Desain Intuitif? Mana ada!
Diterbitkan: 2022-03-10Mari kita mulai dengan melihat sekilas definisi kata "intuitif" yang disajikan di Dictionary.com:
“Menggunakan atau berdasarkan apa yang dirasakan benar bahkan tanpa penalaran sadar: naluriah.”
Pada saat yang sama, Cambridge memberi kita definisi ini:
“Berdasarkan perasaan daripada fakta atau bukti: pendekatan/penilaian intuitif. Kebanyakan orang memiliki perasaan intuitif tentang benar dan salah.”
Berdasarkan definisi kamus ini, intuisi dikaitkan dengan insting atau perasaan yang memungkinkan kita membuat keputusan tanpa bukti penalaran yang disadari. Meskipun mungkin membantu kita dengan baik selama berbagai situasi kehidupan, apakah intuisi kita benar-benar berfungsi untuk memberi kita panduan bawah sadar ketika berhubungan dengan antarmuka digital? Pada kenyataannya, perilaku intuitif yang berusaha diciptakan oleh desainer harus bergantung pada penggunaan pola desain yang sudah dikenal yang pernah dialami pengguna sebelumnya. Dalam konteks ini, interaksi desain intuitif tidak didasarkan pada penalaran bawah sadar, tetapi dari perasaan keakraban.

Sebagai seorang desainer UX, berapa kali klien atau pemangku kepentingan mengatakan kepada Anda “Ini harus intuitif”. Meskipun ini adalah permintaan umum atau bahkan persyaratan untuk antarmuka atau desain aplikasi perangkat lunak, sebenarnya ini bukanlah sesuatu yang mudah diukur, atau bahkan ditentukan.
Sebagian besar dari kita memiliki firasat atau naluri tentang keputusan atau hasil. Saya memiliki perasaan intuitif tentang putri remaja saya di mana saya merasa seperti sesuatu yang buruk telah terjadi. Saya tidak selalu benar (untungnya), tetapi masih terasa seperti dorongan usus yang menyentuh emosi saya. Jika ini adalah contoh bagaimana intuisi dapat berperilaku untuk kita dalam keadaan tertentu, sulit untuk membayangkan memiliki perasaan naluriah yang sama ketika berinteraksi dengan antarmuka.
Sebenarnya, apa yang intuitif untuk Anda atau klien Anda, mungkin tidak intuitif untuk ibu Anda, misalnya, atau bahkan untuk klien mereka. Sebuah antarmuka dapat terasa familiar jika Anda (pengguna) pernah mengalami antarmuka atau interaksi serupa sebelumnya, dan keakraban inilah yang sering disebut sebagai intuitif.
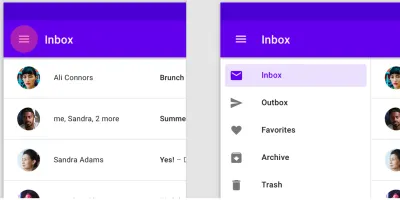
Misalnya, pertama kali saya melihat menu hamburger non-descript di aplikasi seluler, itu tidak secara intuitif memanggil saya dan mengatakan "Ketuk saya, saya menu!". Hanya dengan mengetuk sekitar, saya menemukan bahwa ketiga bilah itu ketika diketuk memberi saya menu. Sekarang, ketika saya melihat menu hamburger, saya tahu apa fungsinya. Tidak secara intuitif, tetapi karena saya pernah melakukannya sebelumnya. Tidak ada yang naluriah tentang itu.
Berikut adalah contoh menu hamburger di mana-mana.

Sebagai contoh lain, ambil formulir pendaftaran sederhana di aplikasi seluler di mana Anda harus memasukkan alamat email Anda untuk menerima pembaruan email. Karena kami memahami bahwa Anda perlu memasuki bidang dan mulai mengetik, itu masuk akal dan merupakan interaksi yang sederhana. Kita semua telah melakukannya berkali-kali sebelumnya. Tetapi jika ayah saya mencoba menggunakan ini, dia mungkin tidak akan mengerti bahwa Anda perlu memasuki bidang dan mulai mengetik. Bagaimana dia tahu, kecuali seseorang memberinya petunjuk langkah demi langkah sederhana.

