Mengganti jQuery Dengan Vue.js: Tidak Perlu Langkah Pembuatan
Diterbitkan: 2022-03-10Tidak mungkin untuk mengabaikan semua hype seputar framework JavaScript akhir-akhir ini, tetapi mereka mungkin tidak cocok untuk proyek Anda. Mungkin Anda tidak ingin menyiapkan seluruh sistem pembangunan untuk beberapa abstraksi kecil yang mungkin dapat Anda lakukan tanpanya. Mungkin memindahkan proyek ke sistem build dan dengan demikian, metode penerapan yang berbeda akan berarti banyak waktu dan upaya ekstra yang mungkin tidak dapat Anda tagihan ke klien. Mungkin Anda tidak ingin menulis semua HTML Anda dalam JavaScript. Daftarnya terus berlanjut.
Apa yang mungkin tidak diketahui beberapa orang adalah, Anda dapat memasukkan Vue ke dalam proyek Anda dengan cara yang sama seperti Anda memasukkan jQuery, tidak perlu langkah pembuatan. Vue fleksibel dalam arti kita bisa menggunakannya langsung di HTML.
Jadi, jika struktur halaman Anda saat ini terlihat seperti ini:
<main> <div class="thing"> <p>Some content here</p> </div> </main> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script> //some jquery code here </script>Anda benar-benar dapat mengubah tag skrip di sini dan masih menggunakan HTML dan JS secara bersamaan seperti yang Anda lakukan sebelumnya, hanya memfaktorkan ulang beberapa bit kecil kode. Anda tidak perlu menulis ulang HTML dalam JavaScript, Anda tidak perlu menggunakan webpack, dan Anda tidak perlu menyiapkan sistem raksasa:
<main> <div class="thing"> <p>Some content here</p> </div> </main> <script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.3/vue.min.js"></script> <script> //some vue code here </script>Anda dapat mengganti tag dan membiarkan markup apa adanya. Bagian terbaiknya adalah, Anda mungkin berpikir kodenya akan menjadi lebih rumit, tetapi Anda mungkin menemukan dalam membaca artikel ini dan melihat contoh-contohnya, bahwa Vue sangat sederhana, dapat dibaca, dan mudah dipelihara dan diadaptasi. Dalam hal ukuran, mereka cukup sebanding juga- untuk menggunakannya seperti dari CDN, diperkecil, Vue versi 2.5.3 adalah 86KB . jQuery 3.2.1 adalah 87KB .
Mari kita bahas beberapa kasus penggunaan umum di jQuery dan bagaimana kita akan mengalihkannya ke Vue, dan mengapa kita bahkan ingin melakukannya.
Menangkap Masukan Pengguna
Kasus penggunaan yang sangat umum untuk membutuhkan JavaScript di situs adalah menangkap input pengguna dari formulir, jadi mari kita mulai dari sana. Kami belum benar-benar memasukkan formulir lengkap untuk kepentingan kesederhanaan dan kejelasan, tetapi kami akan mengerjakannya sampai akhir.
Untuk menangkap informasi saat pengguna mengetik, berikut ini cara kami melakukannya di jQuery dan Vue — berdampingan:
Lihat informasi penangkapan Pen jQuery dari input formulir oleh Sarah Drasner (@sdras) di CodePen.
<div> <label for="thing">Name:</label> <input type="text" /> <p class="formname"></p> </div> // this is an alias to $(document).ready(function() { $(function() { //keypress wouldn't include delete key, keyup does. We also query the div id app and find the other elements so that we can reduce lookups $('#app').keyup(function(e) { var formname = $(this).find('.formname'); //store in a variable to reduce repetition var n_input = $(this).find('#thing').val(); formname.empty(); formname.append(n_input); }); }); Lihat informasi pengambilan Pen Vue dari input formulir oleh Sarah Drasner (@sdras) di CodePen.
<div> <label for="name">Name:</label> <input type="text" v-model="name" /> <!--v-model is doing the magic here--> <p>{{ name }}</p> </div> //this is a vue instance new Vue({ //this targets the div id app el: '#app', data: { name: '' //this stores data values for 'name' } })Saya menggunakan contoh ini karena ini mengungkapkan beberapa kekuatan Vue. Vue bersifat reaktif, yang membuatnya sangat mampu merespons perubahan. Anda dapat melihat bagaimana, saat kami memperbarui apa yang kami ketik, itu berubah seketika- tidak ada penundaan.
