Keputusan Desain yang Terinspirasi: Masalah Menekan
Diterbitkan: 2022-03-10Karena saya selalu menjadi yang teratas di kelas saya selama sekolah menengah, saya pergi ke perguruan tinggi seni dengan penuh keyakinan bahwa suatu hari saya akan menjadi pelukis yang ulung. Rasa percaya diri yang berlebihan ini tidak bertahan lama, karena ketika saya tiba, saya mendapati diri saya dikelilingi oleh seniman konseptual, pembuat film, pelukis, seniman pertunjukan, pembuat seni grafis, dan pematung, yang semuanya tampak jauh lebih berbakat daripada saya.
Ini terutama berlaku untuk teman saya Ben, seorang pelukis berbakat yang pergi ke studionya setiap malam untuk mengerjakan beberapa kanvas besar. Lukisan Ben memiliki kedalaman yang luar biasa karena ia membangun ratusan lapisan cat halus selama beberapa bulan.
Saya tidak punya kesabaran Ben. Saya perlu melihat hasilnya dengan cepat, jadi lukisan saya tidak terlalu dalam atau halus. Dibandingkan dengan milik Ben, milikku tampak seperti lukisan dengan angka. Tidak butuh waktu lama bagi saya untuk menyadari bahwa melukis bukanlah media yang tepat untuk saya.
Untungnya, kursus yang saya pilih tidak terstruktur, dan tidak memiliki kurikulum formal. Ini memungkinkan siswa bergerak bebas antar disiplin, jadi saya pindah dari studio lukis ke seni grafis dan menghabiskan beberapa tahun berikutnya dengan senang hati membuat cetakan.
Saya menemukan proses seni grafis sangat memuaskan. Saya suka membuat cetakan dari linocuts, dan dengan cara yang sama seperti yang sering saya lakukan dengan menulis kode hari ini, saya secara teratur kehilangan diri saya mengukir ribuan tanda kecil sampai lantai ditutupi pecahan lino yang tajam.
Seni grafis dan kode penulisan memiliki banyak kesamaan. Keduanya dapat dengan cepat mengubah kanvas kosong menjadi karya jadi, tanpa menunggu berminggu-minggu melihat cat mengering. Keduanya mendapat manfaat dari iterasi dan pengujian reguler. Faktanya, hanya ada sedikit perbedaan—kecuali tangan bertinta — antara menjalankan tes cetak dan menyegarkan jendela browser.

Saya tidak memotong lino selama tiga puluh tahun, tapi saya masih menghargai seni seni grafis. Dalam perjalanan baru-baru ini ke London, saya mampir ke Magma dan mengambil salinan Pressing Matters. Ini adalah majalah yang diterbitkan secara independen yang "mengasah orang, semangat dan proses di balik bentuk seni seni grafis." Penerbitnya berharap dapat menginspirasi pendatang baru untuk seni grafis, tetapi saat saya membolak-balik halamannya, saya menemukan ada banyak hal tentang desain Pressing Matters yang dapat menginspirasi desainer web juga.

Menekan Hal-hal: Gairah Dan Proses Dibalik Seni Grafis
Saya mungkin tidak membuat cetakan selama tiga puluh tahun, tetapi saya masih terpesona oleh proses seni grafis sama seperti saya menghargai hasil akhirnya. Mengambil salinan Pressing Matters (pressingmattersmag.com) dalam perjalanan baru-baru ini ke toko majalah favorit saya dan membolak-balik halamannya, saya segera dibawa kembali ke sekolah seni di mana jari-jari saya hampir selalu tertutup luka dari alat pemotong lino, dan Aku berbau seperti tinta dan terpentin.
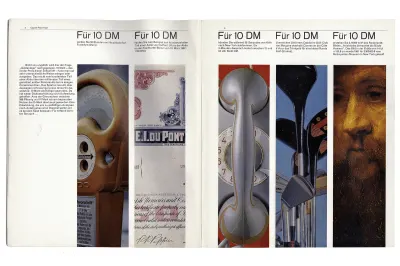
Pressing Matters memiliki gaya yang khas namun sederhana. Ini menggunakan palet terbatas dan sering menghubungkan warna berita utama dan elemen tipografi lainnya dengan warna yang ditemukan di foto dan cetakan terdekat. Hasilnya adalah desain yang terasa terhubung.

