Keputusan Desain yang Terinspirasi Dengan Emmett McBain: Arahan Seni Sebagai Kesetaraan Sosial
Diterbitkan: 2022-03-10Seiring dengan periklanan, penjualan adalah keterampilan yang sering tidak disukai orang. Memang benar: tidak ada yang suka seseorang memaksa atau menyesatkan mereka, dan tidak ada yang senang diinterupsi.
Tetapi dijual dengan baik — oleh tenaga penjual yang memahami aspirasi, motivasi, dan kebutuhan Anda — bisa menjadi pengalaman yang menguntungkan pembeli dan penjual.
Mempelajari cara menjual adalah salah satu hal terbaik yang saya lakukan di awal kehidupan kerja saya. Saat itu, saya menjual peralatan fotografi, dan meskipun saya tidak pernah menikmati tekanan yang datang dari memenuhi target penjualan, saya selalu senang bertemu dengan fotografer.
Menemukan pelanggan baru sering kali berarti menelepon dengan dingin, mengetuk pintu studio, dan sering kali ditolak. Saya menghabiskan waktu berbicara tentang pekerjaan seseorang sebelum saya menyebutkan produk yang dibayar perusahaan saya untuk dijual. Saya benar-benar tertarik pada fotografi, tetapi saya juga belajar bahwa memahami masalah seseorang sama pentingnya dengan menjelaskan bagaimana produk saya dapat membantu menyelesaikannya.
Apa yang saya pelajari telah membantu saya dengan sangat baik sejak saya berhenti menjual kamera dan mulai menjual bakat saya. Itu membantu saya berurusan dengan orang-orang, tidak terkecuali dalam mempresentasikan (baca: menjual) ide-ide saya kepada klien.
Adalah fakta kehidupan bahwa tidak selalu ide terbaik atau eksekusi terbaik memenangkan presentasi atau presentasi. Seringkali ide yang dijual oleh penjual terbaik.
Menjual ide harus menjadi salah satu keterampilan terbaik Anda, jadi belajarlah menjual. Pelajari cara membicarakan pekerjaan Anda sehingga orang yang Anda jual memahami ide Anda dan mengapa mereka harus membelinya dari Anda. Belajarlah untuk menginspirasi orang dengan kata-kata Anda serta pekerjaan Anda. Buat mereka merasa menjadi bagian dari ide Anda sehingga mereka harus membeli dari Anda.
Sebagai seorang desainer grafis kulit hitam Amerika yang bekerja di periklanan selama tahun 1950-an, 60-an, dan 70-an, Emmett McBain tidak hanya memiliki bakat luar biasa, dia juga mengerti bagaimana menjual kepada orang Afrika-Amerika lainnya.
Dia tahu bahwa untuk menjual produk kliennya, desainnya perlu beresonansi dengan audiens kulit hitam, dengan menunjukkan gambar yang terkait dengan mereka dan bahasa yang akrab bagi mereka.
Sebagai orang Inggris berjanggut abu-abu, tidak mudah bagi saya untuk memahami perspektif budaya yang berbeda dari saya. Namun, saya telah belajar nilai dari membuat desain yang berbicara kepada orang-orang seperti apa pun penampilan mereka dan di mana pun mereka tinggal. Tidak hanya untuk menjual produk klien saya kepada mereka tetapi agar semua orang merasa kebutuhan mereka didengarkan dan kepentingan mereka dipahami.
Lahir di Chicago pada tahun 1935, Emmett McBain adalah seorang desainer grafis Afrika-Amerika yang karyanya memiliki dampak luar biasa pada representasi orang Afrika-Amerika dalam periklanan.
McBain belajar di beberapa sekolah seni dan lulus setelah belajar seni komersial di American Academy of Art di Chicago.
Vince Cullers and Associates—agen periklanan layanan lengkap milik Afrika-Amerika pertama di AS didirikan pada tahun 1958. Cullers percaya bahwa "menjual Hitam" membutuhkan "berpikir Hitam" jika pengiklan ingin menjangkau konsumen Afrika-Amerika. Dia tidak hanya menjual kepada orang Afrika-Amerika tetapi juga membantu mendidik mereka dalam periklanan dan mempekerjakan mereka di agensinya. Salah satu karyawan itu adalah Emmett McBain yang baru lulus.

Dengan dua tahun pengalaman komersial di belakangnya, McBain meninggalkan Vince Cullers dan pindah ke Playboy Records sebagai asisten editor seni. Tapi, dia tidak bertahan lama dalam peran junior dan dengan cepat menjadi direktur seni promosi Playboy. McBain mengukir ceruk sebagai artis sampul, dan pada tahun 1958 sampul album Playboy Jazz All-Stars-nya dinobatkan sebagai Sampul Album Minggu Ini oleh Majalah Billboard.
