Keputusan Desain Terinspirasi Dengan Ramuan Lubalin: Tipografi Bisa Semenarik Ilustrasi Dan Fotografi
Diterbitkan: 2022-03-10Sementara penggunaan huruf yang baik membantu orang membaca, tipografi yang hebat dapat melakukan lebih banyak lagi. Tipografi dapat dengan fasih mengartikulasikan sebuah ide dan mengomunikasikan pesan dengan warna-warni dengan cara yang sekuat ilustrasi atau foto apa pun.
Saya seseorang yang mencintai bioskop seperti halnya saya mengagumi tipografi. Beberapa hal yang menginspirasi saya selain melihat tipografi poster film yang membangkitkan suasana film dan menambah penceritaan ceritanya.

Baru-baru ini, tipografi di poster film Quentin Tarantino secara sempurna mencerminkan suasana dan karakter filmnya. Dalam Pulp Fiction, jenis huruf Aachen Bold dari judul sama kerasnya dengan film itu sendiri. Untuk Once Upon a Time in Hollywood, meskipun pengaturan huruf dari tanda ikonik menyimpang dari kenyataan seperti halnya bagian lain dari film, poster tersebut memunculkan semangat Hollywood.
Saul Bass mungkin adalah desainer grafis paling terkenal di zamannya dan untuk Hollywood tahun 1950-an dan 60-an ia membuat poster film yang dapat dikenali seperti tanda itu sendiri. Untuk desain poster Hitchcock's Vertigo pada tahun 1958, Bass menggunakan tipografi potongan tangan yang membangkitkan film ekspresionis Jerman tahun 1920-an. Pada tahun 1960, tipografi judul terpotong Bass untuk Pyscho — sekali lagi untuk Alfred Hitchcock — cerdas dan jelas. Sementara Saul Bass sering salah dikreditkan dengan merancang salah satu poster film favorit saya dari West Side Story, — Bass memang merancang urutan judul — poster itu sebenarnya dirancang oleh Joseph Caroff yang juga menciptakan logo 007 James Bond yang terkenal.
Meskipun kami belum memiliki kontrol yang sama atas tipografi di web seperti yang kami lakukan di media cetak, format file baru, layanan pengiriman font, dan font web berarti lebih banyak fleksibilitas tipografi daripada yang kami miliki sepuluh tahun yang lalu. Kontrol tipografi di CSS telah membantu kami menjadi lebih kreatif dengan mengetik juga. Di atas properti gaya font dasar, sekarang kita dapat dengan andal menyempurnakan angka OpenType, tanda hubung, ligatur, dan bahkan kerning.
Jarang sekali menemukan kegunaan kreatif seperti itu untuk mengetik secara online, mempelajari karya desainer grafis dan tipografer berbakat dapat membuka mata kita terhadap apa yang dapat kita capai dengan menggunakan teknologi ketik saat ini. Salah satu desainer dan tipografi favorit pribadi saya adalah Herb Lubalin, dan belajar tentang dia dan karyanya telah mengubah pendekatan saya sendiri terhadap tipografi.
Terinspirasi Oleh Ramuan Lubalin
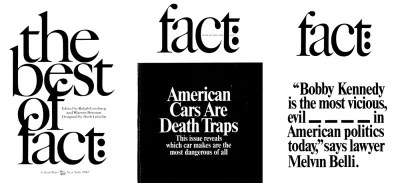
Herb Lubalin adalah seorang desainer grafis Amerika yang menghabiskan karirnya merancang segala sesuatu mulai dari iklan, poster, dan bahkan prangko. Dia terpesona oleh tampilan kata-kata dan bagaimana desain tipografi dapat membuatnya terdengar. Lubalin mengerti bagaimana dengan menggabungkan seni, salinan, dan tipografi, desainer grafis menambah keyakinan saat mengkomunikasikan pesan. Dia berkata:
“Semakin baik orang berkomunikasi, semakin besar kebutuhan akan tipografi-ekspresif tipografi yang lebih baik.”
— Ramuan Lubalin
Setelah nyaris lulus ujian masuk ke sekolah seni Cooper Union di New York, Herbert (Herb) Lubalin dipecat dari pekerjaan pertamanya sebagai seniman grafis karena meminta kenaikan gaji $2 per minggu. Di biro iklan Amerika sebelum perang, pekerjaan seorang seniman tata letak hanyalah menempatkan tajuk berita, salinan, dan gambar ke dalam ruang yang tersedia, tetapi itu berubah setelah WW2 dengan masuknya desainer imigran dari Eropa. Mereka termasuk Herbert Bayer dari Austria, Mehemed Fehmy Agha dari Rusia, dan Alexey Brodovitch dari Belarusia.

Para desainer ini mengimpor proses baru yang menyatukan art director, layout artist, dan penulis untuk membentuk tim kreatif yang dipopulerkan oleh direktur kreatif periklanan terkenal Bill Bernbach pada 1960-an dan 1970-an.
Pada tahun 1945, Lubalin menjadi direktur seni di Sudler & Hennessey — studio kreatif yang berspesialisasi dalam industri farmasi — di mana ia memimpin tim desainer, ilustrator, dan fotografer. Proses yang didirikan Lubalin pertama kali di Sudler & Hennessey dan dari tahun 1964 di studionya sendiri sangat menarik. Dia mendorong proses desain dengan membuat "tissue" - sketsa pena dan tinta yang membentuk pengaturan spasial elemennya - dan catatan rinci tentang desain tipografi termasuk pilihan jenis huruf, ukuran, dan bobot.

Pada awal setiap proyek baru, Lubalin memulai dengan membuat sketsa pengaturan headline, salinan, dan gambar pada kertas tisu. Kemudian, dia akan meletakkan tisu lain di atasnya untuk menyempurnakan idenya, lalu tisu lain, dan tisu lainnya, untuk mengembangkan desainnya dengan cepat. Setelah asistennya menemukan tisu yang dibuang dari lantai atau sampah, mereka menjadi barang kolektor.
Lubalin adalah seorang perfeksionis obsesif tentang tipografi. Untuk "Let's talk type" — iklan dagang untuk Sudler & Hennessey — Lubalin dengan tepat menempatkan satu-satunya paragraf. Salinan ini berada dengan sempurna di garis dasar di samping kata "biarkan" dan ukuran serta awalannya memungkinkan untuk turunan dari huruf "y" di atas.

