Pengantar Komponen Interaktif Figma
Diterbitkan: 2022-03-10Baru-baru ini, Figma meluncurkan versi beta untuk fitur komponen interaktif terbaru yang memungkinkan pendefinisian interaksi dan animasi langsung ke dalam varian dan menyebarkannya ke setiap instance komponen. Ini berarti bahwa sekarang dimungkinkan untuk membuat komponen dengan status (arahkan kursor, aktif, klik, fokus) dan buat interaktif sehingga setiap salinan komponen akan mewarisi interaksi yang sama secara default, banyak membantu dalam fase pembuatan prototipe.
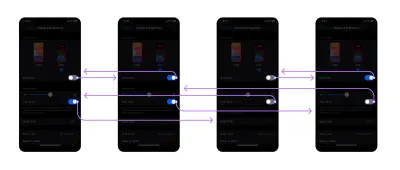
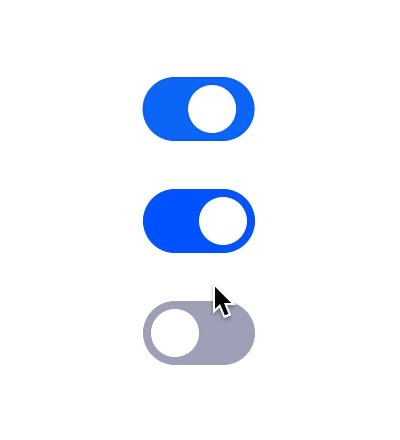
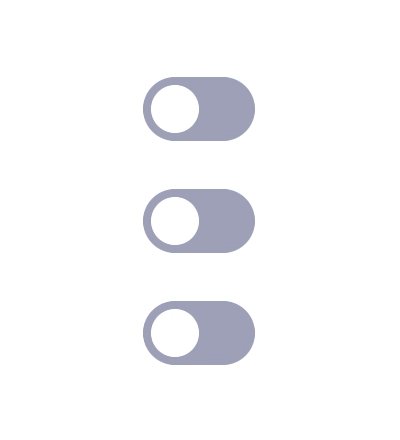
Berikut adalah contoh perbandingan tentang bagaimana alur kerja akan berubah:

Seperti yang Anda lihat pada contoh di atas, diperlukan empat layar dan delapan interaksi untuk membuat prototipe berfungsi sebagai produk nyata. Dan jika saya ingin menggunakan tiga sakelar, saya harus menambahkan lebih banyak layar dan interaksi.
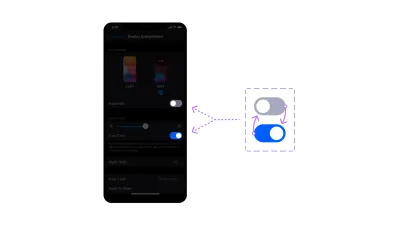
Pada contoh berikutnya, hanya membutuhkan satu layar dan satu komponen dengan dua varian untuk interaksi, dan sakelarnya sama sehingga dapat diduplikasi sebanyak yang diperlukan:

Menggunakan Komponen Interaktif tidak hanya menyederhanakan prototipe akhir tetapi juga logika di baliknya, membuatnya lebih mudah untuk mempelajari cara membangun, memelihara, dan memperbarui prototipe.
Sekarang, sebelum kita mulai:
Komponen Interaktif (Akses Beta)
Anda perlu mendaftar ke program Beta Komponen Interaktif untuk mulai bereksperimen dengan fitur baru ini karena fitur tersebut belum tersedia dalam rilis stabil saat ini. Bergabung dengan Beta gratis dan setelah Anda mengirimkan formulir, tidak perlu lebih dari dua atau tiga hari sebelum Anda melihat Komponen Interaktif muncul di alat desain Figma Anda.
Gratis
Saya telah membuat file desain Figma dengan contoh dari artikel ini. Setelah Anda bergabung dengan Beta, Anda dapat menduplikasi desain saya dan mengikuti dengan lebih mudah.
- Unduh file desain Figma →
Sebelum memulai
Penting untuk memahami beberapa elemen kunci Figma yang akan kita gunakan, jika Anda sudah terbiasa dengannya, Anda dapat melewati bagian ini dan memulai langsung dengan tutorial pertama (bagian: “Membuat Komponen Interaktif pertama Anda”).
Komponen
Anggap ini sebagai item yang, ketika diduplikasi, membuat koneksi dengan salinannya (disebut instance ) dan ketika komponen diubah, instance menerima perubahan yang sama. Anda juga dapat menerapkan penggantian ke instance (yang pada dasarnya adalah perubahan gaya ke properti komponen yang memungkinkan beberapa penyesuaian).
- Pelajari lebih lanjut tentang Komponen →
- Pelajari lebih lanjut tentang Override →
Varian
Ini adalah gaya berbeda yang dapat dimiliki komponen dan biasanya digunakan untuk menerapkan properti yang berbeda seperti ukuran atau status.
- Pelajari lebih lanjut tentang Varian →
Panel Detail Interaksi
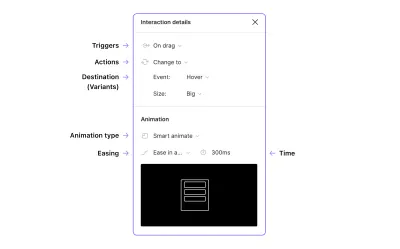
Sangat penting untuk memahami panel Detail Interaksi karena memungkinkan kita untuk menentukan interaksi dan animasi yang berbeda untuk komponen interaktif kita. Figma memiliki banyak informasi di situs mereka jadi saya akan menyertakan tautan untuk Anda yang ingin menggali lebih dalam.

