Pengantar SWR: React Hooks Untuk Pengambilan Data Jarak Jauh
Diterbitkan: 2022-03-10SWR adalah pustaka ringan yang dibuat oleh Vercel (sebelumnya ZEIT) yang memungkinkan pengambilan, caching, atau pengambilan ulang data secara realtime menggunakan React Hooks. Itu dibangun dengan React Suspense yang memungkinkan komponen Anda "menunggu" sesuatu sebelum mereka dapat merender, termasuk data. SWR juga dilengkapi dengan fitur-fitur hebat seperti pengambilan dependen, fokus pada validasi ulang, pemulihan posisi gulir, dan sebagainya. Ini juga merupakan alat yang sangat kuat karena backend agnostik dan memiliki dukungan yang baik untuk TypeScript. Ini adalah paket yang memiliki masa depan cerah.
Mengapa Anda harus peduli? Anda harus peduli jika Anda telah mencari perpustakaan yang tidak hanya mengambil data dari API tetapi juga memungkinkan untuk melakukan hal-hal seperti caching dan pengambilan dependen. Apa yang akan dibahas dalam tutorial ini akan berguna saat membangun aplikasi React dengan banyak bagian yang bergerak. Anda diharapkan menggunakan Axios dan Fetch API, meskipun kami akan membandingkan perbedaannya dari SWR, kami tidak akan membahas detail tentang bagaimana penerapannya.
Dalam panduan ini, saya akan memperkenalkan Anda ke React Hooks for Remote Data Fetching dengan membangun aplikasi Pokedex yang meminta data dari Pokemon API. Kami juga akan mendalami fitur lain yang disertakan dengan SWR, dan menyoroti perbedaannya dibandingkan dengan solusi populer seperti Fetch API dan pustaka Axios dan memberi Anda alasan mengapa menggunakan pustaka ini dan mengapa Anda harus mengawasi SWR.
Jadi, mari kita mulai dengan menjawab pertanyaan mendasar: Apa itu SWR?
Apa itu SWR?
SWR adalah inisialisasi dari basi-sementara-validasi ulang. Ini adalah pustaka React Hooks untuk pengambilan data jarak jauh. SWR bekerja dengan tiga langkah utama: pertama, mengembalikan data dari cache (bagian basi), kemudian mengirimkan permintaan pengambilan (bagian validasi ulang), dan akhirnya datang dengan data terbaru. Tapi jangan khawatir, SWR menangani semua langkah ini untuk kita. Satu-satunya hal yang harus kita lakukan adalah memberikan hook useSWR parameter yang diperlukan untuk membuat permintaan.
SWR juga memiliki beberapa fitur bagus seperti:
- Agnostik ujung belakang
- Navigasi halaman cepat
- Validasi ulang pada fokus
- Jajak pendapat interval
- Minta deduplikasi
- Mutasi lokal
- paginasi
- TypeScript siap
- dukungan RSK
- Modus ketegangan
- Bereaksi dukungan Asli
- Ringan.
Kedengarannya ajaib? Nah, SWR menyederhanakan banyak hal dan pasti meningkatkan pengalaman pengguna aplikasi React Anda. Dan begitu kami mulai menerapkannya di proyek kami, Anda akan melihat mengapa kait ini berguna.
Penting untuk diketahui bahwa nama paket tersebut adalah swr atau SWR dan pengait yang digunakan untuk mendapatkan fitur SWR bernama useSWR .
Secara teori, SWR mungkin yang Anda butuhkan untuk meningkatkan pengambilan data Anda. Namun, kami sudah memiliki dua cara hebat untuk membuat permintaan HTTP di aplikasi kami: Fetch API dan library Axios.
Jadi, mengapa menggunakan perpustakaan baru untuk mengambil data? mari kita coba menjawab pertanyaan yang sah ini di bagian selanjutnya.
Perbandingan Dengan Fetch Dan Axios
Kami sudah memiliki banyak cara untuk membuat permintaan HTTP di Aplikasi React kami, dan dua yang paling populer adalah Fetch API dan library Axios. Keduanya bagus dan memungkinkan kita untuk mengambil atau mengirim data dengan mudah. Namun, setelah operasi selesai, mereka tidak akan membantu kami untuk men-cache atau membuat paginasi data, Anda harus melakukannya sendiri.