Dalam sebuah artikel yang diterbitkan oleh Jeff Raskin, yang paling terkenal karena memulai program Macintosh di Apple pada akhir 70-an, dia mengatakan:
“Telah diklaim bahwa penggunaan mouse komputer itu intuitif. Padahal itu jauh dari itu.”
Ketika saya mengajar kelas Pagemaker (pendahulu Adobe InDesign) di tahun 90-an kepada karyawan perusahaan, satu tindakan oleh salah satu siswa di kelas masih membuat saya tertawa. Saya meminta peserta untuk menggunakan mouse untuk mengklik tombol OK di layar. Seorang wanita mengambil mouse dan mengkliknya di layar. Kami tidak dapat membayangkan siapa pun melakukan ini sekarang karena kami telah mempelajari cara kerja mouse, tetapi ini menunjukkan bahwa itu bukan perangkat yang intuitif.
Kami tahu bahwa desain intuitif bukanlah suatu hal, tetapi kami juga tahu bahwa keakraban dengan jenis interaksi tertentu yang telah kami alami sebelumnya lebih mudah untuk dipahami. Untuk pengguna yang bahkan sedikit paham teknologi, kami dapat menggunakan pola antarmuka yang sudah ada dan familiar untuk mendasarkan keputusan desain kami. Pengguna ini kemungkinan besar akan mengenali pola yang telah ditetapkan sebelumnya dalam desain antarmuka kami, yang disebut sebagai pola desain. Menurut Pola UI, pola desain adalah solusi berulang yang memecahkan masalah desain umum.
Apa Itu Pola Desain Dan Mengapa Itu Penting?
Pola desain penting karena menyediakan interaksi yang dapat dikenali sehingga pengguna menghabiskan lebih sedikit waktu untuk mencoba memahami cara berinteraksi.
Mengurangi waktu dan upaya bagi pengguna akan menciptakan pengalaman pengguna yang lebih baik dan meminimalkan waktu yang dihabiskan untuk mencapai hasil. Untuk desainer UX, manfaatnya adalah menghemat waktu dengan tidak harus menemukan kembali komponen desain yang telah terbukti.
Di bawah ini adalah tabel template pola yang menyediakan struktur untuk mendefinisikan atau mengidentifikasi pola, yang berasal dari penulis buku Design Patterns. Meskipun ini awalnya ditujukan untuk pengembang perangkat lunak, sebagian besar kriteria relevan untuk desainer UX.
| Ketentuan | Keterangan |
|---|---|
| Nama Pola | Menjelaskan esensi pola dalam nama yang singkat, tetapi ekspresif. |
| Maksud | Menjelaskan apa yang dilakukan pola. |
| Juga Dikenal Sebagai | Buat daftar sinonim untuk pola. |
| Motivasi | Memberikan contoh masalah dan bagaimana pola memecahkan masalah itu. |
| Penerapan | Daftar situasi di mana pola tersebut dapat diterapkan. |
| Struktur | Kumpulan diagram kelas dan objek yang menggambarkan pola. |
| Peserta | Menjelaskan kelas dan objek yang berpartisipasi dalam pola desain dan tanggung jawab mereka. |
| Kolaborasi | Menjelaskan bagaimana para peserta berkolaborasi untuk melaksanakan tanggung jawab mereka. |
| Konsekuensi | Menggambarkan kekuatan yang ada dengan pola dan manfaat, trade-off, dan variabel yang diisolasi oleh pola. |
Sumber: Apa itu Pola Desain dan Apakah Saya Membutuhkannya? oleh James Maioriello
Untuk mengeksplorasi ide pola desain lebih lanjut, di bawah ini adalah beberapa contoh pola desain umum seperti yang ditemukan di situs web Pola UI. Situs ini adalah alat referensi yang bagus bagi desainer untuk membantu mengenali pola yang ada untuk digunakan dalam proses desain Anda. Meskipun ada terlalu banyak pola desain untuk disertakan di sini, saya memilih pola berikut sebagai pola yang telah saya gunakan selama bertahun-tahun.
Pola Desain Pengukur Kekuatan Kata Sandi
Pola ini memberi pengguna instruksi dan umpan balik tentang interaksi mereka.