titik panas
Meskipun ini tidak berada di dalam panel, hotspot adalah elemen tempat interaksi akan terjadi, dalam kasus kami, setiap varian akan menjadi hotspot interaktif yang dapat Anda tentukan pemicu dan tindakannya.
Pemicu
Ini dikenal dalam pengembangan sebagai Acara dan merupakan cara yang berbeda kami pengguna dapat mengaktifkan interaksi.
- Di Klik,
- Saat Seret,
- Saat Melayang,
- Saat Menekan,
- Kunci/gamepad,
- Tikus Masuk,
- Tikus Tinggalkan,
- mouse ke bawah,
- mouse ke atas,
Setelah Penundaan.
Informasi lebih lanjut tentang Pemicu →.
tindakan
Dalam pengaturan ini, Anda dapat menentukan apa yang akan terjadi ketika interaksi diaktifkan; untuk komponen interaktif, kami akan menggunakan Change To yang memungkinkan pertukaran varian di dalam komponen.
- Mengubah,
- Navigasi ke,
- Buka Hamparan,
- Gulir Ke,
- Tukar Dengan (hamparan),
- Kembali,
- Tutup Hamparan,
- Buka URL.
Tujuan
Ini adalah target akhir dari aksi. Dalam contoh saya, saya akan menggunakan varian sebagai tujuan untuk menukarnya dari Switch OFF ke Switch ON.
animasi
Figma hadir dengan serangkaian transisi yang telah ditentukan sebelumnya yang dapat berguna untuk beberapa kasus (pindah, push, slide-in) tetapi saya selalu lebih suka menggunakan Smart Animate dan menentukan transisi saya sendiri karena sangat mudah digunakan — pada dasarnya memeriksa nama layer dan jika ada perubahan antara frame yang dipilih dan frame tujuan, layer tersebut akan dianimasikan.
- Informasi lebih lanjut tentang Transisi Figma dan Smart Animate →
Melonggarkan
Easing mengacu pada cara animasi bergerak, pada dasarnya bagaimana elemen berakselerasi dan melambat. Saya akan menggunakan dua pengaturan untuk tutorial ini: Ease In dan Out untuk switch, dan Linear untuk loop, tetapi perlu diingat bahwa mungkin juga untuk menentukan easing kustom sehingga Anda mungkin ingin mempelajari lebih lanjut tentang Easing .
Membuat Komponen Interaktif Pertama Anda
Sekarang setelah Anda memiliki semua informasi, Anda dapat mulai membuat komponen interaktif pertama Anda. Saya akan menunjukkan kepada Anda kasus yang sangat umum dengan membuat sakelar sederhana yang memiliki dua status (Nonaktif dan Aktif) dan menggunakan varian untuk mereplikasi status tersebut.

Buat Komponen
Langkah pertama adalah membuat komponen.
- Menggunakan Rectangle tool (
R), buat persegi panjang abu-abu (#A7A9BC)56x32piksel dan terapkan radius sudut16px. - Menggunakan Ellipse tool (
O) buat lingkaran putih (#FFF) berukuran24x24piksel dan letakkan di atas persegi panjang di bagian kiri, sisakan jarak4px. Ini adalah bagaimana seharusnya terlihat:

- Gabungkan kedua elemen ini menjadi satu komponen menggunakan Ctrl/Cmd + Alt + K (atau menggunakan ikon Komponen dari bilah atas di Figma):

Catatan: Di sini dan di tempat lain, saya akan menggunakan notasi kunci universal Windows/Mac, di mana tombol Ctrl di Windows sesuai dengan tombol Cmd di Mac; Alt di Windows setara dengan Alt/Option di Mac, jadi saya akan menggunakan Alt untuk jangka pendek, dan Shift sama di kedua platform.
Tambahkan Varian
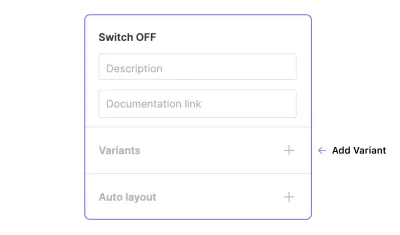
- Pilih komponen yang baru saja Anda buat dan, di panel kanan (di dalam tab Desain), klik tombol plus di dekat Variants :

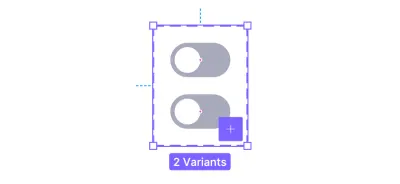
Ini akan menghasilkan bingkai ungu dengan batas putus-putus yang mewakili grup varian yang Anda miliki.