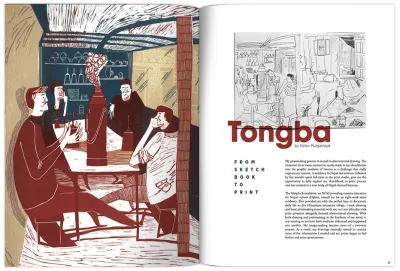
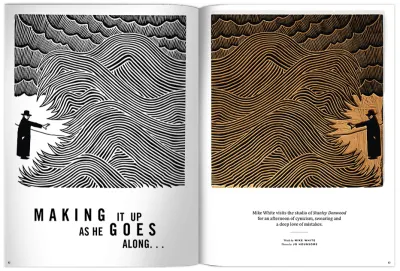
Direktur Kreatif Pressing Matters John Coe menggunakan pola tata letak yang menghasilkan ritme yang mengalir di seluruh majalah. Modul berukuran berbeda mempercepat Anda melewati halaman yang dikemas dengan cetakan, kemudian kecepatannya melambat untuk memungkinkan Anda berlama-lama pada reproduksi karya seni yang lebih besar. Tata letak ini membingkai konten majalah dengan sempurna, dan meskipun orisinal, tata letak ini juga cukup bijaksana untuk tidak mengurangi materi pelajaran.
Apa yang mengejutkan saya tentang Pressing Matters pada awalnya adalah bagaimana majalah itu menyertakan berbagai gaya tata letak tetapi diizinkan untuk berbagai jenis konten, tetapi tetap mempertahankan tingkat konsistensi yang tinggi.

Ketika saya melihat lebih dekat bagaimana halaman-halamannya dibuat, saya menemukan kisi-kisi majemuk berlapis yang terdiri dari dua dan tiga kolom yang melintasi majalah. Menggunakan kisi majemuk sangat masuk akal untuk majalah yang dikhususkan untuk seni grafis, yang sering kali melibatkan banyak lapisan tinta untuk membentuk sesuatu yang lebih dalam dan lebih kaya daripada yang dapat dicapai dengan satu lapisan.
Anda mungkin berpikir bahwa kisi-kisi yang rumit dapat melumpuhkan kreativitas dan akan menghasilkan desain yang terlihat kaku, tetapi dalam Pressing Matters, kisi-kisi majemuk terasa cair dan penuh energi.
“

Sementara banyak halaman Pressing Matters mengandalkan tata letak dua atau tiga kolom yang simetris, ketika grid dua dan tiga kolom digabungkan, majalah itu benar-benar menjadi hidup.
Grid ini tidak hanya dapat disesuaikan untuk mengakomodasi berbagai jenis konten, berbagai kemungkinan permutasi tata letak juga memungkinkan perubahan kecepatan visual di seluruh majalah.
Saya akan mengajari Anda semua tentang Karl Gerstner dan jaringan selulernya nanti dalam edisi ini, tetapi seperti karya ikonik Gerstner untuk majalah Capital, Pressing Matters menggunakan gambar menghadap besar untuk memperlambat pembacaan.
Spasi terbuka di sekitar salinan yang sedang berjalan untuk memudahkan pembacaan. Teks membungkus bentuk cair dalam gambar. Halaman yang dikemas dengan cetakan diatur dengan gaya batu. Pemisahan teks di dua kolom berjalan di samping gambar yang disusun pada kisi tiga kolom, dan teknik ini digabungkan untuk menciptakan pengalaman membaca yang menarik dan menyenangkan.

Pressing Matters membuktikan bahwa grid majemuk dapat memiliki efek mendalam pada pengalaman membaca majalah. Prinsip tata letak yang sama yang membuat Pressing Matters begitu menarik juga dapat diterapkan pada produk dan situs web, meskipun keduanya merupakan media yang sangat berbeda.
Prinsip-prinsip ini bukanlah hal baru dan telah memandu arah dan desain seni selama beberapa dekade. Mereka sama pentingnya di web seperti halnya di halaman-halaman majalah yang mengilap. Apakah pembaca Anda sedang offline atau aktif, kisi-kisi sangat penting untuk pemahaman mereka tentang cerita Anda, dan Anda dapat menggunakannya untuk lebih dari sekadar menyelaraskan konten.
Lain kali Anda melewati toko majalah terdekat, mampir dan ambil salinan Pressing Matters. Anda tidak akan mendapatkan jari bertinta, tetapi Anda akan mendapatkan inspirasi untuk proyek Anda berikutnya.
Memahami Grid Gabungan
Grid memiliki sejarah panjang dan beragam dalam desain, dari buku paling awal, melalui gerakan seperti konstruktivisme dan Gaya Tipografi Internasional, hingga popularitas grid saat ini dalam kerangka seperti Bootstrap dan desain material.
Generasi desainer produk dan situs web telah tumbuh dengan grid dari Bootstrap, 960 Grid System sebelumnya, dan bahkan kerangka Blueprint sebelumnya. Dalam kerangka kerja seperti ini — dan dalam banyak pekerjaan yang dibangun di atasnya — kisi sebagian besar digunakan untuk menyelaraskan konten ke kolom.