Lubalin sama persisnya dengan penempatan teks dalam poster yang mengumumkan kompetisi poster anti-perang Avant Garde. Dia sering menggunakan pisau bedah untuk mengetik, menyesuaikan jarak antar huruf dan mengubah ketinggian ascender dan descender agar sesuai dengan desainnya. Huruf-huruf di tajuk utama untuk "No More War" berukuran dan disejajarkan dengan tepat. Pelacakan standfirst biru huruf besar menciptakan blok salinan yang sangat cocok dengan ruangnya.
Dalam “The four of July berarti piknik…” Lubalin menggunakan perspektif untuk mewakili jalan di depan. Ini berarti mempertimbangkan pelacakan setiap baris teks, terkadang mengubah kata agar sesuai dengan desain. Bekerja dengan desain Lubalin tidak mudah, dan sebagai salah satu asistennya kemudian dijelaskan:
“Untuk membuat semuanya berbaris, Anda harus melakukannya berulang-ulang, dan kemudian, jika klien mengubah teks, Anda harus mengulang semuanya. Baginya (Lubalin,) itu sangat berharga. Berapa lama waktu yang dibutuhkan atau berapa biayanya tidak begitu penting baginya seperti halnya bagi desainer lain.”
Karena keyakinannya yang tiada henti serta bakatnya, Lubalin kemudian menjadi salah satu desainer grafis dan tipografi paling terkenal di abad kedua puluh. Ada banyak hal yang dapat kita pelajari dari bagaimana dia mendekati pekerjaannya dan keyakinannya bahwa desain dapat berkomunikasi secara meyakinkan.

Ada dua buku tentang Herb Lubalin dan karyanya yang harus Anda tambahkan ke koleksi Anda. “Herb Lubalin: Art Director, Graphic Designer and Typographer” (1985) oleh Gertrude Snyder dan Alan Peckolick sudah tidak dicetak lagi, tetapi salinan yang bagus tersedia di eBay. Lebih baik lagi adalah "Herb Lubalin: American Graphic Designer" (2013) oleh Adrian Shaughnessy dan diterbitkan oleh Unit Editions. Edisi terbatas tahun 2000, buku Shaughnessy menampilkan ratusan contoh karya Lubalin.
Judul Pra-Pemformatan
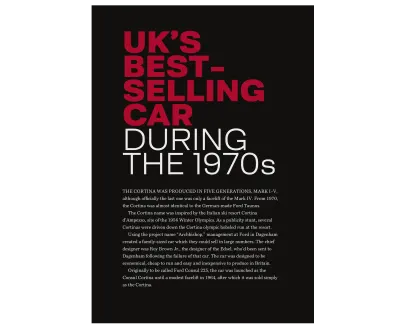
Berita utama adalah tempat yang sempurna untuk mulai menjadi lebih berani dengan tipe. Tipografi ekspresif tidak perlu font mewah. Anda dapat membuat judul yang menarik dengan menggunakan gaya dan bobot berbeda yang ditemukan dalam banyak keluarga font sehari-hari. Cari keluarga besar seperti Montserrat — dirancang oleh Julieta Ulanovsky dan tersedia di Google Font — dengan berbagai bobot mulai dari yang tipis dan ringan, hingga ekstra tebal, dan bahkan hitam.
Untuk desain terinspirasi Herb Lubalin pertama ini, judul saya menggunakan bobot hitam dan ringan dari jenis huruf sans-serif ini. Pelacakan negatif (spasi huruf) dan awalan ketat (tinggi garis) bergabung untuk membuat blok tipe yang menuntut perhatian.

Di masa lalu, mengembangkan tajuk utama seperti ini melibatkan pengkodean keras desain ke dalam HTML Anda dengan menambahkan jeda di antara kata-kata individual, seperti ini:
<h1><strong>UK's <br> best-<br> selling <br> car</strong> <br> during <br> the <br> 1970s</h1>Di lain waktu, Anda mungkin menggunakan bungkus setiap kata dengan elemen rentang sebaris dan kemudian ubah properti tampilannya menjadi blokir:
<h1><strong><span>UK's</span> <span>best-</span> <span>selling</span> <span>car</span></strong> <span>during</span> <span>the</span> <span>1970s</span></h1>Alih-alih elemen presentasi ini, saya menambahkan jeda baris eksplisit di HTML saya:
<h1><strong>UK's best- selling car</strong> during the 1970s</h1>Browser mengabaikan apa pun lebih dari satu spasi di antara kata-kata, jadi pada viewports kecil, judul ini berbunyi seperti sebuah kalimat. Saya hanya membutuhkan gaya fondasi yang memberi gaya pada warna, ukuran, dan bobotnya, serta pelacakan negatif dan awalan ketat yang membuat judul ini berbeda:
h1 { font-size: 6vmax; font-weight: 300; line-height: .75; letter-spacing: -.05em; text-transform: uppercase; color: #fff; } h1 strong { font-weight: 600; color: #bd1f3a; }Sementara elemen awal HTML menghormati teks yang telah diformat sebelumnya dan menyajikannya persis seperti yang tertulis dalam dokumen, properti spasi putih CSS memungkinkan hasil yang serupa tanpa mengorbankan semantik. Dari enam nilai ruang putih yang tersedia, ini adalah empat yang paling sering saya gunakan:
-
white-space: normal;
Teks mengisi kotak-baris dan istirahat sesuai kebutuhan -
white-space: nowrap;
Teks tidak akan terbungkus, dan mungkin meluap wadahnya -
white-space: pre;
Pemutusan baris eksplisit dihormati, jeda teks dengan baris baru dan elemen br -
white-space: pre-wrap;
Ruang putih dihormati, tetapi teks juga akan dibungkus untuk mengisi kotak-baris
Saya hanya memerlukan efek dari properti white-space pada area pandang yang lebih besar, jadi saya mengisolasinya dengan kueri media:
@media (min-width: 64em) { h1 { white-space: pre; } }Menggunakan beberapa gaya dari satu keluarga font menambah minat visual. Desain saya yang terinspirasi oleh Lubalin menggabungkan bobot ringan, tebal, dan hitam, ditambah gaya padat dan teratur dari jenis huruf sans-serif ini untuk menghasilkan berbagai perawatan teks.