Axios atau Fetch hanya akan menangani permintaan dan mengembalikan respons yang diharapkan, tidak lebih.
Dan dibandingkan dengan SWR, ini sedikit berbeda karena SWR di bawah kap menggunakan Fetch API untuk meminta data dari server — semacam lapisan yang dibangun di atasnya. Namun, ia memiliki beberapa fitur bagus seperti caching, pagination, pemulihan posisi gulir, pengambilan dependen, dll, dan tepatnya tingkat reaktivitas tertentu yang tidak dimiliki Axios atau Fetch. Ini adalah keuntungan besar karena memiliki fitur seperti itu membantu membuat Aplikasi React kami cepat dan ramah pengguna dan mengurangi ukuran kode kami secara nyata.
Dan untuk menyimpulkan, perlu diingat bahwa SWR tidak sama dengan Axios atau Fetch meskipun itu membantu menangani permintaan HTTP. SWR lebih maju daripada mereka, ini menyediakan beberapa peningkatan untuk menjaga aplikasi kami disinkronkan dengan back-end dan karenanya meningkatkan kinerja aplikasi kami.
Sekarang kita tahu apa perbedaan SWR dibandingkan dengan perpustakaan Axios atau Fetch API, inilah saatnya untuk menyelami mengapa menggunakan alat seperti itu.
Bacaan yang disarankan : Mengkonsumsi REST API dalam Bereaksi Dengan Fetch Dan Axios
Mengapa Menggunakan SWR Untuk Pengambilan Data?
Seperti yang saya katakan sebelumnya, SWR dilengkapi dengan beberapa fitur praktis yang membantu meningkatkan kegunaan aplikasi Anda dengan mudah. Dengan SWR, Anda dapat membuat paginasi data Anda dalam waktu singkat menggunakan useSWRPages , Anda juga dapat mengambil data yang bergantung pada permintaan lain atau memulihkan posisi gulir saat Anda kembali ke halaman tertentu, dan banyak lagi.
Biasanya, kami menunjukkan kepada pengguna pesan pemuatan atau pemintal saat mengambil data dari server. Dan dengan SWR, Anda dapat membuatnya lebih baik dengan menunjukkan kepada pengguna data yang di-cache atau basi saat mengambil data baru dari API. Dan setelah operasi itu selesai, itu akan memvalidasi ulang data untuk menampilkan versi baru. Dan Anda tidak perlu melakukan apa-apa, SWR akan men-cache data saat pertama kali Anda mengambilnya dan mengambilnya secara otomatis ketika ada permintaan baru.
Sejauh ini, kita sudah melihat mengapa menggunakan SWR melalui Axios atau Fetch lebih baik tergantung pada apa yang ingin Anda bangun. Tetapi untuk banyak kasus, saya akan merekomendasikan menggunakan SWR karena memiliki fitur hebat yang lebih dari sekadar mengambil dan mengembalikan data.
Karena itu, sekarang kita dapat mulai membangun aplikasi React dan menggunakan perpustakaan SWR untuk mengambil data jarak jauh.
Jadi, mari kita mulai dengan menyiapkan proyek baru.
Pengaturan
Seperti yang saya katakan sebelumnya di pendahuluan, kami akan membangun aplikasi yang mengambil data dari Pokemon API. Anda dapat menggunakan API yang berbeda jika Anda mau, saya akan tetap menggunakannya untuk saat ini.
Dan untuk membuat aplikasi baru, kita perlu menjalankan perintah berikut di terminal:
npx create-react-app react-swrSelanjutnya, kita perlu menginstal perpustakaan SWR dengan terlebih dahulu menavigasi ke folder yang menampung aplikasi React.
cd react-swrDan jalankan di terminal perintah berikut untuk menginstal paket SWR.
yarn add swrAtau jika Anda menggunakan npm:
npm install swrSekarang kita sudah menyiapkan semuanya, mari kita struktur proyek sebagai berikut untuk mulai menggunakan SWR:
src ├── components | └── Pokemon.js ├── App.js ├── App.test.js ├── index.js ├── serviceWorker.js ├── setupTests.js ├── package.json ├── README.md ├── yarn-error.log └── yarn.lock Seperti yang Anda lihat, struktur foldernya sederhana. Satu-satunya hal yang perlu diperhatikan adalah folder components yang menyimpan file Pokemon.js . Ini akan digunakan nanti sebagai komponen presentasi untuk menampilkan satu Pokemon setelah kami mendapatkan data dari API.