Saat Anda menggunakan kisi-kisi secara imajinatif, kisi-kisi itu melakukan lebih dari sekadar menyelaraskan konten. Sebuah grid membawa kohesi ke komposisi. Ini membantu orang memahami cerita yang Anda ceritakan dengan menyarankan hierarki. Kisi memberi tahu orang apa yang harus dibaca terlebih dahulu, lalu selanjutnya, dan seberapa banyak perhatian yang harus diberikan.
Mereka menentukan posisi informasi berharga atau ajakan bertindak. Kotak yang dipilih dengan cermat menghasilkan banyak kemungkinan dan sejumlah desain menarik.
Penggunaan kisi-kisi untuk desain web telah meningkatkan konsistensi, keterbacaan, dan kegunaan, tetapi menggunakan kisi-kisi yang disertakan dengan kerangka kerja termasuk Bootstrap juga telah menghasilkan generasi tata letak yang homogen dan desain yang tidak menarik.
Ketika saya mengajar kelas desain, saya sering meminta siswa saya untuk menggambar apa arti kotak bagi mereka. Sembilan dari sepuluh sketsa dua belas kolom simetris. Kisi-kisi multi-kolom yang simetris telah menjadi pokok terutama karena dua belas kolom dapat dengan mudah dibagi menjadi dua bagian, sepertiga, seperempat, dan delapan. Karena sangat mudah dipelajari, kisi-kisi seperti yang disertakan dengan Bootstrap telah menjadi bahan pokok.
Faktanya, mereka sekarang ada di mana-mana sehingga memulai desain baru tanpa membuat sketsa tiga atau empat kolom bisa sangat sulit karena melibatkan mengubah model mental Anda dan cara Anda berpikir tentang grid. Penting untuk diketahui bahwa kisi berbasis kolom simetris hanyalah salah satu dari beberapa opsi. Compound grid adalah salah satu dari opsi tersebut, tetapi terlepas dari fleksibilitas luar biasa yang mereka tawarkan — sesuatu yang sangat penting untuk desain multi-perangkat saat ini — mereka jarang dibicarakan dengan desain produk dan situs web.
Jauh di bulan Juli 2009, Diogo Terror menulis "Pelajaran Dari Desain Grafis Gaya Swiss" untuk Majalah Smashing yang menyebutkan Karl Gerstner dan menyertakan banyak contoh hebat Desain Grafis Gaya Swiss.
Majalah Modal
Pada 1940-an dan 50-an, desainer termasuk Josef Muller-Brockmann menggunakan kisi-kisi untuk membuat tata letak yang konsisten dan kreatif sebagai salah satu aspek penentu dalam apa yang kemudian dikenal sebagai Gaya Tipografi Internasional atau Desain Swiss.

Seniman dan tipografer Swiss Karl Gerstner adalah salah satu desainer pertama yang memanfaatkan fleksibilitas kreatif menggunakan kisi, dan kisi majemuk yang dirancang Gerstner pada tahun 1962 untuk majalah Capital yang telah menjadi salah satu kreasinya yang paling terkenal.

Konsep di balik Capital adalah untuk memberikan "pandangan manusia tentang ekonomi, pandangan ekonomi kemanusiaan" dan konten dan desain Gerstner harus dapat diakses, jelas, dan menarik. Mengingat potensi variasi dan ketidakpastian konten Capital, Gerstner juga membutuhkan kisi-kisi yang akan membantunya menyusun konten apa pun secara konsisten dan tanpa batasan.

Gerstner merancang apa yang disebutnya "jaringan seluler", meskipun itu bukan jenis seluler yang biasa Anda dan saya gunakan. Kisi ini adalah yang paling mungkin ditemukan saat mencari kisi majemuk, tetapi juga yang paling mungkin membingungkan pada tampilan pertama.
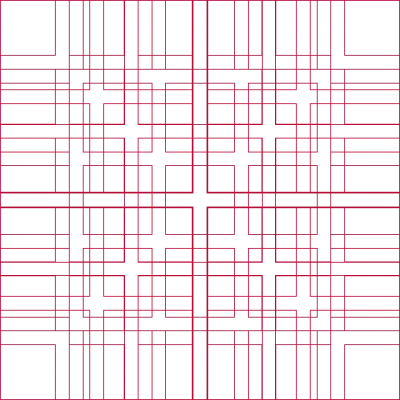
Kisi majemuk yang dirancang Gerstner untuk Capital terlihat sangat rumit jika dilihat seperti di atas, jadi untuk menjelaskan bagaimana dia membuatnya — dan bagaimana Anda dapat menggunakannya — saya akan memecah kisi Gerstner menjadi bagian-bagian penyusunnya.

