Keputusan Desain Terinspirasi Dengan Max Huber: Mengubah Subjek Biasa Menjadi Komunikasi Visual yang Menyenangkan
Diterbitkan: 2022-03-10Bertahun-tahun yang lalu, saya berharap bisa mengerjakan proyek periklanan untuk nama-nama rumah tangga karena saya pikir pekerjaan di atas garis akan membawa kepuasan kreatif. Saya beruntung bekerja dengan banyak bisnis dan badan amal terkenal, tetapi melihat ke belakang, proyek kecil saya adalah yang paling memuaskan secara kreatif.
Seringkali, merek-merek besar telah menetapkan pedoman yang berarti semakin sedikit ruang bagi saya untuk bereksperimen dan melatih otot-otot kreatif saya. Saya tidak mengatakan pedoman merek tidak penting, tetapi saya lebih suka mengerjakan proyek di mana saya merasa saya menambahkan nilai paling banyak dan sedikit dari diri saya sendiri.
Saat ini, perusahaan produk tampaknya lebih tertarik untuk menyempurnakan antarmuka dan menyederhanakan pengalaman pengguna. Saya menghargai hal-hal itu ketika saya menggunakan suatu produk, tetapi saya merasa mengerjakan proyek-proyek ini kurang bermanfaat. Klien terkenal masih memiliki daya pikat tertentu — dan memiliki logo dalam portofolio saya bagus untuk bisnis — tetapi sekarang saya mencari proyek yang menawarkan saya kebebasan untuk mengembangkan minat kreatif saya.
Saya terpesona oleh bagaimana desain dapat menceritakan kisah menarik tentang produk dan layanan, bahkan yang mungkin dianggap biasa oleh sebagian orang. Saya senang menjelajahi bagaimana gambar, tata letak, dan tipografi dapat digunakan untuk mengomunikasikan pesan dengan cara yang berbeda secara visual. Di atas segalanya, saya suka menggunakan pengalaman dan minat saya dalam arahan seni dan desain grafis untuk membantu bisnis, amal, dan kadang-kadang individu, yang mungkin terpapar pada mereka.
“Saya tidak mencoba berbicara atas nama mesin. Sebaliknya, saya telah mencoba untuk membuat mereka berbicara sendiri, melalui presentasi grafis dari elemen mereka, operasi mereka dan penggunaannya.”
— Giovanni Pintori
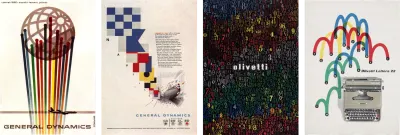
Bahkan sangat dihormati, desainer terkenal menghabiskan waktu bekerja dengan subjek duniawi dan menghasilkan karya ikonik. Setelah pindah dari Swiss ke Amerika Serikat, Erik Nitsche untuk majalah termasuk Harper's Bazaar, Life, dan Vanity Fair. Tapi karyanya untuk General Dynamics yang menjadi karyanya yang paling dikenal. Dalam lima tahun sebagai direktur seni di perusahaan kedirgantaraan dan pertahanan, Nitsche mengembangkan sistem desain informasi yang menghasilkan laporan tahunan, poster, data teknis, dan Dynamic America, sebuah buku setebal 420 halaman yang menelusuri sejarah perusahaan.
Desainer Italia Giovanni Pintori bekerja untuk produsen produk bisnis Olivetti selama 31 tahun di mana gaya sederhana dan bentuk geometris yang ia terapkan pada iklan, kalender, dan poster berkembang menjadi kosakata desain perusahaan.