Besar! Dengan itu, kita sekarang dapat mulai mengambil data dari API menggunakan useSWR .
Mengambil Data Jarak Jauh
Paket SWR memiliki beberapa fitur praktis seperti yang telah kita lihat di atas. Namun, ada dua cara untuk mengonfigurasi perpustakaan ini: baik secara lokal maupun global.
Pengaturan lokal berarti bahwa setiap kali kami membuat file baru, kami harus mengatur SWR lagi untuk dapat mengambil data jarak jauh. Dan pengaturan global memungkinkan kita untuk menggunakan kembali bagian dari konfigurasi kita dalam file yang berbeda karena fungsi fetcher dapat dideklarasikan sekali dan digunakan di mana saja.
Dan jangan khawatir, kita akan melihat keduanya di artikel ini, tetapi untuk saat ini, mari kita mulai dan menambahkan beberapa kode yang berarti di file App.js
Menampilkan Data
import React from 'react' import useSWR from 'swr' import { Pokemon } from './components/Pokemon' const url = 'https://pokeapi.co/api/v2/pokemon' const fetcher = (...args) => fetch(...args).then((res) => res.json()) function App() { const { data: result, error } = useSWR(url, fetcher) if (error) return <h1>Something went wrong!</h1> if (!result) return <h1>Loading...</h1> return ( <main className='App'> <h1>Pokedex</h1> <div> {result.results.map((pokemon) => ( <Pokemon key={pokemon.name} pokemon={pokemon} /> ))} </div> </main> ) } export default App Seperti yang Anda lihat, kita mulai dengan mengimpor useSWR dari perpustakaan SWR. Ini mendeklarasikan URL API tempat Anda ingin mendapatkan data, dan fungsi untuk mengambil data ini.
fetcher fungsi digunakan di sini untuk mengubah data menjadi JSON. Ia menerima data yang diambil sebagai argumen dan mengembalikan sesuatu.
Perhatikan bahwa di sini, saya menggunakan operator Rest ( (...args) ) karena saya tidak yakin dengan jenis dan panjang data yang diterima sebagai parameter, oleh karena itu, saya menyalin semuanya sebelum meneruskannya lagi sebagai argumen untuk fetch metode yang disediakan oleh useSWR yang mengubah data menjadi JSON dan mengembalikannya.
Yang mengatakan, fetcher dan url API sekarang dapat diteruskan sebagai parameter ke kait useSWR . Dengan itu, sekarang dapat membuat permintaan dan mengembalikan dua status: data diambil dan status kesalahan. Dan data: result sama dengan data.result , kita menggunakan object destructuring untuk menarik result dari data .
Dengan nilai yang dikembalikan, sekarang kita dapat memeriksa apakah data berhasil diambil dan kemudian mengulangnya. Dan untuk setiap pengguna, gunakan komponen Pokemon untuk menampilkannya.
Sekarang kita memiliki data dan menyebarkannya ke Komponen Pokemon, saatnya memperbarui Pokemon.js untuk dapat menerima dan menampilkan data.
Membuat Komponen Pokemon
import React from 'react' import useSWR from 'swr' const fetcher = (...args) => fetch(...args).then((res) => res.json()) export const Pokemon = ({ pokemon }) => { const { name } = pokemon const url = 'https://pokeapi.co/api/v2/pokemon/' + name const { data, error } = useSWR(url, fetcher) if (error) return <h1>Something went wrong!</h1> if (!data) return <h1>Loading...</h1> return ( <div className='Card'> <span className='Card--id'>#{data.id}</span> <img className='Card--image' src={data.sprites.front_default} alt={name} /> <h1 className='Card--name'>{name}</h1> <span className='Card--details'> {data.types.map((poke) => poke.type.name).join(', ')} </span> </div> ) }Di sini, kami memiliki komponen yang menerima satu data Pokemon dari API dan menampilkannya. Namun data yang diterima tidak memuat semua field yang dibutuhkan, maka dari itu kita harus membuat request lagi ke API untuk mendapatkan objek Pokemon yang lengkap.
