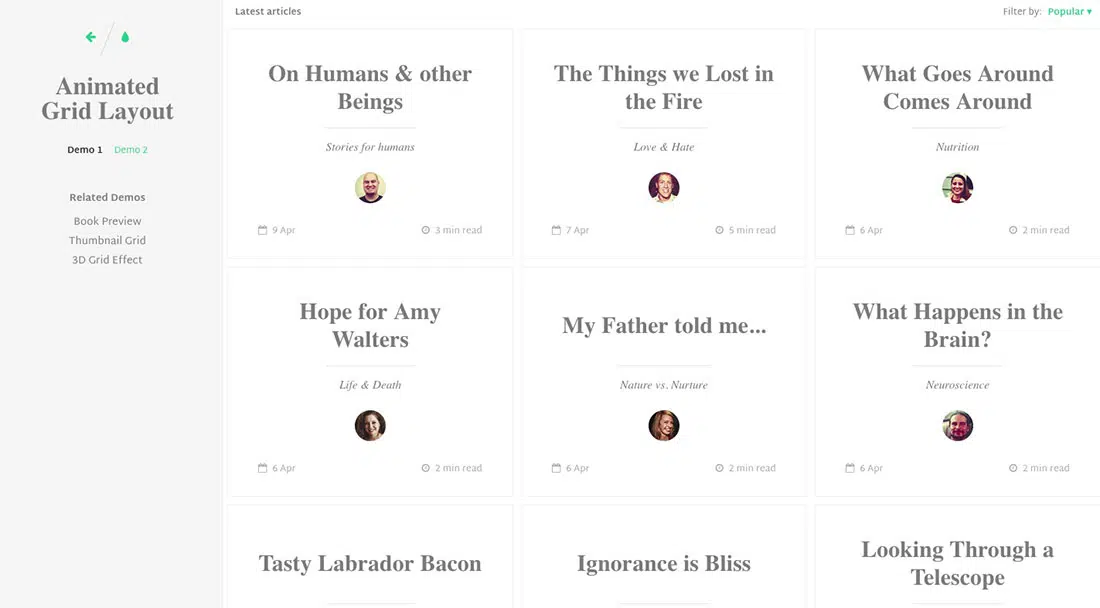
Tata letak animasi item kisi
Plugin ini dibuat oleh Codrops dan dapat digunakan untuk membuat efek animasi item grid di situs web yang muncul saat membuka konten.
Layzr
Layzr.js membantu memuat halaman web lebih cepat dengan menunda pemuatan gambar hingga mendekati viewport. Pustaka ini dapat membuat perbedaan dalam mengoptimalkan dan mempercepat situs web.
Sisi lain
Flipside adalah tombol yang bertransisi mulus dari tindakan ke konfirmasi yang dibuat dengan beberapa baris CSS dan jQuery.
Slideout
Slideout.js adalah plugin gratis yang dirancang khusus untuk pengembang web untuk membantu mereka membuat menu navigasi slide sentuh untuk aplikasi web dan seluler.
Geser Foto
PhotoSwipe adalah plugin javascript, dirilis oleh dimsemenov, yang dapat digunakan pengembang web untuk membuat galeri foto lightbox yang luar biasa.
hidup
Vivus dapat digunakan untuk membuat animasi dengan SVG di halaman web, dan dilengkapi dengan alat penyesuaian dan berbagai opsi bermanfaat.