Wizard adalah pola desain umum lainnya yang mungkin Anda temui. Ini sering digunakan untuk interaksi berbasis formulir di mana pengguna harus menyelesaikan urutan langkah yang telah ditentukan sebelumnya. Struktur wizard digunakan untuk mengarahkan pengguna melalui setiap bagian dari proses.
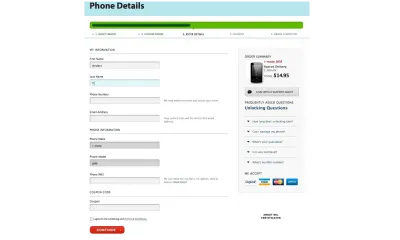
Pola Desain Penyihir
Wizards digunakan ketika Anda ingin memandu pengguna melalui serangkaian langkah untuk mencapai satu tujuan. Pola di bawah ini menunjukkan di mana pengguna berada dalam proses, ringkasan langkah-langkah yang diselesaikan di sebelah kanan, bantuan kontekstual, dan tombol LANJUTKAN untuk pindah ke langkah berikutnya dalam proses. Semua komponen ini seperti yang biasa digunakan dalam pola wizard mendukung interaksi pengguna dengan memberikan konteks tentang apa yang telah mereka lakukan, langkah apa yang mereka lakukan, dan apa yang harus dilakukan selanjutnya.

Pola Pemilih Kalender
Pola ini digunakan ketika pengguna perlu menambahkan tanggal atau tanggal untuk menyelesaikan tugas. Penting bahwa tanggal juga dapat dimasukkan dalam bidang teks jika ini adalah cara yang lebih efisien atau lebih disukai untuk melakukannya. Dalam contoh ini, ikon kalender menunjukkan bahwa ada tarik-turun kalender, yang merupakan pola yang umum digunakan. Widget kalender seperti ini tidak selalu berfungsi dengan baik ketika Anda harus memilih tanggal lahir kecuali Anda memiliki kemampuan untuk mengubah tahun dengan mudah.

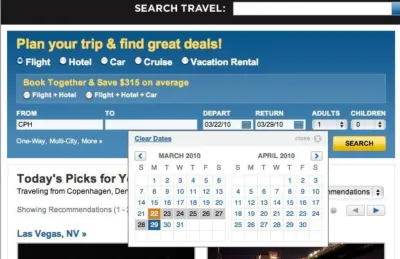
Default Formulir
Default formulir dapat digunakan untuk mengisi terlebih dahulu bidang formulir tertentu agar sesuai dengan pilihan pengguna biasa. Ini menciptakan cara yang lebih cepat dan lebih mudah untuk menyelesaikan suatu proses. Situs perjalanan ini memiliki data pra-isi untuk tanggal berdasarkan tanggal saat ini, dan juga jumlah penumpang.

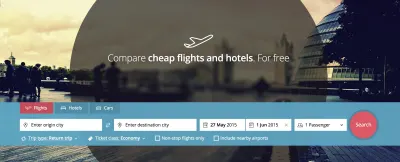
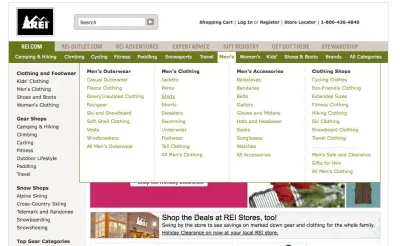
Tab Navigasi
Tab navigasi biasanya digunakan untuk memecah konten ke dalam kategori yang berbeda dan untuk menunjukkan secara visual konten apa yang Anda lihat. Contoh di sini menunjukkan situs web kaya konten dengan pilihan tab pertama menampilkan subkategori dan tingkat ketiga di bawahnya.


