Anda Dapat Melakukannya Dengan Kisi Data JavaScript?
Diterbitkan: 2022-03-10Artikel ini telah didukung dengan baik oleh teman-teman terkasih kami di Progress Kendo UI yang berkomitmen untuk memberi pengembang alat yang mereka butuhkan untuk memanfaatkan dan menguasai evolusi teknologi yang membentuk masyarakat kita dan dunia. Terima kasih!
Grid data, juga dikenal sebagai tabel data, sangat penting dalam menyajikan sejumlah besar data kepada pengguna. Pengguna harus dapat melihat data dengan cara yang mudah dipahami, dianalisis, dan dimanipulasi. Namun, membangun tampilan kisi data dengan mempertimbangkan kinerja, kecepatan, dan pengalaman pengguna dapat menjadi tugas yang sangat menakutkan. Ini terutama benar ketika membangunnya dari awal atau menggunakan perpustakaan dengan fungsionalitas terbatas dan kinerja di bawah standar.
Tidak ada kekurangan perpustakaan yang menggabungkan kisi-kisi data. Namun, sebagian besar hanya menawarkan serangkaian fitur grid terbatas, yang umum di antaranya adalah pagination, filtering, sorting, dan theme. Pustaka kisi data lainnya dibuat sebagai pembungkus yang mengandalkan beberapa dependensi. Pustaka semacam ini berdampak buruk pada kinerja kisi Anda dibandingkan dengan rekan asli mereka. Mereka tidak dibuat baru untuk setiap kerangka kerja atau bahasa. Dengan demikian, pustaka non-asli ini bisa lambat, mungkin gagal memanfaatkan fitur unggulan dari kerangka kerja/bahasa, tidak memiliki fungsionalitas penting, dan memerlukan penyiapan tambahan agar berfungsi.
Hal lain yang dicirikan oleh perpustakaan ini adalah pengalaman pengguna yang buruk. Mereka sering gagal mengimplementasikan desain responsif untuk ukuran dan orientasi layar yang berbeda, tidak dapat mengunci atau membuat bagian-bagian kisi melekat, dan menjadikan aksesibilitas sebagai renungan. Selain itu, mereka hanya menyediakan pengeditan dalam bentuk yang terpisah dari kisi, yang seringkali melibatkan banyak tindakan untuk diselesaikan. Ini bisa melelahkan dan berulang terutama saat mengedit banyak item data. Yang lain bahkan tidak menawarkan pengeditan. Selain itu, mereka cenderung kekurangan fungsi ekspor data dan membuat pengguna bergantung pada pencetakan halaman web untuk ekspor.
Karena fungsionalitas dan fiturnya yang terbatas, Anda harus melengkapinya dengan pustaka terpisah untuk membangun kisi yang memadai. Misalnya, untuk memetakan data, Anda harus menggunakan pustaka bagan yang berbeda karena pustaka kisi tidak akan menawarkannya. Selain itu, Anda tidak dapat menyematkan komponen yang tidak terkait ini di kisi karena dukungan untuknya tidak ada di dalamnya.
Untuk mengatasi masalah ini, Anda harus menggunakan perpustakaan yang tidak hanya dibuat asli tetapi juga menggabungkan berbagai komponen pelengkap dan berfokus pada pengalaman dan kinerja pengguna yang luar biasa. Untuk mendemonstrasikan fitur kisi data yang ideal, kita akan menggunakan Kisi Data UI Kendo sebagai contoh. Kisi-kisi data ini adalah salah satu dari 100+ komponen yang tersedia dalam bundel perpustakaan yang disebut Progress Kendo UI. Bundel ini terdiri dari empat pustaka komponen yang dibuat secara asli untuk beberapa kerangka kerja frontend. Ini adalah Kendo UI untuk Angular, KendoReact, Kendo UI untuk Vue, dan Kendo UI untuk jQuery. Contoh-contoh yang diberikan di seluruh bagian ini akan menampilkan kisi-kisi dari keempat perpustakaan ini.