Pada tahun 1959, McBain pindah dari Playboy, tetapi dia tidak meninggalkan karyanya di sampul album. Studio desainnya yang baru didirikan McBain Associates secara teratur bekerja dengan Mercury Records, dan dia mendesain lebih dari 75 sampul album pada saat dia berusia 24 tahun.

McBain kembali ke Vince Cullers Advertising sebagai direktur kreatifnya pada tahun 1968 dan membuat beberapa kontribusi terpentingnya dalam periklanan untuk orang kulit hitam Amerika.
Sebelum tahun 1960-an, konsumen kulit hitam sebagian besar diabaikan oleh produsen bermerek dan industri periklanan arus utama yang melayani mereka. Iklan ke Afrika-Amerika terbatas terutama pada surat kabar khusus untuk audiens kulit hitam.
Klien kulit putih enggan membelanjakan uang untuk menjual ke Afrika-Amerika karena pengiklan melihat konsumen kulit hitam memiliki sedikit pendapatan yang dapat dibelanjakan. Dalam suasana politik saat itu, perusahaan juga takut untuk mengasosiasikan merek mereka dengan orang Afrika-Amerika.
Orang Afrika-Amerika juga tidak terwakili dalam industri periklanan, dan jumlah orang kulit hitam yang bekerja di periklanan sangat kecil. Namun, pada pertengahan 1960-an, biro iklan mulai merekrut orang Afrika-Amerika. Agensi-agensi ini berharap pengalaman mereka akan membuat pesan klien lebih sesuai dengan audiens Afrika-Amerika yang, pada saat itu, menghabiskan hampir $30 miliar setiap tahun.

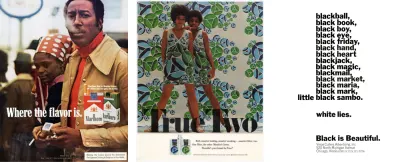
Karya McBain menampilkan pesan-pesan positif bagi orang Afrika-Amerika dan komunitas kulit hitam. Dia menggunakan gambar orang biasa di lingkungan biasa untuk klien yang termasuk rokok mentol Newport, Marlboro Philip Morris, dan produk kecantikan SkinFood Cosmetics khusus untuk kulit Hitam. Seperti Vince Cullers, McBain tahu bahwa menjual ke konsumen kulit hitam berarti memahami kebutuhan mereka yang berbeda. Dia mengerti bahwa - sebagai mitra masa depannya, copywriter Thomas Burrell berkata - "Orang kulit hitam bukanlah orang kulit putih berkulit gelap."
Pada tahun 1971, Emmett McBain bermitra dengan Burrell untuk membentuk Burrell-McBain Inc., yang mereka gambarkan dalam sebuah iklan sebagai "Agen Iklan untuk Pasar Komersial Hitam." Alih-alih mengeksploitasi orang kulit hitam Amerika, Burrell dan McBain bertujuan untuk membentuk hubungan yang otentik dan saling menghormati dengan penonton kulit hitam.
Sebelum Burrell dan McBain, koboi kulit putih yang ikonik adalah wajah rokok Marlboro. Tapi, pria Marlboro McBain lebih cocok dengan perokok Afrika-Amerika. Sementara koboi Marlboro ditampilkan dalam versi ideal Amerika Barat, karakter Hitam McBain terlihat merokok di lingkungan sehari-hari.
Kampanye Marlboro mereka sukses besar dan Burrell serta McBain memenangkan Coca-Cola dan McDonald's sebagai klien, membantu mereka menjadi biro iklan milik orang kulit hitam terbesar di Amerika.
McBain meninggalkan agensi yang ia dirikan bersama pada tahun 1974 dan memulai karir sebagai seniman. Dia membuka galeri seninya, The Black Eye, dan membentuk sebuah konsultan — juga disebut The Black Eye — yang membantu agensi untuk lebih terhubung dengan komunitas Afrika-Amerika.
Emmett McBain meninggal karena kanker pada tahun 2012 dan sejak itu telah diakui oleh AIGA, Masyarakat Seni Tipografi, dan Klub Direktur Seni Chicago dan Detroit.
Sayangnya, belum ada buku yang diterbitkan tentang Emmett McBain dan kontribusinya pada periklanan dan desain. Saya belum pernah mendengar namanya disebutkan di konferensi desain atau melihatnya dirujuk dalam artikel yang berkaitan dengan desain modern dan khususnya web.
Karya McBain di kemudian hari memiliki dampak besar pada periklanan dari tahun 1960-an dan seterusnya, tetapi saya terutama menyukai desain sampul albumnya. Semburan energi yang mencerminkan musik jazz yang disukai McBain. Warnanya menarik dan bersemangat. Pilihan tipografinya dan cara dia mendekonstruksi dan membangun kembali tipe sangat menginspirasi. Ada banyak hal yang menginspirasi kita dalam karya Emmett McBain.