Dan seperti yang Anda lihat, kami menggunakan proses yang sama untuk mengambil data meskipun kali ini kami menambahkan nama Pokemon ke URL.
Omong-omong, jika Anda tidak terbiasa dengan destructuring, ({ pokemon }) sama dengan menerima props dan mengakses objek pokemon dengan props.pokemon . Ini hanya singkatan untuk menarik nilai dari objek atau array.
Dengan itu, jika Anda menavigasi ke folder root proyek dan menjalankan di terminal perintah berikut:
yarn startAtau jika Anda menggunakan npm:
npm startAnda akan melihat bahwa data berhasil diambil dari Pokemon API dan ditampilkan seperti yang diharapkan.
Besar! Kami sekarang dapat mengambil data jarak jauh dengan SWR. Namun, pengaturan ini adalah pengaturan lokal dan bisa sedikit berlebihan karena Anda sudah dapat melihat bahwa App.js dan Pokemon.js menggunakan fungsi fetcher yang sama untuk melakukan hal yang sama.
Tapi untungnya, paket ini dilengkapi dengan penyedia praktis bernama SWRConfig yang membantu mengonfigurasi SWR secara global. Ini adalah komponen pembungkus yang memungkinkan komponen turunan untuk menggunakan konfigurasi global dan oleh karena itu fungsi pengambil.

Untuk menyiapkan SWR secara global, kita perlu memperbarui file index.js karena di situlah komponen Aplikasi dirender menggunakan React DOM. Jika mau, Anda bisa menggunakan SWRConfig langsung di file App.js
Mengkonfigurasi SWR Secara Global
import React from 'react' import ReactDOM from 'react-dom' import { SWRConfig } from 'swr' import App from './App' import './index.css' const fetcher = (...args) => fetch(...args).then((res) => res.json()) ReactDOM.render( <React.StrictMode> <SWRConfig value={{ fetcher }}> <App /> </SWRConfig> </React.StrictMode>, document.getElementById('root') ) Seperti yang Anda lihat, kita mulai dengan mengimpor SWRConfig yang merupakan penyedia yang perlu membungkus komponen yang lebih tinggi atau hanya bagian dari aplikasi React Anda yang perlu menggunakan fitur SWR. Dibutuhkan sebagai alat peraga nilai yang mengharapkan objek konfigurasi. Anda dapat meneruskan lebih dari satu properti ke objek konfigurasi, di sini saya hanya perlu fungsi untuk mengambil data.
Sekarang, alih-alih mendeklarasikan fungsi fetcher di setiap file, kami membuatnya di sini dan meneruskannya sebagai nilai ke SWRConfig . Dengan itu, kami sekarang dapat mengambil data di level mana pun di aplikasi kami tanpa membuat fungsi lain dan karenanya menghindari redundansi.
Selain itu, fetcher sama dengan fetcher: fetcher , hanya saja sintaksis gula yang diusulkan oleh ES6. Dengan perubahan itu, sekarang kita perlu memperbarui komponen kita untuk menggunakan konfigurasi global.
Menggunakan Konfigurasi SWR Global
import React from 'react' import useSWR from 'swr' import { Pokemon } from './components/Pokemon' const url = 'https://pokeapi.co/api/v2/pokemon' function App() { const { data: result, error } = useSWR(url) if (error) return <h1>Something went wrong!</h1> if (!result) return <h1>Loading...</h1> return ( <main className='App'> <h1>Pokedex</h1> <div> {result.results.map((pokemon) => ( <Pokemon key={pokemon.name} pokemon={pokemon} /> ))} </div> </main> ) } export default App Sekarang kita hanya perlu meneruskan url ke useSWR , alih-alih meneruskan metode url dan fetcher . Mari kita juga sedikit mengubah komponen Pokemon.
import React from 'react' import useSWR from 'swr' export const Pokemon = ({ pokemon }) => { const { name } = pokemon const url = 'https://pokeapi.co/api/v2/pokemon/' + name const { data, error } = useSWR(url) if (error) return <h1>Something went wrong!</h1> if (!data) return <h1>Loading...</h1> return ( <div className='Card'> <span className='Card--id'>#{data.id}</span> <img className='Card--image' src={data.sprites.front_default} alt={name} /> <h1 className='Card--name'>{name}</h1> <span className='Card--details'> {data.types.map((poke) => poke.type.name).join(', ')} </span> </div> ) } Anda sudah dapat melihat bahwa kami tidak memiliki fungsi fetcher lagi, berkat konfigurasi global yang meneruskan fungsi tersebut ke useSWR di bawah tenda.
