Keputusan Desain Terinspirasi Dengan Bradbury Thompson: Seni Desain Grafis
Diterbitkan: 2022-03-10Ide untuk seri ini — dan buku yang akan mengikutinya — dipicu oleh percakapan biasa, tetapi menulisnya memiliki dampak besar pada saya dan pekerjaan yang saya buat untuk web.
Saya lebih bijaksana dalam pendekatan saya ke tata letak halaman dan cara halaman dan kontennya beradaptasi dengan ukuran layar yang berbeda. Saya memiliki pemahaman yang jauh lebih besar tentang bagaimana komposisi membantu komunikasi dan dapat meningkatkan kisah yang saya ceritakan tentang bisnis, produk, atau layanan klien saya.
Saya menemukan cara lebih baik untuk menciptakan ritme yang mengalir dari halaman ke halaman. Saya belajar bagaimana ritme itu menghasilkan desain visual yang lebih menarik dan pengalaman yang menarik, dan betapa fleksibelnya kisi-kisi yang paling sederhana sekalipun ketika didekati dengan imajinasi.
Saya menjadi terpesona dengan cara para direktur seni majalah termasuk Alexey Brodovitch dan Bea Feitler menyatukan gambar dan teks. Pengetahuan saya tentang tipografi berkembang seiring dengan antusiasme saya terhadap tipe ekspresif dan menghibur. Saya tidak mungkin pernah membuat jenis seindah Herb Lubalin, atau menantang seperti Neville Brody, tetapi saya lebih percaya diri untuk bereksperimen.
Proyek ini memberi saya kepercayaan diri untuk — seperti yang disarankan Ruth Ansel — “melangkah keluar dari apa yang diharapkan,” membuat pilihan yang percaya diri, dan dan memercayai naluri saya ketika sesuatu terasa benar. Saya belajar bagaimana menyalurkan sikap saya yang sering memberontak ke pemikiran desain konvensional untuk mengembangkan solusi baru untuk masalah desain yang sering terjadi sehari-hari.
Kami bekerja di industri yang sekarang lebih didominasi oleh aspek akademik, mekanik, dan teknis desain. Mengembangkan seri ini telah memperkuat bagi saya bahwa sementara kegiatan itu penting, seperti yang ditulis Giovanni Pintori, kita "membutuhkan logika dan imajinasi dalam ukuran yang sama."
Seperti yang dijelaskan Neville Brody, "Begitu Anda melanggar aturan, secara harfiah segala sesuatu mungkin terjadi." Pemikiran yang tidak konvensional tidak perlu mengorbankan kegunaan. Mempelajari bagaimana orang berinteraksi dengan situs web atau menggunakan produk seharusnya tidak mendikte desain, melainkan menyediakan platform untuk mengembangkan pengalaman yang menarik, menghibur, dan pada akhirnya lebih berkesan.
Belajar tentang karya desainer dari berbagai era dan berbagai bidang tidak hanya menginspirasi ide saya sendiri, tetapi juga memberi saya semangat untuk belajar lebih banyak. Menemukan sumber inspirasi baru telah menjadi obsesi hampir setiap hari, dan sementara dinding studio saya mungkin belum sepenuh karya Ruth Ansel dan Bea Feitler, rak buku, meja kopi, dan meja saya hampir dipenuhi dengan koleksi buku desain saya.

Untuk waktu yang lama, saya merasa bahwa web dapat melakukan jauh lebih banyak daripada yang kami buat. Setiap desainer yang saya tampilkan sepanjang seri ini menantang persepsi, memengaruhi arah medium mereka, dan akhirnya menginspirasi orang lain—termasuk saya sendiri—untuk menciptakan karya yang lebih baik. Saya berharap dalam beberapa hal kecil, seri ini dapat melakukan hal yang sama.
Terinspirasi oleh Bradbury Thompson
Mempelajari salah satu direktur seni dan desainer grafis paling ulung abad terakhir sepertinya cocok dengan seri ini.
Bradbury Thompson lahir di Kansas pada tahun 1911, dan meskipun dia mungkin bukan yang paling terkenal, tidak diragukan lagi dia adalah salah satu yang paling berpengaruh. Thompson belajar di Washburn College di kota kelahirannya Topeka. Sejak awal, ia terinspirasi oleh desain cetak, terutama majalah, dan menggunakan pengaruh ini untuk mendesain buku tahunan kampus.
Setelah lulus dari Washburn, Thompson bekerja selama lima tahun di Capper Publications, sebuah perusahaan percetakan lokal. Pekerjaan pertama sebagai junior toko percetakan tidak akan glamor, tapi itu memberi Thompson pengetahuan yang luas tentang desain dan teknik pencetakan yang akan dia gunakan sepanjang karirnya yang panjang.
Kansas pada tahun 1930-an terkenal dengan badai debu yang parah, tetapi bukan sebagai pusat kreatif, jadi pada tahun 1938 Thompson melakukan perjalanan sejauh 1.200 mil ke timur ke New York City. Luar biasa, untuk seorang pemuda yang baru keluar dari Kansas, salah satu proyek pertamanya adalah merancang katalog Pameran Dunia 1939.
Thompson bekerja untuk Rogers-Kellogg-Stillson—perusahaan percetakan yang bertanggung jawab atas Pameran Dunia itu—dan ditugaskan untuk mengerjakan Westvaco Inspirations for Printers. Seri buklet promosi ini diterbitkan oleh Westvaco Corporation untuk memamerkan lini kertas cetaknya. Setiap terbitan hanya terdiri dari enam belas halaman, tetapi memberi Thomson "kesempatan langka untuk bereksperimen yang disediakan desainer yang mau menerima."

Westvaco telah menerbitkan Inspirasi sejak tahun 1920-an dan telah diedarkan secara luas kepada 35.000 audiens lembaga, museum, percetakan, sekolah, dan universitas.
