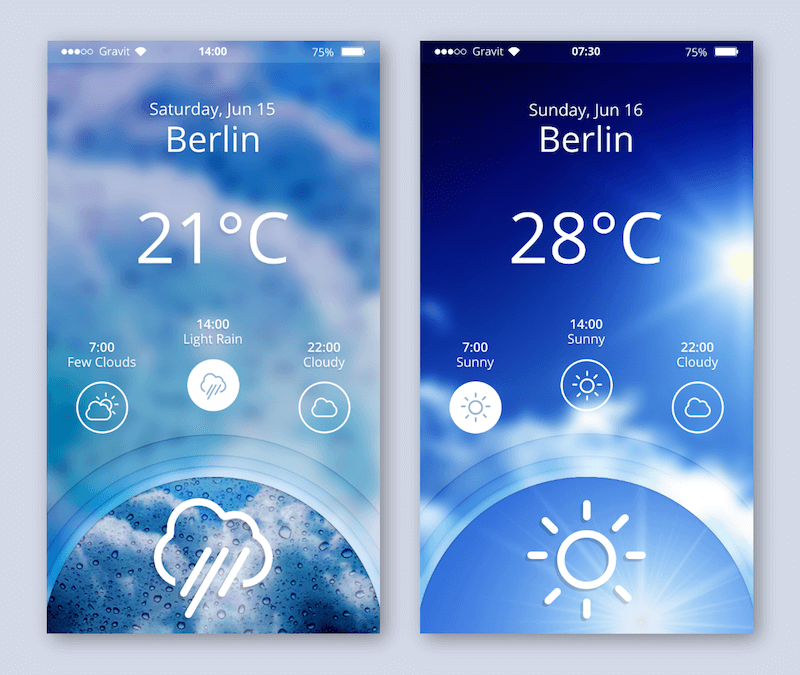
Pengantar Gravit Designer: Mendesain Aplikasi Cuaca (Bagian 2)
Diterbitkan: 2022-03-10Mari kita lanjutkan di mana kita tinggalkan.
Cerah Dengan Kemungkinan Hujan
Setelah membuat lapisan teks utama dari area konten di bagian pertama dari tutorial ini, mari lanjutkan dengan kondisi cuaca untuk waktu yang berbeda dalam sehari.

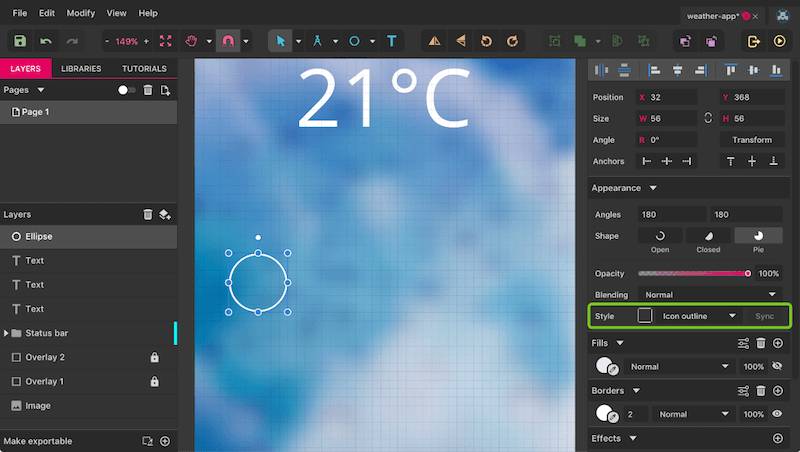
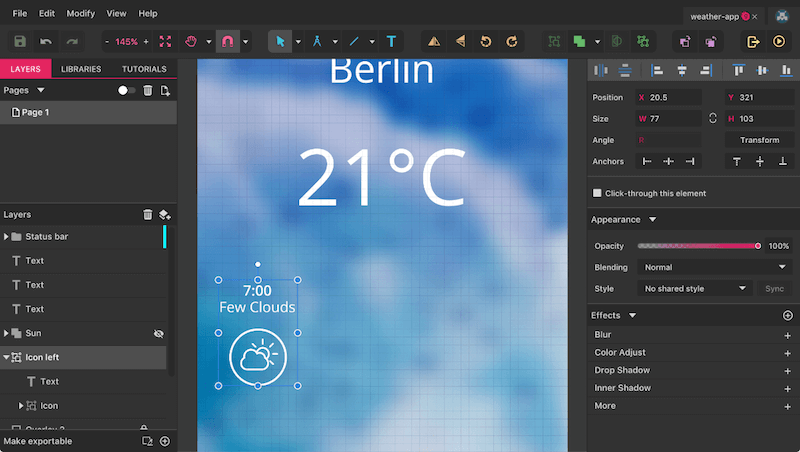
Mulailah dengan lingkaran sederhana berdiameter 56 piksel (ingat untuk menahan Shift ), dengan batas dalam 2 piksel putih, tanpa isian di luar grup "Bilah status" (gambar 1a). Pindahkan ke "32" (X) dan "368" (Y) di bidang "Posisi" di Inspektur.
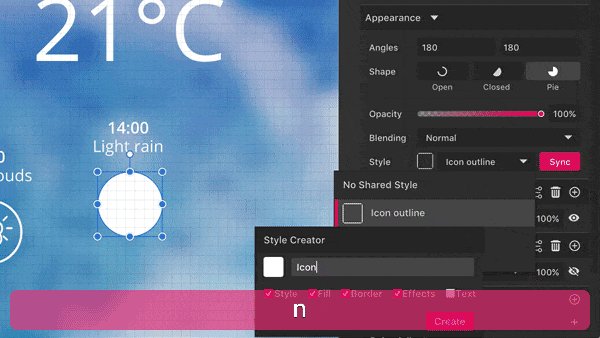
Karena kami ingin menggunakan kembali gaya ini untuk bentuk lain, kami akan membuat "Gaya Bersama" baru. Ini memungkinkan Anda untuk menyinkronkan semua properti penataan gaya di antara berbagai lapisan dan memperbarui perubahan dengan satu klik. Untuk membuat gaya bersama, klik bidang tarik-turun untuk "Gaya" di Inspektur yang mengatakan "Tidak ada gaya bersama" dan pilih "Buat Gaya Bersama Baru." Sekarang Anda dapat menentukan properti mana yang ingin Anda ambil alih — mari kita periksa semuanya. Untuk nama, gunakan "Ikon garis besar."