Sekarang, Anda dapat menggunakan fungsi pengambil global di mana saja di aplikasi Anda. Satu-satunya hal yang dibutuhkan kait useSWR untuk mengambil data jarak jauh adalah URL.
Namun, kami masih dapat meningkatkan penyiapan lebih lanjut dengan membuat kait khusus untuk menghindari mendeklarasikan URL berulang kali, dan sebagai gantinya, cukup berikan jalur sebagai parameter.
Pengaturan Lanjutan Dengan Membuat Kait Khusus
Untuk melakukannya, Anda harus membuat file baru di root proyek bernama useRequest.js (Anda dapat memberi nama apa pun yang Anda inginkan) dan menambahkan blok kode ini di bawahnya.
import useSwr from 'swr' const baseUrl = 'https://pokeapi.co/api/v2' export const useRequest = (path, name) => { if (!path) { throw new Error('Path is required') } const url = name ? baseUrl + path + '/' + name : baseUrl + path const { data, error } = useSwr(url) return { data, error } }Di sini, kami memiliki fungsi yang menerima jalur dan secara opsional nama dan menambahkannya ke URL dasar untuk membangun URL lengkap. Selanjutnya, ia memeriksa apakah parameter nama diterima atau tidak dan menanganinya secara konsekuen.
Kemudian, URL tersebut diteruskan sebagai parameter ke kait useSWR untuk dapat mengambil data jarak jauh dan mengembalikannya. Dan jika tidak ada jalur yang dilewati, itu menimbulkan kesalahan.
Besar! sekarang kita perlu sedikit mengubah komponen untuk menggunakan kait kustom kita.
import React from 'react' import { useRequest } from './useRequest' import './styles.css' import { Pokemon } from './components/Pokemon' function App() { const { data: result, error } = useRequest('/pokemon') if (error) return <h1>Something went wrong!</h1> if (!result) return <h1>Loading...</h1> return ( <main className='App'> <h1>Pokedex</h1> <div> {result.results.map((pokemon) => ( <Pokemon key={pokemon.name} pokemon={pokemon} /> ))} </div> </main> ) } export default AppSekarang, alih-alih menggunakan kait SWR, kami menggunakan kait khusus yang dibangun di atasnya dan kemudian meneruskan jalur seperti yang diharapkan sebagai argumen. Dengan itu, semuanya akan bekerja seperti sebelumnya tetapi dengan konfigurasi yang jauh lebih bersih dan fleksibel.
Mari kita juga memperbarui komponen Pokemon.
import React from 'react' import { useRequest } from '../useRequest' export const Pokemon = ({ pokemon }) => { const { name } = pokemon const { data, error } = useRequest('/pokemon', name) if (error) return <h1>Something went wrong!</h1> if (!data) return <h1>Loading...</h1> return ( <div className='Card'> <span className='Card--id'>#{data.id}</span> <img className='Card--image' src={data.sprites.front_default} alt={name} /> <h1 className='Card--name'>{name}</h1> <span className='Card--details'> {data.types.map((poke) => poke.type.name).join(', ')} </span> </div> ) } Anda sudah dapat melihat bagaimana kait khusus kami membuat segalanya lebih mudah dan lebih fleksibel. Di sini, kita hanya perlu memberikan tambahan nama Pokemon untuk diambil ke useRequest dan itu menangani semuanya untuk kita.
Saya harap Anda mulai menikmati perpustakaan keren ini — Namun, kami masih memiliki banyak hal untuk ditemukan karena SWR menawarkan begitu banyak fitur, dan salah satunya adalah useSWRPages yang merupakan pengait untuk membuat paginasi data dengan mudah. Jadi, mari kita gunakan pengait itu dalam proyek.
Paginasi Data Kami Dengan useSWRPages
SWR memungkinkan kita untuk membuat paginasi data dengan mudah dan meminta hanya sebagian saja, dan bila diperlukan mengambil kembali data untuk ditampilkan di halaman berikutnya.
