Keputusan Desain yang Terinspirasi: Ernest Journal
Diterbitkan: 2022-03-10Ketika Anda bekerja dalam desain untuk waktu yang lama, membentuk kebiasaan adalah hal yang wajar. Bukan hal yang aneh untuk mengikuti proses yang dapat diprediksi atau menggunakan pola yang sudah dikenal. Pengulangan ini bisa menjadi luar biasa untuk produktivitas Anda, tetapi ketika setiap desain terlihat seperti yang terakhir, Anda dapat dengan cepat mulai merasa letih. Tetap penasaran adalah obat terbaik untuk perasaan itu.
Setelah menjalankan studio kecil selama delapan belas tahun, kelelahan saya menjadi luar biasa. Saya takut setiap pemberitahuan email baru dan panggilan telepon. Sementara proyek klien menawarkan peluang untuk menjadi kreatif, mereka juga menghabiskan cadangan energi saya dan kapasitas apa pun yang saya miliki untuk menghasilkan ide.
Untuk seseorang yang bisnisnya — dan harga dirinya — bergantung pada apa yang saya impikan, ini sangat menghancurkan. Saya mengaku kepada istri saya bahwa saya lelah, tidak punya apa-apa lagi, dan tidak bisa melanjutkan karena bisnis yang kami mulai bersama telah menjadi beban. Saya perlu mengisi ulang, terhubung kembali dengan kreativitas saya, dan menyalakan kembali antusiasme saya untuk bekerja di bidang desain.
Ketika sebuah perusahaan di Sydney menawari saya peran sementara, saya tidak ragu-ragu. Mereka tampak ramah, pekerjaan itu menarik, dan tinggal di Australia adalah sesuatu yang ingin saya alami. Lebih penting lagi, waktu luang memungkinkan saya untuk mengeksplorasi aspek desain yang baru bagi saya, jauh dari tekanan besar yang saya rasakan saat menjalankan bisnis saya.
Bekerja di Australia berarti menemukan cara kreatif untuk menjual produk dan layanan perusahaan, serta mengeksplorasi pendekatan baru untuk desain produk itu sendiri. Saya ingin tahu apakah desain grafis dan visual storytelling dapat membuat produk digital lebih menarik.
Karena saya mempelajari Seni Rupa dan bukan jurusan seni atau desain grafis, saya hanya tahu sedikit tentang prinsip, nama terkenal, atau sejarahnya. Saya sangat ingin belajar, dan dengan tekanan menjalankan bisnis saya terangkat, saya memiliki energi dan waktu untuk belajar. Saya memulai koleksi majalah, mempelajari buku-buku tentang arahan seni dan desain grafis, dan menemukan direktur seni, termasuk Alexey Brodovitch, Neville Brody, Bea Feitler, dan Tom Wolsey. Pekerjaan mereka membuat saya terpesona, dan saya penasaran mengapa kami jarang melihat yang seperti itu secara online.
Keingintahuan ini membawa saya ke arah yang tidak terduga, dan kepala saya segera dipenuhi dengan ide-ide. Saya belajar cara menggabungkan gambar dan teks dengan cara yang lebih menarik dari Alexey Brodovitch dan Bea Feitler. Saya mengambil tip tentang cara memberi desain tipografi saya lebih banyak dampak dari Neville Brody, dan Tom Wolsey mengajari saya cara membuat elemen desain terkecil sekalipun menjadi lebih menarik. Saya mempelajari prinsip-prinsip tata letak editorial dan majalah, dan alih-alih hanya menyalinnya, saya menemukan cara untuk menyesuaikannya dengan web untuk membuat tata letak produk dan situs web lebih menarik.
Waktu luang membantu saya menemukan kembali antusiasme saya terhadap desain. Meskipun jatuh ke dalam pola yang dapat diprediksi — dalam perilaku dan desain — masih menggoda, sejak pulang ke rumah, saya menyadari betapa pentingnya untuk tetap ingin tahu, mempelajari media lain, dan tetap membuka pikiran untuk pelajaran yang dapat kita pelajari darinya.