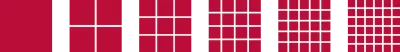
Ada 58 kolom dan baris di kisi seluler Gerstner, tetapi dia memulai hanya dengan satu. Konten dalam modul tunggal ini memenuhi seluruh lebar halaman.

Kemudian Gerstner membagi modul tunggalnya menjadi dua kolom dan baris. Menggunakan dua kolom dengan cara ini menghasilkan desain simetris yang meyakinkan.

Modul besar itu juga dapat dibagi lagi menjadi tiga kolom dan baris. Pernahkah Anda memperhatikan bagaimana talang antar divisi di grid Gerstner selalu berukuran sama?

Dengan membagi modul besar menjadi empat, kolom konten ini terasa formal, dan kesan keseluruhannya adalah bahwa desain ini serius.

Ketika modul satu halaman penuh dibagi menjadi lima kolom dan dipisahkan menjadi dua zona spasial oleh sebuah garis aliran, desain ini terasa lebih teknis. Dengan kisi seluler Gerstner, Anda dapat menggunakan setiap kumpulan kolom dan baris secara terpisah. Anda juga dapat mengubahnya menjadi kisi majemuk dengan melapisi atau menumpuknya.

Membagi halaman menjadi enam kolom dan enam baris modul, memungkinkan berbagai opsi tata letak yang luar biasa. Fleksibilitas grid gabungan berasal dari interaksi dua atau lebih grid dan bagaimana hal itu mempengaruhi posisi dan ukuran elemen. Ini sering membuat tata letak gabungan jauh lebih menarik daripada satu kisi dalam isolasi.
Ucapkan Halo Pada Compound Grids
Kisi majemuk adalah dua atau lebih kisi jenis apa pun — kolom, modular, simetris, dan asimetris — pada satu halaman. Mereka dapat menempati area yang terpisah atau tumpang tindih.

Jika Anda masih tidak yakin tentang penggunaan kisi-kisi modular seperti yang dilakukan Karl Gerstner, Anda dapat mulai dengan membuat gabungan dengan tumpang tindih dua kisi kolom; satu dengan dua kolom, yang lain dengan tiga.
Ini adalah interaksi dari dua kisi yang membuat tata letak gabungan ini lebih menarik daripada satu kisi. Fleksibilitas grid gabungan menjadi jelas ketika saya membuat garis grid terlihat.

Jika Anda memperhatikan dengan seksama, Anda akan melihat bagaimana grid majemuk akan membawa desain Anda ke arah yang berbeda dari dua belas kolom simetris.
Dengan meletakkan kisi tiga kolom di atas satu dengan dua kolom, Anda membuat empat kolom di mana dua terluar dua kali lebarnya di dalam. Saya suka menganggap ini sebagai pola berirama; 2|1|1|2.
Pola berirama
Dengan menggunakan sejumlah kolom atau baris berukuran sama, tata letak Anda membentuk pola yang konsisten dan ritme yang merata yang tidak berubah di seluruh halaman. Pikirkan setiap kolom sebagai ketukan dan ketuk dua belas dari mereka di meja Anda. Kedengarannya tidak terlalu menginspirasi, bukan?