Lahir di Swiss, Max Huber juga menghabiskan sebagian besar karirnya bekerja di Italia. Sementara portofolionya berisi karya untuk banyak merek Italia terkemuka, label makanan dan desain kertas pembungkusnya untuk supermarket La Rinascente juga menarik.
Apa yang tiga desainer ini, dan banyak lagi seperti mereka, dapat mengajari kita bahwa bahkan mata pelajaran yang paling biasa pun dapat menawarkan peluang menarik untuk berkomunikasi melalui desain. Dan itu adalah sesuatu yang saya coba ingat setiap hari.
Terinspirasi oleh Max Huber
Meskipun kurang dikenal daripada banyak orang sezamannya, Max Huber adalah salah satu desainer paling terkenal di Swiss. Lahir di Baar pada tahun 1919, Huber berpindah-pindah antara Swiss dan Italia hingga akhir Perang Dunia Kedua.
Pada awal karirnya di Milan, Huber bekerja di studio Antonio Boggeri di mana ia dipengaruhi untuk mencampur media, termasuk ilustrasi, fotografi, dan tipografi. Dari tahun 1950–1954, Huber bekerja untuk jaringan department store Italia kelas atas La Rinascente dan memenangkan penghargaan Golden Compass (Compasso d'Oro) pertama pada tahun 1954.
Pada 1940-an, Milan adalah pusat gerakan avant-garde Italia. Selama di sana, Huber bercampur dengan seniman, desainer, dan intelektual. Campuran ini merangsang Huber, dan dia bereksperimen memadukan karya kreatif dari banyak murid.
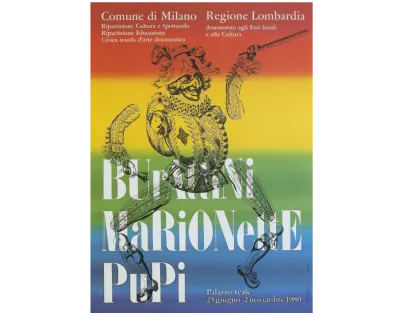
Huber tidak pernah mengambil pengaruh ini begitu saja. Dia memanipulasi foto, memotong subjek dari latar belakang mereka, dan mencampurnya dengan blok warna dan bentuk. Strip warna-warni menambah gerakan pada desain Huber dan desain posternya untuk Monza Autodromo — trek balap terkenal di Milan — sama serunya dengan balapan itu sendiri.
Huber sering menggunakan bentuk datar — panah, lingkaran, dan pola berputar-putar — dan tumpang tindih dengan foto monokrom dan duotone. Desain sampul rekamannya dan kasing yang dia buat untuk koleksi jazznya sendiri, berayun dengan energi.
Meskipun tidak selalu diakui keahliannya sebagai seorang tipografi, karya Huber dipenuhi dengan tipografi yang menginspirasi. Dia dengan mudah beralih antara jenis huruf serif modern dan sans-serif kontemporer dan tampak nyaman saat menggunakan keduanya. Sementara gaya Swiss paling diasosiasikan dengan tipografi sans-serif Neo-grotesque, karya Huber dengan serif sama-sama menginspirasi.
Huber menetapkan kisi untuk menekankan perataan teks, lalu menggunakan judul besar yang diikuti oleh teks dalam hierarki yang ketat. Tapi dia juga tidak takut bermain dengan tipe, mengaturnya pada sudut yang tidak biasa dan bereksperimen dengan perspektif.
Dari tahun 1960-an hingga kematiannya pada tahun 1992, Huber mengerjakan berbagai komisi termasuk desain ulang merek dan desain wallpaper berbasis jazz yang menampilkan Louis Armstrong, yang disebutnya Rhythm. Kliennya, Oscar Braendli, menugaskan Huber untuk merancang pameran.
Huber juga mendesain untuk Adriano Olivetti dan menjalankan proyek-proyek ini dengan antusiasme yang sama untuk bereksperimen. Keduanya adalah contoh yang jelas tentang bagaimana desain yang khas dapat mengubah bahkan subjek yang paling biasa menjadi komunikasi visual yang menarik.
Mereka membuktikan bahwa sinergi dan kepercayaan dalam hubungan antara klien dan desainer dapat membawa hasil luar biasa yang dapat bertahan selama beberapa dekade.
Meskipun gaya khasnya berkembang sepanjang hidupnya, komitmen Huber untuk bereksperimen tetap ada. Bahkan ia memasukkan elemen individual dari gayanya — blok warna yang berani, bentuk ikonik, manipulasi fotografi, dan tipografi yang kuat — sepanjang hidupnya, Huber membangun portofolio karya yang sangat bervariasi. Di kemudian hari, Huber mengajar desain grafis di kota Lugano, Swiss selatan, yang kebetulan adalah tempat saya tinggal ketika saya bekerja di Swiss. Dia meninggal di Mendrisio — di mana kantor Swiss saya berada — pada tahun 1992 dan ada museum yang mendedikasikan karyanya di Chiasso di dekatnya.
Hanya ada satu buku di Max Huber dan Anda harus menemukan tempat untuk itu di rak buku atau meja kopi Anda. “Max Huber” (2006) oleh Stanislaus von Moos, Mara Campana, dan Giampiero Bosoni. Ini adalah katalog menyeluruh dari karya sepanjang karirnya yang ditulis oleh orang-orang yang mengenal Max Huber secara pribadi.

Mengidentifikasi Tipografi Gaya Lama (Humanis)
Periode di mana perubahan desain sering kali berjalan selangkah demi selangkah dengan kemajuan teknologi. Apa yang benar tentang web saat ini — dan bagaimana perkembangan CSS memengaruhi apa yang mungkin terjadi secara online — juga terjadi pada perkembangan tipografi awal. Beberapa tipografi awal adalah Humanis karena asal-usulnya dalam tulisan tangan dari pertengahan abad kelima belas.
Tetapi ketika teknik pemotongan baja — balok logam yang digunakan untuk penyusunan huruf sampai abad kesembilan belas — menjadi lebih tepat, tipografi menjadi lebih halus.
Ketepatan ini memungkinkan desainer tipe untuk menambahkan perkembangan pada apa yang sekarang kita sebut tipografi gaya lama.

Sedangkan tipografi Humanis biasanya menyertakan huruf kecil "e" dengan palang miring, tipografi gaya lama memperkenalkan palang horizontal.
Stres dalam jenis huruf adalah sudut yang ditarik antara bagian-bagian yang lebih tipis dari sebuah huruf. Pada tipografi dengan tegangan vertikal, garis ini ditarik secara vertikal dari atas ke bawah. Dalam tipografi dengan tekanan diagonal (Humanis), garis antara bagian tertipis dari sebuah surat digambar dengan sudut.
Tipografi gaya lama berlanjut dalam gaya tekanan diagonal Humanis, tetapi memiliki lebih banyak kontras antara goresan paling tebal dan paling tipis. Tipografi gaya lama sering diberi tanda kurung karena memiliki kurva yang menghubungkan serifnya dengan goresan.