Anda juga dapat melihat bahwa dalam versi jQuery, DOM memegang kendali- kami mengambil sesuatu dari DOM, mendengarkannya, dan menanggapinya. Ini mengikat kami dengan cara DOM saat ini disiapkan, dan memaksa kami untuk memikirkan cara melintasinya. Jika struktur elemen HTML berubah, kita harus menyesuaikan kode kita agar sesuai dengan perubahan itu.
Dalam versi Vue, kami menyimpan status- kami melacak satu properti yang ingin kami perbarui dan ubah, dan melacak elemen yang ingin kami ubah dengan sesuatu yang disebut arahan. Ini berarti itu dilampirkan langsung ke elemen HTML yang perlu kita targetkan. Struktur DOM dapat berubah, HTML dapat bergerak, dan semua ini tidak akan memengaruhi kinerja kami atau menangkap peristiwa ini. Dalam kasus kami, kami menggunakan atribut v-model pada input untuk menghubungkan ke data yang kami simpan di JavaScript.
Tetapi! Ini bukan kasus penggunaan yang biasa seperti menyimpan sesuatu saat Anda menekan tombol enter, jadi mari kita lihat itu selanjutnya.
Menyimpan Input Pengguna Pada Satu Acara
Hal yang menarik tentang cara kerja Vue adalah ia dipisahkan dari keharusan memikirkan kejadian DOM tertentu saat menyimpan dan mengambil data. Intinya, kita sudah memiliki gambaran tentang apa yang ingin kita tangkap; kami memberinya bentuk dengan memilih acara yang dapat digunakan untuk mengubahnya. Sebaliknya, jQuery secara erat digabungkan dengan apa yang dilakukan DOM dan bertumpu pada peristiwa DOM tersebut untuk membangun variabel yang disimpannya, yang dapat ditempatkan di mana saja, daripada satu grup yang konsisten (dalam data) untuk pengambilan. Kita dapat melihat ini dalam versi terbaru dari contoh terakhir, di mana informasi dikumpulkan dengan menekan tombol enter:
Lihat informasi capture Pen jQuery dari form input- di enter oleh Sarah Drasner (@sdras) di CodePen.
<div> <label for="thing">Name:</label> <input type="text" /> <p class="formname"></p> </div> // this is an alias to $(document).ready(function() { $(function() { //We query the div id app and find the other elements so that we can reduce lookups $('#app').change(function(e) { var n_input = $(this).find('#thing').val(); $(this).find('.formname').append(n_input); }); }); Lihat informasi pengambilan Pen Vue dari input formulir, masukkan kunci oleh Sarah Drasner (@sdras) di CodePen.
<div> <label for="name">Name:</label> <input type="text" v-model.lazy="name" /> <p>{{ name }}</p> </div> new Vue({ el: '#app', data: { name: '' } });Dalam versi ini, jQuery agak disederhanakan karena kita tidak harus menangkap sesuatu pada setiap penekanan tombol, tetapi kita masih mencari hal-hal dari DOM dan menanggapi langkah demi langkah untuk perubahan ini. Kode kami di jQuery akan selalu seperti ini:
"Dapatkan elemen ini, lihat apa yang dilakukannya, pertahankan perubahan ini, lakukan sesuatu dengan perubahan ini."
Sebagai perbandingan: Di Vue, kami mengendalikan apa yang berubah, dan DOM merespons perubahan tersebut berdasarkan perintah kami. Kami melampirkannya langsung ke hal yang ingin kami perbarui. Dalam kasus kami, kami memiliki abstraksi kecil yang disebut pengubah: v-model.lazy . Vue sekarang tahu untuk tidak mulai menyimpan ini sampai setelah peristiwa perubahan terjadi. Cukup rapi!
Beralih Kelas
Hal berikutnya yang akan kita bahas adalah mengaktifkan kelas CSS karena, seperti yang telah diberitahukan oleh Googly kepada saya, ini adalah fungsi jQuery yang paling umum.
Lihat Pen Toggle Class jQuery oleh Sarah Drasner (@sdras) di CodePen.