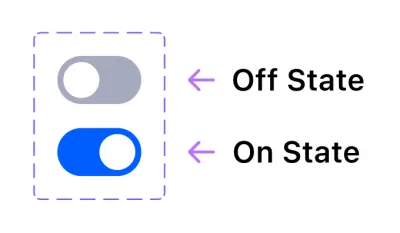
Anda seharusnya sudah memiliki dua varian sekarang, gunakan yang pertama untuk status Off dan yang kedua untuk status On .
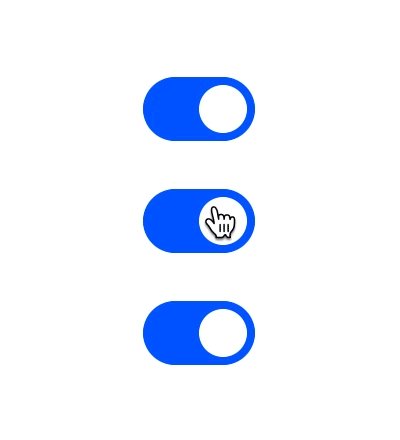
- Terapkan gaya yang berbeda ke status Aktif untuk menjadikannya opsi aktif, saya sarankan menggunakan latar belakang biru (#0B5FFF) dan pindahkan lingkaran ke kanan.

Ini adalah status sakelar yang akan berubah dari Mati ke Hidup (dan sebaliknya) ketika pengguna mengklik sakelar.
Tip berguna: Untuk kasus ini tidak perlu tetapi jika Anda perlu menambahkan lebih banyak varian , Anda dapat memilih komponen di dalam kotak dan klik tombol plus ungu, itu akan menambahkan salinan komponen yang dipilih dan mengubah ukuran kotak secara otomatis. (Dimungkinkan juga untuk mengubah ukuran kotak secara manual seolah-olah itu adalah bingkai dan dengan bebas menggandakan dan mengatur varian di dalamnya.)
Pendekatan alternatif
Seperti yang Anda lihat, kami telah membuat komponen ini dengan menduplikasinya di dalam grup varian tetapi juga memungkinkan untuk membuatnya satu per satu dan menggabungkannya sebagai varian , hasil akhirnya akan sama persis. Jika Anda ingin mencoba metode ini cukup buat dan pilih dua komponen, panel kanan kemudian akan memiliki tindakan lain yang disebut "Gabungkan sebagai varian," klik dan selesai - Anda sekarang akan memiliki dua varian yang sama.

Alternatif ini sangat berguna ketika Anda sudah memiliki komponen yang berbeda dan hanya perlu menentukan variannya, jika Anda sedang mengerjakan perpustakaan, ini akan membantu Anda memperbaruinya tanpa harus membuat ulang semuanya dari awal.
Sebutkan Varian Anda
Memberi nama varian tidak akan berpengaruh langsung pada hasil akhir (kecuali jika Anda menggunakan nama yang sama lebih dari sekali) , tetapi menentukan nama dan hierarki akan membantu Anda mengatur segalanya dengan lebih baik dan dapat dipahami oleh rekan kerja lain yang mungkin perlu menggunakan prototipe untuk proyek lain.
Secara default, grup varian utama bernama "Properti 1", Anda dapat mengubahnya dari bilah sisi saat memilih seluruh grup. Saya menyarankan untuk mengganti nama ini menjadi "State" karena kita akan menggunakan status Off dan On.

Mengganti nama varian tunggal dilakukan dengan menggunakan proses yang sama tetapi Anda harus memilih varian tunggal di dalam grup dan di panel yang sama Anda akan menemukan nama "Default" dan "Varian 2" yang dapat Anda timpa, untuk nama sakelar ini harus "Mati" dan "Aktif".
Akibatnya, nama lapisan varian akan secara otomatis diubah menjadi “State=Off” dan “State=On”.
Fakta menyenangkan: Jika komponen Anda hanya memiliki dua varian dan Anda menggunakan nama “Off” dan “On”, itu akan menampilkan tombol alih-alih dropdown di tujuan!
Mari Jadikan Interaktif!
Sekarang setelah Anda memiliki komponen dan varian, saatnya untuk menerapkan interaksi .
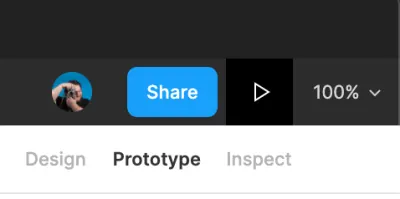
- Klik pada tab Prototype (di sisi kanan atas layar) untuk membuka panel Prototype dan mengaktifkan fitur-fiturnya.
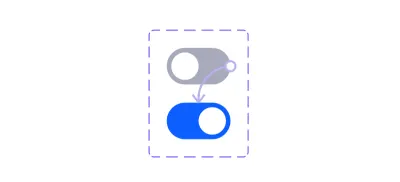
- Pilih varian Off (harus memiliki titik biru) dan seret ke varian On untuk menghubungkannya.

- Periksa kembali apakah Anda telah memilih seluruh varian dan bukan hanya lapisan latar belakang, ini akan membuat interaksi berfungsi bahkan ketika pengguna mengeklik elemen lingkaran.
- Di panel Detail Interaksi, setel pemicu ke Saat Diklik .
- Pastikan tindakan diatur ke Ubah Ke .
- Ubah animasi menjadi Smart Animate dan gunakan Ease In And Out untuk perasaan yang alami.
Saya akan menerjemahkan pengaturan ini ke dalam satu kalimat untuk menjelaskan apa yang akan terjadi: ketika pengguna Mengklik Off State kemudian Ubah ke On State menggunakan Smart Animate dengan Ease In And Out pada 300 milidetik.
- Terapkan pengaturan yang sama untuk varian On State sehingga ketika diklik lagi, akan mematikan sakelar. ( Catatan: Figma akan mengingat pengaturan interaksi yang diterapkan ke elemen di dalam grup dan akan menerapkan pengaturan yang sama saat menyeret interaksi baru sehingga dalam hal ini, Anda hanya perlu memeriksa ulang.)