Baskerville dirancang pada tahun 1750-an oleh John Baskerville. Tipografinya tetap populer, dan ada banyak interpretasi modern. Font gaya Garamond tetap populer dalam desain cetak, dan Monotype Garamond dibundel dengan beberapa produk Microsoft.
Tipe Gaya Lama

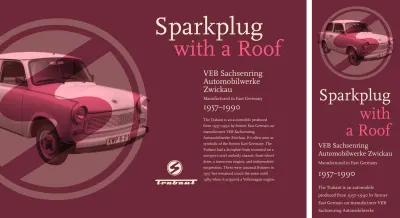
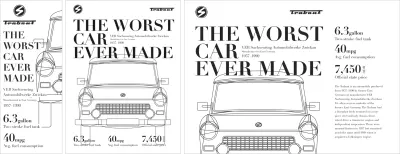
Meskipun tata letaknya tidak konvensional, saya hanya membutuhkan empat elemen konvensional untuk mengembangkan desain gaya lama ini. Elemen header, divisi banner, paragraf, dan footer:
<header>…</header> <div>…</div> <p>…</p> <footer> <svg>…</svg> </footer>Seperti yang telah saya tunjukkan di edisi sebelumnya, proses saya dimulai dengan menambahkan gaya dasar termasuk jenis huruf gaya lama ini:
body { background-color: #6e2838; font-family: "old-style"; color: #f7eed7; }Header Trabant mendominasi desain saya bahkan di layar terkecil. Header ini memadukan dua gambar. Yang pertama adalah tanda logo SVG Trabant yang dapat diskalakan. Untuk menyembunyikan gambar presentasi ini dari teknologi bantu, saya menambahkan peran ARIA dan menyetel atribut tersembunyinya ke true. Kemudian, saya menambahkan peran ARIA yang berbeda dari img ke gambar kedua, gambar dari apa yang disebut "mobil terburuk yang pernah dibuat:"
<header> <img src="header.svg" alt="" role="presentation" aria-hidden="true"> <img src="header.png" alt="Trabant" role="img"> </header>Saya membutuhkan logo Trabant yang besar untuk tetap melingkar sempurna berapa pun lebar elemen induknya. Rasio aspek adalah rasio antara lebar elemen (x) dan tinggi (y.) Rasio 1:1 untuk kotak, 1,618:1 adalah rasio emas, dan 16:9 untuk media layar lebar.
Teknik populer untuk mempertahankan rasio intrinsik dikembangkan pada tahun 2009 oleh Thierry Koblentz, dan menggunakan padding-top yang diterapkan pada elemen atau elemen semu di dalamnya. Persentase padding yang berbeda membuat rasio yang berbeda:
1:1 100% 4:3 75% 16:9 56.25%Logo ini berbentuk lingkaran, sehingga kotak yang ditempatinya harus selalu berbentuk persegi. Saya menambahkan :before pseudo-element dan mengatur padding atasnya menjadi 100%:
header:before { content: ""; display: block; padding-top: 100%; }Saya sekarang memiliki tiga elemen di dalam header saya. Dengan menempatkan elemen semu dan gambar saya ke dalam area grid yang sama, CSS Grid mempermudah penumpukannya:
header { display: grid; } header:before, header img { grid-column: 1; grid-row: 1; }Untuk memusatkan gambar-gambar ini secara horizontal dan vertikal — tidak peduli seberapa lebar atau tinggi mereka nantinya — saya menyelaraskan dan membenarkan keduanya ke tengah:
header { align-items: center; justify-content: center; }Terakhir, untuk memadukan foto Trabant saya dan logo SVG-nya, saya menambahkan mode campuran-campuran dengan nilai overlay:
header img:last-of-type { mix-blend-mode: overlay; }Divisi spanduk saya berisi tajuk dua nada besar diikuti oleh tiga paragraf pendek:
<div> <h1>Sparkplug <span>with a roof</span></h1> <p>VEB Sachsenring Automobilwerke Zwickau</p> <p>Manufactured in East Germany</p> <p>1957–1990</p> </div>Saya menyelaraskan judul ini ke kanan, lalu mengencangkan ujungnya untuk melengkapi ukurannya yang besar. Kemudian, saya menerapkan warna aksen ke elemen span di dalamnya yang menambahkan efek dua nada:
h1 { font-size: 4.875rem; line-height: 1.1; text-align: right; } h1 span { color: #f85981; }Untuk menghilangkan penekanan pada paragraf kedua spanduk, saya menggunakan pemilih pseudo-class :nth-of-type dan mengurangi ukurannya:
#banner p { font-size: 1.424rem; } #banner p:nth-of-type(2) { font-size: 1rem; }Dengan menerapkan gaya dasar tersebut untuk setiap ukuran layar, saya memperkenalkan tata letak untuk layar ukuran sedang dengan menambahkan kisi simetris tiga kolom dengan tiga baris berukuran otomatis:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(3, 1fr); grid-template-rows: auto auto auto; padding: 4rem; } }Divisi tajuk dan spanduk keduanya mengisi lebar penuh tata letak saya. Saya menempatkan spanduk di baris pertama, meskipun berada di urutan kedua dalam HTML saya:
header, #banner { grid-column: 1 / -1; } header { grid-row: 2 / 4; } #banner { grid-row: 1; }Menyesuaikan ukuran jenis untuk mempertahankan hierarki yang seimbang adalah salah satu aspek yang paling memuaskan dalam mengembangkan desain di seluruh ukuran layar. Ini juga salah satu yang paling menantang. Saya meningkatkan ukuran judul dan dua paragraf dengan menaikkan skala tipografi saya:
h1 { font-size: 8rem; line-height: 1.1; text-align: center; } #banner p { font-size: 2.027rem; } #banner p:nth-of-type(2) { font-size: 1.266rem; }Header saya mendominasi layar besar dengan mengisi setengah lebarnya, dan saya menyeimbangkan bobot visualnya dengan konten yang tersisa, termasuk judul besar. Meskipun desain ini tampak asimetris, kisi-kisinya simetris dan berisi enam kolom dengan lebar genap:
@media (min-width: 82em) { body { grid-template-columns: repeat(6, 1fr); grid-column-gap: 2vw; grid-row-gap: 2vh; } }Header mencakup tiga kolom pertama dan ketiga baris dalam tata letak saya:
header { grid-column: 1 / 4; grid-row: 1 / 4; }Saya perlu menempatkan judul dan divisi spanduk ke grid saya, dan bukan spanduk yang memuatnya. Saya mengubah properti tampilan divisi itu menjadi konten, yang secara efektif menghapusnya dari DOM untuk tujuan penataan:
#banner { display: contents; }Saya menempatkan elemen anak spanduk di seberang header saya menggunakan nomor baris kolom dan baris. Selanjutnya, saya memperbesar ukuran judul saya lagi, lalu menempatkan pembagian dan paragraf teks berjalan, membiarkan kolom sebelum pembagiannya kosong. Ini menciptakan ruang untuk footer saya:
#banner h1 { grid-column: 4 / -1; grid-row: 1; font-size: 6.5rem; } #banner div { grid-column: 5 / -1; grid-row: 2; } body > p { grid-column: 5 / -1; grid-row: 3; }Akhirnya, saya menempatkan footer di samping teks berjalan saya yang menambah tampilan asimetris dari desain gaya lama ini:
footer { grid-column: 4; grid-row: 3; } 
Menggabungkan ilustrasi dan fotografi dengan bentuk yang berani dan tipografi yang jelas merupakan aspek yang menentukan dari gaya khas Huber. Dengan memilih tipografi gaya Lama kontemporer dan menggunakan teknologi masa kini — termasuk mode campuran dan font web — kita dapat mengikuti contoh Huber dan membuat desain modern dengan nuansa klasik.

