Kesalahan Desain Interaksi yang Membuat Kami Gila
Diterbitkan: 2021-01-28Desain interaksi dapat memisahkan situs berkualitas dari yang lain – jika dilakukan dengan baik. Namun, jika ada kesalahan mencolok dalam desainnya, itu hanya akan membuat kesal dan frustrasi orang-orang yang ingin Anda kagumi.
Berikut adalah daftar kesalahan IxD yang paling tidak saya sukai yang membuat pengguna kecewa, bingung, dan bahkan terkadang membuat mereka sedikit marah.
1. Kurangnya Kontras
Saat menjelajahi situs, kami suka melihat desain yang muncul dari halaman dengan kontras yang bersih dan tajam. Kontras memiliki tujuan penting – membantu membuat konten dapat dibaca, dan dengan mudah memandu pengguna di sekitar halaman. Ini adalah salah satu konsep desain paling dasar, dan mengejutkan bahwa beberapa situs tampaknya tidak memahaminya!
Tanpa kontras yang cukup, baik dalam palet warna atau presentasi keseluruhan, sebuah situs dapat terlihat, paling banter, sedikit membingungkan; dan paling buruk, tidak terbaca.
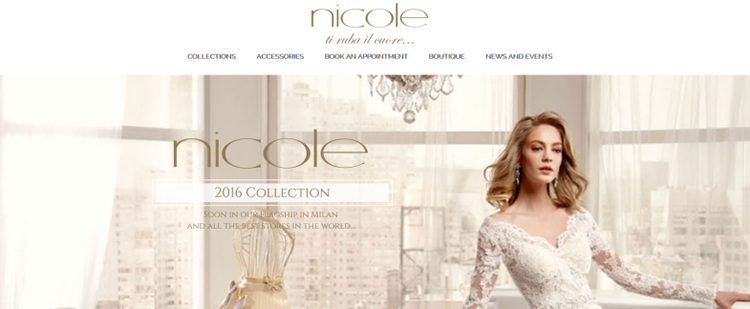
Contoh Kesalahan Desain Interaksi:

NicolEspose.it
2. Navigasi Gila
Tidak peduli seberapa out-of-the-box ide navigasi Anda, pikirkan pengguna Anda terlebih dahulu. Ini tidak membosankan. Itu menjadi bijaksana dan pragmatis. Manfaatkan praktik dan prinsip terbaik desain navigasi: kejelasan, kesederhanaan, konsistensi, dan korelasi.
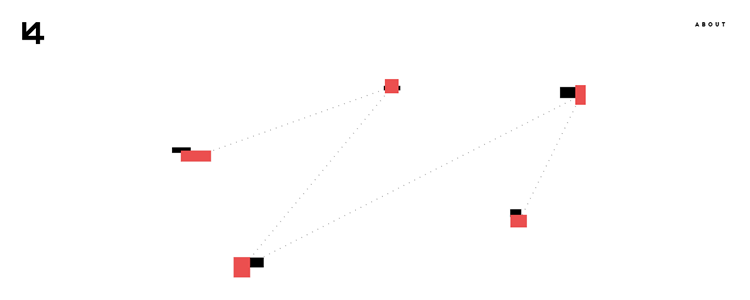
Contoh Kesalahan Desain Interaksi:

FlorianMichaut.com
3. Target Sentuhan Non-Responsif & Buruk
Situs web responsif sangat penting akhir-akhir ini, dan tidak ada alasan untuk membuat situs yang sulit digunakan di ponsel cerdas Anda kecuali Anda telah melakukan banyak pengujian pengguna dan membuktikan bahwa situs yang ramah seluler bukanlah suatu keharusan.
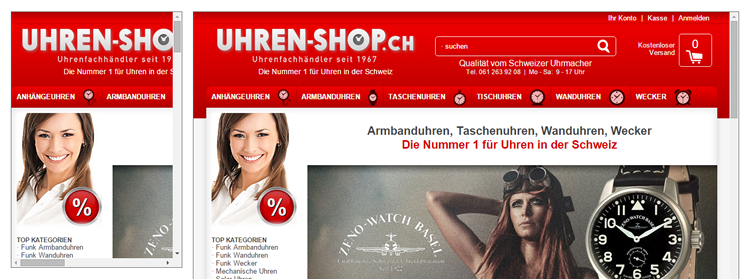
Contoh Kesalahan Desain Interaksi:

Uhren-Shop.ch
4. Musik yang Mematikan Pikiran
Sangat menyenangkan untuk menyetel musik di malam hari dan bersantai. Musik bisa menjadi luar biasa, pada waktu yang tepat. Namun, dalam 99,9% kasus, waktu yang tepat bukanlah saat Anda menjelajah online.
Beberapa hal lebih menyebalkan daripada menjelajahi situs dan mendengarkan simfoni orkestra yang menggelegar di telinga Anda pada saat yang bersamaan. Ini mungkin bisa dimaafkan jika Anda mengiklankan album Anda berikutnya. Tapi meski begitu, hanya .
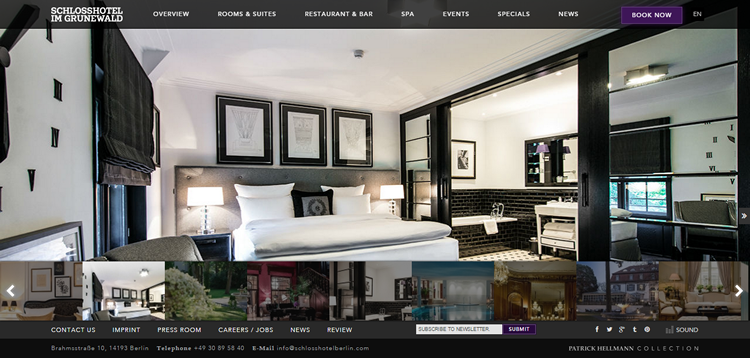
Contoh Kesalahan Desain Interaksi:

SchlossHotelBerlin.com
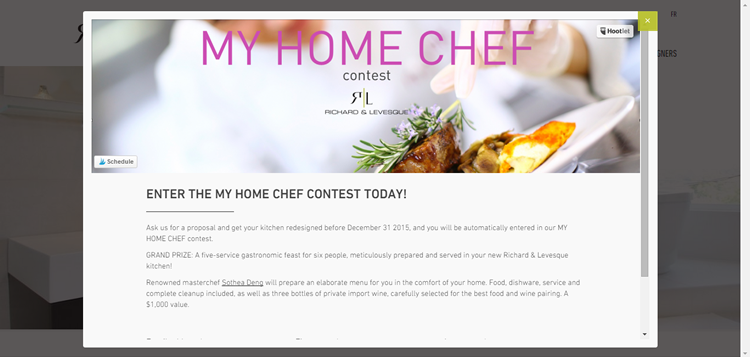
5. Pop-Up Tidak Berguna
Ya, mereka benar-benar bisa menjengkelkan. Pendaftaran! Setiap orang membutuhkan lebih banyak pendaftaran! Namun, selalu ada cara yang lebih elegan untuk melakukan pemasaran Anda. Pop-up bisa sama menjengkelkannya dengan meneriaki anak-anak yang mencoba menarik perhatian Anda. Jika Anda harus menggunakannya, buat agar tetap sederhana, kreatif, dan mudah dimatikan.
Contoh Kesalahan Desain Interaksi:

RichardAndLevesque.com
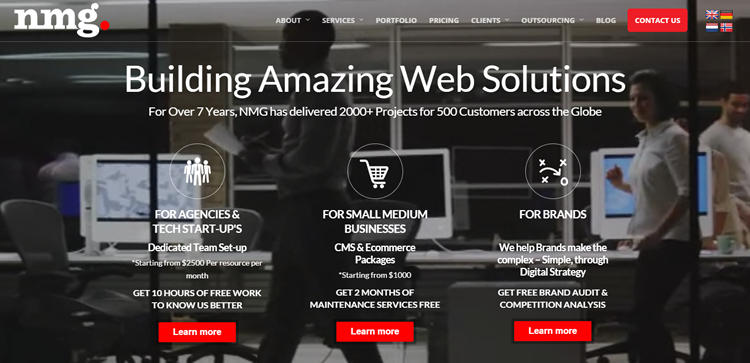
6. Struktur yang Buruk
Saya mengerti betapa menggoda untuk mencoba menjadi kreatif. Bagaimanapun, Anda ingin desain Anda menonjol. Namun, ketika kreativitas hanya menjadi satu kekacauan panas, saatnya untuk membawa beberapa organisasi yang sangat dibutuhkan sebagai gantinya.
Desainer hebat adalah komunikator yang hebat. Hirarki dan keseimbangan visual adalah beberapa aspek penting dalam menciptakan kesan pertama yang baik, membentuk perilaku pengguna, dan yang lebih penting, menyampaikan pesan secara efektif di luar halaman web.