Selesai! Jika Anda ingin memeriksa apakah berfungsi, Anda perlu memasukkan salah satu varian ke dalam bingkai, pilih bingkai, lalu klik tombol presentasi (diwakili oleh ikon putar) yang ditempatkan di atas tab.


Ini akan memungkinkan Anda untuk menghidupkan/mematikan setiap sakelar satu per satu.
Namun, jika Anda ingin melihat kekuatan sebenarnya dari fitur ini, gandakan komponen dalam bingkai beberapa kali (setidaknya tiga atau lebih) dan aktifkan satu per satu dalam presentasi.

Menggunakan Lebih dari Dua Varian
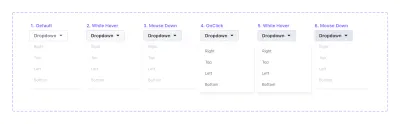
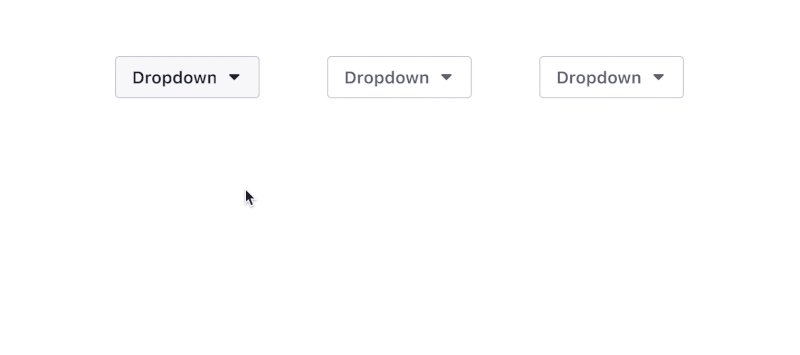
Fitur ini menjadi sangat kuat saat Anda menambahkan beberapa varian dan menghubungkannya satu per satu untuk membuat komponen yang realistis. Berikut adalah contoh di mana saya telah menghubungkan total enam varian dengan perubahan kecil pada warna latar belakang untuk membuat ulang beberapa status tombol, klasik dalam industri desain web saat ini.

Negara Komponen
Ini adalah daftar status yang berbeda untuk komponen ini, termasuk juga pemicu yang akan kita gunakan untuk mengubah dari satu varian ke varian lainnya.
- Bawaan — Bawaan,
- Arahkan kursor — Saat Arahkan kursor,
- Ditekan — MouseDown,
- Aktif — MouseUp (Dimungkinkan untuk menggunakan On Click untuk hasil yang sama),
- Arahkan kursor saat Aktif — Saat Arahkan kursor,
- Ditekan saat Aktif — MouseDown.
Tip yang berguna: Anda dapat menggunakan MouseDown untuk mensimulasikan tombol yang ditekan tetapi tidak dilepaskan dan kemudian menggunakan MouseUp untuk mengaktifkan transisi, ini adalah detail interaksi yang bagus yang membuat tombol terasa lebih nyata.