Menyelaraskan Konten Vertikal
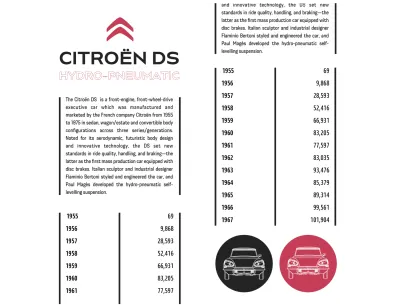
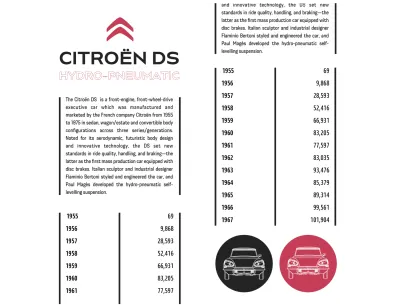
Apapun gaya grafis yang saya pilih, HTML yang dibutuhkan untuk mengimplementasikan desain pertama yang terinspirasi dari McBain ini adalah identik. Saya membutuhkan tiga elemen struktural; header yang berisi logo SVG saya dan headline, main, dan side yang menyertakan tabel nomor produksi Citroen DS:
<header> <svg>…</svg> <div> <svg>…</svg> <svg>…</svg> </div> </header> <main> <p>…</p> </main> <aside> <table>…</table> </aside> 
Untuk skalabilitas di seluruh ukuran layar, saya menggunakan SVG untuk dua judul utama di header saya. Menggunakan SVG memberikan tingkat konsistensi ekstra untuk teks coretan judul kedua, tetapi saya tidak boleh melupakan aksesibilitas.
Dalam edisi 8, saya menjelaskan cara membantu orang yang menggunakan teknologi bantu menggunakan penambahan ARIA ke SVG. Saya menambahkan atribut peran ARIA, ditambah atribut level yang menggantikan semantik yang hilang. Menambahkan elemen judul juga membantu teknologi bantu memahami perbedaan antara beberapa blok SVG, tetapi browser tidak akan menampilkan judul ini:
<svg role="heading" aria-level="1" aria-label="Citroen DS"> <title>Citroen DS</title> <path>…</path> </svg> 
Untuk memulai desain ini, saya menambahkan gaya dasar dasar untuk setiap ukuran layar dimulai dengan warna latar depan dan latar belakang:
body { background-color: #fff; color: #262626; }Saya menambahkan dimensi presisi piksel ke elemen SVG di header saya, lalu menggunakan margin horizontal otomatis untuk memusatkan logo Citroen:
header > svg { margin: 0 auto; width: 80px; } header div svg { max-height: 80px; }Dalam desainnya yang menginspirasi, Emmet McBain menyertakan garis-garis hitam vertikal untuk menambahkan struktur pada tata letaknya. Untuk mencapai efek serupa tanpa menambahkan elemen tambahan ke HTML saya, saya menambahkan batas gelap ke sisi kiri dan kanan paragraf utama saya:
main p { padding: .75rem 0; border-right: 5px solid #262626; border-left: 5px solid #262626; }Teknik yang sama menambahkan efek serupa ke tabel nomor produksi Citroen DS saya. Saya menambahkan dua batas luar ke tabel saya:
aside table { width: 100%; border-right: 5px solid #262626; border-left: 5px solid #262626; border-collapse: collapse; }Kemudian, saya menambahkan aturan ketiga di sebelah kanan header tabel saya:
aside th { padding-right: .75rem; padding-left: .75rem; border-right: 5px solid #262626; }Dengan memastikan setiap sel memenuhi setengah lebar tabel saya, garis vertikal ini membentang di tengah, dari atas ke bawah:
aside th, aside td { width: 50%; box-sizing: border-box; }Ketika seseorang membaca data tabular numerik seperti pasangan tahun dan angka produksi ini, mata mereka mengamati kolom tahun. Kemudian, mereka menelusuri untuk melihat berapa banyak mobil yang diproduksi Citroen selama tahun itu. Orang mungkin juga membandingkan angka produksi untuk mencari angka tinggi atau rendah.
Untuk membuat perbandingan mereka lebih mudah, saya menyelaraskan nomor produksi ke kanan:
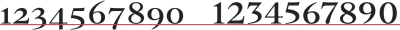
aside td { text-align: right; }Bergantung pada fitur OpenType yang tersedia di font yang Anda pilih, Anda juga dapat meningkatkan keterbacaan data tabular dengan menentukan lapisan daripada angka gaya lama. Beberapa angka gaya lama—termasuk 3, 4, 7, dan 9—memiliki turunan yang bisa turun di bawah garis dasar. Ini membuat deretan angka yang lebih panjang lebih sulit untuk dibaca. Angka pelapis, di sisi lain, termasuk angka yang berada di garis dasar.