Thomson tidak diberi anggaran untuk menugaskan karya seni atau foto asli untuk publikasi, tetapi alih-alih membiarkan ini membatasi idenya, ia menggunakannya sebagai kesempatan untuk berkreasi. Inspirasi memberi Thomson kebebasan untuk bereksperimen dengan ide dan teknik, dan untuk mengeksplorasi konsep kreatif. Dia menjadi "salah satu pengemis terbaik dalam profesi saya" dengan meminjam pelat cetak dan pemisahan dari agensi, majalah, dan bahkan museum, untuk dimasukkan ke dalam karyanya.
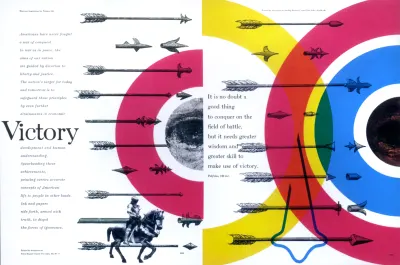
Elemen-elemen yang dipinjam ini termasuk foto-foto dan ilustrasi sejarah yang dipadukan Thomson dengan tipografi kontemporer dan warna proses modern. Untuk Victory, sebuah penyebaran untuk Inspirasi pada tahun 1953, Thomson memasukkan ilustrasi panah dan mengintegrasikannya ke dalam target yang terbuat dari warna solid. Ia meminjam unsur-unsur dari seni rakyat dan seni primitif, mengubahnya menjadi karya orisinal yang memadukan modern dengan tradisional. Bekerja pada Inspirasi merangsang kreativitas Thompson, dan ia melanjutkan untuk merancang lebih dari 60 edisi.
Selama WW2, Thompson merancang beberapa edisi terakhir dari dua majalah masa perang—Victory dan USA—yang diterbitkan oleh Office of War Information. Kemudian pada tahun 1945 ia menjadi direktur seni majalah Mademoiselle dan tetap dalam peran itu selama lima belas tahun berikutnya.

Kecenderungan eklektik yang dikembangkan Thompson dalam mengerjakan Inspirations berlanjut di Mademoiselle dan sekarang dengan anggaran untuk bekerja, dia menugaskan artis pendatang baru Andy Warhol, Joan Miro, Willem de Kooning, dan artis pop favorit pribadi saya Jasper Johns untuk mengilustrasikannya. bagian fiksinya.
Pekerjaan majalah Thomson tidak dimulai atau diakhiri dengan Mademoiselle dan sepanjang karirnya ia mengerjakan lebih dari tiga puluh lebih termasuk Business Week, Harvard Business Review, dan majalah Smithsonian.
Bradbury Thompson mungkin bukan salah satu desainer grafis paling terkenal tetapi dia dikenal luas di industrinya, menerima ketiga penghargaan desain utama dan banyak lagi. Penghargaannya termasuk Penghargaan Direktur Seni Tahun Ini Masyarakat Nasional (1950) dan Medali AIGA (1975.) Pada tahun 1977 Thompson dilantik ke dalam Hall of Fame Klub Direktur Seni, dan selama tahun 1980-an ia memenangkan Penghargaan Frederic W. Goudy pertama. dan kemudian Medali Klub Direktur Tipe.

Dari pengalaman awal bekerja di Topeka, Thompson adalah desainer berorientasi detail yang memperhatikan detail terbaik dalam tipografinya dan pemotongan serta penempatan gambarnya yang tepat. Penggunaannya yang cerdas dari palet warna proses yang sering sederhana bersama dengan ilustrasi sejarah hitam-putih dan bentuk-bentuk geometris membuat karyanya pada saat yang sama klasik dan kontemporer.
Tipe adalah hal yang selalu menarik bagi saya. Singkatnya, mengetik bisa menjadi alat, mainan, dan guru. Itu dapat menyediakan sarana penghidupan, hobi untuk relaksasi, stimulan intelektual—dan kepuasan spiritual. Saya percaya minat yang tinggi pada tipe pasti mencakup semangat untuk kehidupan sehari-hari.
—Bradbury Thompson
Seperti arsitektur, tipografi adalah perpaduan keindahan dengan utilitas fungsional dan desain Thompson sering menggabungkan pengaturan tipografi yang tidak biasa dengan bentuk warna-warni. Untuk Rain, Rain, Rain — olesan untuk majalah Mademoiselle pada tahun 1958 — ia mereproduksi sosok mengenakan jas hujan yang sama yang membawa payung sebagai siluet lima warna.

Di Futural — sebaran untuk Westvaco Inspirations for Printers pada tahun 1962 — Thompson mencerminkan bentuk pesawat yang disederhanakan di seluruh halaman, menggunakan garis pada verso dan warna solid pada recto. Dia secara teratur mencetak bentuk warna-warninya untuk menambah kedalaman dan minat pada desainnya.

Dengan menggunakan pengalamannya dalam teknologi pencetakan, desain tanda tangan Thompson sering kali hanya menggunakan empat warna proses. Dalam pencetakan offset, warna proses terdiri dari persentase tinta cyan, magenta, kuning, dan kunci (hitam) (CMYK). Proses pencetakan empat warna ini mampu menghasilkan berbagai macam warna.
Desain Thompson yang paling terkenal sering menggunakan warna-warna ini dalam bentuknya yang paling murni. Dia sering memisahkan warna dan mencetaknya di area yang berbeda dalam komposisinya. Kami menggunakan model RGB saat kami mendesain untuk layar, tetapi memisahkan ketiga warna tersebut dengan cara Thompson memisahkan warna komponen CMYK dapat menciptakan desain yang menginspirasi untuk web.

Thompson mengajar desain grafis di Sekolah Seni Universitas Yale dari tahun 1956 hingga kematiannya di Connecticut pada tahun 1995.