Desain responsif
Ketika datang ke kisi data, pengguna Anda harus memiliki tampilan penuh dari data yang mereka kerjakan. Data yang tersembunyi atau sulit diakses membuat frustasi untuk dibaca dan membuat pengguna benar-benar keluar dari jaringan Anda. Banyak pustaka kisi tidak membuat kisinya responsif dan terserah Anda untuk mengimplementasikannya menggunakan gaya dan beberapa logika. Ini bisa menjadi sangat rumit dengan data yang mengandung sangat banyak kolom. Jika Anda membangun banyak kisi dengan tipe data yang berbeda dengan kebutuhan representasi yang berbeda, ini semakin menambah kerumitan. Anda harus mengetahui pengguliran, kueri media, ukuran font, penskalaan, apakah akan menghilangkan beberapa bagian data, dan sebagainya.
Tabel data modern harus mampu merespon perubahan orientasi dan menampilkan semua data dengan baik pada semua ukuran layar. Misalnya, Kisi Data UI Kendo menyesuaikan ukurannya bergantung pada ukuran area pandang dan jumlah baris yang ditampungnya. Misalnya, di Angular Grid, Anda dapat mengatur tingginya dan grid akan dapat digulir jika beberapa isinya tidak sesuai. Menyetel ketinggian hanya melibatkan menentukan nilai untuk properti CSS tinggi kisi dan memastikan bahwa elemen induk juga memiliki set ketinggian. Tidak ada konfigurasi lain yang diperlukan. Anda dapat melihat bagaimana hal ini dilakukan di tabel stok sampel ini di sini.
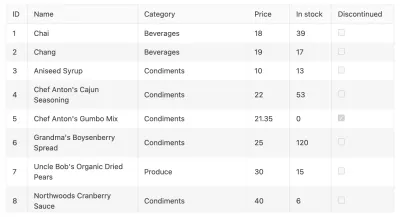
Selain itu, Anda dapat memilih untuk mengaktifkan visibilitas kolom di kisi sambil tetap menampilkan semua data yang diperlukan. Anda mencapai ini dengan membuat kolom yang berbeda untuk rentang ukuran layar yang berbeda dan menggunakan properti media pada kolom untuk memutuskan di mana akan menampilkannya. Misalnya, dalam tabel data Angular ini, untuk ukuran layar yang lebih besar ( media="(min-width: 450px)" ), kolom-kolomnya ditampilkan sepenuhnya dan terlihat seperti ini.

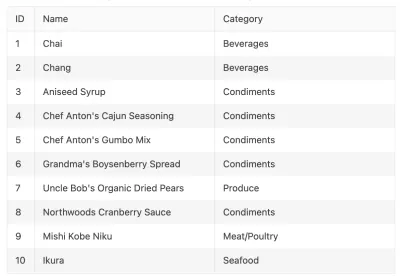
Namun, Anda dapat memilih untuk menyembunyikan kolom harga, stok, dan yang dihentikan pada tampilan sedang ( media="(min-width: 680px)" ). Ini akan terlihat seperti ini:

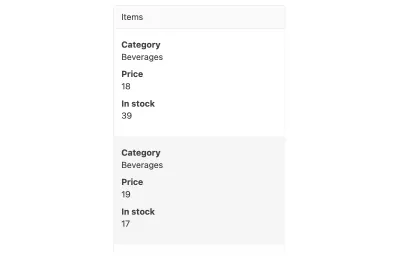
Pada tampilan yang lebih kecil ( media="(max-width: 450px)" ), Anda dapat membuat satu kolom khusus untuk menampilkan semua data yang serupa dengan ini:

Kisi Data UI Kendo juga mendukung pengidentifikasi perangkat Bootstrap 4 seperti xs, sm, md, lg , dan xl . Meskipun ini lebih mudah digunakan, ini tidak serbaguna karena membatasi jumlah kueri yang dapat Anda sertakan menjadi satu. Misalnya, dengan breakpoint Anda sendiri, Anda dapat memiliki sesuatu seperti media="(min-width: 500px) and (max-width: 1200px)" . Menggabungkan beberapa pengidentifikasi tidak dimungkinkan dengan pengidentifikasi perangkat Bootstrap 4.