Tipografi Transisi
Selama abad ke-17, The Age of Enlightenment adalah gerakan intelektual yang menolak seni, sastra, dan filsafat tradisional. Pada 1692 Louis XIV menugaskan jenis huruf baru yang didasarkan pada prinsip-prinsip ilmiah daripada kaligrafi. Hasilnya adalah Romain du Roi, sebuah tipografi dengan huruf berdasarkan grid 2.304 kotak.
Romain du Roi lebih presisi dalam desainnya daripada kebanyakan tipografi sebelumnya dan menampilkan goresan dengan kontras yang lebih tajam antara tebal dan tipis. Ini mempengaruhi desainer tipe terkenal sekarang John Baskerville, Giambattista Bodoni, dan William Caslon. Pekerjaan mereka menghilangkan semua jejak kaligrafi Humanis untuk membuat tipografi Transisi (neo-klasik) yang memanfaatkan tinta baru dan kertas berkualitas lebih baik.
Dalam tipografi transisi, huruf kecil memiliki tekanan vertikal, atau hampir vertikal. Serif kepala pada huruf menaik termasuk "b," "d," "h," dan "l" biasanya lebih horizontal. Ujung dari banyak pukulan ditandai dengan terminal bola sebagai pengganti siku atau tumpul atau serif.


Tipografi transisi kontemporer sangat populer, termasuk Cambria yang dirancang oleh Jelle Bosma pada tahun 2004 untuk Koleksi Font ClearType Microsoft. Cambria dirilis dengan Windows Vista. Georgia dirancang oleh Matthew Carter pada tahun 1993. Dirancang oleh Zuzana Licko pada tahun 1996, Mrs Eaves adalah varian Baskerville dan dinamai Sarah Eaves, istri John Baskerville.
Mengidentifikasi Tipografi Modern
Sementara tipografi Old Style dan Transitional meningkatkan kontras antara goresan tebal dan tipis, tipografi Modern mengambil karakteristik ini secara ekstrim. Istilah Modern dapat menyesatkan karena jenis huruf pertama dalam gaya ini dirancang pada tahun 1784 oleh Firmin Didot. Didot adalah putra Francois-Ambroise yang beberapa tipografinya termasuk Ambroise dan, tentu saja, Didot dinamai.
Giambattista Bodoni memberikan namanya pada tipografi gaya Didone dengan perubahan kontras yang tiba-tiba antara goresan tebal dan tipis. Tipografi ini juga menampilkan serif tanpa tanda kurung dengan sudut tajam antara tebal dan tipis, sumbu vertikal, dan lubang kecil dalam huruf terbuka, termasuk huruf kecil "a."


Tipografi modern sering dilihat sebagai pilihan yang elegan dan bergaya. Inilah sebabnya, ketika Anda menelusuri rak-rak yang penuh dengan majalah mode, Anda akan menemukan bahwa mereka sering menggunakan tipografi Didone untuk kepala tiang mereka.
Tetapi karakteristik yang sama — kontras yang ekstrem, lubang yang lebih kecil, dan sumbu vertikal — juga ditemukan dalam tipografi modern dengan kepribadian yang sangat berbeda.