Keingintahuan membuat pikiran kreatif tetap terbuka terhadap kemungkinan baru, dan itulah yang dimaksud dengan majalah Ernest Journal — inspirasi untuk edisi ini —.
Ernest Journal: Keingintahuan Dan Petualangan
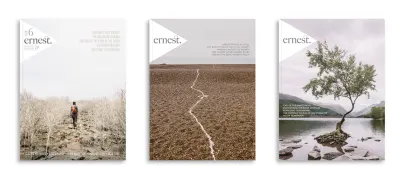
Meskipun formatnya lebih kecil, pada kunjungan terakhir saya ke toko majalah favorit saya, saya tertarik pada Ernest Journal. Ernest adalah “jurnal untuk pikiran yang ingin tahu. Itu dibuat untuk mereka yang menghargai perjalanan yang mengejutkan dan berkelok-kelok, didorong oleh rasa ingin tahu daripada adrenalin, dan dipandu oleh pertemuan kebetulan.”

Saat Anda membuka Ernest Journal untuk pertama kalinya, Anda langsung tertarik pada isinya, bukan desainnya. Ada foto-foto indah dan desain grafis yang mencolok yang sering disajikan cukup besar untuk menyebar dari satu halaman ke halaman berikutnya.
Desain Ernest Journal memang sederhana, namun tidak minimalis. Itu mendapat nilai maksimum hanya dari sejumlah kecil aset, khususnya, dua tipografi dominannya, Freight Big Pro dan Gill Sans Nova.

Freight Big Pro adalah tipografi serif kontras tinggi oleh Joshua Darden — pendiri tipe pengecoran Darden Studio — yang juga mendesain Jubilat dan Omnes, dua font yang saya gunakan secara teratur. Freight Big Pro adalah keluarga dari dua belas gaya dan dilengkapi dengan sejumlah fitur OpenType termasuk ligatur yang indah, fitur yang digunakan oleh Ernest Journal untuk headline dan bahkan logotype-nya. Meskipun Gill Sans tidak pernah menjadi favorit saya, desainer Ernest Journal memanfaatkannya dengan baik dalam headline yang tampak kontemporer dan detail tipografi lainnya.
Tata letak Ernest Journal sebagian besar terdiri dari dua dan tiga kolom, tetapi penggunaannya yang bijaksana, yang membantu keseluruhan desain terasa terhubung, terlepas dari beragam konten dan gaya di majalah. Saya akan mengajari Anda cara membuat desain yang bervariasi namun terhubung nanti dalam edisi ini.
Ernest Journal adalah contoh yang sangat baik tentang bagaimana menggunakan warna dan tipografi untuk menciptakan konsistensi di seluruh publikasi. Pada saat yang sama, dengan memilih warna dari grafik dan foto untuk digunakan sebagai headline, pull-quotes, dan detail lainnya, desainer mereka menghubungkan keseluruhan desain ini dengan cerita individu. Ini menambah variasi dan membuat cerita yang diceritakan Ernest Journal semakin menarik.
Majalah Anatomi
Kelompok Kerja Teknologi Aplikasi Web Hypertext (WHATWG) yang tidak begitu cepat diberi nama mensurvei ribuan situs web sebelum menetapkan nama untuk elemen baru termasuk header dan footer. Majalah memiliki terminologi sendiri untuk bagian halaman yang dapat Anda gunakan untuk memberi nama komponen produk atau situs web:

| HTML | CSS | |
|---|---|---|
| Kepala berlari | <header> | [role="banner"] |
| Folio | <footer> | [role="contentinfo"] |
| Judul: | <h1> | .type-headline |
| Byline/kredit | <small> | .type-credits |
| Standfirst (dek, intro, atau kicker) | <p> | .type-standfirst |
| Lede | <p> | .type-lede |
| Keterangan gambar | <figcaption> | — |
| Tarik kutipan | <blockquote> | — |
| salinan tubuh | <article> | — |
| Anak judul | <hx> | — |
Lain kali Anda melewati toko majalah, mampirlah dan cari salinan Ernest Journal. Ini mungkin kecil, tetapi Anda akan menemukannya dikemas dengan ide-ide untuk digunakan pada proyek Anda berikutnya.
Terinspirasi Oleh Ernest Journal
Banyak orang menyalahkan kerangka kerja termasuk Bootstrap untuk tata letak homogen yang terlalu sering kita lihat di web, tetapi masalahnya berasal dari pemikiran kita, bukan kerangka kerja. Kebenaran yang dingin dan sulit adalah bahwa Bootstrap tidak membuat desain yang tidak imajinatif. Desainer malas melakukannya.

Sebagian besar konten Ernest Journal ditempatkan menggunakan kisi simetris yang dapat dengan mudah direproduksi untuk web menggunakan dua belas kolom kerangka kerja. Konten hanya ditata menggunakan campuran dua dan tiga kolom. Namun tidak seperti banyak situs web yang dibangun menggunakan kerangka kerja, halaman Ernest Journal sangat menarik dan bervariasi. Tidak ada alasan mengapa kerangka kerja tidak dapat digunakan untuk membuat tata letak semenarik Ernest Journal. Yang dibutuhkan hanyalah pemahaman tentang desain tata letak dan imajinasi.
Keragaman adalah bagian penting dari keberhasilan desain Ernest Journal, dan ini adalah pelajaran yang dapat kita terapkan pada produk dan situs web. Kolom tunggal telah digunakan oleh desainer buku selama beberapa generasi dan desain berdasarkan mereka terlihat klasik. Kisi-kisi dengan dua kolom simetris terasa teratur. Mereka dapat menyimpan sejumlah besar konten tanpa menjadi berlebihan. Gabungkan ruang putih dengan tiga kolom atau lebih dan desain Anda akan segera terasa seperti editorial, mengingatkan pada publikasi cetak berkualitas, seperti Ernest Journal.
Merancang Dengan Kerangka
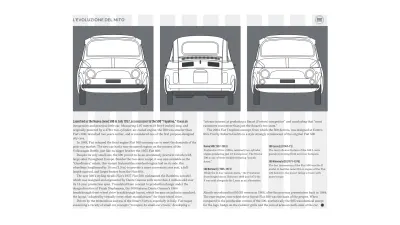
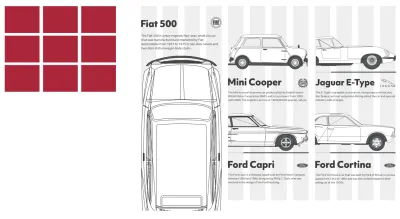
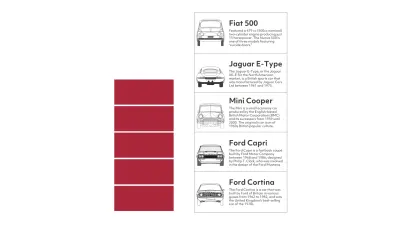
Fiat 500 asli adalah mobil mungil yang membuat kesan besar di industri motor. Itu sangat populer dan menjadi template untuk generasi mobil kecil. Untuk desain tentang kebangkitan mobil kecil yang ikonik ini, saya ingin membuat kesan yang sama besar dengan mengisi panel besar dengan judul dan gambar. Panel ini menempati dua pertiga lebar halaman saya — delapan dari dua belas kolom saya. Teks berjalan di sebelah kanan menempati empat kolom, dan lebarnya disesuaikan dengan paragraf pertama yang berdiri di seberangnya, sehingga komposisi asimetris ini seimbang.