Kepatuhan Aksesibilitas
Memastikan bahwa grid Anda memenuhi standar aksesibilitas modern harus menjadi prioritas. Melakukan hal ini memastikan bahwa penyandang disabilitas dapat terlibat dengan jaringan Anda dan menjamin bahwa ada kesetaraan di antara pengguna Anda. Namun, beberapa perpustakaan tidak melakukan apa pun untuk memastikan kisi mereka dapat diakses. Yang lain hanya menghasilkan kisi-kisi di bawah standar ketika dievaluasi untuk aksesibilitas. Menambah kisi-kisi ini agar dapat diakses melibatkan cukup banyak pekerjaan. Ini semakin diperumit oleh desain kisi yang lebih rumit. Meskipun pekerjaan ini akan terbayar nanti untuk Anda dan pengguna Anda, perpustakaan ini seharusnya menjadikan aksesibilitas sebagai bagian inti dari produk mereka.
Kendo UI Data Grids memprioritaskannya dengan mendukung standar aksesibilitas utama seperti WAI-ARIA, Section 508, dan WCAG 2.1. Misalnya, KendoReact mengikuti standar Bagian 508 dengan memastikan bahwa sebagian besar komponennya dapat diakses sepenuhnya dan mendukung navigasi keyboard. Ini mengikuti panduan Keyboard Accessible WCAG dengan membuat grid dan semua komponen yang tertanam dapat dioperasikan dengan keyboard. Hasilnya, React Grid mencapai tingkat kesesuaian WCAG tertinggi dari AAA. Menjadi komponen web, KendoReact Data Grid memenuhi spesifikasi WAI-RAI untuk memastikan bahwa pengguna penyandang disabilitas dapat berinteraksi secara memadai dengannya di halaman web. Dalam kisi data Bereaksi ini, misalnya, Anda dapat menavigasi ke berbagai komponen dan baris menggunakan keyboard.
Pengguliran Virtual
Dengan pengguliran virtual, hanya sebagian data yang ditampilkan di dalam kisi. Ini biasanya ditetapkan sebagai sejumlah catatan untuk diambil. Saat pengguna menggulir melewati segmen ini, segmen lain dengan ukuran yang sama akan dirender. Ini membantu kinerja karena merender kumpulan data besar membutuhkan banyak memori dan membuat kinerja dan kecepatan grid Anda tertatih-tatih. Pengguliran virtual memberikan ilusi merender semua data tanpa konsekuensi kinerja apa pun.
Pengguliran virtual tidak sering didukung oleh pustaka kisi. Sebaliknya, mereka mendorong pagination yang mungkin bukan pengalaman terbaik bagi pengguna saat melihat data dalam jumlah besar. Saat mencoba merender jumlah data yang sangat besar, kinerja grid semakin berkontribusi pada pengalaman pengguna yang buruk. Untuk pustaka yang mendukung pengguliran virtual, ini hanya berlaku untuk rekaman dalam data dan bukan bagian tertentu dari rekaman. Ini sangat membatasi ketika data memiliki beberapa kolom.
Kendo UI mendukung pengguliran virtual untuk data lokal dan jarak jauh. Misalnya, di UI Kendo untuk jQuery Grid, Anda mengaktifkannya dengan menyetel properti scrollable.virtual dari grid ke true. Dengan menyetel ini, kisi hanya memuat jumlah item yang ditentukan oleh properti pageSize dari sumber data kisi. Anda dapat melihat cara kerjanya di kisi data jQuery ini yang menggunakan data lokal.