Sekarang, mari buat file baru di root proyek usePagination.js dan gunakan sebagai kait khusus untuk pagination.
import React from 'react' import useSWR, { useSWRPages } from 'swr' import { Pokemon } from './components/Pokemon' export const usePagination = (path) => { const { pages, isLoadingMore, loadMore, isReachingEnd } = useSWRPages( 'pokemon-page', ({ offset, withSWR }) => { const url = offset || `https://pokeapi.co/api/v2${path}` const { data: result, error } = withSWR(useSWR(url)) if (error) return <h1>Something went wrong!</h1> if (!result) return <h1>Loading...</h1> return result.results.map((pokemon) => ( <Pokemon key={pokemon.name} pokemon={pokemon} /> )) }, (SWR) => SWR.data.next, [] ) return { pages, isLoadingMore, loadMore, isReachingEnd } } Seperti yang Anda lihat, di sini kita mulai dengan mengimpor useSWRPages yang merupakan pembantu yang memungkinkan penomoran data dengan mudah. Ia menerima 4 argumen: kunci pokemon-page permintaan yang juga digunakan untuk cache, fungsi untuk mengambil data yang mengembalikan komponen jika data berhasil diambil, dan fungsi lain yang mengambil objek SWR dan meminta data dari halaman berikutnya, dan larik dependensi.