<div> <button aria-pressed="false">Toggle me</button> <p class="toggle">Sometimes I need to be styled differently</p> </div> .red { color: red; } JS $(function() { $('button').click(function(e) { $('.toggle').toggleClass('red'); $(this).attr('aria-pressed', ($(this).attr('aria-pressed') == "false" ? true : false)); }); }); Lihat Pen Toggle Class Vue oleh Sarah Drasner (@sdras) di CodePen.
<div> <button @click="active = !active" :aria-pressed="active ? 'true' : 'false'">Toggle me</button> <p :class="{ red: active }">Sometimes I need to be styled differently</p> </div> .red { color: red; } JS new Vue({ el: '#app', data: { active: false } })Sekali lagi, apa yang kita lihat di sini adalah bahwa dalam versi jQuery kita menyimpan status di DOM. Elemen memiliki kelas, dan jQuery membuat keputusan berdasarkan keberadaan kelas, yang diperiksa dengan melakukan ping ke DOM. Dalam versi Vue, kami menyimpan suatu kondisi, dan kami menatanya sesuai dengan status itu. Kami tidak meminta DOM untuk informasi ini, kami menyimpannya sendiri.
Kami menyimpan active dalam data, tombol mengubah kondisi, dan .red diubah berdasarkan kondisi itu. Bahkan status untuk aksesibilitas, aria-pressed , dinyatakan lebih cepat, karena kita tidak perlu menyetel apa pun dalam skrip di Vue, kita dapat beralih di antara status secara langsung sebaris di template berdasarkan status ' active .'