Pertama, saya membutuhkan dua elemen struktural untuk menyelesaikan desain saya, utama dan samping:
<main>…</main> <aside>…</aside>Sementara elemen utama mencakup judul dan teks berjalan saya, bagian samping berisi empat gambar dalam divisi dan lima artikel tentang versi Cortina klasik:
<aside> <div> <img src="img-1.svg" alt="Ford Cortina Mark 1 front profile"> <img src="img-2.svg" alt="Ford Cortina Mark 3 rear"> <img src="img-3.svg" alt="Ford Cortina Mark 4 front"> <img src="img-4.svg" alt="Ford Cortina Mark 5 rear profile"> </div> <article>…</article> <article>…</article> <article>…</article> <article>…</article> <article>…</article> </aside>Pertama, saya menentukan gaya paragraf di setiap artikel saya menggunakan penyeleksi kelas semu. Setiap paragraf menggunakan kombinasi gaya dan bobot font yang berbeda, dengan huruf besar dan huruf besar campuran:
article:nth-of-type(1) p { font-family: 'light'; text-transform: uppercase; } article:nth-of-type(2) p { font-family: 'bold-condensed'; font-weight: 600; text-transform: uppercase; } article:nth-of-type(3) p { font-family: 'bold-condensed'; font-weight: 600; } article:nth-of-type(4) p { font-family: 'light'; text-transform: uppercase; } article:nth-of-type(5) p { font-family: 'bold-condensed'; font-weight: 600; }Dengan menerapkan gaya dasar tersebut untuk setiap ukuran layar, saya memperkenalkan tata letak ke elemen samping yang akan terlihat pada layar ukuran sedang. Untuk tata letak seperti ini, di mana elemen tidak tumpang tindih, saya sering membuat kisi-templat-area untuk kesederhanaannya. Desain ini memiliki sembilan area grid. Meskipun saya bisa memberi nama area ini yang menjelaskan konten yang akan saya tempatkan di dalamnya — misalnya, "tandai-1" — alih-alih saya menggunakan huruf yang membuat memindahkan item di sekitar kisi saya sedikit lebih mudah:
@media (min-width: 48em) { aside { display: grid; grid-template-areas: "abc" "def" "ghi"; grid-gap: 1.5rem; } }Saya perlu menempatkan empat gambar ke dalam area template saya, dan bukan divisi yang memuatnya. Saya mengubah properti tampilan elemen itu menjadi konten, yang secara efektif menghapusnya dari DOM untuk tujuan penataan:
aside div { display: contents; }Saya menempatkan gambar-gambar itu menggunakan nama area. Memindahkannya ke area lain hanya melibatkan referensi nama area yang berbeda dan tidak ada perubahan pada urutannya di HTML saya:
aside img:nth-of-type(1) { grid-area: a; } aside img:nth-of-type(2) { grid-area: e; } aside img:nth-of-type(3) { grid-area: g; } aside img:nth-of-type(4) { grid-area: i; }Kemudian, saya menempatkan artikel ke dalam lima area yang tersisa untuk melengkapi tata letak saya:
aside article:nth-of-type(1) { grid-area: b; } aside article:nth-of-type(2) { grid-area: c; } aside article:nth-of-type(3) { grid-area: d; } aside article:nth-of-type(4) { grid-area: f; } aside article:nth-of-type(5) { grid-area: h; }Pada layar berukuran kecil dan menengah, elemen utama dan elemen samping ditumpuk secara vertikal sesuai urutan kemunculannya di HTML saya. Ruang ekstra yang tersedia di area pandang yang lebih besar memungkinkan saya menempatkannya berdampingan sehingga bobot visual seimbang di kedua sisi layar. Pertama, saya menerapkan grid simetris lima kolom ke elemen body:
@media (min-width: 64em) { body { display: grid; grid-template-columns: repeat(5, 1fr); } }Kemudian, saya menempatkan elemen utama dan samping menggunakan nomor baris. Ini menciptakan desain asimetris dengan kolom ruang putih antara konten utama saya dan artikel yang mendukungnya:
main { grid-column: 1; } aside { grid-column: 3 / -1; } }Menyusun Ulang Dan Memutar
CSS Grid sekarang menjadi alat terbaik yang digunakan untuk mengimplementasikan tata letak yang terinspirasi, dan propertinya yang kuat juga berguna untuk mengembangkan desain tipografi yang rumit.