Komponen Interaktif Bersarang
Sedangkan untuk komponen reguler, Anda juga dapat membuat komponen interaktif bersarang .
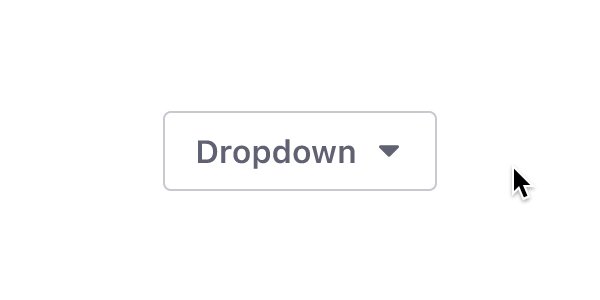
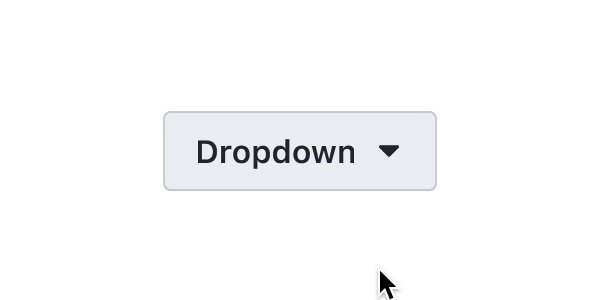
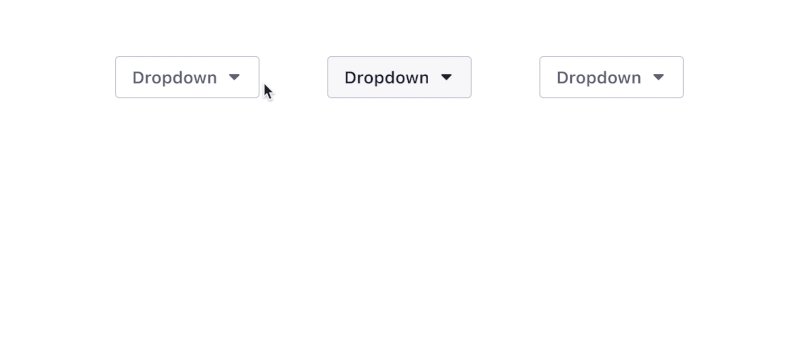
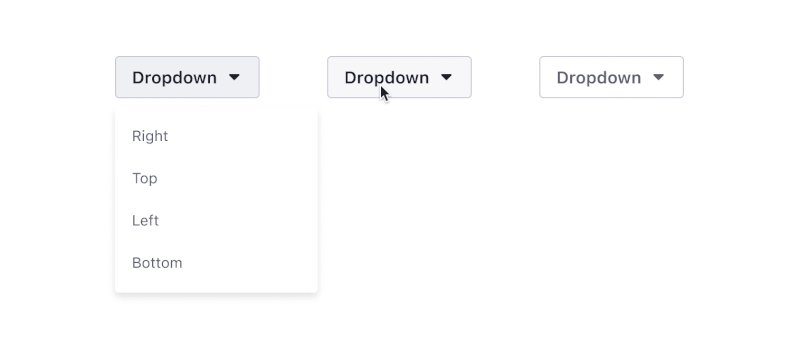
Dengan menggunakan contoh dropdown yang sama, dimungkinkan untuk membuat satu komponen interaktif yang disebut Dropdown dengan dua komponen interaktif di dalamnya: Tombol Dropdown dan Menu Dropdown. Ini akan membantu Anda mengontrol bagaimana tombol dan menu berinteraksi satu sama lain, memungkinkan Anda menentukan varian tombol mana yang akan memicu pembukaan menu.
Catatan: Dimungkinkan untuk membuat komponen bersarang lain untuk opsi menu tarik-turun dan menggunakan penggantian untuk mengubah teks yang berbeda.

Manfaat utama menggunakan komponen interaktif bersarang adalah tingkat modularitas baru yang disediakan untuk prototipe, Anda dapat menentukan interaksi satu per satu dan menggabungkannya menjadi komponen interaktif tak terbatas. Menu Dropdown dapat dimasukkan ke dalam komponen lain (kartu, misalnya) tanpa harus membuat prototipe cara kerjanya setiap saat.

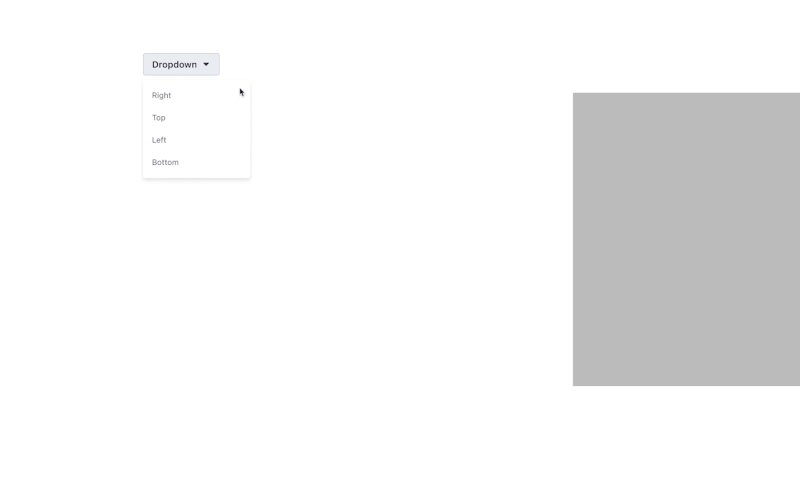
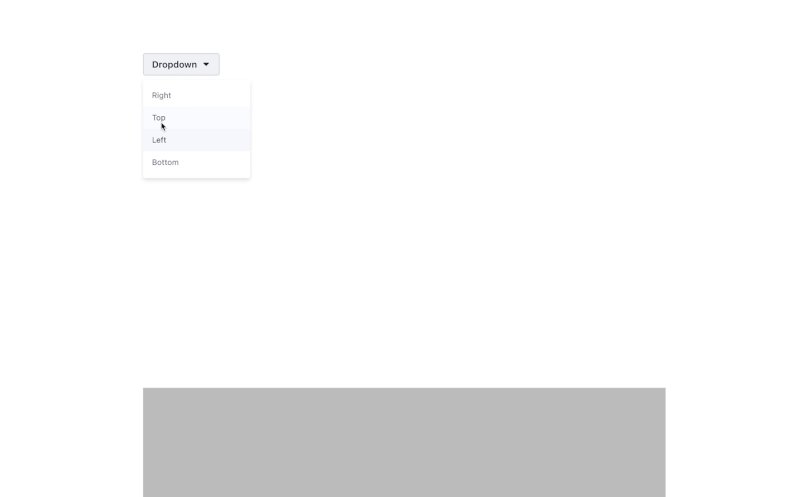
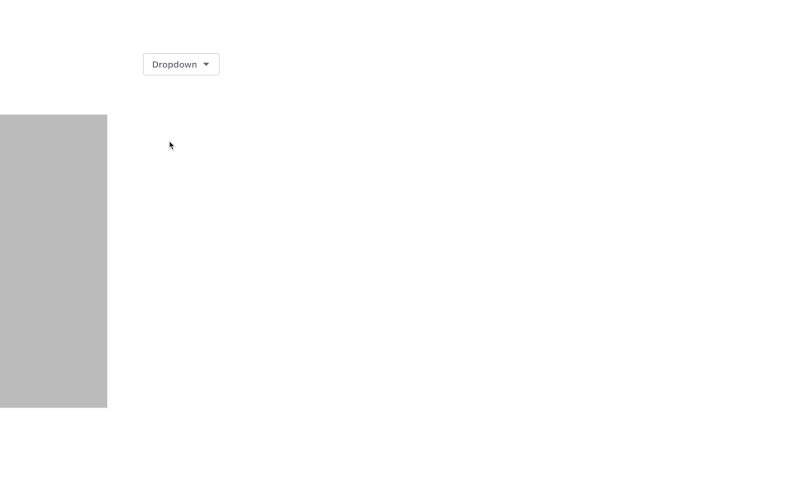
Navigasi
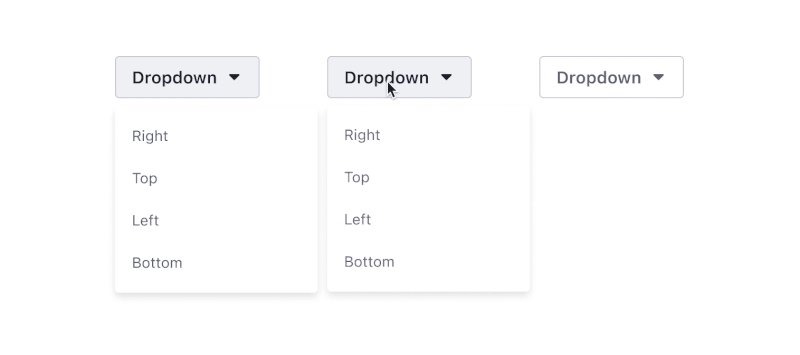
Kita dapat melangkah lebih jauh, juga memungkinkan untuk menavigasi dari varian ke bingkai eksternal, Anda dapat menghubungkan varian tunggal ke bingkai dengan menggunakan pemicu Saat Diklik dan tindakan Navigasi Ke . Dalam contoh ini saya telah menghubungkan setiap tindakan dari komponen Menu Dropdown ke bingkai eksternal dengan persegi panjang abu-abu di posisi yang sama dengan menu (Kanan, Atas, Kiri, Bawah).