<!DOCTYPE html> <html> <head>...</head> <body> ... <div></div> <script> var dataSource = new kendo.data.DataSource({ pageSize: 20, ... }); $("#grid").kendoGrid({ dataSource: dataSource, scrollable: { virtual: true }, ... }); </script> </body> </html> Pengaturan yang sama ini akan berfungsi untuk data jarak jauh seperti yang terlihat di tabel data jQuery ini. Selain itu, Anda dapat menggunakan pengaturan serupa untuk memvirtualisasikan kolom kisi jika catatan berisi beberapa properti yang mungkin mahal untuk dirender sekaligus. Properti scrollable.virtual perlu disetel ke true. Namun, memvirtualisasikan kolom tidak bergantung pada properti pageSize . Contoh ini menunjukkan fitur ini.
Ekspor PDF Dan Excel
Memiliki kemampuan untuk mengekspor data dari grid sangat penting. Pengguna mungkin perlu mendistribusikan atau memanipulasinya lebih lanjut menggunakan aplikasi seperti spreadsheet. Pengguna Anda harus memiliki opsi untuk berbagi data tanpa rasa sakit tanpa dibatasi ke grid. Data kisi mungkin juga memerlukan pemrosesan ekstra yang tidak ditawarkan oleh kisi Anda, seperti di spreadsheet dan perangkat lunak presentasi.
Meskipun ini adalah kasus penggunaan yang penting, ini tidak dipenuhi di banyak perpustakaan. Pengguna harus menggunakan pencetakan seluruh halaman web untuk mendapatkan akses ke data dalam format PDF. Saat mentransfer data ke aplikasi eksternal, mereka harus menyalin dan menempelkannya berkali-kali. Hal ini dapat dimengerti cukup menyebalkan.
Kendo UI Data Grids menyediakan ekspor data dari grid dalam dua format: PDF dan Excel. Misalnya, di UI Kendo untuk Vue Data Grid, untuk memproses ekspor PDF, Anda akan menggunakan komponen GridPDFExport . Dengan metode save , Anda akan meneruskan data yang ingin Anda sertakan dalam ekspor PDF. Data dapat diberi halaman atau set lengkap.
<template> <button @click="exportPDF">Export PDF</button> <pdfexport ref="gridPdfExport"> <Grid :data-items="items"></Grid> </pdfexport> </template> <script> import { GridPdfExport } from '@progress/kendo-vue-pdf'; import { Grid } from '@progress/kendo-vue-grid'; export default { components: { 'Grid': Grid, 'pdfexport': GridPdfExport }, data: function () { return { products: [], ... }; }, methods: { exportPDF: function() { (this.$refs.gridPdfExport).save(this.products); }, ... }, ... }; </script> Komponen GridPDFExport memungkinkan Anda menentukan ukuran halaman untuk ekspor, margin halaman, cara menskalakan kisi pada halaman, dll. Ini berguna untuk menyesuaikan kisi yang lebih besar agar sesuai dengan halaman PDF. Anda akan meneruskan ini sebagai properti ke komponen. Berikut ini contohnya:
<pdfexport ref="exportPDF" :margin="'2cm'" :paper-size="'a4'" :scale="0.5"> <Grid :data-items="products"></Grid> </pdfexport>Anda dapat memilih untuk menyesuaikan ekspor lebih lanjut menggunakan template. Di dalam template, Anda dapat menambahkan gaya, menentukan header dan footer, mengubah tata letak halaman, dan menambahkan elemen baru ke dalamnya. Anda akan menggunakan CSS untuk penataan. Setelah Anda selesai mengonfigurasi template, Anda akan menentukannya menggunakan properti template halaman dari komponen GridPDFExport.
Untuk mengekspor file Excel dari Kendo UI Vue Grid, Anda akan menggunakan komponen ExcelExport . Dengan metode saveExcel , Anda meneruskan nama file, data kisi, kolom untuk ditampilkan, dll. ke sana dan memanggil metode untuk menghasilkan file. Kisi data Vue ini adalah contoh yang bagus tentang bagaimana Anda dapat mencapai ekspor Excel dengan Kisi Vue UI Kendo.