The New York Times Book Review mengatakan bahwa otobiografi artistiknya, "The Art of Graphic Design," adalah sebuah buku di mana "seni dan desain dicampur dengan sangat berani", yang merupakan representasi yang baik dari strategi desainnya secara umum. “The Art of Graphic Design,” diterbitkan tahun 1988. Sementara salinan hardcover asli yang saya inginkan untuk koleksi saya sekarang sangat mahal, versi paperback yang dicetak ulang tersedia dengan harga yang lebih realistis.
Memproses Palet Warna

Saya mulai menerapkan desain pertama ini dengan terlebih dahulu mempertimbangkan konten saya, lalu elemen HTML yang paling tepat untuk menggambarkannya. Untuk desain yang terinspirasi Thompson ini, saya hanya membutuhkan beberapa elemen, header, artikel, dan samping, ditambah dua angka:
<header> <svg>…</svg> <h1>…</h1> <svg>…</svg> </div> </header> <article> <main>…</main> </article> <figure>…</figure> <aside>…</aside> <figure>…</figure>Seperti yang telah saya diskusikan di sepanjang seri ini, proses saya selalu dimulai dengan menerapkan gaya fondasi, yang mencakup warna dan tipografi. Saya menambahkan warna latar belakang biru tua dan teks serif putih yang kontras:
body { padding: 2rem 0; background-color: #1f455f; font-family: 'serif'; color: #fff; }Saya menata tajuk miring saya, lalu menambahkan ukuran untuk tingkat judul dan paragraf:
h1, h2 { font-style: italic; } h1 { font-size: 2.8rem; } h2 { font-size: 2.027rem; } p { font-size: .8rem; }Terakhir, saya mewarnai teks yang menyertai gambar kedua gambar saya dengan warna hijau cerah dan membuat teks miring agar sesuai dengan gaya judul saya:
figcaption { font-size: .8rem; font-style: italic; text-align: center; color: #d2de4a; } 
CMYK dalam RGB
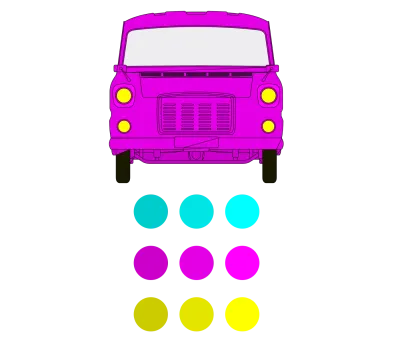
Untuk menghasilkan warna proses CMYK—sian, magenta, kuning, dan kunci (hitam) dalam RGB (merah, hijau, dan biru) untuk layar, gunakan nilai maksimum untuk dua dari warna tersebut. Jika hasilnya terlalu keras pada mata, tambahkan warna hitam untuk menciptakan rona dan melembutkan efeknya.
Pada layar terkecil sekalipun, beberapa ruang harus tetap kosong. Hal ini memungkinkan mata untuk mengalir di sekitar konten. Margin dan padding sering kali diperlukan untuk menambah ruang kosong:
#logo { margin: 0 auto 1rem; } #banner { margin: 1rem 1rem 1rem 0; } main, aside { margin: 0 1rem; } figure { margin: 2rem auto; }Mengurangi lebar maksimum elemen grafis menambahkan ruang putih dan ketertarikan visual pada desain layar kecil:
#logo { max-width: 25vw; } figure { max-width: 50vw; } 
Ruang ekstra yang tersedia pada layar ukuran sedang memungkinkan saya untuk memperkenalkan rangkaian gaya tata letak pertama ke desain ini. Dengan membagi teks berjalan saya menjadi dua kolom, saya membantu menjaga konsistensi dalam ukurannya. Menempatkan dua angka saya, berdampingan mempertahankan proporsi relatif mereka terhadap teks saya.
Saya mulai dengan menerapkan properti grid dan grid simetris lima kolom yang tidak biasa ke elemen body. Kemudian, saya menambahkan gambar latar belakang URI data dan memposisikannya di sebelah kanan tata letak saya:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(5, 1fr); gap: 2rem; background-image: url("data:image/svg+xml…"); background-position: 120% 50%; background-repeat: no-repeat; } }Saya perlu menempatkan konten tajuk dan artikel saya langsung ke kisi saya, jadi saya mengubah properti tampilan elemen tersebut menjadi konten, yang secara efektif menghapusnya untuk tujuan penataan:
header, article { display: contents; }Kemudian, saya menempatkan setiap elemen konten ke dalam kumpulan kolom dan baris kisi yang berbeda menggunakan nomor baris. Pertama, saya menempatkan logo Ford menjadi satu kolom. Saya dapat menghapus lebar maksimum yang saya atur sebelumnya karena ukurannya sekarang akan bergantung pada lebar kolomnya:
#logo { grid-column: 2; margin: 0; max-width: none; }Spanduk berisi profil van Transit, dan judul utama menempati empat pertama dari lima kolom saya:
#banner, h1 { grid-column: 1 / 4; }Dengan membiarkan kolom pertama kosong, konten di elemen utama dan samping akan diindentasi dari kiri. Dengan mengatur lebarnya agar sesuai dengan spanduk saya, saya menambahkan asimetri yang menyenangkan ke tata letak:
main, aside { grid-column: 2 / -1; }Meskipun dua figur saya bukanlah elemen yang berdekatan dalam HTML saya, CSS Grid membuat penempatannya menjadi sederhana. Saya menempatkannya ke dalam kolom yang berbeda pada baris yang sama tanpa perlu mengubah HTML saya:
figure:nth-of-type(1) { grid-column: 2 / 4; grid-row: 5; } figure:nth-of-type(2) { grid-column: 4 / -1; grid-row: 5; }Dalam banyak desain saya, saya menggunakan lekukan alih-alih spasi paragraf untuk membuat blok padat dari teks berjalan saya. Efek ini bahkan lebih mencolok ketika mengatur teks dalam beberapa kolom:
p { margin-bottom: 0; } p + p { text-indent: 2ch; } main { column-width: 16em; }Elemen gambar dapat mencakup satu atau lebih keterangan dan gambar. Teks biasanya muncul di bawah gambar yang mereka gambarkan, tetapi tidak ada alasan mengapa teks harus tetap berada di bawahnya. Saya dapat menempatkannya di atas, atau di kiri atau kanan gambar juga.