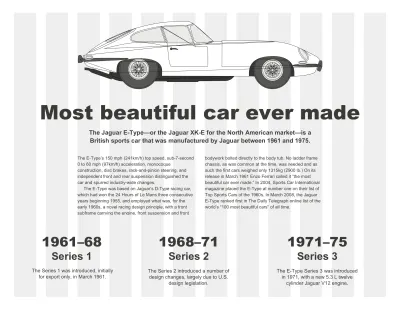
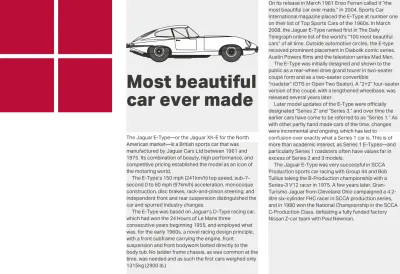
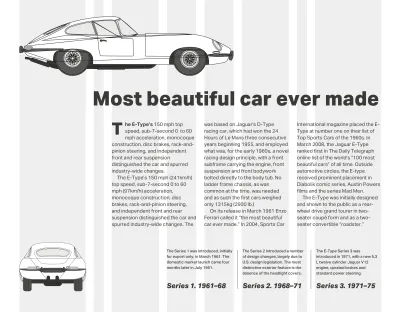
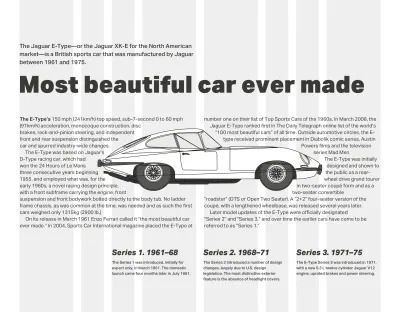
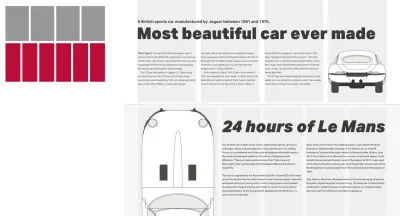
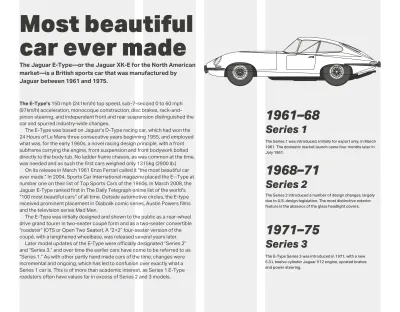
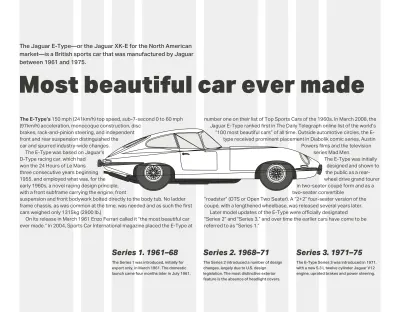
Bandingkan dengan ritme dari pola 2|1|1|2 dan Anda harus memahami bagaimana menggunakan kisi majemuk dapat mengubah model mental dan tata letak yang Anda buat. Menggunakan pola 2|1|1|2 ini untuk tata letak pertama saya. Saya menempatkan badan konten utama — termasuk judul, paragraf pertama, dan teks berjalan, ke dalam kolom pertama di kisi dua kolom saya. Saya menggunakan satu kolom dari grid tiga kolom saya untuk menempatkan informasi pendukung tentang seri Jaguar E-Type, tanpa pertanyaan mobil terindah yang pernah dibuat.
Gambar cetak biru dari mobil yang menakjubkan itu melintasi ruang yang tersisa, menciptakan hubungan visual antara dua area konten.

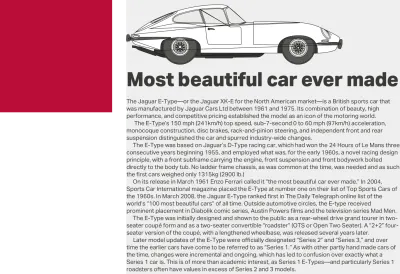
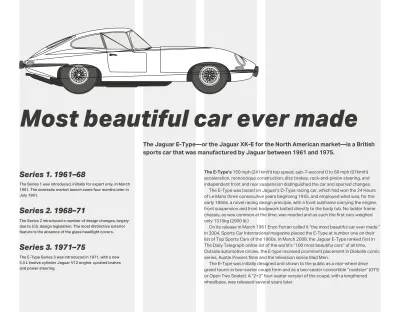
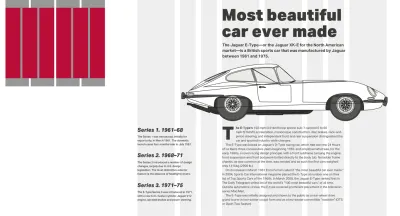
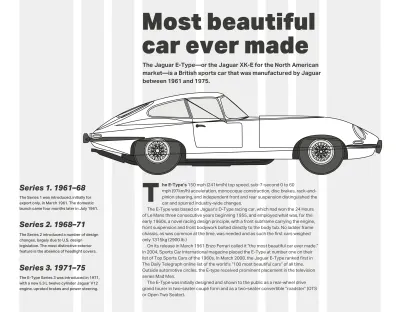
Untuk desain yang sama sekali berbeda (di atas) — yang menggunakan tata letak dan tipe miring untuk menyarankan pergerakan dan kecepatan Tipe-E — saya membuat paragraf pertama berdiri dan teks berjalan menggunakan garis kisi dari dua kolom dan tiga kolom. kisi-kisi.
Mengubah formasi majemuk untuk menggabungkan grid tiga kolom dan empat kolom (3+4) menciptakan pola ritme yang sama sekali berbeda dari 3|1|2|2|1|3.

Dengan gabungan dua kisi (di atas), Anda dapat menggunakan lebar dari satu atau yang lain. Atau Anda dapat menggabungkan lebar dari keduanya untuk membentuk kolom yang tidak sesuai dengan keduanya. Anda dapat menggunakan lebar baru ini untuk menginformasikan ukuran gambar dan teks. Sementara paragraf pertama berdiri dimulai pada kisi tiga kolom, teks berjalan yang mengikuti dimulai pada kisi empat kolom.