Kolom Lengket
Saat pengguna menggulir melalui kisi secara horizontal, mereka mungkin perlu memiliki beberapa kolom yang dibekukan atau terus-menerus terlihat. Kolom ini biasanya berisi informasi penting seperti ID, nama, dll. Kolom beku/lengket selalu tetap terlihat tetapi dapat bergerak ke tepi kiri atau kanan kisi tergantung pada arah gulir Anda, atau tidak bergerak sama sekali. Misalnya, dalam demo kisi data Vue ini, ID dibekukan dan kolom Dihentikan dilekatkan.
Kolom lengket di pustaka kisi bisa menjadi kejadian langka. Jika tidak ada, menerapkannya dari awal bisa menjadi usaha yang sulit. Ini akan membutuhkan gaya yang signifikan untuk dicapai dan mungkin tidak dapat diskalakan dengan baik jika Anda membutuhkan banyak kisi.
Menyiapkan kolom lengket di UI Kendo membutuhkan pengaturan minimal. Misalnya, di Kisi Vue UI Kendo, Anda harus menyetel properti yang locked dari kolom menjadi true untuk membuatnya lengket. Dalam tabel data Vue ini, kolom ID dan Discontinued dibuat lengket dengan menyetel properti yang locked . Pada contoh di bawah ini, ID dan Age terkunci.
<template> <grid :data-items="people" :columns = "columns"> </grid> </template> <script> import { Grid } from '@progress/kendo-vue-grid'; import { people } from './people' export default { components: { 'grid': Grid }, data: function () { return { people: this.getPeople(), columns: [ { field: 'ID', title: 'ID', locked: true}, { field: 'FirstName', title: 'FirstName' }, { field: 'LastName', title: 'LastName' }, { field: 'Age', title: 'Age', locked: true}, ] }; }, methods: { getPeople() { return people; } } }; </script>Mengedit
Kasus penggunaan utama grid adalah untuk melihat data dalam jumlah besar. Beberapa perpustakaan hanya berpegang pada ini dan tidak mempertimbangkan kemungkinan bahwa pengeditan diperlukan. Ini merugikan pengguna karena pengeditan adalah fitur yang cukup berguna. Ketika pengguna memintanya, pengembang kemudian dipaksa untuk membuat halaman terpisah untuk mengedit entri individual. Untuk menambah ini, pengguna hanya dapat mengedit satu demi satu entri pada satu formulir. Ini melelahkan dan memberikan pengalaman pengguna yang buruk terutama saat menangani data dalam jumlah besar.
Salah satu kasus penggunaan penting untuk pengeditan kisi adalah memfasilitasi pengeditan batch. Ini berguna untuk memodifikasi sejumlah besar data sekaligus. Ini bisa melibatkan menghapus, membuat, dan memperbarui data.
Kisi Data UI Kendo memungkinkan pengeditan dalam dua bentuk: sebaris dan menggunakan pop-up. Dengan pengeditan sebaris, semua data diedit di dalam kisi. Ketika sel diklik, itu menjadi dapat diedit. Dalam pop-up, formulir pop-up digunakan untuk mengedit setiap entri satu per satu. Dalam contoh tabel UI Kendo untuk jQuery ini, membuat kisi dapat diedit melibatkan tiga langkah: menyetel konfigurasi kisi yang dapat diedit, membuat sumber data, dan mengonfigurasi operasi CRUD pada sumber data. Beberapa langkah ini mengurangi kerumitan yang terlibat dalam menyiapkan pengeditan batch. Mengonfigurasi pengeditan pop-up mengikuti langkah yang sama tetapi dengan opsi berbeda di awal.