Saat saya menempatkan teks di kiri atau kanan gambar, saya langsung memberikan desain tampilan majalah. Saya menggunakan Flexbox dan kemudian properti flex-direction untuk memindahkannya:
figure { display: flex; }Keterangan gambar pertama saya muncul di sebelah kiri, jadi saya membalikkan arah fleksibel gambar ini dari baris defaultnya:
figure:nth-of-type(1) { flex-direction: row-reverse; }Flexbox memungkinkan saya untuk mengatur elemen secara vertikal maupun horizontal. Untuk menempatkan teks saya di tepi bawah gambar saya, saya mengubah perataan sumbu silangnya dari peregangan default ke flex-end:
figure { align-items: flex-end; }Untuk sentuhan akhir pada desain ukuran sedang ini, saya menyelaraskan kedua teks dengan arah yang berlawanan:
figure:nth-of-type(1) figcaption { text-align: right; } figure:nth-of-type(2) figcaption { text-align: left; } 
Ruang kosong membantu mengarahkan perhatian pada setiap tahap tata letak ini. Ruang ekstra yang tersedia pada layar yang lebih besar memungkinkan saya mengembangkan desain asimetris yang khas.
Menggunakan kisi majemuk—dua atau lebih kisi yang tumpang tindih atau bertumpuk—pada satu halaman dapat membuat komposisi yang menarik. Grid gabungan untuk desain ini tumpang tindih dengan grid empat kolom dan enam kolom yang menciptakan pola berirama 2|1|1|2. Saya mentransfer pola itu ke unit fr dan menerapkannya sebagai kolom ke elemen tubuh:
@media (min-width: 64em) { body { grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; } }Kemudian, saya menambahkan empat baris menggunakan kombinasi piksel, unit rem, dan ukuran intrinsik, sebelum mengatur ketinggian minimum halaman untuk mengisi viewport:
body { grid-template-rows: 100px 14rem 14rem auto; min-height: 100vh; }Untuk melengkapi gaya tubuh, saya menambahkan dua gambar latar belakang URI data baru dan menentukan ukurannya sehingga selalu berada di dalam viewport:
body { background-image: url("data:image/svg+xml…"), url("data:image/svg+xml…"); background-position: 0 50%, 100% 50%; background-size: contain; } 
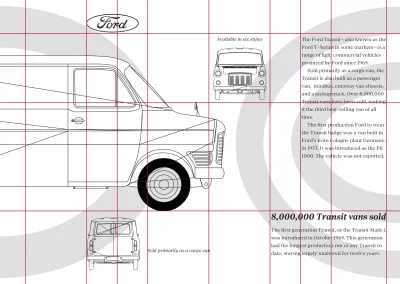
Desain asimetris ini sangat terstruktur, dan setiap elemen ditempatkan dengan tepat ke grid saya. Saya menggunakan nomor baris untuk menempatkan elemen struktural, menaikkan judul yang tumpang tindih di atas gambar spanduk dalam urutan yang ditumpuk:
#logo { grid-column: 2 / 4; grid-row: 1; } h1 { grid-column: 1 / 5; grid-row: 2 / 4; align-self: center; z-index: 2; } #banner { grid-column: 1 / 5; grid-row: 2 / 4; z-index: 1; }Konten utama saya menempati dua kolom terakhir dan formulir dan pulau di sebelah kanan desain ini:
main { grid-column: 7 / -1; grid-row: 2 / 4; column-width: auto; } aside { grid-column: 6 / -1; grid-row: 4 / 5; }Saya menempatkan dua angka ke grid baru ini:
figure:nth-of-type(1) { grid-column: 5 / 6; grid-row: 2 / 3; } figure:nth-of-type(2) { grid-column: 2 / 5; grid-row: 4 / 5; }Kemudian, saya menyesuaikan arah kelenturannya, mengatur gambar pertama secara vertikal, sehingga keterangan saya muncul di atas gambar saudaranya:
figure:nth-of-type(1) { flex-direction: column-reverse; }Konten gambar kedua saya diatur secara horizontal dengan gambar dan keterangan diletakkan di garis dasar:
figure:nth-of-type(2) { flex-direction: row; align-items: flex-end; } 
Saya menyempurnakan keselarasan kedua teks dan desain yang terinspirasi Thompson pertama ini selesai:
figure:nth-of-type(1) figcaption { text-align: center; } figure:nth-of-type(2) figcaption { flex: 1; text-align: left; }Warna-warni Pelengkap

Terlepas dari kerumitan yang tampak dari tata letak ini, saya hanya memerlukan tiga elemen struktural dalam HTML saya: header yang berisi van Transit dalam berbagai warna pelengkap, lalu dua elemen konten, utama dan samping:
<header>…</header> <main>…</main> <aside>…</aside>Header pelengkap warna-warni adalah inti dari desain ini. Mungkin tergoda untuk menerapkan ini menggunakan satu gambar besar. Namun, saya ingin mengembangkan berbagai pengaturan untuk ukuran layar yang berbeda, jadi menggunakan sembilan gambar terpisah memungkinkan saya membuat panel gulir untuk layar kecil, dan mengaturnya dalam kotak untuk layar sedang dan besar:
<header> <img src="header-1.svg" alt="Ford Transit"> <img src="header-2.svg" alt=""> <img src="header-3.svg" alt=""> … <img src="header-9.svg" alt=""> </header> 
Baik elemen utama dan samping termasuk judul, gambar SVG bagian Transit yang meledak, ditambah divisi untuk mengatur konten saya ke dalam kolom:

<main> <h1>…</h1> <div>…</div> <div>…</div> <svg>…</svg> </main> <aside> <h2>…</h2> <div>…</div> <div>…</div> <svg>…</svg> </aside>Saya mulai dengan menerapkan warna latar belakang abu-abu gelap ke elemen tubuh, dan menambahkan stying ke judul dan paragraf saya:
body { background-color: #262626; font-family: 'sans-serif'; color: #fff; } h1, h2 { font-size: 2.027rem; font-style: italic; text-transform: uppercase; } p { font-size: .8rem; } 
Seringkali, aliran normal ditambah beberapa gaya fondasi adalah semua yang saya perlukan untuk menerapkan versi layar kecil dari desain saya, tetapi yang ini menyertakan gaya tata letak dari awal. Saya mulai dengan mengubah header saya dan sembilan gambarnya menjadi panel gulir horizontal dengan menambahkan properti flex dan overflow:
header { display: flex; overflow-x: scroll; margin: 0 2rem 2rem; } header img:not(:last-of-type) { margin-right: 1rem; }Header bukan satu-satunya elemen untuk mendapatkan tata letak di layar kecil, elemen utama dan samping juga mendapatkan kisi:
main, aside { display: grid; margin: 0 2rem; }Pertama, saya menerapkan tata letak dua kolom ke elemen utama. Gambar SVG bagian Transit yang diledakkan masuk ke kolom kanan, jadi saya memperbaiki lebarnya pada 100px. Kolom kiri mengembang untuk mengisi ruang yang tersisa.