Anda juga akan melihat dalam beberapa contoh terakhir, Anda mungkin berpikir akan lebih banyak kode untuk mulai bekerja dengan Vue.js daripada jQuery, tetapi sebenarnya cukup sebanding.

Menyembunyikan Dan Menampilkan
Kasus penggunaan jQuery umum lainnya adalah menyembunyikan dan menampilkan sesuatu. jQuery selalu melakukan pekerjaan yang sangat baik untuk membuat tugas ini menjadi sangat sederhana, jadi mari kita lihat seperti apa tampilannya berdampingan dengan Vue.
Lihat pertunjukan Pen jQuery yang disembunyikan oleh Sarah Drasner (@sdras) di CodePen.
<div> <button type="button" aria-expanded="false"> Toggle Panel </button> <p class="hello">hello</p> </div> $(function() { $('#toggle').on('click', function() { $('.hello').toggle(); $(this).attr('aria-expanded', ($(this).attr('aria-expanded') == "false" ? true : false)); }); }); Lihat pertunjukan Pen Vue yang disembunyikan oleh Sarah Drasner (@sdras) di CodePen.
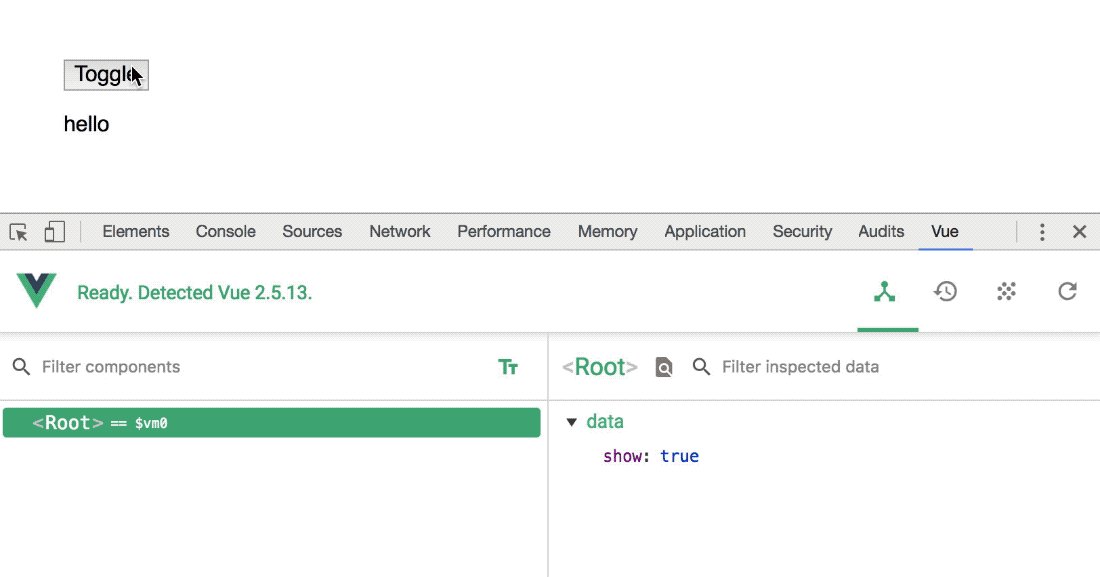
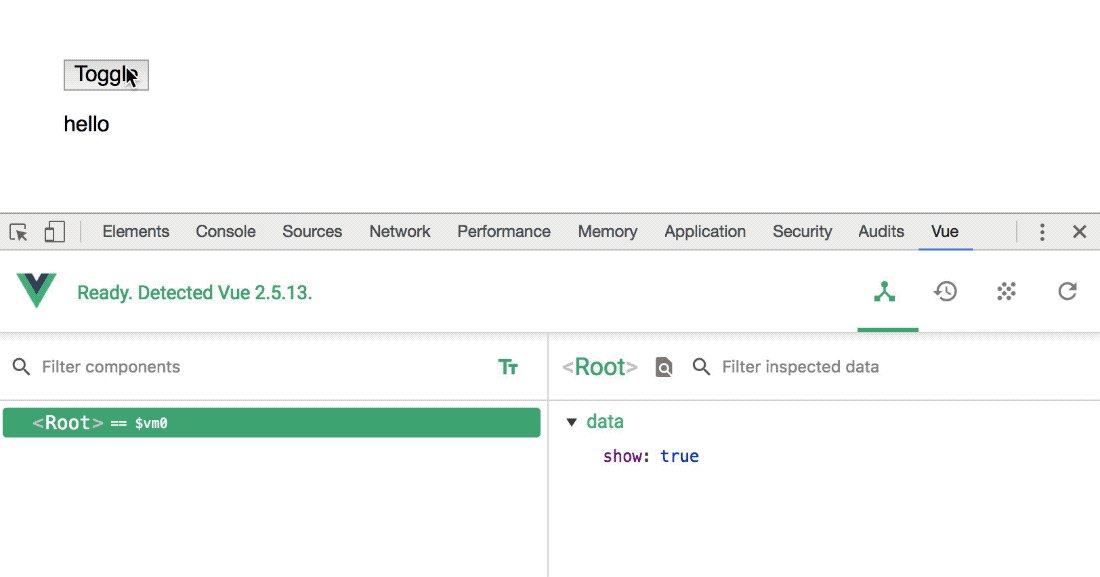
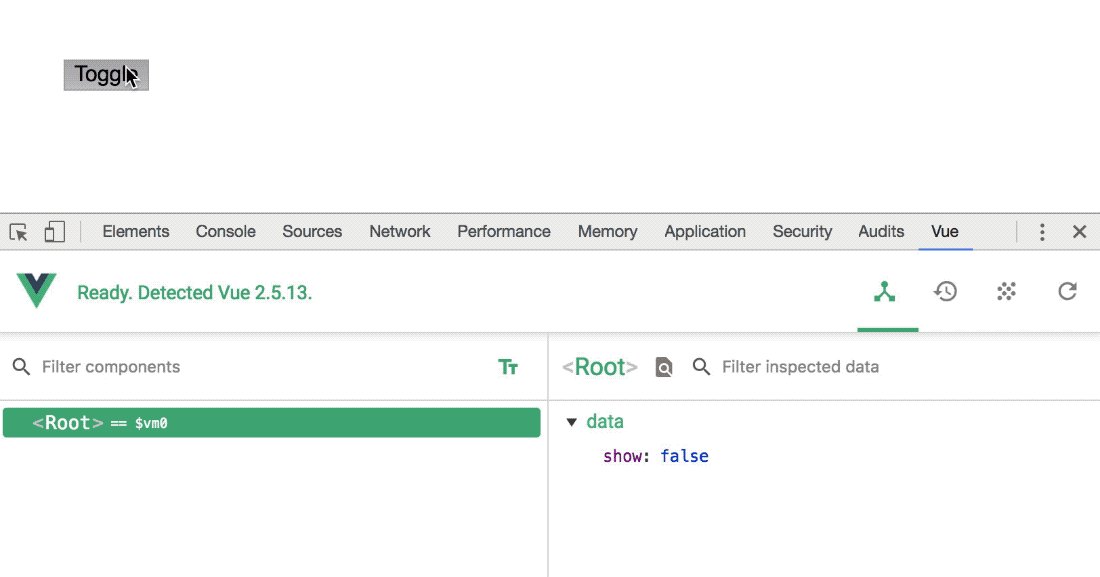
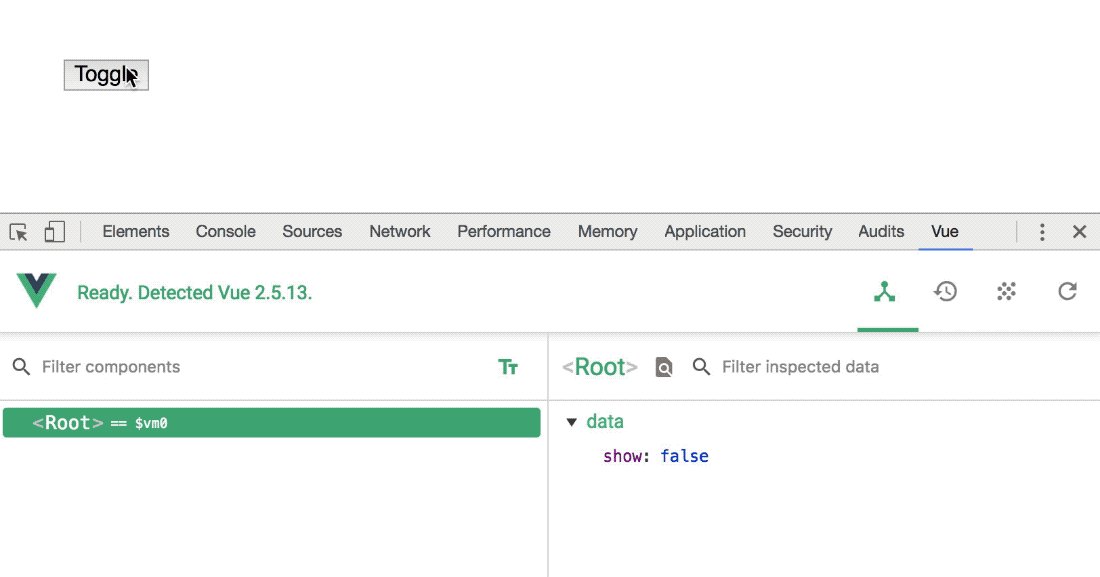