Header saya berisi tajuk utama diikuti oleh dua paragraf dan urutannya dalam HTML berarti masuk akal saat dibaca tanpa gaya apa pun yang diterapkan:
<header> <h1>Cortina</h1> <p>UK's best-selling car</p> <p>From <span>1962–1983</span></p> </header>Untuk memulai desain ini, saya menambahkan gaya fondasi untuk kedua elemen, mengatur perataan, warna, dan ukurannya:
header h1, header p { margin: 0; text-align: center; } header h1 { font-size: 10vmax; color: #ebc76a; line-height: 1; } header p { font-size: 4vmax; line-height: 1.1; text-transform: uppercase; }Saya memesan HTML saya untuk struktur kalimat semantik, daripada presentasi visual apa pun, jadi untuk memungkinkan saya menyusun ulang elemen secara visual, saya menambahkan properti Flexbox ke header dan nilai arah fleksibel kolom:
header { display: flex; flex-direction: column; }Secara default, elemen muncul dalam urutan kemunculannya di HTML, tetapi dalam desain saya, paragraf terakhir di header ini muncul lebih dulu, di atas judul.
Nilai urutan default untuk semua elemen adalah 0, jadi untuk mengubah posisi paragraf ini tanpa mengubah HTML saya, saya menambahkan nilai negatif -1, yang menempatkannya di atas:
header p:last-of-type { order: -1; }Desain saya untuk layar ukuran sedang mencakup dua pita besar warna latar belakang, yang dikembangkan menggunakan gradien CSS. Jadi selanjutnya, saya mengubah warna latar depan judul dan paragraf saya untuk membedakannya dengan latar belakang baru ini:
@media (min-width: 48em) { body { background-image: linear-gradient(to right, #0a0a08 0%, #0a0a08 50%, #fff 50%, #fff 100%); } header h1 { color: #fff; } header p { color: #ebc76a; } }Penjajaran yang tidak biasa dari tiga elemen dalam header ini dimungkinkan dengan menggabungkan CSS Grid dengan Flexbox. Meskipun mungkin tidak jelas pada awalnya, saya menempatkan judul dan paragraf di header ini ke dalam kotak simetris empat kolom. Membiarkan satu kolom di baris pertama dan terakhir kosong menciptakan diagonal dinamis yang menambah minat pada tajuk ini:
@media (min-width: 64em) { header { display: grid; grid-template-columns: repeat(4, 1fr); align-items: start; padding-top: 0; } } 
Judul saya tersebar di keempat kolom:
header h1 { grid-column: 1 / -1; }Sementara yang pertama — yang muncul di bagian bawah header saya — biarkan kolom pertama kosong:
header p:first-of-type { grid-column: 2 / -1; }Paragraf terakhir—sekarang ditempatkan di bagian atas header — mencakup tiga kolom pertama, menyisakan ruang di sebelah kiri:
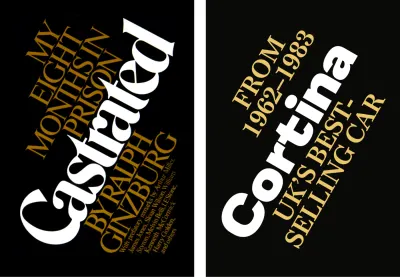
header p:last-of-type { grid-column: 1 / 4; }Tidak biasa melihat elemen teks yang diputar di web, tetapi saat Anda melakukannya, elemen tersebut sering kali mudah diingat dan selalu menjadi kejutan yang menyenangkan. Saya ingin judul saya diputar berlawanan arah jarum jam, jadi saya menambahkan transformasi yang memutarnya secara negatif sebesar 30 derajat dan memindahkannya secara vertikal ke bawah sebesar 150px:
header { transform: rotate(-30deg) translateY(150px); transform-origin: 0 100%; } transform-origin menentukan titik di mana transformasi terjadi. Anda dapat memilih asal di tengah atau salah satu dari empat sudut elemen — top-left (0 0) , top-right (100% 0) , bottom-right (100% 100%) atau bottom-left (0 100%) . Anda juga dapat menentukan asal dalam satuan piksel, em, atau rem.

Untuk elemen kejutan tambahan, saya menambahkan transisi halus ke transformasi itu dan mengurangi jumlah rotasi ketika seseorang melewati kursor mereka di atas judul saya:
header { transition: transform .5s ease-in; } header:hover { transform: rotate(-25deg) translateY(150px); } 
Menggabungkan Elemen Tajuk

Dalam desain saya yang terinspirasi oleh Lubalin berikutnya, saya menggabungkan daftar model Cortina yang dipesan dengan tajuk multi-warna untuk membuat pernyataan yang kuat dengan tajuk ini:
<header> <div> <h1>…</h1> <ol>…</ol> </div> </header>Judul ini mencakup tiga baris teks. Sedangkan saya sebelumnya menghindari menggunakan elemen tambahan, untuk menata garis-garis ini secara berbeda, saya memerlukan tiga elemen rentang sebaris:
<h1> <span>Best</span> <span>Selling</span> <span>Cortina</span> </h1>Pilihan paling semantik untuk menandai daftar model Cortina saya dan tahun-tahun pembuatannya, adalah daftar pesanan. Untuk sangat menekankan setiap nama model, saya menyertakannya dalam elemen yang kuat, yang memberikan nilai semantik serta tampilan yang berani dari gaya browser default:
<ol> <li><strong>Mark I</strong> 1962–1966</li> <li><strong>Mark II</strong> 1966–1970</li> <li><strong>Mark III</strong> 1970–1976</li> <li><strong>Mark IV</strong> 1976–1979</li> <li><strong>Mark V</strong> 1979–1983</li> </ol>Untuk area pandang kecil, saya hanya membutuhkan beberapa gaya fondasi. Ukuran font yang besar dan memimpin minimal membuat blok teks yang solid. Kemudian, saya mengubah nilai tampilan elemen span dari sebaris menjadi memblokir dan menggunakan pemilih kelas semu untuk mengubah warna latar depan baris pertama dan ketiga:
h1 { font-size: 18vmin; line-height: .9; color: #fff; } h1 span { display: block; } h1 span:nth-of-type(1) { color: #ba0e37; } h1 span:nth-of-type(3) { color: #31609e; }Saya ingin item dalam daftar pesanan saya membentuk kisi simetris dua kolom di mana setiap kolom menempati ruang yang tersedia dalam jumlah yang sama:
ol { list-style-type: none; display: grid; grid-template-columns: 1fr 1fr; }Kemudian, saya mengencangkan bagian depan item dan menambahkan batas biru solid ke bagian bawah semua kecuali item daftar terakhir:
li { display: inline-block; line-height: 1.2; } li:not(:last-of-type) { border-bottom: 1px solid #31609e; }Mudahnya, tidak perlu menentukan nomor kolom atau baris untuk setiap item daftar karena CSS Grid mengaturnya secara otomatis karena aliran normal. Untuk menambahkan penekanan yang lebih besar, saya mengubah nilai tampilan elemen kuat untuk memblokir dan mengaturnya dalam huruf besar:
li strong { display: block; font-size: 1.266rem; font-weight: 600; text-transform: uppercase; } 
Memusatkan elemen baik secara horizontal maupun vertikal dulunya rumit, tetapi untungnya, Flexbox telah membuat penyelarasan ini sepele untuk diterapkan. Flexbox memiliki dua sumbu — sumbu utama dan sumbu silang — yang mengubah arah jika Anda mengubah nilai arah fleksibel default dari sebuah baris.
Arah fleksibel header saya tetap baris, jadi saya menyelaraskan pusat item pada sumbu silang (vertikal,) lalu membenarkan pusat konten di sepanjang sumbu utama (horizontal :)