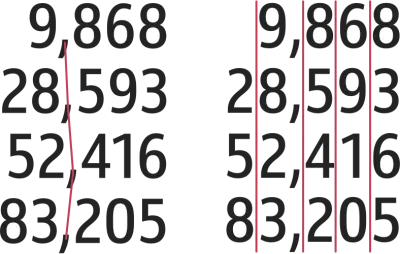
Fitur OpenType juga mengontrol lebar angka yang membuat perbandingan string angka dalam tabel menjadi lebih mudah. Sedangkan bilangan proporsional dapat memiliki ukuran yang berbeda, angka tabular memiliki lebar yang sama sehingga puluhan, ratusan, dan ribuan akan lebih tepat sejajar:
aside td { font-variant-numeric: lining-nums tabular-nums; } 
Akhirnya, saya memperkenalkan motif lingkaran ke bagian bawah desain layar kecil ini. Saya tidak ingin menyertakan gambar melingkar ini dalam HTML saya, jadi saya menggunakan URI data konten yang dihasilkan CSS di mana file gambar dikodekan menjadi string:
aside:after { content: url("data:image/svg+xml…"); } 
Saya sering terkejut melihat betapa sedikit perubahan yang perlu saya lakukan untuk mengembangkan desain untuk berbagai ukuran layar. Beralih dari layar kecil ke desain ukuran sedang sering kali membutuhkan tidak lebih dari perubahan kecil pada ukuran tipe dan memperkenalkan gaya tata letak sederhana.
Saya mulai dengan menyelaraskan logo Citroen dan judul SVG secara horizontal di header saya. Pada layar sedang dan besar, logo ini menjadi yang pertama di HTML saya, dan tajuk utama di urutan kedua. Tetapi secara visual elemen-elemennya terbalik. Flexbox adalah alat yang ideal untuk membuat sakelar ini, cukup dengan mengubah nilai arah-fleksibel default dari baris ke arah-fleksibel: baris-terbalik:
@media (min-width: 48em) { header { display: flex; flex-direction: row-reverse; align-items: flex-start; } }Sebelumnya, saya memberi logo saya lebar yang tepat. Tapi, saya ingin headline untuk mengisi semua ruang horizontal yang tersisa, jadi saya memberi divisi induknya nilai flex-grow 1. Kemudian, saya menambahkan margin berbasis viewport untuk memisahkan headline dan logo:
header div { flex-grow: 1; margin-right: 2vw; }Untuk desain ukuran sedang ini, saya mengembangkan tata letak menggunakan kisi tiga kolom simetris, yang saya terapkan pada elemen utama dan samping:
main, aside { display: grid; grid-template-columns: repeat(3, 1fr); gap: 1rem; }Kemudian, menggunakan teknik yang sama yang saya gunakan untuk elemen samping sebelumnya, saya menghasilkan dua gambar untuk elemen utama dan menempatkannya ke dalam kolom pertama dan ketiga di kisi saya:
main:before { grid-column: 1; content: url("data:image/svg+xml…"); } main:after { grid-column: 3; content: url("data:image/svg+xml…"); }Saya mengulangi proses untuk elemen samping, dengan konten baru :setelah menggantikan gambar yang dihasilkan yang saya tambahkan untuk layar kecil:
aside:before { grid-column: 1; content: url("data:image/svg+xml…"); } aside:after { grid-column: 3; content: url("data:image/svg+xml…"); }Ruang ekstra yang tersedia pada layar berukuran sedang memungkinkan saya untuk memperkenalkan lebih banyak motif garis vertikal, yang terinspirasi oleh desain asli Emmett McBain. Batas vertikal di kiri dan kanan paragraf utama sudah ada, jadi yang tersisa adalah mengubah mode penulisan menjadi vertikal-rl dan memutarnya 180 derajat:
main p { justify-self: center; writing-mode: vertical-rl; transform: rotate(180deg); }Beberapa browser menghormati properti grid dan akan meregangkan tabel ke ketinggian penuh baris grid tanpa bantuan. Yang lain membutuhkan sedikit bantuan, jadi bagi mereka, saya memberi tabel nomor produksi saya ketinggian eksplisit yang menambahkan jumlah ruang yang genap di antara barisnya:
aside table { height: 100%; }Efek penuh dari desain yang terinspirasi McBain ini hadir saat layar cukup lebar untuk menampilkan elemen utama dan samping secara berdampingan. Saya menerapkan kisi simetris dua kolom sederhana:
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr; gap: 1rem; } }Kemudian, saya menempatkan elemen utama dan samping menggunakan nomor baris, dengan tajuk yang mencakup lebar penuh tata letak saya:
header { grid-column: 1 / -1; } main { grid-column: 1; } aside { grid-column: 2; } 
Terlihat tidak terstruktur
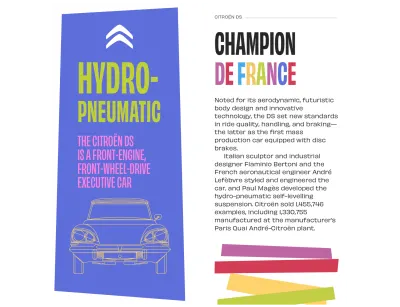
Warna-warna cerah dan bentuk balok yang tidak beraturan dalam desain berikutnya ini sama tak terduganya dengan jazz yang mengilhami karya asli Emmett McBain. Sementara pengaturan tata letak ini mungkin terlihat tidak terstruktur, kode yang saya perlukan untuk mengembangkannya tentu saja tidak. Sebenarnya, hanya ada dua elemen struktural, header dan main:

<header> <svg>…</svg> <h1>…</h1> <p>…</p> <svg>…</svg> </header> <main> <small>…</small> <h2>…</h2> <p>…</p> </main> 
Saya mulai dengan menerapkan warna latar belakang dan latar depan, ditambah sejumlah besar bantalan untuk memungkinkan mata seseorang menjelajahi dan melalui ruang dalam desain:
body { padding: 2rem; background-color: #fff; color: #262626; }Blok berwarna cerah itu akan mendominasi ruang terbatas yang tersedia di layar kecil. Sebagai gantinya, saya menambahkan warna cerah yang sama ke header saya:
header { padding: 2rem 2rem 4rem; background-color: #262626; } header h1 { color: #c2ce46; } header p { color: #fc88dc; }Bentuk tidak beraturan adalah aspek dari desain ini yang saya ingin terlihat di setiap ukuran layar, jadi saya menggunakan jalur poligon untuk memotong header. Hanya area di dalam area klip yang tetap terlihat, yang lainnya menjadi transparan:
header { -webkit-clip-path: polygon(…); clip-path: polygon(…); }Perhatian terhadap detail tipografi yang paling kecil pun membuat orang tahu bahwa setiap aspek desain telah dipertimbangkan dengan cermat. Garis horizontal di elemen kecil di awal konten utama saya berubah panjangnya di samping teks.
Saya tidak ingin menambahkan aturan horizontal presentasional ke HTML saya, dan sebagai gantinya memilih kombinasi Flexbox dan elemen semu di CSS saya. Pertama, saya menata teks elemen kecil:
main small { font-size: .8em; letter-spacing: .15em; line-height: .8; text-transform: uppercase; }Kemudian, saya menambahkan elemen semu :after dengan batas bawah tipis yang cocok dengan warna teks saya:
main small:after { content: ""; display: block; margin-left: .75rem; border-bottom: 1px solid #262626; } 
Menambahkan properti flex menyelaraskan teks dan elemen semu saya ke bagian bawah elemen kecil. Dengan memberi elemen pseudo nilai flex-grow 1 memungkinkannya mengubah lebarnya untuk melengkapi string teks yang lebih panjang dan lebih pendek:
main small { display: flex; align-items: flex-end; } main small:after { flex-grow: 1; }Saya menikmati kejutan, dan ada lebih banyak lagi judul “Champion de France” tingkat kedua saya daripada yang terlihat.
Hampir sepuluh tahun yang lalu, Dave Rupert merilis Lettering.js, sebuah plugin jQuery yang menggunakan Javascript untuk membungkus setiap huruf, baris, dan teks kata dengan elemen span. Elemen-elemen terpisah itu kemudian dapat ditata dengan berbagai cara. Dengan hanya satu elemen multi-warna dalam desain ini, saya menerapkan teknik yang sama tanpa menyajikan skrip:
<h2>Champion <span>d</span><span>e</span> <span>F</span><span>r</span><span>a</span><span>n</span><span>c</span><span>e</span></h2>Kemudian, saya memberi setiap huruf yang dipilih warnanya sendiri:
h2 span:nth-of-type(1) { color: #c43d56; } h2 span:nth-of-type(2) { color: #905dd8; } h2 span:nth-of-type(3) { color: #377dab; }Saya selalu memandang tantangan desain responsif sebagai peluang untuk berkreasi dan memanfaatkan setiap ukuran layar sebaik mungkin. Ruang ekstra yang tersedia pada layar sedang dan besar memungkinkan saya untuk memperkenalkan blok warna yang besar dan berbentuk tidak beraturan, yang membuat desain ini tidak terduga.
