Mendongeng Interaktif - Ada Apa untuk Pemasaran 2016
Diterbitkan: 2016-07-01Anda mungkin telah membaca peneliti pemasaran yang berbeda. Kita akan segera hidup di dunia pemasaran pasca-iklan. Pemirsa TV memajukan atau menonaktifkan iklan; iklan yang muncul di kotak surat dibuang; pop-up menjengkelkan dan segera "keluar"; penawaran email diabaikan. Hari-hari mengganggu orang sudah berakhir. Orang ingin menerima informasi dengan cara yang menyenangkan, menghibur, dan interaktif. Mereka menginginkan pengalaman, bukan iklan. Pemasaran yang sukses akan menggabungkan seni mendongeng melalui sejumlah kecil teks yang dikombinasikan dengan teknologi imersi dan interaktivitas melalui visual yang memungkinkan pengguna untuk "melakukan" sesuatu di dalam cerita itu.
- Panduan Utama Tren Desain eCommerce 2016
- Panduan Singkat untuk Membangun Situs Web Cepat
- 4 Cara Menyederhanakan Desain Halaman Arahan
- Apa yang Mempengaruhi Tren Desain Web?
Praktik Terbaik Mendongeng Interaktif
Menghasilkan konten yang bagus untuk sebuah cerita adalah satu hal, tetapi Anda juga harus berhati-hati dengan desain yang akan Anda gunakan untuk menyampaikan cerita itu. Menggunakan interaktivitas membuka banyak kemungkinan, tentu saja, tetapi juga lebih kompleks dibandingkan dengan pengalaman pengguna dan arsitektur.
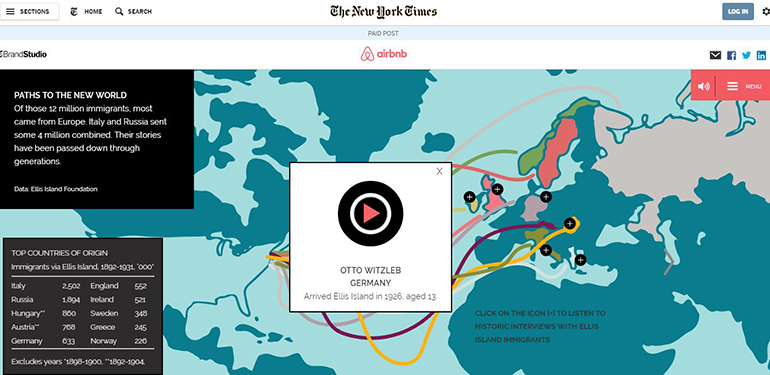
Sebelum masuk ke detail praktik terbaik, hal pertama yang harus Anda lakukan adalah mengakses studio T-brand dari New York Times. Jelajahi sedikit dan pelajari penceritaan interaktif yang memungkinkan merek untuk menangkap pemirsa dan melibatkan mereka dengan cara yang menarik. Salah satu yang sangat berharga bagi mereka yang akan terlibat dalam penceritaan interaktif adalah proyek Airbnb di Pulau Ellis, yang menampilkan sebuah keluarga yang telah melakukan perjalanan ke pulau itu untuk menangkap kembali warisan leluhurnya.

Ini hanyalah satu halaman dari keseluruhan cerita di mana pemirsa dapat mengklik suatu tempat dan mendengar rekaman pribadi seseorang yang datang ke Pulau Ellis dari titik-titik di Eropa. Halaman lain menampilkan pengalaman interaktif yang berbeda, dan keseluruhan "pertunjukan" sangat menawan.
Perusahaan lain, seperti GE, Volvo, Cathay Pacific, dan Shell Oil, juga memiliki penceritaan interaktif di studio T-brand - semuanya merupakan pengalaman hebat bagi pemirsa mana pun. Ini, tentu saja, adalah "Cadillac" dari jenis desain ini, tetapi mereka akan memberi Anda ide tentang bagaimana hal itu dapat dilakukan.
Sekarang, ke Praktik Terbaik:
- Gunakan semacam animasi untuk menunjuk ke elemen yang dapat diklik
- Gunakan panah untuk menunjuk ke rollover
- Berikan teks tertulis yang memberi tahu pengguna ke mana harus mengarahkan atau mengklik
- Ikon tertanam yang akan melambangkan apa yang seharusnya dilakukan pengguna. 4. Berikan umpan balik secara real-time. Jika Anda memiliki pertanyaan kuis atau CTA, berikan umpan balik langsung kepada pemirsa
Menyajikan Informasi
1.Desain seputar cerita dan perangkat yang akan digunakan untuk mengaksesnya.