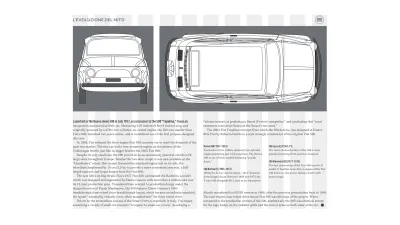
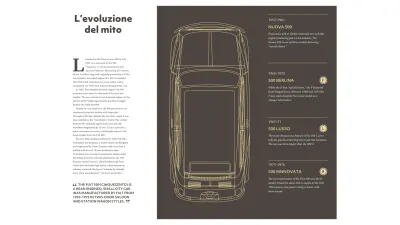
Dengan menggunakan berbagai tata letak yang terhubung namun beragam, Anda dapat membuat cerita lebih menarik dan membuat pembaca tetap tertarik. Desain saya berikutnya didasarkan pada kisi dua belas kolom yang sama tetapi terlihat sangat berbeda. Di sini, gambar besar menempati enam kolom, setengah lebar, dan tinggi penuh halaman saya. Teks mengalir di dua kolom di tengah, dan informasi pendukung — termasuk garis waktu model Fiat 500 — cocok dengan lebarnya, meskipun saya menempatkannya di dalam panel yang jauh lebih lebar.

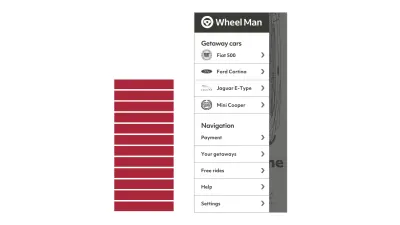
Sekarang, saya tahu beberapa dari Anda akan bertanya-tanya bagaimana cara mengadaptasi desain seperti ini ke layar yang lebih kecil. Kolom teks yang sempit secara proporsional tidak masuk akal jika ruang terbatas, jadi saya menggunakan seluruh lebar layar. Alih-alih meminta orang untuk membolak-balik gambar yang tinggi, saya menempatkan Fiat 500 pada sisinya di dalam panel gulir horizontal.

Bahkan saat hanya menggunakan dua atau tiga kolom simetris, Anda dapat membuat variasi tata letak yang mengejutkan. Agar desain Anda terasa terhubung dan familier di semua halamannya, kembangkan sistem tentang cara menggunakan kolom tersebut. Anda dapat menggunakan tiga kolom untuk menjalankan teks, memberikan desain Anda nuansa editorial, dan kolom kembar untuk gambar.


Atau, gunakan dua kolom teks untuk perasaan yang teratur dan tiga kolom untuk gambar. Peningkatan pengulangan bentuk ini membantu komposisi terasa lebih dinamis.

Mengubah cara Anda menempatkan gambar dalam tiga kolom adalah cara sederhana untuk memvariasikan tampilan dan nuansa desain. Desain saya berikutnya menetapkan satu gambar besar di dua pertiga halaman, dan gambar kecil di sepertiga sisanya. Tetapi proporsi gambar hampir tidak semenarik posisi talang di antara gambar, dan bagaimana itu mengimbangi talang di antara kolom teks yang sedang berjalan di bawah.

Masih ada ruang di layar ukuran sedang untuk penjajaran dua dan tiga kolom yang menarik. Tapi bagaimana dengan layar kecil?
Kolom kembar dari teks berjalan tidak akan masuk akal dalam lebar yang begitu sempit, tetapi Anda tidak perlu mengorbankan manfaat ruang putih, bahkan ketika itu terbatas. Untuk desain layar kecil ini, saya menempatkan gambar ke dalam panel gulir horizontal. Kemudian, saya menggunakan kolom sempit untuk membuat indentasi teks yang sedang berjalan.

Merancang Tata Letak Terhubung
Dalam edisi terakhir, saya memperkenalkan Anda kepada seniman dan tipografi Swiss Karl Gerstner dan "jaringan seluler" yang ia rancang untuk menata konten di majalah Capital secara konsisten dan tanpa batasan. Prinsip yang sama berlaku saat menempatkan konten yang terinspirasi oleh Ernest Journal.