Selain mendukung pengeditan, UI Kendo untuk jQuery Grid memungkinkan validasi input. Misalnya, Anda dapat membuat input yang diperlukan atau menerapkan panjang minimum. Selain itu, Anda dapat membuat kontrol input khusus. Kontrol input tidak hanya terbatas pada bidang teks. Anda dapat menggunakan tarik-turun, kotak centang, pemilih tanggal, penggeser rentang, dll. Ini dapat berupa inline dan pop-up. Dalam tabel data jQuery ini, bidang Kategori adalah drop-down. Validasi juga ditunjukkan dalam contoh yang sama. Bidang harga satuan memiliki validasi yang diberlakukan, memastikan nilai terkecilnya adalah 1.
Komponen Tambahan
Sebagian besar pustaka kisi memiliki tujuan tunggal: untuk menyediakan kisi. Mereka tidak mengirim dengan apa pun, hanya grid. Anda terbatas pada fitur yang disediakannya. Jika Anda perlu melengkapi kisi, itu bisa rumit karena perpustakaan lain mungkin tidak kompatibel dengannya. Jadi, Anda hanya perlu tetap berada dalam batasan perpustakaan saat membuat kisi.
Kendo UI memecahkan masalah ini karena pendekatan penciptanya adalah untuk menawarkan perpustakaan komponen yang komprehensif yang mudah diintegrasikan satu sama lain, bukan komponen tunggal. Kisi adalah bagian dari pustaka dari banyak komponen yang memungkinkan Anda melakukan segalanya mulai dari manajemen data, navigasi, pembuatan bagan, pengeditan, presentasi media, fasilitasi obrolan, dan sebagainya. Anda dapat memilih untuk menyematkan komponen ini di dalam kisi tanpa harus melakukan beberapa pengaturan yang rumit dan mungkin merusaknya. Mengintegrasikannya mulus dan membutuhkan konfigurasi minimal. Ambil contoh tabel data Angular ini, kolom 1 Harinya menyematkan bagan yang sepenuhnya interaktif untuk setiap baris dengan mulus. Anda dapat menyematkan sejumlah komponen di dalam kisi dengan percaya bahwa itu akan berfungsi dan semua fiturnya berfungsi seperti yang diharapkan.
Kesimpulan
Kisi data harus mudah dipahami, menarik, responsif, dan dapat diakses. Mereka harus berkinerja baik dan memuat data dengan cepat. Namun, membangun jaringan data yang memenuhi standar ini dari awal bisa memakan waktu lama dan menjadi pekerjaan besar. Anda dapat memilih untuk menggunakan pustaka kisi data tetapi seringkali ini tidak dioptimalkan untuk kinerja, tidak dapat diakses, dan hanya dikirimkan dengan komponen kisi tunggal.
Membuat kisi data menarik yang menyenangkan untuk digunakan membutuhkan perpustakaan yang berfokus pada kinerja. Itu dapat melakukan ini dengan membangun secara asli dan mendukung pengguliran virtual. Kisi data yang disediakannya harus responsif dan menggunakan kolom lengket. Ini agar pengguna dapat dengan mudah melihat data terlepas dari ukuran atau orientasi layar. Aksesibilitas harus menjadi perhatian utama jaringan. Ini menjamin bahwa semua pengguna dapat memiliki pengalaman yang sama dalam menggunakannya.
Tabel data harus memperluas apa yang dapat dilakukan pengguna dengan data. Ini dapat dicapai melalui pengeditan dan memfasilitasi ekspor dalam berbagai format. Selain itu, perpustakaan ini harus dikirimkan dengan komponen lain untuk melengkapi grid. Memiliki komponen yang kompatibel dalam satu perpustakaan menghilangkan kebutuhan untuk menggunakan beberapa perpustakaan yang saling bertentangan dalam satu aplikasi. Pustaka kisi data yang menyediakan fitur ini akan membantu Anda membuat produk hebat untuk pengguna Anda tanpa banyak kesulitan.