Ketika salah satu tindakan ini diklik, itu akan menavigasi ke bingkai yang terhubung seperti yang terjadi dengan prototipe biasa, keajaiban nyata terjadi ketika Anda perlu menggunakan kembali Menu Dropdown untuk komponen lain, semua interaksi di dalamnya sudah selesai, jadi Anda tidak perlu menghubungkannya berulang-ulang.

Alur kerja ini dan fitur komponen bersarang luar biasa untuk kasus desain produk di mana Anda memiliki banyak bingkai untuk dihubungkan karena akan mengurangi jumlah pekerjaan yang diperlukan untuk membuat prototipe fidelitas tinggi untuk pengujian, atau bahkan jika Anda ingin membuat perpustakaan komponen untuk prototipe.
Efek khusus
Itu saja untuk pengenalan komponen interaktif Figma. Seperti yang Anda lihat, cukup mudah menggunakan fitur ini untuk membuat dan menghubungkan interaksi di dalam prototipe. Tetapi juga memungkinkan untuk membuat berbagai macam efek khusus menggunakan varian .
Pada bagian berikut, saya akan melihat dari dekat ini!
loop
Akhirnya dimungkinkan untuk membuat loop tak terhingga di dalam Figma tanpa terlalu banyak usaha dan Anda juga dapat membuat berbagai pemintal dan indikator pemuatan.

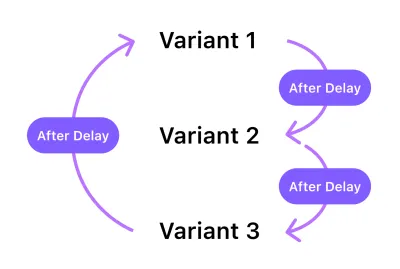
Untuk membuat loop, gunakan pemicu After Delay yang disetel ke 1 md untuk menukar varian secara otomatis dan menghubungkan setidaknya dua di antaranya.