@media (min-width: 48em) { header { display: flex; align-items: center; justify-content: center; } }Dengan konten yang sekarang dimasukkan di header, saya menerapkan kisi yang berisi tiga kolom dan dua baris. Dimensinya akan ditentukan oleh kontennya dan akan diubah ukurannya secara otomatis:
header > div { display: grid; grid-template-columns: repeat(3, min-content); grid-template-rows: auto auto; } Tiga garis multi-warna di judul adalah dasar untuk desain header ini. Saya ingin menempatkannya ke dalam kolom dan baris tertentu di kisi ini, jadi saya menambahkan display: contents; ke judul:
h1 { display: contents; }Kemudian, saya menempatkan teks multi-warna itu ke dalam kolom dan baris menggunakan nomor baris:
h1 span:nth-of-type(1) { grid-column: 1; grid-row: 2; } h1 span:nth-of-type(2) { grid-column: 2; grid-row: 1 / 3; } h1 span:nth-of-type(3) { grid-column: 3; grid-row: 1 / 3; }Saya ingin teks di header saya tampak vertikal, jadi saya memutar setiap rentang searah jarum jam sebesar 180 derajat, lalu mengubah mode penulisannya menjadi vertikal kiri-kanan:
h1 span { transform: rotate(180deg); writing-mode: vertical-lr; }Judul dan daftar pesanan dalam desain saya membentuk blok padat. Untuk mengemas elemen-elemen ini bersama-sama, saya mengubah properti tampilan daftar dari kisi ke blok. Kemudian, saya menyelaraskan konten di setiap item daftar ke kanan, sehingga mereka berada di garis dasar judul saya:
ol { display: block; } li { text-align: right; }SVG Dan Teks
Butuh waktu lama bagi saya untuk menghargai SVG dan menjadi terbiasa dengan cara mendapatkan nilai terbaik darinya, dan saya masih belajar. SVG mampu menghasilkan lebih dari sekadar bentuk dasar, dan salah satu fiturnya yang paling menarik adalah elemen teks.
Seperti teks HTML, teks SVG dapat diakses dan dipilih. Ini juga dapat ditata tanpa batas dengan menggunakan jalur kliping, isian termasuk gradien, filter, topeng, dan goresan. Menambahkan teks ke SVG sama seperti memasukkannya ke dalam HTML, menggunakan elemen teks. Hanya konten di dalam elemen teks ini yang dirender oleh browser, dan mereka mengabaikan apa pun di luarnya. Anda dapat menambahkan elemen teks sebanyak yang Anda butuhkan, tetapi judul saya berikutnya hanya membutuhkan satu:
<svg> <text>'70's best-selling Cortina British car</text> </svg>SVG menyertakan sekumpulan properti dan nilai atribut yang dapat diterapkan ke teks. Banyak properti SVG — seperti spasi huruf dan kata, serta dekorasi teks — juga ada di CSS. Tetapi fitur penataannya unik untuk SVG yang membantu membuat teks SVG begitu menarik.
Misalnya, textLength menyetel lebar teks yang dirender, yang akan menyusut dan melebar untuk mengisi ruang bergantung pada nilai lengthAdjust yang Anda pilih.
-
textLength
Teks akan diskalakan agar pas. Atur textLength dalam persentase atau gunakan nilai numerik apa pun. Saya lebih suka menggunakan unit berbasis teks, em atau rem. -
lengthAdjust
Mendefinisikan bagaimana teks akan dikompresi atau diregangkan agar sesuai dengan lebar yang ditentukan dalam atribut textLength.
Saat digunakan langsung pada elemen teks, properti SVG bertindak sama seperti gaya sebaris:
<svg> <text textLength="400">'70's best-selling Cortina British car</text> </svg>Namun seperti halnya gaya sebaris, nilai terbaik dicapai dengan menata elemen SVG menggunakan CSS, baik dalam lembar gaya eksternal atau yang disematkan dalam HTML. Anda bahkan dapat menggunakan elemen gaya dalam file SVG eksternal atau blok SVG yang disertakan bersama HTML:
<svg> <text class="display">'70's best-selling Cortina British car</text> </svg> <style> .display { font-size: 100px; font-family: 'black-extended'; font-weight: 600; letter-spacing: -1px; text-anchor: middle; text-transform: uppercase; } </style> HTML memiliki elemen span dan SVG menyertakan elemen serupa yang berguna untuk memisahkan teks menjadi elemen yang lebih kecil sehingga dapat ditata secara unik. Untuk judul ini, saya membagi konten elemen teks antara enam elemen tspan :
<text> <tspan>'70's</tspan> <tspan>best-</tspan> <tspan>selling</tspan> <tspan>Cortina</tspan> <tspan>British</tspan> <tspan>car</tspan> </text>Dengan membagi judul saya menjadi beberapa elemen, saya dapat mengatur gaya setiap kata. Saya bahkan dapat memposisikannya dengan tepat di dalam SVG saya, menurut garis dasar atau bahkan relatif satu sama lain.
-
xadalah titik awal horizontal untuk garis dasar teks; -
yadalah titik awal vertikal untuk garis dasar teks; -
dxmenggeser teks secara horizontal dari elemen sebelumnya; -
dymenggeser teks secara vertikal dari elemen sebelumnya.