<div> <button @click="show = !show" :aria-expanded="show ? 'true' : 'false'"> Toggle Panel </button> <p v-if="show">hello</p> </div> new Vue({ el: '#app', data: { show: true } })Baik jQuery dan Vue melakukan pekerjaan yang bagus untuk menjaga tugas ini tetap sederhana, tetapi ada beberapa alasan mengapa saya benar-benar bekerja dengan Vue untuk sesuatu seperti sakelar. Vue memiliki alat yang disebut Vue devtools. Ini tidak berbeda dengan devtools Chrome, tetapi ketika kami menggunakannya, kami mendapatkan beberapa informasi khusus tentang apa yang terjadi dengan Vue.
Baik dalam versi jQuery dan Vue, kita dapat melihat bahwa elemen tersebut bersembunyi dan muncul. Tapi bagaimana jika ada sesuatu yang salah? Bagaimana jika sesuatu tentang kode kita tidak bekerja seperti yang kita harapkan? Untuk memulai debugging dengan jQuery, kita mungkin akan menambahkan beberapa console.log s atau mengatur beberapa breakpoint untuk mencoba melacak di mana ada kesalahan.
Sekarang, tidak ada yang salah dengan console.log s, tetapi dengan bantuan devtools Vue, kita sebenarnya bisa mendapatkan Vue (tidak dapat menolak) dari apa yang menurut Vue sedang terjadi. Dalam gif di bawah ini, Anda dapat melihat saat kami mengaktifkan tombol, devtools Vue memperbarui status true/false yang sesuai. Jika DOM tidak bekerja seperti yang kita harapkan, kita bisa melihat data di Vue secara real time. Ini membuatnya jauh lebih mudah untuk di-debug; itu sebenarnya cukup indah.