Kombinasi kisi yang sama (di atas) dapat membuat kesan yang sangat berbeda dengan menggabungkan lebar kolom dari kedua kisi untuk menginformasikan lebar kolom teks berjalan saya. Kolom ini cocok dengan lebar gambar vertikal besar saya untuk menyeimbangkan kedua sisi desain ini.

Kali ini, saya mengatur blok utama teks berjalan di dua kolom dan menurunkan lebarnya dengan menggabungkan unit kolom 4 dan 3.
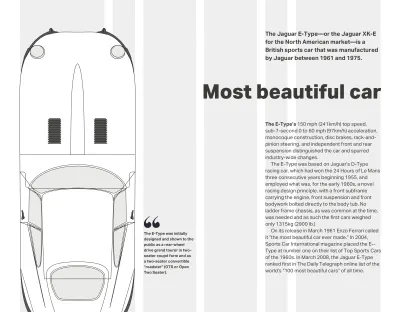
Sedangkan untuk kolom yang sangat sempit, yang lebarnya hanya 1 unit, sangat cocok untuk menginformasikan ukuran elemen tipografi termasuk drop cap tebal ini.

Melapisi empat kolom dengan lima (di atas) menghasilkan pola ritmik yang sangat tidak biasa dari 6|1|4|3|3|4|1|6.
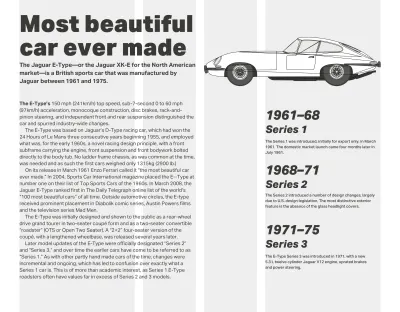
Untuk desain alternatif ini, saya menggunakan pola yang sama dengan cara yang berbeda dengan menjalankan teks saya pada tiga kolom. Saya menggunakan lebar dari kisi lima kolom untuk menginformasikan lebar informasi pendukung saya dan gambar bagian belakang melengkung E-Type ini.

Dalam versi desain ini (di atas,) sebuah gambar besar menunjukkan bentuk ikonik dari tubuh E-Type dan memenuhi hampir seluruh lebar halaman saya.
Sebuah blok teks berjalan yang solid berada tepat di bawah roda Jaguar dan mendapatkan lebarnya dari grid empat kolom dan enam kolom.
Desain saya berikutnya (di bawah) secara harfiah menempatkan E-Type di tengah aksi dan teks membungkusnya di kedua sisi. Ingat, tidak perlu mengisi setiap modul grid dengan konten. Dengan membatasi lebar paragraf pertama saya dan membiarkan ruang kosong di tempat lain, saya membuat diagonal dinamis yang menambah energi dan gerakan pada desain ini.

Dari semua kemungkinan kombinasi grid, kombinasi grid empat dan enam kolom adalah yang paling sering saya gunakan dalam pekerjaan saya. Ini cukup fleksibel untuk menangani berbagai jenis konten dan memungkinkan variasi komposisi yang luar biasa.

Sementara perasaan keseluruhan dari desain akhir ini terasa seimbang — sebagian besar karena blok teks berjalan yang terpusat, kutipan tarikan terasa terputus dari cerita karena hanya menempati lebar dari satu kolom di kisi enam kolom. Saya dapat meningkatkan desain ini dengan menyelaraskan tepi kutipan ini ke garis di kisi enam kolom, sehingga terasa menjadi bagian dari cerita.
… (Kotak)
Mengatur kecepatan

Irama merupakan faktor penting, tidak hanya di dalam halaman, tetapi juga di seluruh halaman dari keseluruhan produk atau situs web. Kisi gabungan tidak hanya cukup fleksibel untuk mengakomodasi berbagai jenis konten, tetapi juga memungkinkan Anda memvariasikan kecepatan visual ini. Desain majalah sering menggunakan area berukuran berbeda untuk memvariasikan kecepatan ini. Mengulangi modul yang lebih kecil mempercepat gerakan, sementara yang lebih besar memperlambatnya. Orang secara alami menghabiskan waktu lebih lama untuk melihat zona spasial yang lebih besar, dan kita dapat menggunakan teknik yang sama pada saat-saat tertentu dalam perjalanan seseorang untuk memperlambat mereka dan membuat mereka memperhatikan.
Susun Grid
Anda dapat menggabungkan kisi kolom dengan kisi hierarkis dan bahkan modular. Saat halaman berisi dua subjek terpisah atau jenis konten yang berbeda, kisi-kisi susun dapat menjadi cara yang bagus untuk membuat perbedaan itu lebih jelas.
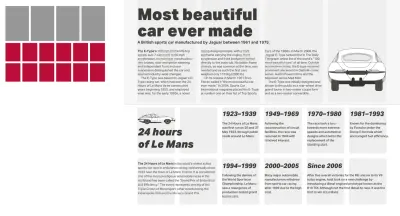
Di bagian atas halaman berikutnya adalah cerita tentang Jaguar E-Type. Di bawahnya ada cerita yang sama sekali berbeda tentang balapan 24 jam Le Mans yang terkenal. Untuk membuat seseorang sedikit ragu, cerita-cerita ini terpisah, gunakan kisi yang berbeda untuk masing-masing. Saya mendasarkan cerita teratas pada kotak empat kolom, bagian bawah pada enam.