Untuk headline saya, saya memposisikan elemen tspan pertama 80px dari atas, kemudian setiap elemen berikutnya muncul 80px di bawahnya:
<text> <tspan y="80">'70's</tspan> <tspan dy="80">best-</tspan> <tspan dy="80">selling</tspan> <tspan dy="80">Cortina</tspan> <tspan dy="80">British</tspan> <tspan dy="80">car</tspan> </text> elemen tspan berguna untuk pemosisian yang tepat dan gaya individual, tetapi bukan tanpa masalah aksesibilitas. Teknologi bantu mengucapkan elemen tspan sebagai kata individual dan bahkan mengejanya saat tspan membungkus satu huruf. Misalnya, pembaca layar akan mengucapkan rangkaian elemen tspan ini:
<tspan>C</tspan> <tspan>o</tspan> <tspan>r</tspan> <tspan>t</tspan> <tspan>i</tspan> <tspan>n</tspan> <tspan>a</tspan>Sebagai:
“C”, “o”, “r”, “t”, “i”, “n”, “a”
Kami tidak boleh merepotkan orang yang menggunakan teknologi bantu atau lebih buruk lagi membuat konten kami tidak dapat diakses karena pilihan gaya kami. Jadi hindari menggunakan tspan tidak perlu dan tidak pernah untuk satu huruf.
Membelai Teks Dengan CSS Dan SVG
Menambahkan goresan sering kali membantu keterbacaan saat teks ditempatkan di depan gambar latar belakang, dan juga dapat membuat hasil yang halus dan mencolok. Anda tidak akan menemukan cara resmi untuk menggores teks dalam spesifikasi CSS apa pun. Tetapi ada properti eksperimental yang menggunakan awalan vendor Webkit dan didukung secara luas oleh browser kontemporer.

text-stroke adalah singkatan untuk dua properti: text-stroke-color dan text-stroke-width . Untuk headline coretan saya, pertama-tama saya menetapkan gaya tipografi dasar untuk family , size , dan weight , lalu menyesuaikan leading dan tracking:
h1 { font-size: 100px; font-family: 'black-extended'; font-weight: 600; letter-spacing: -6px; line-height: .8; color: #fff; } Kemudian saya menerapkan text-stroke dan menambahkan properti text-fill-color property dengan nilai transparent yang menggantikan warna foreground putih:
h1 { /* -webkit-text-stroke-color: #fff; */ /* -webkit-text-stroke-width: 5px; */ -webkit-text-stroke: 5px #fff; -webkit-text-fill-color: transparent; } Meskipun text-stroke adalah properti eksperimental dan bukan dalam spesifikasi W3C, sekarang browser telah mengimplementasikannya, kecil kemungkinannya untuk dihapus. Tetapi jika Anda masih khawatir tentang mendukung browser lawas, pertimbangkan untuk menggunakan kueri fitur untuk menguji dukungan text-stroke dan memberikan penggantian yang sesuai untuk mereka.
SVG juga memiliki properti stroke , ditambah beberapa opsi yang tidak tersedia di CSS. Jika Anda membutuhkan lebih banyak opsi dan dukungan browser terluas, SVG adalah jawabannya. Header SVG saya menyertakan enam elemen tspan :
<svg> <text> <tspan>'70's</tspan> <tspan>best-</tspan> <tspan>selling</tspan> <tspan>Cortina</tspan> <tspan>British</tspan> <tspan>car</tspan> </text> </svg> Di atas gaya tipografi dasar, saya menambahkan properti SVG yang setara untuk text-stroke-color dan text-stroke-width . Saya juga mengurangi opacity stroke saya, yang merupakan opsi yang tidak tersedia di CSS:
text { stroke: #fff; stroke-width: 1.5px; stroke-opacity=".8"; } 
SVG mencakup properti lain yang menyempurnakan aspek stroke. Tidak seperti CSS, goresan SVG dapat dibuat putus-putus menggunakan properti stroke-dasharray. Nilai alternatif menentukan area terisi dan area kosong, jadi tanda hubung di sekitar teks judul saya diisi satu unit, lalu sepuluh unit kosong:
text { stroke-dasharray: 1, 10; }Jika Anda membutuhkan pola yang lebih kompleks, tambahkan angka tambahan ke pola, sehingga nilai garis-garis 1, 10, 1 menghasilkan garis putus-putus yaitu 1 (terisi,) 10 (kosong,) 1 (terisi,) 1 ( kosong,) 10 (terisi,) 1 (kosong,) dan berulang.