Mari kita beralih ke ikon itu sendiri sekarang, matahari yang sebagian tertutup awan. Ini terdiri dari berbagai bentuk yang digabungkan menjadi satu bentuk, dan beberapa jalur (untuk sinar).
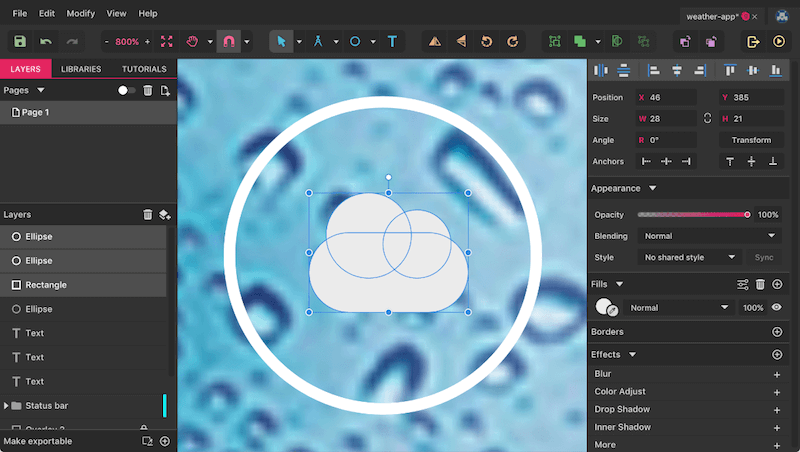
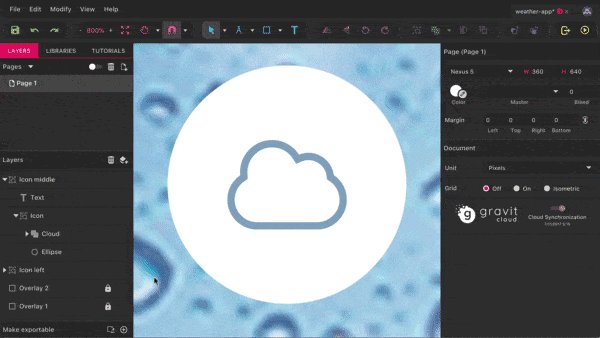
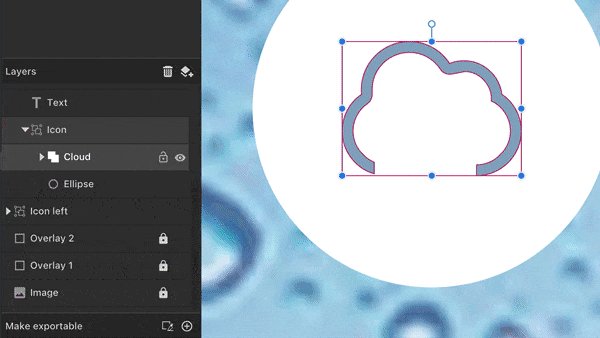
Pertama, cloud (gambar 2). Gambar persegi panjang ( R ) dengan ukuran 28 × 14 piksel, dengan sudut membulat penuh (“7” — seret penggeser ke kanan) di dalam lingkaran. Karena menyelaraskan berbagai bagian ikon ke kisi tidak masuk akal, matikan untuk saat ini dengan Alt + Command + G (di Windows dan Linux, Alt + Control + G ). Sebelum kita melanjutkan, gunakan fungsi zoom dengan Z untuk memperbesar persegi panjang agar lebih mudah mengerjakan langkah-langkah berikut. Jika Anda bermaksud untuk memperbesar dengan Command + + , maka pilih bentuk terlebih dahulu sehingga Gravit Designer mengambilnya sebagai referensi saat memperbesar dan memperbesar ke tengahnya.
Catatan: Sebelum menggambar persegi panjang, pastikan lingkaran tidak dipilih atau lingkaran akan mengambil alih semua properti, termasuk gaya bersama. Ini penting ketika kita menambahkan bentuk baru nanti: Jika elemen lain sudah dipilih, maka semua propertinya akan diambil alih; jika tidak ada yang dipilih, maka elemen baru akan digambar dengan isian abu-abu default dan tanpa batas. Itu juga gaya yang dapat Anda gunakan untuk persegi panjang untuk saat ini.
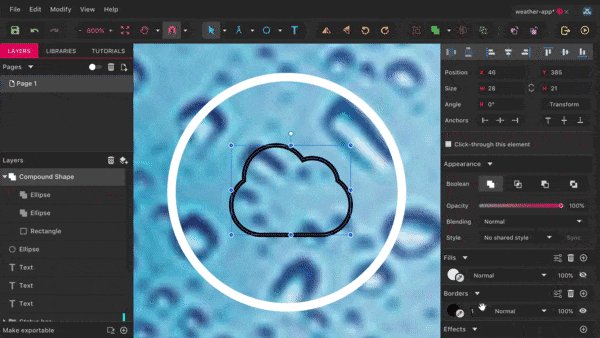
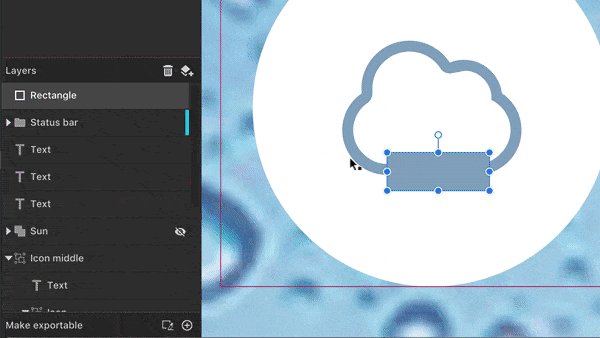
Sekarang tambahkan elips ( E ) di atas persegi panjang yang berukuran 15 × 15 piksel, yaitu 3 piksel dari tepi kiri persegi panjang dan yang menonjol 7 piksel di bagian atas. Kloning dengan Shift + Command + D (atau, di Windows dan Linux, Shift + Control + D ), ubah ukurannya menjadi 12 × 12 di Inspector, dan offset 10 piksel ke kanan dan 3 piksel ke bawah. Sudah terlihat seperti awan!

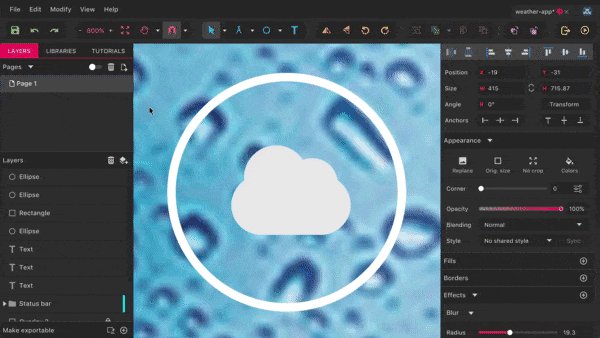
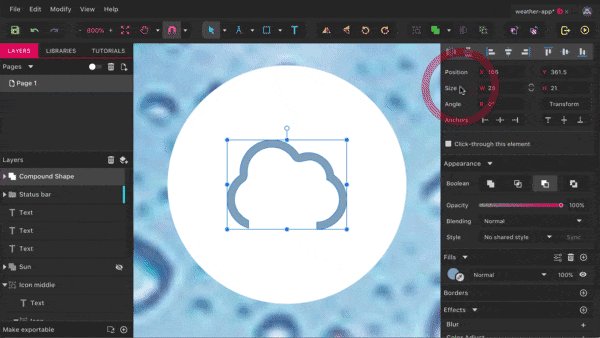
Namun, kami menginginkan garis besar alih-alih isian padat, jadi kami harus memainkan fungsi "Gabungkan" (juga disebut operasi Boolean di aplikasi lain, seperti Sketch). Pilih tiga bentuk dan klik "Gabung" di bilah alat; ini akan menggabungkan semuanya menjadi satu bentuk dan memungkinkan kita untuk menetapkan batas secara keseluruhan nanti (gambar 3). Keuntungannya di sini adalah Anda dapat memperluas grup "Bentuk Majemuk" di panel Layers dan masih memindahkan elemen satu per satu. Bahkan dimungkinkan untuk mengadaptasi jenis fungsi gabungan — misalnya, jika Anda ingin memotong lingkaran paling kanan dari bentuk lain (“Kurangi,” opsi ketiga). Lihat "Boolean" di Inspektur untuk melakukan perubahan ini. Jenis yang lebih jarang digunakan di sini adalah "Intersect" dan "Difference", yang hanya menunjukkan bagian di mana bentuk-bentuk tersebut saling tumpang tindih atau sebaliknya.
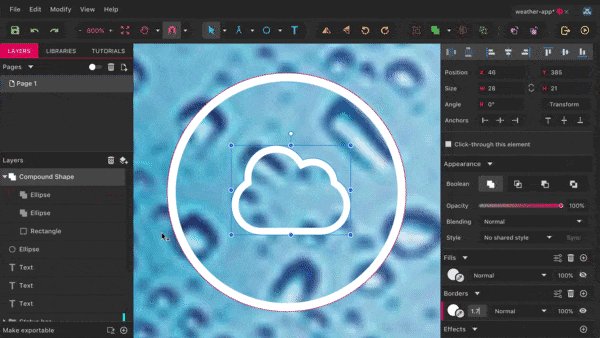
Dengan memilih grup “Bentuk Majemuk”, ubah dari isian menjadi batas bagian dalam putih dengan ketebalan 1,5 piksel. Ingatlah bahwa Anda dapat mengubah posisi batas di "Pengaturan goresan lanjutan." Sekarang akan segera terlihat apa yang telah dilakukan fungsi Merge pada bentuk.