Hal lain yang saya suka tentang ini adalah v-if mudah diperluas ke kondisi lain. Saya dapat memutuskan untuk menggunakan sesuatu yang disebut v-show daripada v-if jika hal yang saya toggling akan sering ditampilkan dan disembunyikan: v-if akan sepenuhnya melepas elemen, sementara v-show hanya akan mengubah visibilitasnya. Perbedaan ini sangat penting karena jauh lebih baik untuk mengubah visibilitas dalam sebuah gaya daripada benar-benar melepas/memasang simpul DOM. Saya dapat menampilkan atau menyembunyikan sesuatu berdasarkan banyak kondisi, atau bahkan adanya input pengguna atau kondisi lainnya juga. Ini biasanya di mana jQuery bisa menjadi sedikit berantakan, melakukan ping ke DOM di beberapa lokasi dan mengoordinasikannya. Di bawah ini adalah contoh koordinasi yang menunjukkan sesuatu berdasarkan keberadaan input pengguna:
Lihat tombol Pen Show berdasarkan konten Vue oleh Sarah Drasner (@sdras) di CodePen.
<div> <label for="textarea">What is your favorite kind of taco?</label> <textarea v-model="tacos"></textarea> <br> <button v-show="tacos">Let us know!</button> </div> new Vue({ el: '#app', data() { return { tacos: '' } } }) Lihat tombol Pen Show berdasarkan konten jQuery oleh Sarah Drasner (@sdras) di CodePen.
<div> <label for="textarea">What is your favorite kind of taco?</label> <textarea></textarea> <br> <button v-show="tacos">Let us know!</button> </div> $(function() { var button = $('.button'); var textarea = $('#textarea'); button.hide(); textarea.keyup(function() { if (textarea.val().length > 0) { button.show(); } else { button.hide(); } }) });Dalam contoh ini, Anda dapat melihat nilai memiliki Vue yang memegang status- kami bereaksi terhadap perubahan dengan sangat alami dan dengan lebih sedikit kode sama sekali. Setelah Anda terbiasa dengan gaya, lebih cepat untuk memahami karena Anda tidak perlu menelusuri logika baris demi baris. Banyak orang menyebut perbedaan ini “imperatif vs. deklaratif.”
Mengirimkan Formulir
Kasus penggunaan kanonik untuk jQuery secara historis telah mengirimkan formulir dengan panggilan AJAX, jadi kita harus melihatnya juga. Vue sebenarnya tidak memiliki built-in seperti AJAX; itu khas dalam aplikasi Vue untuk menggunakan sesuatu seperti Axios (library JavaScript untuk membuat permintaan HTTP) untuk membantu tugas ini.
Contoh ini sedikit lebih rumit daripada yang lain. Kami akan melakukan beberapa hal di sini:
- Tombol akan muncul abu-abu sebelum kita mulai mengetik di formulir kita, kemudian akan menerima kelas "aktif" dan berubah menjadi biru;
- Saat kami mengirimkan formulir, kami akan menjaga halaman agar tidak dimuat;
- Saat formulir dikirimkan, kami akan menampilkan data respons di halaman.
Lihat pengiriman formulir Pen jQuery AJAX oleh Sarah Drasner (@sdras) di CodePen.
<div> <form action="/"> <div> <label for="name">Name:</label><br> <input type="text" name="name" required/> </div> <div> <label for="email">Email:</label><br> <input type="email" name="email" required/> </div> <div> <label for="caps">HOW DO I TURN OFF CAPS LOCK:</label><br> <textarea name="caps" required></textarea> </div> <button class="submit" type="submit">Submit</button> <div> <h3>Response from server:</h3> <pre class="response"></pre> </div> </form> </div> $(function() { var button = $("button"); var name = $("input[name=name]"); name.keyup(function() { if (name.val().length > 0) { button.addClass('active'); } else { button.removeClass('active'); } }); $("form").submit(function(event) { event.preventDefault(); //get the form data var formData = { name: $("input[name=name]").val(), email: $("input[name=email]").val(), caps: $("input[name=caps]").val() }; // process the form $.ajax({ type: "POST", url: "//jsonplaceholder.typicode.com/posts", data: formData, dataType: "json", encode: true }).done(function(data) { $(".response") .empty() .append(JSON.stringify(data, null, 2)); }); }); }); Di sini, kita akan melihat baris 2-10 berurusan dengan penanganan kelas tombol, mirip dengan cara kita melakukannya sebelumnya. Kami meneruskan parameter yang disebut event ke formulir, dan kemudian mengatakan event.preventDefault() agar halaman tidak dimuat ulang. Kemudian kami mengumpulkan semua data formulir dari input formulir, memproses formulir, dan kemudian memasukkan respons ke dalam panggilan .done() dari permintaan AJAX.