Dan setelah data diambil, fungsi useSWRPages mengembalikan beberapa nilai, tetapi di sini kita membutuhkan 4 di antaranya: pages yang merupakan komponen yang dikembalikan dengan data, fungsi isLoadingMore yang memeriksa apakah data sedang diambil, fungsi loadMore yang membantu pengambilan lebih banyak data, dan metode isReachingEnd yang menentukan apakah masih ada data yang akan diambil atau tidak.
Sekarang kita memiliki kait khusus yang mengembalikan nilai yang diperlukan ke data paginasi, sekarang kita dapat pindah ke file App.js dan mengubahnya sedikit.
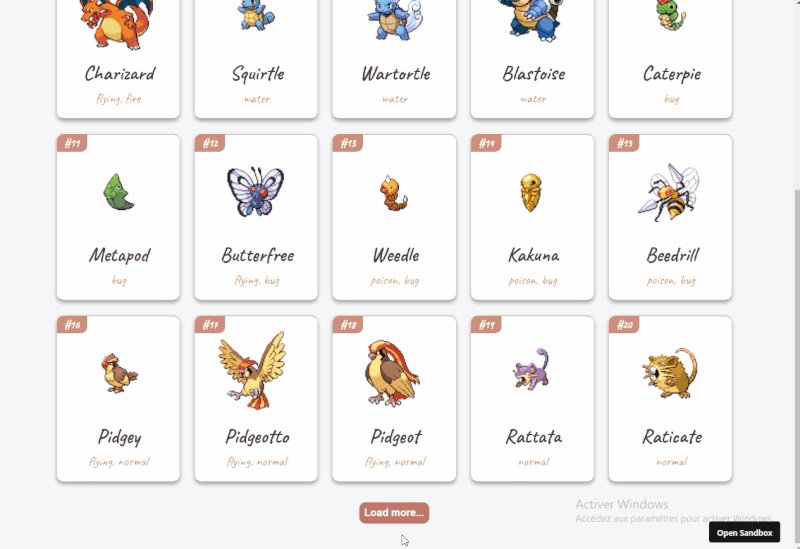
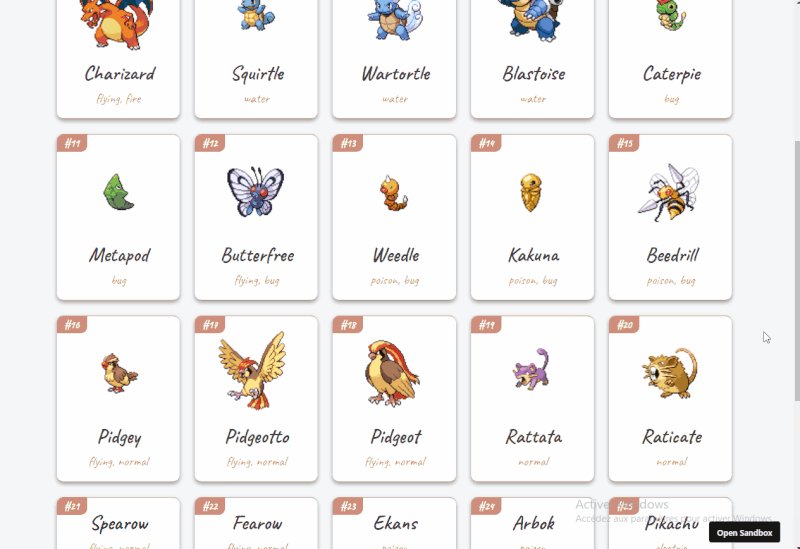
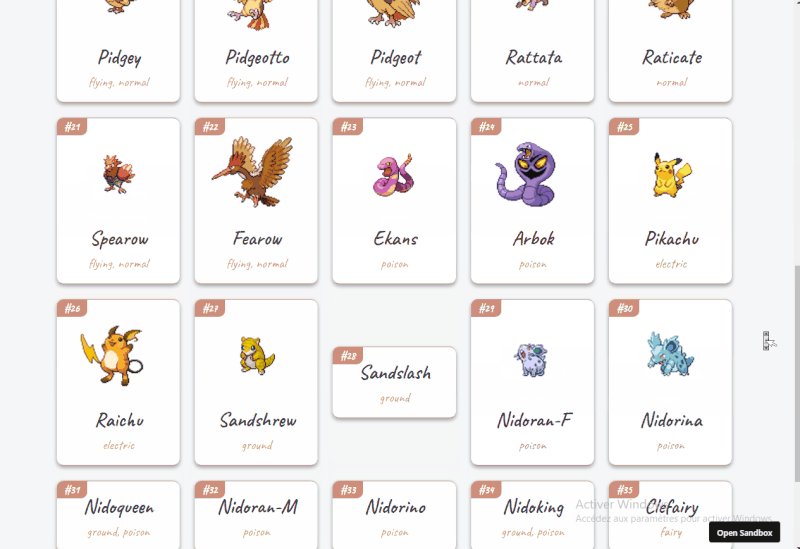
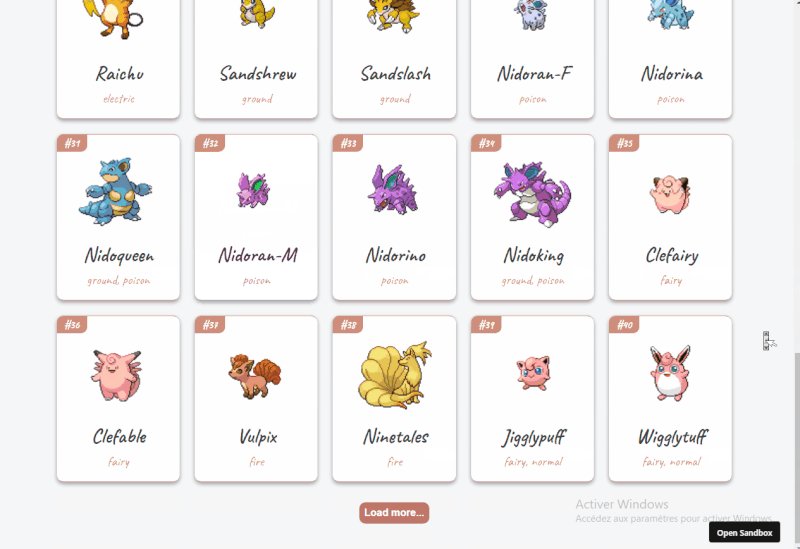
import React from 'react' import { usePagination } from './usePagination' import './styles.css' export default function App() { const { pages, isLoadingMore, loadMore, isReachingEnd } = usePagination( '/pokemon' ) return ( <main className='App'> <h1>Pokedex</h1> <div>{pages}</div> <button onClick={loadMore} disabled={isLoadingMore || isReachingEnd} > Load more... </button> </main> ) } Setelah kait usePagination diimpor, kita sekarang dapat melewati jalur sebagai parameter dan mendapatkan kembali nilai yang dikembalikan. Dan karena pages adalah sebuah komponen, kita tidak perlu mengulang data atau semacamnya.