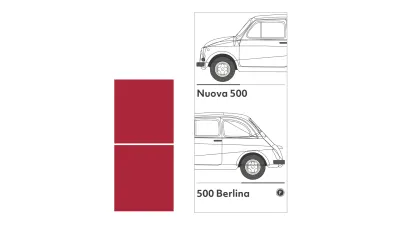
Satu modul — mengisi seluruh lebar halaman — memperlambat orang dan mendorong mereka untuk berlama-lama di kontennya. Tidak perlu menggunakan setiap piksel, dan saya mencurahkan seperempat komposisi ini ke ruang putih untuk memberikan kesan mewah pada desain ini.

Ada sesuatu yang meyakinkan tentang struktur tata letak dua kolom, jadi untuk desain ini, saya memberikan ruang yang sama untuk mobil klasik ini. Untuk mencegah desain ini menjadi dapat diprediksi, saya menggunakan kolom tambahan untuk mobil yang lebih besar dan menggunakan talang untuk membuat awal judul dan paragraf saya terhuyung-huyung.

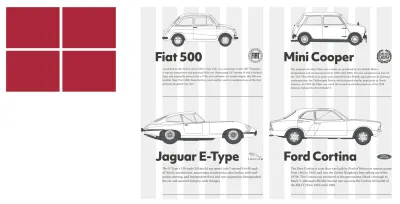
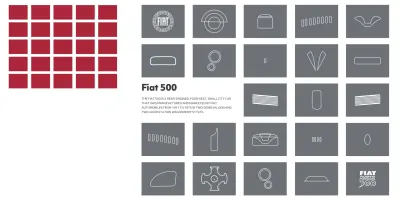
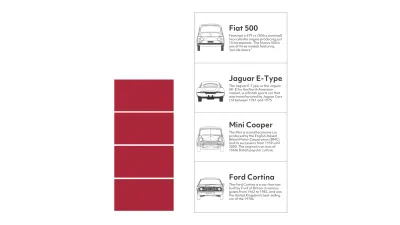
Dimungkinkan untuk memompa energi ke dalam struktur desain tiga kolom yang simetris. Untuk desain berikutnya, saya menggunakan ketiga kolom tersebut dalam dua cara berbeda, pertama dengan tampilan Fiat 500 dari atas ke bawah, lalu modul yang lebih kecil untuk masing-masing mobil yang tersisa.

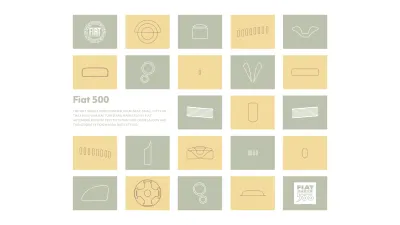
Desain yang menggunakan jumlah kolom dan baris ganjil dapat menarik, terutama jika disusun dalam kotak modular. Desain ini menuntut perhatian bukan hanya karena menarik secara visual, tetapi juga karena sangat berbeda dari halaman lain. Ini adalah pilihan yang sangat baik untuk mengganggu ritme membaca untuk membuat seseorang fokus pada konten tertentu.
Mengontrol Irama Membaca
Kecepatan di mana seseorang bergerak melalui produk atau situs web merupakan faktor penting dalam pengalaman mereka. Prinsip ini berguna pada layar ponsel yang lebih kecil seperti halnya pada layar yang lebih besar.
Paling lambat

Lebih lambat

Lambat

Cepat

Lebih cepat

Tercepat

Membuat Koneksi
Salah satu fitur paling menarik dari Ernest Journal, dan teknik yang dapat Anda adaptasikan dengan cepat ke situs web yang Anda desain adalah menggunakan warna aksen yang diambil dari gambar. Anda dapat menggunakan aksen untuk headline, pull quotes, dan tipografi dan detail lainnya untuk menghubungkannya dengan grafik dan foto.
Pilih elemen mana yang akan menerapkan warna aksen ini, lalu gayakan di seluruh situs web Anda untuk menciptakan kontinuitas. Gunakan hanya satu aksen — atau rona warna itu — per artikel untuk memberikan gaya khasnya masing-masing.