Tipografi Modern

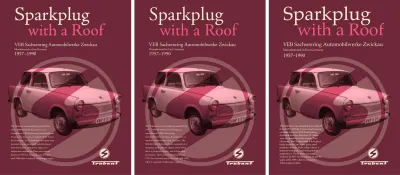
Saya hanya membutuhkan tiga elemen struktural untuk menerapkan desain terinspirasi Huber berikutnya; header yang berisi dua logo Trabant, divisi banner, dan konten utama saya:

<header> <div><svg>…</svg></div> <div><svgv…</svg></div> </header> <div class="banner">…</div> <main> <ul>…</ul> <p>…</p> </main>Gaya dasar ini menambahkan kepribadian ke setiap layar, berapa pun ukurannya. Mereka menambahkan jenis huruf kontras tinggi modern dan latar belakang yang memadukan garis besar Trabant dengan gradien linier untuk menambah kedalaman pada desain ini:
body { background-color: #34020B; background-image: url(body.svg), linear-gradient(180deg, #6E2838 0%, #98304D 21%, #34020B 99%); font-family: "modern"; color: #fff; }Saya memposisikan cetak biru Trabant setengah jalan secara horizontal, sementara gradien berulang di halaman saya:
body { background-position: 50vw 2rem, 0 0; background-repeat: no-repeat, repeat-x; }Spanduk termasuk judul besar. Saya menambahkan jeda baris eksplisit ke HTML saya dan elemen rentang untuk menambahkan warna pada kata-kata tertentu. Kemudian, saya mengelompokkan paragraf di spanduk saya menjadi sebuah divisi. Ini akan memungkinkan saya untuk mengubah posisinya dalam tata letak saya di layar yang lebih besar nanti dalam proses:
<div> <h1>The worst <span> car ever made</span></h1> <div> <p>VEB Sachsenring Automobilwerke Zwickau</p> <p>Manufactured in East Germany</p> <p>1957–1990</p> </div> </div>Posisi gambar latar belakang cetak biru saya menyisakan ruang untuk judul besar. Untuk memastikannya tidak keluar dari ruang yang saya izinkan, saya membatasi lebar maksimum judul ini menjadi setengah dari lebar viewport:
#banner h1 { max-width: 50vw; }Kemudian, saya menambahkan warna ke elemen span dan ukuran jenis spanduk, meningkatkan ukuran judul dan mengurangi memimpin untuk membuat blok teks yang solid:
#banner h1 { font-size: 4rem; line-height: 1; text-transform: uppercase; } #banner h1 span { color: #f85981; } #banner p { font-size: 1.424rem; } #banner p:nth-of-type(2) { font-size: 1rem; }Desain ini mencakup daftar spesifikasi Trabant; kapasitas dan konsumsi bahan bakarnya, ditambah harga mobil, yang ditentukan oleh pemerintah Jerman Timur:
<li> <h3>Two-stroke fuel tank</h3> <p><b>6.3</b>gallon</p> </li> <li>…</li> <li>…</li>Urutan HTML ini masuk akal saat membaca tanpa gaya, tetapi saya perlu kombinasi judul dan paragraf dibalik secara visual untuk membentuk blok salinan yang lebih rapat. Saya membalik urutan judul dan paragraf saya dengan menentukan item daftar sebagai wadah fleksibel dan mengubah arah defaultnya dari baris ke kolom-terbalik:
li { display: flex; flex-direction: column-reverse; } ul p { font-size: 1.802rem; } ul p { color: #f85981; }Desain angka merupakan pertimbangan penting ketika memilih jenis huruf. Pilihan Anda mungkin bergantung pada kejelasan dan keterbacaan ketika tipe diatur pada ukuran kecil. Angka-angka dalam banyak tipografi modern yang berkarakter memiliki kurva khas dan karakteristik lain yang dapat berkontribusi pada kepribadian desain bila digunakan pada ukuran yang lebih besar.
Saya ingin membuat fitur angka dalam desain ini, jadi saya memperbesar elemen tebal. Dan sementara saya biasanya tidak menganjurkan mengubah pelacakan jenis huruf apa pun, meningkatkan spasi huruf dari angka-angka ini membantu menonjolkan karakter mereka:
ul pb { font-size: 4.5rem; letter-spacing: .05em; line-height: .8; color: #fff; }Harga dalam daftar spesifikasi saya juga mencakup elemen rentang yang berisi kode mata uang Jerman Timur, DDM:
<li> <h3>Official state price</h3> <p><b>7,450</b> <small>DDM</small> </li><li> <h3>Official state price</h3> <p><b>7,450</b> <small>DDM</small> </li>
Bagi saya, setiap elemen tipografi — tidak peduli seberapa kecil — adalah kesempatan untuk bereksperimen dengan perawatan jenis yang menarik. Jejak kecil elemen kecil ini membuatnya sempurna untuk berputar ke posisi vertikal sehingga duduk rapi di samping angka besar:
ul p small { font-size: .889rem; text-align: right; transform: rotate(180deg); writing-mode: vertical-rl; }Tingkat perincian tipografi ini mungkin tampak berlebihan untuk gaya fondasi, tetapi saya memikirkan jenis desain untuk layar kecil seperti yang saya lakukan pada tata letak untuk yang lebih besar.