main { grid-template-columns: [content] 1fr [svg] 100px; }Kemudian, saya menempatkan item elemen utama menggunakan garis kisi dengan nama yang mencerminkan kontennya:
h1 { grid-column: content; grid-row: 1; } main > div:nth-of-type(1) { grid-column: content; grid-row: 2; } main > div:nth-of-type(2) { grid-column: content; grid-row: 3; } main > svg { grid-column: svg; grid-row: 1 / 4; }Elemen samping juga memiliki tata letak dua kolom, tetapi kali ini kolom sempit dan bagian Transit yang meledak ada di sebelah kiri. Untuk menekankan perbedaan antara area konten utama dan samping saya, saya menambahkan batas padat di bagian atas samping:
aside { grid-template-columns: [svg] 100px [content] 1fr; padding-top: 1rem; border-top: 3px solid #b22f65; }Saya menggunakan baris bernama untuk menempatkan kontennya ke dalam kisi saya:
h2 { grid-column: 1 / -1; grid-row: 1; } aside > div:nth-of-type(1) { grid-column: content; grid-row: 2; } aside > div:nth-of-type(2) { grid-column: content; grid-row: 3; } aside > div:nth-of-type(3) { grid-column: svg; grid-row: 2 / 4; }Tajuk dan kisi yang bergulir secara horizontal di konten saya menunjukkan bagaimana terkadang bermanfaat menggunakan lebih dari tata letak satu kolom untuk layar kecil. Elemen-elemen yang sama dapat diatur dengan cara yang sangat berbeda di ruang ekstra yang tersedia di layar berukuran sedang.
Dalam versi desain saya ini, kisi-kisi sembilan gambar yang saling melengkapi warna-warni mengisi header. Saya menerapkan properti kisi dan tiga kolom simetris:
@media (min-width: 48em) { header { display: grid; grid-template-columns: 1fr 1fr 1fr; gap: 1rem; overflow-x: visible; } } 
Tidak seperti elemen lain dalam desain ini, tidak perlu menempatkan gambar ke dalam kisi ini, karena algoritme penempatan otomatis browser mengaturnya secara otomatis.
Secara default, browser menempatkan elemen secara horizontal melintasi baris. Namun, dengan mengubah nilai grid-auto-flow menjadi kolom, browser mengisi setiap kolom secara vertikal sebelum pindah ke kolom berikutnya:
Dengan lebih banyak ruang yang tersedia untuk konten saya, saya menambah jumlah kolom dari dua menjadi empat:
main, aside { grid-template-columns: 1fr [svg] 1fr 1fr 1fr; gap: 2rem; }Kemudian, saya menyelaraskan konten di elemen utama saya sampai akhir, sehingga membentuk blok padat di tengah tata letak saya:
main { align-items: end; }Judul utama saya mencakup keempat kolom. Meskipun muncul pertama kali di HTML saya, saya dapat menempatkannya secara visual di bawah teks dan gambar yang sedang berjalan dengan menambahkannya ke baris kedua:
h1 { grid-column: 1 / -1; grid-row: 2; border-bottom: 3px solid #b22f65; }Saya menempatkan blok konten pertama saya ke kolom kiri:
main > div:nth-of-type(1) { grid-column: 1; grid-row: 1; }Blok kedua mencakup dua kolom di sebelah kanan:
main > div:nth-of-type(2) { grid-column: 3 / span 2; grid-row: 1; }Selanjutnya, saya menempatkan divisi terakhir—yang berisi gambar SVG saya — ke dalam kolom kedua menggunakan nama barisnya:
main > div:nth-of-type(3) { grid-column: svg; grid-row: 1; }Menerapkan kolom untuk elemen samping mengikuti metode serupa. Sekali lagi, saya mengubah penempatan visual judul saya menggunakan nomor baris baris:
h2 { grid-column: 3 / -1; grid-row: 2; } aside > div:nth-of-type(1) { grid-column: 1; grid-row: 1 / 3; } aside > div:nth-of-type(2) { grid-column: 3 / -1; grid-row: 1; } aside > div:nth-of-type(3) { grid-column: svg; grid-row: 1 / 3; } 
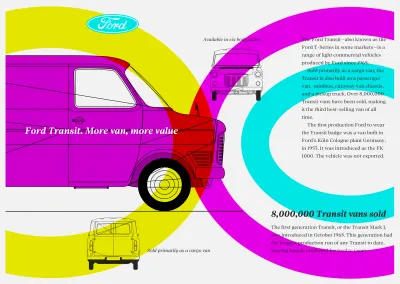
Gambar satu halaman penuh yang mengisi setengah dari spread adalah pemandangan umum dalam desain majalah. Gambar besar seperti ini bisa sama efektifnya pada tampilan layar lebar. Saya menerapkan properti grid ke elemen tubuh dengan dua kolom simetris, lalu beri nama kolom kiri verso dan kolom kanan recto:
@media (min-width: 64em) { body { display: grid; grid-template-columns: [verso] 1fr [recto] 1fr; gap: 2rem; } }Istilah ini berasal dari bahasa Latin di mana dua halaman yang berlawanan disebut folium rectum dan folium versum. Saya menempatkan header saya ke kolom verso, dan elemen utama dan samping menumpuk di kolom recto:
header { grid-column: verso; grid-row: 1 / 4; } main, aside { grid-column: recto; } 
Terakhir, untuk meningkatkan keterbacaan teks berjalan saya pada tampilan yang sangat lebar, saya memperkenalkan tata letak multi-kolom. Peramban akan secara otomatis menghasilkan kolom selebar 10em untuk mengisi ruang yang tersedia:
@media (min-width: 72em) { main > div:nth-of-type(2), aside > div:nth-of-type(2) { column-width: 10em; column-gap: 2rem; } }Jenis Masking yang Dapat Diskalakan

Sebagai seseorang yang menyukai aspek kreatif desain tipografi — tetapi juga menghargai aksesibilitas dan kinerja — SVG telah menjadi bagian dari perangkat pengembangan sehari-hari saya seperti CSS dan HTML.