Lengkapi cloud dengan memberinya nama yang tepat.
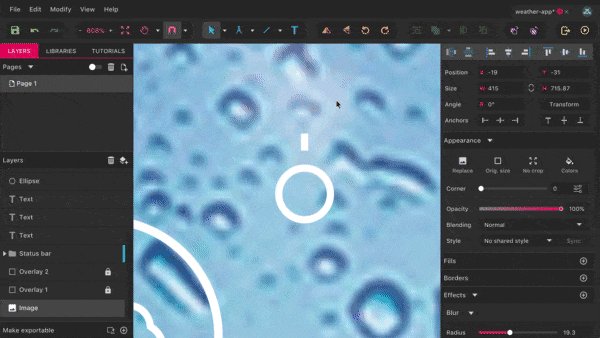
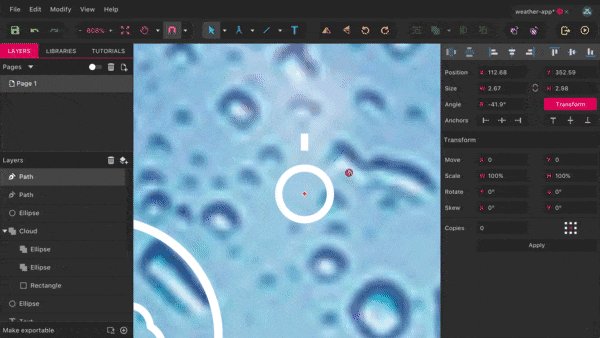
Ke matahari sekarang. Buat lingkaran lain dengan diameter 12 piksel di luar lingkaran besar lainnya. Dengan awan yang masih dipilih, ini akan mengambil alih penataan. Namun kali ini, kita membutuhkan batas tengah (Anda akan melihat alasannya nanti). Beralih ke alat Garis dengan L dan gambar vertikal dengan panjang 3 piksel di atas lingkaran. Pastikan lingkaran sudah dipilih (untuk mengambil alih gaya lagi), dan tahan Shift saat menggambar untuk membatasi gerakan. Garis harus dipusatkan ke lingkaran secara horizontal dan memiliki celah 4 piksel dalam arah vertikal.
Catatan: Untuk mentransfer gaya secara langsung dari satu elemen ke elemen lainnya, lakukan sebagai berikut: Pilih elemen root, tekan Command + C (pada Windows dan Linux, Control + C ), klik pada layer (objek) yang ingin Anda ambil. styling ke, dan tekan F4 . Selesai! Cobalah — ini adalah penghemat waktu kecil yang menyenangkan!
Seberkas Cahaya
Bagaimana kita melakukan sinar lain sekarang? Kita perlu menggabungkan dua teknik di sini (gambar 4). Bagian integral adalah fungsi "Transform" di bagian atas Inspector, yang merupakan alat yang cukup berguna untuk menerapkan transformasi ke objek. Ini memungkinkan Anda tidak hanya untuk memindahkan, memutar, dan memiringkan objek dengan jumlah tertentu, tetapi juga mengubah ukuran lapisan secara relatif dengan persentase.
Namun, hal yang paling menarik bagi kami dengan fitur Transform saat ini adalah kemampuan untuk menyesuaikan titik rotasi suatu bentuk — belah ketupat oranye di tengah garis. Ini mendefinisikan titik di mana bentuk diputar. Untuk melanjutkan, lakukan langkah-langkah berikut:
- Kloning baris (Mac:
Shift + Command + D, Windows dan Linux:Shift + Control + D) saat dipilih. - Beralih ke alat Transform dengan mengklik tombol di Inspektur.
- Tarik titik rotasi (belah ketupat oranye) ke bawah sehingga berada di tengah lingkaran.
- Tahan
Shiftuntuk memicu mode rotasi, dan seret garis hingga bidang "Sudut" di Inspektur mengatakan "-45 °." Anda mungkin perlu melepaskanShiftlagi untuk menangkap nilai yang tepat ini.
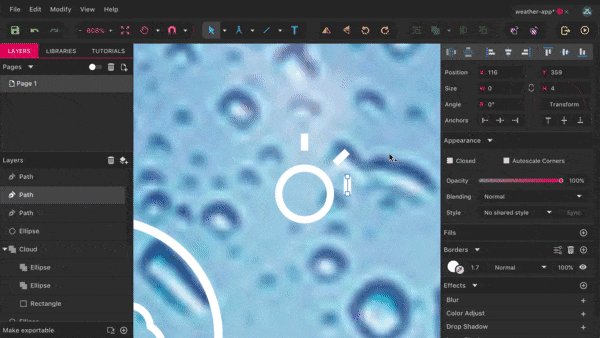
Garis yang diputar ini akan menjadi acuan bagi sinar-sinar lainnya. Pertama, pilih dan duplikat baris awal yang tidak diputar lagi, tetapi kali ini dengan Command + D (di Windows dan Linux, Control + D ). Kemudian, bawa duplikat ini ke posisi dan rotasi yang sama persis dengan garis lain yang baru saja kita adaptasikan dengan fungsi Transform: Seret ke sana, dan putar dengan bidang "Angle" di Inspector. (Anda mungkin juga perlu mematikan "Snap" di bilah alat agar ini berfungsi.)
Sekarang tekan Command + D lagi sampai semua enam sinar yang tersisa muncul. Anda mungkin perlu menyelaraskannya satu per satu setelahnya, sehingga semua memiliki jarak dan kesejajaran yang sama. Juga, hapus duplikat sinar kedua.