Ini juga berarti saya hanya perlu melakukan sedikit penyesuaian untuk layar berukuran sedang, pertama dengan mengubah nilai warna di latar belakang gradien CSS saya dan memposisikan ulang cetak biru Trabant saya ke tengah layar dan 30rem dari atas:
@media (min-width: 48em) { body { background-image: url(body.svg), linear-gradient(180deg, #6E2838 0%, #98304D 20%, #34020B 100%); background-position: 50% 30rem, 0 0; } }Memperkenalkan tata letak ke layar ukuran sedang melibatkan sedikit lebih dari menempatkan dua logo header di sisi berlawanan dari layar. Saya menambahkan dua kolom simetris ke header dan menyelaraskan logo untuk menyeimbangkan garis tengahnya:
header { display: grid; grid-template-columns: 1fr 1fr; align-items: center; width: 100%; }Saya menyelaraskan logo pertama ke kiri dan yang kedua ke kanan:
header > *:first-child { text-align: left; } header > *:last-child { text-align: right; }Mengganti ukuran judul adalah cara luar biasa untuk menampilkan detail rumit di banyak tipografi modern, jadi saya meningkatkan ukurannya dan memanfaatkan spasi putih yang saya tambahkan ke HTML untuk membagi kata-katanya menjadi tiga baris:
#banner h1 { white-space: pre; max-width: 100vw; font-size: 8rem; }Sedangkan di layar kecil, paragraf spanduk mengikuti judul seperti yang mereka lakukan di HTML, saya ingin menggabungkannya dengan judul saya untuk membuat elemen tipografi yang menarik.
Saya menggunakan penentuan posisi absolut untuk memindahkan divisi yang berisi paragraf-paragraf ini ke tempatnya. Nilai atas dan kiri berbasis teks memungkinkan paragraf ini tetap berada di posisi yang benar saat judul berubah ukuran:
#banner { position: relative; margin-bottom: 25rem; } #banner div { position: absolute; top: 8.25em; left: 20em; }Untuk penyesuaian layar ukuran sedang terakhir saya, saya mengubah daftar tidak berurutan saya menjadi wadah fleksibel dan mengatur itemnya untuk menempati jumlah ruang horizontal yang tersedia:
ul { display: flex; } li { flex: 1; }Mengadaptasi desain untuk beberapa ukuran layar adalah tantangan yang sangat saya nikmati. Untuk memanfaatkan ruang ekstra yang tersedia di layar besar, saya menerapkan nilai kisi ke elemen tubuh untuk membuat tiga kolom simetris:
@media (min-width: 82em) { body { display: grid; grid-template-columns: repeat(3, 1fr); grid-column-gap: 2vw; }Elemen dalam desain ini tidak tumpang tindih, jadi saya menggunakan area template-grid untuk kesederhanaannya. Desain ini memiliki sembilan area kisi, dan saya memberi masing-masing nama yang mencerminkan isinya; header, banner, data, dan main:
body { grid-template-areas: "header header ." "banner banner data" ". . main"; } 
Saya menempatkan elemen-elemen itu menggunakan nama area yang memungkinkan saya untuk mengubah tempat mereka muncul di tata letak saya tanpa mengubah posisinya di HTML saya:
header { grid-area: header; } #banner { grid-area: banner; } main { display: contents; } main > p { grid-area: main; } ul { display: block; grid-area: data; } 
Bercak Slab Serif (Mesir) Typefaces
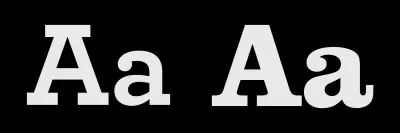
Klasifikasi jenis huruf serif terakhir ini pertama kali muncul di poster iklan awal abad ke-19 dan — dengan bentuk huruf kotak-kotaknya — dirancang untuk menarik perhatian. Salah satu fitur yang menentukan dari serif Slab adalah serif yang sering tidak dikurung yang memenuhi batang pada sudut 90°.


Clarendon bukan hanya nama tipografi tetapi juga gaya tipografi serif Slab. Sementara bentuk huruf di banyak serif Slab memiliki lebar garis yang rata, gaya Clarendon mematahkan konvensi dengan perbedaan yang lebih nyata antara goresan paling tebal dan paling tipis. Tidak seperti serif Slab lainnya, Clarendon memiliki kurung lengkung.
Terminal bola Archer memberikan tampilan khas yang populer di kalangan desainer di media cetak dan online. Sentinel, juga oleh Hoefler & Co., digunakan oleh Barack Obama dalam kampanye pemilihannya kembali tahun 2012. Seperti Archer, ia datang dalam berbagai bobot dan termasuk miring.
Saya memilih ITC Officina Serif oleh Erik Spiekermann dan Ole Schafer untuk buku pertama saya Transcending CSS, meskipun pada saat itu saya tidak berpengalaman dalam desain tipografi. FF Unit Slab, juga oleh Erik Spiekermann, hadir dalam beberapa bobot, miring, dan dukungan untuk 107 bahasa yang berbeda.
Dalton Maag adalah tipe foundry yang fontnya paling sering saya gunakan. Saya telah memilih Lexia mereka untuk sampul buku terbaru saya, dan saya menyukai kepribadian bobot Iklannya yang paling tebal, terutama dalam huruf miring. Anda pasti sudah familiar dengan Mokoko, juga oleh Dalton Maag, karena saya memilihnya untuk headline dan judul seri ini.
Sementara Barack Obama memilih serif Slab-nya dari Hoefler & Co., sesama kandidat demokratis Bernie Sanders memilih Jubilat oleh Joshua Darden untuk kampanye presiden 2016. Jubilat adalah salah satu serif Slab paling serbaguna dan hadir dalam 11 bobot dengan miring yang serasi.