Pada artikel pertama ini, saya memilih warna pink tua dari lampu pada Fiat 500 dan menggunakannya untuk headline, standfirst, dan tanggal di timeline saya. Untuk artikel kedua, saya mencicipi cokelat muda hangat dari koper dalam foto Fiat 500 lainnya. Ada banyak alat yang tersedia secara online untuk membantu Anda mengambil sampel warna dari gambar, tetapi favorit saya tetap Adobe Color.

Menggunakan blok warna yang besar dapat membantu Anda membedakan antara tipe konten, dan memilih warna yang sama untuk latar belakang panel dan elemen tipografi seperti drop cap akan mempertahankan hubungan halus di antara keduanya.
Saya menggunakan warna coklat tua yang hangat untuk drop cap, headline, dan pull quote saya, dan di latar belakang panel yang mendominasi halaman ini. Garis kuning di ilustrasi, batas, dan judul di garis waktu adalah warna yang saya gunakan untuk menghubungkan beberapa halaman.
Untuk halaman kedua, saya juga menggunakan cokelat muda yang sama seperti sebelumnya untuk membuat palet warna dan konsistensi di semua desain saya.

Gaya Pondasi
Warna membantu menciptakan gaya khas yang dapat membuat desain mudah diingat. Warna menghubungkan konten ke merek, menciptakan hubungan antara gambar dan teks. Mereka menentukan kepribadian produk atau situs web, dan pada akhirnya seluruh perusahaan, jadi sangat penting untuk mengembangkan rangkaian warna untuk digunakan di seluruh desain Anda.
Tetapi warna bukanlah satu-satunya aspek desain yang dapat membantu menjaga konsistensi yang sangat penting itu. Anda dapat membuat elemen tipografi khas, termasuk kutipan blok, tanggal, dan huruf besar, serta gaya batas, dan perawatan gambar yang berulang di seluruh halaman.
Dengan gaya-gaya ini yang membentuk fondasi desain Anda, Anda kemudian bebas menggunakan variasi warna dan jenis untuk memberikan tampilan unik pada setiap artikel.

Dalam desain ini, warna latar belakang menutupi seluruh halaman. Cukup mengubah warna di antara artikel, sambil mempertahankan tata letak dan gaya tipografi, menambah variasi dan membuat serangkaian halaman yang, meskipun berbeda, terasa seperti milik bersama.

Menggunakan alat seperti Adobe Color, bereksperimen dengan warna analog dan komplementer. Membuat keluarga warna yang diambil sampelnya dari grafik dan foto, dan menggunakannya dalam beberapa kombinasi, adalah cara sederhana untuk membuat berbagai desain untuk bagian di seluruh situs web Anda.

Desain Ernest Journal berhasil karena meskipun setiap artikel memiliki elemen khas yang menghubungkan gaya visual dengan konten, artikel tersebut menggunakan sistem grid dan gaya fondasi yang konsisten. Konsistensi ini membantu Ernest Journal merasa seperti satu kesatuan yang utuh dan bukan kumpulan dari bagian-bagian yang terpisah.
Baca Lebih Lanjut Dari Seri
- Keputusan Desain yang Terinspirasi: Majalah Avaunt
- Keputusan Desain yang Terinspirasi: Masalah Menekan
- Keputusan Desain yang Terinspirasi: Alexey Brodovitch
- Keputusan Desain Terinspirasi: Bea Feitler
- Keputusan Desain Terinspirasi: Neville Brody
- Keputusan Desain yang Terinspirasi: Otto Storch
- Keputusan Desain yang Terinspirasi: Herb Lubalin
- Keputusan Desain Terinspirasi: Max Huber
- Keputusan Desain yang Terinspirasi: Giovanni Pintori
- Keputusan Desain Terinspirasi: Emmett McBain
- Keputusan Desain yang Terinspirasi: Bradbury Thompson
NB: Anggota Smashing Anggota Smashing memiliki akses ke PDF yang dirancang dengan indah dari majalah Keputusan Desain Terinspirasi Andy dan contoh kode lengkap dari artikel ini. Anda dapat membeli PDF dan contoh edisi ini serta setiap edisi lainnya langsung dari situs web Andy.