Seperti halnya awan, kami ingin menggabungkan semua elemen matahari menjadi satu bentuk sehingga kami dapat menatanya secara keseluruhan. Pilih semuanya (idealnya di panel Layers), dan klik "Merge" lagi di toolbar. Atau, Anda dapat menekan Command + M (di Windows dan Linux, Control + M ). Ganti nama grup ini menjadi “Sun.”
Catatan: Harap pastikan bahwa garis (yaitu sinar) berada di atas lingkaran dalam hierarki lapisan. Gaya lapisan paling bawah selalu diterapkan ke lapisan lain saat Anda menggunakan fungsi "Gabung".
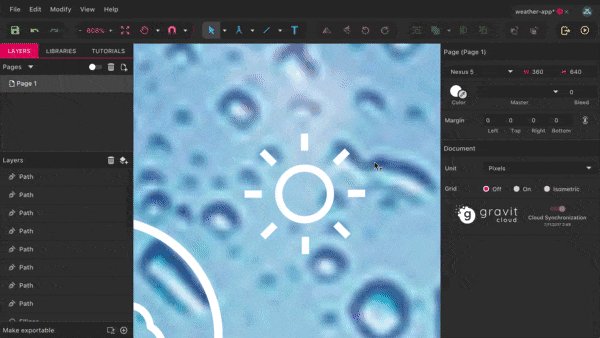
Satu sentuhan terakhir tersisa untuk matahari: ujung bulat untuk sinar. Buka "Pengaturan stroke lanjutan" di Inspektur lagi, dan pilih opsi kedua ("Putaran") di "Berakhir." Tampak hebat!
Masing-masing bagian ikon (matahari dan awan) sudah siap sekarang, jadi mari kita gabungkan keduanya. Pastikan untuk mengaktifkan gertakan lagi di bilah alat. Pertama, arahkan matahari ke sudut kanan atas awan, lalu pindahkan sekitar 9 piksel ke atas dan 8 piksel ke kanan dengan tombol panah pada keyboard.
Sekarang, kloning kedua simbol cuaca sehingga kami memiliki cadangan untuk nanti (Mac: Shift + Command + D , Windows dan Linux: Shift + Control + D ). Catatan: Saat memilih dua grup, Anda mungkin ingin menekan Command (di Windows dan Linux, Control ) alih-alih Shift , agar semuanya berfungsi dengan benar. Sementara matahari kedua dapat disembunyikan (gunakan simbol mata di panel Layers), kita perlu memanipulasi salinan awan untuk langkah selanjutnya. (lihat gambar 5 untuk semua langkah.)
Klik kanan pada bentuk awan dan pilih "Konversikan ke Jalur", yang akan membuat jalur dengan titik individual alih-alih bentuk gabungan. Kita juga perlu melakukan sesuatu yang serupa untuk matahari, tetapi alih-alih mengubah bentuknya itu sendiri, kita ingin mengubah batasnya menjadi sebuah jalur. Ini juga dimungkinkan dengan klik kanan pada bentuk, tetapi dengan "Vectorize Border."
Sekarang Anda dapat menggabungkan kedua elemen ini lagi untuk membuat matahari yang tertutup sebagian: Pilih keduanya, klik panah di sebelah ikon "Gabung" di bilah alat, dan pilih "Kurangi." Pastikan saja bahwa matahari berada di belakang awan dalam hierarki lapisan.
Beri nama ikon baru ini "Matahari" lagi, dan hapus sinar yang tumpang tindih dengan awan. Cara termudah adalah dengan menggunakan alat Lasso. Ini dapat digunakan untuk menggambar pilihan beberapa titik vektor — yang sangat berbeda dengan bagaimana alat Lasso akan tampil di aplikasi lain (seperti Photoshop, misalnya, di mana ia berfungsi untuk memilih bagian dari gambar bitmap).
Untuk menggunakannya untuk menghilangkan sinar, pilih "Compound Path" di dalam grup matahari, alihkan ke Lasso tool dengan O , dan seret seleksi di sekitar sinar redundan. Kemudian, hapus dengan Backspace (di Windows dan Linux, Delete ).
Terakhir, gabungkan kilasan matahari ini dengan salinan awan ke dalam grup bernama “Berawan,” dan sejajarkan dengan lingkaran yang lebih besar. Kelompokkan mereka lagi ke dalam grup "Ikon" yang menyeluruh.

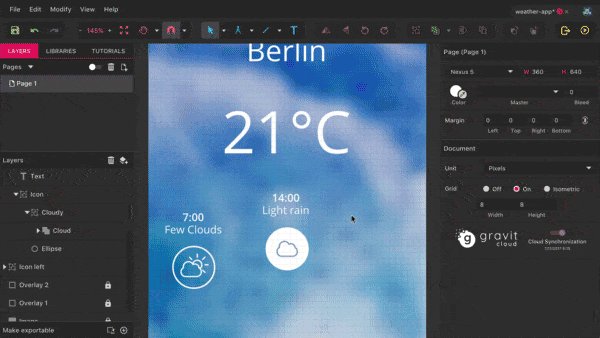
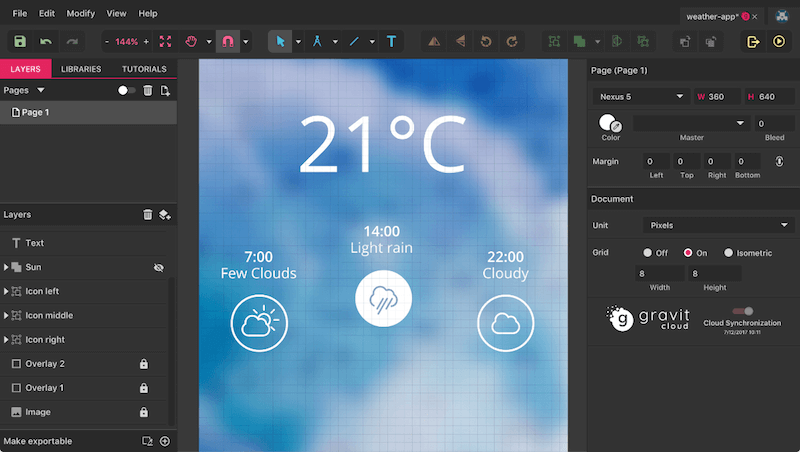
Setelah kami menambahkan deskripsi kondisi cuaca, kami akan menyelesaikan tampilan siang hari pertama kami (gambar 6). Tambahkan layer teks di atas ikon (tekan T ), dengan properti berikut di Inspector:
- Warna putih
- Ukuran: 14 piksel
- Berat: Reguler
- Spasi baris: 16 px (klik pada label “%” untuk beralih ke piksel)
- Konten: "7:00" diikuti dengan istirahat, diikuti oleh "Beberapa Awan."
- Perataan: tengah (ikon kedua).
Setelah itu, pilih waktu di dalam layer teks, dan beri bobot "Semi-Bold". Pastikan ikon berada di tengah secara horizontal, dengan jarak vertikal sekitar 12 piksel. Tampilkan grid lagi dengan Alt + Command + G (di Windows dan Linux, Alt + Control + G ) sehingga Anda dapat menyelaraskan semuanya dengan benar. Buat satu grup terakhir dari teks dan grup "Ikon", bernama "Ikon kiri," dan kami akan siap.