Di atas, saya membuat perbedaan antara dua cerita ini menjadi jelas dengan menempatkan yang kedua dengan latar belakang abu-abu. Saya juga menggunakan spasi paragraf alih-alih lekukan baris pertama.

Saya membuat perbedaan antara dua cerita ini menjadi jelas dengan menempatkan yang pertama dengan latar belakang abu-abu. Di cerita kedua saya juga menggunakan huruf tebal dan spasi paragraf daripada membuat indentasi baris pertama.
Karl Gerstner
Karl Gerstner (1930–2017) adalah seorang seniman Swiss dan salah satu tipografi paling berpengaruh. Dia mulai bekerja ketika dia baru berusia 19 tahun, belajar di bawah Fritz Buler, dan kemudian mendirikan GGK, salah satu agensi kreatif Swiss paling sukses di tahun 70-an.
Buku-buku tentang karya Gerstner telah tidak dicetak selama beberapa dekade, dan salinannya sering mencapai ratusan Pound, jadi saya tidak akan terkejut jika Anda belum melihat desainnya secara langsung. Tapi, Anda akan melihat banyak karya orang lain yang terinspirasi olehnya.
Gerstner membuat teks yang tidak tepat dan tidak rata menjadi terkenal karena sampai saat itu, kolom tipe biasanya dibenarkan. Dia juga mengembangkan ide menggunakan tipografi dan desain tipografi untuk membuat hubungan antara kata-kata di halaman dan artinya. Sementara konsep ini mungkin tampak jelas bagi kita hari ini, ide ini tampak revolusioner di tahun 1960-an.
Karl Gerstner mungkin paling dikenal karena karya ikoniknya di Majalah Capital triwulanan, mulai tahun 1962. Faktanya, melalui penelitian saya tentang Capital, dan grid gabungan yang dibuat Gerstner untuk itu, saya pertama kali menyadari dia dan karyanya.

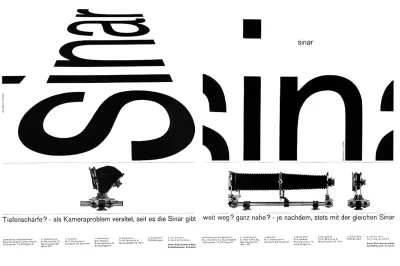
Secara kebetulan yang aneh, baru-baru ini saya menemukan bahwa agensi Gerstner juga membuat iklan untuk Sinar, pembuat kamera format besar Swiss yang bekerja dengan saya selama awal 1990-an. Dalam iklan tersebut, bentuk kata “Sinar” menyerupai hasil penggunaan gerakan ayunan dan kemiringan pada kamera format besar.
Mengembangkan Grid Majemuk
Saat pertama kali melihat jaringan seluler Karl Gerstner, Anda mungkin berpikir bahwa jaringan gabungan sulit untuk diterapkan. Sementara mengembangkan grid majemuk akan menjadi proses yang rumit menggunakan metode tradisional, alat tata letak saat ini, termasuk CSS Grid, sekarang membuatnya menjadi sederhana.
Merancang tata letak menggunakan kisi majemuk memerlukan perubahan dalam model mental Anda, dan mengembangkannya tidak berbeda. Namun, nomor baris Grid CSS yang dikombinasikan dengan unit panjang fleksibel baru (fr) akan membuat pergeseran itu lebih mulus.
Mengikuti urutan yang saya gunakan sebelumnya, saya akan mulai dengan gabungan grid dua kolom dan tiga kolom (2+3) yang memiliki pola ritmik 2|1|1|2.