Optimalkan Aksesibilitas SVG
Kontrol tipografi CSS sekarang lebih kuat dari sebelumnya, tetapi ada kalanya desain membutuhkan lebih dari teks HTML bergaya. Teknik penggantian gambar telah ketinggalan zaman, tetapi SVG — baik dalam file eksternal atau sebaris dalam HTML — dapat memberikan efek teks yang dapat diskalakan. SVG juga dapat berguna untuk kinerja keseluruhan jika dioptimalkan dengan baik dan dapat diakses.
Header ini berisi dua tipografi. Salah satunya adalah Magehand, sebuah skrip dekoratif bergaya retro oleh desainer tipe Indonesia Arief Setyo Wahyudi. Yang lainnya adalah Mokoko, serif slab oleh Dalton Maag yang berbasis di London yang tersedia dalam tujuh bobot dari tipis hingga hitam.
Menyematkan kedua font ini dalam format Web Open Font Format (WOFF) dan WOFF2 akan menambah lebih dari 150kb ke halaman saya. Padahal, dengan mengonversi font-font ini menjadi outline dalam editor grafis dan mengirimkan header sebagai gambar SVG yang dioptimalkan hanya akan menambah 17kb.
Gambar SVG di header saya berisi tiga jalur:
<svg xmlns="https://www.w3.org/2000/svg"> <path>…</path> <path>…</path> <path>…</path> </svg> 
Urutan jalur ini penting, karena sama seperti dalam HTML, elemen ditumpuk sesuai urutan penulisannya. SVG mencakup seperangkat properti dan nilai atribut yang dapat diterapkan ke elemen apa pun. Saya menggunakan properti fill untuk mewarnai setiap jalur di header saya:
<path fill="#bd1f3a">…</path> <path fill="#31609e">…</path> <path fill="#fff">…</path>Untuk efek yang lebih bergaya, saya dapat mendefinisikan gradien linier dengan dua perhentian warna, dan merujuknya untuk mengisi skrip dekoratif saya:
<defs> <linearGradient gradientTransform="rotate(90)"> <stop offset="0%" stop-color="#bd1f3a" /> <stop offset="100%" stop-color="#31609e" /> </linearGradient> </defs> <path fill="#fff">…</path> <path fill="#fff">…</path> <path fill="url('#cortina')">…</path>File SVG seringkali lebih kecil dari gambar bitmap atau ukuran gabungan dari beberapa file font, tetapi file tersebut membutuhkan pengoptimalan yang cermat untuk mencapai kinerja terbaik.
Setiap elemen, pegangan, dan simpul meningkatkan ukuran file SVG, jadi ganti jalur dengan bentuk dasar seperti lingkaran, elips, atau persegi panjang jika memungkinkan. Sederhanakan kurva untuk mengurangi jumlah node dan gunakan lebih sedikit pegangan. Perangkat lunak grafis populer seperti Adobe Illustrator, Affinity Designer, dan file ekspor Sketch yang membengkak oleh elemen yang tidak dioptimalkan dan metadata yang tidak perlu. Namun, alat seperti SVGOMG oleh pengembang Jake Archibald akan menghapus item yang tidak dibutuhkan dan seringkali dapat mengurangi ukuran file SVG secara substansial.
Gambar SVG yang berisi garis teks juga dapat diakses dengan menggunakan teks alternatif dan properti ARIA. Saat menautkan ke file SVG eksternal, tambahkan teks alternatif sebagaimana mestinya dengan gambar non-dekoratif:
<img src="header.svg" alt="Cortina. '70s best-selling British car">Cara terbaik untuk membantu orang yang menggunakan teknologi bantu adalah dengan menyematkan SVG ke dalam HTML. Tambahkan peran ARIA dan label deskriptif serta pembaca layar akan memperlakukan SVG sebagai elemen tunggal dan membaca deskripsi label dengan lantang:
<svg role="img" aria-label="Cortina. '70s best-selling British car"> … </svg>Menambahkan elemen judul membantu teknologi bantu untuk memahami perbedaan antara beberapa blok SVG, tetapi judul ini tidak akan ditampilkan di browser:
<svg> <title>Cortina. '70s best-selling british car</title> </svg>Ketika ada beberapa blok SVG dalam dokumen, berikan masing-masing satu ID unik dan tambahkan itu ke judulnya:
<svg> <title>…</title> </svg> ARIA memiliki beberapa atribut yang membantu aksesibilitas SVG. Ketika SVG murni dekoratif dan tidak memiliki nilai semantik, sembunyikan dari teknologi bantu dengan menambahkan atribut aria-hidden :
<svg aria-hidden="true"> … </svg>Untuk desain saya, saya menggunakan SVG sebagai pengganti heading HTML. Untuk mengganti semantik yang hilang untuk teknologi bantu, gunakan atribut peran ARIA dan nilai heading. Kemudian tambahkan atribut level yang cocok dengan HTML yang hilang:
<svg role="heading" aria-level="1"> … </svg>Jenis kliping
Properti background-clip CSS menentukan apakah latar belakang elemen memanjang di bawah border-box , padding-box , atau content-box , menurut model kotak CSS:
-
border-box
Latar belakang meluas ke tepi luar perbatasan (dan di bawah perbatasan). -
padding-box
Latar belakang meluas ke tepi luar padding saja. -
content-box
Latar belakang dirender di dalam (dipotong ke) kotak konten saja.

Tapi, ada satu nilai lagi yang menawarkan lebih banyak peluang untuk tipografi yang menginspirasi. Menggunakan teks sebagai nilai untuk klip latar belakang akan memotong latar belakang elemen ke ruang yang ditempati oleh teks yang dikandungnya.

In my next example, the brake disk background image is visible only where there's text in the headline. When my headline includes more content or its text size increases, more of that background image will be visible:
h1 { background-image: url(pattern.svg); background-clip: text; -webkit-background-clip: text; color: transparent; } You can apply the text value for background-clip to any element except the :root , HTML. As support for background-clip is limited, I use a feature query which delivers those styles only to supporting browsers:
h1 { color: #fff; } @supports (background-clip: text) or (-webkit-background-clip: text) { h1 { background-color: #fff; background-image: url(pattern.svg); background-position: 50% 100%; background-repeat: no-repeat; background-size: 50%; background-clip: text; -webkit-background-clip: text; color: transparent; } }Inspired by Lubalin, I want to place images inside the letters of my next headline, and the SVG image element allows me to do just that.

Karena gambar SVG ini mewakili judul, saya menambahkan teks alternatif ditambah peran dan level ARIA untuk memastikannya tetap dapat diakses:
<img src="header.svg" alt="Cortina" role="heading" aria-level="1">Di SVG, elemen defs menyimpan objek grafis yang dapat direferensikan dari tempat lain dalam file. Ini termasuk pola yang berisi gambar saya dan saya menambahkan satu untuk setiap huruf:
<svg> <defs> <pattern>…</pattern> <pattern>…</pattern> <pattern>…</pattern> … </defs> … </svg>Konten dalam elemen defs tidak dirender secara langsung dan untuk menampilkannya saya mereferensikannya dengan atribut use atau url. SVG saya berisi satu jalur untuk masing-masing dari tujuh huruf dalam kata "Cortina," dan saya mengisi setiap jalur dengan pola menggunakan ID uniknya:
<svg> <defs>…</defs> <path fill="url(#letter-c)">…</path> <path fill="url(#letter-o)">…</path> <path fill="url(#letter-r)">…</path> … </svg> 
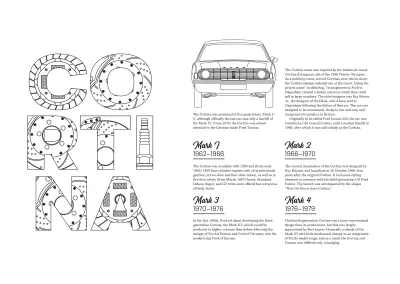
Elemen gambar memungkinkan gambar bitmap atau vektor dirender dalam SVG. Desain saya menggabungkan tiga gambar cetak biru bagian mobil yang saya tautkan menggunakan atribut href standar:
<defs> <pattern width="100%" height="100%"> <image href="pattern-c.png" height="250" width="250"/> </pattern> … </defs>Tiga gambar pola bagian mobil ini memenuhi setiap huruf, dan hasilnya adalah desain headline yang mencolok yang menuntut perhatian.
Menggabungkan Teknik
Tidak diragukan lagi bahwa Herb Lubin memiliki kemampuan yang luar biasa untuk membuat tipe bicara. Untuk contoh terakhir yang terinspirasi oleh Lubin ini, saya mengumpulkan teknik yang telah saya tunjukkan untuk menciptakan desain yang menarik untuk Ford klasik tahun 70-an ini.