Sebelum melanjutkan, mari kita buat beberapa urutan ke panel Layers. Seret grup "Status bar" ke bagian paling atas (atau tekan Shift + Command + tombol panah atas di Mac (di Windows dan Linux, Shift + Control + up), diikuti oleh tiga lapisan teks, salinan matahari dan grup "Ikon kiri".
Dari buruk menjadi lebih buruk
Sangat mudah untuk mendapatkan simbol cuaca lainnya dari sini. Gandakan yang sekarang ("Ikon kiri"), tengahkan ke halaman dan pindahkan ke posisi Y "297," yang harus menyelaraskan semuanya dengan rapi ke kisi. Nama grup dari simbol baru ini harus "Ikon tengah"; untuk teks, gunakan "14:00 Hujan ringan." Pastikan semuanya terpusat lagi.
Karena yang satu ini akan mewakili kondisi cuaca saat ini, pilih lingkaran dengan Command -klik (pada Windows dan Linux, Control klik) untuk mengubah dari batas menjadi isian putih. Buat gaya bersama baru bernama "Ikon penuh."
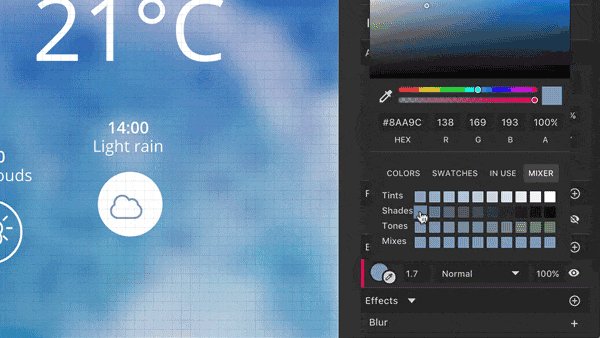
Sekarang pergi ke panel Layers, di mana Anda akan memilih grup "Cloud" di dalam "Icon" → "Cloudy." Masuk ke dialog warna dan gunakan simbol pemilih warna untuk memilih warna biru muda untuk sekeliling ikon. Sekarang gunakan area "Mix" di bagian bawah dialog untuk mengubah ke warna yang lebih gelap, sehingga ikon muncul ke depan dengan latar belakang putih. Sejajarkan ke tengah lingkaran sekitarnya dengan ikon penyelarasan, hapus grup "Cloudy" dengan Shift + Command + G (di Windows dan Linux, Shift + Control + G ), dan hapus grup "Sun" yang berlebihan di lapisan panel. Lihat gambar 7 untuk keseluruhan proses.

Langkah pertama untuk simbol hujan telah tercapai, tetapi satu bagian penting tetap ada: tetesan hujan. Sama seperti matahari di ikon lainnya, kita perlu mengonversi awan menjadi garis besar terlebih dahulu untuk langkah selanjutnya (gambar 8). Klik kanan dan pilih "Vectorize border" seperti sebelumnya (yang dikonversi menjadi grup "Compound Path"). Sekarang kita dapat membuat persegi panjang 16 × 6 piksel di bagian bawah, yang akan berfungsi sebagai lubang untuk tetesan air hujan. Jaraknya harus 5 piksel dari tepi kiri awan dan tumpang tindih dengan garis dasarnya. Anda mungkin ingin memperbesar (tekan Z ) untuk mendapatkan tampilan yang lebih baik dan mematikan grid lagi.
Pilih persegi panjang bersama dengan grup "Jalur Majemuk", dan buat operasi "Kurangi" lainnya dari "Gabung" di bilah alat. Agar berfungsi dengan benar, pastikan persegi panjang berada di atas. Setelah itu, seret ke grup “Icon middle” → “Icon” lagi, dan juga reset namanya menjadi “Cloud.”

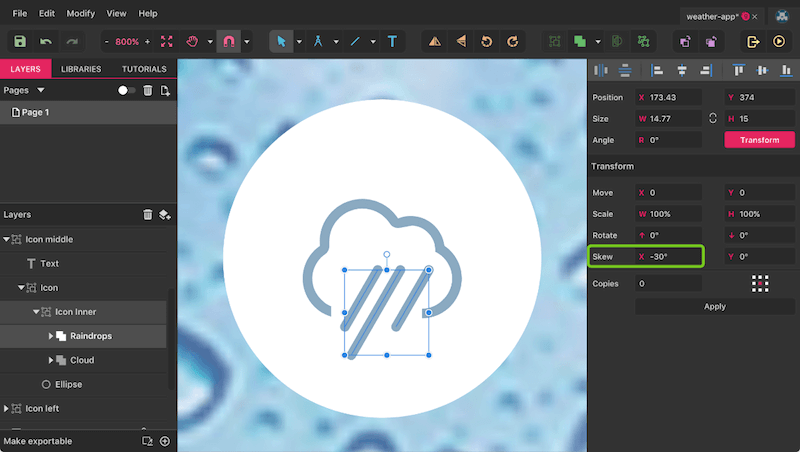
Tugas selanjutnya: rintik hujan (gambar 9). Mereka terdiri dari tiga garis vertikal — dua panjang 10 piksel dan satu 15. Jarak dari yang pertama ke yang kedua harus 5 piksel, dan dari yang kedua ke yang ketiga 4 piksel. Mulailah dengan yang pertama dari 10 piksel panjangnya: Beralih ke alat Garis dengan L dan tahan Shift untuk membatasi gerakan ke sumbu vertikal. Tetapkan batas tengah dengan ketebalan 1,5 piksel dan ujung membulat (dari "Pengaturan goresan lanjutan") dan yang memiliki warna yang sama dengan awan (ambil alih dengan pemilih warna atau gunakan area "Sedang digunakan" dalam dialog warna. )

Sekarang ikuti langkah-langkah ini:
- Mengkloning garis.
- Pindahkan 4 piksel ke kanan dengan tombol panah.
- Beralih ke alat Subselect dengan
D, dan pindahkan titik bawah ke bawah sebesar 5 piksel dengan tombol panah. - Pilih baris pertama lagi.
- Buat salinan kedua dan pindahkan 9 piksel ke kanan.
- Sekarang pilih dan gabungkan semua baris (Mac:
Command + M, Windows dan Linux:Control + M), yang memungkinkan Anda mengubah semuanya bersama-sama dengan alat Transform di Inspector. - Masukkan "-30 °" untuk "Skew" dan klik "Terapkan." Pastikan semua bidang lainnya disetel ke "0" atau "100%".
- Tinggalkan alat dengan klik lagi pada "Transform", sehingga Anda dapat menyelaraskan garis miring ke awan, dengan jarak 7 piksel ke tepi kiri dan 12 piksel ke tepi atas.

Agar pengukuran yang benar muncul, Anda mungkin perlu menekan Command + Alt (di Windows dan Linux, Control + Alt ) untuk menelusuri grup. Untuk menyelesaikan ikon, ganti nama grup "Bentuk Senyawa" menjadi "Tetesan Hujan" dan buat wadah "Ikon dalam" baru dengan grup "Awan". Saat memilih dua grup, pastikan untuk menggunakan Command (di Windows dan Linux, Control ) alih-alih Shift . Juga, seret ke grup "Icon middle" → "Icon" dan sejajarkan dengan benar ke lingkaran lagi. Dengan ini, kita telah menyelesaikan simbol cuaca kedua. Ke yang ketiga dan terakhir!
Masih Tidak Ada Perbaikan
Untuk memulai, perkecil hingga 100% (Mac: Command + 0 , Windows dan Linux: Control + 0 ) untuk tampilan yang lebih baik. Pilih simbol pertama — grup “Ikon kiri” — dan klon ke grup “Ikon kanan”. Pindahkan ke kanan halaman dengan ikon perataan kelima ("Sejajarkan Kanan"), dan pilih grup "Ikon" di dalamnya. Seharusnya ada celah 32 piksel dari tepi kanan — kisi-kisi pasti akan membantu Anda di sini. Teks simbol ini seharusnya berbunyi “22:00 Cloudy.” Seperti sebelumnya, pastikan itu berada di tengah ikon. Karena cuaca sekarang mendung, kita tidak membutuhkan matahari lagi. Pilih grupnya di panel Layers dan hapus. Juga, pusatkan awan ke lingkaran lagi di kedua dimensi. Itu dia! Kami baru saja menyelesaikan semua siang hari (gambar 10).