Selanjutnya, kita menggunakan fungsi loadMore pada tombol untuk mengambil lebih banyak data dan menonaktifkannya jika operasi pengambilan belum selesai atau jika tidak ada data untuk diambil.
Besar! dengan perubahan itu, kita sekarang dapat menelusuri root proyek dan memulai server dengan perintah ini untuk melihat pratinjau aplikasi kita.
yarn startAtau jika Anda menggunakan npm:
npm startAnda akan melihat bahwa data berhasil diambil dan jika Anda mengklik tombol, data baru akan diambil oleh SWR.

Sejauh ini, kita telah melihat dalam praktik perpustakaan SWR, dan saya harap Anda menemukan nilai di dalamnya. Namun, masih memiliki beberapa fitur yang ditawarkan. Mari selami fungsi-fungsi ini di bagian selanjutnya.
Fitur Lain Dari SWR
Pustaka SWR memiliki banyak hal praktis yang menyederhanakan cara kita membangun aplikasi React.
Validasi Ulang Fokus
Ini adalah fitur yang memungkinkan memperbarui atau memvalidasi ulang agar data lebih akurat saat Anda memfokuskan kembali halaman atau beralih antar tab. Dan secara default, fungsi ini diaktifkan, tetapi Anda tetap dapat menonaktifkannya jika tidak sesuai dengan kebutuhan Anda. Ini dapat berguna terutama jika Anda memiliki data dengan pembaruan frekuensi tingkat tinggi.
Ambil kembali pada Interval
Pustaka SWR memungkinkan pengambilan kembali data setelah jangka waktu tertentu. Ini bisa berguna ketika data Anda berubah dengan kecepatan tinggi atau Anda perlu membuat permintaan baru untuk mendapatkan informasi baru dari database Anda.
Mutasi Lokal
Dengan SWR, Anda dapat mengatur status lokal sementara yang akan diperbarui secara otomatis ketika data baru diambil (validasi ulang). Fitur ini berperan terutama ketika Anda berurusan dengan pendekatan Offline-first, ini membantu memperbarui data dengan mudah.
Gulir Pemulihan Posisi
Fitur ini sangat berguna, terutama ketika berurusan dengan daftar besar. Ini memungkinkan Anda untuk memulihkan posisi gulir setelah kembali ke halaman. Dan bagaimanapun, ini meningkatkan kegunaan aplikasi Anda.
Pengambilan Bergantung
SWR memungkinkan Anda untuk mengambil data yang bergantung pada data lain. Itu berarti ia dapat mengambil data A, dan setelah operasi itu selesai, ia menggunakannya untuk mengambil data B sambil menghindari air terjun. Dan fitur ini membantu ketika Anda memiliki data relasional.
Yang mengatakan, SWR membantu meningkatkan pengalaman pengguna dalam masalah apa pun. Ini memiliki lebih banyak fitur daripada itu, dan untuk banyak kasus lebih baik menggunakannya melalui Fetch API atau pustaka Axios.
Kesimpulan
Sepanjang artikel ini, kita telah melihat mengapa SWR adalah perpustakaan yang mengagumkan. Ini memungkinkan pengambilan data jarak jauh menggunakan React Hooks dan membantu menyederhanakan beberapa fitur lanjutan seperti pagination, caching data, pengambilan ulang pada interval, pemulihan posisi gulir, dan sebagainya. SWR juga agnostik backend yang berarti dapat mengambil data dari segala jenis API atau database. Secara definitif, SWR meningkatkan banyak pengalaman pengguna aplikasi React Anda, ini memiliki masa depan yang cerah dan Anda harus mengawasinya atau lebih baik menggunakannya di aplikasi React Anda berikutnya.
Anda dapat melihat pratinjau proyek yang sudah selesai secara langsung di sini.
Terima kasih sudah membaca!
Langkah selanjutnya
Anda dapat melanjutkan untuk memeriksa tautan berikut yang akan memberi Anda pemahaman yang lebih baik di luar cakupan tutorial ini.
- SWR
- Dokumen SWR
Bacaan Lebih Lanjut tentang SmashingMag:
- Komponen Penataan Dalam Bereaksi
- Reducer Lebih Baik Dengan Immer
- Komponen Tingkat Tinggi Dalam Bereaksi
- Membangun Komponen React yang Dapat Digunakan Kembali Menggunakan Tailwind