Untuk mengembangkan desain ini, saya membutuhkan dua elemen struktural yang seharusnya sudah sangat familiar sekarang, utama dan samping:
<main>…</main> <aside>…</aside>Elemen utama saya berisi elemen header dengan judul SVG diikuti oleh divisi yang menyertakan teks berjalan saya. Saya menambahkan peran dan level ARIA ke judul saya untuk memastikan teks SVG-nya dapat diakses:
<main> <header> <svg role="heading" aria-level="1">…</svg> </header> <div>…</div> </main>Untuk menyajikan gambar penuh ke layar kecil dan setengah ke viewport yang lebih besar, saya menggunakan elemen gambar dan kueri media lebar minimum:
<aside> <picture> <source media="(min-width: 74em)"> <img src="full.svg" alt="Ford Cortina"> </picture> </aside>Desain Lubalin seringkali energik, jadi untuk mengisi elemen utama saya dengan energi, saya menerapkan properti grid dan menggunakan tiga kolom dan lima baris untuk mengembangkan tata letak asimetris.
main { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: repeat(5, 1fr); }Desain ini didominasi oleh garis luar Cortina yang karismatik, dan gambar latar berbasis teks yang menutupi elemen utama. Saya menskalakan SVG ini untuk mengisi latar belakang elemen, dan mengubah asal latar belakang sehingga hanya muncul di belakang konten dan bukan batas atau paddingnya:
main { background-image: url(main.svg); background-origin: content-box; background-position: top right; background-repeat: no-repeat; background-size: 100% 100%; }Membiarkan kolom di sekitar header dan divisi teks saya kosong menciptakan ruang negatif yang membantu mengarahkan pandangan seseorang ke sekitar komposisi. Header menempati dua pertama dari tiga kolom saya sementara divisi mengisi dua terakhir:
header { grid-column: 1 / 3; grid-row: 2 / 3; } main div { grid-column: 2 / 4; grid-row: 3 / 6; }Salah satu manfaat menggunakan elemen teks SVG adalah kemampuan untuk memposisikan teks sesuai dengan garis dasarnya atau relatif terhadap setiap elemen. Judul saya SVG mencakup dua elemen teks untuk nama mobil ini, dan yang ketiga untuk periode pembuatannya. Saya ingin menempatkan elemen teks terakhir ini tepat 250px dari kiri dan 60px dari atas SVG saya:
<svg> <text x="0" y="60">Ford</text> <text x="0" dy="70">Cortina</text> <text x="250" y="60">1962–1983</text> </svg> 
Desain yang mempesona ini menjadi lebih mudah diingat pada area pandang yang lebih besar ketika gambar latar belakang SVG berbasis teks dan garis besar Cortina saya cocok satu sama lain. Saya menerapkan kisi simetris dua kolom ke elemen tubuh:
@media (min-width: 74em) { body { display: grid; grid-template-columns: [main] 1fr [aside] 1fr; } }Kemudian, saya menempatkan elemen utama dan samping ke grid saya menggunakan nama baris:
main { grid-column: main; } aside { grid-column: aside; } }Di web, tipografi yang menginspirasi harus menarik dan mudah dibaca, tetapi keterbacaan teks berjalan dapat dengan mudah dipengaruhi oleh latar belakang di belakangnya.
Filter latar belakang menerapkan efek filter CSS ke elemen di belakang teks. Filter ini mencakup blur, kecerahan dan kontras, dan efek warna yang semuanya dapat membantu membuat teks berjalan lebih mudah dibaca baik pada gambar latar belakang, grafik, atau pola.
Terapkan satu atau beberapa filter menggunakan sintaks filter CSS yang sama yang saya tunjukkan di edisi sebelumnya:
main { backdrop-filter: brightness(25%); } main { backdrop-filter: brightness(25%) contrast(50%); } backdrop-filter adalah bagian dari spesifikasi Filter Effects Module Level 2. Ini sudah memiliki dukungan yang kuat di browser kontemporer, meskipun beberapa masih memerlukan awalan vendor Webkit:
main div { -webkit-backdrop-filter: blur(3px); backdrop-filter: blur(3px); }Baca Lebih Lanjut Dari Seri
- Keputusan Desain yang Terinspirasi: Majalah Avaunt
- Keputusan Desain yang Terinspirasi: Masalah Menekan
- Keputusan Desain yang Terinspirasi: Ernest Journal
- Keputusan Desain yang Terinspirasi: Alexey Brodovitch
- Keputusan Desain Terinspirasi: Bea Feitler
- Keputusan Desain Terinspirasi: Neville Brody
- Keputusan Desain yang Terinspirasi: Otto Storch
- Keputusan Desain Terinspirasi: Max Huber
- Keputusan Desain yang Terinspirasi: Giovanni Pintori
- Keputusan Desain Terinspirasi: Emmett McBain
- Keputusan Desain yang Terinspirasi: Bradbury Thompson
NB: Anggota Smashing Anggota Smashing memiliki akses ke PDF yang dirancang dengan indah dari majalah Keputusan Desain Terinspirasi Andy dan contoh kode lengkap dari artikel ini. Anda dapat membeli PDF dan contoh edisi ini serta setiap edisi lainnya langsung dari situs web Andy.