Tampilan penuh
Elemen terakhir dari aplikasi cuaca (sebenarnya, bagian tengahnya) adalah tampilan yang diperbesar dari kondisi cuaca saat ini di bagian bawah layar, dikelilingi oleh beberapa setengah lingkaran yang elegan.
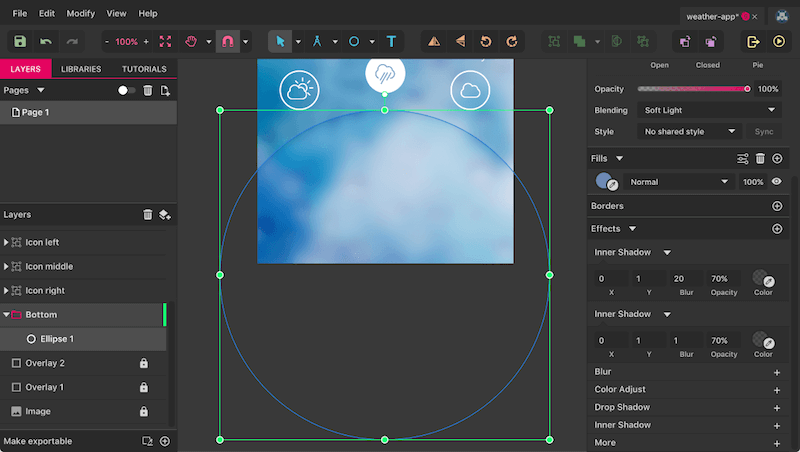
Buat setengah lingkaran pertama dengan diameter 464 piksel (gambar 11) — mematikan kisi mungkin membantu. Lanjutkan di sini sebagai berikut:
- Beralih ke alat Ellipse dengan
E. - Pindahkan kursor ke bagian tengah bawah halaman hingga panduan cerdas menunjukkan tempat ini.
- Tahan
Shiftuntuk membuat lingkaran danAltuntuk memulai dari tengah. - Pindahkan bentuk ini ke bawah sebanyak 16 piksel (tambahkan "+16" ke bidang "Posisi" → "Y").
- Tetapkan
#708AB5sebagai warna isian. - Atur "Blending" ke "Soft light."
- Ubah namanya menjadi "Ellipse 1."
Untuk menonaktifkannya dari gambar latar belakang, tetapkan Inner Shadow di bagian bawah Inspektur dengan mengklik ikon "+" di sebelah kanan. Gunakan properti berikut:
- X: 0
- Y: 1
- Kabur: 1
- Opasitas: 70%
- Warna hitam
Seperti properti penataan lainnya, beberapa bayangan dapat ditumpuk di atas satu sama lain. Buat bayangan dalam lainnya dengan cara yang sama seperti di atas: Ini harus berbagi semua nilai dengan saudaranya, kecuali untuk "Blur" — atur yang ini ke "20." Sebelum melanjutkan, buat layer baru di panel Layers (di kanan atas), beri nama "Bottom", seret tepat di atas layer "Overlay", dan pindahkan lingkaran pertama ini ke dalam. Jika mau, Anda juga dapat menetapkan warna yang berbeda untuk lapisan ini sehingga berbeda dari status bar.

Kami membutuhkan tiga lingkaran lagi (gambar 12). Kloning lingkaran pertama dengan Shift + Command + D (di Windows dan Linux, Shift + Control + D ), dan ubah ukurannya menjadi 416 piksel dari tengah (tahan Shift + Alt dan seret gagang kanan bawah). Gaya lingkaran kedua sebagai berikut:
- Isi: #809AC6
- Bayangan dalam pertama: 0/1/1/50% (X/Y/blur/opacity)
- Bayangan dalam kedua: 0/1/12/60%
- Nama: "Elips 2"
Buat salinan dari lingkaran kedua ini, yang ini dengan properti berikut:
- Ukuran: diameter 392 piksel
- Isi: #CCE0FF
- Bayangan dalam pertama: 0/1/1/50%
- Bayangan dalam kedua: 0/1/8/100%
- Nama: "Elips 3"
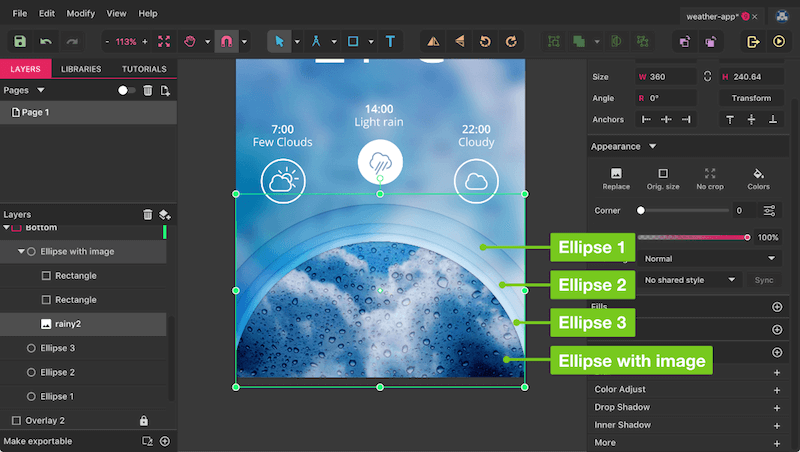
Untuk lingkaran keempat dan terakhir, gunakan pengaturan ini:
- Ukuran: 370 piksel dengan diameter
- Tidak ada isi
- Pencampuran: Normal
- Hanya satu bayangan dalam: 0/1/3/25%
- Nama: “Elips dengan gambar”
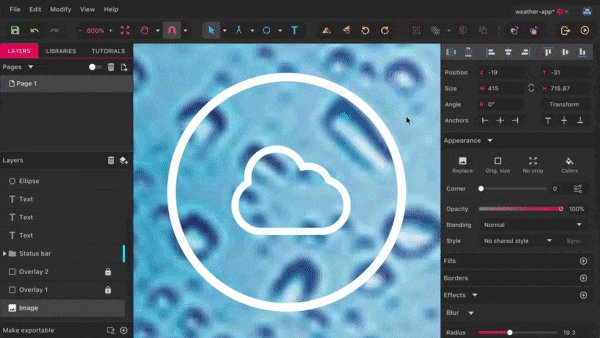
Alasan mengapa lingkaran terakhir ini tidak terisi adalah karena lingkaran itu akan berisi gambar lain dari langit berawan, di samping beberapa hamparan gelap. Ambil gambar dan bawa ke Gravit Designer. Sekarang pindahkan sehingga sepenuhnya menutupi lingkaran terakhir, dan seret gambar ke dalamnya di panel Layers, yang akan memotongnya secara otomatis ke bentuk. Cara lain untuk membuat topeng seperti itu adalah dengan memilih keduanya — bentuk dan gambar — dan pilih "Mask with Shape" dari menu klik kanan. Pastikan bahwa mask (yaitu lingkaran) berada di atas konten yang akan di-masking (gambar bitmap) dalam hierarki layer.
Setelah itu, buat persegi panjang di dalam grup topeng baru ini (seret ke dalam setelah dibuat), yang juga akan menutupi lingkaran, dan beri warna hitam dengan campuran "Soft light". Ini akan membuat gambar lebih gelap; tapi kita membutuhkan lebih banyak, jadi buat tiruan dari persegi panjang ini.