Pertama, saya menerapkan properti grid dan grid simetris delapan kolom ke elemen body:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(8, 1fr); } }Kemudian, saya menempatkan header saya ke dalam tiga kolom tersebut. Dengan blok berwarna yang sekarang terlihat, saya mengubah warna latar belakang header menjadi abu-abu gelap:
header { grid-column: 4 / 7; background-color: #262626; }Memusatkan konten baik secara horizontal maupun vertikal merupakan tantangan sebelum Flexbox, tetapi sekarang menyelaraskan dan membenarkan konten header saya menjadi sederhana:
header { display: flex; flex-direction: column; align-items: center; justify-content: center; }Saya mengubah warna elemen teks header saya:
header h1 { color: #fed36e; } header p { color: #fff; }Kemudian, saya menerapkan margin horizontal negatif, jadi header saya tumpang tindih dengan elemen di dekatnya:
header { margin-right: 1.5vw; margin-left: -1.5vw; }Elemen utama saya tidak memerlukan gaya tambahan, dan saya menempatkannya di grid saya menggunakan nomor baris:
main { grid-column: 7 / -1; }Elemen yang dibutuhkan untuk mengembangkan desain tidak harus dalam HTML. Elemen semu yang dibuat dalam CSS dapat menggantikannya, yang membuat HTML bebas dari presentasi apa pun. Saya menggunakan :before pseudo-element diterapkan ke tubuh:
body:before { display: block; content: ""; }Kemudian, saya menambahkan gambar latar belakang URI data yang akan menutupi seluruh elemen semu terlepas dari ukurannya:
body:before { background-image: url("data:image/svg+xml…"); background-position: 0 0; background-repeat: no-repeat; background-size: cover; }CSS Grid memperlakukan elemen semu sama seperti yang lain, memungkinkan saya untuk menempatkan blok warna-warni itu ke dalam grid saya menggunakan nomor baris:
body:before { grid-column: 1 / 4; }Sementara sebagian besar pengembang menggunakan breakpoint kueri media untuk memperkenalkan perubahan signifikan pada tata letak, terkadang, hanya perubahan kecil yang diperlukan untuk mengubah desain. Jeremy Keith menyebut momen-momen ini sebagai "titik-titik penyesuaian".
Desain yang terinspirasi McBain berukuran sedang ini bekerja dengan baik pada ukuran yang lebih besar, tetapi saya ingin mengubah tata letaknya dan menambahkan lebih banyak detail ke layar yang paling besar. Saya mulai dengan menambahkan empat kolom tambahan ke kisi saya:
@media (min-width: 82em) { body { grid-template-columns: repeat(12, 1fr); } }Kemudian saya memposisikan ulang blok warna, header, dan elemen utama yang dihasilkan menggunakan nomor baris baru:
body:before { grid-column: 1 / 8; } header { grid-column: 7 / 10; } main { grid-column: 9 / -1; }Elemen-elemen ini sekarang tumpang tindih, jadi untuk mencegahnya membentuk baris baru di kisi saya, saya memberi mereka semua nilai baris kisi yang sama:
body:before, header, main { grid-row: 1; }Tweak pada desain saya ini menambahkan blok warna lain antara header dan main. Untuk mempertahankan semantik HTML saya, saya menambahkan elemen semu dan gambar URI data sebelum konten utama saya:
main:before { display: block; content: url("data:image/svg+xml…"); float: left; margin-right: 2vw; width: 10vw; } 
Mendekonstruksi Tipe-gambar
Di awal karirnya, desain sampul rekaman Emmett McBain menunjukkan bahwa dia memiliki bakat dalam tipografi. Dia sering bermain-main dengan mengetik, mendekonstruksi, dan membangunnya kembali untuk membentuk bentuk yang tidak terduga. Kontrol atas jenis ini tidak pernah semudah online, tetapi SVG membuat hampir segalanya menjadi mungkin.

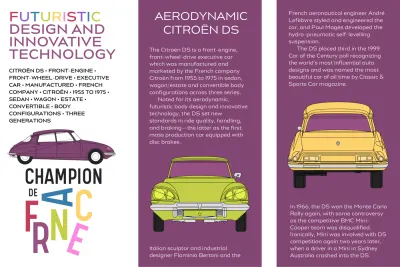
Desain terinspirasi McBain berikutnya bergantung pada SVG dan hanya dua elemen HTML struktural; header yang berisi grafik berbasis tipe besar, elemen utama untuk konten saya:
<header> <h1>…</h1> <p>…</p> <svg>…</svg> </header> <main> <h2>…<h2> <div>…</div> <svg>…</svg> </main>Saya membutuhkan sedikit gaya fondasi untuk mulai mengembangkan desain ini. Pertama, saya menambahkan warna latar belakang dan latar depan dan bantalan di dalam dua elemen saya:
body { background-color: #fff; color: #262626; } header, main { padding: 2rem; }Kedua, saya mendefinisikan gaya untuk tipe saya yang mencakup judul dan paragraf teks yang mengikutinya:
h1, h2, h1 + p { letter-spacing: .05em; line-height: 1.4; text-transform: uppercase; }Saya memberikan konten utama saya latar belakang ungu yang kaya yang cocok dengan warna Citroen di panel yang berlawanan:
main { background-color: #814672; color: #fff; }Desain ini didominasi oleh grafik besar yang mencakup profil Citroen DS dan gambar bergaya kata “Champion de France.” Susunan huruf-hurufnya akan sulit dilakukan dengan menggunakan pemosisian dan transformasi CSS, menjadikan SVG pilihan yang sempurna.