Contoh Kesalahan Desain Interaksi:

NewMediaGuru.co.uk
7. Tipografi Rumit
Ketika saya mengunjungi situs web, saya ingin dapat mengakses informasi dengan cepat dan mudah. Kami tidak ingin membingungkan huruf besar dengan efek bayangan yang sulit dibaca. Mencoba membaca kata-kata di atas latar belakang yang bergerak, atau berjuang dengan font-font mungil yang membutuhkan kaca pembesar untuk melihatnya.
Berikut adalah beberapa aturan untuk membantu Anda memoles dasar-dasarnya:
- Bangun hierarki yang jelas.
- Perhatikan perataan teks.
- Batasi jumlah ukuran, jenis, dan warna font.
- Manfaatkan spasi putih dengan baik di mana dan bila perlu.
8. Bentuk Canggung
Mungkin ada saatnya Anda perlu meminta informasi kepada pengguna Anda, dan itu tidak masalah. Namun, tidak apa-apa untuk memberi mereka formulir yang terlalu panjang dan terlalu memakan waktu untuk diselesaikan. Juga bukan ide yang baik untuk meminta informasi yang sama dua kali. Mintalah persis apa yang Anda butuhkan, minimal, dan jangan abaikan gaya bentuk lintas-browser.
Pengalaman interaksi formulir web yang hebat berasal dari kejelasan, keringkasan, dan konsistensi.
Berikut adalah beberapa tips:
- Sorot bidang yang wajib diisi.
- Tampilkan kemajuan jika perlu.
- Berikan petunjuk.
- Perhatikan panjang bidang.
- Gunakan alat canggih untuk menyesuaikan elemen formulir.
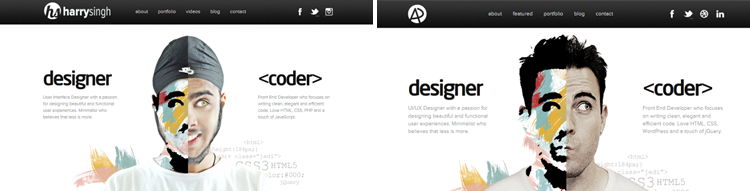
9. Menyalin Orang Lain, Tanpa Umpan Balik & Data Pengguna
Mengambil inspirasi dari orang lain bukanlah hal yang buruk, tetapi Anda perlu memastikan bahwa Anda memiliki umpan balik dan data yang tepat di ujung jari Anda sebelum melakukannya untuk memastikan Anda merancang sesuatu yang bernilai asli untuk audiens target Anda.
Contoh Kesalahan Desain Interaksi:

HarrySingh.in/ vs. AdhamDannaway.com yang asli
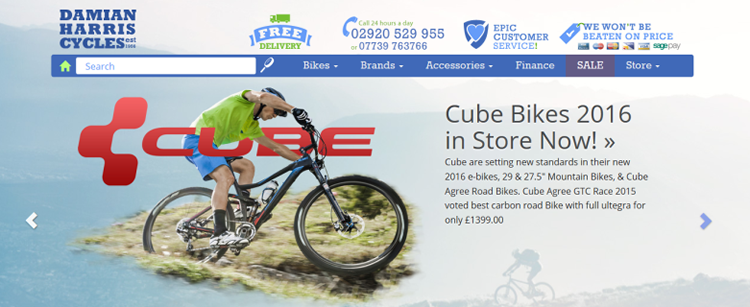
10. Inkonsistensi yang Mencolok
Tidak apa-apa untuk mencampur-dan-mencocokkan gaya sampai batas tertentu. Namun, jika efek keseluruhannya hanya satu "bentrokan" visual yang besar dan jelek maka disarankan untuk kembali ke papan gambar dan memulai dari awal.
Great IxD konsisten . Ini memberi pengguna pemahaman yang lebih baik tentang cara kerja sesuatu, membuat mereka merasa mengendalikan situasi dan meningkatkan efisiensi mereka dalam bekerja dengan halaman web. Seperti yang dikatakan Jakob Nielson, “Semakin banyak harapan pengguna yang terbukti benar, semakin mereka akan merasa mengendalikan sistem dan semakin mereka akan menyukainya.”
Contoh Kesalahan Desain Interaksi:

DamianHarrisCycles.co.uk
11. Terlalu Banyak Efek
Animasi interaktif yang ditempatkan dengan baik sesekali benar-benar dapat mengangkat konten situs Anda. Namun, bebani halaman Anda dengan efek gila setelah efek gila, dan Anda akan membuat audiens Anda merasa sedikit seperti mereka telah memasuki online yang setara dengan rumah sakit jiwa, atau bahkan lebih buruk.
Yang ini adalah pemenang utama saya dalam hal desain gila… Saya menantang Anda untuk tidak merasa sedikit tertekan setelah melihatnya!
Contoh Kesalahan Desain Interaksi:

CameronsWorld.net
12. Mengejar Tren
Ada baiknya untuk tetap sedikit mengikuti tren. Namun, habiskan hari-hari Anda mengejar kata kunci terbaru dan gaya desain interaksi, dan Anda akan berakhir dengan situs yang berbunyi sedikit seperti klise. Berani tampil beda, kalau bisa.
Desain Interaksi – Empat Cara untuk Melakukannya dengan Benar
Jadi, itulah kumpulan kesalahan saya yang paling saya benci dalam desain interaksi. Berikut adalah daftar kecil yang berguna, mengingatkan Anda bagaimana melakukannya dengan benar!
- Berorientasi pada tujuan. Jangan menambahkan efek demi itu. Jangan memilih palet warna, item navigasi, atau ikon hanya karena menurut Anda itu terlihat bagus. Lihatlah tujuan akhir sebagai gantinya. Apa yang Anda ingin situs Anda capai? Setelah Anda mengidentifikasinya, semoga Anda memiliki ide bagus tentang desain interaksi apa yang harus Anda gunakan..
- Ingat sentuhan manusia. Jika Anda adalah tipe artistik (bukankah kita semua!), godaannya adalah menciptakan sesuatu yang indah, sesuatu yang luar biasa, sesuatu yang belum pernah dilakukan sebelumnya. Namun, jika belum ada yang membuat dan menggunakannya, mungkin ada alasan yang sangat bagus untuk itu…yaitu, itu tidak berfungsi. Ingat, pengunjung situs web adalah manusia. Buat sesuatu yang dirancang untuk menarik langsung mereka..
- Tetap konsisten. Ya, situs web harus spektakuler. Namun, mereka juga harus dapat digunakan. Akan ada konvensi tertentu yang harus Anda ikuti, untuk membuat situs mudah dinavigasi dan mudah dipahami. Jangan melawan arus demi menjadi berbeda. Alih-alih, terimalah bahwa ada aturan tertentu yang perlu Anda terapkan untuk membantu pengguna mengakses situs Anda dengan mudah..
- Tes tes tes. Jika ragu, tes! Ada banyak alat penelitian pengguna untuk membantu Anda menentukan di mana pengguna terjebak atau terganggu. Lakukan tes a/b, analisis data pelacakan mata, atau cukup minta pelanggan, kolega, dan teman Anda untuk mencoba desain baru Anda. Tidak ada yang lebih berharga daripada umpan balik yang tulus dan hampir tidak ada cara yang lebih baik untuk meningkatkan ide interaksi Anda..
Ingin Memoles Keterampilan Anda?
Jika Anda ingin memoles keterampilan desain interaksi Anda, berikut adalah beberapa panduan hebat, lengkap dengan informasi berguna untuk membantu Anda:
- Panduan Lengkap untuk Pemula untuk Desain Interaksi.
- Dasar-dasar Desain Interaksi dari Usability.gov.
- Taktik Desain Interaksi Untuk Desainer Visual.
Jika Anda merasa saya melewatkan sesuatu, atau Anda memiliki pet peeve terkait dengan desain interaksi yang ingin Anda bagikan, tinggalkan komentar di bawah!