Catatan: 1 ms adalah jumlah waktu minimum yang dapat kita atur di Figma untuk mengubah dari varian ke varian lain dan menjadikannya perubahan yang hampir seketika; dan, berkat pemicu AfterDelay, itu akan terjadi secara otomatis. Dimungkinkan untuk menggunakan waktu tunda yang lebih tinggi jika Anda membutuhkan loop agar terlihat seperti memiliki jeda di antara varian.
Rotasi
Mari saya mulai bagian artikel selanjutnya dengan catatan tentang betapa anehnya Figma menangani rotasi.
Figma memiliki cara yang aneh untuk memutar elemen, tampaknya dibatasi dari -179 hingga maksimum 180 dan tidak memungkinkan untuk melangkah lebih jauh dari nilai-nilai ini. Selain itu, tidak ada cara untuk menentukan arah rotasi jadi jika Anda mencoba memutar dari 0 hingga 180 dan sebaliknya, alih-alih melakukan putaran 360 , pertama-tama akan berputar ke 180 dan kemudian kembali ke 0 (seperti ayunan ).
Jadi, agar sistem mengidentifikasi rotasi dengan benar, Anda perlu menggunakan setidaknya tiga varian.
Inilah cara Anda dapat melakukannya:
- Buat komponen dengan tiga varian: VariantA, VariantB, VariantC (untuk contoh ini saya memodifikasi elips untuk membuat bentuk segitiga).
- Terapkan rotasi berikut ke elemen di dalam varian ( bukan varian itu sendiri).
- VariantA: atur elemen ke
0dan hubungkan varian ke VariantB . - VariantB: atur elemen ke
-120dan hubungkan varian ke VariantC . - VariantC: atur elemen ke
120dan hubungkan varian ke VariantA untuk menyelesaikan loop.
- VariantA: atur elemen ke
- Semua interaksi harus memiliki After Delay (1ms) sebagai trigger dan Linear easing.
Hasilnya akan menjadi pemintal netral yang akan memiliki tiga jeda kecil masing-masing 1 md karena pertukaran varian, tidak sempurna tetapi cepat dan untuk prototipe, itu cukup baik — dan Anda mungkin akan menjadi satu-satunya yang akan melihat jeda tersebut. .
Tip berguna : Anda dapat menggunakan waktu animasi yang sama untuk setiap varian untuk membuat loop linier, atau Anda dapat bermain dengan animasi menggunakan waktu yang lebih cepat untuk beberapa varian dan waktu yang lebih lambat untuk varian lainnya, ini akan mensimulasikan easing melengkung.

Pemintal Kompleks
Saya tidak menyarankan menggunakan komponen interaktif Figma untuk pemintal kompleks, untuk kasus seperti itu mungkin lebih baik untuk membuat pemintal dengan aplikasi animasi khusus (seperti After Effects) dan mengimpornya ke dalam prototipe sebagai GIF.
Interaksi Mikro
Komponen interaktif memungkinkan Anda memasukkan detail yang lebih menyenangkan ke dalam prototipe. Saya akan kembali ke contoh sakelar untuk menunjukkan kepada Anda cara menambahkan interaksi mikro ke komponen ini menggunakan MouseDown dan On Click .

Komponen
Untuk membuat ulang contoh ini, Anda perlu menerapkan beberapa perubahan pada struktur sakelar:
- Buat salinan sakelar status Mati yang sudah Anda buat.
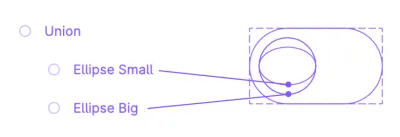
- Buat bentuk elips lain
16*24px, letakkan di atas elips sebelumnya (lingkaran). Satukan kedua elips sebagai grup boolean menggunakan Union .
Pelajari lebih lanjut tentang grup Boolean →.

- Terapkan
32px radius perbatasan ke layer Union, ini akan menciptakan efek distorsi yang dapat Anda lihat pada contoh. - Buat komponen ( Ctrl/Cmd + Alt + K ).
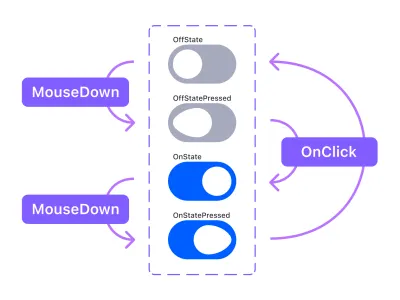
Varian dan Prototipe
Anda memerlukan total empat varian untuk membuatnya berfungsi: OffState , OffStatePressed , OnState , dan OnStatePressed .
- Gunakan pemicu Mouse Down untuk mensimulasikan penekanan mouse dan mengaktifkan distorsi dengan memindahkan elips yang lebih besar
8px ke sisi lain. - Gunakan pemicu Saat Klik untuk mengubah status dari Nonaktif ke Aktif.