SVG ini berisi tiga grup jalur. Yang pertama mencakup garis besar kata-kata “Champion de:”
<svg> <g> <path>…</path> </g> </svg>Kelompok berikutnya mencakup jalur untuk susunan huruf yang berwarna cerah. Saya memberikan setiap huruf atribut id unik untuk memungkinkan gaya mereka secara individual:
<g> <path>…</path> <path>…</path> <path>…</path> <path>…</path> <path>…</path> <path>…</path> </g> 
Kemudian, saya menambahkan atribut kelas ke grup jalur yang membentuk profil Citroen DS. Dengan menerapkan atribut ini, saya dapat menyesuaikan warna mobil untuk melengkapi tema warna yang berbeda dan bahkan mengubahnya di seluruh titik henti kueri media:
<g> <path class="car-paint">…</path> <path class="car-tyres">…</path> <path class="car-wheels">…</path> <path class="car-shadow">…</path> <path class="car-lights">…</path> <path class="car-stroke">…</path> </g>Layar ukuran sedang memungkinkan saya untuk mengubah posisi profil Citroen DS dan gambar tipe saya:
@media (min-width: 48em) { header svg { margin-bottom: -6rem; transform: scale(.85) translateY(-4rem) rotate(-20deg); } }Urutan transformasi ini penting, karena berbagai kombinasi rotasi, skala, dan terjemahan memberikan hasil yang agak berbeda. Kemudian, saya menambahkan kolom ke konten utama saya:
main div { column-width: 14em; column-gap: 2rem; }Sampai sekarang, konten utama ini muncul setelah header saya di aliran dokumen. Untuk layar yang lebih besar, saya ingin elemen-elemen itu duduk berdampingan, jadi saya menerapkan properti kisi dan dua belas kolom ke badan:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(12, 1fr); } }Saya menempatkan header dan main ke dalam grid saya menggunakan nomor baris. Header mencakup tujuh kolom, sedangkan konten utama hanya mencakup lima, menghasilkan tata letak asimetris dari kisi simetris:
header { grid-column: 1 / 8; } main { grid-column: 8 / -1; } 
Menskalakan Teks Grafis
Perbedaan antara SVG dan HTML menjadi kabur, semakin saya menggunakan SVG dalam pekerjaan saya. SVG adalah format berbasis XML dan sepenuhnya nyaman saat dimasukkan ke dalam HTML. Desain akhir yang terinspirasi McBain ini bergantung pada SVG dalam HTML tidak hanya untuk citranya yang mencolok, tetapi juga untuk teks.

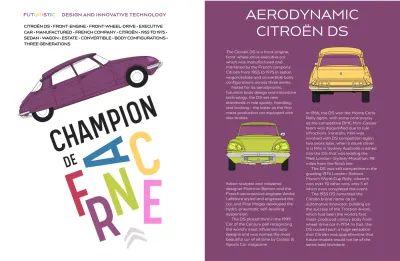
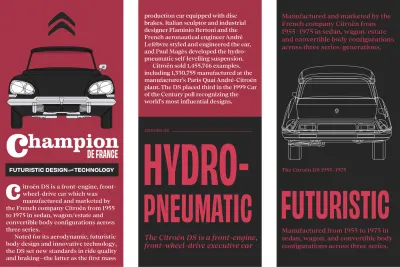
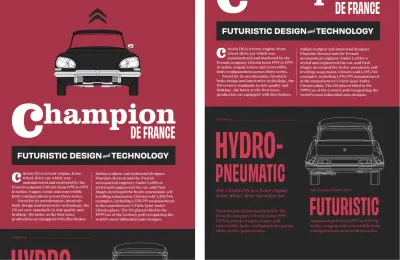
Untuk mengembangkan desain merah dan hitam yang mencolok ini, saya membutuhkan empat elemen HTML struktural. Sebuah header berisi gambar Citroen DS yang ikonik. Divisi spanduk mencakup judul besar yang dikembangkan menggunakan teks SVG. Elemen utama termasuk teks berjalan saya, dan akhirnya tambahan untuk konten tambahan:
<svg>…</svg> <header> <svg>…</svg> </header> <div> <svg>…</svg> </div> <main> <div> <svg role="heading" aria-level="1">…</svg> </div> <div class="content"> <p class="dropcap">…</p> <p>…</p> </div> </main> <aside> <small>…</small> <svg role="heading" aria-level="2">…</svg> <p>…</p> <figure>…</figure> <svg role="heading" aria-level="2">…</svg> <p>…</p> </aside>Saya dulu berpikir menggunakan SVG untuk merender teks sama tidak pantasnya dengan mengatur teks di dalam gambar tetapi setelah menggunakan SVG lebih banyak, saya menyadari bahwa saya salah.
Dalam edisi 8, saya menjelaskan bagaimana seperti teks HTML, teks SVG dapat diakses dan dipilih. Ini juga memiliki keuntungan karena mampu bergaya tanpa batas menggunakan jalur kliping, isian gradien, filter, topeng, dan goresan.