Saat Anda menerapkan pola desain yang ada dalam desain Anda, ini semua tentang menggunakan pola untuk membuat konteks, serta keakraban bagi pengguna. Anda mungkin perlu menyesuaikan pola yang ada untuk menyediakan konteks ini, seperti yang dijelaskan untuk widget pemilih kalender.
Kami telah menjelajahi perangkap "desain intuitif" dan bagaimana kami dapat menguranginya dengan pola desain. Jadi jika kita menggunakan pola desain umum untuk mengurangi beban kognitif bagi pengguna, bagaimana kita memperkenalkan pola desain baru saat kita mendesain sesuatu yang segar dan inovatif? Mari kita lihat konsep ini dengan menyelidiki ini dalam konteks teknologi yang muncul.
Mengapa Inovasi Desain Bisa Berisiko
Setiap desain yang baru atau asing bagi pengguna akan menciptakan kurva pembelajaran yang kami sebagai desainer berusaha untuk meminimalkan atau menghilangkan sama sekali. Bagaimana kami menyeimbangkan kebutuhan untuk berinovasi dengan cepat, sambil tetap memberikan pengalaman kontekstual yang solid yang masuk akal bagi pengguna kami?
Dengan mempertimbangkan hasil bisnis, melakukan riset pengguna yang cukup untuk memastikan kecocokan pasar yang baik, dan pengguna menguji alur desain Anda dengan audiens yang dituju, kami dapat memastikan bahwa hipotesis solusi desain kami dapat divalidasi sebanyak mungkin. Ini membantu untuk mengurangi risiko tambahan yang melekat pada setiap pelaksanaan desain produk atau layanan. Idealnya, kami dapat merancang untuk menggabungkan interaksi yang mengukur tingkat pemahaman pengguna dan memungkinkan mereka untuk mempersonalisasi jalur mereka untuk mencapai hasil yang diinginkan di lingkungan yang tidak diketahui.
Inovasi Dengan Kecerdasan Buatan
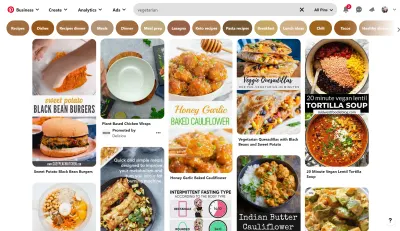
Teknologi Artificial Intelligence (AI) berinovasi sepanjang waktu, tetapi organisasi masih berhasil menciptakan pengalaman pengguna yang baik dengan kemajuan ini. Misalnya, AI Pinterest digunakan untuk memahami maksud di balik pencarian sederhana untuk memberikan hasil yang sangat personal. Menurut artikel di Wired ini, 80 persen pengguna lebih cenderung melakukan pembelian jika pengalaman mereka dipersonalisasi.
Di bawah ini adalah contoh pencarian untuk "vegetarian". Pinterest menggunakan mesin AI untuk mengembalikan banyak topik terkait untuk memungkinkan penemuan dan menampilkannya sebagai tag di bagian atas halaman.

AI dengan cepat terintegrasi ke dalam banyak produk dan layanan. AI bergantung pada data besar dan dapat digunakan untuk membuat intervensi atau memberi tahu pengguna untuk mengambil tindakan tertentu (atau tidak). Ini dapat menciptakan pengalaman yang lebih pasif bagi pengguna karena tugas manual sebelumnya diotomatiskan di belakang layar.
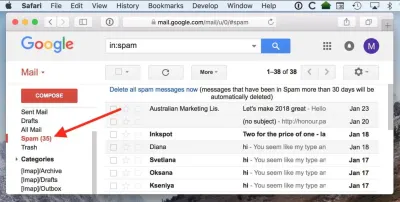
Misalnya, filter spam yang digunakan di akun email Anda secara otomatis memindahkan email yang mencurigakan ke folder sampah, tanpa perlu campur tangan pengguna. Google telah menggunakan AI dan filter berbasis aturan selama bertahun-tahun, tetapi inovasi berkelanjutan sekarang melihat kemampuan Google AI untuk mengenali buletin mingguan yang mungkin tidak Anda minati untuk memindahkannya langsung ke folder spam. Filter spam Google sekarang dapat mengidentifikasi dan merespons preferensi individu.