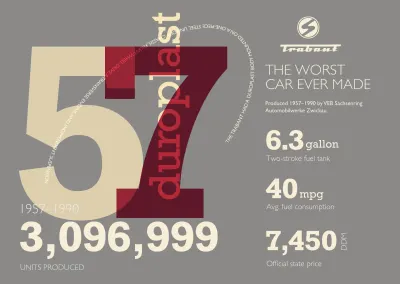
Serif Slab Menuntut Perhatian

Mengembangkan desain akhir saya membutuhkan sangat sedikit elemen struktural, meskipun kompleksitas visualnya. Elemen yang saya pilih seharusnya tampak familier karena saya sudah menggunakannya dalam beberapa kombinasi.
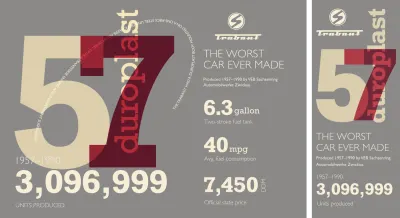
Header lagi berisi dua gambar SVG, divisi banner termasuk judul dan paragraf pertama berdiri, dan daftar tidak berurutan yang menampilkan spesifikasi Trabant. Kali ini, saya juga menyertakan dua elemen SVG. Satu untuk 57 angka besar, yang kedua untuk teks dekoratif yang mengikuti jalur melengkung:
<header> <svg>…</svg> <svg>…</svg> </header> <svg>…</svg> <div>…</div> <div>…</div> <ul>…</ul> <div> <svg>…</svg> </div>Menyatukan tiga elemen tersebut membentuk pengenalan grafis untuk desain ini. Saya mulai dengan gaya fondasi yang menyertakan warna dan memperkenalkan jenis huruf serif slab:
body { background-color: #8a8988; font-family: "slab"; color: #f7eed7; }Saya membatasi lebar header saya menjadi 220px dan menyelaraskan kontennya secara terpusat:
header { margin-bottom: 2rem; width: 220px; text-align: center; }Untuk memberi saya kontrol yang akurat atas penampilannya, dan untuk memungkinkannya menskalakan agar sesuai dengan lebar area pandang apa pun, saya mengembangkan angka besar saya menggunakan SVG. Grafik yang dapat diskalakan ini mencakup dua jalur dan untuk memastikannya mengomunikasikan kontennya kepada semua orang, saya menambahkan label ARIA dan elemen judul ke SVG saya:
<svg xmlns="https://www.w3.org/2000/svg" viewBox="0 0 750 690" role="img" aria-label="1957. The year Trabants were first produced"> <title>The year 1957</title> <path d="…"/> <path d="…"/> </svg>Dua angka dalam SVG ini tumpang tindih, jadi untuk menambah kedalaman; Saya menurunkan opacitynya, lalu menggunakan blend-mode untuk mencampur warnanya:
body > svg path { opacity: .75; } body > svg path:nth-of-type(1) { fill: #f5e3B4; } body > svg path:nth-of-type(2) { fill: #ba0e37; mix-blend-mode: multiply; }Komponen terakhir dalam grafik pengantar saya adalah kata vertikal “Duroplast,” plastik yang diperkuat serat yang digunakan untuk membuat badan Trabant. Anda dapat mencari elemen ini di HTML saya, tetapi Anda tidak akan menemukannya, karena saya membuat konten ini menggunakan elemen semu. Saya memposisikan konten yang dihasilkan, mengubah mode penulisan menjadi vertikal, lalu memutarnya 180 derajat:
body { position: relative; } body:after { content: "duroplast"; position: absolute; top: 2rem; right: 2rem; font-size: 7rem; transform: rotate(180deg); writing-mode: vertical-rl; }Karena elemen semu ini secara efektif mengikuti konten aliran, elemen tersebut muncul di atasnya dalam urutan susun, sehingga memungkinkan untuk memadukannya dengan elemen lain dan menambahkan kedalaman ekstra pada desain ini:
body:after { mix-blend-mode: overlay; }Jumlah Trabants yang diproduksi selama masa pakainya dikembangkan menggunakan heading tingkat yang lebih rendah, diikuti oleh dua paragraf:
<div> <h3>Units produced</h3> <p>1957–1990</p> <p>3,096,999</p> </div>Urutan visual elemen-elemen ini berbeda dari HTML itu, dan saya menggunakan Flexbox untuk mengubah urutannya dalam divisi induknya. Pertama, saya mengubah arah fleksibel dari baris default ke kolom:
#content { display: flex; flex-direction: column; }Kemudian, saya menggunakan properti order untuk menyusun ulang tiga elemen, menempatkan judul terakhir saya:
#content h3 { order: 3; font-weight: normal; text-transform: uppercase; }Akhirnya, saya meningkatkan ukuran paragraf kedua saya agar sesuai dengan nomor daftar item di bawah ini. Ini memberi kesan konten ini dan daftar tidak berurutan yang berikut adalah bagian dari elemen yang sama:
#content p:nth-of-type(2) { font-size: 4.5rem; }Ruang di layar kecil mungkin mahal, tetapi itu tidak berarti kita tidak bisa berani dengan tipografi kita. Saat layar menjadi lebih besar, ada lebih banyak peluang untuk bertualang dengan desain tipografi.
Saya memperkenalkan tata letak ke layar ukuran sedang dengan menerapkan nilai kisi ke elemen badan untuk membuat enam kolom simetris dan empat baris berukuran otomatis:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(6, 1fr); grid-template-rows: repeat(4, auto); } }Kemudian, saya menempatkan divisi header dan banner saya ke baris pertama menggunakan nomor baris. Spanduk saya menempati tiga kolom pertama, sedangkan header mengisi tiga kolom terakhir:
header { grid-column: 5 / -1; grid-row: 1; } #banner { grid-column: 1 / 4; grid-row: 1; }Saya menempatkan angka yang sekarang sangat besar ke kisi saya dan menurunkan nilai indeks-z mereka sehingga mereka muncul di belakang elemen lain di tata letak saya:
body > svg { grid-column: 1 / -1; grid-row: 2 / 4; z-index: -1; }Saya mengganti pemosisian kelas semu :setelah sebelumnya dengan nilai kisi dan meningkatkan ukuran fontnya untuk mengisi lebih banyak ruang yang tersedia:
body:after { position: static; grid-column: 4; grid-row: 1 / 3; z-index: 1; font-size: 10rem; }Meskipun dibangun di atas kisi-kisi simetris, membiarkan beberapa kolom kosong menciptakan desain asimetris yang tidak biasa:
#content { grid-column: 2 / -1; grid-row: 3; mix-blend-mode: difference; } ul { grid-column: 1 / -1; grid-row: 4 / -1; }Saya kemudian meningkatkan ukuran tipe saya secara keseluruhan untuk membuat kesan besar pada layar ukuran sedang:
#content h3, #content p { color: #31609e; } #content h3 { font-size: 1.75rem; } #content p:nth-of-type(1) { font-size: 3rem; } #content p:nth-of-type(2) { font-size: 8rem; }Teks SVG Di Jalur