Judul divisi spanduk mencakup dua elemen teks. Yang pertama berisi kata besar "Champion", yang kedua berisi "de France." Pasangan koordinat x dan y pada setiap elemen tspan menempatkan kata-kata itu tepat di tempat yang saya inginkan untuk mengembangkan lempengan teks yang solid:
<svg xmlns="https://www.w3.org/2000/svg" viewBox="0 0 850 360"> <title>Champion de France</title> <g fill="#ff" fill-rule="evenodd"> <text> <tspan class="title__dropcap" x="0" y="240">C</tspan> <tspan class="title" x="180" y="160">hampion</tspan> </text> <text> <tspan class="title__small" x="600" y="260">de France</tspan> </text> </g> </svg>Apakah saya memilih untuk memasukkan SVG ini ke dalam HTML saya atau menautkannya sebagai gambar eksternal, saya dapat menggunakan CSS untuk menentukan gayanya. Judul ini adalah gambar yang ditautkan, jadi saya menambahkan gaya saya ke file SVG:
<svg> <style type="text/css"> <![CDATA[ text { color: #fff; } .title { font-family: Clarendon URW; font-size: 150px; } .title__dropcap { font-family: Clarendon URW; font-size: 300px; text-transform: lowercase; } .title__small { font-family: Obviously; font-size: 85px; text-transform: uppercase; } ]]> </style> </svg>Saya mulai dengan menambahkan warna dasar dan gaya tipografi. Saya telah memilih untuk membuat indentasi di awal setiap paragraf baru, jadi saya menghapus semua margin bawah dan menambahkan indentasi lebar 2ch ke setiap paragraf berikutnya:
body { background-color: #a73448; color: #fff; } .content p { margin-bottom: 0; } .content p + p { text-indent: 2ch; }Latar belakang abu-abu gelap dan teks merah dari elemen samping saya berlawanan dengan yang ada di tempat lain dalam desain saya. Meningkatkan kecerahan dan saturasi membuat warna tampak lebih hidup dengan latar belakang gelap:
aside { background-color: #262626; color: #d33c56; } 
Layar berukuran sedang memungkinkan saya untuk mengubah desain konten saya untuk mendapatkan hasil maksimal dari ruang ekstra yang tersedia. Saya menggunakan dua properti tata letak multi-kolom yang berbeda. Pertama, tentukan dua kolom lebar variabel untuk divisi konten saya. Kemudian, berapa pun jumlah kolom yang semuanya memiliki lebar 16em:
@media (min-width: 48em) { .content { column-count: 2; column-gap: 2rem; } aside { column-width: 16em; column-gap: 2rem; } } 
Sebagian besar gaya saya terlihat oleh orang yang menggunakan layar terkecil sekalipun, jadi mengembangkan tata letak layar besar melibatkan penerapan properti kisi dan dua belas kolom ke elemen tubuh:
@media (min-width: 64em) { body { display: grid; grid-template-columns: repeat(12, 1fr); } }Saya menempatkan logo Citroen di kolom pertama:
body > svg { grid-column: 1; }Kemudian, header yang berisi gambar DS ikonik ini terbentang empat kolom:
header { grid-column: 3 / span 4; }Baik divisi spanduk dengan judul SVG yang bergaya dan teks berjalan konten utama saya menempati delapan kolom:
#banner, main { grid-column: 1 / span 8; }Dan akhirnya, elemen samping tema terbalik menempati tiga kolom di sebelah kanan desain saya. Untuk memastikan konten ini mencakup setiap baris dari atas ke bawah tata letak saya, saya menempatkannya menggunakan nomor baris baris:
aside { grid-column: 10 / -1; grid-row: 1 / 6; } 
Baca Lebih Lanjut Dari Seri
- Keputusan Desain yang Terinspirasi: Majalah Avaunt
- Keputusan Desain yang Terinspirasi: Masalah Menekan
- Keputusan Desain yang Terinspirasi: Ernest Journal
- Keputusan Desain yang Terinspirasi: Alexey Brodovitch
- Keputusan Desain Terinspirasi: Bea Feitler
- Keputusan Desain Terinspirasi: Neville Brody
- Keputusan Desain yang Terinspirasi: Otto Storch
- Keputusan Desain yang Terinspirasi: Herb Lubalin
- Keputusan Desain Terinspirasi: Max Huber
- Keputusan Desain yang Terinspirasi: Giovanni Pintori
- Keputusan Desain yang Terinspirasi: Bradbury Thompson
NB: Anggota Smashing Anggota Smashing memiliki akses ke PDF yang dirancang dengan indah dari majalah Keputusan Desain Terinspirasi Andy dan contoh kode lengkap dari artikel ini. Anda dapat membeli PDF dan contoh edisi ini serta setiap edisi lainnya langsung dari situs web Andy.