Dari sini ke mana? Dengan kemajuan teknologi yang pesat, mari kita jelajahi bagaimana antarmuka dapat berkembang di tahun-tahun mendatang.
Masa Depan Antarmuka
Jika antarmuka tidak menyediakan interaksi alami bagi manusia, apa yang bisa? Berbicara adalah alat komunikasi alami kita dan kemajuan teknologi telah melihat perangkat pengenalan suara masuk ke rumah dan kehidupan kita.
Bukan rahasia lagi bahwa pengembang perangkat lunak besar yang didorong oleh desain, seperti Apple, Amazon, Google, dan Microsoft, semuanya berinvestasi dalam pengenalan suara dan teknologi bahasa alami. Kemajuan dalam teknologi ini dapat membuat kita tidak terlalu bergantung pada interaksi dengan antarmuka untuk hasil yang kita inginkan. Personalisasi dan konteks adalah kuncinya, meskipun itu berarti perangkat kita perlu menggunakan data kita untuk mempelajari tentang kebiasaan dan keinginan kita untuk memberikan pengalaman yang benar-benar dipersonalisasi.
Bayangkan sebuah dunia di mana kita dapat dengan mudah berbicara dengan perangkat kita dan meminta apa yang kita butuhkan, dan lebih baik lagi, kita dapat diminta atau diberikan apa yang kita butuhkan pada waktu yang tepat oleh perangkat kita. Tunggu, bukankah ini yang sudah dilakukan Siri? Ya, tapi masih banyak yang harus dilalui.
Bill Stasior, mantan kepala Siri Apple, mengatakan bahwa kemajuan berikutnya untuk asisten virtual akan melihat peningkatan pemahaman tentang bagaimana orang berbicara secara alami.
“Saya pikir semua orang mempelajari perintah apa yang berfungsi dengan asisten dan perintah apa yang tidak berfungsi dengan asisten. Dan sementara itu meningkat sangat cepat sekarang, saya pikir masih ada jalan panjang yang harus ditempuh.”
— Bill Stasionor
Meskipun ada kemajuan besar dalam penggunaan pemrosesan bahasa alami sejak 2011 ketika Siri pertama kali dirilis, kita akan melihatnya menjadi lebih umum dan lebih maju di berbagai industri seperti kesehatan dan pendidikan di tahun-tahun mendatang. Ini bisa mengubah hidup terutama bagi orang tua yang tidak paham teknologi.
Misalnya, bayangkan seorang lansia yang membutuhkan perhatian medis hanya berbicara dengan perangkat mereka untuk mengatur kunjungan dokter. Atau pasien diberikan nasihat medis berdasarkan riwayat medis dan gejala saat ini. Bayangkan seseorang yang menderita masalah kesehatan mental dapat berbicara dengan bot kecerdasan buatan untuk meminta nasihat atau hanya untuk menghilangkan kesepian.
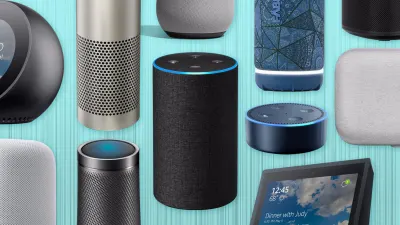
Sudah ada serangkaian "asisten virtual" yang telah dirancang untuk pasar dalam negeri yang menggunakan teknologi pengenalan suara. Di bawah ini adalah gambar yang menampilkan "speaker pintar" yang tersedia untuk pasar konsumen.

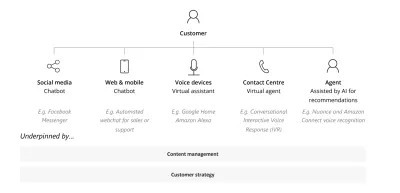
Meskipun saluran pengenalan suara mungkin tidak memerlukan antarmuka pengguna yang khas, saluran tersebut masih memerlukan proses desain untuk menciptakan hasil yang dapat digunakan. Diagram di bawah mengilustrasikan titik sentuh AI percakapan seperti yang dijelaskan dalam artikel ini oleh Deloitte Digital.