Salah satu alasan paling menarik untuk menggunakan SVG untuk merender teks adalah karena SVG mengikuti jalur, perangkat desain yang tidak mungkin menggunakan CSS saja. SVG melengkung saya menyertakan jalur bulat, ditambah elemen teks yang berisi konten saya. Saya menyertakan teks ini dalam elemen textPath SVG dan menggunakan nilai atribut href untuk menautkannya ke ID jalur di atas:
<div> <svg viewBox="0 0 750 700" xmlns="https://www.w3.org/2000/svg"> <path fill="none" stroke="none" d="…"/> <text> <textPath href="#curve-path">…</textPath> </text> </svg> </div>Saya tidak ingin kurva ini muncul di layar kecil, jadi saya mengubah nilai tampilan divisi induknya menjadi none dalam gaya dasar saya. Menggunakan kueri media lebar-min, saya kemudian mengembalikan nilai itu ke blok untuk mengungkapkannya ke layar ukuran sedang, menempatkannya ke kisi saya dan meningkatkan nilai indeks-z-nya. Ini membawanya ke depan dalam urutan susun:
#curve { display: none; } @media (min-width: 48em) { #curve { display: block; grid-column: 1 / 6; grid-row: 2 / 4; z-index: 2; transform: translateY(-1.5rem); } }Dengan teks ini di tempat, saya menggunakan ukuran font dan gaya transformasi teks yang familier, diikuti oleh isi SVG dan properti jangkar teks yang mengatur teks saya dari awal jalurnya:
#curve text { font-size: .889rem; text-transform: uppercase; fill: #fff; text-anchor: start; }Pilihan tipografi saya yang percaya diri menuntut saya juga berani dengan pilihan tata letak saya untuk layar yang lebih besar. Enam kolom simetris dan empat baris yang saya pilih sebelumnya menawarkan potensi untuk menempatkan elemen saya dalam berbagai cara.
Dengan semua gaya tipografi saya sudah ditentukan, yang tersisa hanyalah memindahkan elemen saya ke posisi baru yang menempatkan tajuk, divisi spanduk, dan daftar tidak berurutan di samping angka raksasa saya yang sekarang:

@media (min-width: 64em) { body { grid-column-gap: 2vw; align-items: start; } body > svg { grid-column: 1 / 5; grid-row: 2 / 5; z-index: -1; } header { grid-column: 5 / -1; grid-row: 1; } #banner { grid-column: 5 / -1; grid-row: 2; } #content { grid-column: 1 / 4; grid-row: 4; } #curve { grid-column: 1 / 5; grid-row: 1 / 4; } ul { grid-column: 5 / -1; grid-row: 3 / -1; display: block; } } 
Baca Lebih Lanjut Dari Seri
- Keputusan Desain yang Terinspirasi: Majalah Avaunt
- Keputusan Desain yang Terinspirasi: Masalah Menekan
- Keputusan Desain yang Terinspirasi: Ernest Journal
- Keputusan Desain yang Terinspirasi: Alexey Brodovitch
- Keputusan Desain Terinspirasi: Bea Feitler
- Keputusan Desain Terinspirasi: Neville Brody
- Keputusan Desain yang Terinspirasi: Otto Storch
- Keputusan Desain yang Terinspirasi: Herb Lubalin
- Keputusan Desain yang Terinspirasi: Giovanni Pintori
- Keputusan Desain Terinspirasi: Emmett McBain
- Keputusan Desain yang Terinspirasi: Bradbury Thompson
NB: Anggota Smashing Anggota Smashing memiliki akses ke PDF yang dirancang dengan indah dari majalah Keputusan Desain Terinspirasi Andy dan contoh kode lengkap dari artikel ini. Anda dapat membeli PDF dan contoh edisi ini serta setiap edisi lainnya langsung dari situs web Andy.