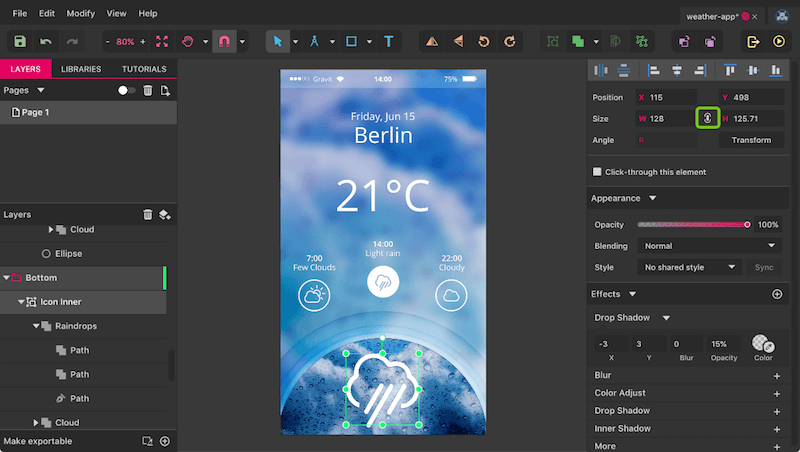
Elemen terakhir di sini adalah versi yang diperbesar dari simbol hujan di atas (gambar 13). Lanjutkan sebagai berikut:
- Pilih ("Ikon dalam" di "Ikon tengah" → "Ikon").
- Gandakan dan pindahkan ikon ke grup Layer "Bawah", di posisi atas.
- Setelah itu, seret ke bagian bawah halaman di kanvas (dengan alat Pointer —
V). - Untuk membuatnya terlihat di depan gambar latar belakang, pilih grup "Hujan" dan ubah warna tepi menjadi putih, serta warna isian grup "Awan".
- Langkah terakhir adalah memperbesar ikon secara besar-besaran hingga lebar 128 piksel dan memusatkannya ke setengah lingkaran. Pastikan "Keep Ratio" diaktifkan antara bidang lebar dan tinggi di Inspector dan "Autoscale Borders" dipilih dalam "Advanced stroke settings" dari tetesan hujan. Jika tidak, mereka akan tetap pada ketebalan batas asli.
Untuk membuat ikon lebih menonjol dari latar belakang, kita juga bisa menerapkan drop shadow dengan properti "-3/3/0/15%." Hal yang sama berlaku untuk lapisan teks, tetapi dengan nilai "-1/2/0/10%," kecuali untuk suhu, yang lebih selaras dengan "-2/3/0/5%."
Setelah begitu banyak pekerjaan, kami akhirnya menyelesaikan layar pertama aplikasi. Tekan Command + 0 (di Windows dan Linux, Control + 0 ) untuk mengaturnya dengan sempurna.
Tapi kami ingin lebih. Dalam iterasi kedua, kami ingin menunjukkannya dengan beberapa kondisi yang lebih bersahabat.

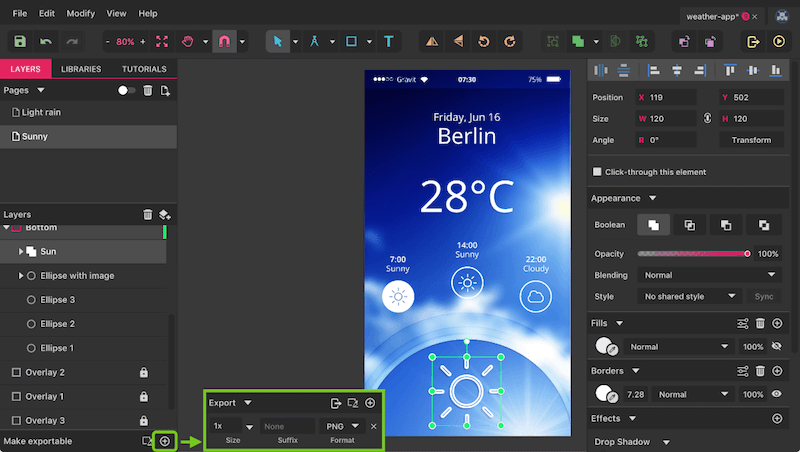
Akhirnya Sunny
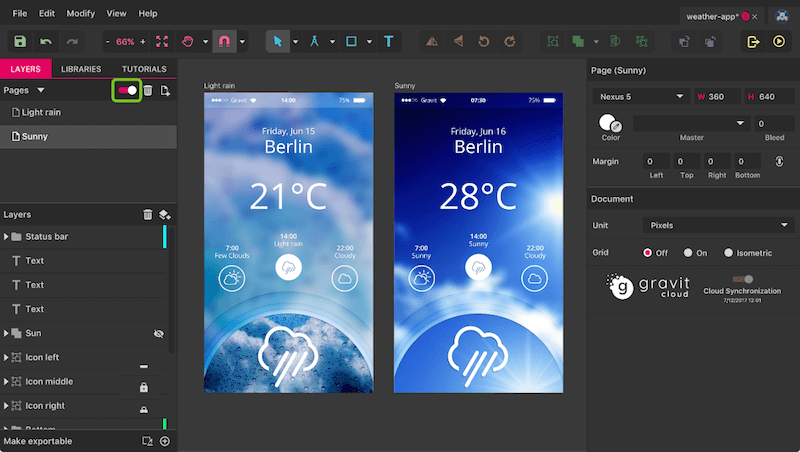
Sampai sekarang, kami telah bekerja secara eksklusif dalam mode satu halaman, yang berarti bahwa kami hanya memiliki satu halaman di kanvas. Untuk iterasi, kita membutuhkan satu lagi (lihat gambar 15 untuk hasilnya). Untuk mengaktifkan mode multi-halaman, klik sakelar di sebelah label “Halaman” (gambar 14). Sekarang Anda dapat memilih halaman saat ini di kanvas dengan mengklik judulnya, dan tekan Command + D (di Windows dan Linux, Control + D ) untuk menduplikasinya dan tetap bekerja di sana. Ubah nama yang pertama menjadi "Hujan ringan" dengan klik dua kali di daftar halaman dan yang kedua menjadi "Sunny" sehingga tidak ada ambiguitas.
Halaman sangat ideal jika Anda ingin membuat versi layar yang berbeda, untuk mencoba variasi atau hanya untuk bermain-main dan melihat semua iterasi di samping satu sama lain.
Tugas pertama untuk halaman baru adalah mengubah waktu di bilah status menjadi "07:30," untuk menunjukkan bahwa kita berada di waktu lain saat ini. Juga, ubah hari (“Sabtu, 16 Jun”), serta suhu (“28 °C”). Selanjutnya, kami ingin menampilkan kondisi cuaca lainnya: Paling kiri dan tengah harus "Cerah", yang kanan "Berawan." Pastikan semua lapisan teks berada di tengah lagi. Karena kita memiliki cuaca cerah sekarang, ini harus tercermin dalam gambar latar belakang. Buka kunci yang sekarang, hapus dan seret gambar baru. Pastikan itu berada di bagian bawah hierarki layer lagi.
Cara termudah untuk memindahkannya adalah dengan menekan Shift + Command + panah bawah pada keyboard (di Windows dan Linux, Shift + Control + panah bawah). Kemudian, bawa kembali ke ukuran aslinya dengan tombol masing-masing di Inspector (“Ukuran asli”), dan tengahkan ke halaman di kedua dimensi dengan ikon perataan keempat dan ketujuh dari kiri di Inspector. Kali ini, blur seharusnya memiliki radius "15" yang sedikit lebih kecil; pastikan untuk mengunci gambar lagi. Selain overlay gelap, kami akan membuat yang ketiga, dengan ukuran penuh halaman, isian hitam, dan campuran "Soft light". Beri nama "Overlay 3," dan letakkan tepat di atas gambar dalam hierarki layer (juga terkunci).
Kami juga membutuhkan gambar yang diperbarui untuk setengah lingkaran di bagian bawah, dalam grup "Bawah" → "Ellipse with image". Hapus yang lama dan seret bitmap baru. Itu harus dipotong dan dipusatkan secara horizontal ke lingkaran lagi dan juga ditampilkan pada ukuran aslinya. Seret secara vertikal hingga menampilkan tampilan yang menarik bagi Anda. Kedua overlay terlalu gelap sekarang, jadi kita perlu menyesuaikannya. Ubah satu menjadi warna isian #000560 dan campuran "Layar", dan yang lainnya menjadi #033572 dengan "Cahaya keras" dan opasitas 12%.