Menerjemahkan pola itu ke dalam nilai untuk kolom-templat-grid tidak bisa lebih mudah, tetapi pertama-tama saya perlu menerapkan CSS Grid ke elemen tubuh halaman saya, lalu mengatur jarak antar kolom yang relatif terhadap lebar viewport saya. Karena saya tidak ingin gaya ini diterapkan pada ukuran layar yang lebih kecil, saya menyertakannya dalam kueri media:
@media screen and (min-width : 48em) { body { display: grid; grid-column-gap: 2vw; } }Sekarang, saya menggunakan unit fr untuk menentukan pola grid gabungan saya. Hasilnya adalah empat kolom di mana lebar kolom luar menempati dua kali ruang dua kolom dalam:
body { grid-template-columns: 2fr 1fr 1fr 2fr; } 
Kombinasi grid tiga kolom dan empat kolom (3+4) akan menghasilkan enam kolom dan pola ritmik 3|1|2|2|1|3. Satuan panjang fleksibel saya adalah:
body { grid-template-columns: 3fr 1fr 2fr 2fr 1fr 3fr; } 
Terakhir, menggabungkan kisi empat kolom dan enam kolom (4+6) menghasilkan delapan kolom, dua di antaranya jauh lebih sempit daripada yang lain. Untuk membuat pola ritmik 2|1|1|2|2|1|1|2 satuan panjang fleksibel saya adalah:
body { grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; }Dengan menerapkan properti Grid ini, semua turunan langsung dari wadah grid menjadi item grid, yang dapat saya tempatkan menggunakan area, nomor baris, atau nama.
Desain yang saya kembangkan hanya membutuhkan elemen struktural paling dasar untuk mengimplementasikannya, dan markup saya terlihat seperti ini:
<body> <h1>….</h1> <p>…</p> <img> <main>…</main> <aside>…</aside> </body>Saya menggunakan delapan kolom dari grid gabungan 4+6 di atas. Berikut adalah gaya untuk mengimplementasikannya:
@media screen and (min-width : 48em) { body { display: grid; grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; grid-column-gap: 2vw; grid-row-gap: 2vh; align-content: start; } }Unsur-unsur di atas adalah keturunan langsung dari tubuh. Saya menempatkan mereka di grid dengan menggunakan nomor baris. Pertama judul, paragraf yang segera mengikutinya, dan akhirnya elemen utama saya. Semua elemen ini dimulai pada garis grid 4 dan berakhir pada baris 8:
h1, h1 + p, main { grid-column: 4 / 8; }Gambar cetak biru Jaguar E-Type saya yang cantik seharusnya lebih lebar dari elemen lain dalam desain ini, jadi saya menempatkannya menggunakan nomor baris yang berbeda. Itu dimulai pada baris 2 dan memperluas lebar penuh halaman saya:
img { grid-column: 2 / -1; }Sekarang, saya menempatkan elemen samping yang berisi informasi pendukung saya tentang tiga seri E-Type. Karena saya ingin elemen ini sejajar dengan bagian bawah tata letak saya, saya menambahkan properti align-self dengan nilai akhir:
aside { grid-column: 1 / 3; align-self: end; } 
Akhirnya, karena saya ingin elemen utama dan samping muncul di samping satu sama lain pada baris yang sama, saya memberi mereka nilai nomor baris yang identik:
main, aside { grid-row: 4; }Yang tersisa bagi saya adalah menambahkan beberapa sentuhan tipografi kecil untuk meningkatkan desain saya. Saya tidak memerlukan nilai atribut kelas presentasional untuk menata gaya paragraf, yang langsung mengikuti judul saya. Saya dapat menggunakan pemilih saudara yang berdekatan sebagai gantinya:
h1 + p { font-weight: 700; }Untuk menata baris pertama paragraf pertama di elemen utama saya, saya menggunakan kombinasi pemilih keturunan, elemen semu, dan kelas semu:
main p:first-of-type::first-line { font-weight: 700; }Akhirnya, untuk membuat indentasi setiap paragraf berikut yang tidak langsung mengikuti judul saya, saya menggunakan selektor kelas semu negasi :not() dan dua selektor saudara yang berdekatan:
p:not(h1 + p) + p { text-indent: 2ch; }Baca Lebih Lanjut Dari Seri
- Keputusan Desain yang Terinspirasi: Majalah Avaunt
- Keputusan Desain yang Terinspirasi: Ernest Journal
- Keputusan Desain yang Terinspirasi: Alexey Brodovitch
- Keputusan Desain Terinspirasi: Bea Feitler
- Keputusan Desain Terinspirasi: Neville Brody
- Keputusan Desain yang Terinspirasi: Otto Storch
- Keputusan Desain yang Terinspirasi: Herb Lubalin
- Keputusan Desain Terinspirasi: Max Huber
- Keputusan Desain yang Terinspirasi: Giovanni Pintori
- Keputusan Desain Terinspirasi: Emmett McBain
- Keputusan Desain yang Terinspirasi: Bradbury Thompson
NB: Anggota Smashing Anggota Smashing memiliki akses ke PDF yang dirancang dengan indah dari majalah Keputusan Desain Terinspirasi Andy dan contoh kode lengkap dari artikel ini. Anda dapat membeli PDF dan contoh edisi ini serta setiap edisi lainnya langsung dari situs web Andy.