Desain terinspirasi Thompson berikutnya ini menggabungkan teks SVG dengan topeng dan bentuk CSS, tetapi membutuhkan sedikit HTML, hanya satu header dan elemen utama:
<header> <div> <svg>…</svg> </div> <header> <main> <svg>…</svg> </main>Sebelum saya mulai mengembangkan SVG yang mencolok, saya menambahkan gaya fondasi yang memberi halaman warna latar belakang biru tua dan teks putih kontras:
body { background-color: #1f455e; font-family: 'sans-serif'; color: #fff; } 
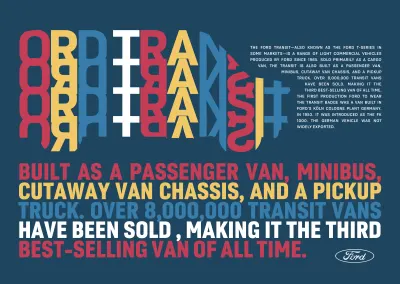
Header ini menyertakan grafik yang dapat diskalakan di mana teks berulang dibentuk oleh kerangka van Transit. SVG menyertakan metodenya sendiri untuk memotong bagian dari suatu gambar. Untuk menentukan jalur kliping, saya menambahkan elemen clipPath ke SVG saya. Ini, pada gilirannya, berisi jalur yang mendefinisikan area terpotong saya. Jadi saya dapat mereferensikan clipPath ini nanti di SVG saya, saya memberikannya pengidentifikasi unik:
<svg> <clipPath> <path>…</path> </clipPath> </svg>Kemudian, saya menambahkan koordinat jalur yang membentuk teks grafis saya. Saya memberi grup jalur berwarna cerah ini nilai atribut kelas yang dapat saya gunakan untuk mengikatnya ke clipPath saya:
<svg> <clipPath>…</clipPath> <g class="transit"> <path>…</path> </g> </svg>Apakah saya menyertakan SVG ini dalam HTML saya menggunakan elemen gambar, atau menyematkan SVG langsung ke markup saya, saya menggunakan properti clip-path CSS untuk memotong teks grafik saya menggunakan clipPath-nya:
<style type="text/css"><![CDATA[ .transit { -webkit-clip-path: url(#transit); clip-path: url(#transit); } ]]></style>Menggunakan clipPath, hanya area dalam jalur kliping yang ditampilkan. Apa pun di luar area yang terpotong akan tetap tidak terlihat.
Namun, ada cara lain untuk menutupi elemen, yang berfungsi dengan semua jenis konten, bukan hanya SVG. Mirip dengan clip-path, topeng CSS menyembunyikan bagian dari elemen menggunakan gambar topeng hitam dan putih.
header div { -webkit-mask-image: url("mask.svg"); mask-image: url("mask.svg"); }Saat topeng diterapkan, hanya area elemen yang bertepatan dengan bagian hitam topeng yang akan ditampilkan. Segala sesuatu di luar area ini akan hilang.