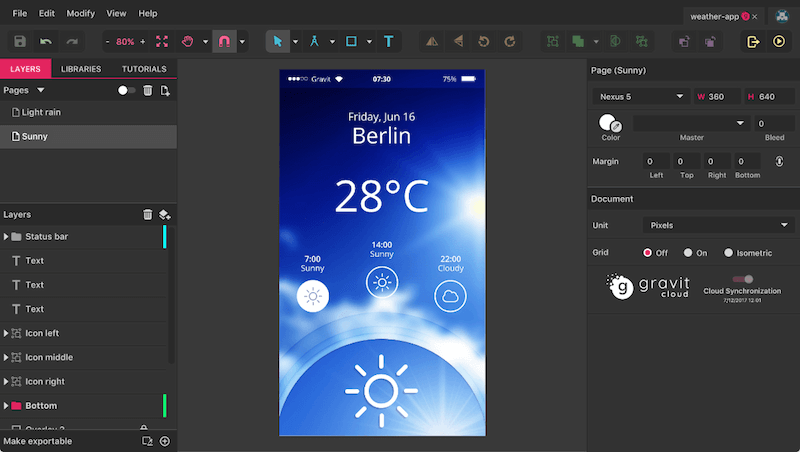
Pemecah Ikon
Satu-satunya yang tersisa untuk dilakukan adalah memperbaiki ikon sehingga cocok dengan teks. Anda dapat beralih ke mode satu halaman lagi jika Anda mau. Karena ikon kiri bertuliskan "Cerah", kita hanya perlu simbol matahari — baiklah kita menyimpannya sebelum merobeknya lebih awal. Cari grup "Sun" yang tersembunyi di panel Layers dan tunjukkan lagi. Hapus ikon "Cloudy" lama di dalam "Icon left" → "Icon," dan seret liontin cerah ke tempatnya (di panel Layers dan di kanvas). Ikonnya bisa sedikit lebih besar, sekitar 30 piksel. Lanjutkan sebagai berikut:
- Perbesar penuh ikon dengan “View” → “Fit Selection” dari menu bar.
- Perkecil dua langkah lagi dengan
Command + -(di Windows dan Linux,Control + -). - Ambil pegangan bawah, tahan
ShiftdanAlt, dan seret hingga lebar di Inspector mengatakan sekitar 30 piksel. Pastikan bahwa "Autoscale Borders" dipilih di "Advanced stroke settings" dari ikon.
Kita juga perlu memberikan ikon status yang dipilih, karena waktu saat ini adalah 7:30. Pertama, ubah warna tepi matahari menjadi sama seperti untuk 14:00 — cara termudah adalah dengan menggunakan pemilih warna dalam dialog warna. Sekarang, pilih lingkaran luar dan ubah dari gaya bersama "Icon outline" menjadi "Icon full" di Inspector. Lakukan hal yang sama untuk kondisi cuaca tengah, tetapi sebaliknya. Anda juga perlu mengganti ikon hujan ("Ikon bagian dalam") dengan matahari di sana, tetapi dengan garis putih.
Tempat ketiga di mana matahari akan muncul adalah dalam setengah lingkaran di bagian bawah, tetapi pada ukuran yang jauh lebih besar. Salin versi putih dan tempel tepat di atas grup "Ellipse with image". Ikuti langkah-langkah di atas untuk mengubah ukurannya menjadi lebar 120 piksel. Terakhir, gunakan bayangan yang sama seperti sebelumnya (-3/3/0/15%) untuk memberikan tampilan yang lebih kuat terhadap gambar latar belakang.

Ekspor Itu
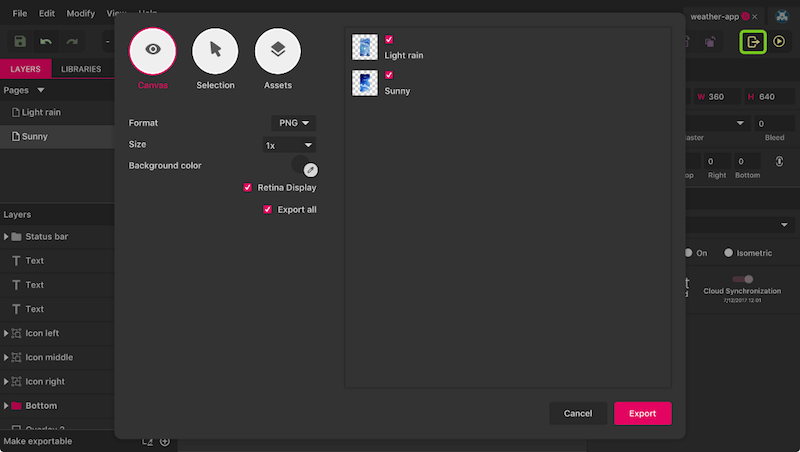
Kami sekarang memiliki dua versi aplikasi, yang menunjukkan waktu dan kondisi cuaca yang berbeda (gambar 16). Mari ekspor mereka di langkah terakhir, yang cukup mudah di Gravit Designer. Klik ikon ekspor di sebelah kanan bilah alat atau tekan Shift + Command + E (di Windows dan Linux, Shift + Control + E ) untuk masuk ke dialog Ekspor. Di sana, di tab "Kanvas", Anda sudah dapat melihat dua halaman, siap untuk diekspor.

Meskipun pengaturan default akan berfungsi dengan baik, Anda memiliki banyak opsi berbeda di sini untuk mengubah output sesuai keinginan Anda. "Format" seharusnya cukup jelas, tetapi "Ukuran" memiliki beberapa nilai tersembunyi: "2x" memungkinkan Anda mengekspor pada ukuran ganda untuk tampilan resolusi tinggi ("3x" dan "4x" juga berfungsi), dan Anda dapat menentukan lebar atau tinggi tetap (tambahkan "w" atau "h") atau kedua dimensi. Terakhir, dimungkinkan juga untuk mengatur resolusi DPI untuk desain cetak.
Selain mengekspor seluruh halaman, Anda juga bisa mendapatkan lapisan individu (objek) dari Gravit Designer. Jika Anda memilih lapisan sebelum memasuki dialog ekspor, itu akan muncul di tab "Seleksi"; "Aset" dapat ditentukan ketika Anda mengklik ikon "+" di "Jadikan dapat diekspor" di kiri bawah di jendela utama. Di sana, Anda memiliki opsi serupa seperti dalam dialog ekspor dan juga dapat menentukan beberapa jenis sekaligus.

Saya harap Anda menikmati tutorial ini dan itu memberi Anda wawasan berharga tentang Gravit Designer. Itu hanya sekilas kecil tentang aplikasi dan fitur-fiturnya, karena Gravit mampu membuat berbagai jenis desain. Buka designer.io untuk menggunakannya secara online atau untuk mengunduh aplikasi desktop.
Jika Anda memiliki pertanyaan, jangan ragu untuk bertanya di komentar di bawah.
Anda selalu dapat menghubungi tim Gravit di Twitter dan Facebook, dan ada juga papan diskusi yang sangat ramah tempat Anda dapat memposting pertanyaan dan ide Anda.