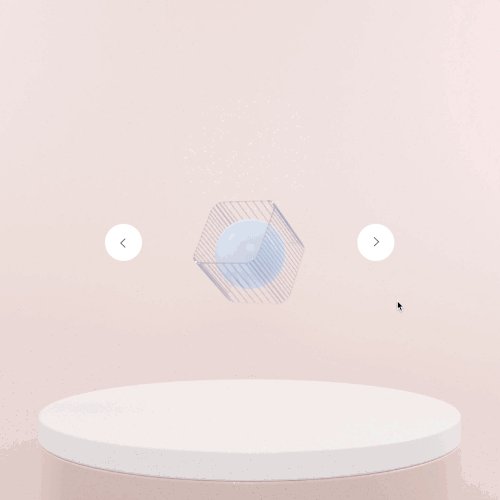
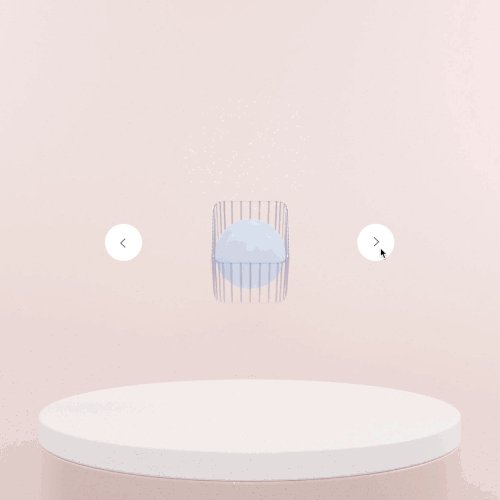
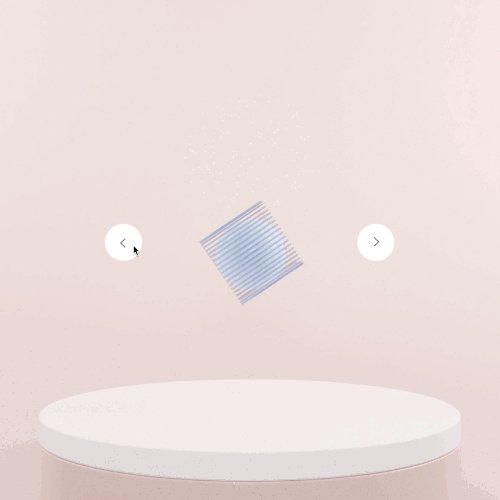
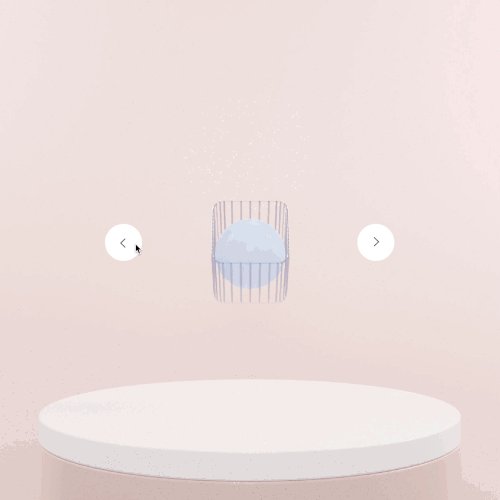
Animasi 3D Dengan Urutan Gambar
Sebelum kita melanjutkan, saya ingin berterima kasih kepada Andrea Cau , penulis urutan 3D keren yang akan saya gunakan sebagai contoh.
Ini lebih merupakan peretasan untuk mengintegrasikan animasi 3D ke dalam prototipe Figma, Anda juga dapat menggunakan GIF tetapi dengan cara ini Anda mendapatkan kontrol penuh atas gambar, tidak hanya memutar/berhenti, memungkinkan Anda membuat prototipe yang mensimulasikan antarmuka untuk memutar objek , biasanya terlihat di situs web mobil tempat Anda dapat memutar mobil.

Dalam hal ini, saya telah menggunakan sembilan gambar (Anda dapat menggunakan lebih banyak, atau lebih sedikit, tergantung pada rotasi yang Anda butuhkan), langkah-langkah penting untuk mereproduksi interaksi ini adalah:
- Buat satu varian per gambar (dalam hal ini diperlukan 9 varian) dan sertakan satu gambar di setiap gambar, mengikuti urutan urutan.
- Buat tombol panah, itu akan menjadi Hotspot.
- Hubungkan panah kanan ke varian berikutnya (ulangi untuk setiap varian).
- Hubungkan panah kiri ke varian sebelumnya (ulangi untuk setiap varian).
- Gunakan animasi Instan alih-alih Smart Animate untuk menghindari efek fade in/out dan menciptakan ilusi gerakan.
Kesimpulan
Semakin saya menggunakan fitur ini, semakin saya pikir ini akan menjadi pengubah permainan bagi perusahaan yang bekerja di bidang web dan desain produk. Menguasai komponen dan varian interaktif akan memungkinkan desainer untuk menghasilkan prototipe yang lebih baik, lebih maju, dan realistis dengan sedikit usaha, memberi Anda kebebasan untuk mengerjakan desain yang sebenarnya dan kurang fokus pada alat desain itu sendiri.
Seperti yang disebutkan sebelumnya, saya telah membuat file komunitas Figma dengan contoh dari artikel ini (dan beberapa eksperimen lagi yang telah saya lakukan selama pengujian fitur baru). Setelah Anda bergabung dengan Beta, jangan ragu untuk menduplikasi desain saya, ikuti atau mulai bereksperimen, dan bagikan hasil Anda! Mainkan dengan waktu animasi, ubah easing, coba putar, skala elemen, coba susun komponen interaktif yang berbeda.
- Unduh file desain Figma →
Jika Anda memiliki pertanyaan atau sesuatu yang tidak sepenuhnya jelas, tinggalkan pertanyaan di bagian Komentar di bawah, atau ping saya di Twitter (@emi_cicero) — Saya akan dengan senang hati membantu! :)
Bacaan lebih lanjut
- Komponen
- Mengganti
- Varian
- Pemicu
- Animasi Cerdas
- Melonggarkan
- Taman bermain komponen interaktif Figma
- Komponen Interaktif di Figma (video oleh @mds)
- Komponen Interaktif Lanjutan di Figma (video oleh @mds)
- Video komponen interaktif SketchTogether