Properti mask-image memiliki banyak kesamaan dengan latar belakang di CSS. Sama seperti gambar latar belakang, topeng dapat diposisikan, diulang, dan diukur, dan bahkan dapat dikembangkan dari gradien latar belakang. Karena saya tidak membutuhkan gambar topeng saya untuk diulang, saya menetapkan nilainya ke no-repeat, seperti halnya dengan gambar latar belakang:
header div { -webkit-mask-repeat: no-repeat; mask-repeat: no-repeat; } 
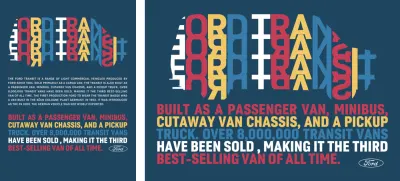
Isi SVG saya di elemen utama sama sekali berbeda. Grafik ini berisi garis teks SVG berwarna cerah yang menjelaskan silsilah van Transit. Saya membungkus setiap baris di dalam elemen tspan, masing-masing dengan koordinat x dan y sendiri yang mengemas teks menjadi blok padat:
<svg> <text> <tspan x="0" y="86">BUILT AS A PASSENGER VAN, MINIBUS, </tspan> <tspan x="0" y="156">CUTAWAY VAN CHASSIS, AND A PICKUP </tspan> <tspan x="0" y="226">TRUCK. OVER 8,000,000 TRANSIT VANS </tspan> <tspan x="0" y="296">HAVE BEEN SOLD, MAKING IT THE THIRD </tspan> <tspan x="0" y="366">BEST-SELLING VAN OF ALL TIME.</tspan> </text> </svg>Elemen teks SVG dapat ditata seperti teks HTML apa pun, jadi untuk menekankan soliditas blok ini, saya memilih kelas berat, sans-serif yang dipadatkan, lalu menyesuaikan pelacakannya dengan mengurangi spasi huruf sebesar -2px;
text { font-family: 'sans-serif-condensed'; font-size: 83px; font-weight: 700; letter-spacing: -2px; }Selektor pseudo-class CSS berguna untuk elemen penataan di SVG seperti halnya untuk HTML. Saya menggunakan penyeleksi tipe ke-n untuk memberi setiap baris teks tspan warnanya sendiri:
tspan:nth-of-type(1) { fill: #c43d56; } tspan:nth-of-type(2) { fill: #f2c867; } tspan:nth-of-type(3) { fill: #377dab; } tspan:nth-of-type(4) { fill: #fff; } tspan:nth-of-type(5) { fill: #c43d56; } 
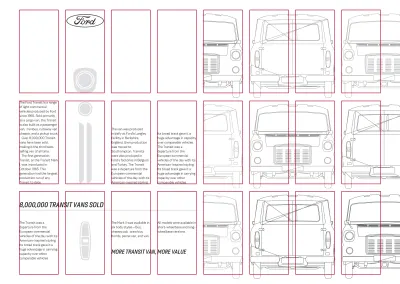
Gaya padat dari desain tipografi ini membuat elemen header bergaya, tetapi ada kalanya saya mungkin perlu menambahkan lebih banyak konten ke halaman ini. Untuk alternatif mengambil desain ini, saya menambahkan paragraf yang menjelaskan sejarah produksi van Transit ke header saya:
<header> <div> <svg>…</svg> </div> <p>…</p> </header>Dalam gaya dasar saya, saya menambahkan ukuran font dan mengatur paragraf dalam huruf besar agar sesuai dengan teks SVG saya sebelumnya:
header p { font-size: .91rem; text-transform: uppercase; }Kemudian, saya membenarkan teks paragraf untuk orang yang menggunakan browser yang juga mendukung tanda hubung otomatis:
@supports (-webkit-hyphens: auto) or (hyphens: auto) { header p { -webkit-hyphens: auto; hyphens: auto; text-align: justify; } }Pada layar berukuran kecil dan menengah, paragraf teks baru ini mengikuti SVG header seperti halnya di HTML. Tapi, untuk layar yang lebih besar, saya ingin teks ini mengapung di samping grafik bertopeng.
Saya memberikan grafik header lebar berbasis viewport yang eksplisit, lalu mengapungkannya untuk memungkinkan saya membungkus teks saya di sekitarnya menggunakan CSS Shapes. Karena saya ingin bentuk ini cocok dengan grafik bertopeng saya, saya menggunakan gambar topeng yang sama untuk URL luar bentuk:
@media (min-width: 64em) { header div { float: left; width: 65vw; margin-bottom: 0; shape-outside: url(mask.svg); shape-margin: 20px; } }Pemisahan Simetri

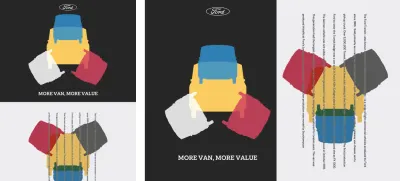
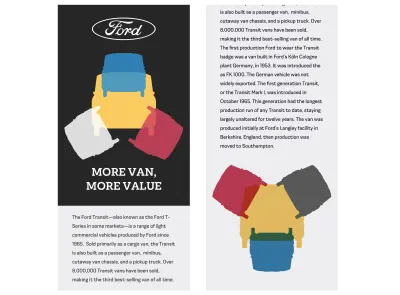
Untuk contoh terakhir yang diilhami dalam edisi ini—dan sebenarnya untuk keseluruhan seri—tata letak simetris yang terbagi berarti saya hanya membutuhkan dua elemen struktural. Sekarang, header dan elemen utama ini seharusnya sudah sangat familiar. Header saya menyertakan logo Ford klasik, gambar SVG, dan judul:
<header> <svg>…</svg> <img src="header.svg" alt="Ford Transit"> <h1>…</h1> </header>Elemen utama juga menyertakan gambar yang dapat diskalakan, ditambah satu paragraf teks berjalan:
<main> <p>…</p> <img src="main.svg" alt=""> </main>Seperti biasa, saya memulai layar kecil terlebih dahulu dengan menambahkan warna dan gaya dasar tipografi. Kali ini, latar belakang abu-abu terang, teks abu-abu gelap, dan jenis huruf sans-serif:
body { background-color: #ededef; font-family: 'sans-serif'; color: #262626; } h1 { text-align: center; text-transform: uppercase; }Header muncul pertama kali di HTML saya, jadi saya akan menatanya terlebih dahulu dengan memberinya latar belakang abu-abu gelap dan teks yang lebih terang yang merupakan kebalikan dari gaya tubuh saya:
header { margin-bottom: 2rem; padding: 2rem; background-color: #262626; color: #ededef; } 
Terakhir, untuk layar kecil, saya memusatkan logo itu secara horizontal dan membatasi lebar maksimumnya hingga setengah dari viewport:
#logo { margin: 0 auto 2rem; max-width: 50vw; }Desain ini mengambil lebih banyak tampilan yang terinspirasi Thompson dengan ruang ekstra yang tersedia di layar berukuran sedang. Saya perlu menempatkan elemen di header dan elemen utama, jadi saya menambahkan properti grid dan empat kolom simetris ke keduanya:
@media (min-width: 48em) { header, main { display: grid; grid-template-columns: repeat(4, 1fr); } }Kemudian, saya menambahkan tiga baris eksplisit ke header. Yang pertama dan terakhir setinggi 100px, sedangkan baris tengah meluas untuk mengisi semua ruang yang tersisa:
header { grid-template-rows: 100px auto 100px; }Sekarang saatnya untuk menempatkan elemen header tersebut ke dalam kolom dan baris saya menggunakan nomor baris. Logo Ford muncul lebih dulu dan cocok dengan dua kolom tengah. Judul terakhir dan berada di bagian bawah sambil merentangkan lebar penuh. Saya memberi kedua elemen nilai indeks-z yang lebih tinggi, sehingga mereka tampak paling dekat dengan pemirsa dalam urutan susun:
#logo { grid-column: 2 / 4; grid-row: 1; z-index: 2; } h1 { grid-column: 1 / -1; grid-row: 3; z-index: 2; }Kemudian, saya menempatkan gambar header, sehingga menutupi setiap kolom dan semua baris. Dengan memberikan nilai indeks-z yang lebih rendah, saya memastikannya surut ke bagian bawah urutan susun:
header img { grid-column: 1 / -1; grid-row: 1 / 4; z-index: 1; align-self: center; }Dengan gaya untuk gambar header di tempat, saya menambahkan pemilih yang menerapkan gaya yang sama persis ke gambar di elemen utama saya:
header img, main img { grid-column: 1 / -1; grid-row: 1 / 4; z-index: 1; align-self: center; }Meskipun teks vertikal tidak cocok untuk setiap desain, teks ini dapat mengubah bagian pendek menjadi pernyataan visual yang kuat. Saya mengubah mode penulisan paragraf menjadi vertikal-rl dan meningkatkan keunggulannya menggunakan unit berbasis viewport:
main p { line-height: 3vw; white-space: pre-wrap; writing-mode: vertical-rl; }Untuk sentuhan akhir dekoratif, saya mengubah warnanya dan menerapkan blending mode dengan nilai perbedaan yang juga meningkatkan keterbacaan teks ini yang muncul di atas latar belakang grafis:
main p { color: #f4eBd5; mix-blend-mode: difference; } 
Saya menempatkan paragraf ke dalam dua kolom tengah, menyelaraskannya secara terpusat, lalu menambahkan nilai indeks-z yang lebih tinggi untuk memastikannya muncul di bagian atas urutan susun elemen ini:
main p { grid-column: 2 / 4; grid-row: 1 / 4; align-self: center; z-index: 2; } 
Sampai sekarang, konten utama ini muncul setelah header saya di aliran dokumen. Untuk layar yang lebih besar, saya ingin elemen-elemen itu duduk berdampingan, jadi saya menerapkan properti kisi dan dua kolom simetris ke badan:
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr; min-height: 100vh; } }Tetap Terinspirasi
Ketika saya mulai memproduksi seri ini, saya ingin mengajari orang-orang tentang pentingnya inspirasi di luar web. Tujuan saya adalah untuk menunjukkan bahwa melihat tantangan yang dihadapi desainer dari media lain — dan bagaimana mereka mendekati penyelesaiannya — dapat membantu kami membuat produk dan situs web yang lebih khas, menarik, dan pada akhirnya berhasil.
Tentu saja, seri ini hampir tidak menggores permukaan, dan Anda dapat menemukan contoh yang menginspirasi di lebih banyak tempat daripada yang saya jelaskan di sini. Lakukan perjalanan ke galeri seni, toko buku, museum, atau toko kaset terdekat, dan Anda akan dikelilingi oleh masukan dan inspirasi.
Saya harap seri ini menginspirasi Anda untuk berpikir tentang bagaimana Anda mendesain web secara berbeda. Apakah contoh desain dari media dan periode lain dalam sejarah relevan dengan web modern? Tentu mereka. Bisakah kita belajar dari masa lalu sambil menciptakan masa depan? Sangat. Apakah kami memiliki teknologi dan alat untuk menghadirkan desain web yang lebih terinspirasi? Tidak ada keraguan tentang itu.
Saya senang tanggapan terhadap seri ini sangat positif, tetapi saya tahu masih banyak lagi yang bisa saya lakukan. Seri ini mungkin akan segera berakhir, tetapi pekerjaan telah dimulai untuk sebuah buku baru, Inspired Design for the Web. Buku ini akan dimulai di mana Art Direction untuk Web berakhir, akan menampilkan lebih banyak contoh desain yang terinspirasi, dan membahas lebih dalam bagaimana kita dapat mempelajari pelajaran dan menerapkannya untuk membuat situs web dan produk kita menjadi lebih baik.
Baca Lebih Lanjut Dari Seri
- Keputusan Desain yang Terinspirasi: Majalah Avaunt
- Keputusan Desain yang Terinspirasi: Masalah Menekan
- Keputusan Desain yang Terinspirasi: Ernest Journal
- Keputusan Desain yang Terinspirasi: Alexey Brodovitch
- Keputusan Desain Terinspirasi: Bea Feitler
- Keputusan Desain Terinspirasi: Neville Brody
- Keputusan Desain yang Terinspirasi: Otto Storch
- Keputusan Desain yang Terinspirasi: Herb Lubalin
- Keputusan Desain Terinspirasi: Max Huber
- Keputusan Desain yang Terinspirasi: Giovanni Pintori
- Keputusan Desain Terinspirasi: Emmett McBain
- Keputusan Desain yang Terinspirasi: Bradbury Thompson
NB: Anggota Smashing Anggota Smashing memiliki akses ke PDF yang dirancang dengan indah dari majalah Keputusan Desain Terinspirasi Andy dan contoh kode lengkap dari artikel ini. Anda dapat membeli PDF dan contoh edisi ini serta setiap edisi lainnya langsung dari situs web Andy.