Lihat pengiriman formulir Pen Vue oleh Sarah Drasner (@sdras) di CodePen.
<div> <form @submit.prevent="submitForm"> <div> <label for="name">Name:</label><br> <input type="text" v-model="name" required/> </div> <div> <label for="email">Email:</label><br> <input type="email" v-model="email" required/> </div> <div> <label for="caps">HOW DO I TURN OFF CAPS LOCK:</label><br> <textarea v-model="caps" required></textarea> </div> <button :class="[name ? activeClass : '']" type="submit">Submit</button> <div> <h3>Response from server:</h3> <pre>{{ response }}</pre> </div> </form> </div> new Vue({ el: '#app', data() { return { name: '', email: '', caps: '', response: '', activeClass: 'active' } }, methods: { submitForm() { axios.post('//jsonplaceholder.typicode.com/posts', { name: this.name, email: this.email, caps: this.caps }).then(response => { this.response = JSON.stringify(response, null, 2) }) } } }) Dalam versi Vue, kami memutuskan bidang apa yang perlu kami isi dalam formulir, dan kemudian melampirkannya dengan model-v yang kami gunakan sebelumnya. Kami memeriksa keberadaan nama untuk mengaktifkan kelas. Alih-alih meneruskan event dan menulis event.preventDefault() , yang harus kita lakukan adalah menulis @submit.prevent pada elemen formulir kita, dan itu akan diurus untuk kita. Untuk mengirimkan postingan itu sendiri, kami menggunakan Axios, dan kami akan menyimpan respons di instance Vue sebagai respons.
Masih banyak hal yang ingin kami lakukan untuk memiliki formulir siap produksi, termasuk validasi, penanganan kesalahan, dan tes penulisan, tetapi dalam contoh kecil ini, Anda dapat melihat betapa bersih dan terbacanya Vue saat menangani banyak hal-hal yang diperbarui dan diubah, termasuk input pengguna.
Kesimpulan
Tidak apa-apa menggunakan jQuery jika itu cocok untuk Anda! Artikel ini menunjukkan bahwa Vue juga merupakan abstraksi yang cukup bagus untuk situs kecil yang tidak membutuhkan banyak biaya tambahan. Vue sebanding dalam ukuran, mudah untuk dipikirkan, dan cukup sepele untuk mengalihkan sebagian kecil fungsionalitas ke Vue tanpa menulis ulang HTML Anda dalam JavaScript dan mengadopsi sistem pembangunan jika Anda tidak memiliki bandwidth. Ini semua membuatnya cukup menarik untuk dipertimbangkan.
Karena fleksibilitas Vue, juga mudah untuk mentransisikan kode ini ke langkah pembuatan dan struktur komponen jika Anda ingin mengadopsi struktur yang lebih kompleks dari waktu ke waktu. Sebenarnya cukup menyenangkan untuk mencobanya, jadi ketika Anda siap melakukannya, lihat vue-cli. Apa yang dilakukan alat ini adalah memberi Anda kemampuan untuk membuat perancah seluruh Vue tingkat produksi dan pembuatan webpack hanya dengan beberapa perintah terminal. Ini memungkinkan Anda untuk bekerja dengan komponen file tunggal, di mana Anda dapat menggunakan HTML, CSS, dan Script secara bersamaan dalam satu file yang membentuk komponen tunggal yang dapat digunakan kembali. Anda tidak perlu mengonfigurasi build webpack kecuali jika Anda ingin melakukan sesuatu yang istimewa, sehingga Anda menghemat banyak waktu untuk menyiapkannya. Mereka bahkan memiliki perintah bawaan untuk menyiapkan semuanya untuk penyebaran produksi.
Hal yang menyenangkan tentang fleksibilitas untuk memilih salah satu cara menggabungkan Vue ke dalam proyek Anda berarti Anda tidak perlu mengubah gaya kerja Anda sekaligus, dan Anda bahkan dapat membuat perubahan secara perlahan seiring waktu. Inilah sebabnya mengapa orang menyebut Vue sebagai kerangka kerja progresif.