Untuk merancang alat pengenalan suara secara efektif, Deloitte menyarankan bahwa aspek-aspek berikut perlu dipertimbangkan:
- Tujuan dan hasil bisnis.
- Melakukan pengujian, dan penyetelan. Algoritme perlu memperhitungkan pengucapan di lokasi geografis yang berbeda, jeda alami dalam percakapan, dan nada serta kecepatan yang dapat menyampaikan emosi.
- Pertimbangan untuk skenario yang diberikan, daripada mencoba merancang hasil yang lebih luas.
- Iterasi dan perbaikan yang sedang berlangsung. Dengan berfokus pada tujuan yang jelas, desainer dapat terus menyempurnakan asisten suara mereka agar terdengar lebih manusiawi dengan setiap iterasi baru.
Apa Artinya Semua Ini Untuk Antarmuka Pengguna Umum?
Akankah meresapnya teknologi pengenalan bahasa alami melihat kematian antarmuka pengguna seperti yang kita kenal? Meskipun tidak ada yang bisa memprediksi masa depan secara akurat, faktanya tetap bahwa kita masih makhluk visual, dan kita masih perlu melihat hal-hal sebagai bagian dari proses pembelajaran kita. Penelitian menunjukkan bahwa otak manusia memproses gambar 60.000 kali lebih cepat daripada teks, dan 90 persen informasi yang dikirimkan ke otak adalah visual.
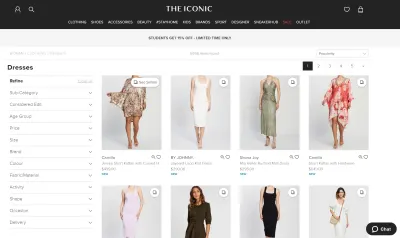
Misalnya, dapatkah Anda membayangkan harus membuat keputusan pembelian suatu barang pakaian dengan mendengarkan deskripsinya daripada melihat gambar barang tersebut? Seperti yang mereka katakan, sebuah gambar bernilai seribu kata, dan dalam banyak kasus, sebuah gambar adalah cara yang jauh lebih ampuh untuk menyampaikan makna. Meskipun kami masih dapat menentukan apa yang kami cari dengan berbicara, dalam banyak skenario kami berharap melihat gambar sebagai bagian dari respons. Dan bagaimana jika kami tidak tahu apa yang kami cari, kami masih membutuhkan kemampuan untuk menelusuri opsi yang tersedia.
Di bawah ini adalah contoh khas situs e-niaga di mana gambar merupakan bagian integral dari cara kami membuat keputusan pembelian.

Teknologi terbaru lainnya yang semakin meluas adalah Augmented dan Virtual reality. Mari kita telusuri apa artinya dan bagaimana penerapannya.
Bagaimana Dengan Augmented Dan Virtual Reality?
Lalu ada dunia augmented reality dan virtual reality. Augmented reality adalah integrasi elemen digital ke dalam tampilan kamera langsung yang biasa digunakan pada ponsel, dan realitas virtual adalah pengalaman yang sepenuhnya imersif di dunia digital yang biasanya menggunakan headset. Aplikasi teknologi ini telah diterapkan pada bidang-bidang seperti pendidikan, ritel, pelatihan, navigasi, hiburan, kesehatan dan perusahaan, dan aplikasi masa depan tidak terbatas.
Untuk desainer, ini adalah dunia baru dan menarik yang dapat melibatkan pembuatan standar desain baru. Artikel dari Toptal ini menjelaskan pertimbangan utama bagi desainer yang menjelajah ke ruang ini. Pertama, desain bergerak dari dunia antarmuka 2D ke desain 3D, di mana pemahaman tentang desain spasial dan elemen UI diperlukan. Ada elemen input baru untuk pengguna yang mungkin melibatkan gerakan, gerakan mata, dan suara yang sangat berbeda dari interaksi 2D standar yang kita sebagai desainer akrab dengannya.
Gambar di bawah mengilustrasikan contoh bagaimana augmented reality dapat digunakan dalam skenario ritel. Di sini, pelanggan dapat mencoba pakaian secara virtual tanpa perlu ruang ganti fisik.

Kesimpulan
Kami tahu bahwa antarmuka intuitif sulit untuk ditentukan, pola desain penting, dan teknologi bicara, AR, dan VR yang alami berkembang pesat. Dengan inovasi lanjutan dari kecerdasan buatan dan integrasinya dengan pengenalan suara, AR, dan VR, kami akan melihat peningkatan personalisasi saat perangkat lunak kami mempelajari tentang kami dan pada gilirannya, membantu kami dalam interaksi kami. Sebagai desainer, kita dapat belajar untuk mengadaptasi solusi desain agar sesuai dengan konteks alat yang muncul ini.
Sementara masa depan antarmuka seperti yang kita ketahui tidak pasti, antarmuka sebagai alat akan ada untuk waktu yang lama. Sebagai desainer, kami perlu memastikan bahwa kami dapat mendesain dan yang terpenting, menguji desain kami untuk memvalidasi kesesuaian dan kegunaan pasar. Inilah dunia di mana pengenalan suara, realitas virtual, dan antarmuka bekerja sama dengan mulus untuk memberi kita pengalaman hidup yang terus ditingkatkan.
Bacaan Lebih Lanjut tentang SmashingMag:
- Pemberitahuan dan Permintaan Izin yang Lebih Baik
- Percepat Situs Web Anda Dengan WebP
- Tips Untuk Mengelola Sistem Desain
- Pengujian A/B Untuk Pengalaman Mobile-First