2.Navigasi harus fleksibel dan sesuai dengan jenis cerita yang Anda ceritakan. Cerita pendek harus memiliki aliran linier. Namun, untuk potongan konten yang lebih besar, sering kali merupakan ide yang baik untuk memungkinkan pemirsa bernavigasi bolak-balik dan berkeliling berdasarkan apa yang paling menarik minat mereka. Kisah Airbnb dirancang dengan cara ini.
3.Berikan isyarat interaksi yang jelas yang memberi tahu pemirsa apa yang harus dilakukan untuk elemen interaktif. Ini mungkin salah satu dari berikut ini:
Merancang arsitektur sangat penting agar Anda tidak kehilangan pemirsa karena kebingungan atau frustrasi. Tiga area konseptual perlu dipertimbangkan untuk membuat pengguna tetap terlibat.

1. Bentuk Panjang atau Multi-Halaman?
Beberapa cerita meminjamkan diri ke satu halaman panjang untuk digulir; lain tidak begitu banyak. Jika cerita Anda relatif sederhana dan lugas dengan beberapa gambar interaktif, gulungan panjang akan berfungsi dengan baik. Namun, jika topiknya lebih kompleks, Anda lebih baik membagi cerita menjadi beberapa bagian sub-topik, masing-masing dengan halamannya sendiri. Hal ini memungkinkan pengguna beberapa fleksibilitas untuk terlibat kapan dan di mana mereka ingin. Kisah Airbnb adalah contoh sempurna dari topik yang lebih kompleks, dan pengguna dapat menavigasi di antara banyak halaman sesuka hati. Satu menyajikan garis waktu interaktif dari sejarah Pulau Ellis; satu menyajikan foto aktual yang diperbesar dengan melayang; pada audio saat ini dari para imigran yang sedang makan.
Hanya di akhir cerita, Airbnb mengungkapkan fakta bahwa tur ke Pulau Ellis adalah salah satu fitur "keluar malam", dan kemudian menunjukkan cara pemesanannya.
2. Arsitektur Linier atau Fluida?
Di sini, keputusan terkait dengan kerangka kerja yang lebih panjang yang memiliki banyak halaman. Anda harus memutuskan apakah pengunjung akan dipaksa untuk membaca cerita secara linier, atau akankah setiap halaman menjadi "mandiri" dengan narasinya sendiri sehingga pengguna dapat melewatinya?
3. Pendekatan Berlapis
Dengan menggunakan pendekatan berlapis, Anda dapat menyusun potongan cerita yang berbeda - orang dapat kembali lagi dan melanjutkan dari bagian terakhir yang mereka tinggalkan. Atau Anda bisa membangun suspense sehingga pengunjung terdorong untuk mengklik layer berikutnya.
"Ilmu" dari Visual
Karena sebagian besar pemasar berurusan dengan konten tertulis, mereka cenderung berfokus pada itu dan kemudian menemukan atau meminta seorang desainer membuat visual interaktif yang akan "berhasil". Pengisahan cerita interaktif benar-benar membutuhkan pendekatan sebaliknya. Anda tidak dapat menempatkan aspek visual di tempat kedua. Visual dikembangkan terlebih dahulu dan kemudian sejumlah kecil teks dibuat. Berikut adalah tiga hal yang perlu diingat:
1. Jauhkan visual dan teks secara fisik sangat dekat, sehingga tidak ada kebingungan.
2. Gunakan potongan kecil teks - teks berbentuk paragraf yang lebih panjang yang mencoba menggambarkan atau menjelaskan keseluruhan elemen visual dan interaktif dapat membuat pengguna frustrasi. Ingat, mereka datang untuk pengalaman interaktif untuk tidak membaca banyak teks. Jika mereka menginginkannya, mereka akan menemukan artikel atau posting blog.
3. Jaga agar informasi tetap sederhana. Anda dapat menampilkan sedikit informasi di balik klik, atau mereka dapat muncul saat kursor melayang di atas sesuatu. Anda memiliki fleksibilitas untuk menyajikan informasi melalui audio. Jadilah kreatif dan ingatlah bahwa pengguna menginginkan potongan-potongan kecil sekaligus.
Kesimpulan
Anda punya cerita untuk diceritakan. Anda ingin cerita itu menarik dan memaksa. Praktik terbaik ini, bersama dengan mempelajari cerita interaktif hebat lainnya, akan membantu Anda.
